A releváns információk vagy sürgős témák kiemelése képessége döntő fontosságú a digitális térben. Elementor, a népszerű Page Builder Plugin WordPress-hoz, egy Figyelmeztetés widgettel rendelkezik, amelyen keresztül fontos üzeneteket vagy emlékeztetőket közvetlenül a webhelyeden megjeleníthetsz. Ez az eszköz lehet, hogy nem mindennapos, de ha tudod, hogyan lehet használni, akkor ez egy értékes részévé válik a weboldaladnak.
Legfontosabb megállapítások
- A Figyelmeztetés widget kiválóan alkalmas arra, hogy felhívd a felhasználók figyelmét fontos információkra.
- Testreszabható a szöveg színében, a háttérszínben és a keretben.
- Beállíthatod a Figyelmeztetés elemen a bezárás gombot, hogy irányítsd az interakciót.
Lépésről lépésre útmutató a Figyelmeztetés widget használatához
Figyelmeztetés widget hozzáadása
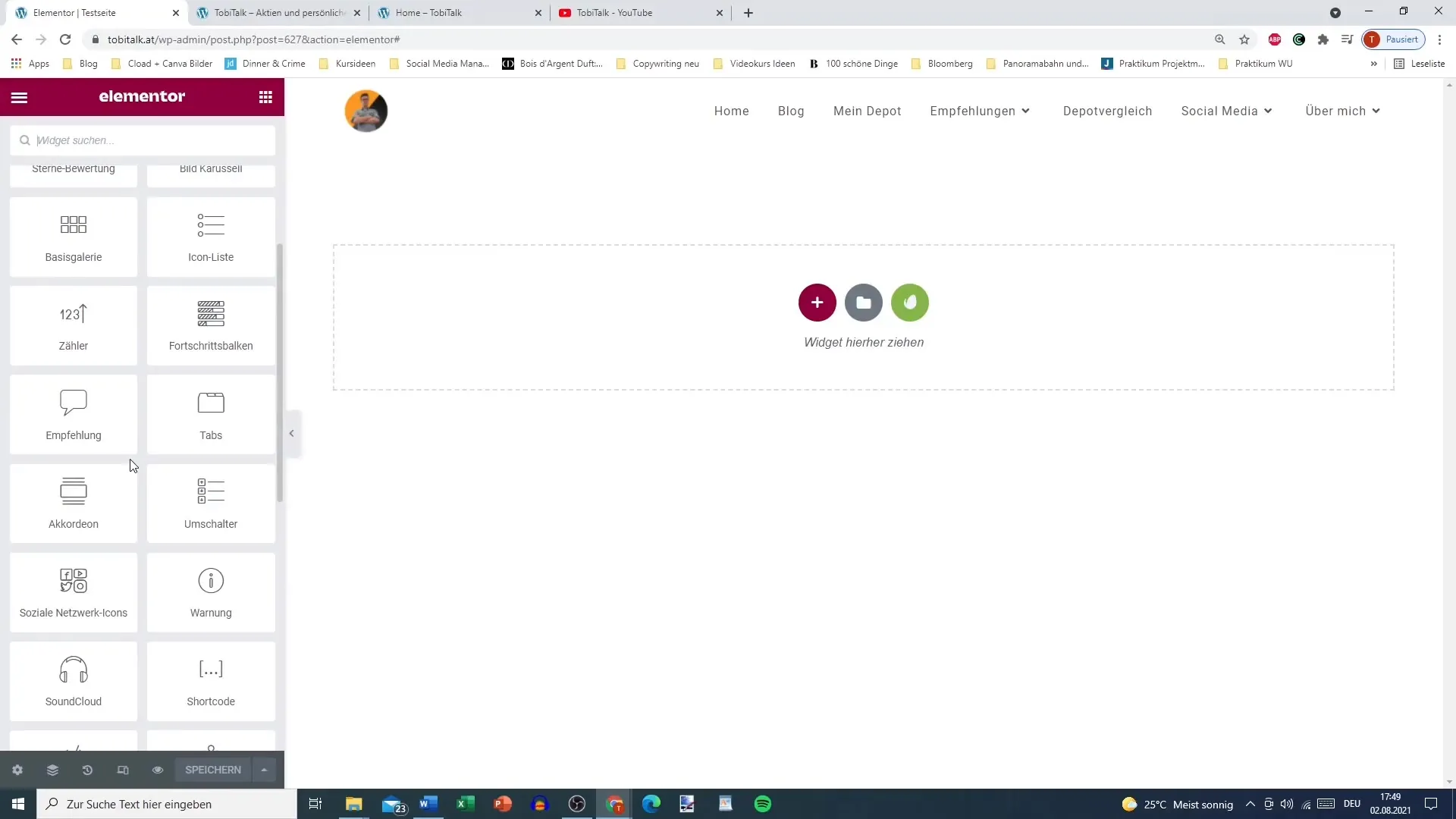
A Figyelmeztetés widget hozzáadásához az Elementor oldaladhoz először végezd el az alábbi lépéseket. Nyisd meg az ügyet, ahol szeretnéd használni a figyelmeztetést, és keresd meg a Figyelmeztetés widgetet az Elementor oldalsovonalsávban. Húzd az eszközt az oldal megfelelő helyére.

