Az ártervek kialakítása a webhelyeden kulcsfontosságú lehet az online vállalkozásod sikeréhez. Egy jól strukturált ártábla nemcsak segít az ajánlatok világos kommunikálásában, hanem növelheti a konverziós arányodat is. Ebben az útmutatóban lépésről lépésre megmutatom neked, hogyan hozhatsz létre hatékony árterveket a WordPress-hoz használt Elementor segítségével.
Legfontosabb megállapítások
- Elementorral vonzó árterveket készíthetsz.
- Egyes termékeket vagy szolgáltatásokat meggyőző módon tudsz bemutatni.
- Figyelj a színek és betűtípusok kialakítására és testreszabására, hogy kiemeld az ajánlataidat.
- Az ikonok és gombok megfelelő használata javíthatja az ártáblád felhasználóbarát mivoltát.
Lépésről lépésre útmutató árterv létrehozásához
1. Ártábla hozzáadása az Elementorhoz
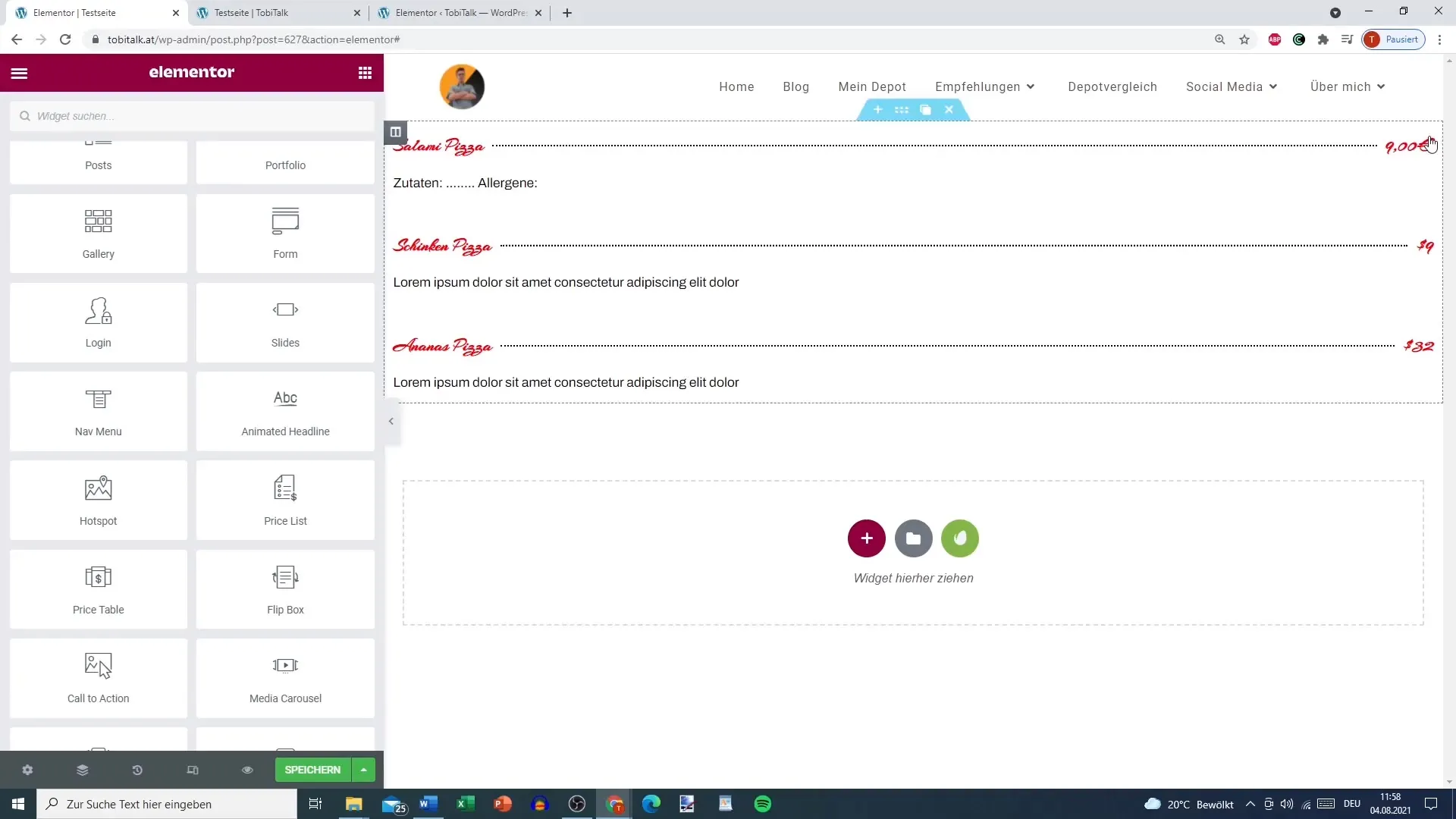
Kezdd azzal, hogy eltávolítod a webhelyedről az eddigi árlistát. Majd adj hozzá egy új szakaszt az Elementorban, és válaszd ki az Ártáblát. Ekkor rögtön látni fogod az árterved struktúráját.

