A webdesign világában létrehozni egy intuitív tervezésű és funkcionális weboldalt döntő fontosságú. Elementor egy erőteljes platformot kínál neked, hogy egyszerűen és vonzó módon tervezd meg a WordPress-oldaladat. Ebben az útmutatóban részletes áttekintést kapsz az Elementorral történő oldalépítésről, és lépésről lépésre megtanulod, hogyan hozz létre saját főoldalt teljesen alapoktól.
Legfontosabb megállapítások
- A Elementor barátságos felhasználói felületet biztosít a tartalmak vizuális megjelenítéséhez.
- Az oldal szerkezete szakaszokból, oszlopokból és widgetekből áll.
- Kreatívan dolgozhatsz és különböző elemeket kombinálhatsz annak érdekében, hogy elérjed a kívánt elrendezést.
Lépésről lépésre útmutató
A főoldalad tervezéséhez kövesd ezeket az egyszerű lépéseket:
1. Telepítés és Alapbeállítások
Mielőtt az Elementorral dolgoznál, győződj meg róla, hogy az Elementor telepítve van a WordPress-oldaladon. Ehhez látogass el a WordPress vezérlőpulzába, kattints a „Bővítmények” lehetőségre, majd a „Telepítés” gombra. Keress rá az Elementorra, és telepítsd a bővítményt.
Ezután válaszd ki azt az oldalt, amelyet főoldalként szeretnél használni. Látogass el az oldal Beállításaihoz a WordPress vezérlőpulzában.

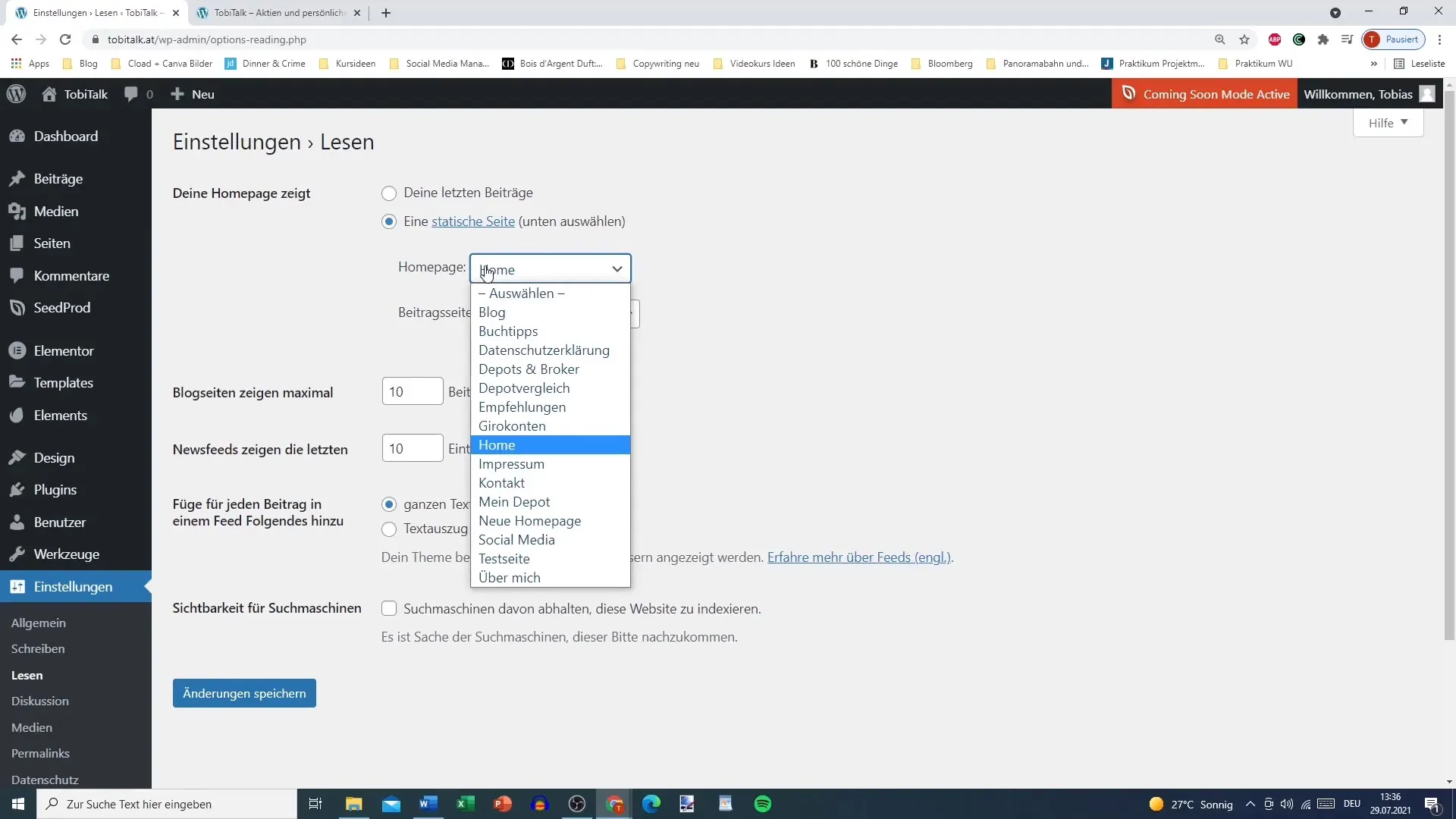
2. Kezdőoldal kiválasztása
Amikor a Beállításokra kattintottál, menj a „Megjelenés” fülre. Itt választhatod ki, melyik oldalt szeretnéd megjeleníteni kezdőoldalaként. Ha már létrehoztál egy tesztlapot, válaszd ki azt, majd mentsd el a változtatásokat.
3. Oldal szerkesztése Elementorral
