Ha vonzó árlistát szeretnél létrehozni a weboldaladhoz, akkor jó helyen jársz. Az Elementor segítségével könnyedén létrehozhatsz egy áttekinthető és vizuálisan vonzó árlistát, amely előnyös megvilágításba helyezi termékeidet vagy szolgáltatásaidat. Legyen szó étteremről vagy pizzériáról, az árlista használata hatékony módja annak, hogy világosan bemutassad ügyfeleidnek ajánlataidat.
Legfontosabb megállapítások
- Az árlista az Elementorban kifejezetten éttermek és online áruházak számára alkalmas.
- Különböző elemeket testre szabhat és képeket, illetve linkeket adhat hozzá a termékekhez.
- Különböző stílusopciókkal javíthatod az árlistád megjelenését.
Lépésről lépésre az árlista elkészítéséhez
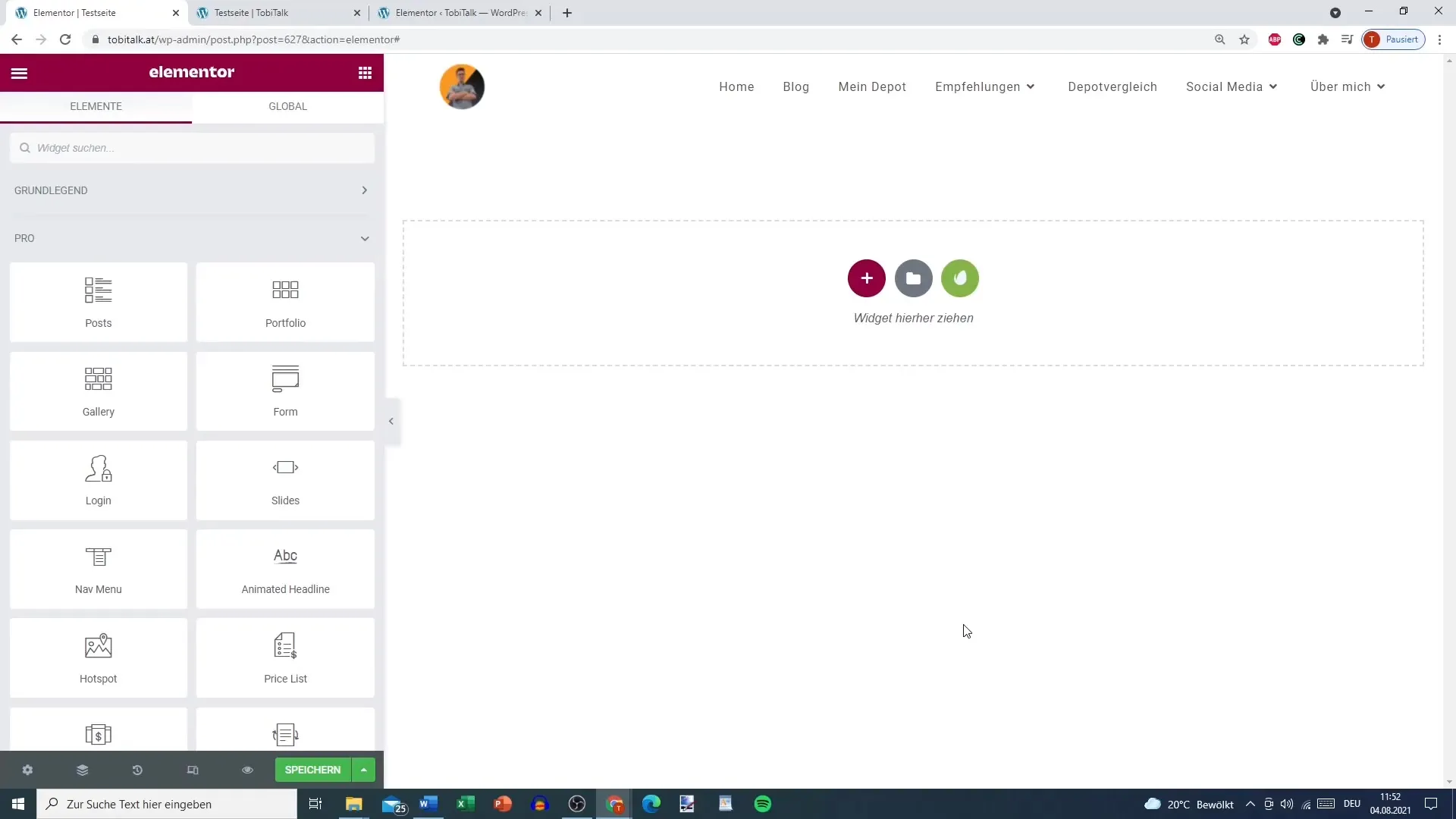
Kezdd azzal, hogy megnyitod az Elementort, és létrehozol egy új oldalt vagy szakaszt az árlista elkészítésének megkezdéséhez.

