Ha szeretnéd vonzóvá tenni a WordPress-oldaladat, akkor a gombok kulcsfontosságú elemek. Ezek meghatározó módon befolyásolják a felhasználói interakciót és hozzájárulnak a felhasználói élményhez. Ebben az útmutatóban megmutatom, hogyan tudod hatékonyan használni a gombbeállításokat az Elementor-ban, hogy vizuálisan vonzó és funkcionális gombokat hozz létre. Lépésről lépésre végigmegyünk a legfontosabb funkciókon és beállításokon, amelyek segítenek abban, hogy a gombjaidat saját ízlésed szerint alakítsd.
Főbb megállapítások:
- Módosíthatod a színeket, a tipográfiát és a Hover effekteket.
- Lehetőséged van általános beállításokat végezni, amelyek minden gombra az oldaladon vonatkoznak.
- Lehetőséged van egyedi beállításokat végezni minden gombra külön-külön.
Lépésről lépésre útmutató
Gomb létrehozása és testreszabása
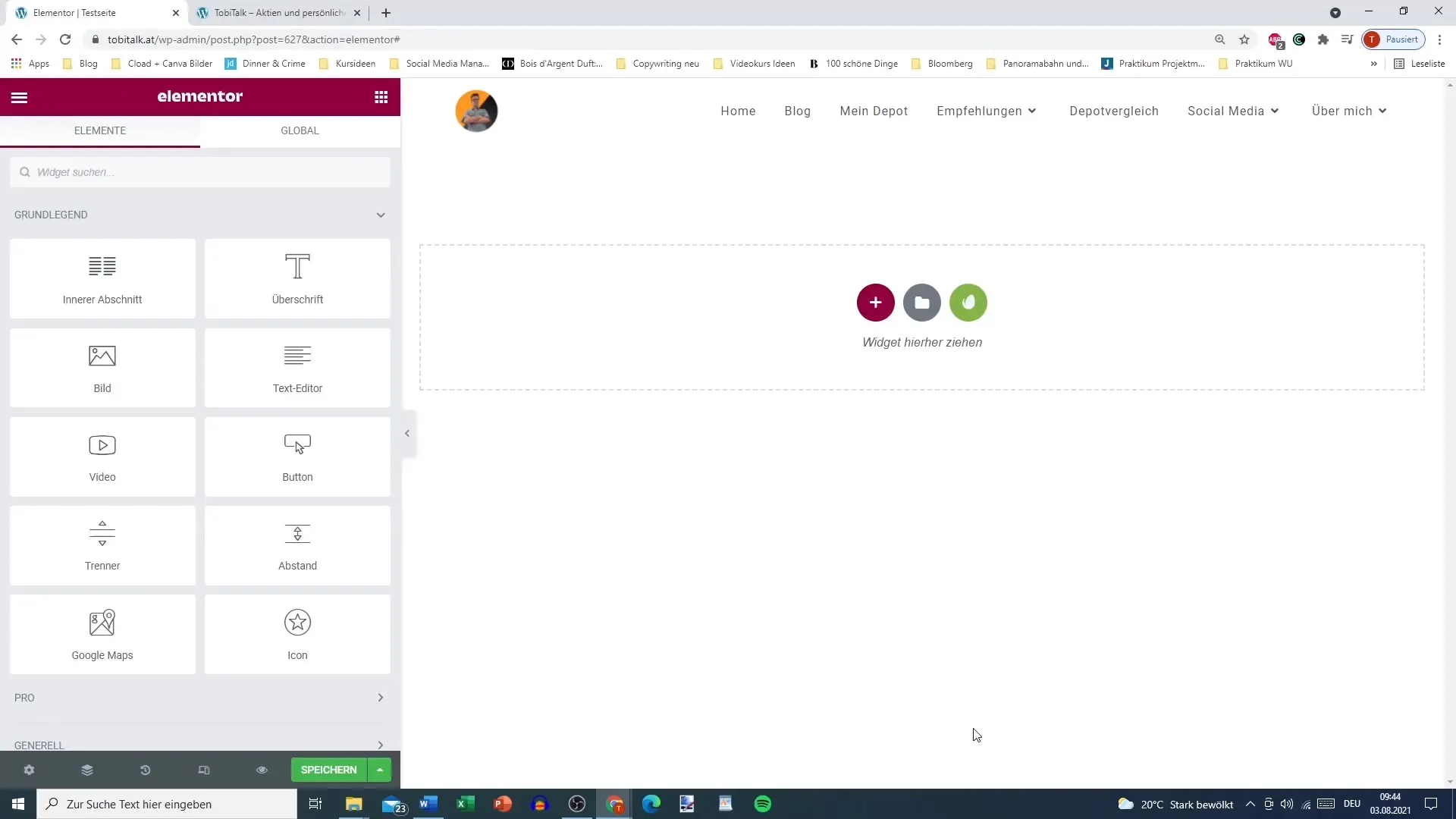
Először győződj meg róla, hogy hozzáadtál egy gombot az Elementor szerkesztődbe. Egyszerűen kattints a "+"-jelet, hogy új elrendezést hozz létre, majd vidd át a Gomb widgetet a szekciódba.