Térj vissza a vezérlőpulzusodba, látogasd meg az „Oldalak” opciót, és válaszd ki azt a tesztoldalt, amelyet szeretnél szerkeszteni. Kattints az „Elementorral szerkesztés” gombra. Ez betölti az Elementor szerkesztőt, ahol elkezdhetsz tervezni.
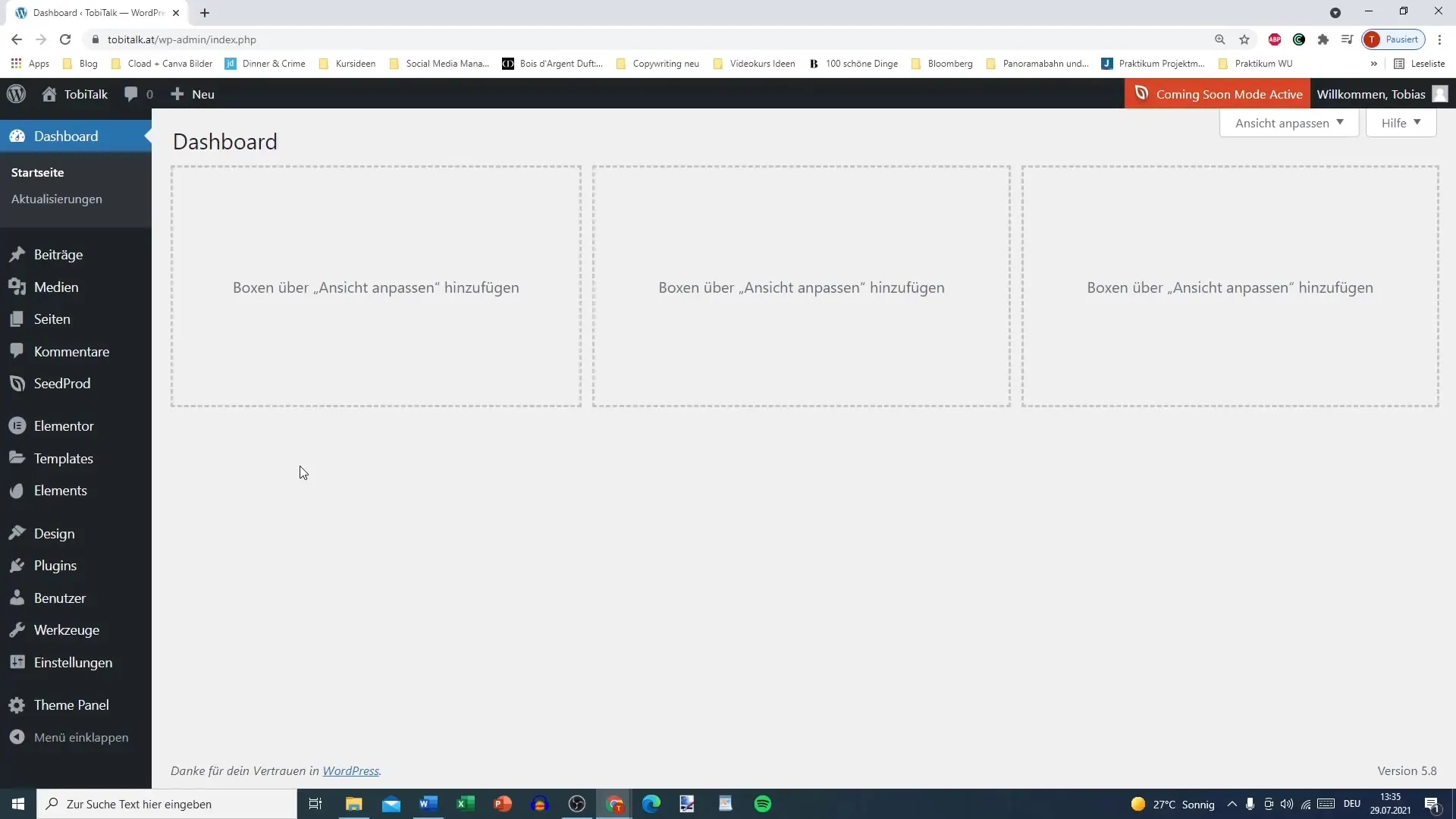
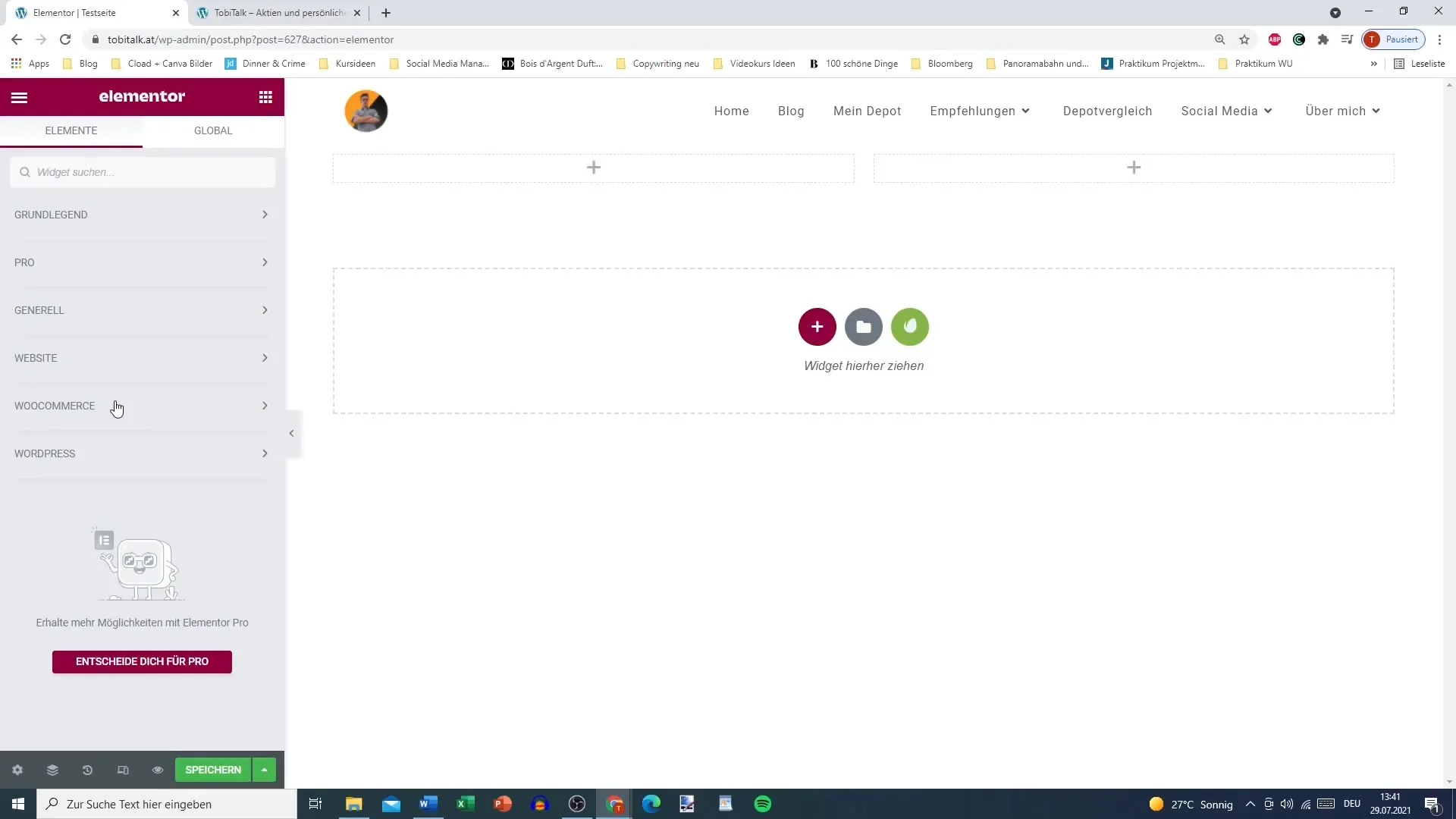
4. Felhasználói felület megértése
Amint az Elementor szerkesztőben vagy, látni fogod a felhasználói felületet. A munkaterület középen található, ahol lehetőséged van tartalmakat tervezni. Itt módosíthatod az oldal láthatóságát is.

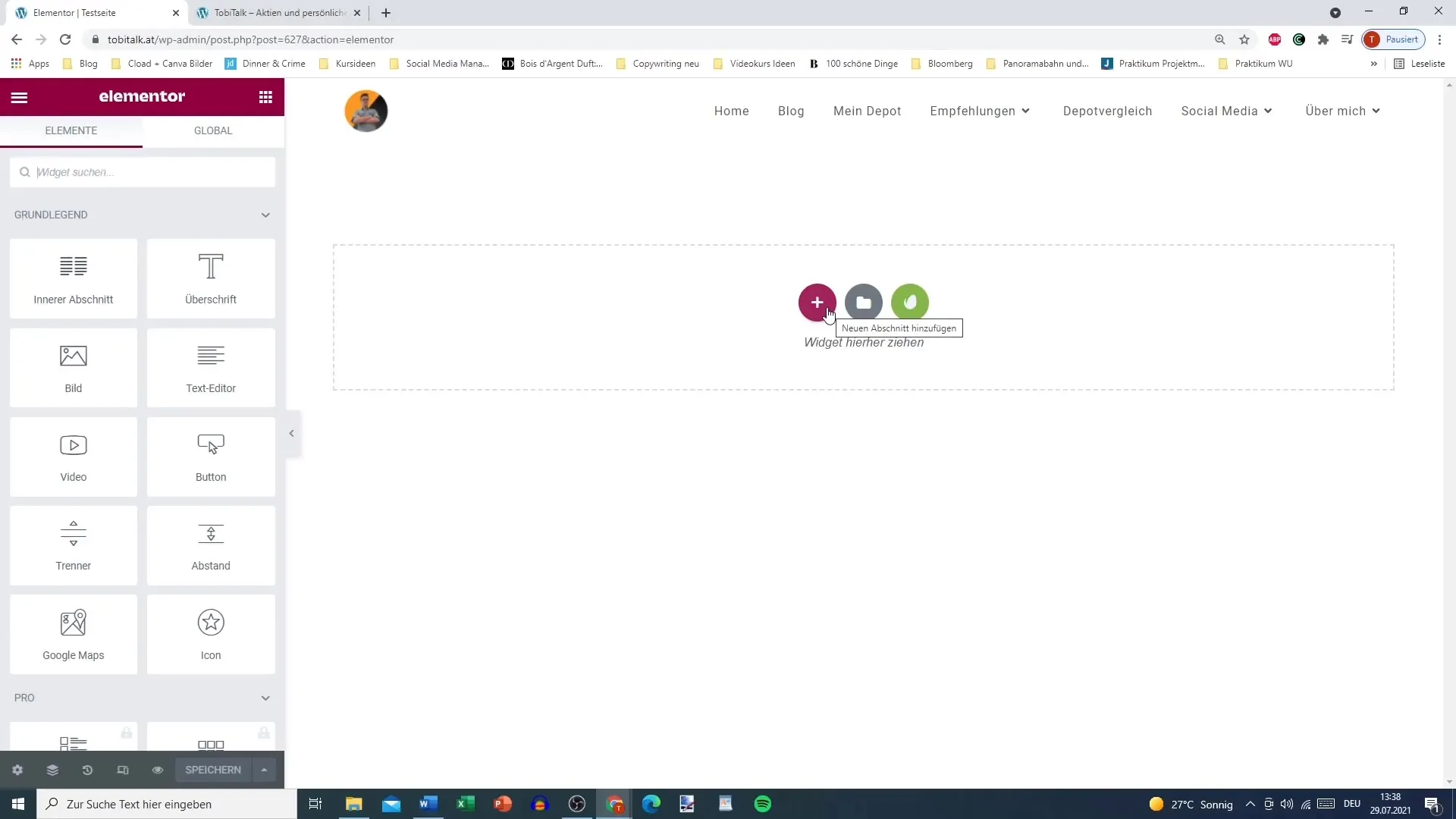
5. Szakaszok és Oszlopok létrehozása
Az oldalépítés megkezdéséhez hozzá kell adnod szakaszokat. Kattints a Plusz jelre (+), hogy új szakaszt hozz létre. Egy szakaszt különböző oszlopokra bonthatsz, attól függően, hogy hogyan szeretnéd strukturálni a tartalmat. Válassz például két oszlopot a elrendezésedhez.

