A weboldalak tervezése az utóbbi években alapvetően megváltozott. Az olyan lapépítők, mint az Elementor, lehetővé teszik a WordPress-weboldalak vonzó elrendezésének egyszerűbbé tételét, mint valaha. Az oszlopszabályok kulcsfontosságú elemek ahhoz, hogy egyértelmű struktúrát és harmonikus tervezést érjünk el. Ebben az útmutatóban megtudhatod, hogyan végezheted el az oszlopszabályok hatékony beállítását az Elementor segítségével, hogy weboldalad vizuálisan vonzóbb legyen.
Lényeges megállapítások
- Az oszlopszabályok lehetővé teszik a elrendezések rugalmas kialakítását.
- Állíthatod a szélességet, a függőleges és vízszintes igazítást, valamint az távolságokat.
- A beállítások meghatározóak a weboldal teljes képét illetően.
Lépésről lépésre útmutató
Oszlop hozzáadása
Az oszlopszabályok beállításainak megkezdéséhez először új szakaszt oszlopokkal adunk hozzá. Ehhez válaszd a „Oszlop hozzáadása” lehetőséget, és például egy kétoszlopos elrendezést válassz. Ezzel a módosítással hatékonyan tudod kezelni a tartalmak elhelyezkedését.

Tartalmak hozzáadása
A szakasz létrehozása után különböző tartalmakat tudsz beilleszteni. Például képet helyezhetsz el az egyik oszlopba. Az