Szeretnéd hatékonyan használni az Elementor Blockquote elemét a WordPress webhelyeden? Ebben az útmutatóban mindent megtudhatsz, amit tudnod kell ahhoz, hogy optimálisan integráld a Blockquote elemet a weboldaladba. A blockquote-ok kreatív módszereket jelentenek arra, hogy kiemelj állításokat, és különleges hangulatot adj a tartalmadnak. Ugorjunk is fejest!
Legfontosabb megállapítások
- A Blockquote elem segítségével idézeteket vagy különleges állításokat lehet vizuálisan kiemelni.
- Hozzáadhatsz az idézethez egy szerzőt, valamint egy Tweet gombot közvetlenül a Blockquote-hoz.
- Számos testreszabási lehetőség közül választhatsz, beleértve a stílusokat, színeket és tipográfiákat.
Lépésről lépésre útmutató
1. lépés: Add hozzá a Blockquote elemet
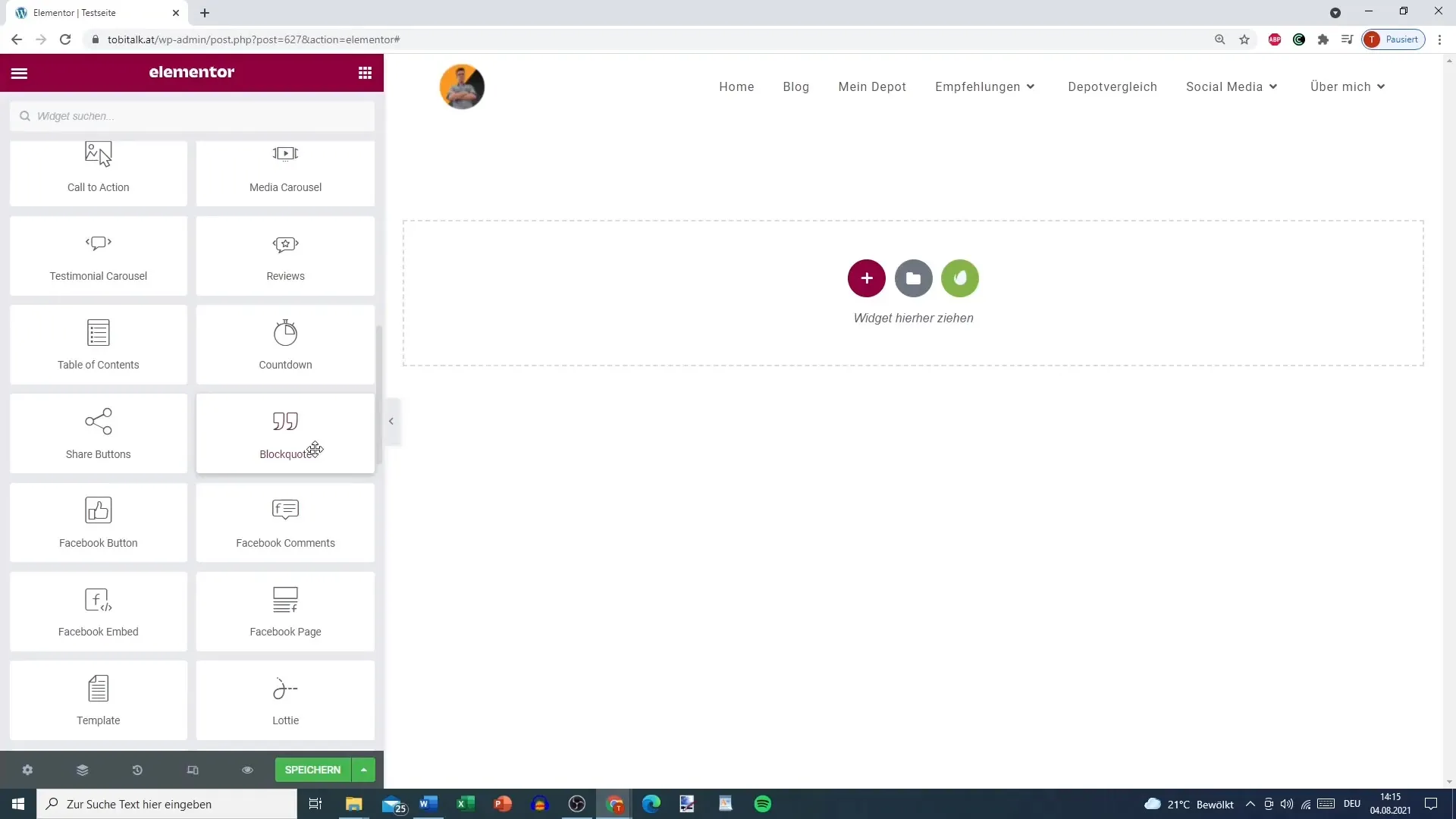
A Blockquote elem hozzáadásához az oldaladhoz nyisd meg először az Elementor szerkesztőt. Keresd meg a Blockquote elemet a widget listában, majd húzd a kívánt területre az oldalon.

