A hangerőszabályzó integrálása a React alkalmazásaidba hozzájárulhat a felhasználói élmény javításához. Egy egyszerű bemeneti elem, egy type="range" típusú csúszka formájában lehetővé teszi a felhasználók számára, hogy egyszerűen és intuitívan beállítsák a videóelemek hangerősségét. Ebben az útmutatóban lépésről lépésre bemutatom, hogyan hozz létre saját hangerőszabályzót annak érdekében, hogy a vezérlést túlléphesd a standard lejátszón.
Legfontosabb megállapítások
- Megtanulod, hogyan hozz létre egy hangerőszabályzót egy input type="range" segítségével.
- A hangerőt 0 (némított) és 1 (maximum) között állíthatod be.
- A szabályzó dinamikusan igazodik az állapotváltozásokhoz.
Lépésről lépésre útmutató
1. Példa-beállítás
Kezdésként szükséged lesz egy alapalkalmazásra, ahol videókat lejátszani. Bizonyosodj meg róla, hogy telepítve vannak a szükséges React könyvtárak. Ha elkészültél a beállítással, létrehozhatod a legfontosabb komponenseket.

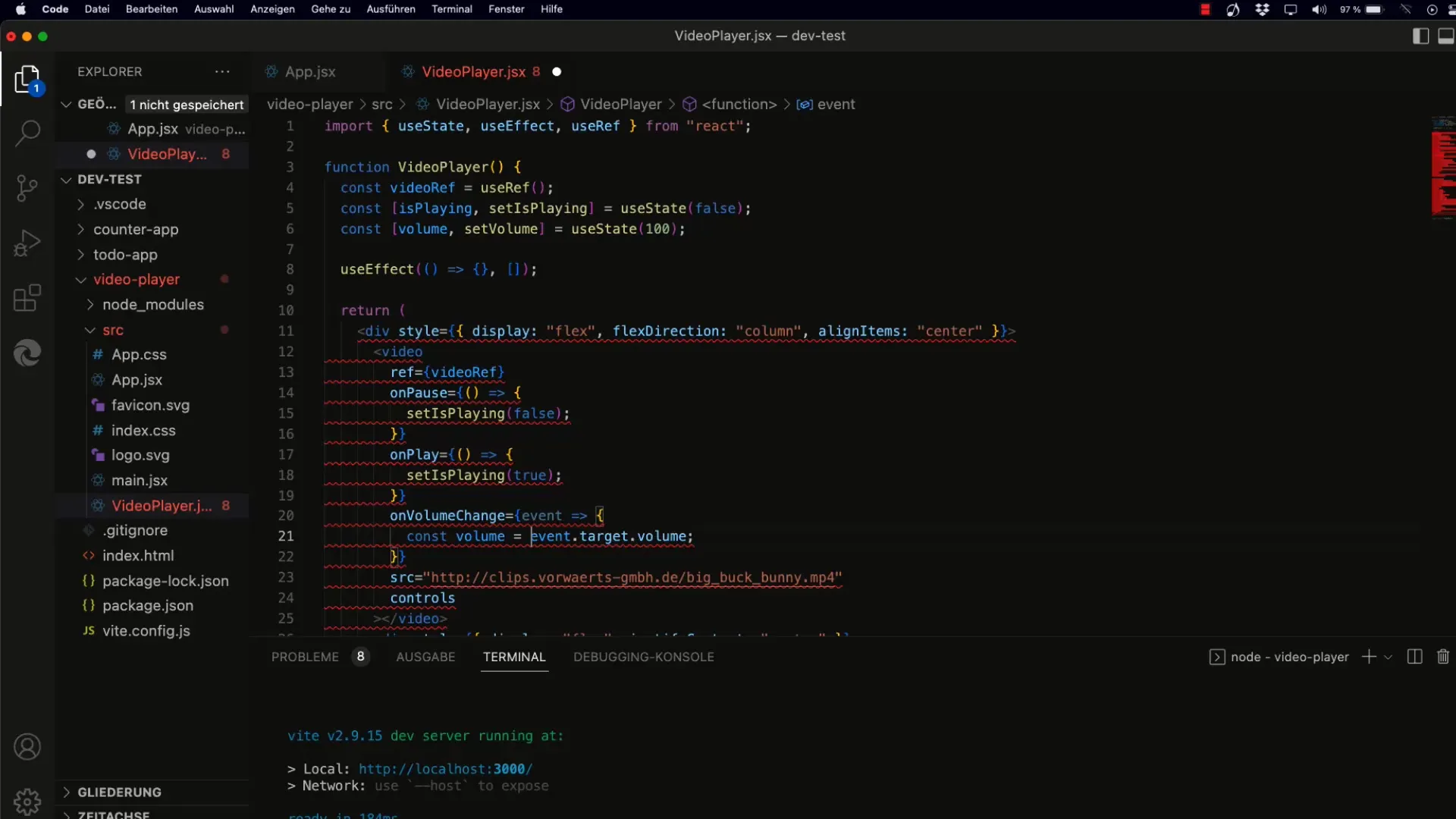
2. Hangerőszabályzó implementálása
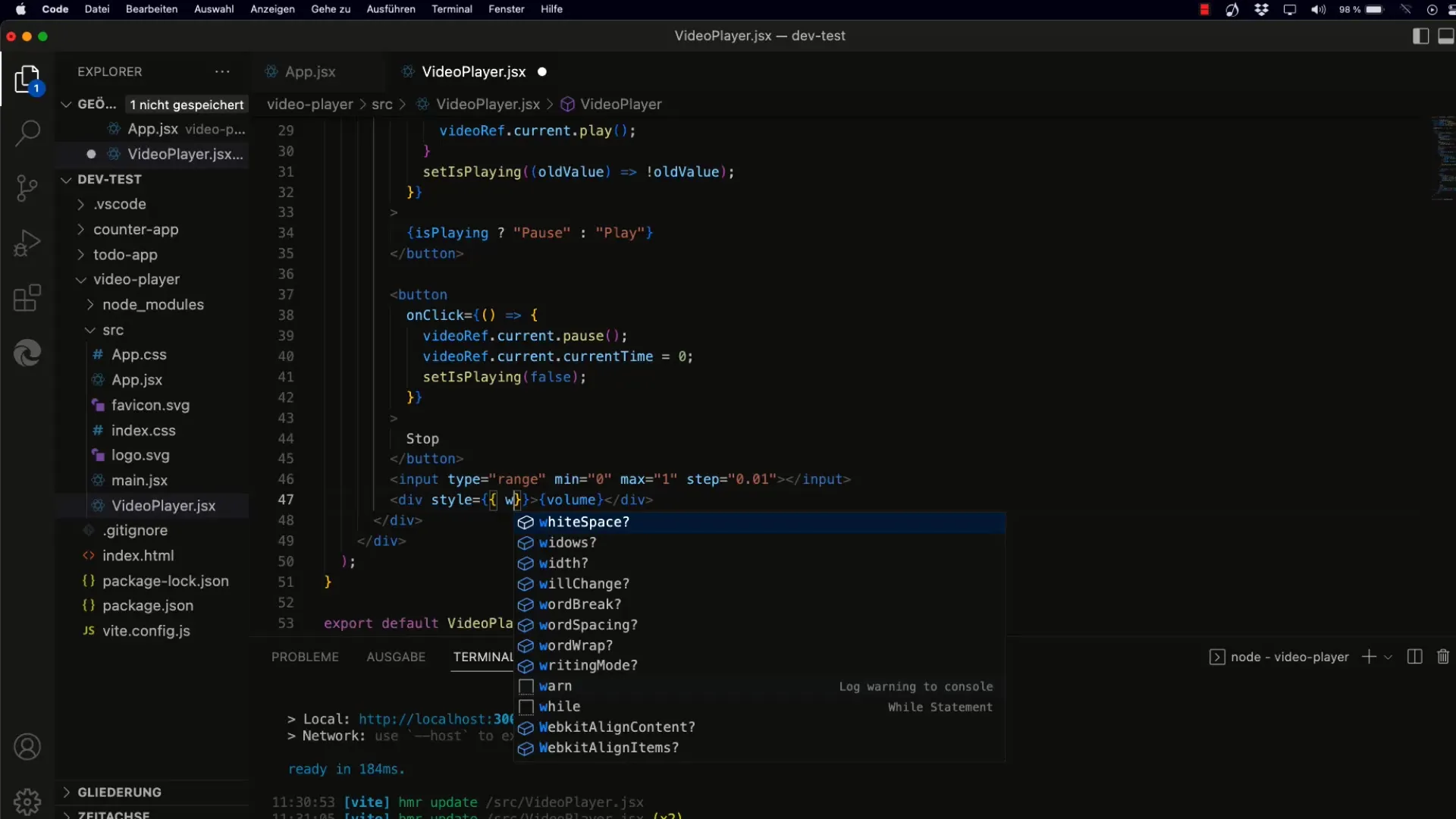
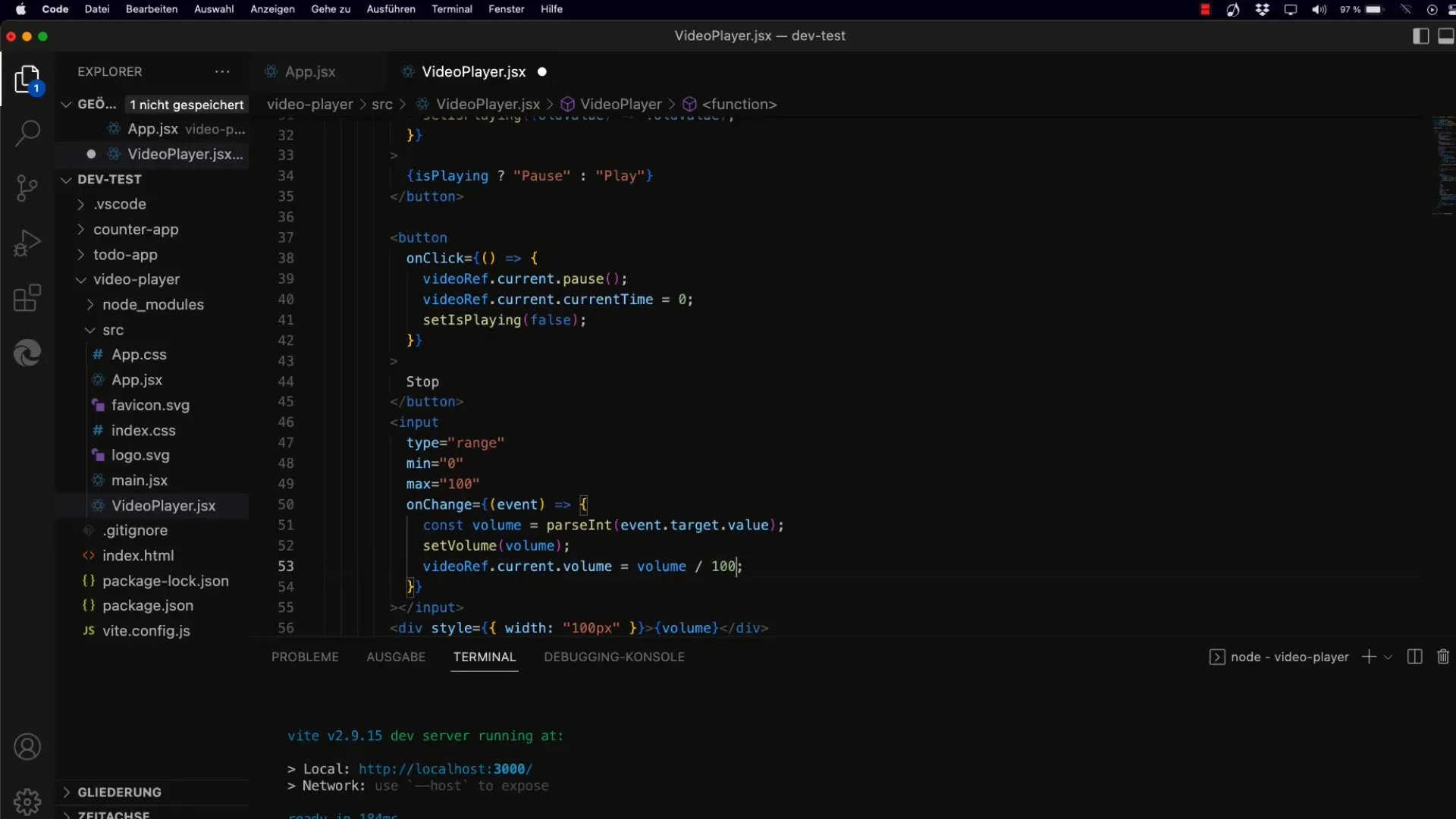
Hozz létre egy bemeneti elemet range típussal a hangerő vezérléséhez. Ebben az esetben a minimális értéket 0-ra, a maximális értéket pedig 1-re kell állítani. A lépésközt 0,01-re állíthatod be, hogy finomabb beállításokat tehess.

