Gyakran tapasztaljuk a szoftverfejlesztés során, hogy még a kis felületmódosítások is jelentős hatással lehetnek a felhasználói élményre. Ebben a tutorialban arra összpontosítunk, hogyan inaktiváljuk a navigációs gombokat - Következő és Előző - egy React alkalmazásban, amikor nem használhatók. Ez az egyszerű, de fontos részlet javítja az interakciót, és egy simább felhasználói élményhez vezet.
Legfontosabb megállapítások
- A "Következő" és "Előző" gombok hatékonyan inaktiválhatók azzal, hogy jelezve, hogy nincsenek elérhető műveletek.
- Egy új funkciótervezés szükséges a jelenlegi navigációs lehetőségek felülvizsgálatához.
- Az állapotvizsgálatok bevezetése révén javíthatjuk a vezérlőelemek láthatóságát és hatékonyságát.
Lépésről lépésre útmutató
Lépés 1: Gombok elemzése
Első lépésként megvizsgáljuk a gombok szerkezetét. Ebben az alkalmazásban két konkrét gomb van: egy az "Ugrás a következőre" és egy az "Ugrás az előzőre" funkcióhoz. Az első lépés az, hogy megállapítsuk, hogy ezek a gombok jelenleg aktívak vagy inaktívak-e a felületen.

Lépés 2: Állapotvizsgálat a gombokhoz
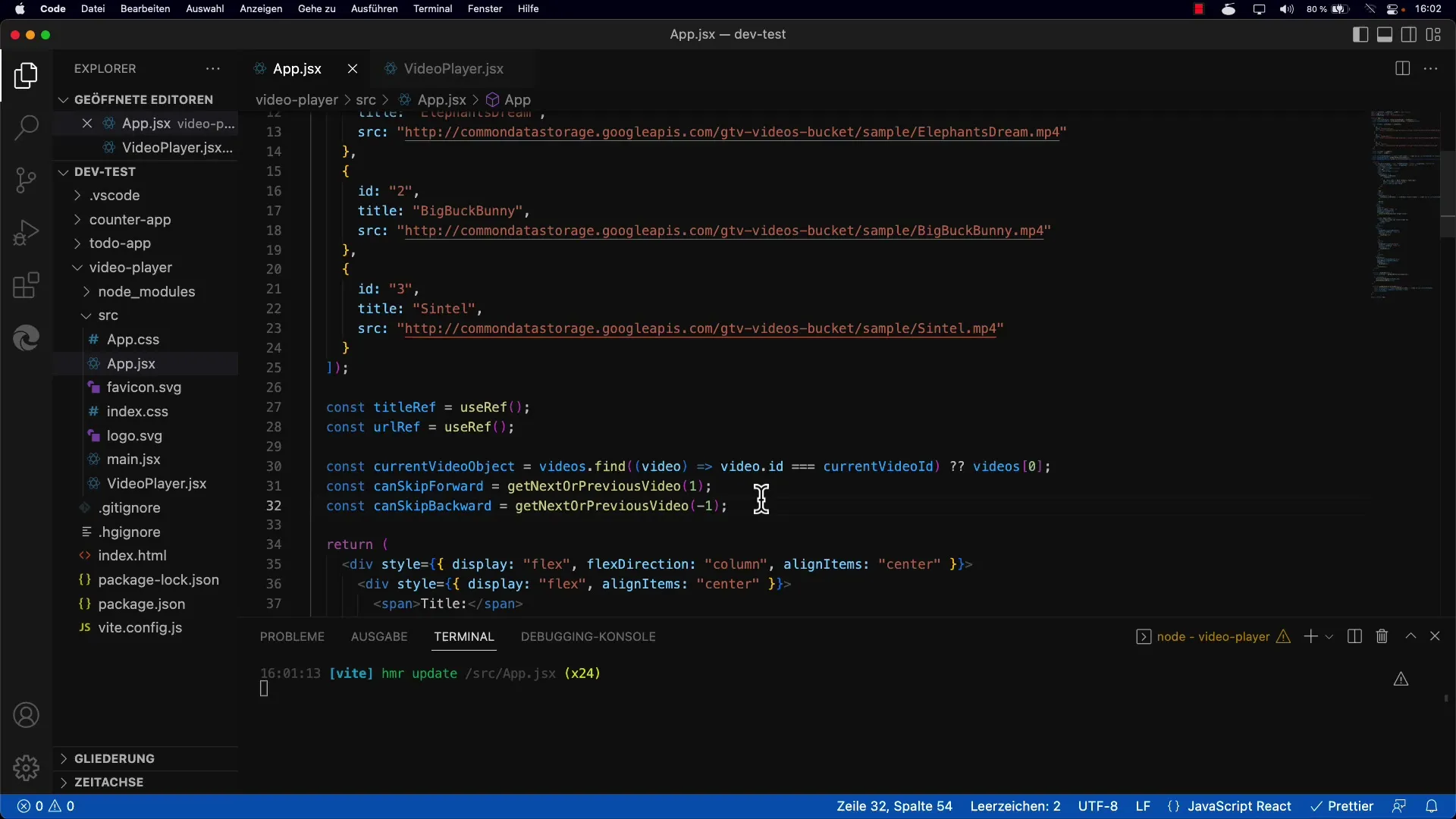
Most implementálod azt a logikát, ami megállapítja, mikor kell inaktiválni a gombokat. Ez azt jelenti, hogy bizonyos változókat kell definiálnod az állapotodban, amelyek jelzik, hogy lehetséges-e az előre- vagy hátralépés. Hasznos lehet a skipBackward és canSkipForward változók használata.
Lépés 3: Logika implementálása a kódban
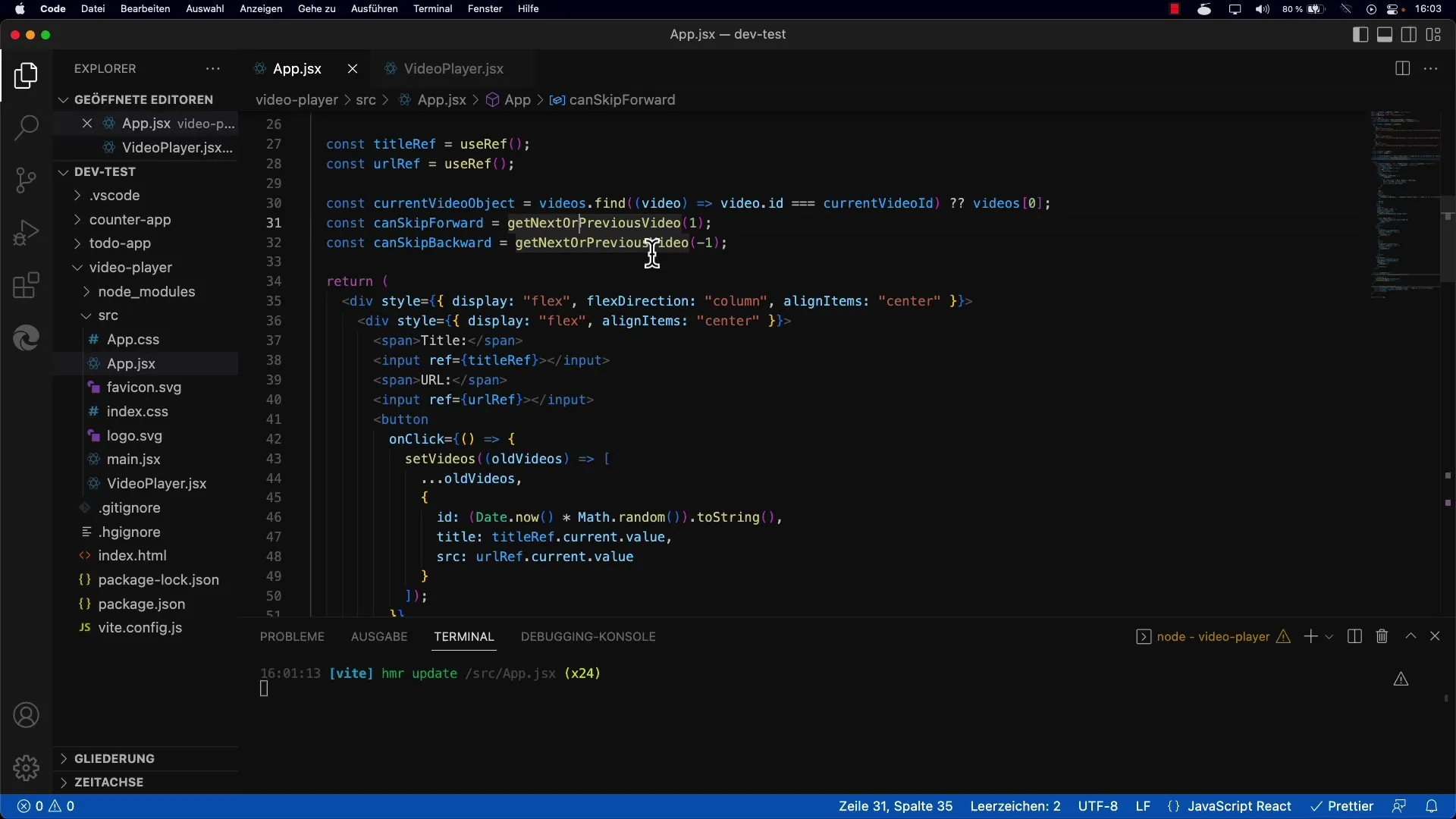
