A fejléc gyakran az az első benyomás, amit a látogatók kapnak a webhelyedről. Ezért fontos, hogy ne csak vonzó legyen kinézetre, hanem jól strukturált is. Ebben az útmutatóban megmutatom, hogyan tudod hatékonyan testreszabni webhelyed fejlécét az Elementor segítségével, hogy professzionális megjelenést adj neki. Legyen szó logó hozzáadásáról, betűtípus módosításáról vagy általános beállítások optimalizálásáról - megtanulod, hogyan érheted el ezeket néhány egyszerű lépésben.
Legfontosabb megállapítások
- A testreszabó segítségével könnyedén módosíthatod és feltöltheted a logót.
- A betűtípus jelentősen hozzájárul a fejléced megjelenéséhez.
- Lehetőség van olcsón online logótervezési szolgáltatások igénybevételére.
- Egy vonzó menürendszer ugyanolyan fontos, mint a fejléc tervezése.
Lépésről lépésre útmutató
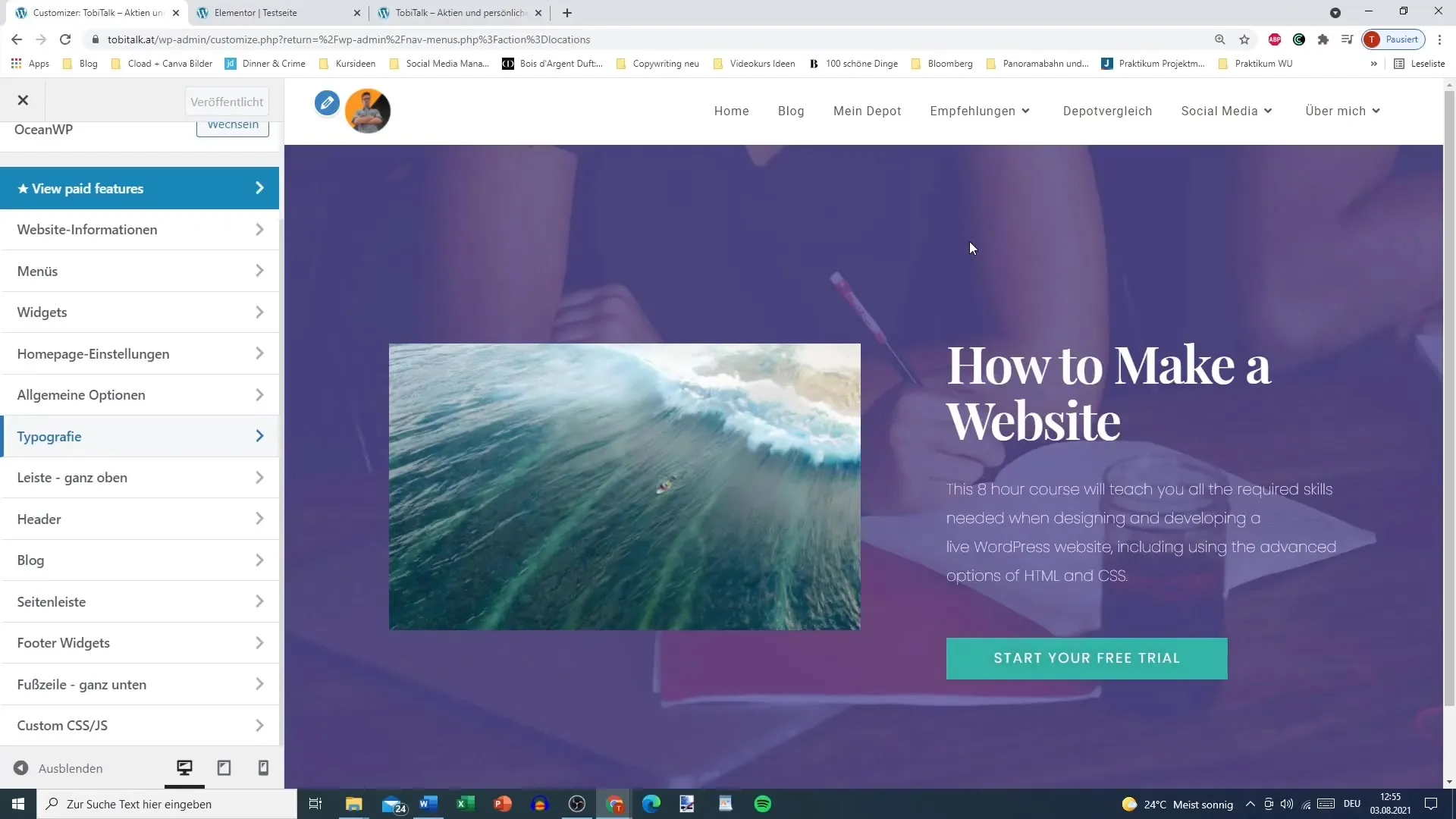
Első lépésként fontos, hogy megnyisd a testreszabót. Ehhez lépj be a WordPress-felhasználói felületére, majd menj a „Design” > „Customizer” opcióra. Itt megtalálod az összes szükséges beállítást a fejléc testreszabásához.