A gomb hozzáadása után a bal oldali sávban különböző beállításokat látsz, amelyeket testre szabhatsz.
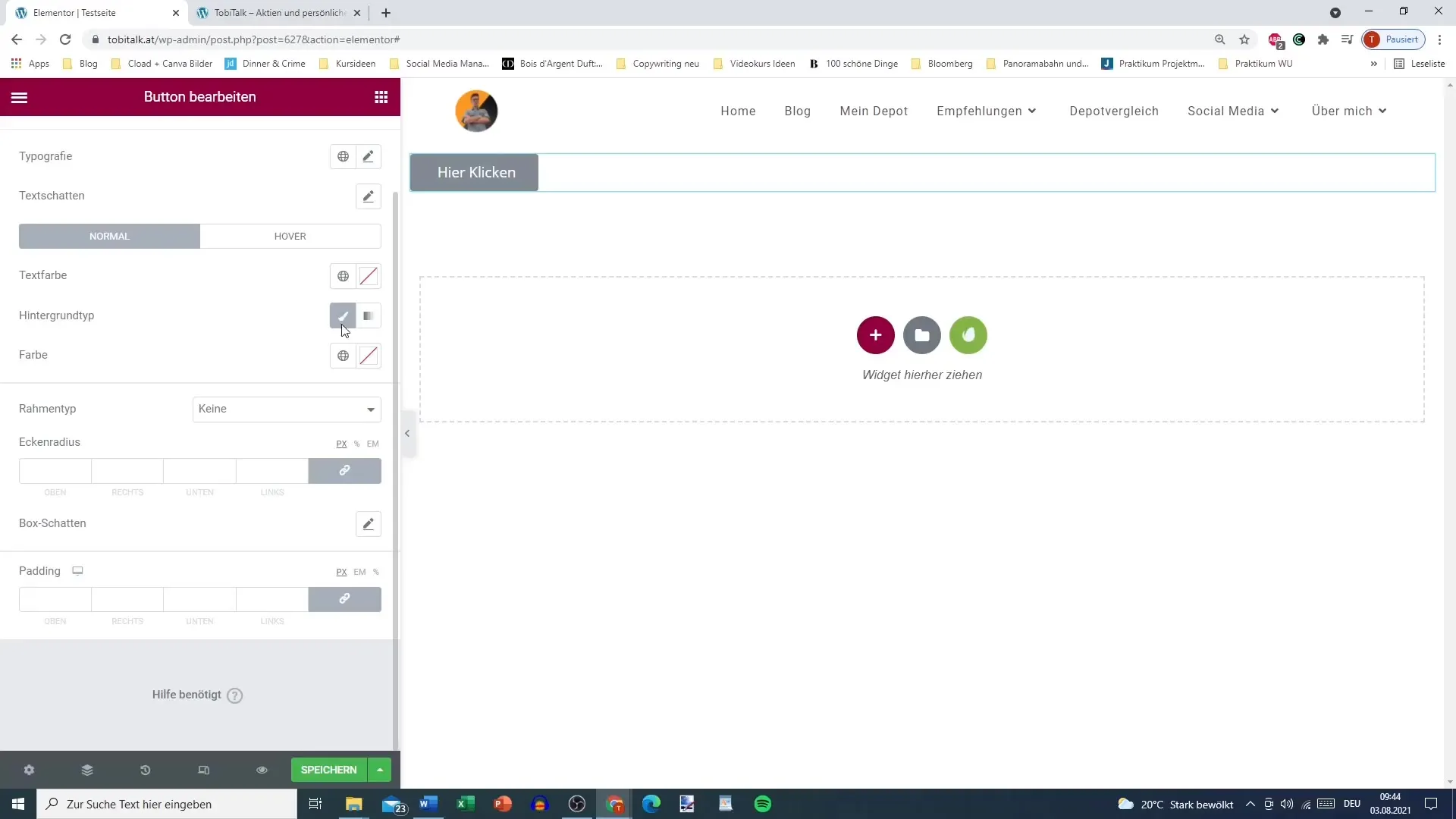
Stílus és tipográfia módosítása
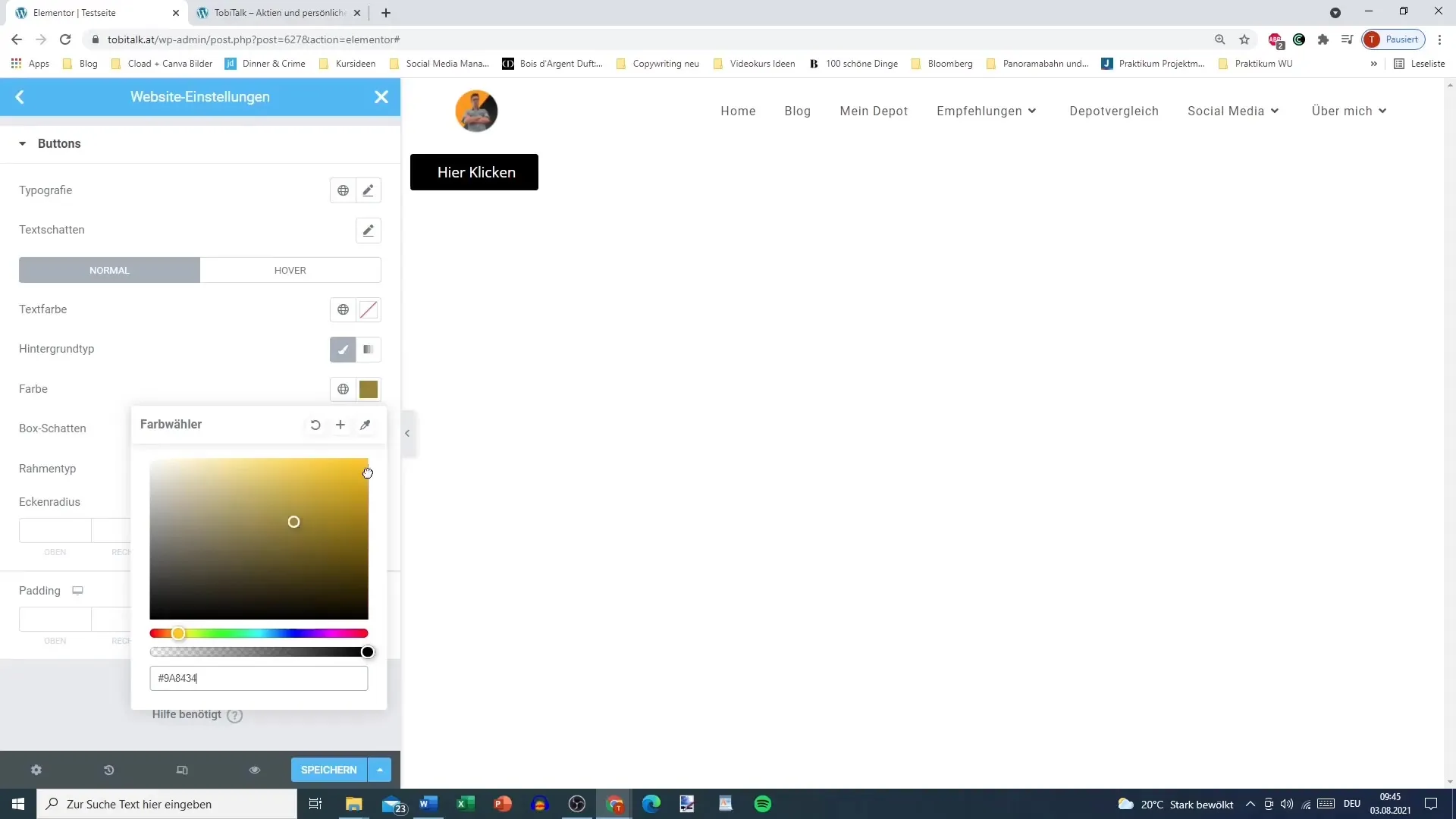
A gomb megjelenésének javítása érdekében módosíthatod a tipográfiát és a színeket. Ehhez menj az „Stílus” fülre, és válaszd ki a kívánt szövegszínt és háttérszínt. Lehetőséged van háttérszínként átfúrást is választani.