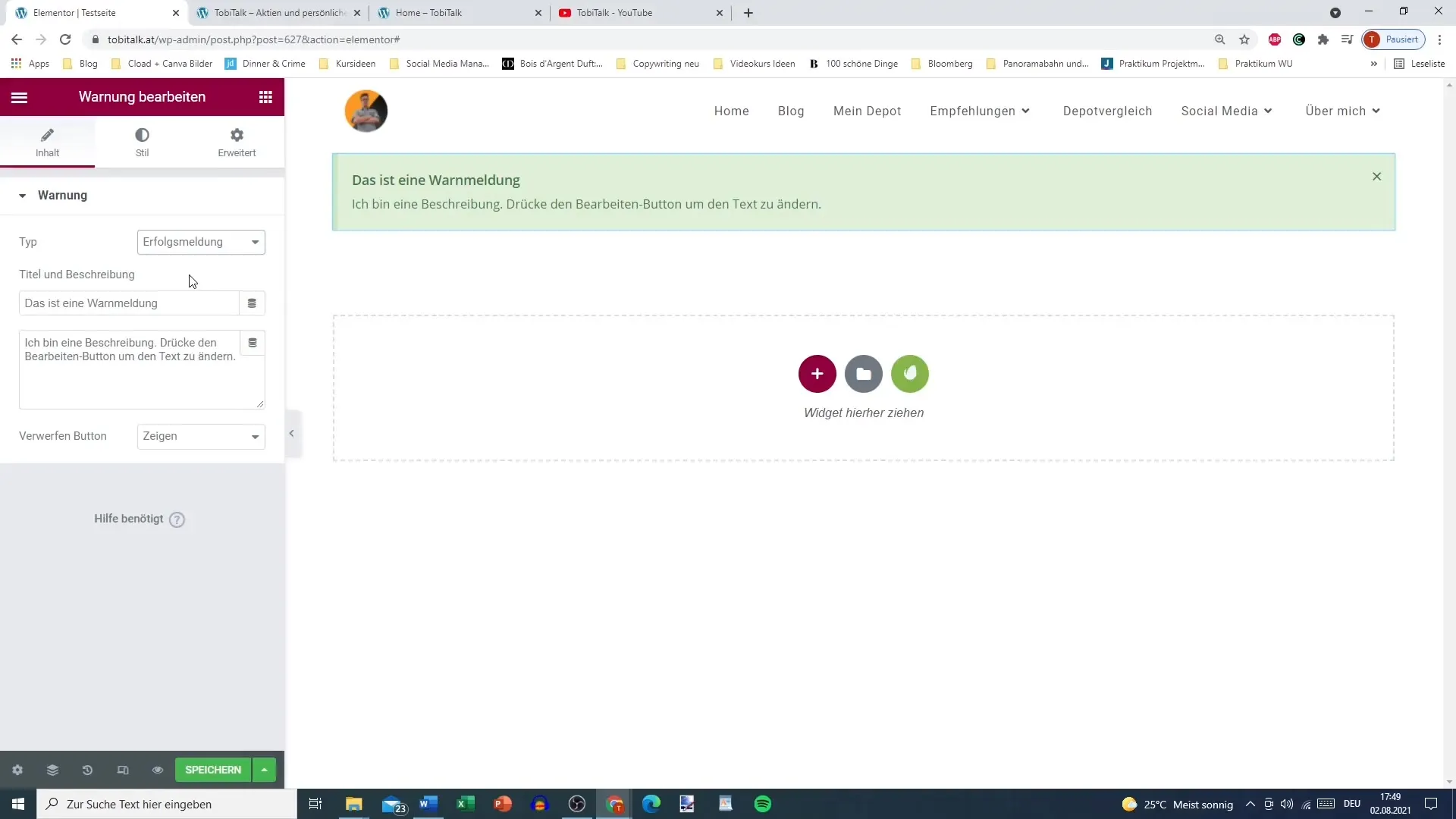
Figyelmeztetés tartalmának meghatározása
Kezdd el a figyelmeztetés tartalmának meghatározásával. Javasolt rövid és informatív szövegeket használni. Egy példa a szövegre lehet: "Napi emlékeztető: Nagyszerű vagy úgy ahogy vagy!" Az ilyen pozitív kijelentések ösztönözhetik a felhasználókat és felvidíthatják az állapotukat.

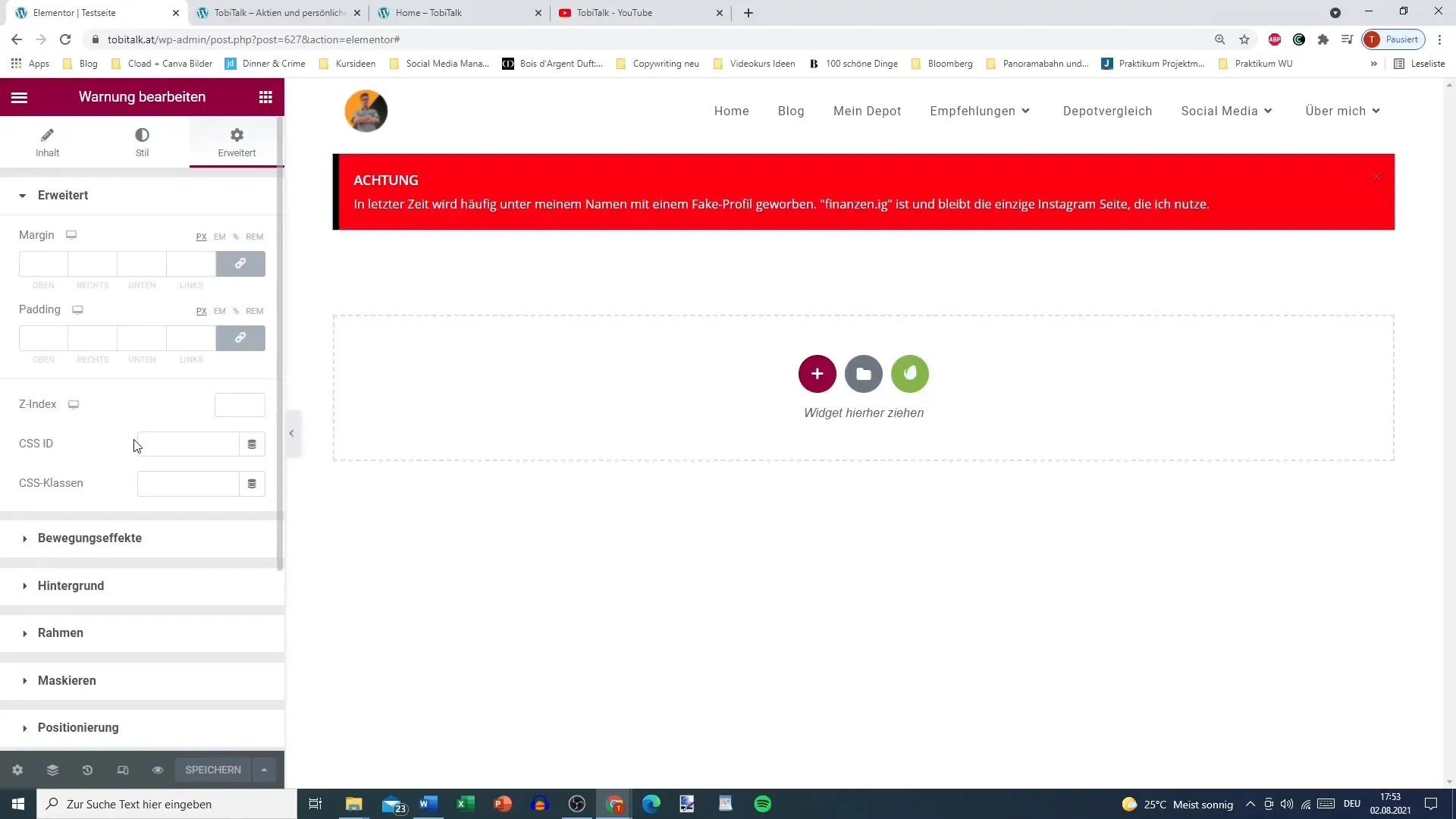
Bezárás gomb testreszabása
Van lehetőséged testre szabni a bezárás gombot. A szokásosan megjelenő "X" gombot igény esetén eltávolíthatod. Ha elrejted a gombot, a figyelmeztetés nem zárható be könnyedén, ami különösen hasznos, ha fontos információról van szó, amit a felhasználónak feltétlenül figyelembe kell vennie.

