Diavetítések népszerű elemek a webdizájnban, melyek lehetővé teszik számodra, hogy tartalmakat vonzó módon mutass be. Legyen szó akár egy blogról, akár egy vállalati weboldalról, a diavetítések segíthetnek az fontos információk hatékony megjelenítésében és az oldalad interaktivitásának növelésében. Ebben az útmutatóban megtudhatod, hogyan állíts be, szabj meg és tervezz diavetítéseket az Elementor segítségével WordPressben.
Legfontosabb felismerések
- A diavetítések vonzó módszert kínálnak a tartalmak prezentálására.
- Különböző elemeket, mint szövegek, képek és gombokat szabályozhatsz.
- A navigáció, animációk és átmenetek is fontosak a sikeres felhasználói élmény érdekében.
Lépésről lépésre útmutató
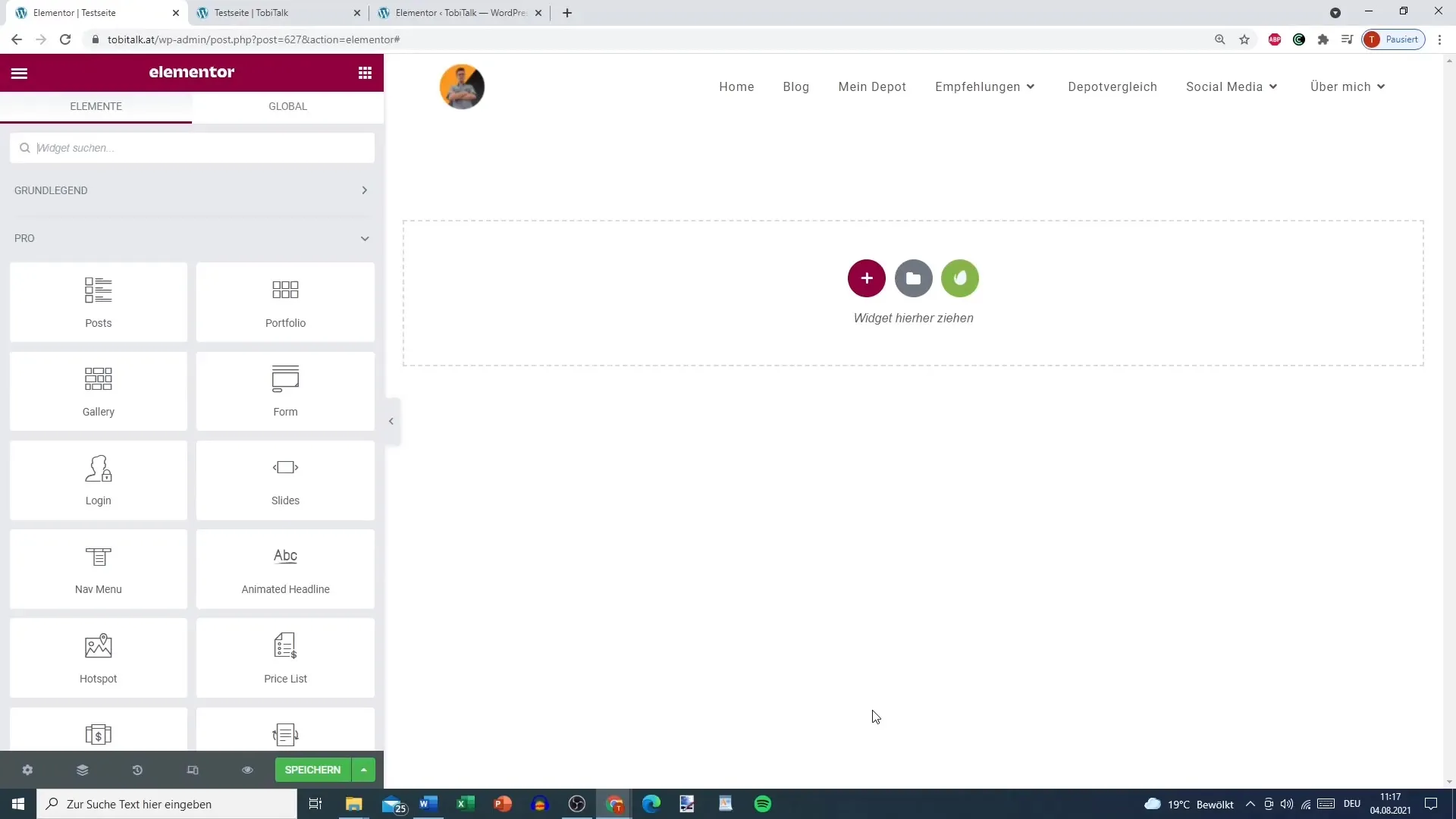
Lépés 1: Diavetítések hozzáadása A diavetítésekkel való munka megkezdéséhez nyisd meg az Elementort a WordPress irányítópulton. Válaszd ki az oldalt vagy a bejegyzést, ahol a diavetítéseket hozzá akarod adni. Keresd meg az "Diavetítések" elemet a widget-listában, majd húzd arra a területre az oldaladon, ahol szeretnéd megjeleníteni.