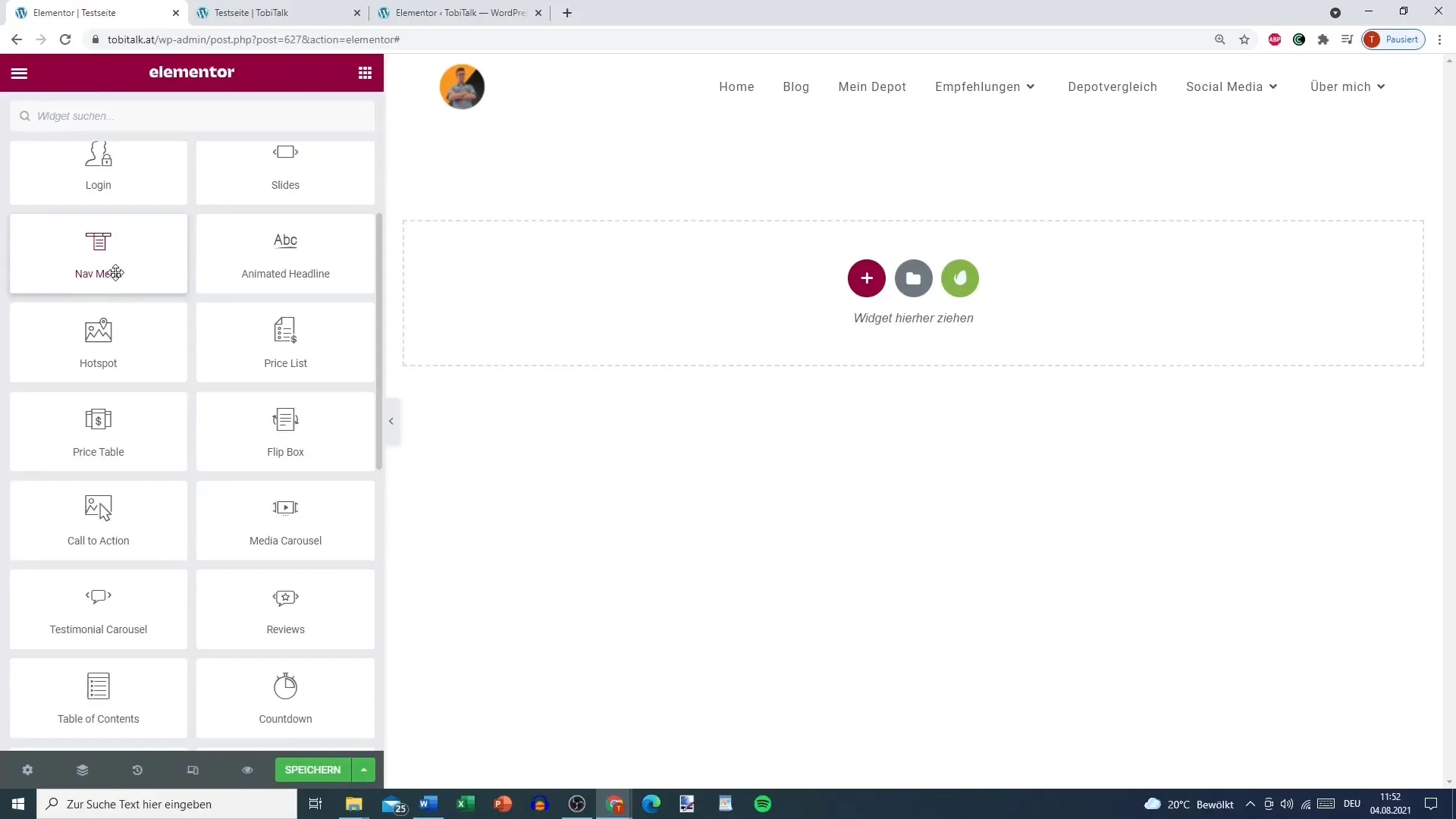
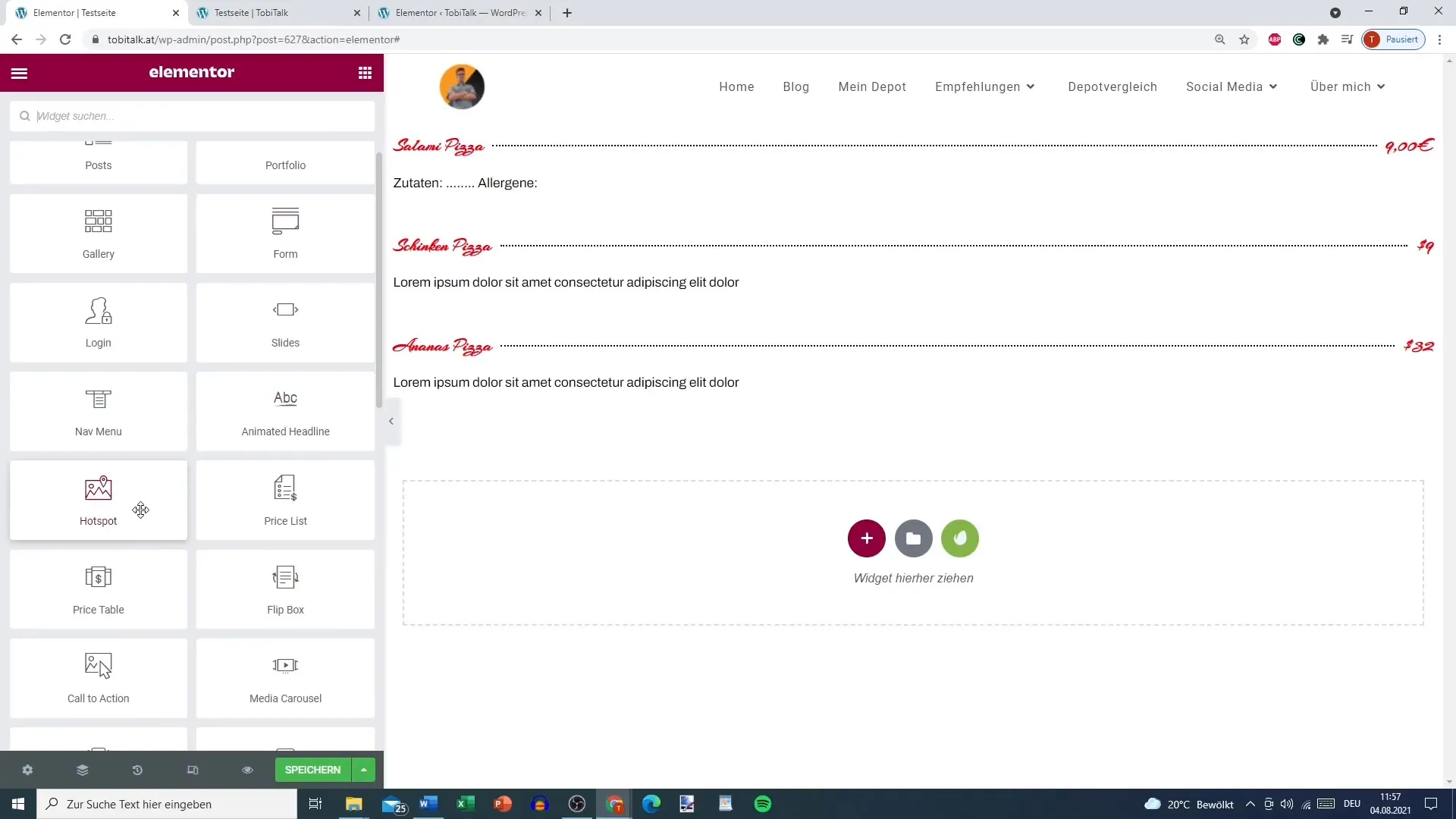
Az árlistawidget kiválasztása
Első lépésként válaszd ki a megfelelő widgetet. Keress az Elementor könyvtárában az Árlista-elemre vagy árlistawidgetre. Ez a speciális widget ideális az ajánlatok vagy ételek megjelenítéséhez.

