Ha már dolgozol Elementorral WordPressen, talán már hallottad a "Rövidkód" kifejezést. Ezek a kis kódrészletek segíthetnek abban, hogy különböző funkciókat vagy tartalmakat könnyedén és gyorsan beilleszthess a weboldaladra. Emellett hasznos képesség az is, hogy tudsz dolgozni az HTML kódokkal is. Ebben az útmutatóban megtanulod, hogyan integrálhatod hatékonyan a Rövidkódokat és az HTML-t a WordPress-oldaladba.
Legfontosabb megállapítások
- A Rövidkódok egyszerű módszert jelentenek kódrészletek beillesztésére WordPressben.
- Az HTML-t is közvetlenül lehet használni az Elementorban.
- Egyszerű módja van a Rövidkódok és az HTML-kódok hatékony beillesztésének a weboldaladra.
Lépésről lépésre útmutató
Rövidkódok beillesztése az Elementorba
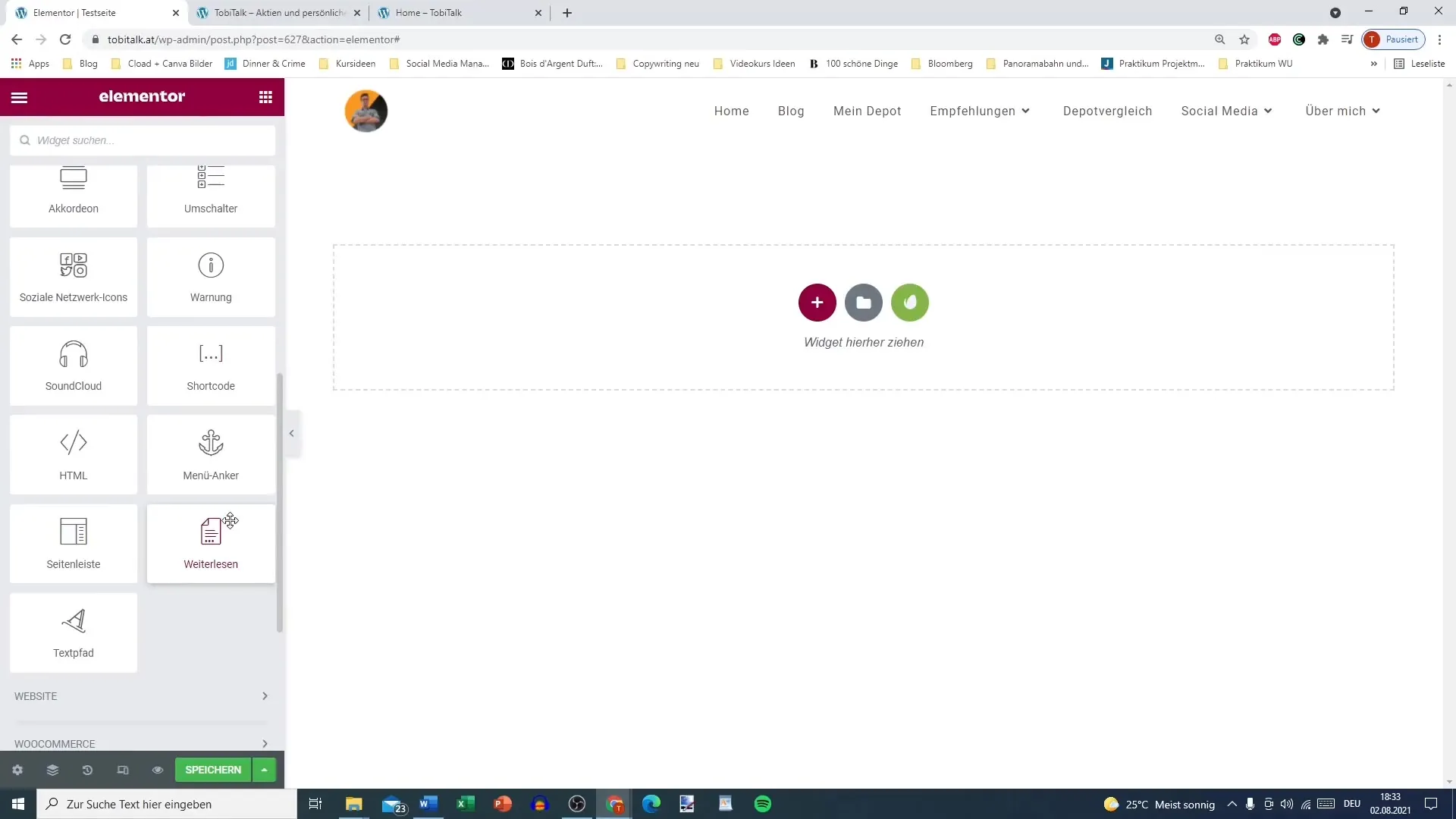