Alkalmazás kritikus kontextusokban
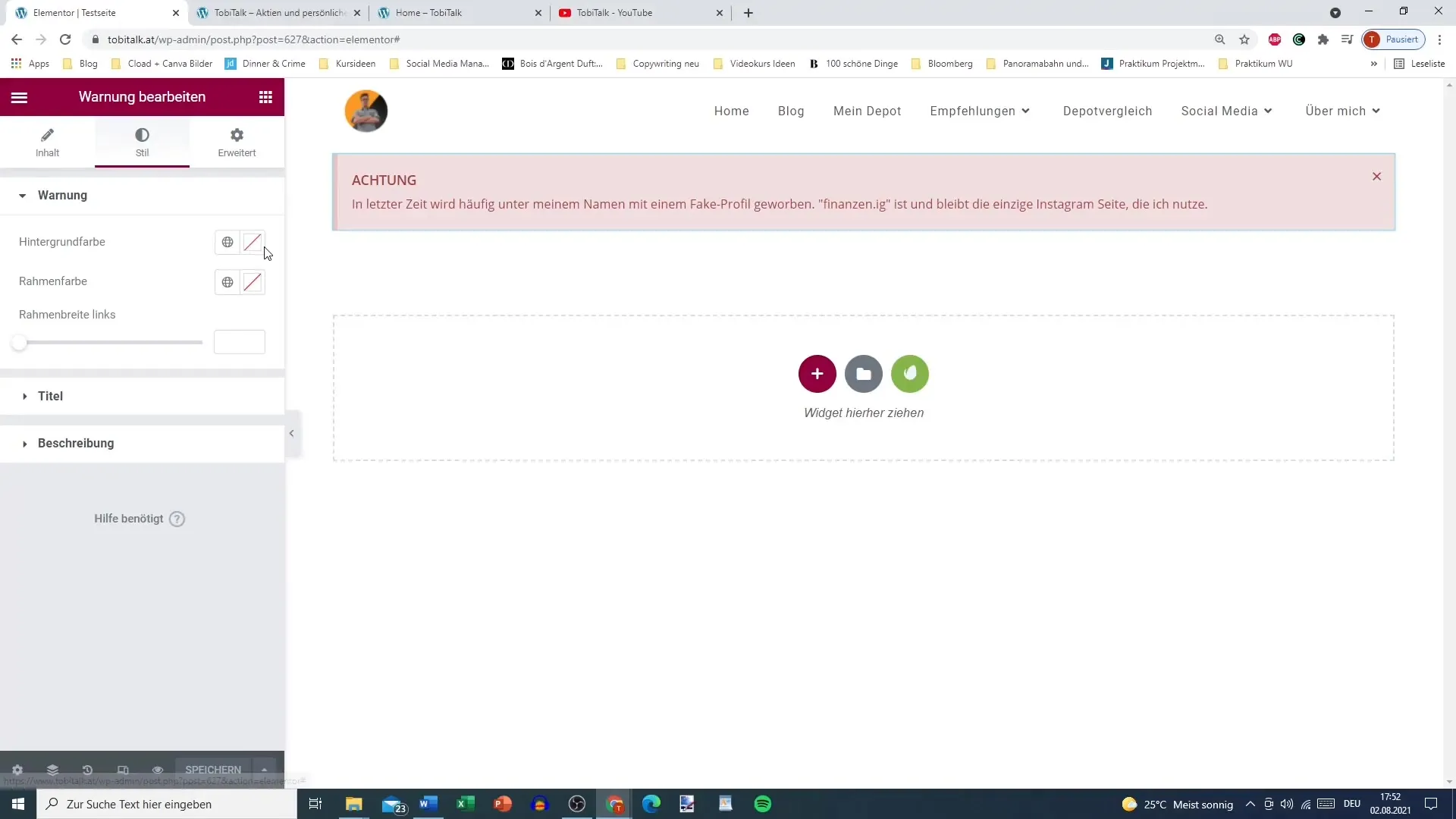
A Figyelmeztetés widgetet lehet használni arra is, hogy felhívjad a felhasználók figyelmét figyelmeztetésekre vagy veszélyekre. Egy példa lehet: "Figyelem: Vannak hamis profilok, amelyek a nevem alatt hirdetnek." Az ilyen kritikus információkat világosan és egyértelműen kell bemutatni annak érdekében, hogy az emberek tudatosabbak legyenek.
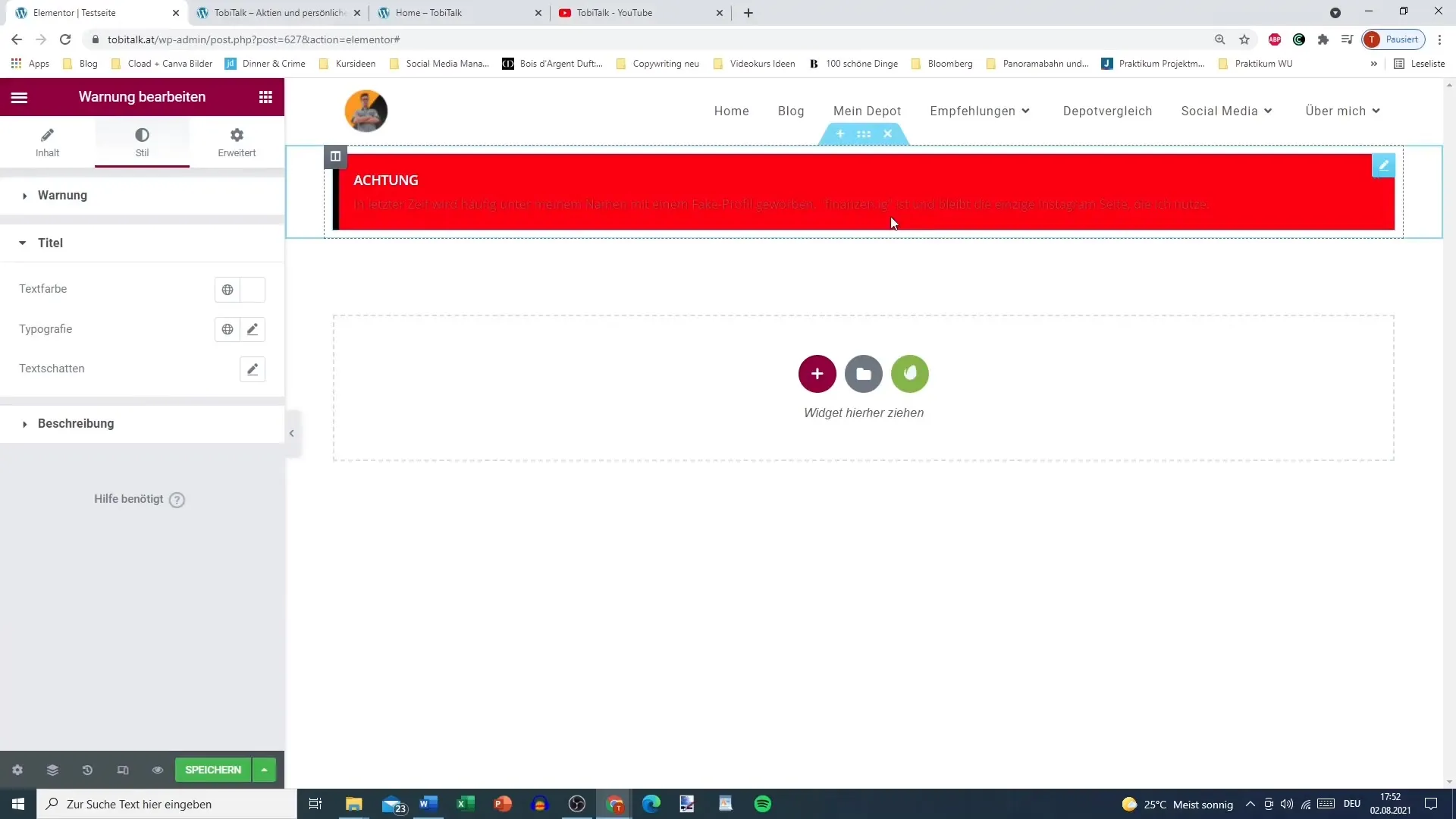
Stílus testreszabása
A figyelmeztetés megjelenésének tervezése kulcsfontosságú annak hatékonysága szempontjából. Választhatsz háttérszínt és testre szabhatod a szövegszínt. Például használhatsz egy élénkpiros