A hatékony renderelés kulcsfontosságú, amikor hatékony webalkalmazásokat fejlesztesz. Az egyes render függvényekben végzett számítások esetén a useMemo hasznos megoldás lehet a tárolt eredmények használatához ismételt renderelésnél. Ebben az útmutatóban megtudhatod, hogyan működik a useMemo és hogyan tudod alkalmazni a projektedben.
Legfontosabb megállapítások
- A useMemo segít az erőforrásigényes számítások optimalizálásában, az eredmények függőségek figyelembevételével történő tárolása révén.
- Fontos, hogy csak valóban erőforrásigényes számításoknál alkalmazzuk a useMemo-t, hogy elkerüljük a felesleges teljesítményromlást.
- A függőségek megfelelő kezelése fontos annak érdekében, hogy az eredmények aktuálisak legyenek.
Lépésről lépésre útmutató
1. lépés: Alapbeállítások
Először hozz létre egy egyszerű React-komponens-beállítást. Példánkban egy váltógombot és egy jelölőnégyzetet használunk, hogy két számítás között változhassunk: a faktoriális és az összegítés között.

2. lépés: Váltógomb implementálása
A váltógomb két állapot között vált, amelyek irányítják a programod. Egy jelölőnégyzetet adunk hozzá, hogy eldöntsük, számítsuk ki a faktoriált vagy az összeget.

3. lépés: Állapotkezelés beállítása
Határozd meg a computeFactorial állapotát, hogy meghatározd, aktív-e a faktoriális számítás. Ha a jelölőnégyzet be van pipálva, a computeFactorial true értéket kap, egyébként false értéket kap.
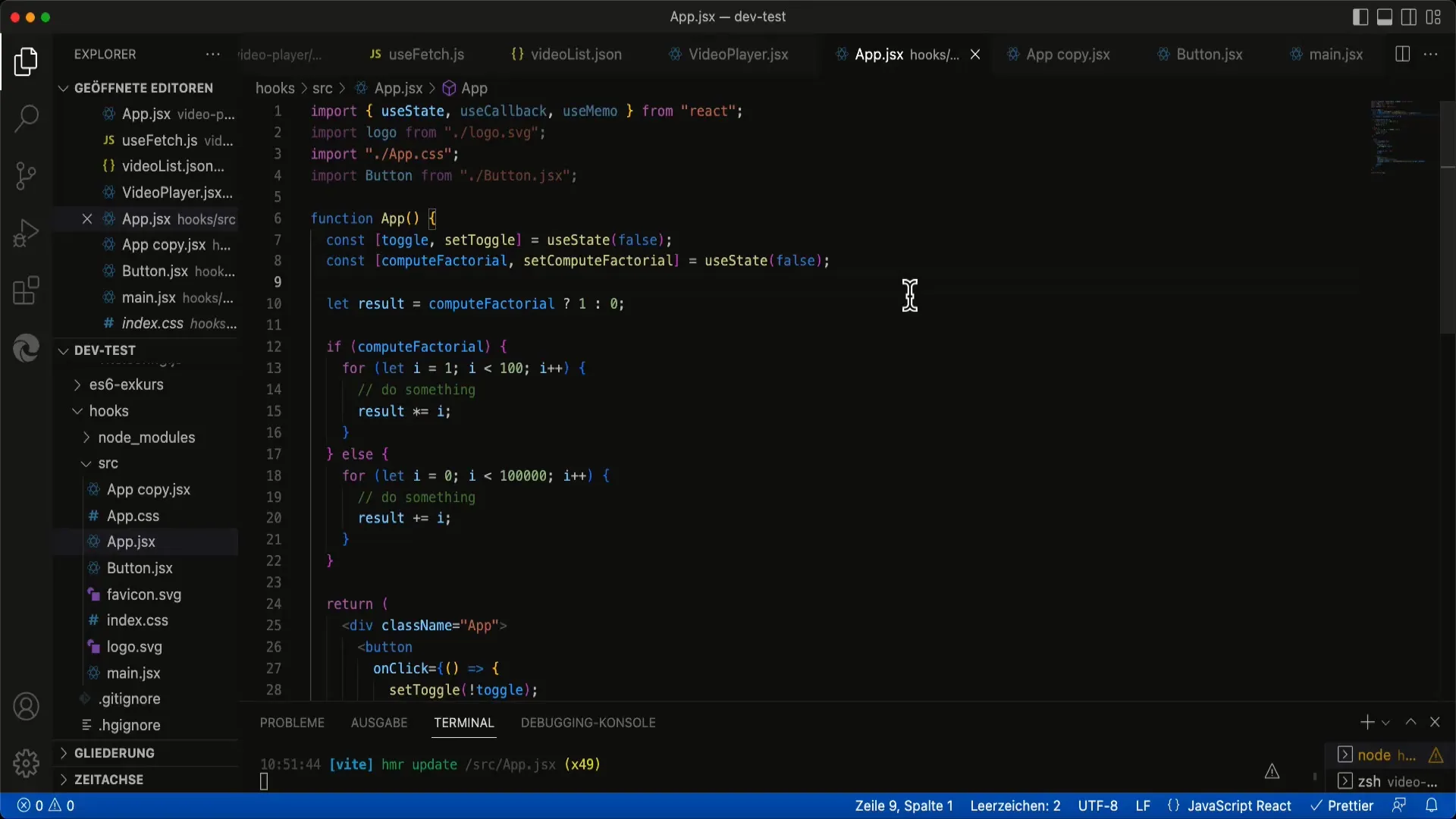
4. lépés: Számítási függvények létrehozása
Hozd létre azokat a függvényeket, amelyek kiszámítják a faktoriált és az összeget. A kód hangsúlyozza, hogy ezek erőforrásigényes számítások. Ezek a függvények azonban egyelőre nem lesznek optimalizálva a useMemo segítségével.
5. lépés: Számítások végrehajtása
A renderelési folyamatban meg kell jelenítened ezeknek a számításoknak az eredményeit. A példában az eredmény az alapján frissül, hogy a computeFactorial állapot milyen értékkel rendelkezik.
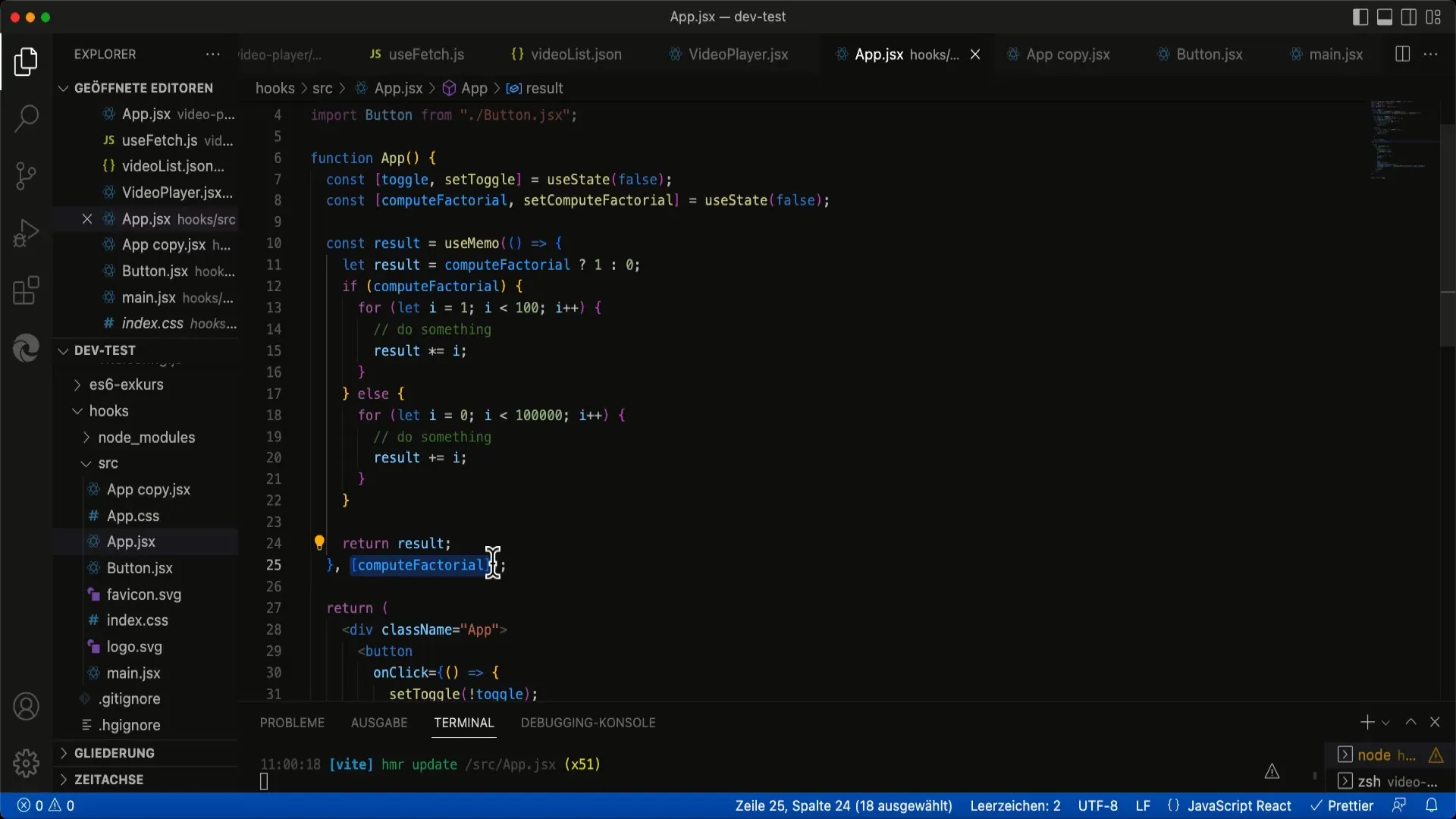
6. lépés: A useMemo bevezetése