A Rövidkódok használatához az Elementorban több megközelítés is létezik. Vagy beírhatod a Rövidkódot közvetlenül az Elementorba, vagy használhatod a WordPress-funkciót. Hogy beilleszd a Rövidkódot közvetlenül az Elementorba, húzz egy "Rövidkód" widgetet az oldaladra.

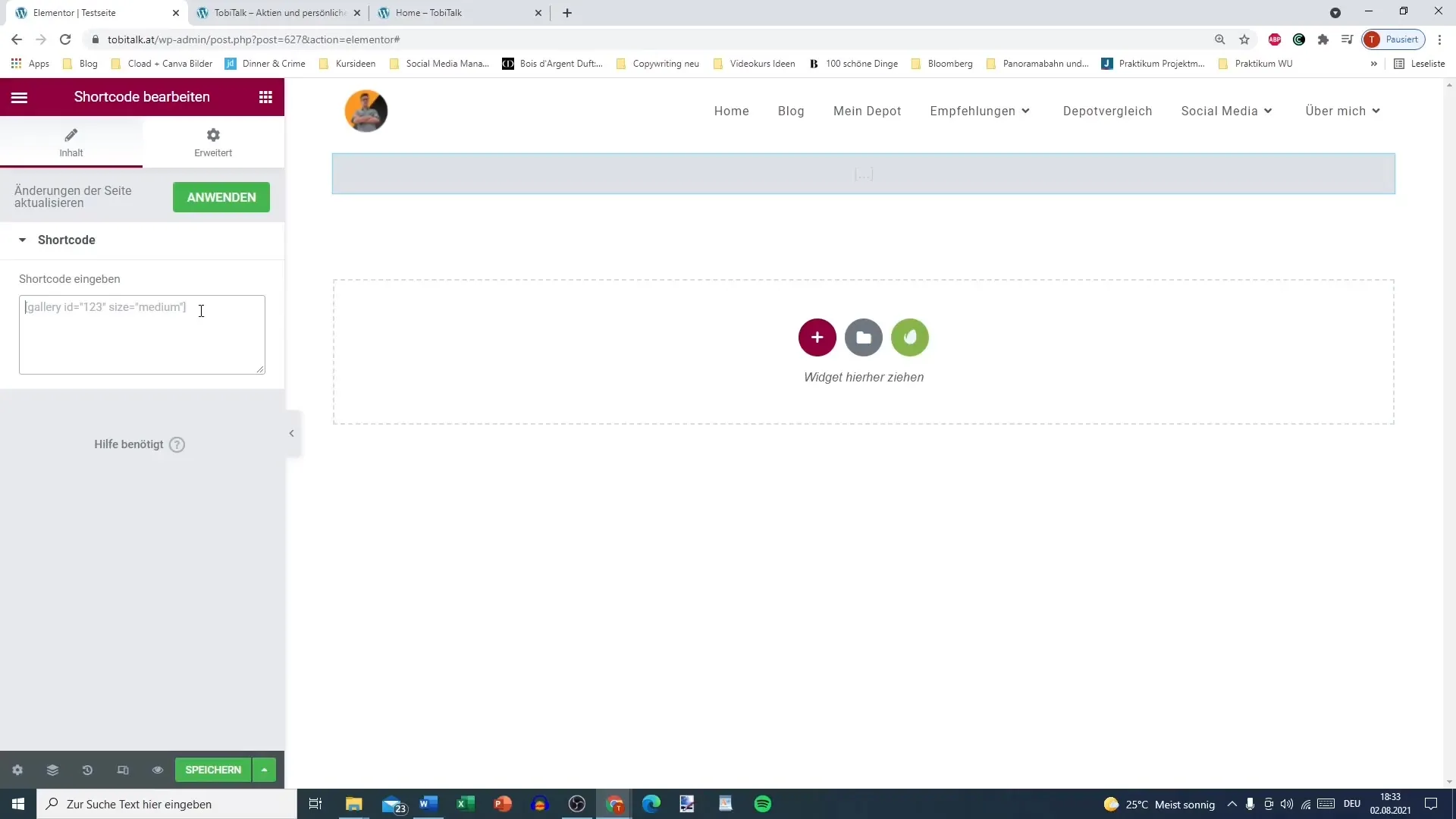
Ha létrehoztál egy Rövidkódot, azt általában az adott név vagy címke jelöli. Gyakran olyan kifejezéseket találsz ezekben a Rövidkódokban, mint „Galéria” vagy „Méret”, amelyek megmondják neked, hogy mit kell az adott elemmel tenned.

A Rövidkódot elhelyezheted a webhelyeden a kívánt helyre, hogy elérhesd a kívánt hatást.
HTML kód használata az Elementorban
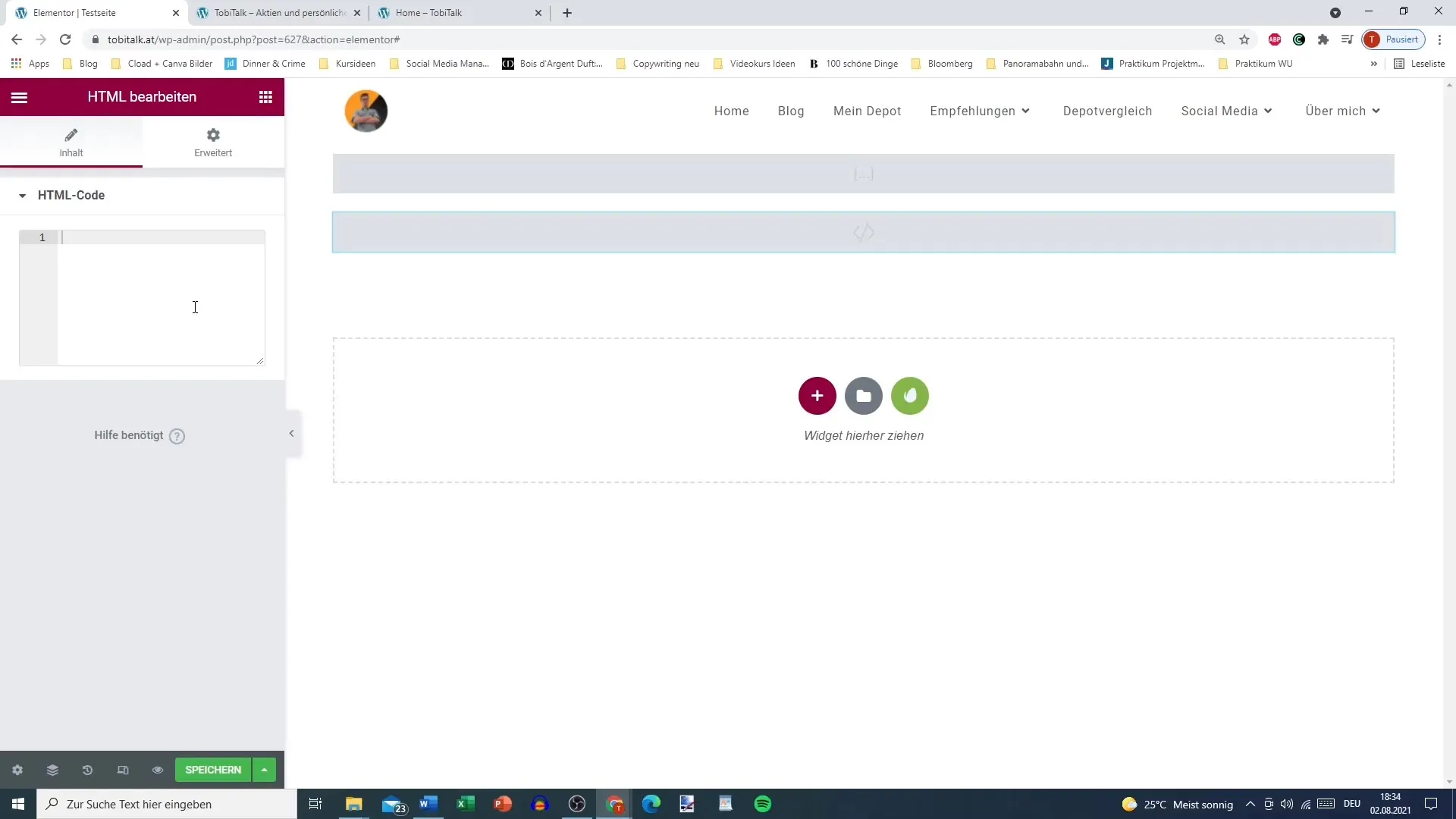
Ha egy HTML-kódot kapsz helyette, az integráció lényegében hasonlóan működik. Használnod kell az HTML Widget-et az Elementorban és ott be kell illesztened az HTML-kódot.

