Elementor az egyik vezető megoldásnak bizonyult a WordPress-weboldalak létrehozására. A felhasználói felület számos lehetőséget kínál arra, hogy kreatívan alakítsa és testre szabja az oldalát. Kiemelendőek az egyes füllel rendelkező elemek, amelyeket minden egyes elem vagy szakasz esetében használhatsz. Ezek a fülek irányítást biztosítanak a megjelenés, a stílus és az elemek bővített beállításai felett. Nézzük meg ebben az útmutatóban részletesebben ezeknek a füleknek az különböző aspektusait, és ismerd meg, hogyan használhatod őket hatékonyan.
Legfontosabb megállapítások
- A három főfül: Tartalom, Stílus és Bővített.
- Részletes irányítás a elrendezés, a design és a bővített beállítások felett.
- Fontos funkciók, mint például a reszponzív design és a CSS testreszabások.
Lépésről lépésre útmutató
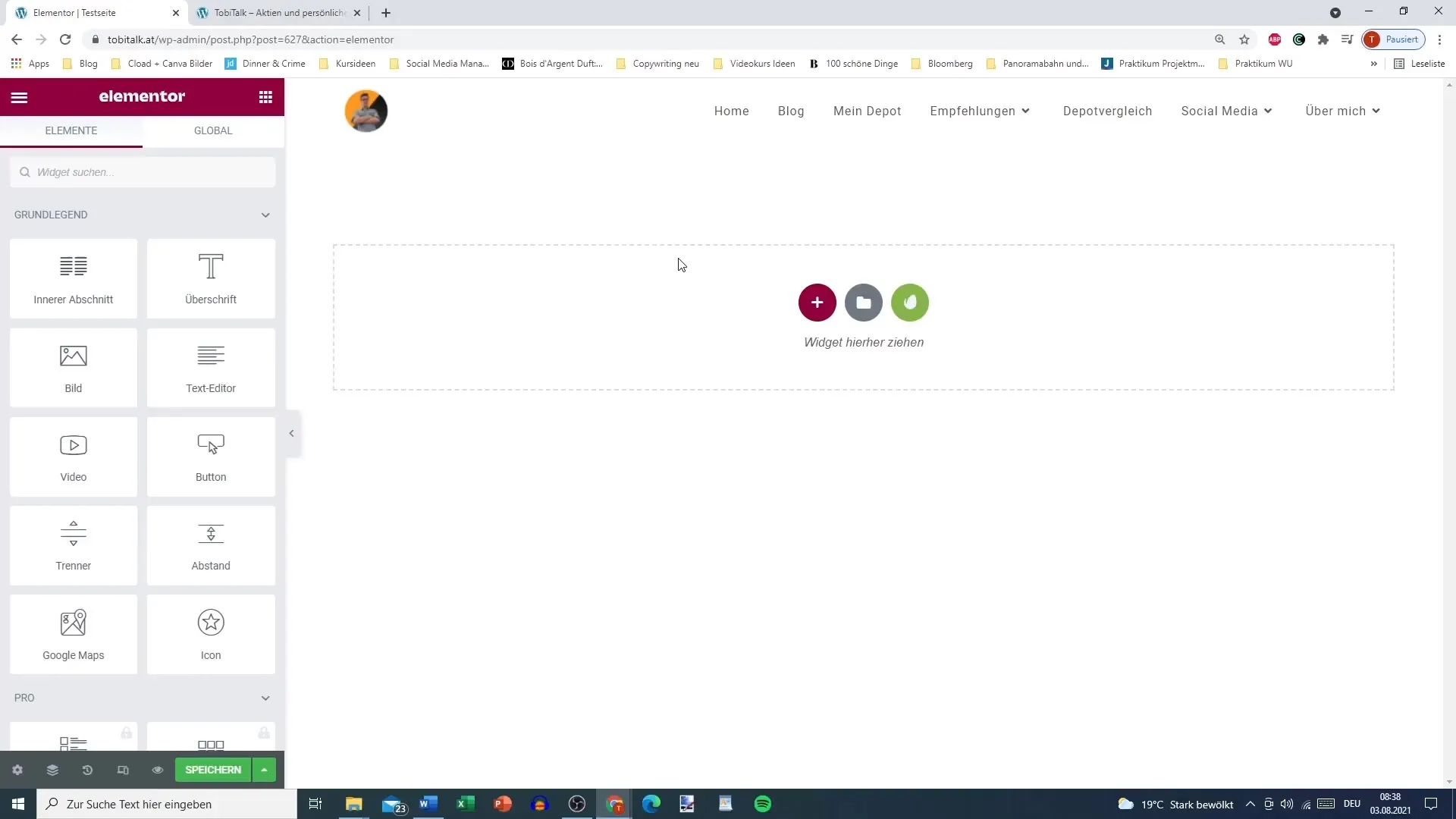
1. A Fülek az Elementorban
Amikor az Elementorban egy elemet vagy szakaszt választasz, megjelennek három fontos fül: Tartalom, Stílus és Bővített. Ezek a fülek nélkülözhetetlenek az oldalad testreszabásához. A Tartalom-fül az első hely, ahol kezdhetsz testreszabni. Itt különböző tartalmi beállításokat tehetők, legyen szó címről, szövegről vagy médiáról.

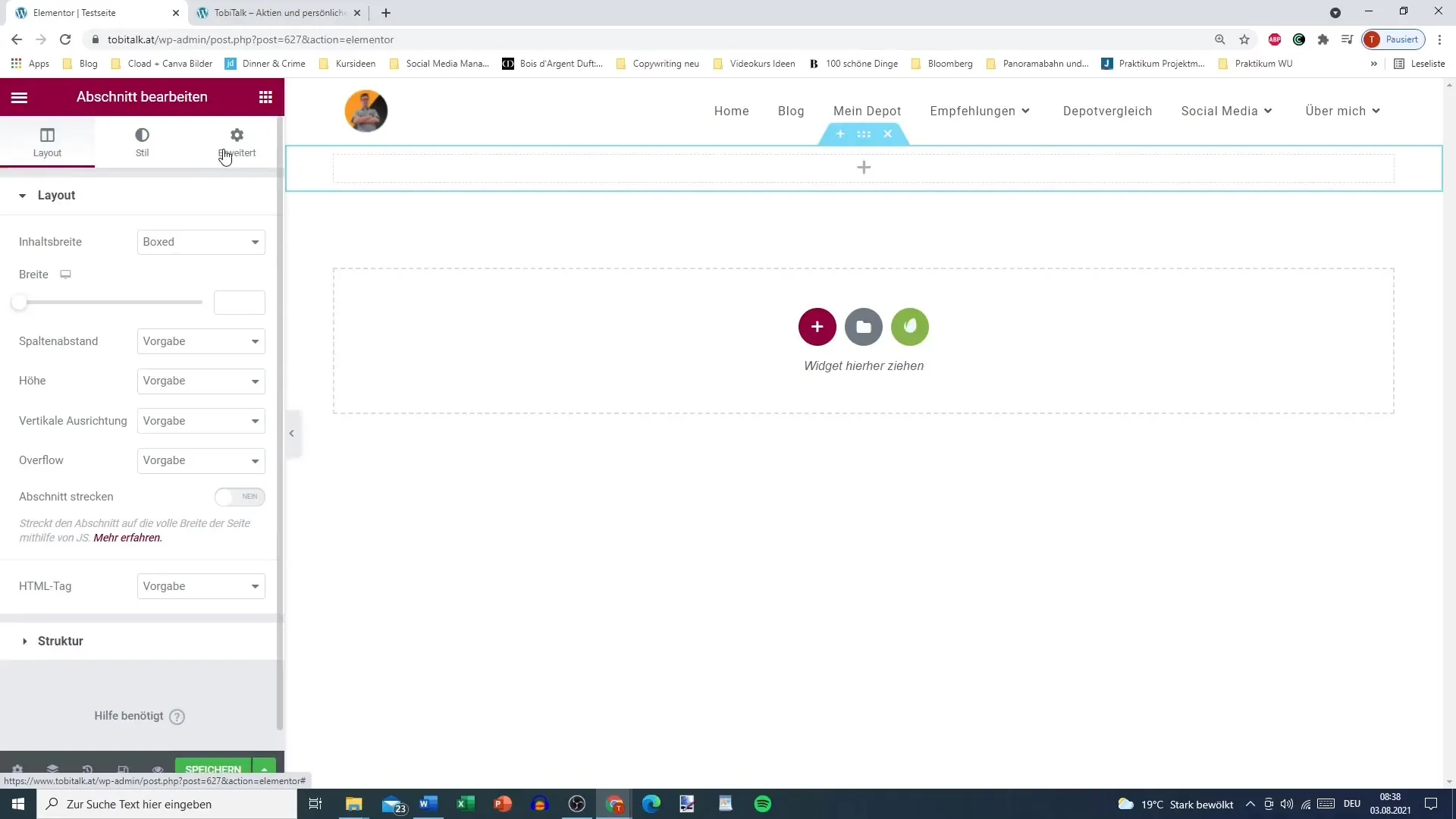
2. A Elrendezés Testreszabása
A Tartalom-fül nem csak szöveget és médiaelemeket lehet hozzáadni, hanem meghatározhatod a szakaszaid elrendezését is. Például ha hozzáadsz egy címet, olyan különböző tartalmakat állíthatsz be, amelyeket szeretnél megjeleníteni. Minden elemnek megvan a saját specifikus tartalmi beállítása, amit kihasználhatsz.