2. lépés: Adja meg a tartalmakat
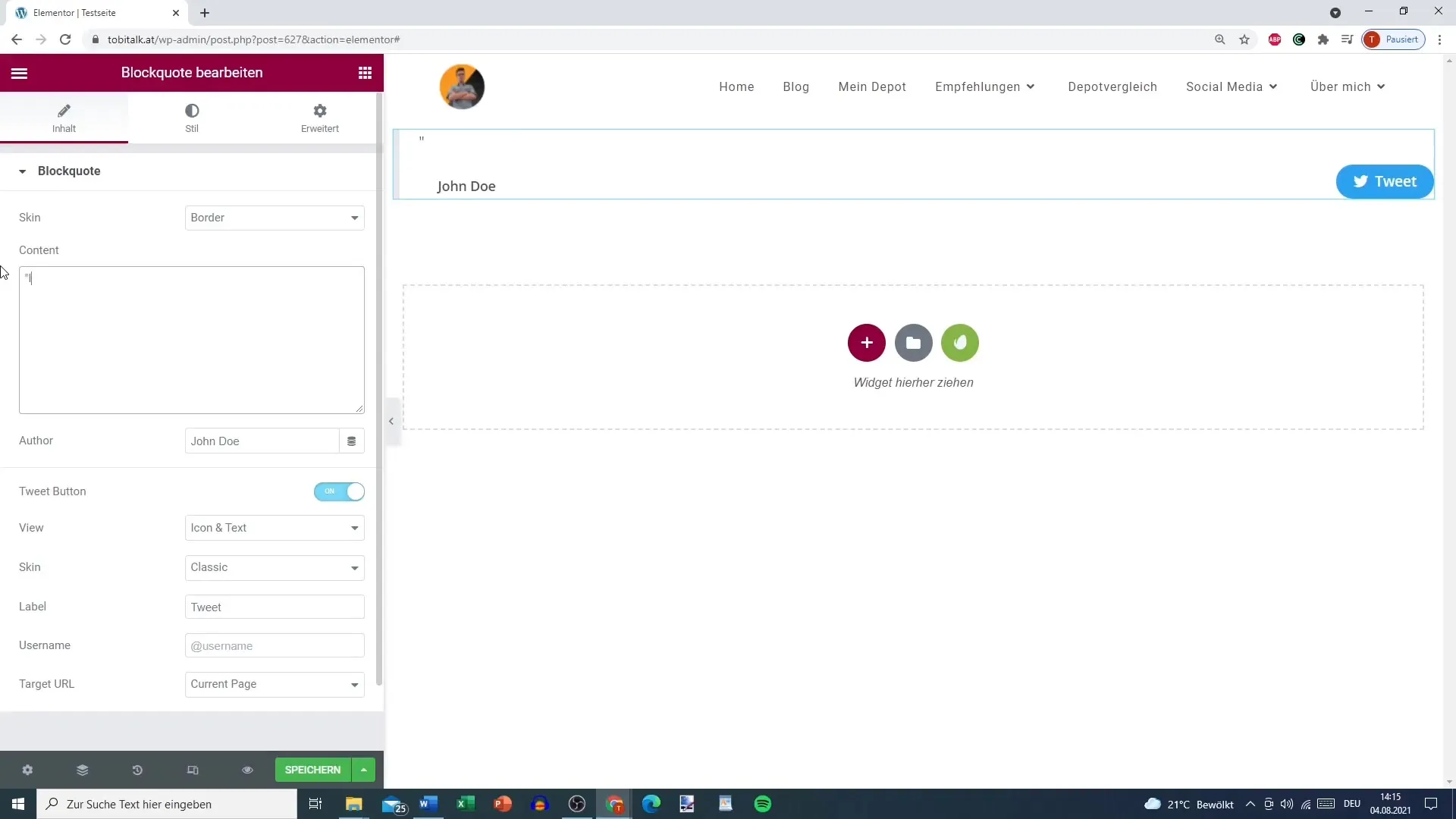
Most már beírhatod a Blockquote tartalmát. Írd be a kívánt idézetet vagy állítást a szövegmezőbe. Ez lehet bármi, amit ki szeretnél emelni.