Módosíthatod a gomb tipográfiáját, kiválasztva a betűtípust, méretet és egyéb opciókat. Ez segít abban, hogy olyan gombot hozz létre, amely vizuálisan illeszkedik a weboldaladhoz.

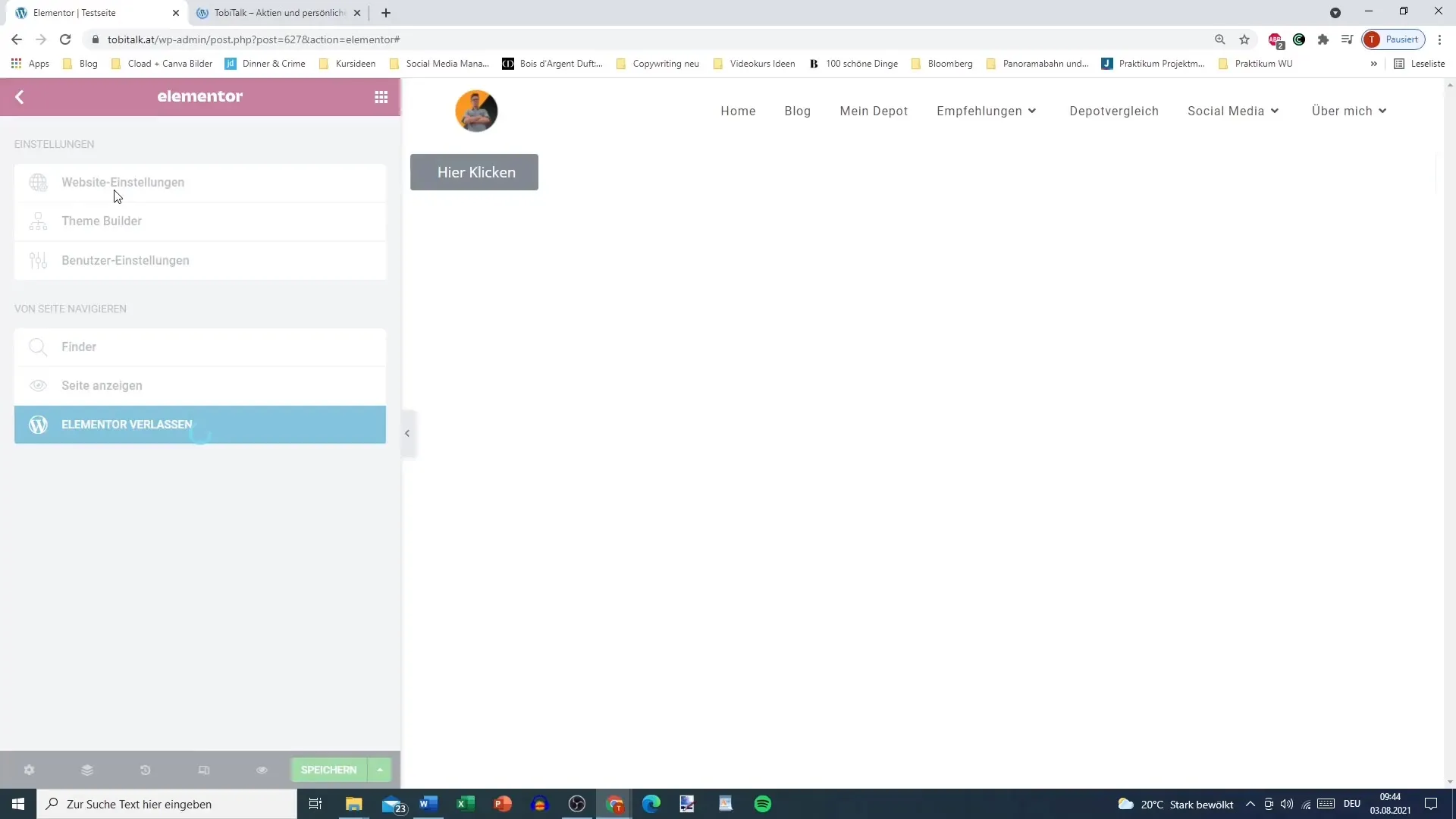
Globális beállítások használata
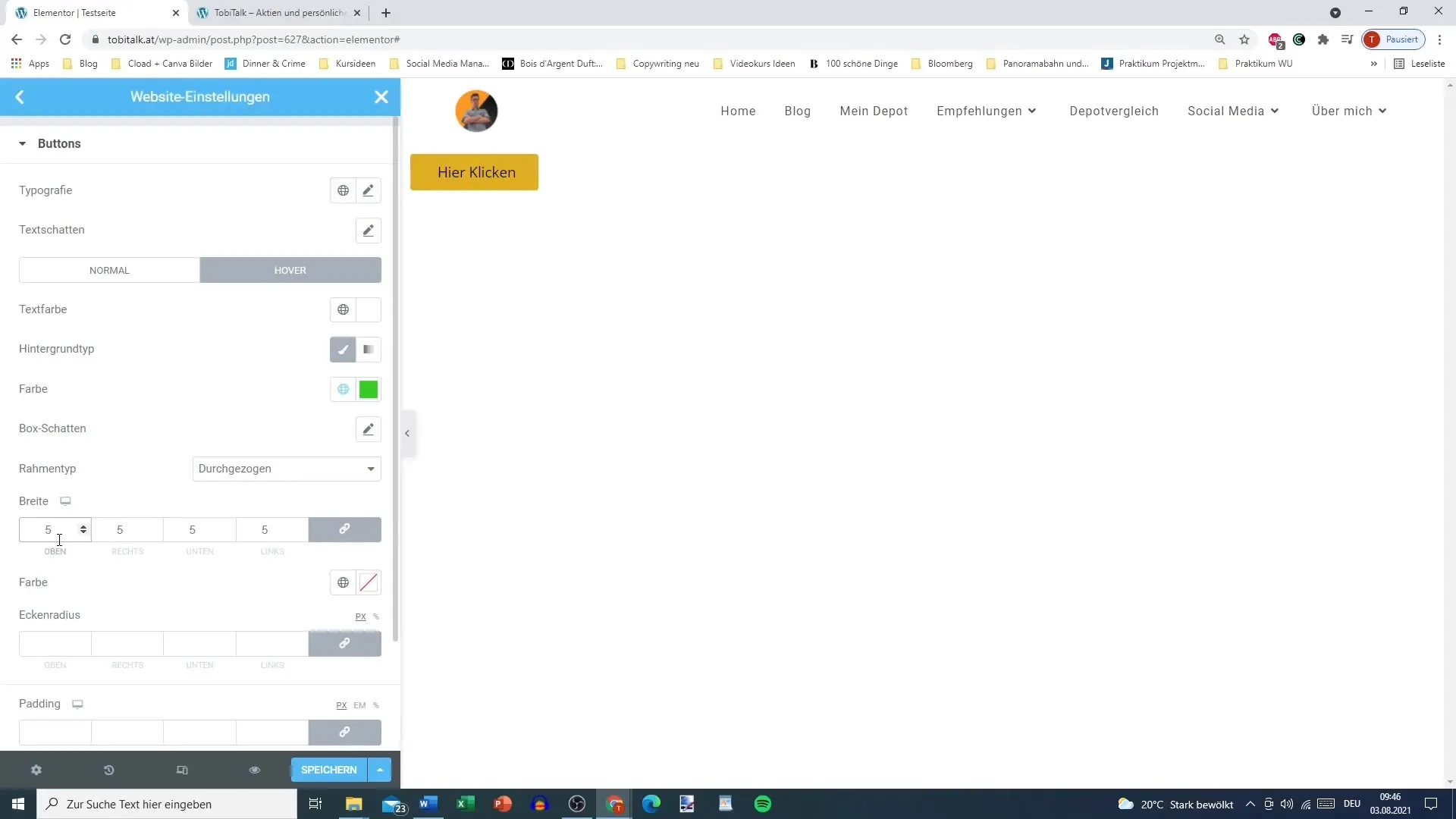
Ha szeretnéd, globális beállításokat is végezhetsz a gombodra. Ez különösen hasznos, ha több gombod van az oldaladon, amelyeknek ugyanaz a stílusa kell. Ugorj a „Webhelybeállítások” menüpontba, válaszd ki a Gomb stílust. Itt általános beállításokat, mint például a színeket és a tipográfiát állíthatsz be, amelyek aztán minden gombra vonatkoznak.