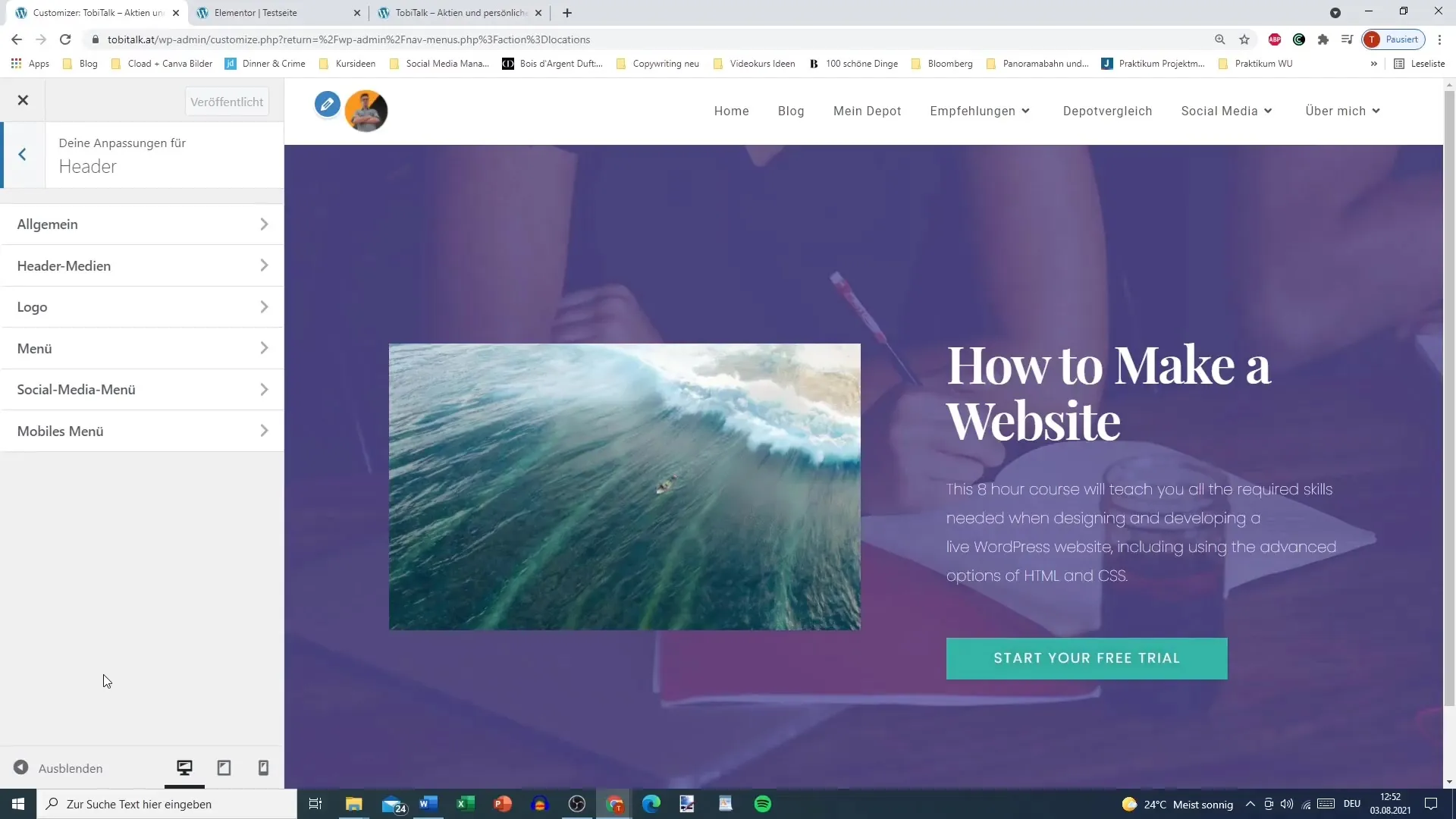
Amikor már a testreszabóban vagy, tiszta felületet látsz majd különböző részopciókkal. Keresd meg a „Header” vagy „Fejléc” területet. Itt kezelheted a fejléced elemeket, beleértve a logód.