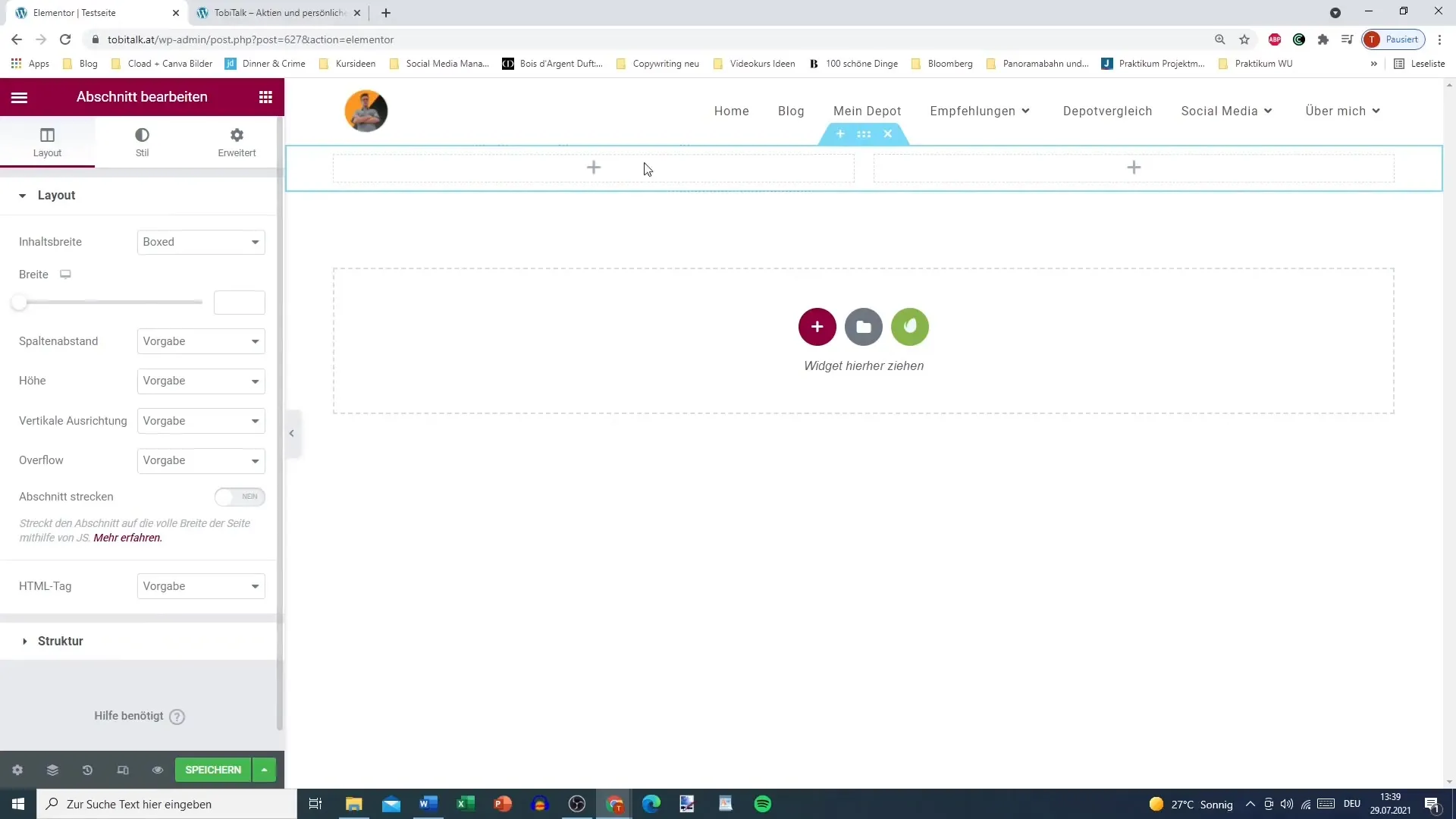
6. Szakaszok testreszabása
Minden szakaszt egyedileg testre szabhatod. Kattints a szakasz kék jelölésére, hogy megnyíljanak a testreszabási lehetőségek. Itt módosíthatod a szakaszt, megkettőzheted vagy törölheted. Használd ki a különböző lehetőségeket a designod az elképzeléseidhez igazításához.

7. Widgetek hozzáadása
A szakaszok létrehozása után hozzáadhatsz widgeteket. Ehhez kattints a létrehozott szakaszon belül a Plusz jelre, majd húzd át a kívánt widgetet az Elementor panelről a munkaterületre. Widgetek, mint fejléc, kép vagy szövegszerkesztő lehetővé teszik az oldal tartalmának formázását.
8. Widgetek használata
Minden widgetet saját igényeid szerint testre szabhatod. Legyen szó fejléc létrehozásról vagy kép hozzáadásról, a lehetőségek sokfélék. Játssz az beállításokkal, hogy megváltoztasd a megjelenést és élénkebbé tedd a tartalmakat.