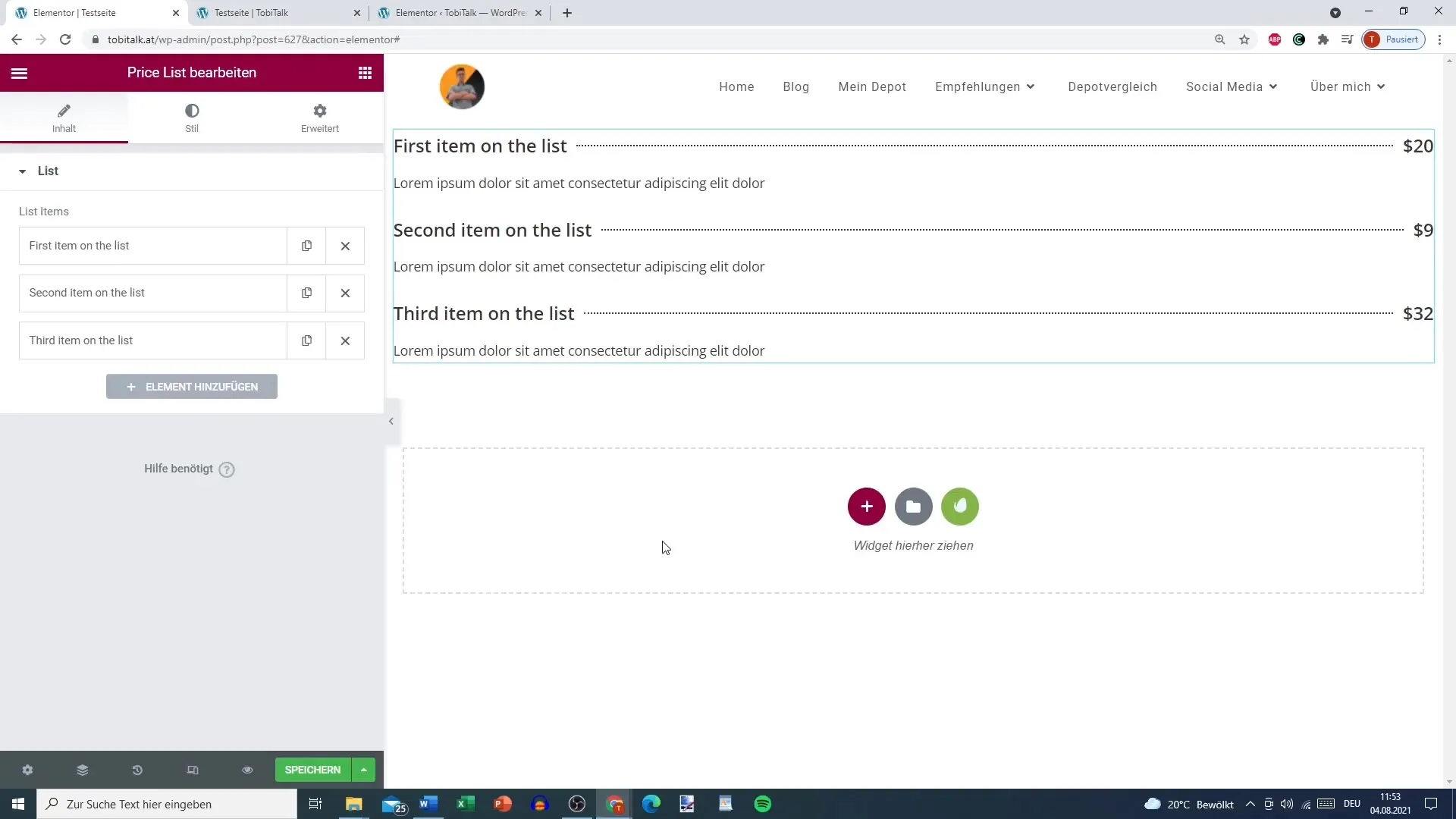
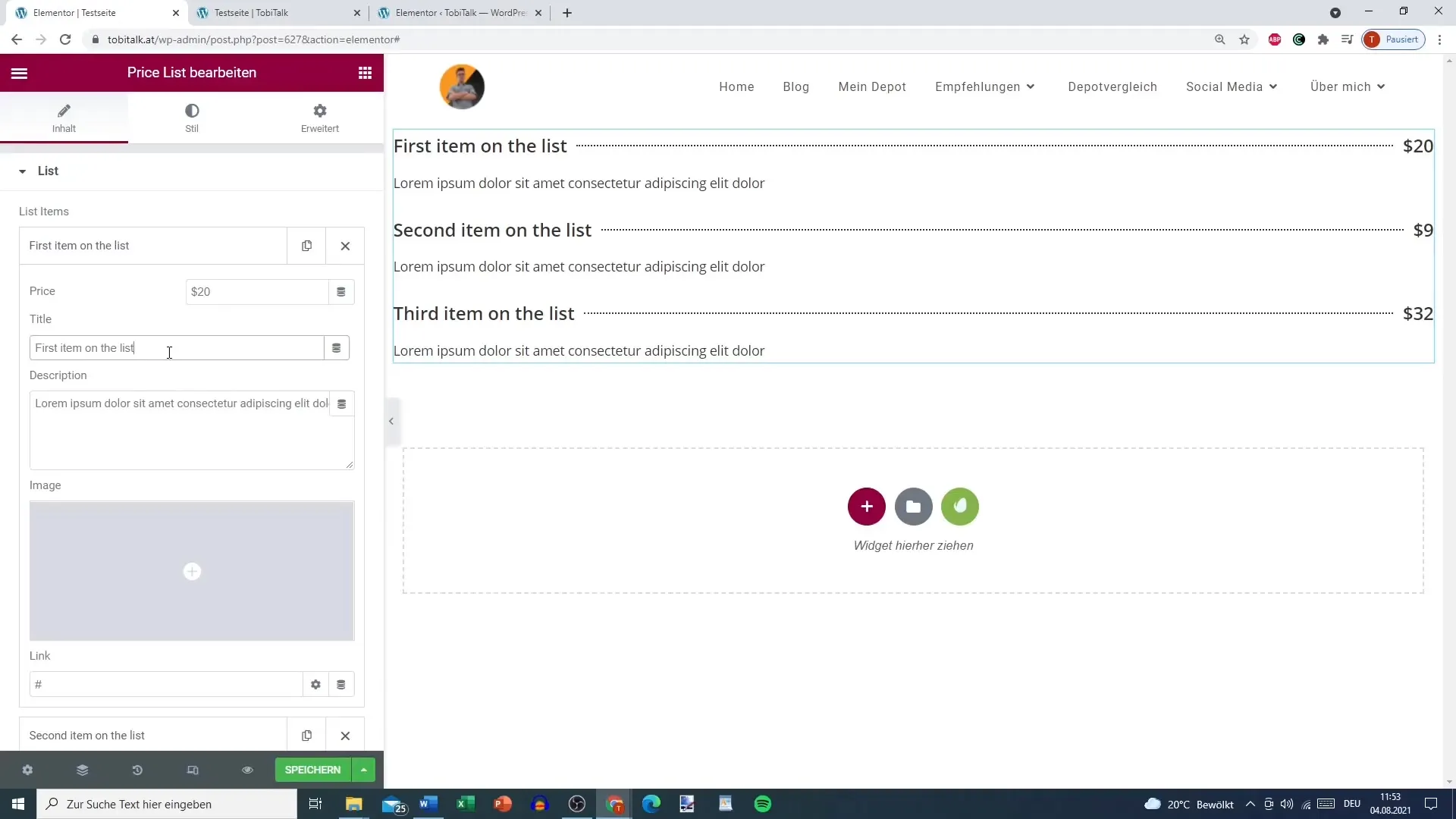
Listaelemek hozzáadása