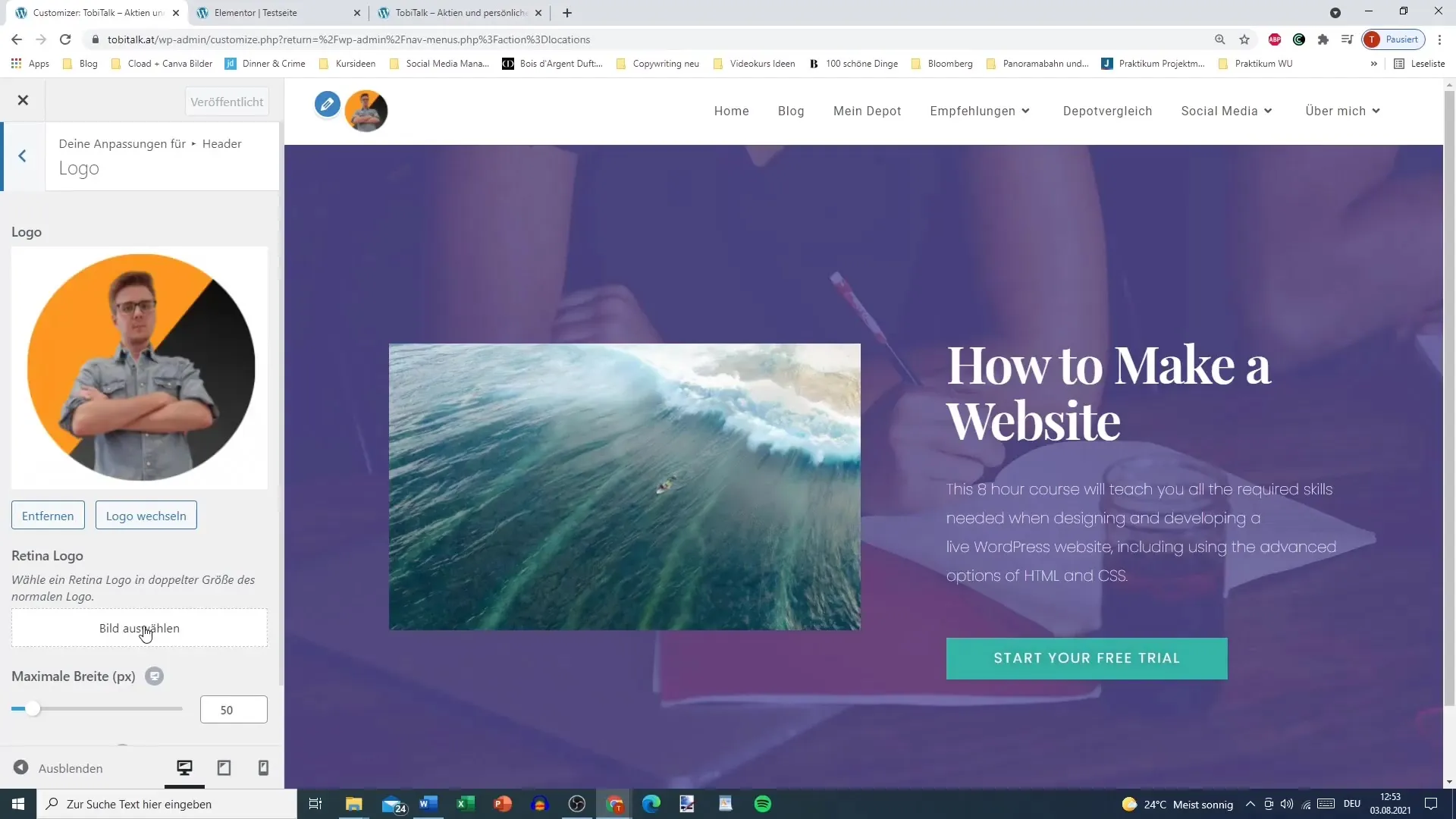
Ha szeretnél logót feltölteni, kattints az erre vonatkozó lehetőségre. Itt lehetőséged lesz kiválasztani a logód vagy feltölteni egy újat. Fontos, hogy a logó a megfelelő méretben legyen, hogy ideális legyen a megjelenése.