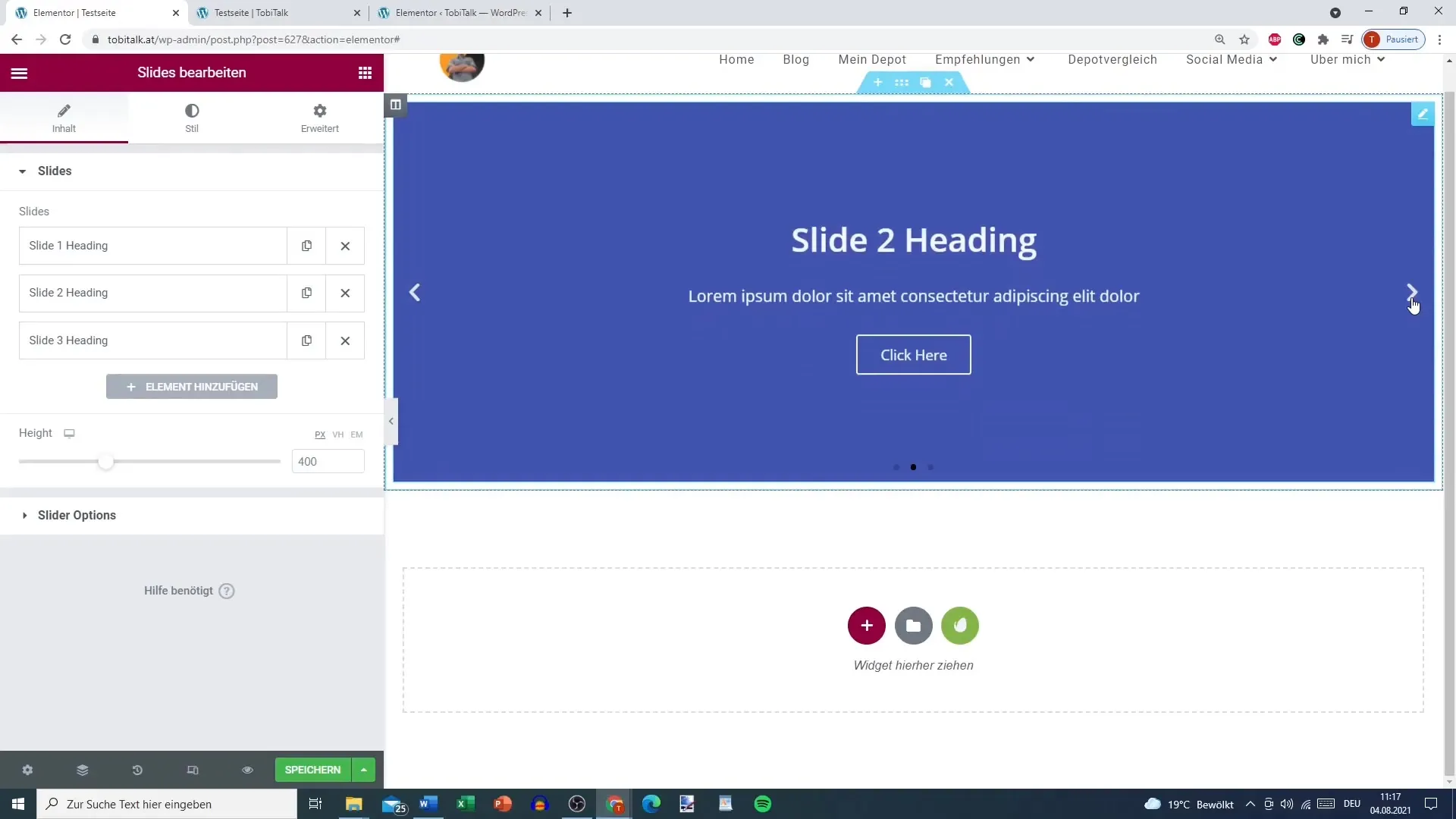
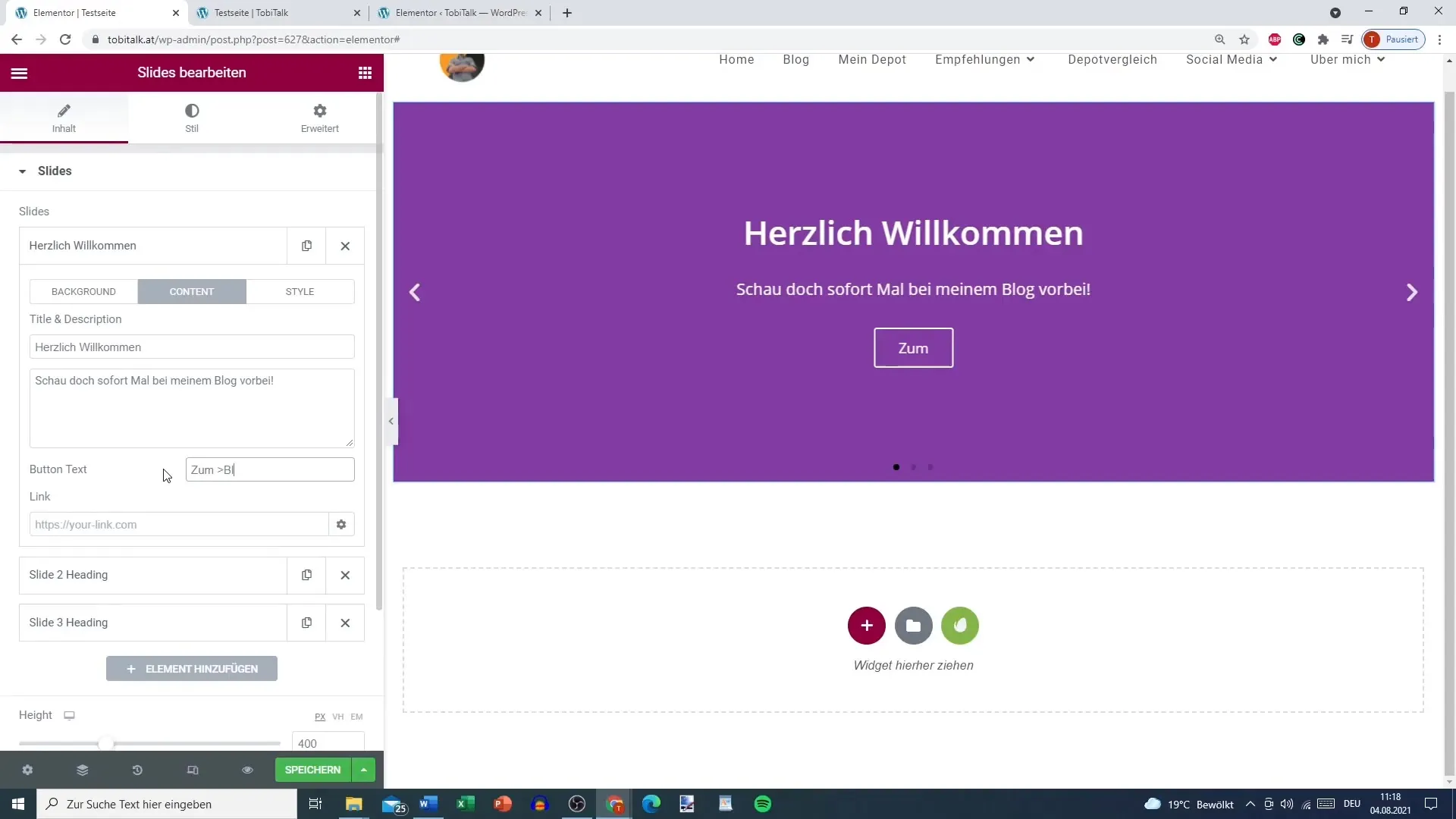
Lépés 2: Diavetítések tartalmának szabályozása Miután hozzáadtad a diavetítéseket, elkezdhetsz a tartalmak szerkesztésével. Kattints az első diavetítésre, hogy megjelenítse a tartalmat. Itt hozzáadhatsz címet és leírást. Például: „Üdvözlünk a blogomon!” ezt közvetlenül a szövegdobozba írhatod. A leírás alatt add hozzá a hívást az akcióra, például: „Nézz be a blogomra!”

Lépés 3: Gomb konfigurálása A következő lépésben hozzáadhatsz egy gombot minden diavetítéshez. Kattints az opcióra a gomb szövegének és a linknek a