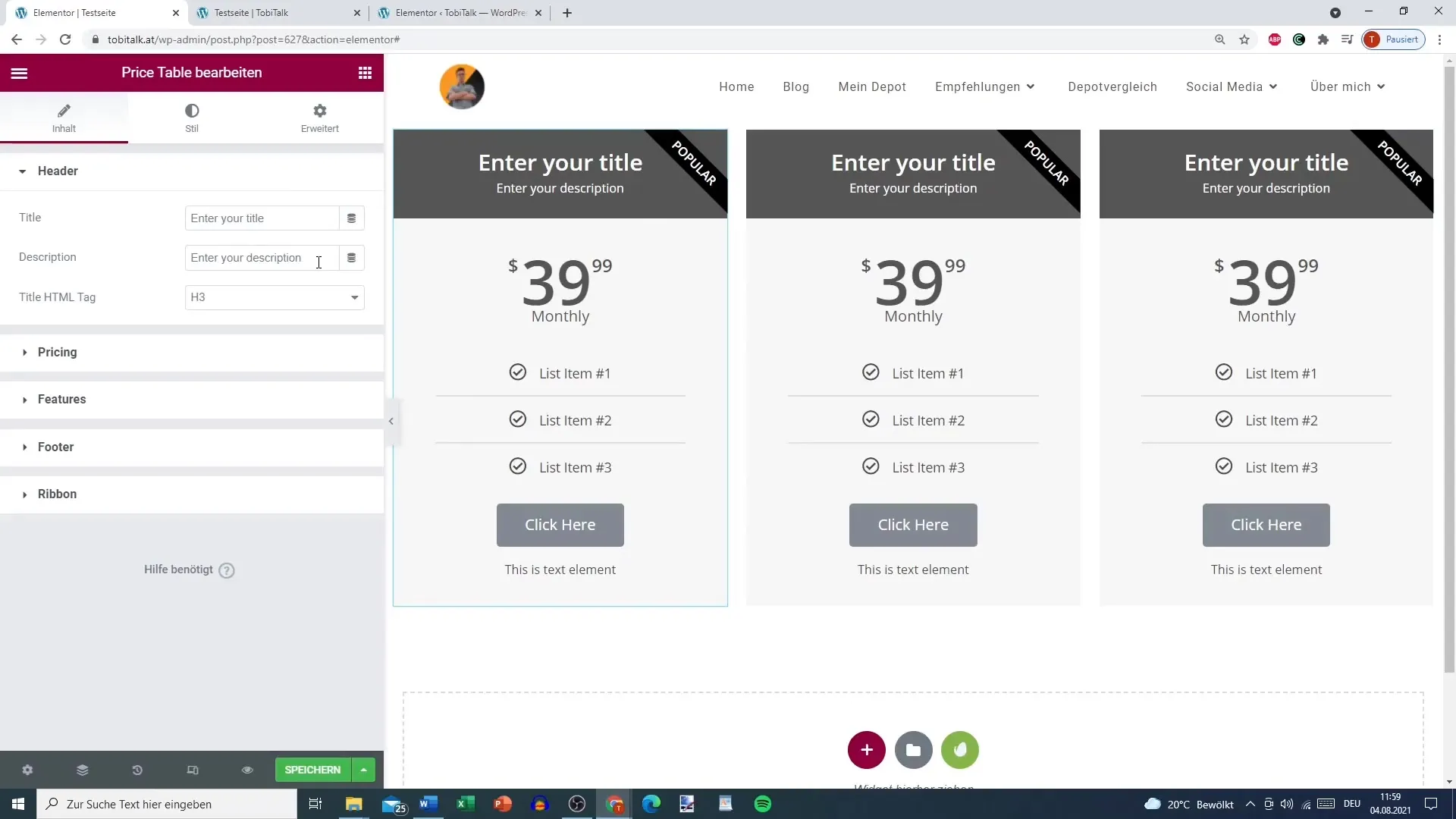
2. Az ajánlatok adatainak testreszabása
Kattints az általad hozzáadott szakaszra. Most már módosíthatod az első ajánlatod címét, leírását és akár az HTML-címkelemét is. Például állítsd át a címet "Ezüstajánlat"-ra, és adj hozzá egy megfelelő leírást.