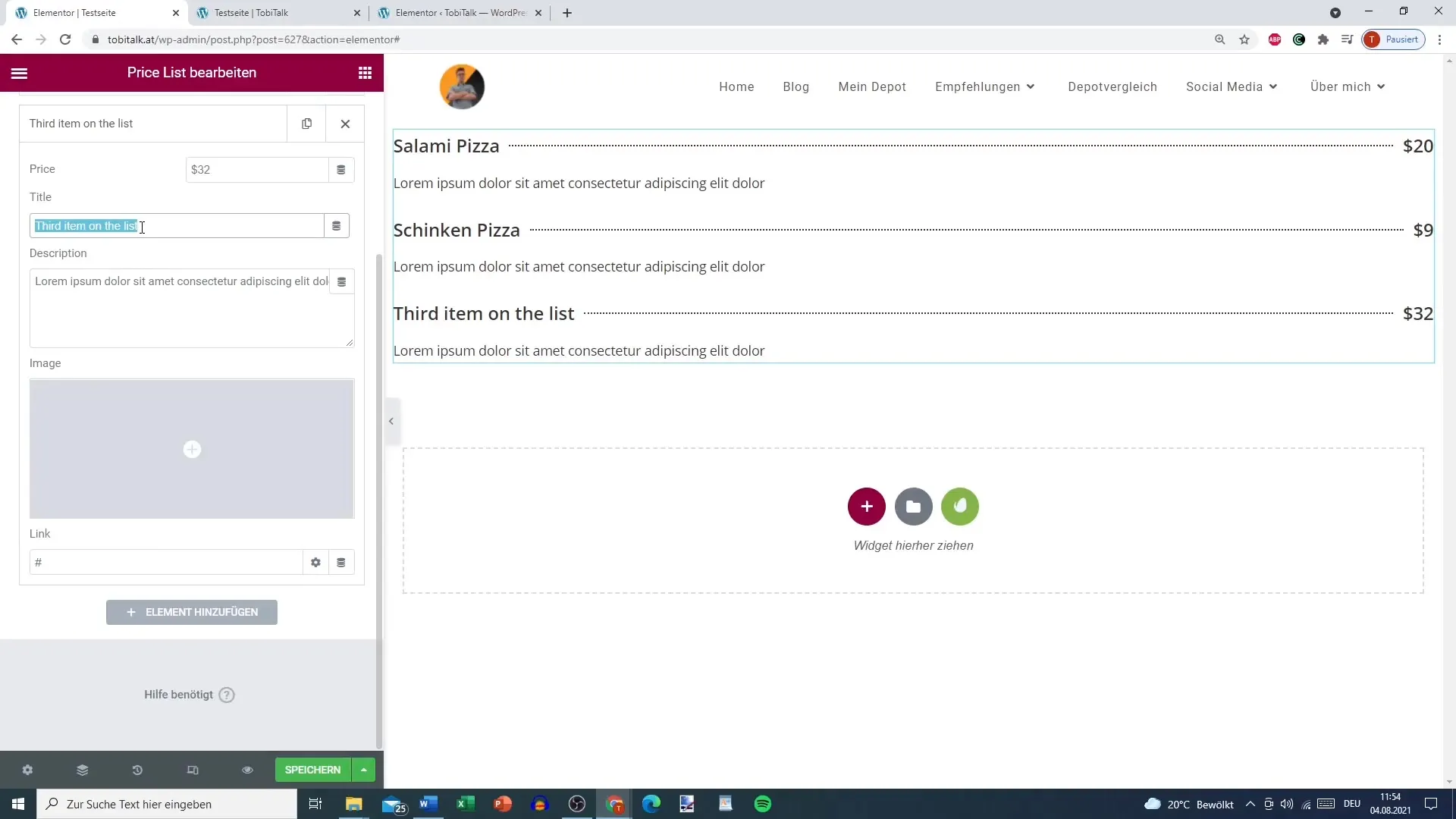
A következő lépésben lehetőséged lesz a listaelemek létrehozására. Kattints a címek hozzáadásához, például "Pizza" vagy "Szalámi pizza". Itt adhatod meg minden étel vagy szolgáltatás címét.