Most beágyazzuk a useMemo-t. Csomagold be a számítási függvényeket a useMemo-be. Ennek eredményeként a függvény először meghívódik, és az eredményt tároljuk.
7. lépés: Visszatérési értékek kezelése
Győződj meg róla, hogy a useMemo-val visszaadjuk a számítás eredményét. Ezt úgy éred el, hogy használod a funkció eredményét, amit a useMemo-nak átadtál.
8. lépés: Függőségek meghatározása
Add hozzá második paraméterként a függőségek tömbjét. Ebben az esetben a computeFactorial, ami jelzi a Reactnak, hogy mikor kell újra meghívni a függvényt.

9. lépés: Optimalizáció ellenőrzése
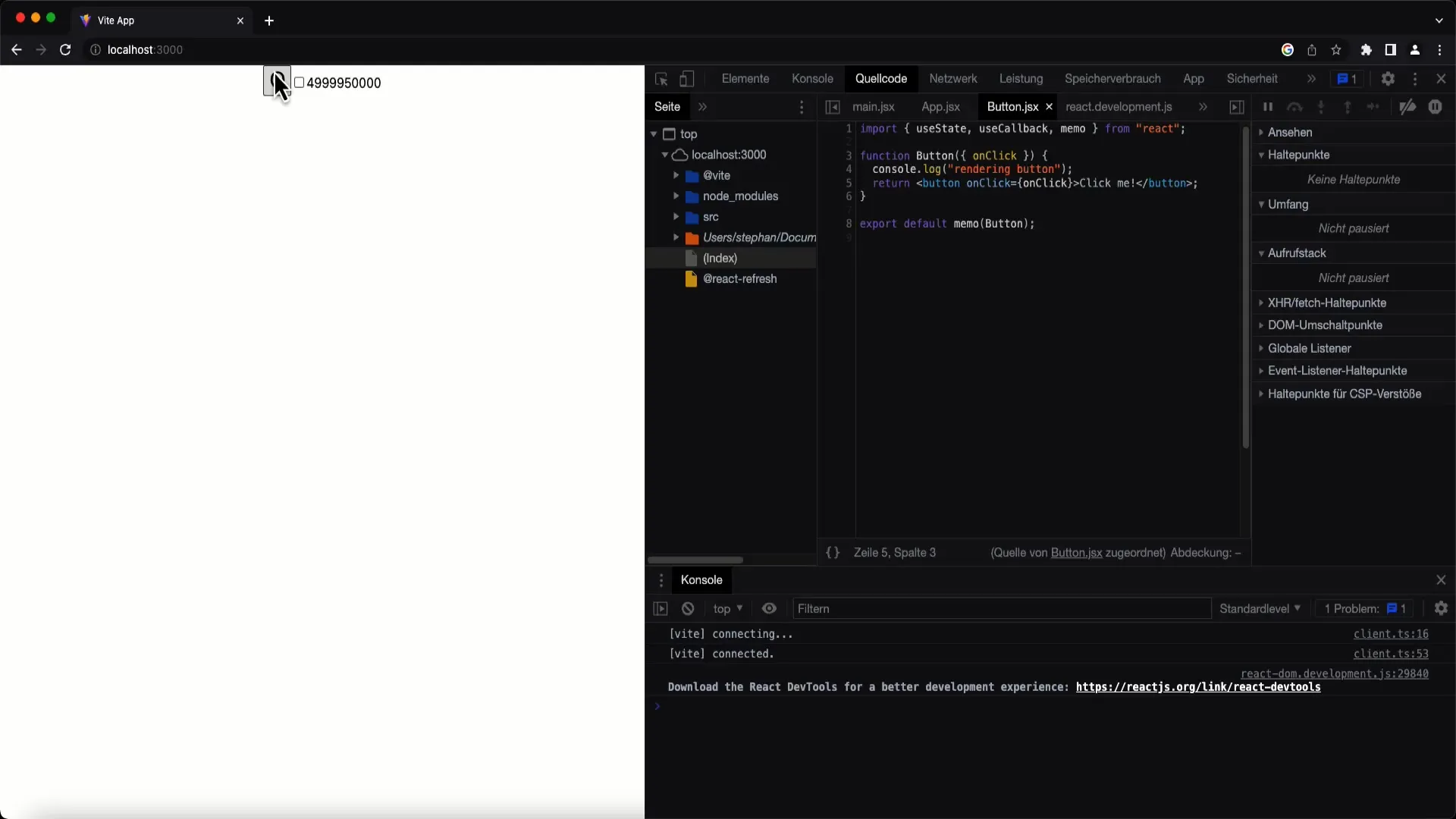
Bizonyosodj meg róla, hogy minden működik, illessz be egy parancsot a konzolba, ami jelzi, mikor hívódik meg a függvény. Töltsd újra a komponenst, és teszteld a működést, azáltal hogy váltogatsz a váltógomb és a jelölőnégyzet között.
10. lépés: Eredmények elemzése
Kövesd figyelemmel a konzol kimenetét: Amikor a váltógombot megnyomod, az erőforrásigényes számításnak nem kell újra lefutnia. Az eredmények azt mutatják, hogy a useMemo hatékonyan gyorsítótárazza az eredményeket, amíg a render-függőségek nem változnak.
Összefoglalás
A useMemo használata a React renderciklusok optimalizálására jelentős teljesítmény előnyöket hozhat, különösen erőforrásigényes számításoknál. Ügyelj arra, hogy felelősségteljesen használd a useMemo, hogy elkerüld a rendszer teljesítményveszteségét a felesleges renderelési folyamatok során.
Gyakran Ismételt Kérdések
Mi a useMemo célja?A useMemo egy függvény eredményét tárolja, hogy elkerülje a számítások ismétlődését és azok költséges mivoltát a renderelés során.
Mikor kell használni a useMemo-t?A useMemo használata szükséges, ha erőforrásigényes számítások zajlanak a renderelési függvényekben, ahol az eredmények különféle függőségek erősen függnek.
Mi történik, ha megváltoznak a függőségek?Ha a függőségek megváltoznak, a tárolt függvény újra meghívódik, és az új eredmény le lesz gyorsítva.
Mindig a legjobb megoldás a useMemo használata?Nem feltétlenül. A useMemo-t csak összetett számítások esetén kell használni annak érdekében, hogy elkerüljük a teljesítményveszteséget.