A gombok dinamikus inaktiválásához ellenőrizd a fent említett változókat a Render részletedben. Például ha a skipBackward változó értéke hamis, akkor az "Előző" gombnak inaktívnak kell lennie.
Lépés 4: Új funkció bevezetése
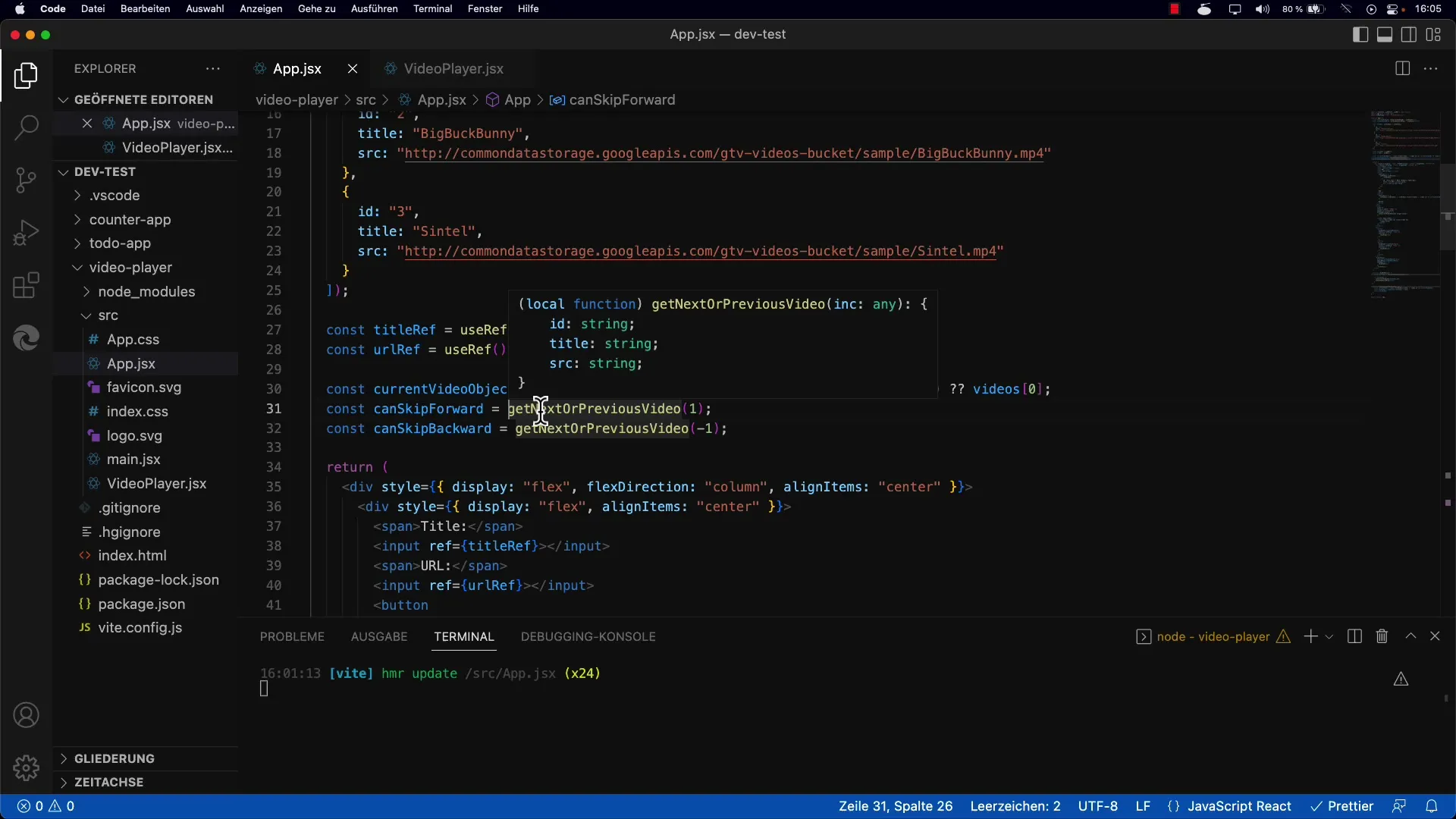
A logikát tisztábbá és modulárisabbá téve egy különálló funkcióba kivonhatod. Ennek az új funkciónak, a getNextPreviousVideo-nek, paramétert kell átadnod, ami jelzi, hogy a következő vagy az előző videót kell lekérned.

Lépés 5: Az új funkció használata
Ez az áttervezett funkció visszaadja a megfelelő videót, és azonosítja a videó azonosítóját a megfelelően. Itt dönthetsz arról, hogy növeled vagy csökkented az aktuális állapotot egy lépéssel annak érdekében, hogy a következő vagy az előző videót lejátszhasd.
Lépés 6: Feltétel összegzése