egyensúly megteremtése a kép és a szöveg között ajánlott. Az érdekes tartalmak készítése kulcsfontosságú egy sikeres tervezéshez.
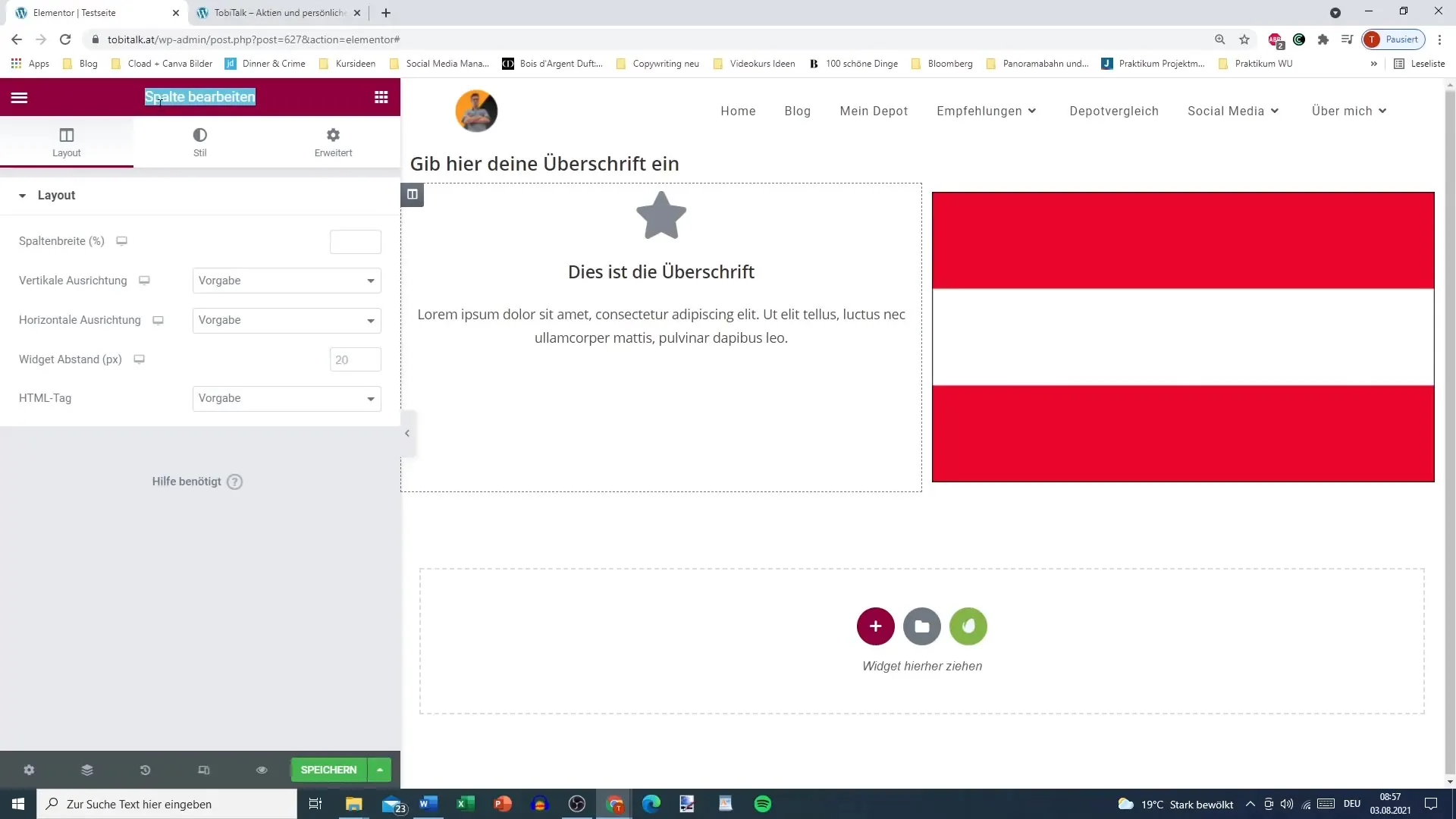
Oszlop szerkesztése
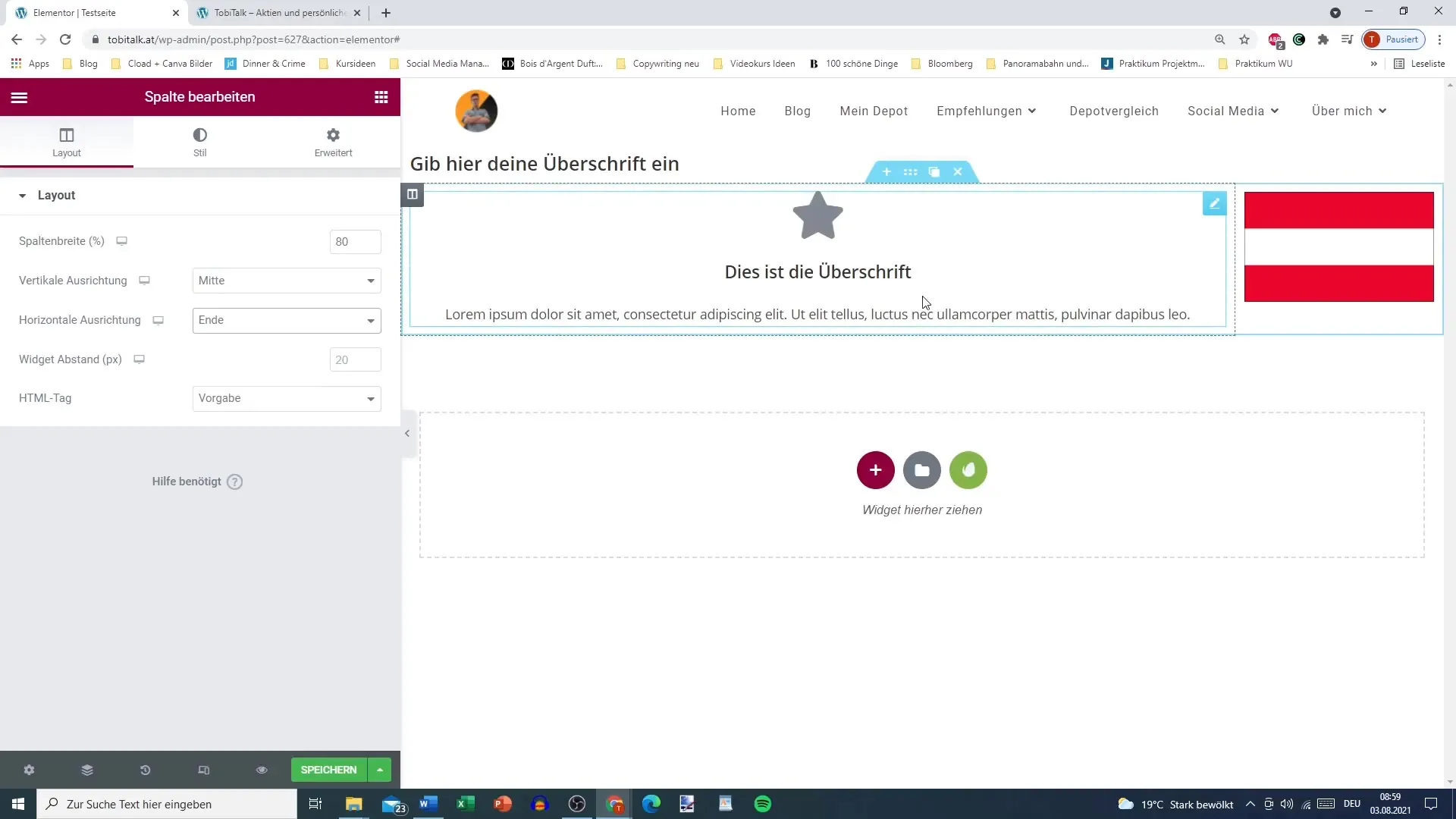
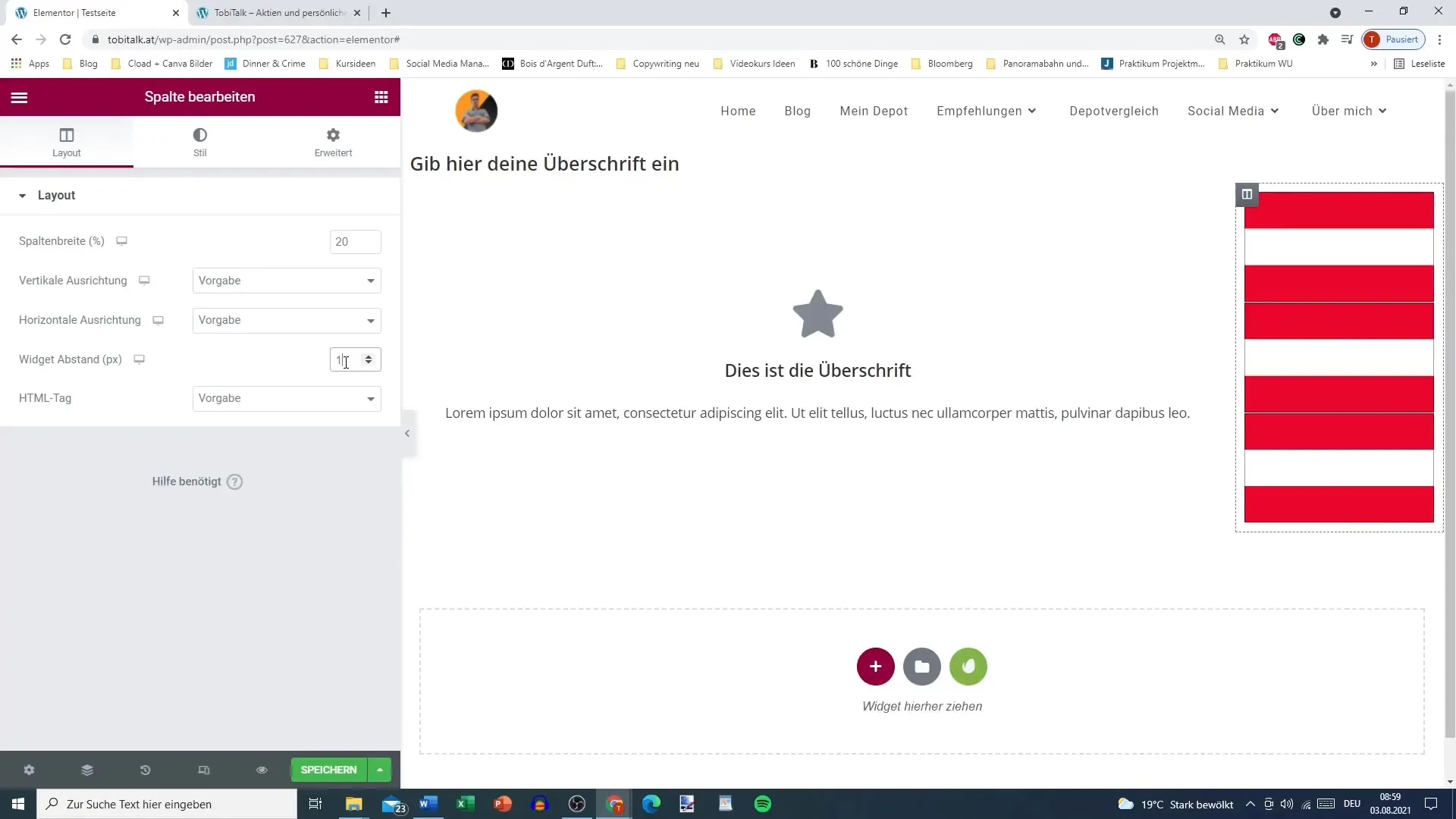
Az oszlop beállításainak módosításához kattints a „Oszlop szerkesztése” gombra. Itt megnyílik egy ablak, ahol számos opció elérhető. Az oszlop szélessége egy fontos beállítás – az ideális szélesség gyakran 30% lehet a képnek és 70% a szövegnek. Kísérletezz különböző értékekkel a legjobb eredmény elérése érdekében.