3. Állapot felhasználása
Az aktuális hangerőérték tárolásához használd a React Hook useState funkciót. Állítsd be a hangerejű állapot kezdeti értékét 1-re, mivel ez a videóelem alapértelmezett értéke.
4. Szabályzó stílusa
A megjelenítés javítása érdekében adhatsz CSS stílusokat az input szabályzóhoz. Állítsd be a szabályzó szélességét 100 pixelre, hogy ne ugorjon, ha a szöveg megjelenése megváltozik.

5. Változások kezelése
Az onChange eseményt használd a bemeneti érték változásaira reagáláshoz. Módosítsd az állapot értékét, amikor a felhasználó mozgatja a szabályzót. Fontos, hogy a számértéket Float-tá parsold, hogy a tizedes értékeket helyesen kezeld.
6. Videoelem beállítása
Bizonyosodj meg róla, hogy a videóelem hangerője helyesen frissül, amikor a felhasználó mozgatja a szabályzót. Ehhez az értéket osszd el 100-zal, hogy a megfelelő tartományba kerüljön a videóelem számára.

7. Hangerő megjelenítése
Felhasználói visszajelzés megadásához jelenítsd meg az aktuális hangerőértéket a szabályzó mellett. Egyszerű megjelenítés formátumát 0-tól 100-ig használd, hogy a felhasználók azonnal megértsék, milyen hangerő van beállítva.

8. Hangerő szinkronizálása
Amikor a videó hangerője változik, a szabályzónak tükröznie kell ezt a frissítést. Használd a videóelem onVolumeChange eseményét, hogy folyamatosan frissítsd a hangerőértéket.

9. Kerekítés és stílusoptimalizálás
Egy szebb megjelenésű kijelző érdekében kerekítheted a hangerő értékeket, mielőtt megjelenítenéd őket. Használd a Math.round() függvényt, hogy az értékek egész számként jelenjenek meg.
10. Követelmények teljesítése
Ellenőrizd az implementációt, hogy bizonyosodj meg arról, hogy mind a szabályzó, mind a videóelem zökkenőmentesen működnek együtt. A felhasználóknak lehetőségük kell legyen a hangerőt a szabályzón keresztül vagy a videóvezérlő segítségével változtatni.
11. Következtetés és kilátások
Sikeresen integráltál egy hangerőszabályzót a React alkalmazásodba. Annak érdekében, hogy ezt a funkcionalitást továbbfejleszthess, érdemes lehet egy további szabályzót hozzáadni a videolejátszás pozíciójának vezérléséhez. A következő videó részletesen bemutatja ezt a folyamatot.

Összefoglalás
Megtanultad, hogyan lehet egyéni hangerő-szabályzót implementálni, amely lehetővé teszi a felhasználó számára a hangelemek felett történő kontrollt az alkalmazásodban. Ez a útmutató szilárd alapot nyújt a jövőbeli testreszabásokhoz és bővítésekhez.
Gyakran Ismételt Kérdések
Hogyan lehet megváltoztatni a hangerő-szabályzó kezdeti értékét?A kezdeti érték beállítható az useState-Hookban.
Minden videóformátummal működik a szabályozó?Igen, amennyiben a videóelem támogatja a hangerőt a 0-1 tartományban.
Hogyan kerülhetem el az oldal betöltésekor előforduló hamis értékeket?Győződj meg róla, hogy a kezdeti érték definiálva van az useState-Hookban, hogy elkerüld az értelmezhetetlen értékeket.