A HTML Widgetben egy szövegmező áll rendelkezésedre, ahová be tudod illeszteni az HTML-kódot. Ügyelj arra, hogy a kód helyes legyen, hogy a kívánt eredményeket elérhesd.

Rövidkódok és HTML integrálása
Ha valaha egy Rövidkódot vagy HTML-kódot kapsz, nem szükséges feltétlenül használnod a WordPress felületet. Választhatod a legegyszerűbb módszert, vagyis közvetlenül az Elementorban dolgozni.
Ez nagyobb rugalmasságot biztosít számodra, és időt takarít meg, így hatékonyabban alakíthatod weboldaladat anélkül, hogy több menüben kellene navigálnod.
Összefoglalás
Ebben az útmutatóban megtanultad, hogyan tudod hatékonyan használni mind a Rövidkódokat, mind az HTML-kódokat az Elementor munkafolyamatodban. Az itt leírt lépések segítségével gyorsan testreszabhatod és bővítheted WordPress-oldaladat.
Gyakran Ismételt Kérdések
Hogyan illeszthetek be egy Rövidkódot az Elementorba?Egy "Rövidkód" widgetet használhatsz az Elementorban a Rövidkód beillesztéséhez az oldaladra.
Hol találhatom meg az HTML-kódomat?A HTML-kódot általában bővítmények vagy más külső eszközök generálják és biztosítják.
Használhatom-e a Rövidkódokat WordPress-funkció nélkül?Igen, közvetlenül beillesztheted a Rövidkódokat az Elementorban, WordPress-felület használata nélkül.
Melyek a leggyakoribb Rövidkódok felhasználási területei?A Rövidkódokat gyakran galériákhoz, űrlapokhoz, widgetekhez és más interaktív elemekhez használják.
Miért van szükségem az HTML-re az Elementorban?Az HTML lehetővé teszi, hogy testreszabott tartalmakat adj hozzá, és növelje webhelyed rugalmasságát.


