A média-körhinta az Elementorban új lehetőségeket nyújt a tartalmaid bemutatására. Ennek a funkciónak köszönhetően képeket, videókat és akár linkeket is elhelyezhetsz egy vonzó körhinta formátumban, ezáltal lényegesen megnövelve a felhasználói élményt a weboldaladon. Ez az útmutató lépésről lépésre vezet téged a média-körhinta létrehozásának és testreszabásának folyamatán keresztül.
Legfontosabb megállapítások
- A média-körhinta lehetővé teszi képek és videók használatát.
- Egyedi linkeket adhatsz hozzá az egyes elemekhez.
- A testreszabási lehetőségek sokrétűek és számos formatervezési opciót kínálnak.
Média-körhinta létrehozásának lépésről lépésre történő útmutatója
1. lépés: Média-körhinta hozzáadása
A média-körhinta létrehozásához először nyisd meg az Elementor szerkesztőt. A bal oldali panelen megtalálod az elemeket, amelyeket felhasználhatsz. Keresd meg a "Körhinta" elemet, és húzd azt a kívánt területre az oldaladon.

2. lépés: Elemek kiválasztása
Ezután választhatod ki a különböző médiaelemeket. Képeket és videókat kombinálhatsz, így a körhinta sokoldalúbbá válik. Az első elemhez egy képet választasz ki a média könyvtáradból.

3. lépés: Videó hozzáadása
Videó hozzáadásához válaszd ki a körhinta második elemét, majd kattints a videó ikonra. Itt illesztheted be a videóds linkjét, például a YouTube-ról vagy a Vimeo-ról. Ne felejtsd el a linket másolni és beilleszteni.

4. lépés: További képek vagy videók beszúrása
A harmadik elemhez egyszerűen ismételd meg az előző műveletet. Újra hozzáadhatsz egy képet vagy másik videót, az igényeidtől függően. Ez lehetővé teszi a tartalmaid változatosítását és dinamikus benyomás keltését.

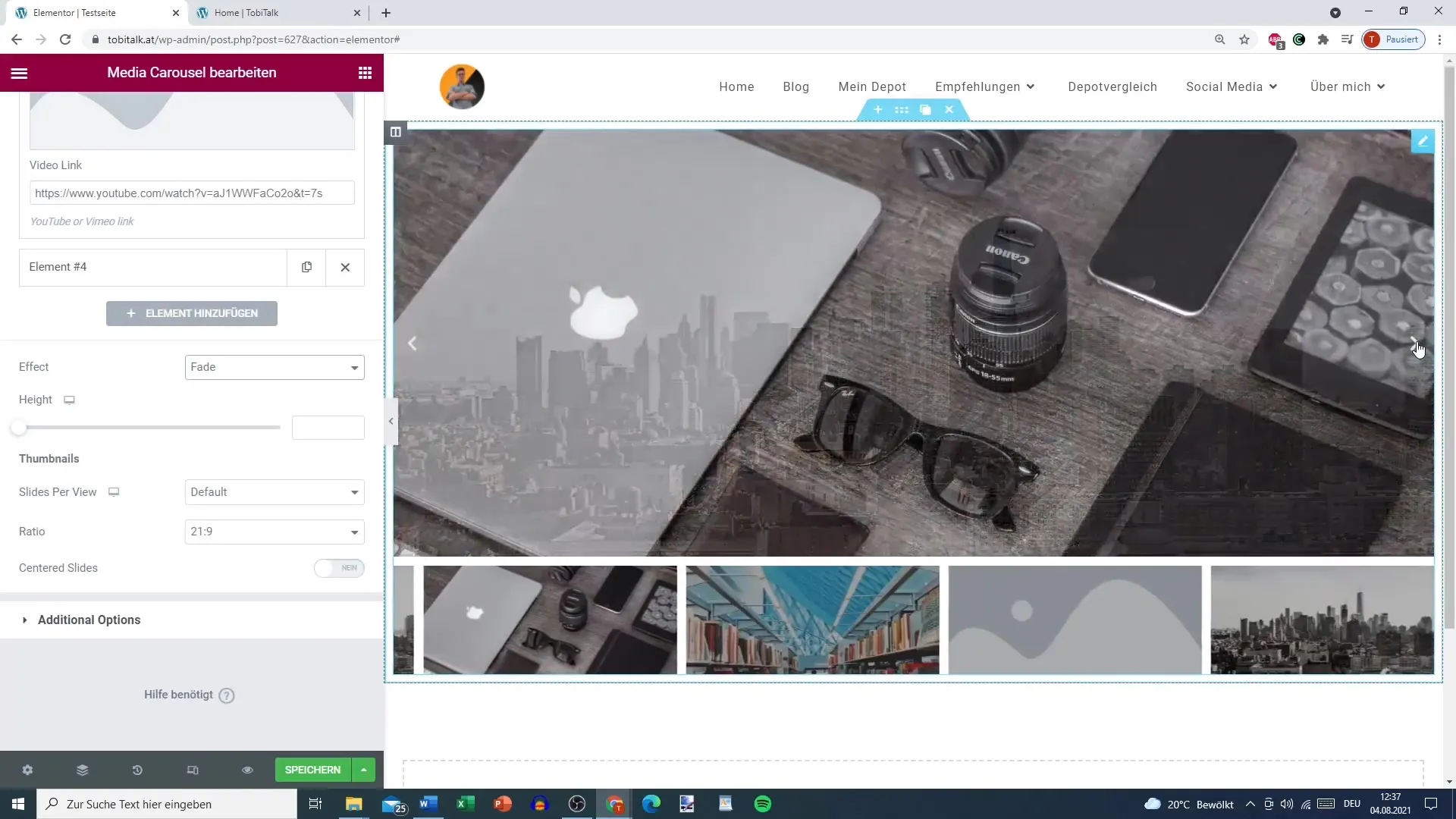
5. lépés: Körhinta testreszabása
A körhinta számos testreszabási lehetőséget kínál. A körhinta magasságát és szélességét saját elképzeléseid szerint állíthatod be. Emellett engedélyezheted a navigációs nyilakat, a pöttyöket vagy egy haladássávot is. Gondold át, mely opciók illenek legjobban az oldaladhoz.

