Gyere és merülj el a React világában! Meg fogod tanulni, hogyan reagálj a Video-Players src-Prop-jának változásaira, és hogyan állítsd vissza hatékonyan a Player állapotát. Ez a tutorial bemutatja neked, hogyan kezeld megfelelően a Video-Player állapotát annak érdekében, hogy zökkenőmentes felhasználói élményt biztosíts.
Legfontosabb megállapítások
- Használd az useEffect-et a Props változásainak figyelésére.
- Állítsd vissza több állapotot, amikor a src-Prop megváltozik.
- Győződj meg arról, hogy további paraméterek, mint a hangerő és a pozíció, helyesen legyenek inicializálva.
Lépésről lépésre történő útmutató
A kívánt funkcionalitások implementálásához kezd el az useEffect-Hook integrálásával és konfigurálásával.

Biztosítanod kell, hogy a Video-Playered kezdetben helyesen legyen konfigurálva. Az eddigi megvalósítás során feltűnt, hogy a Player állapota nem frissül megfelelően, amikor a videót kicseréled.

A fókusz főként a Video-Element src-Prop-ján van. Amikor megváltoztatod a videót, a Player állapotát, ami a lejátszás állapotáról szóló információkat tartalmazza, vissza kell állítani.

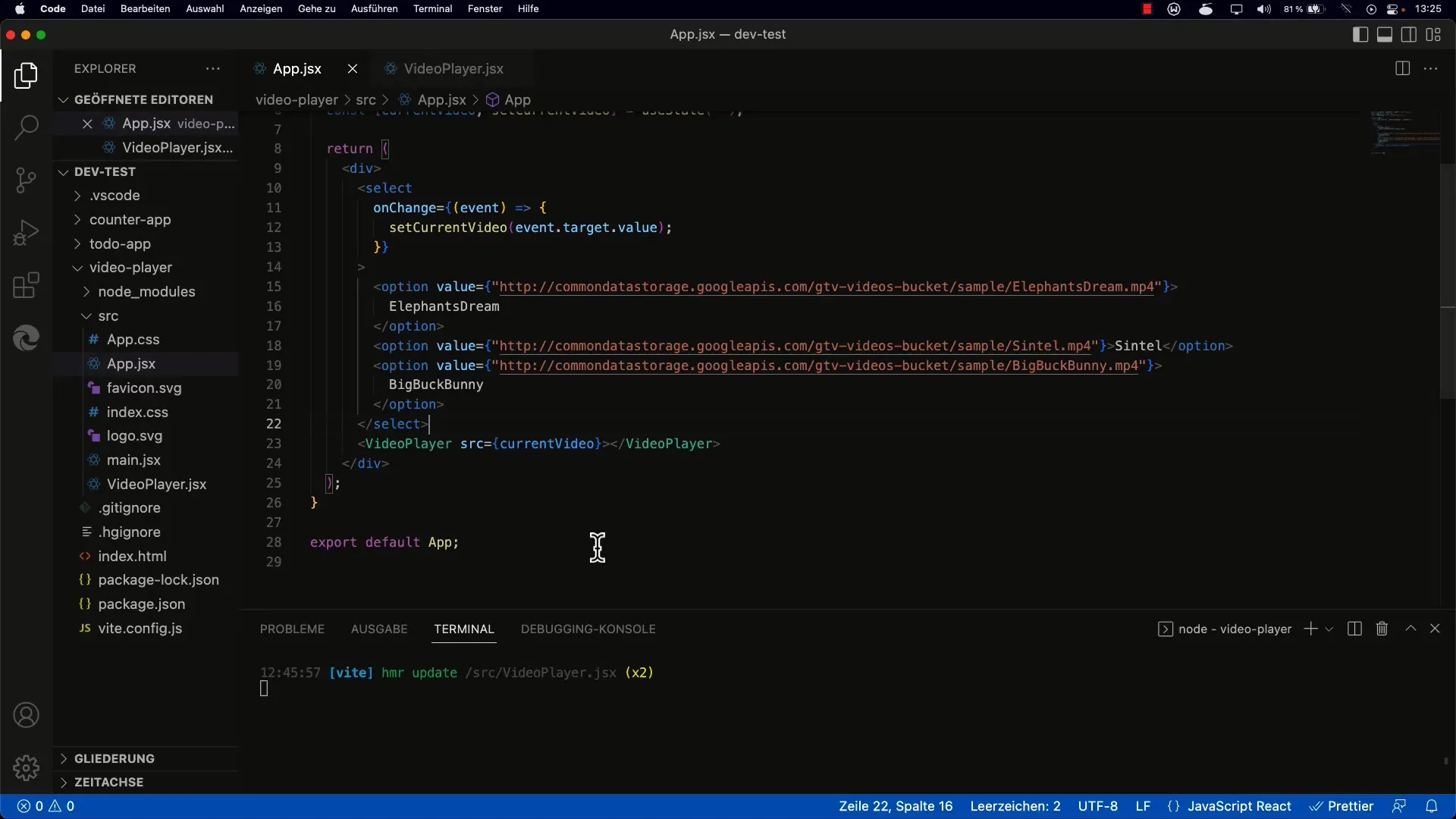
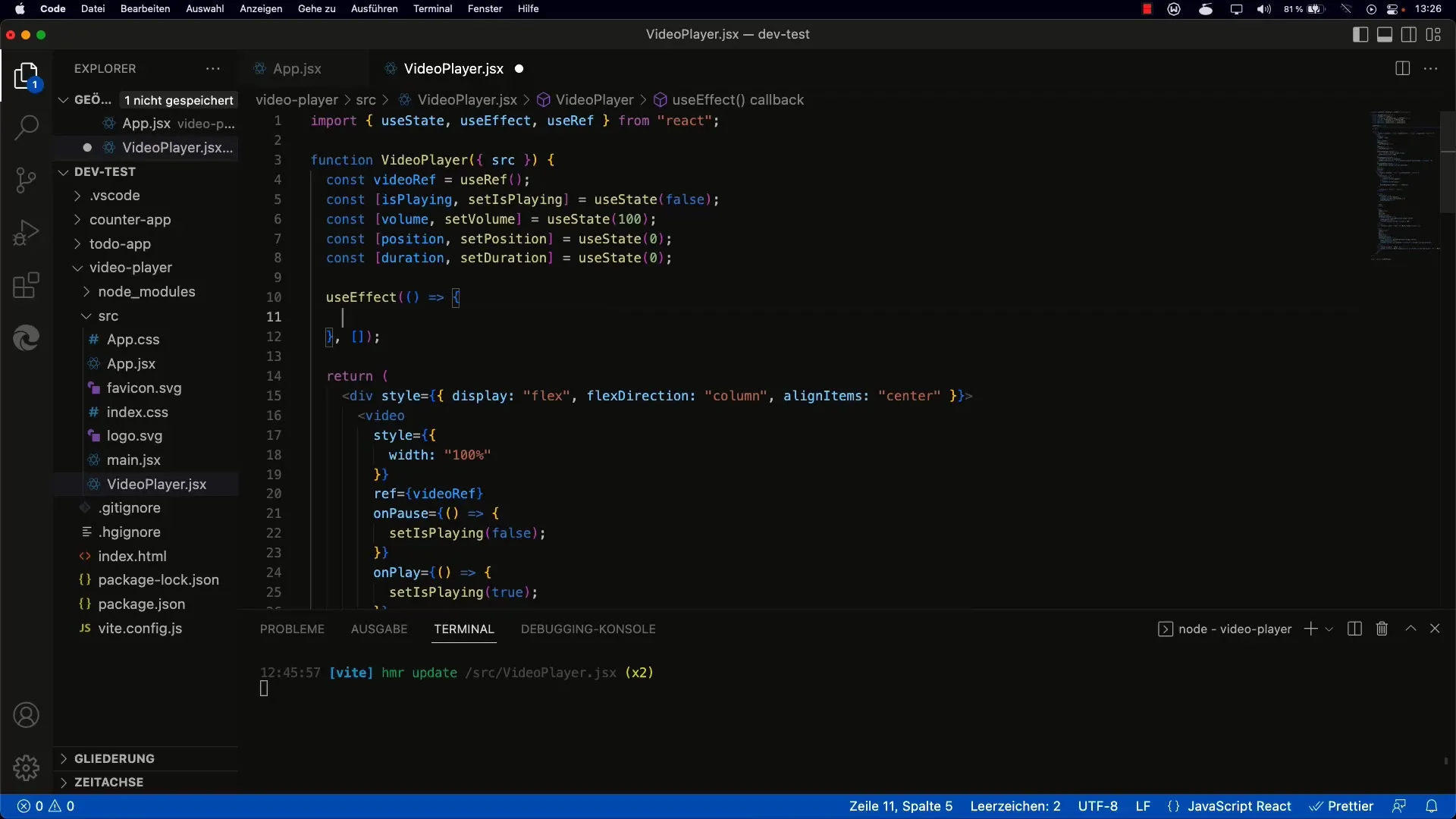
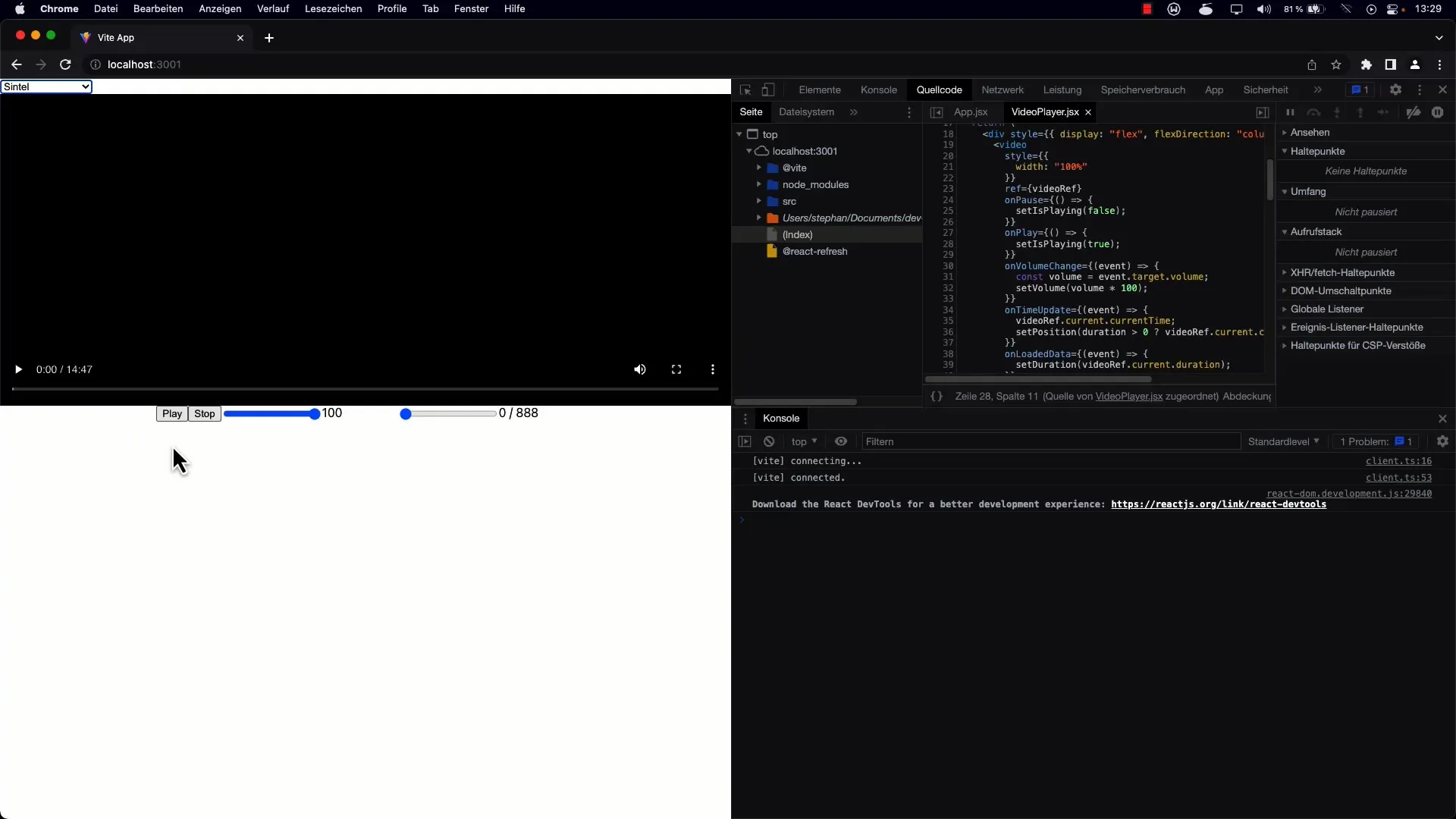
Nyisd meg azt a komponenst, ahol meg szeretnéd implementálni a logikát, és győződj meg róla, hogy az useEffect-Hook be van importálva. Itt egy üres tömböt hagyhatsz ideiglenesen függőségként.