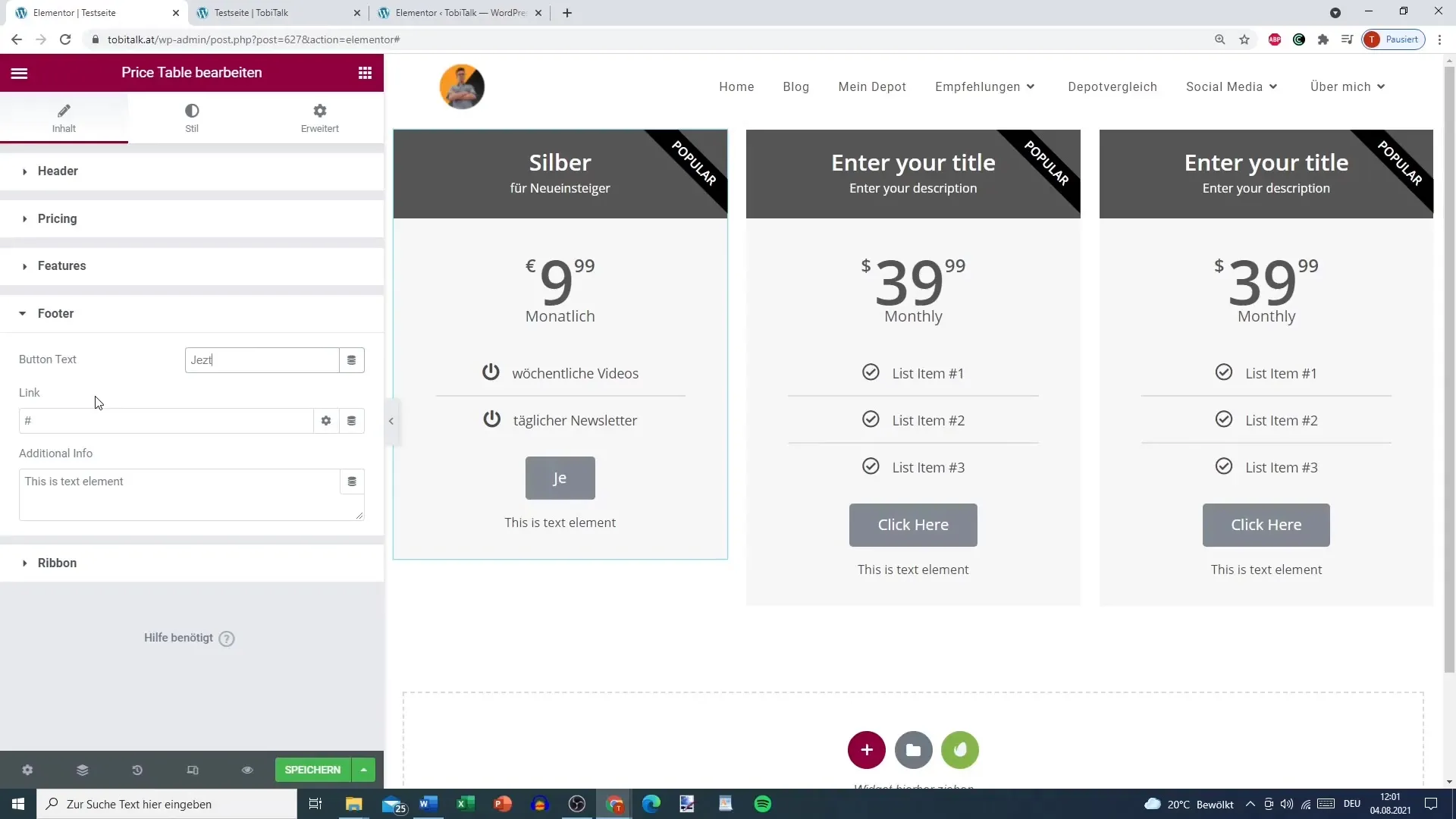
3. Árak és pénznemválasztás beállítása
Következő lépésként állítsd be az ajánlatod pénznemét. Ebben az esetben eurót fogunk használni. Add meg a ezüstajánlatod árát, például 9,99 €. Ekkor kiválaszthatod, hogy a ár megjelenítés milyen módon történjen, például pontokkal vagy egy alapnézettel.
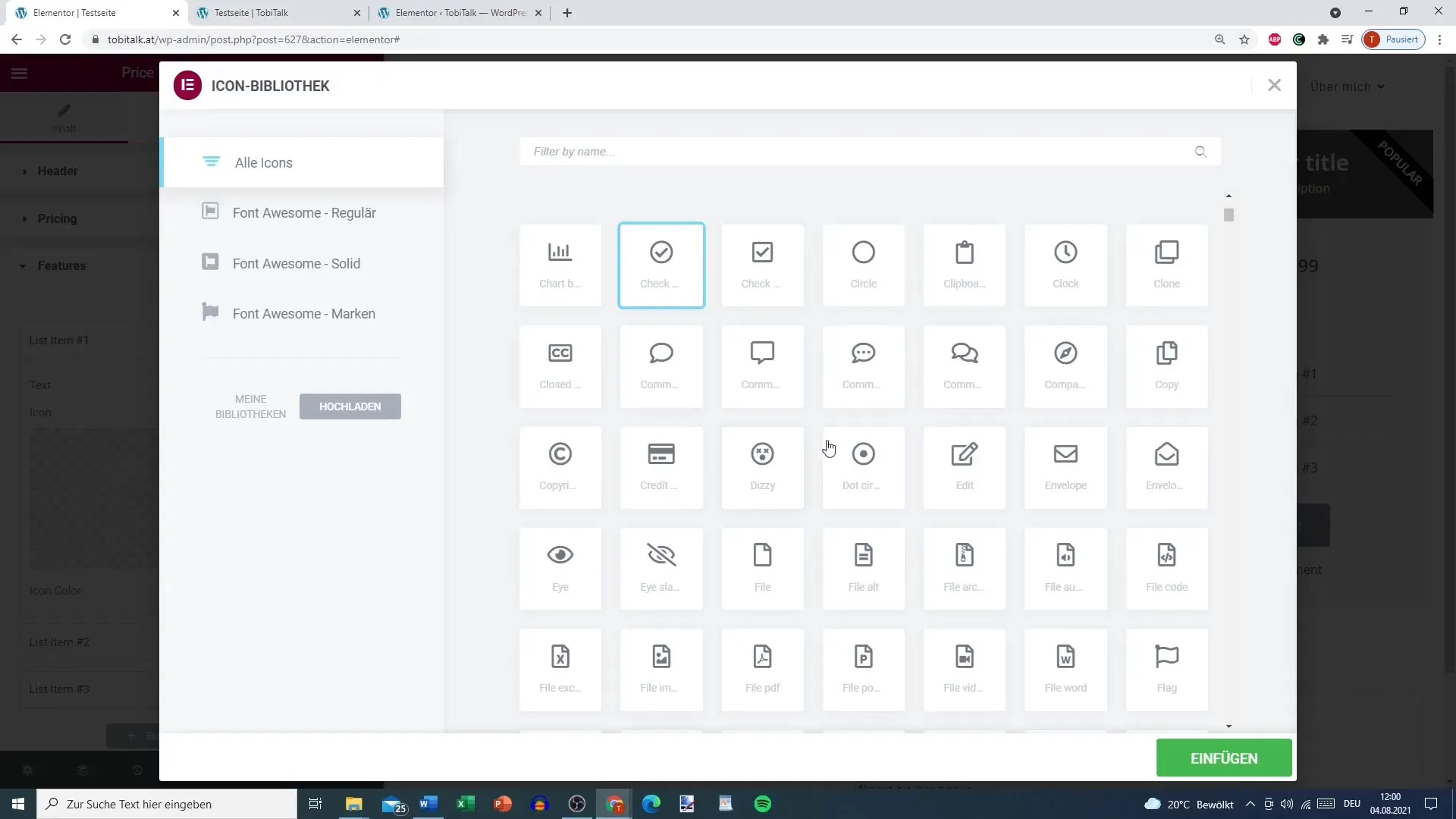
4. További funkciók és ikonok hozzáadása
Most jön el az idő, hogy a ajánlatod funkcióit beilleszted. Ezek listaként jeleníthetők meg. Használhatod az ikonkönyvtárat a megfelelő ikonok