beállításához. Itt adhatsz hozzá egy linket a főoldaladra vagy egy adott blogbejegyzésre. Ez lehetővé teszi a látogatóknak, hogy közvetlenül hozzáférjenek a kiemelni kívánt tartalmakhoz.

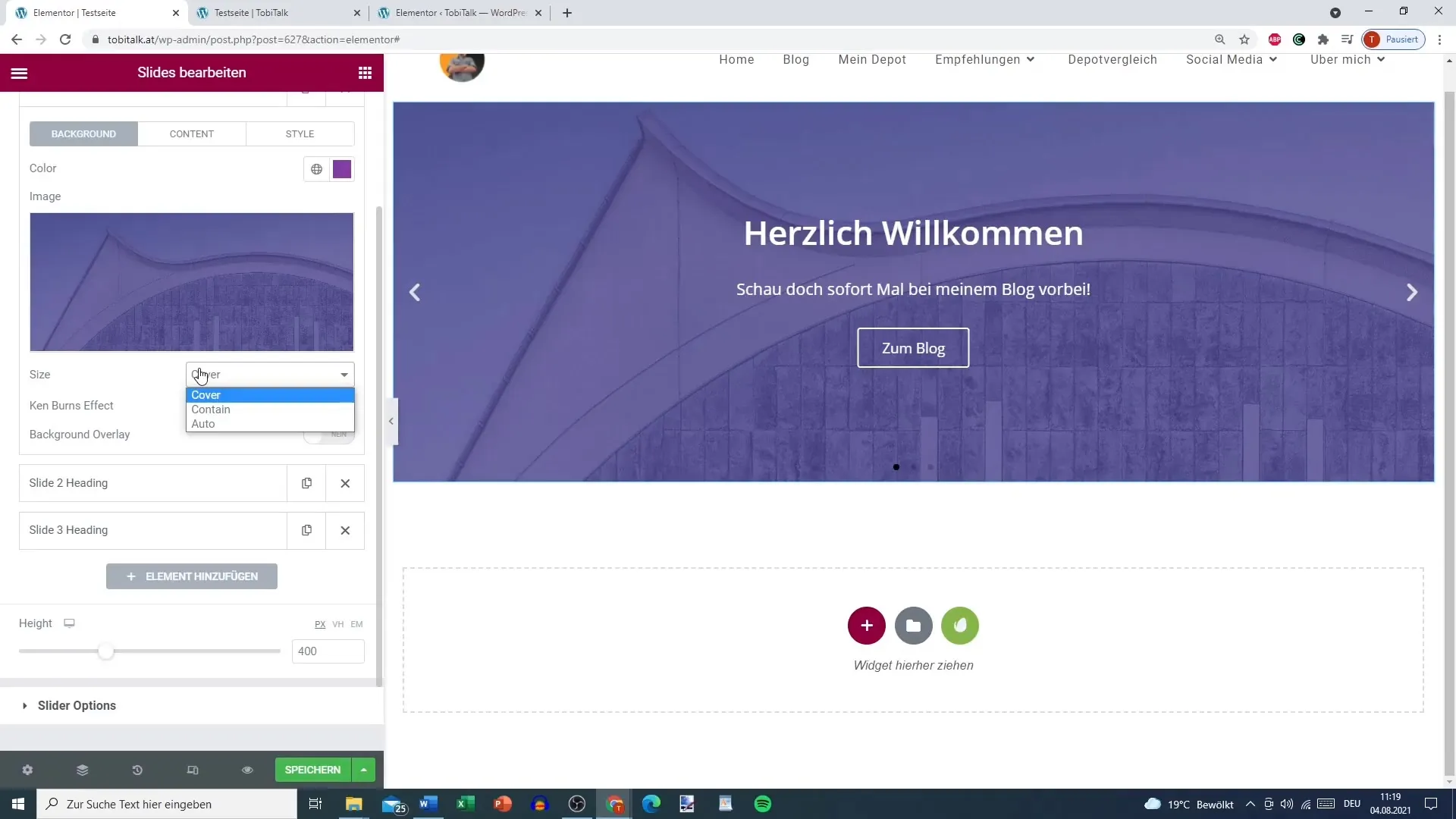
Lépés 4: Háttértervezet szabályozása A diavetítések vonzó megjelenésének érdekében alakítsd ki a háttértervezetet. Válassz egy színt vagy akár egy képet a diavetítés háttérének. Választhatsz különböző lehetőségek között, mint „Cover” vagy „Container”, hogy optimálisan jelenítsd meg az képet. Ez több vizuális hatást hoz az oldaladra.

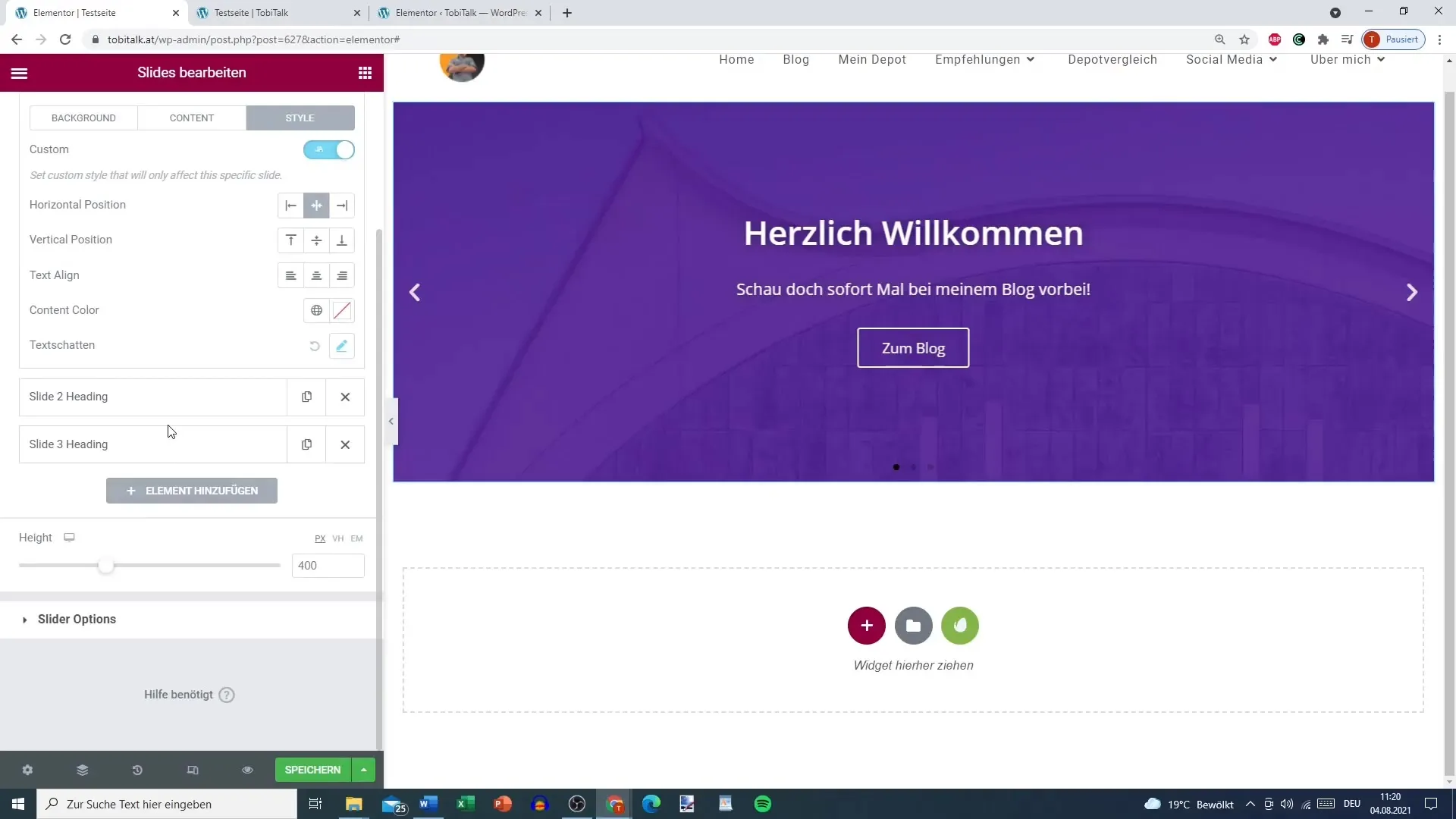