Hover effektek testreszabása
A felhasználói élmény javítása érdekében fontos, hogy beállítsd a Hover effekteket a gombodhoz. Ez azt jelenti, hogy amikor a felhasználó ráviszi az egeret a gombra, annak színe vagy megjelenése megváltozik. Például a háttérszínt feketére, a szövegszínt pedig fehérre változtathatod, amikor a gomb középpontba kerül.

Egy vonzó Hover effekt fontos ahhoz, hogy növeld a látogatóid interaktivitását.
Keretek és távolságok meghatározása
A színeken kívül a gomb keretét és sarkainak sugarát is testreszabhatod. Kiválaszthatsz különböző keret típusokat, például átlós vonalakat. Állítsd be az ízlésednek megfelelően a szélességet és a színt, hogy egyedi megjelenést adj a gombodnak.

A gomb sarkait kerekítetté teheted, ami modern és letisztult megjelenést eredményez. Eksperimentálj a sugarak méretével, hogy elérd a kívánt hatást.
Ne felejtsd el figyelembe venni a gomb paddingjét is. Így az a helyzet, hogy beállíthatod a szöveg és a gomb széle közötti távolságot, ami hozzájárul a felhasználóbarát felhasználói élményhez.
Értékek kapcsolása
Az egyik fontos funkció az Elementorban az értékek kapcsolása. Ha ezt az értékmegosztást használod, akkor például az összes sarkot egyenletesen módosíthatod, ha aktiválod a láncot. Ha egyedi módosítást szeretnél végezni, kapcsold ki ezt a kapcsolást, és minden értéket külön-külön állíthatsz be.
A stílus másolása
Egy hatékony módszer a stílusos gombod átvitelére más gombokra a „Stílus másolása” funkció használata. Ha tetszik egy gomb stílusa, egyszerűen kattints rá a jobb gombbal, majd válaszd ki a „Stílus másolása” lehetőséget. Ezután kattints arra a gombra, amelynek ugyanazt a stílust szeretnéd adni, és válaszd ki az „Illesztés stílust” lehetőséget.
Ez a funkció időt takarít meg, és biztosítja, hogy a designed következetes maradjon.
Miért lehet ésszerű a globális beállítások használata
Ha egy nagy weboldalon dolgozol, érdemes globális beállításokat használni a gombokhoz az Elementorban. Így nem kell minden alkalommal megismételni ugyanazokat a beállításokat. Ez különösen előnyös lehet nagy projektek esetén, mivel jelentősen lerövidíti a tervezési és fejlesztési időt.
Összefoglalás
Már megismerted az összes fontos lépést, hogy testreszabd a gombbeállításokat az Elementorban a WordPress oldaladon. Az egyik gomb hozzáadásától kezdve a szín, a tipográfia és a lebegési hatások specifikus testreszabásáig – az útmutató lehetőségeket kínál számodra ahhoz, hogy optimálisan testreszabhasd a gombjaidat.
Gyakran Ismételt Kérdések
Mik az egér fölé planírozás hatásai?Az egér fölé planírozás hatásai vizuális változások a gombon, amikor az egérkurzor felette van.
Hogyan tudok egyszerre több gombot stílusosan formázni?Használd az „Stílus másolása” funkciót, hogy egy gomb stílusát átvihesd más gombokra.
A globális beállítások jobbak az egyedileg beállítottaknál?A globális beállítások időt takarítanak meg a nagy weboldalaknál, az egyedileg beállítottak több rugalmasságot biztosítanak.
Hogyan tudom megváltoztatni a gomb tipográfiáját?Menet a „Stílus” fülre az Elementor szerkesztőben, és válaszd ki a kívánt betűtípust és méretet.
Lehet állítani a sarok sugárzását?Igen, teheted a saroksugárzás iterációjának megfelelően, hogy kerek vagy szögletes gombokat hozz létre.