9. Oldal tesztelése
Bármikor megtekintheted az oldalad előnézetét, hogy látható legyen, hogyan néz ki a látogatók számára. Kattints a „Előnézet” gombra, hogy biztosítsd, hogy minden úgy néz ki, ahogy szeretnéd.
10. Mentés és Közzététel
Ha elégedett vagy a designnal, ne felejtsd el elmenteni a változásokat. Kattints a „Közzététel” gombra, hogy a főoldalad minden látogató számára elérhető legyen. Zárd be az Elementor szerkesztőt és térj vissza a vezérlőpulzushoz.
Összefoglalás
Az Elementor segítségével egy erőteljes eszköz áll rendelkezésedre, amely szabadságot ad a kreatív munkához, és lehetővé teszi a WordPress oldalad saját elképzeléseid szerint történő testre szabását. Az építőelemek - szekciók, oszlopok és widgetek - megértésével professzionális eredményeket érhetsz el.
Gyakran Ismételt Kérdések
Hogyan telepíthetem az Elementort?Menj a WordPress irányítópulzuson a „Bővítmények“ részre, és keress az Elementor nevére a telepítéshez.
Használhatom az Elementor design sablonjait?Igen, az Elementor számos előre elkészített sablont kínál, amelyeket könnyedén importálhatsz és testreszabhat.
Milyen gyakran kell elmentenem a változtatásaimat?Mentse el rendszeresen a változtatásokat annak érdekében, hogy munkája ne vesszen kárba.
A Widget funkciók elérhetőek az Elementor ingyenes verziójában?Igen, a legtöbb alapvető Widget funkció elérhető az ingyenes verzióban is.
Létrehozhatok reszponzív designokat az Elementorral? Igen, az Elementor lehetőséget biztosít testreszabható designok létrehozására különböző képernyőméretekhez.