háttér színt, hogy azonnal felkeltse a figyelmet. Ezekkel a testreszabásokkal biztosíthatod, hogy a figyelmeztetésed egyaránt feltűnő és informatív legyen.

Keret és tipográfia
Különböző keretek és betűméretek kipróbálásával vizuálisan vonzóvá teheted a figyelmeztetést. A címet nagyobb méretben és fehér színnel jelenítheted meg, míg a leírást talán kisebb méretben és szintén fehér színnel tarthatod. Ez segít egyértelmű hierarchiát kialakítani az információkban.

A Figyelmeztetés widget korlátai
Fontold meg, hogy az "X" gomb nem színezhető, ez egy Widget korlátát jelenti. Fontos, hogy a használat során figyelj arra, hogy a felhasználói felület ne legyen túlterhelt vagy zavaró hatással legyen.
Záró ellenőrzések
Mielőtt közzéteszed az oldalt, gondolkodj el a Figyelmeztetés widget elhelyezéséről és láthatóságáról. Nem csak feltűnőnek, hanem az oldalad kontextusában is értelmezhetőnek kell lennie. Ne késlekedj a közzététellel, hogy megőrizd a meglepetéshatást!

Összefoglalás
A Figyelmeztetés widget használata az Elementorral számos lehetőséget kínál az információk hatékony kommunikálására. Az igényes dizájn és pontos tartalmak segítségével megragadhatod a felhasználók figyelmét és felhívhatod őket a fontos szempontokra. Használd ezt az eszközt, hogy weboldalad interaktívvá és informatívvá váljon.
Gyakran Ismételt Kérdések
Hogyan adhatok hozzá figyelmeztető widgetet az oldalamhoz?A figyelmeztető widgetet megtalálod az Elemző oldalsávban, és odahúzhatod a kívánt helyre az oldaladon.
Lehet személyre szabni a figyelmeztetés bezárás gombját?Igen, elrejtheted a bezárás gombot, így a felhasználók nem zárhatják be könnyedén a figyelmeztetést.
Hogyan módosíthatom a figyelmeztetés színeit?A háttérszín, a szövegszín és a keretszín beállítható a widget beállításaiban.
Lehet kritikus információkhoz használni a figyelmeztetés widgetet?Igen, használhatod a widgetet fontos szövegek vagy figyelmeztetések kiemelésére.
Mit tehetek, ha a figyelmeztetés megjelenítése nem optimális?Próbálj ki különböző szövegméreteket, színeket és kereteket, hogy vonzó megjelenést érj el.