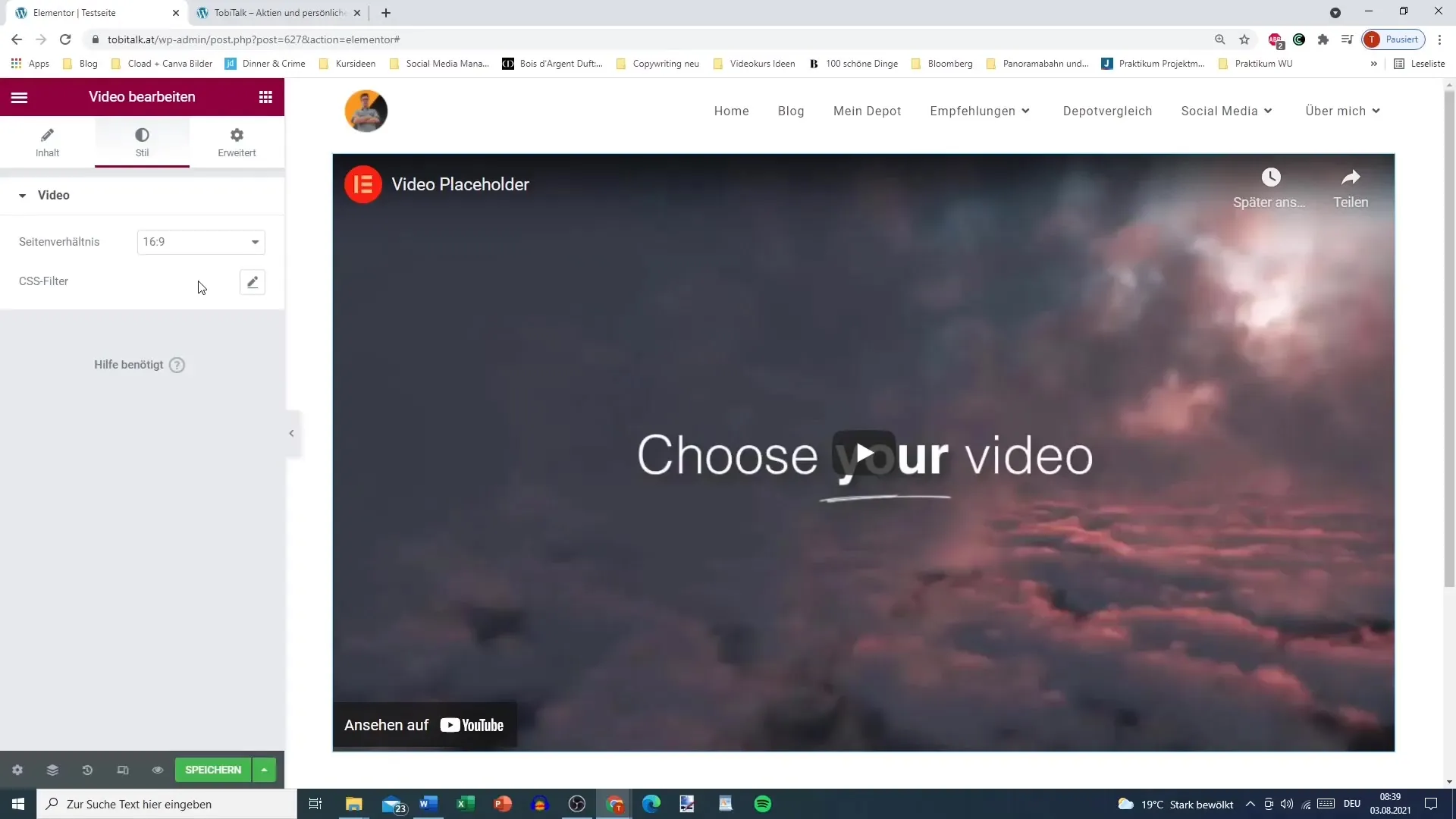
3. Elem Stílusának Testreszabása
A következő fülön, a Stílusban, testre szabhatod az elemek vizuális megjelenését. Az elem típusától függően különböző beállítási lehetőségek állnak rendelkezésedre itt. Szeretnéd megváltoztatni egy cím betűszínét vagy a tipográfiát? Itt beállíthatsz lehetőségeket a videóelemekhez is, mint például az oldalarány és filterek, hogy javítsd az összképet.

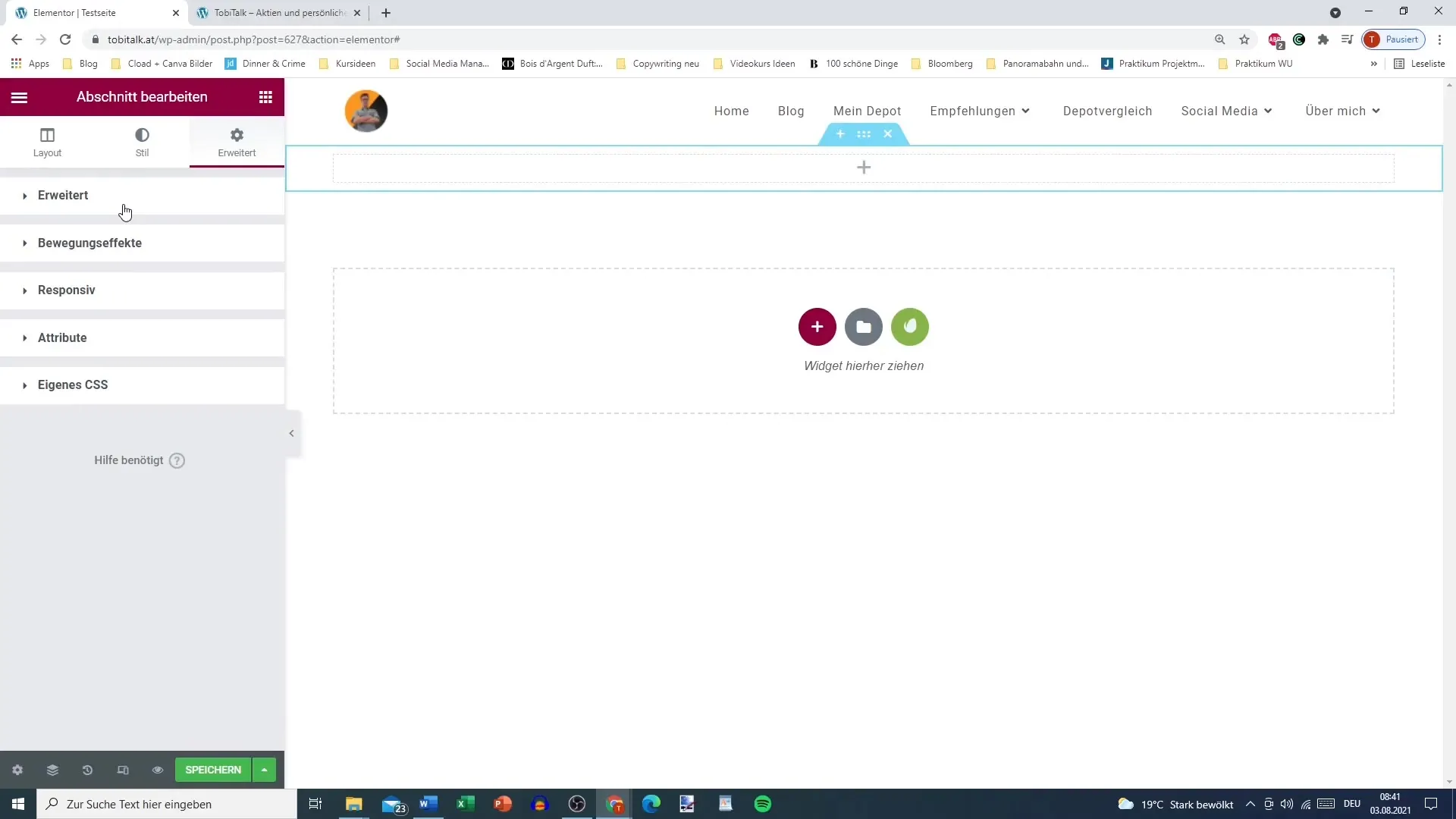
4. Bővített Beállítások használata
A harmadik fül, a Bővített, számos lehetőséget kínál, hogy még tovább testreszabhasd az elemeket. Itt beállíthatod a távolságokat és margókat, valamint hozzáadhatsz animációkat is, hogy dinamikussá tedd az oldalad. Ezeket a bővített beállításokat minden típusú elemre elérhetőek és lehetővé teszik, hogy részletesen szabályozd az oldal megjelenését.