Most kiegészítheted a gombok állapotára vonatkozó feltételt annak figyelembevételével, hogy az új funkció visszatérését is figyelembe véve. Biztosítsd, hogy ha a visszaadott videó értéke meghatározatlan, akkor a gombok megfelelően inaktiválva legyenek.

Lépés 7: Az implementáció tesztelése
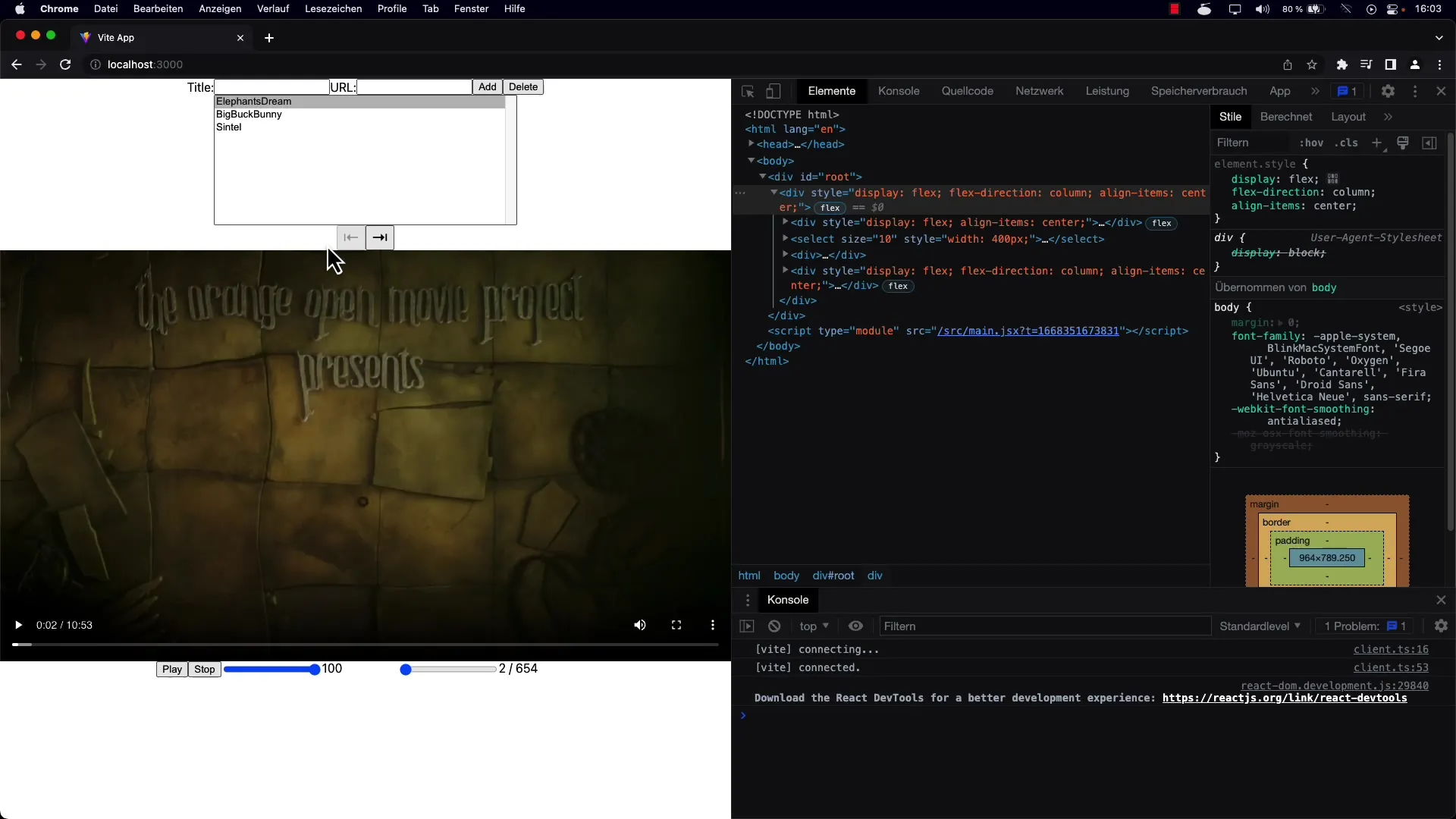
Az implementáció után indítsd el az alkalmazást, és teszteld a gombok működését. Lapozz át a videókon, és ellenőrizd, hogy a gombok megfelelően inaktívak-e, amikor az lista elején vagy végén vagy.

Lépés 8: A felhasználói élmény előtérbe helyezése
A hatékony felhasználói élmény érdekében ezek a kis részletek nagy jelentőséggel bírnak. Az inaktivált, nem működő gombok által az alkalmazás egyértelműen jelzi, hogy milyen akciók érhetők el, és melyek nem. Ez kulcsfontosságú a felhasználói élmény szempontjából, különösen az új felhasználók számára.
Összefoglalás
Ez a tutorial bemutatta, hogyan javíthatja a navigációt egy React alkalmazásban a Next és Previous gombok inaktiválásával nem megengedett akcióknál. Ennek a funkcionalitásnak az implementálása jelentősen javítja a felhasználói élményt, és biztosítja, hogy a felhasználók intutívan megértsék, milyen lehetőségeik vannak.
Gyakran Ismételt Kérdések
Mit jelent, ha egy gomb inaktív?Egy inaktív gomb azt jelzi, hogy az adott művelet pillanatnyilag nem hajtható végre.
Hogyan implementálhatom az inaktív gombok logikáját React-ben?Használhatsz állapotvizsgálatokat a Render módszeredben, és ezeket összekapcsolhatod a navigációs változókkal.
Hol találok további információkat a React gombokról?A hivatalos React dokumentáció részletes információkat nyújt a komponensekről és azok állapotáról.