Lépés 5: Diavetítések stílusának meghatározása Most a diavetítések stílusáról van szó. Itt szabhatod meg a szöveg igazítását, a színválasztást és akár szövegárnyékot is. Győződj meg róla, hogy a szöveg jól olvasható és esztétikus. Ráadásul könnyedén alkalmazhatod a stílust az összes diavetítésre a változtatások átvitelével egy diavetítésre.

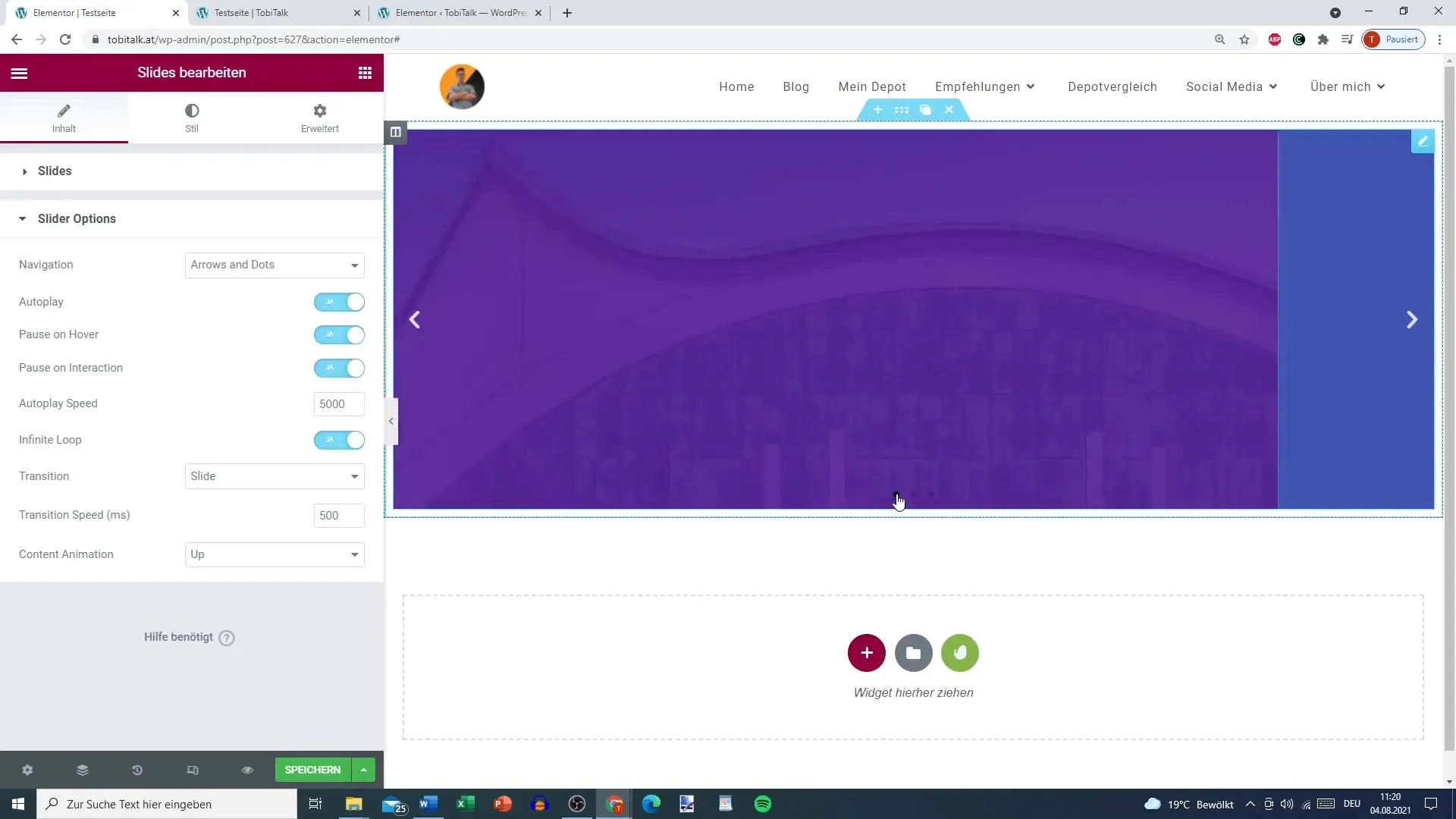
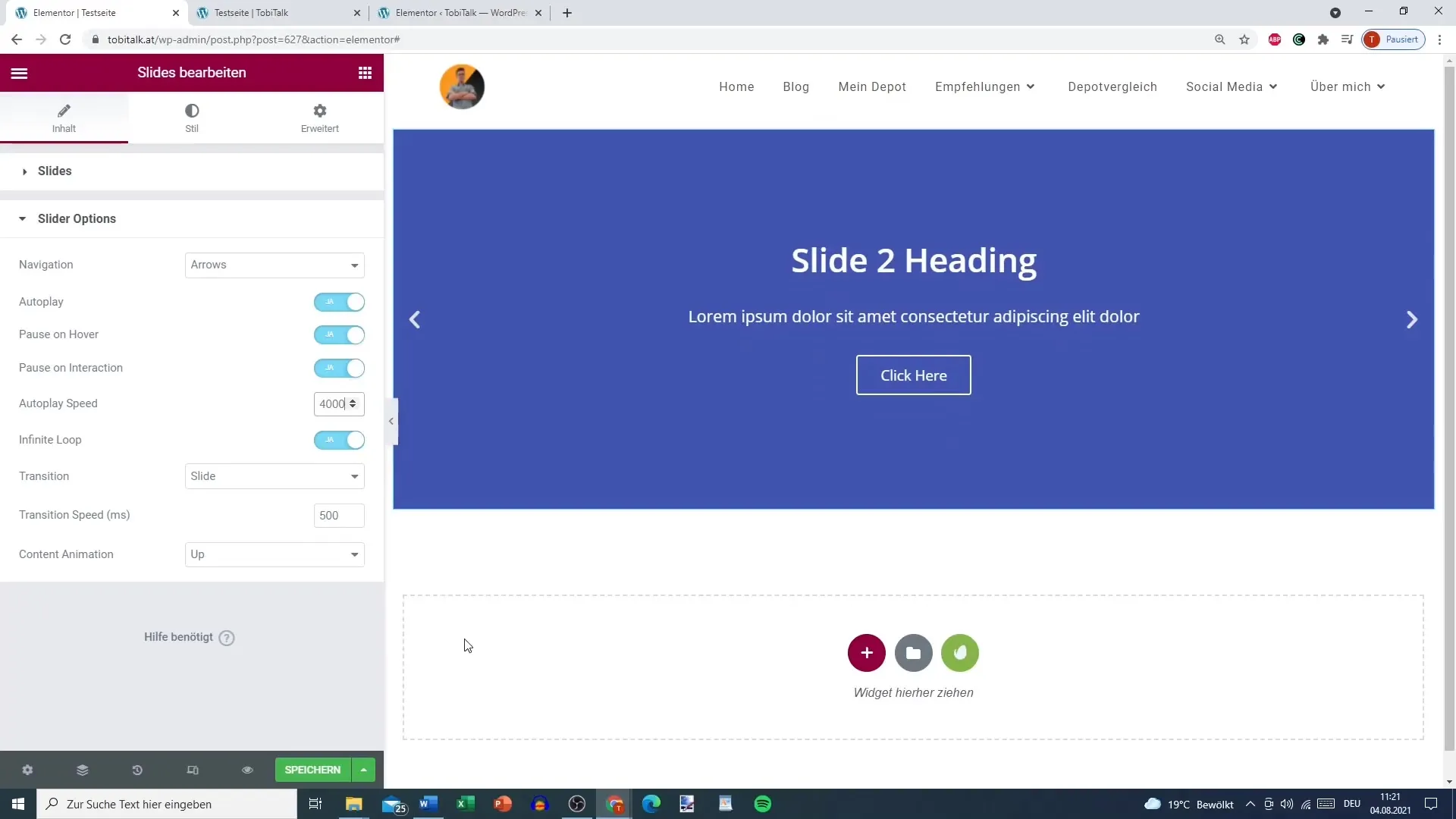
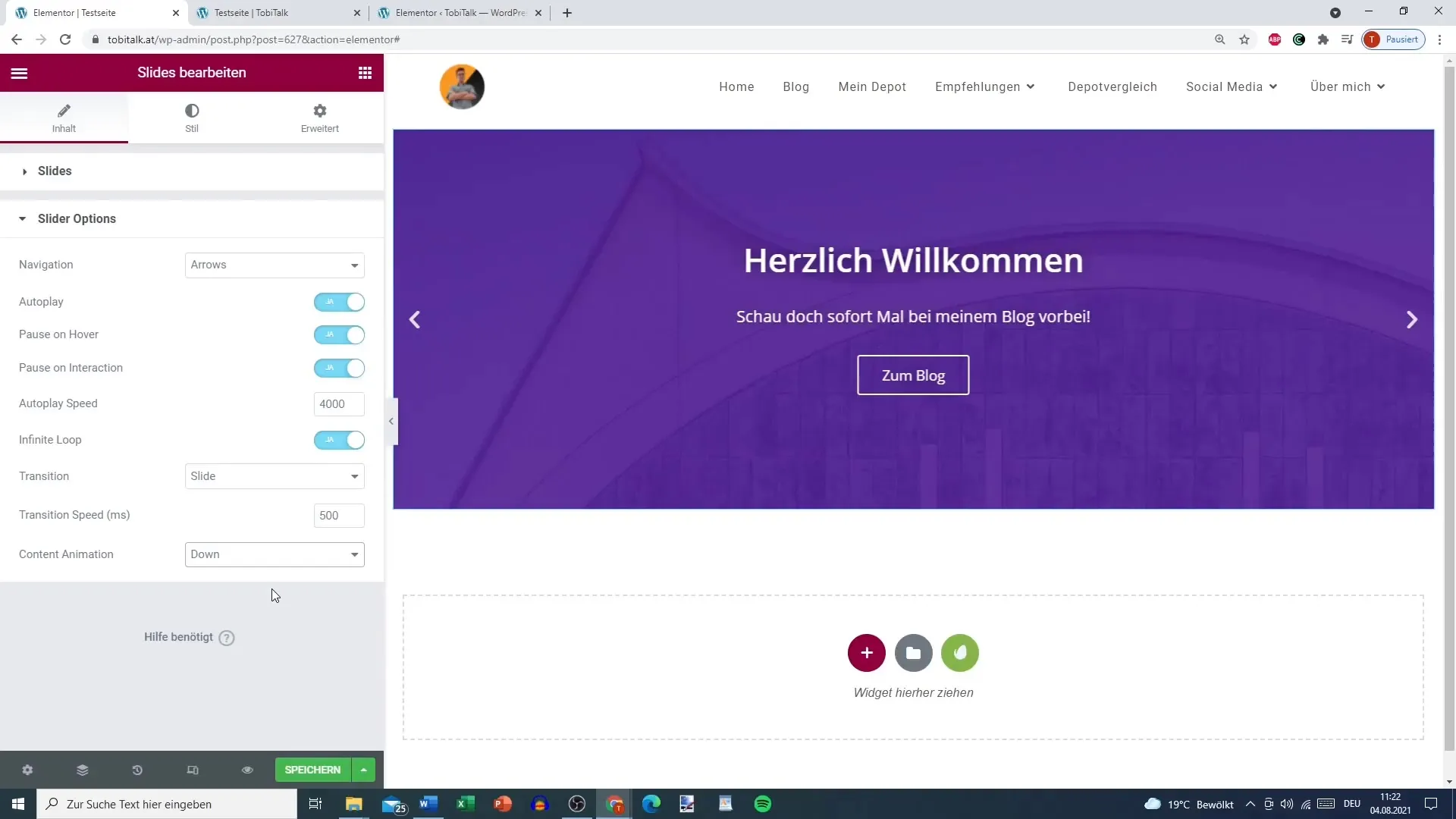
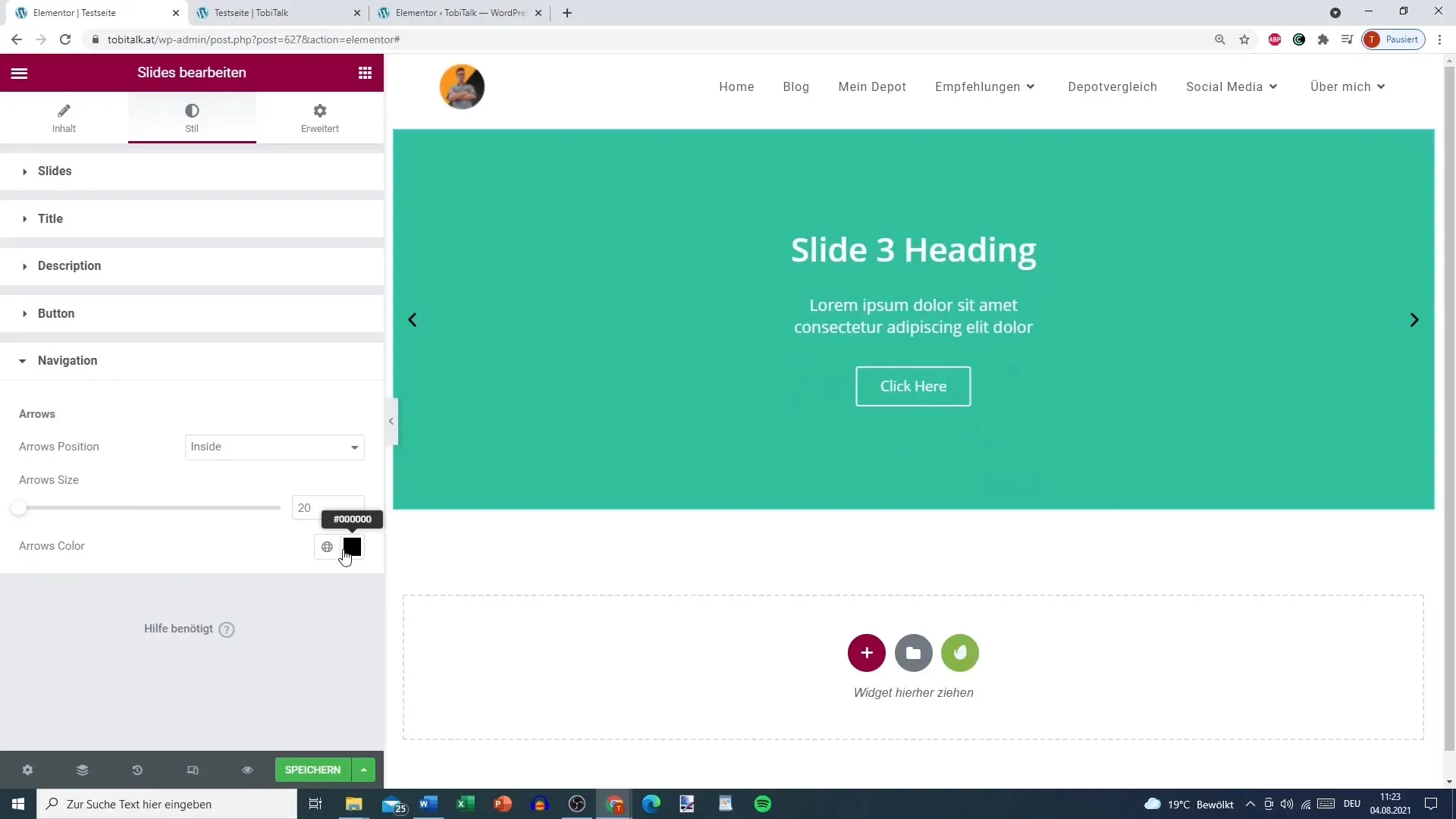
Lépés 6: Navigáció beállítása A diavetítések fontos eleme a navigáció. Meghatározhatod, hogy