5. Reszponzív Design
A Bővített fülön találhatsz lehetőségeket arra is, hogy biztosítsd, hogy az oldalad különböző eszközökön jól nézzen ki. A reszponzív design alapvető fontosságú az optimális felhasználói élmény biztosítása érdekében. Szabályozhatod az elemek láthatóságát mobil vagy táblagépes eszközökön és módosíthatod azokat azokra a kijelzőméretekre, amelyekre vonatkozik.
6. CSS Testreszabások elvégzése
Ha a Elementor Pro verziójában is szeretnél CSS-sel dolgozni, a Bővített fülön lehetőséged van saját CSS hozzáadására. Ez különösen hasznos, ha olyan speciális módosításokat szeretnél elvégezni, amelyek túlmutatnak a szabványos beállításokon. Itt szabadságod van arra, hogy weboldaladat a te elképzeléseid szerint alakítsd ki.

Összefoglalás
Az Elementor egy felhasználóbarát környezetet kínál, hogy a WordPress oldaladat az igényeidnek megfelelően testre szabhasd. A Tartalom, Stílus és Bővített három fül segítségével irányíthatod az elemek minden aspektusát. Ezeknek a fülek céltudatos használatával nem csupán a designt, hanem az oldal funkcióit is jelentősen javíthatod.
Gyakran Ismételt Kérdések
Hány fül van az Elementorban?Három főfül van: Tartalom, Stílus és Bővített.
Lehetőségem van-e egyedi CSS beállításokat végezni minden egyes elemen?Igen, saját CSS beállításokat végezhetsz a Bővített fülön.
Hogyan tudom az elemek láthatóságát mobil eszközökön testre szabni?A Bővített fülön lehetőségek vannak az elemek szabályozására bizonyos kijelzőméretekhez.