Most az useEffect-et fogod megfelelően módosítani. Megadod az src-ot függőségként, hogy a React reagálhasson a változásokra. Ez lehetővé teszi számodra, hogy a Player állapotát visszaállítsd, ha az src-Prop megváltozik.
A visszaállítási folyamathoz több állapotot fogsz definiálni, mint például isPlaying, duration, volume és position. Állítsd az isPlaying-et false-ra, amikor új videót választasz, hogy biztosítsd a Player megfelelő működését az újraindításkor.
Továbbá nullázd le a videó duration-ját és konfiguráld a hangerőt a 100-as maximális értékre. Emlékeztetni kell arra, hogy a Video-Element volume tulajdonsága 0-tól 1-ig terjed, ezért 1-re állítsd azt.
Ne felejtsd el visszaállítani a video pozícióját is. Ez biztosítja, hogy egy új videó lejátszásakor ne vegye át a korábbi videóból a helyzetet.
Miután mindent visszaállítottál, frissítsd az alkalmazást, hogy megbizonyosodj arról, hogy a változtatások érvénybe léptek.

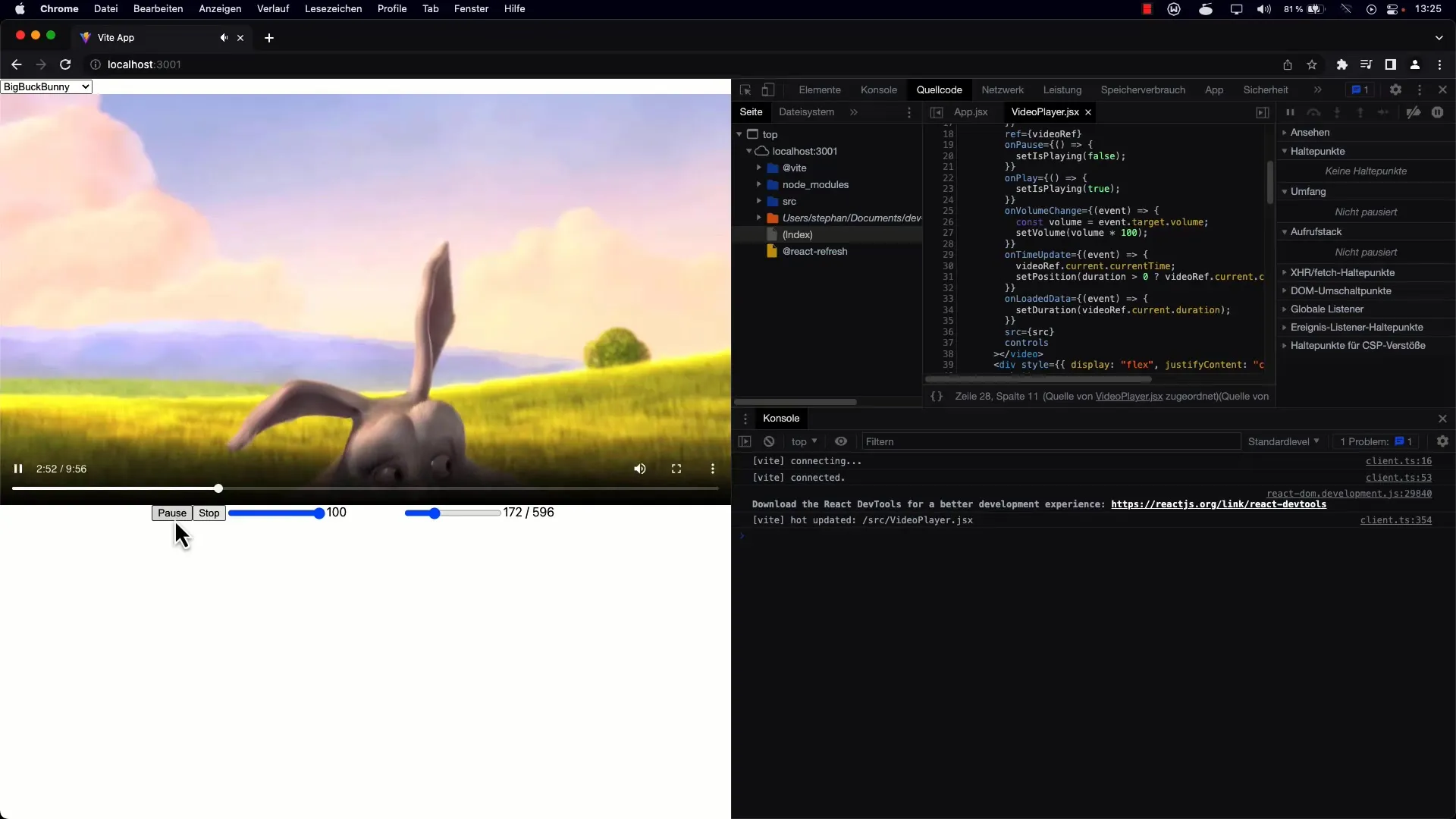
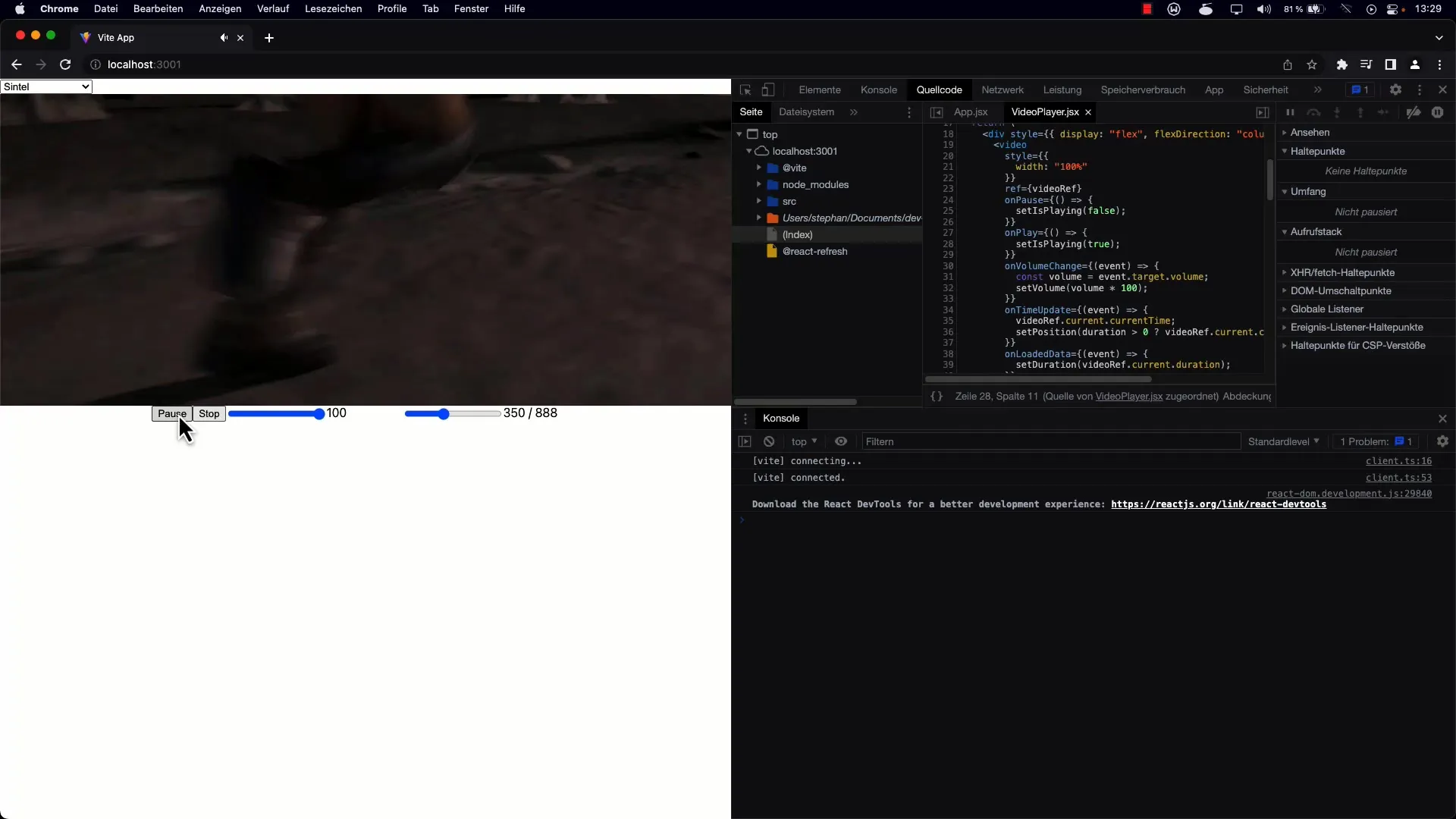
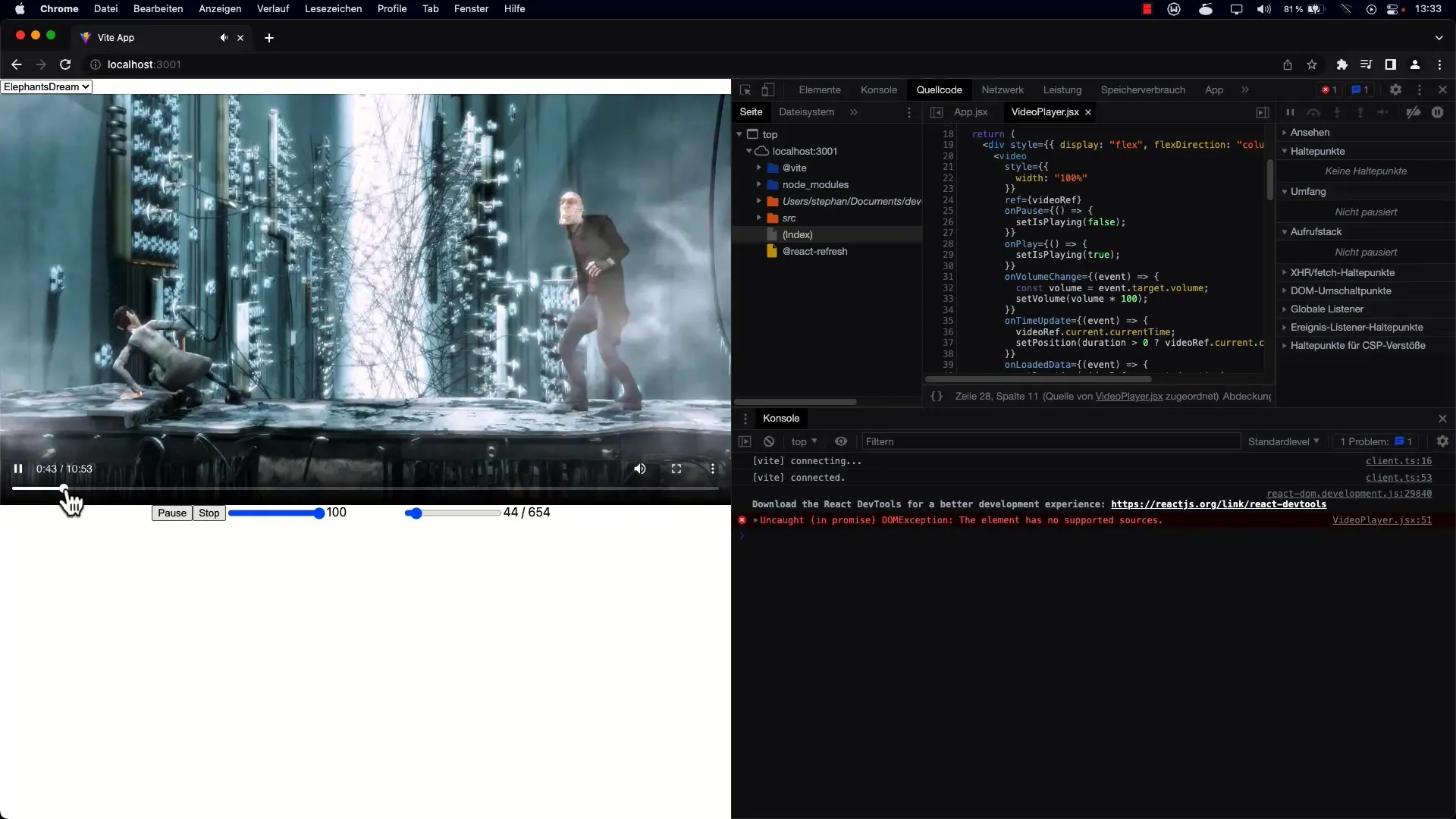
Válassz egy videót, és játszd le. Majd teszteld a videók cseréjét annak érdekében, hogy ellenőrizd, hogy az összes visszaállítás megfelelően működik-e.