a navigáció a pontokon, nyilakon vagy ezek kombinációján keresztül történjen. Személyre szabhatod a navigációs elemek láthatóságát és dizájnját az összkép javítása érdekében.

Lépés 7: Automatikus lejátszás és sebesség beállítása Az élmény fokozása érdekében aktiválhatod az automatikus diavetítés lejátszását. Lehetőséged van a diavetítés sebességét is beállítani. Általában az 4000 miliszekundumos értéket kellemesnek találják. Különbőző sebességeket tesztelj, hogy megtaláld, melyik passzol leginkább a tartalmodhoz.

Lépés 8: Átmenetek és animációk hozzáadása Az átmenetek módja, ahogyan az egyik diavetítésről a másikra vált, döntő fontosságú a vizuális hatás szempontjából. Választhatsz különböző átmeneti effektusok között, mint „fade” vagy „slide”. Az utóbbi egy dinamikus mozgási hatást kínál, mely vonzóvá teszi a diavetítéseket. Ügyelj arra is, hogy állítsd be az átmenet sebességét, hogy folyékony élményt biztosíts.

Lépés 9: Pálcák és pontok testreszabása Ha testreszabnád a navigáció pálca és pont grafikáit, megváltoztathatod ezek méretét és színét. Győződj meg róla, hogy jól láthatóak, és jól illeszkednek az oldal általános dizájnjához. Alakítsd át a grafikákat, hogy megőrizd az egységes dizájnvonalat.