Függőleges igazítás beállítása
Az ugyanazon szerkesztőablakban beállíthatod a tartalmak függőleges igazítását az oszlopokon belül. Az a döntés, hogy az elemek felül, középen vagy alul legyenek igazítva, jelentős hatással lehet a vizuális tervezésre. Próbáld ki, melyik igazítás felel meg legjobban az igényeidnek.
Vízszintes igazítás módosítása
A függőleges igazítás mellett a vízszintes igazítás is meghatározó. Ezt szintén a „Oszlop szerkesztése” ablakban állíthatod be. Fontold meg, hogy az elemeket a kezdetnél, középen vagy végén szeretnéd elhelyezni. Ez segít a struktúra átláthatóvá tételében és a vonzó tervezésben.

Widget-távolság módosítása
Egy másik fontos szempont az általad megadott távolság beállítása a widgetek között az oszlopokon belül. Növelheted a távolságot az olvashatóság javítása érdekében, vagy csökkentheted annak érdekében, hogy hatékonyan kihasználd a teret. Ne felejtsd, hogy az elemek közötti megfelelő távolság lényeges a felhasználói élmény szempontjából.

Negatív távolság beállítása
Egy érdekes lehetőség a távolság negatív beállításának lehetősége. Ezzel a funkcióval extra rugalmasságot érhetsz el a elrendezésedben. Ügyelj arra, hogy ezt a funkciót óvatosan használd, hogy elkerüld a túlzsúfolt vagy átláthatatlan tervezést.
HTML-címkék használata
Végül lehetőséged van HTML-címkéket beilleszteni a szövegeidbe. Ez hasznos lehet speciális funkciók vagy formátumok használatához. Bár lehet, hogy még nem szükséges, jó tudni, hogy ez a lehetőség áll rendelkezésedre.
Összefoglalás
Ebben az útmutatóban megismerted az alapvető oszlopszabályokat az Elementorban. Az oszlopok hozzáadásával, a szélesség szerkesztésével, valamint az távolságok és igazítások beállításával jelentősen javíthatod a felhasználói élményt a weboldaladon. Figyelj az tartalom struktúrájára és elrendezésére annak érdekében, hogy egy vonzó tervezést valósíts meg.
Gyakran feltett kérdések
Hogyan adhatok hozzá oszlopot az Elementorban?Menj a „Oszlop hozzáadása” opcióra, és válaszd ki a kívánt elrendezést.
Hogyan tudom módosítani az oszlop szélességét?Kattints a „Oszlop szerkesztése” gombra, és állítsd be a szélességet az ablakban.
Mit lehet tenni a függőleges igazítás megváltoztatásáért?Találd meg a függőleges igazítás lehetőségét az oszlop szerkesztőablakában.
Hogyan állíthatom be a widgetek közötti távolságot?Igen, állítsd be a widgetek közötti távolságot az beállítások részben.
Hogyan használhatom a negatív távolságot az Elementorban?Adj meg negatív számokat a távolsághoz a megfelelő mezőben az elemek közelebb hozásához.