Látni fogod, hogy a videók cseréje után a Player állapota most helyesen visszaállítva van: a hangerő, a lejátszási pozíció és az állapot egyezik. Ez megbízható használatot biztosít.
Ha észreveszed, hogy a hangerő néha nem áll vissza 100%-ra, akkor finomhangolnod kell ezen. Ügyelj rá, hogy növelés után a Video-Element hangerőjét is állítsd 100%-ra, hogy a felhasználó tiszta hangot kapjon.
Teszteld a változásokat azzal, hogy újra kicseréled a videót és ellenőrzöd a lejátszási funkciókat.

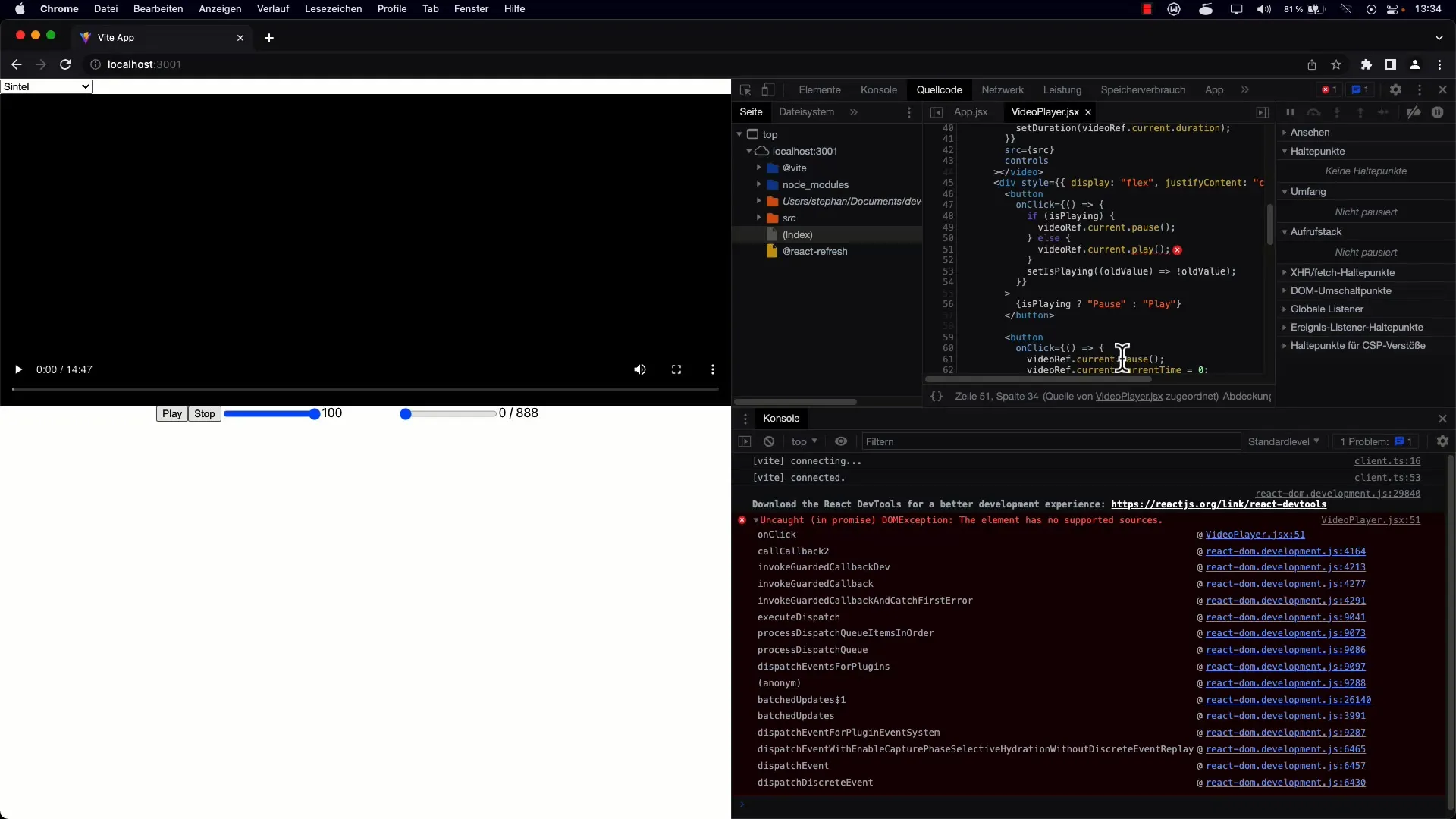
Ezenkívül fontos hibákat kijavítani, amelyek esetlegesen előfordulhatnak, mint például az