kiválasztásához. Válassz például egy megfelelő szimbólumot, hogy kiemeld az ajánlatod tartalmát.

5. Lábléc-gombokhoz linkek hozzáadása
Az ártábla láblécéhez hozzáadhatsz egy Cselekvési Hívásra Felhívó Gombot. Ekkor beillesztheted a linket az eladási oldalra, hogy ösztönözd a felhasználókat az ajánlat igénybevételére. A gombon szereplő szöveg például "Vásárold meg most" lehet.

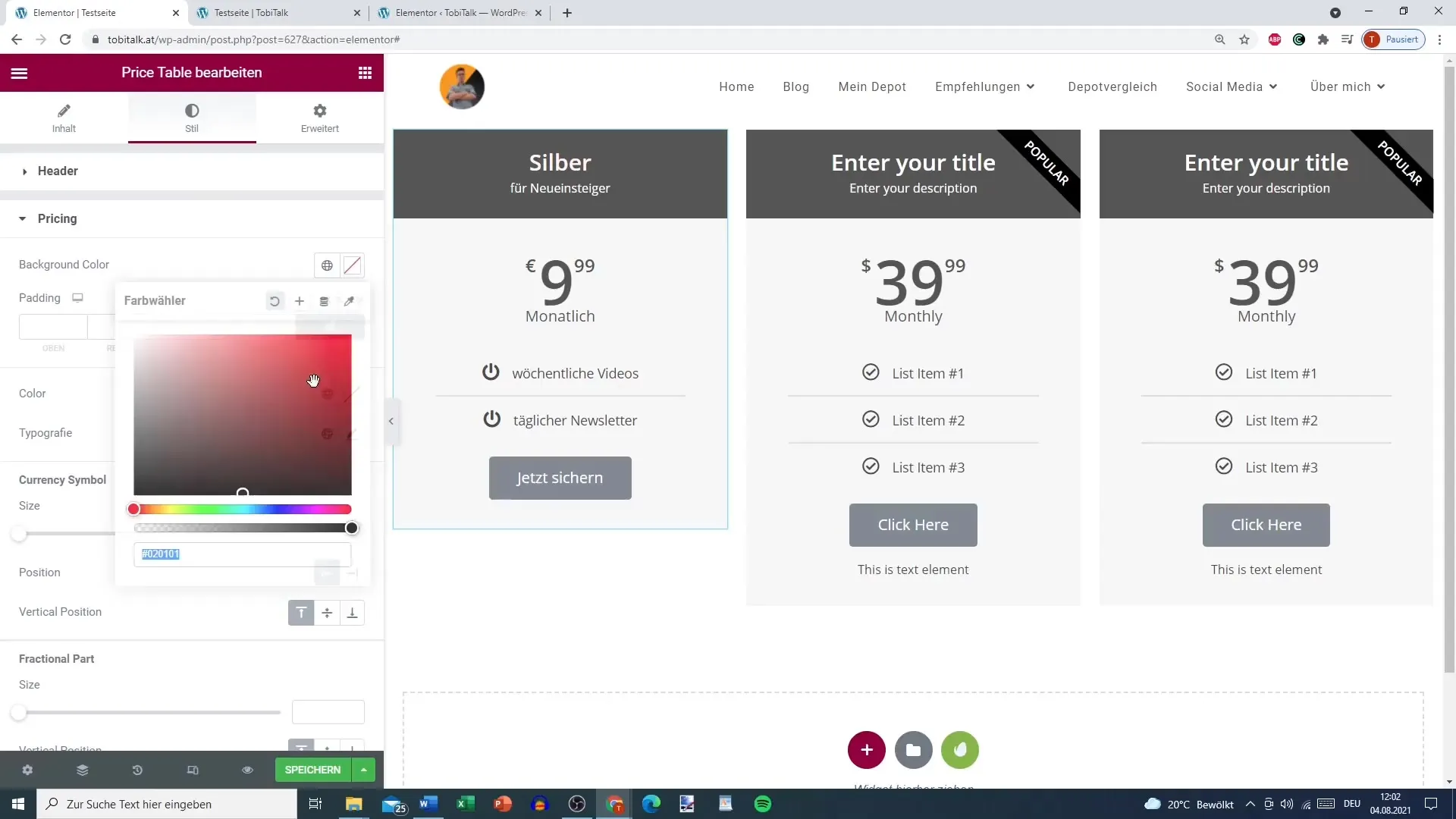
6. Design-megoldások testreszabása
Az ártábla megjelenése szintén fontos. Testreszabhatod a színeket, betűtípusokat és a belső margót. Például