Összefoglalás
A Slides fontos és kreatív elem az Elementorban, amely segít a webhelyen található tartalmak vonzó bemutatásában. Megtanultad, hogyan adhatsz hozzá, személyre szabhatod, formázhatod és navigálhatóvá teheted a slide-okat, hogy látogatóidnak lekötő élményt nyújts. Használd ki a rugalmas design lehetőségeket, hogy a slide-okat az egyedi igényeidhez igazítsd.
Gyakran ismételt kérdések
Hogyan adhatok hozzá slide-okat az Elementorhoz?A slide-okat hozzáadhatod úgy, hogy az „Slides” widgetet húzod az Elementor widget-listából a kívánt területre.
Hogyan szabom testre a slide-ok tartalmát?Kattints a slide-ra, és módosítsd a címet, a leírást és a gomb szövegét közvetlenül a felugró ablakban.
Hogyan tudom megváltoztatni a slide-ok háttérét?A slide szerkesztési területén válaszd ki a háttér lehetőségét, majd válassz egy színt vagy képet.
Tudom automatikusan lejátszani a slide-okat?Igen, a navigációs beállítások alatt bekapcsolhatod az automatikus lejátszást és beállíthatod az sebességét.
Hogyan szerkeszthetem a slide-ok közti navigációt?Testre szabhatsz a navigáció típusát, például pontokkal vagy nyilakkal, és azok designját a "Navigáció" területen változtathatod meg.