3. lépés: Adj meg egy szerzőt
Annak érdekében, hogy növeld az idézeted hitelességét, adhatsz meg egy szerző nevet. Egyszerűen írd be a megfelelő szöveget az erre a célra szolgáló mezőbe. Például: „Tobias”.
4. lépés: Tweet gomb hozzáadása
A Blockquote elem egy hasznos funkciója a lehetőség, hogy hozzáadhatsz egy Tweet gombot. Így a látogatók közvetlenül tweetelhetnek a Blockquote-ból. Aktiváld a funkciót, és szükség esetén módosítsd a tweeteléskor megjelenő szöveget.
5. lépés: A Tweet gomb testreszabása
A Tweet gomb is egyéni módon testreszabható. Gondold át, hogy csak a szöveget vagy ikont szeretnél-e megjeleníteni, vagy mindkettőt. Válassz különböző stílusok között (pl. Bubble vagy Link).
6. lépés: Design testreszabása
A Blockquote elem számos személyre szabási lehetőséget kínál. Kiválaszthatod az elem skint, például „border” vagy „quotation”, illetve testreszabhatod a távolságokat és a színeket.
7. lépés: Tipográfia beállítása
Ebben a lépésben az idézethez tartozó Tipográfia beállításokhoz mész. Itt testre szabhatod a betűtípust, -méretet és -stílust, hogy biztosítsd a szöveg jól olvasható legyen és illeszkedjen az oldalad designjához.

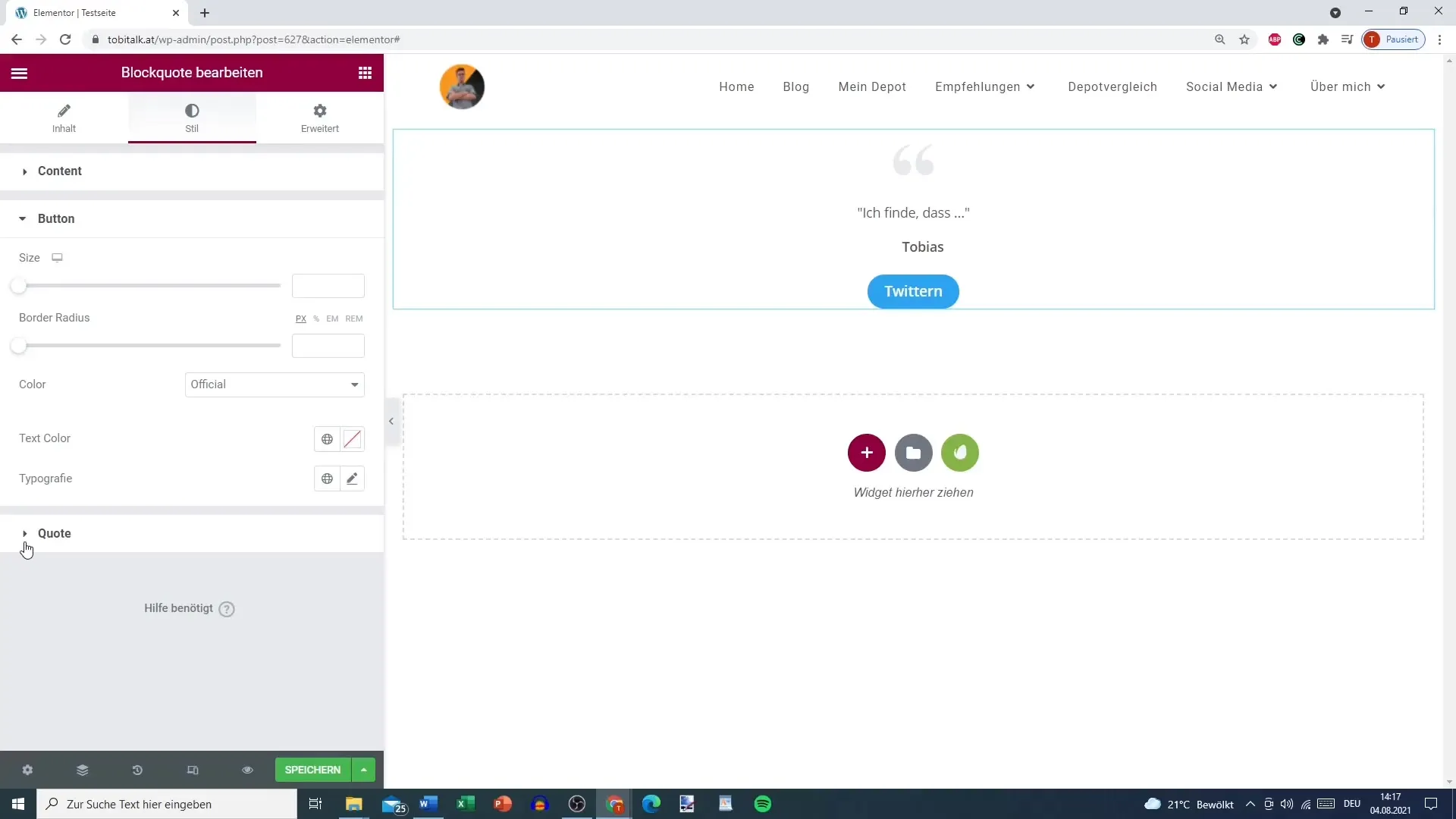
8. lépés: Gomb testreszabása
Ha gombot integráltál a Blockquote-ba, testre szabhatod annak méretét és Border-Radiusát. Így biztosítod, hogy a gomb tökéletesen illeszkedjen az általános kialakításodhoz.
9. lépés: Általános testreszabások
Lehetőséged van az összes Blockquote elrendezésének optimalizálására. Játsz az elemek közötti távolsággal és az összképpel, hogy vonzó dizájnt érj el.
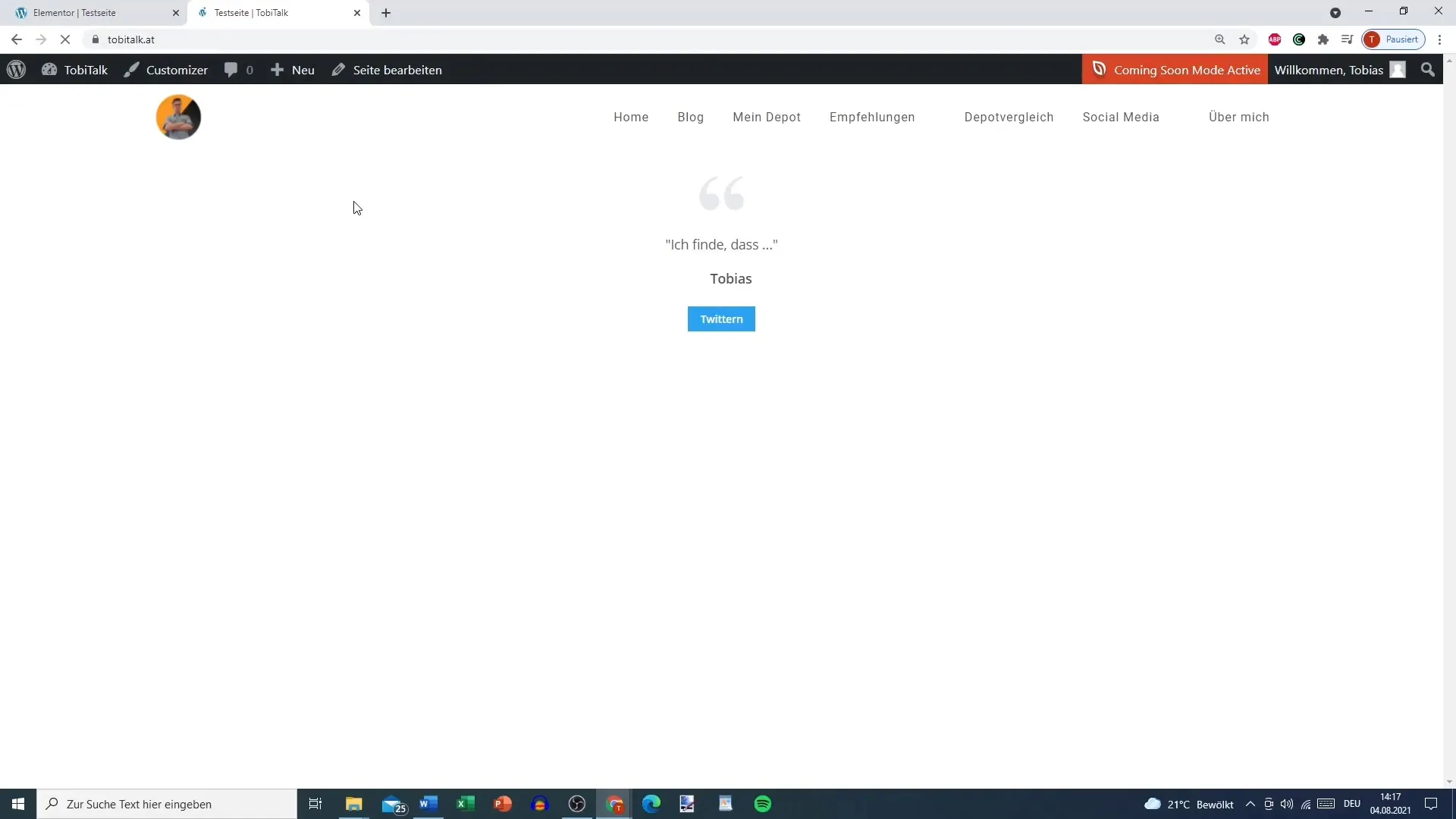
10. lépés: A Blockquote elem használata
A Blockquote elem bár nem egyedi eszköz, de érdekes vizuális hatásokat kelt. Különösen hasznos, ha fontos kijelentéseket vagy termékeket népszerűsítesz, és ezeket vonzó módon szeretnéd megjeleníteni.

Összefoglalás