a címet világos árnyalatban és az árat feltűnő színnel lehet kialakítani. Kísérletezz különböző kombinációkkal, hogy elérj a legjobb vizuális eredményt.

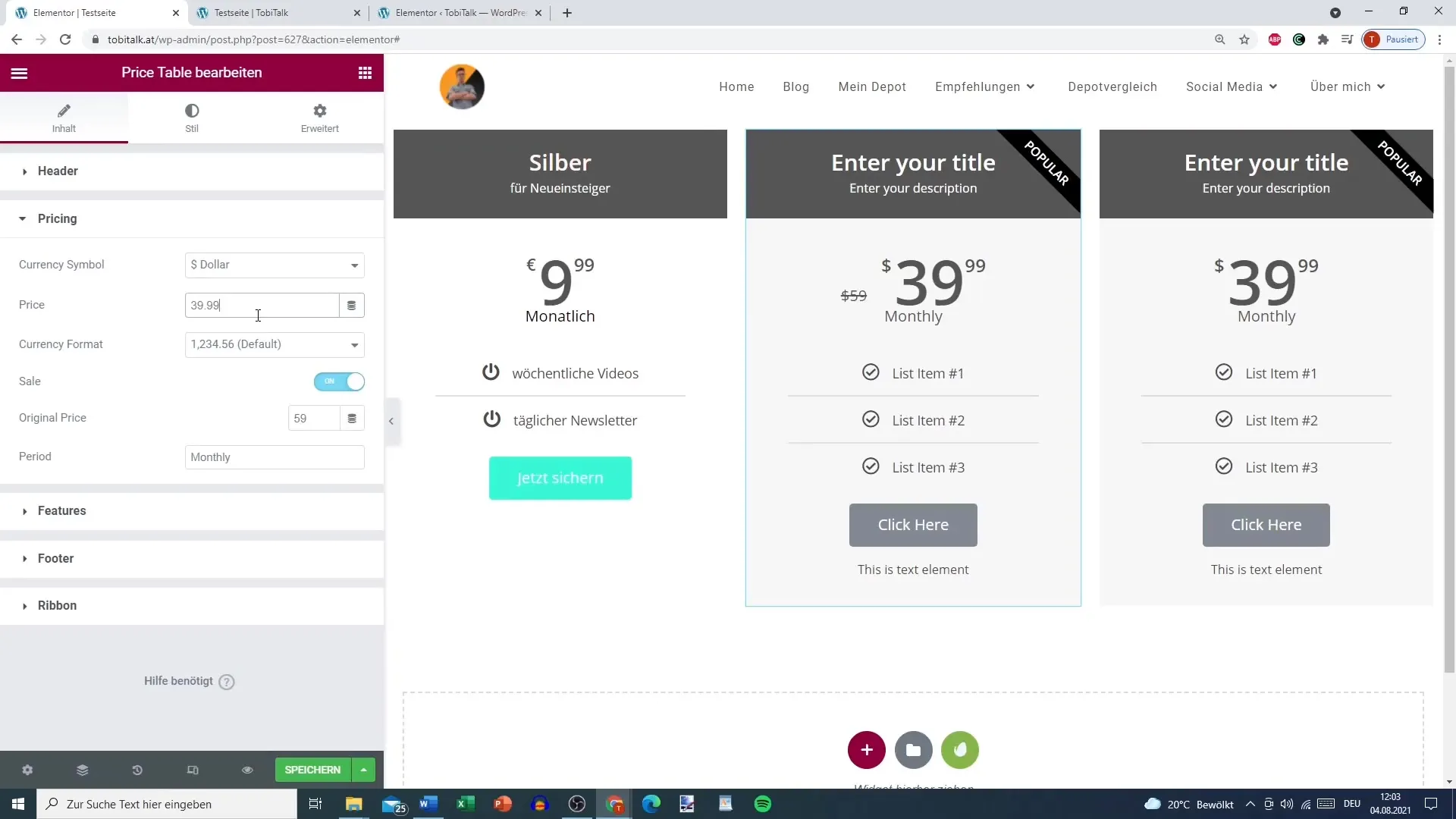
7. Akciós és kedvezményes lehetőségek hozzáadása
Ha aktuális ajánlatot vagy kedvezményt akarsz nyújtani, bekapcsolhatod az Akciós opciót. Add meg az eredeti árat és a kedvezményes árat. Győződj meg róla, hogy az ajánlatok vonzóak és világosan vannak kommunikálva, hogy a felhasználók ne legyenek összezavarodva.

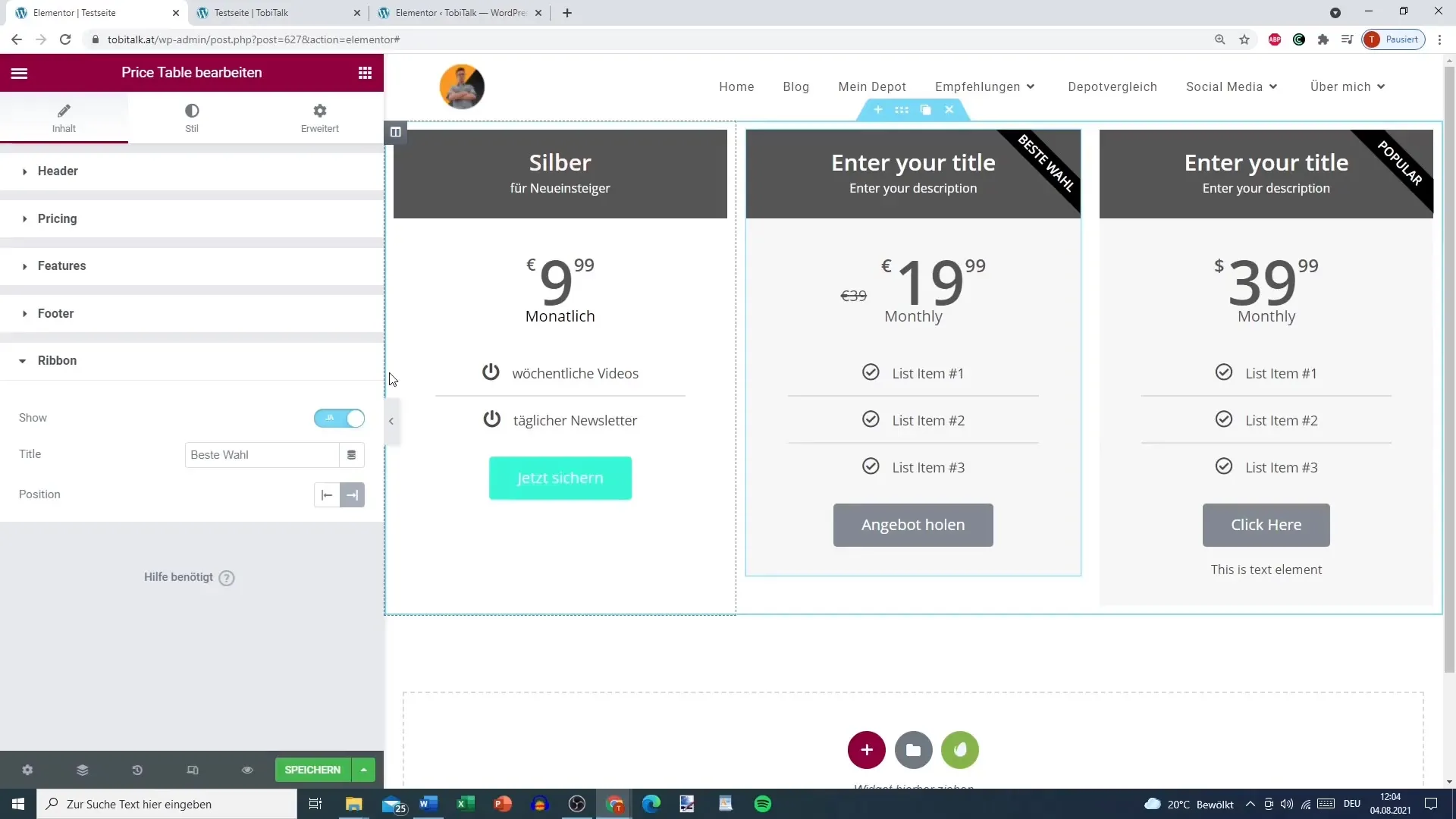