src érték helytelen beállítása. Rendszeresen teszteld az oldalt annak érdekében, hogy megbizonyosodj arról, hogy az URL betöltésekor minden az elvárt módon van konfigurálva.

Ezekkel a módosításokkal biztosítottad, hogy a Video-Playered megfelelően visszaálljon az src cseréjénél. Az useEffect használata hatékony kezelést mutat a komponenseffektek terén a React-ben.
Összefoglalás
Végül megtanultad, hogyan tudod a useEffect-Hooks segítségével kezelni és visszaállítani a Videó-lejátszód állapotát, amikor a src-Prop megváltozik. Ez a fontos technika segít neked abban, hogy zavartalan és felhasználóbarát élményt teremts.
Gyakran Ismételt Kérdések
Hogyan lehet biztosítani, hogy a hangerő értéke megfelelően visszaállításra kerüljön?Azért kell a Video-Element hangerőjét 1-re állítani, hogy biztos legyen, hogy a hangereje maximális, mivel az érték 0 és 1 között mozog.
Mit csinál az useEffect-Hook ebben a helyzetben?Az useEffect-Hook lehetővé teszi a src-Prop változásaira való reagálást, így az összes függő komponens értéke visszaállítható.
Mi történik, ha a src-Prop üres?Ha a src-Prop üres, a Videolejátszás nem indul el, és esetleg hibaüzenetet kapsz. Győződj meg róla, hogy beállítasz egy alapértelmezett értéket.