6. lépés: További beállítások meghatározása
Menj a további beállításokhoz, ahol meghatározhatod, hogy a körhintát automatikusan le kelljen játszani és milyen sebességgel kell használni. Emellett engedélyezheted az "Infinity Loop" opciót az állandó hurok létrehozásához.

7. lépés: Linkek hozzáadása
Mindkülönös elemhez a körhintában lehetőséged van linket hozzáadni. Válaszd ki az elemet, és lépj a link beállításokhoz, majd illeszd be a kívánt linket. Ez különösen hasznos lehet, hogy a felhasználókat releváns tartalmakra irányítsd a weboldaladon.

8. lépés: Diavetítés testreszabása
A körhinta mellett a diavetítést is tovább testreszabhatod. Itt kiválaszthatsz olyan effektusokat, mint a "Fény" vagy az "Újabb", hogy érdekesebbé tehesd az elemek közötti váltást.

9. lépés: Thumbnail beállítások
Állítsd be a Thumbnail beállításokat, hogy hány dia legyen látható egy nézetben. Ez lehetővé teszi, hogy tetszés szerint testre szabhasd a felhasználófelületet, és biztosítsd, hogy a legfontosabb tartalmak kiemelkedőek legyenek.

Lépés 10: Az előlap és az átfedések
Van lehetőséged aktiválni az átfedéseket is, amelyek megjelennek az egér fölé helyezéskor. Itt hozzáadhatsz egy címet és leírást, amelyek extra információkat nyújtanak a felhasználóknak. Alternatívaként egy ikont is hozzáadhatsz, amely akkor jelenik meg, amikor az elemek fölé visszük az egeret.

Összefoglalás
Az Elementor média körhintával lenyűgöző galériát hozhatsz létre, amely ötvözi a képeket és videókat. A sokoldalú testre szabási lehetőségeknek köszönhetően egyedi felhasználói élményt teremtesz, amely meggyőző lesz a WordPress oldaladon.
Gyakran Ismételt Kérdések
Hogyan adhatok hozzá egy videót a körhintához?Válasszad ki a Videó ikont, és illesszd be a YouTube vagy Vimeo linkjét.
Adhatok hozzá linket minden elemhez?Igen, minden elemhez hozzáadhatsz egyéni linket.
Hogyan aktiválhatom a körhinta automatikus lejátszását?Az extra opciók között kiválaszthatod az "Automatikus lejátszás" funkciót, és beállíthatod a sebességet.
Állíthatom a körhinta méretét?Igen, lehetőséged van a körhinta magasságát és szélességét meghatározni.
Milyen effekteket választhatok a diavetítéshez?Választhatsz különböző effektek között, mint például "Halványítás" vagy "Csúszás", hogy testre szabd az átmenetet.