8. Szalag a különleges ajánlatokhoz hozzáadása
Egy szalagot vagy masnit használhatsz különleges ajánlatok kiemelésére. Beállíthatod a szöveget "Népszerű" vagy "Legjobb választás" lehet. Ez extra ösztönzést ad a felhasználóknak a vásárlásra. Ügyelj arra, hogy a szöveg ne legyen túl hosszú, hogy biztosítsd a világos olvashatóságot.
9. Árértékelés és testreszabás
Mielőtt elmented a változtatásokat, ellenőrizd végig az egész árstruktúrát a helyesség érdekében. Bizonyosodj meg róla, hogy minden hivatkozás működik, és nincsenek helyesírási hibák. Egyértelműen strukturált és hibátlan árajánlat fokozza a profizmusodat.

Összefoglalás
Az Elementor segítségével testre szabhatod és alakíthatod át az ár tábládat, így hatékonyan mutathatod be ajánlataidat. A felsorolt lépések segítenek egy vonzó elrendezés létrehozásában, mely informatív és vizuálisan is vonzó. Ne felejtsd el folyamatosan optimalizálni a felhasználói élményt és a dizájnt annak érdekében, hogy remek konverziós arányokat érj el.
Gyakran Ismételt Kérdések
Hogyan adhatok hozzá Price Table-t az Elementorhoz?Távolítsd el az állományos árlistádat és adj hozzá egy új szakaszt a Price Table-lal.
Használhatok különböző valutákat?Igen, a kínálatod valutáját beállíthatod a beállításokban.
Hogyan lehet színeket állítani az ár táblában?A design opciók alatt szövegekhez, háttérhez és gombokhoz külön-külön kiválaszthatsz színeket.
Lehetőség van kedvezmények megjelenítésére az ártáblákban?Igen, lehetőséged van engedmény lehetőségét aktiválni és megadni az eredeti és az engedményes árat.
Egyszerűen testre lehet állítani a Price Table-t?Igen, az Elementor rengeteg opciót kínál a Price Table-k egyedi tervezéséhez.