Árak meghatározása
Most itt az ideje meghatározni a felsorolt tételek árait. Add meg az árakat, például "9 €" vagy egyszerűen csak "9" a preferenciáidtól függően. Ügyelj arra, hogy az árinformációk világosak és jól olvashatóak legyenek.

További leírások hozzáadása
Minden tételhez hozzáadhatsz egy rövid leírást, ahol például a fő összetevőket vagy speciális jellemzőket írhatod le. Gondoskodj róla, hogy ezeket az információkat olyan módon prezentáld, ami vonzza a vásárlókat.
Képek hozzáadása
Egy kép többet mond ezer szónál. Tölts fel vonzó képet minden ételről vagy szolgáltatásról, hogy felkeltse az látogatók érdeklődését. Ügyelj arra, hogy a képek megfelelő méretűek és minőségűek legyenek. Például egy étvágygerjesztő képet tölthetsz fel egy pizzáról az előadáshoz.

Linkek hozzáadása
Ha szeretnéd, linkeket is hozzáadhatsz konkrét oldalakra. Ez hasznos lehet, ha részletesebb információkat szeretnél megadni bizonyos ételekről vagy képeket szeretnél megjeleníteni. Kösd össze a „Pizza”-hoz tartozó specifikus oldalakat.

A stílus-elemek testreszabása
A következő lépésben testre szabhatod az árlistád stílus-elemeit. Válaszd ki a címek vagy a tipográfiai elemek színeit. Lehet, hogy olyan árnyalatot szeretnél választani, amely jól illik a márkaidentitásodhoz, hogy egységes megjelenést biztosíts.
Szeparátorok kialakítása
Egy szeparátor segít az egyes listaelemek tisztának tartásában. Választhatsz különböző szeparátorstílusok közül, mint például pontozott, egyszerű vagy dupla vonal. Ez a lépés javítja az árlista általános esztétikáját.

A elrendezés testreszabása
Most testre szabhatod az egyes elemek közötti távolságot. Kísérletezz az beállításokkal, hogy megbizonyosodj róla, hogy az árlista áttekinthető marad, és tartalmazza az alapos információkat, anélkül, hogy túlzottan túlterhelt lenne.
Mentés és publikálás
Ha elégedett vagy az árlistáddal, ne felejtsd el elmenteni a változásokat. Ellenőrizd az árlistát az előnézetben, majd végül publikáld azt a weboldaladon. Győződj meg arról, hogy rendszeresen frissíted az oldalt, különösen árváltozások esetén.

Összefoglalás
Ebben az útmutatóban megtudtad, hogyan hozz létre vonzó árlistát az Elementor segítségével a WordPress-webhelyedhez. Tanultad, hogyan adhatsz hozzá listaelemeket, hogyan állítsd be az árakat, és hogyan igazítsd az elrendezést annak érdekében, hogy világos és vonzó bemutatást biztosíts.
Gyakran Ismételt Kérdések
Hogyan tudom testre szabni az árlistát az Elementorban?A színeket, betűtípusokat, távolságokat és elrendezéseket testreszabhatod egyedi árlisták létrehozásához.
Lehet-e képeket hozzáadni a listaelemekhez?Igen, minden listaelemhez hozzáadhatsz egy megfelelő képet az érdeklődés felkeltéséhez.
Hogyan tudom rendszeresen frissíteni az árlistát?Mentsd el az oldalt az Elementorban, és bármikor módosítsd az árakat vagy információkat, amikor szükséges. Közzé kell tenned a változtatásokat.
Az árlisták másféle szolgáltatásokhoz is használhatók?Igen, az árlistákat nemcsak ételek esetében lehet használni. Különböző iparágakban különféle szolgáltatásokhoz is használhatod őket.