Az Elementor Blockquote elem egy egyszerű, de hatékony módja az idézetek és fontos állítások beillesztésének a weboldaladra. Nemcsak a szöveget és a szerzőt adhatod meg, hanem olyan vizuális hatásokat is beállíthatsz, amelyek az látogatóknak rögtön feltűnnek. Használd ki a testreszabási lehetőségeket, hogy optimálisan illeszthesd be a Blockquote elemet a meglévő designodba, és légy kreatív!
Gyakran Ismételt Kérdések
Hogyan adhatom hozzá a Blockquote elemet az Elementor oldalamhoz?Keresd meg a Blockquote elemet a widget listában, majd húzd a kívánt területre az oldalon.
Lehet-e megadni az idézet szerzőjét?Igen, megadhatod a szerző nevét közvetlenül a Blockquote elemen belül.
Hogyan lehet testre szabni a Tweet gombot?Aktiváld a Tweet gomb funkciót, és módosíthatod a tweeteléskor megjelenő szöveget és a layoutot.
Milyen design testreszabásokat kínál a Blockquote elem?Kiválaszthatod az elem skinjét, a színeket, tipográfiát, távolságokat és a gomb méretét.
Nehéz használni a Blockquote elemet?Nem, a Blockquote elem könnyen kezelhető, és számos testreszabási lehetőséget kínál.