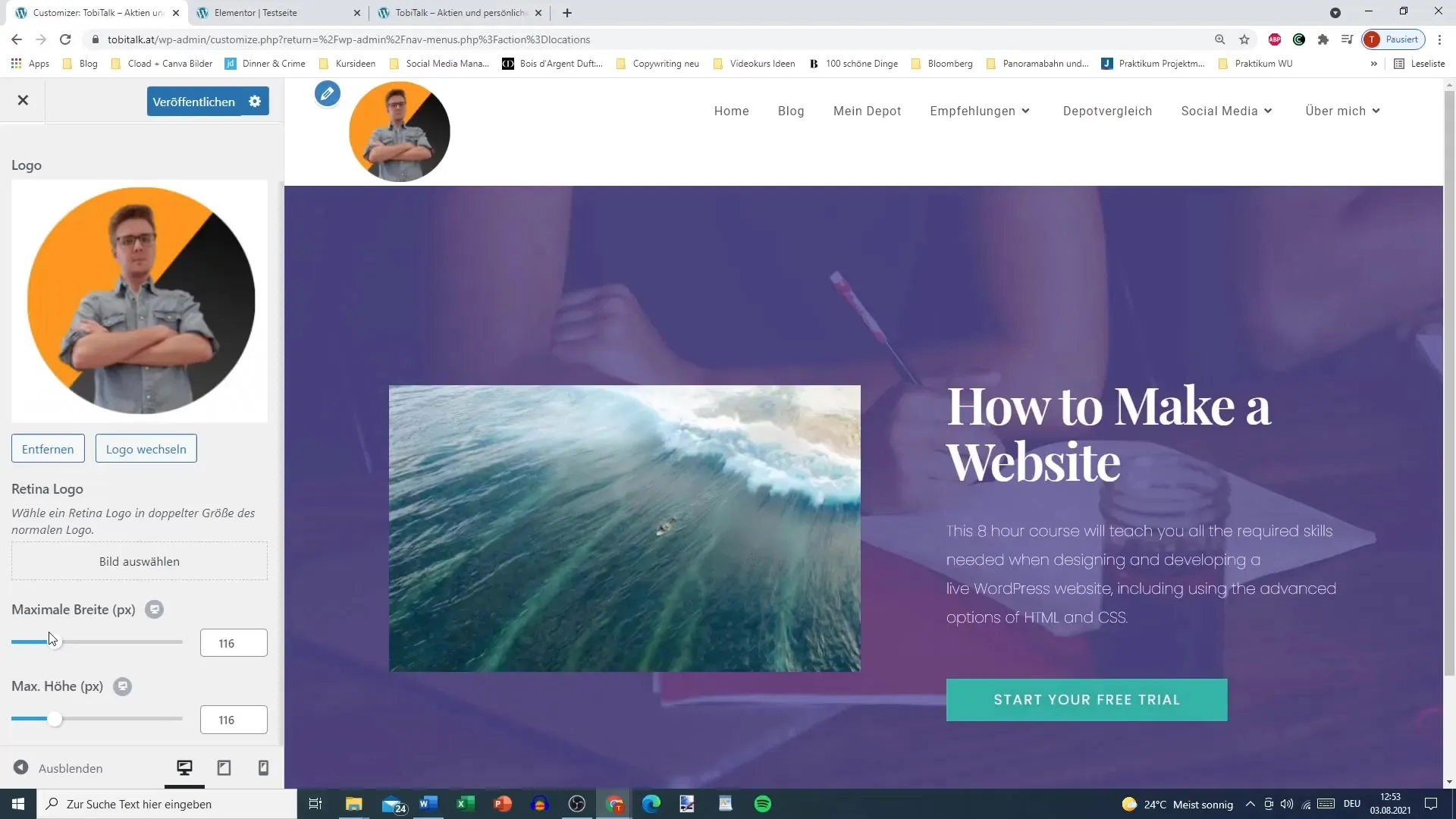
Ha eltávolítanád a logót, ugyanezt megteheted a fejléc területen. Ha a logó túl nagy vagy túl kicsi, beállíthatod a maximális magasságot és szélességet. Ügyelj arra, hogy a logó aránya megfeleljen a fejléc többi részének.

Változtatásaid mentése érdekében lépj vissza a testreszabó főterületére, majd kattints a „Közzététel” gombra. Így biztosítod, hogy az összes változtatás azonnal látható legyen.
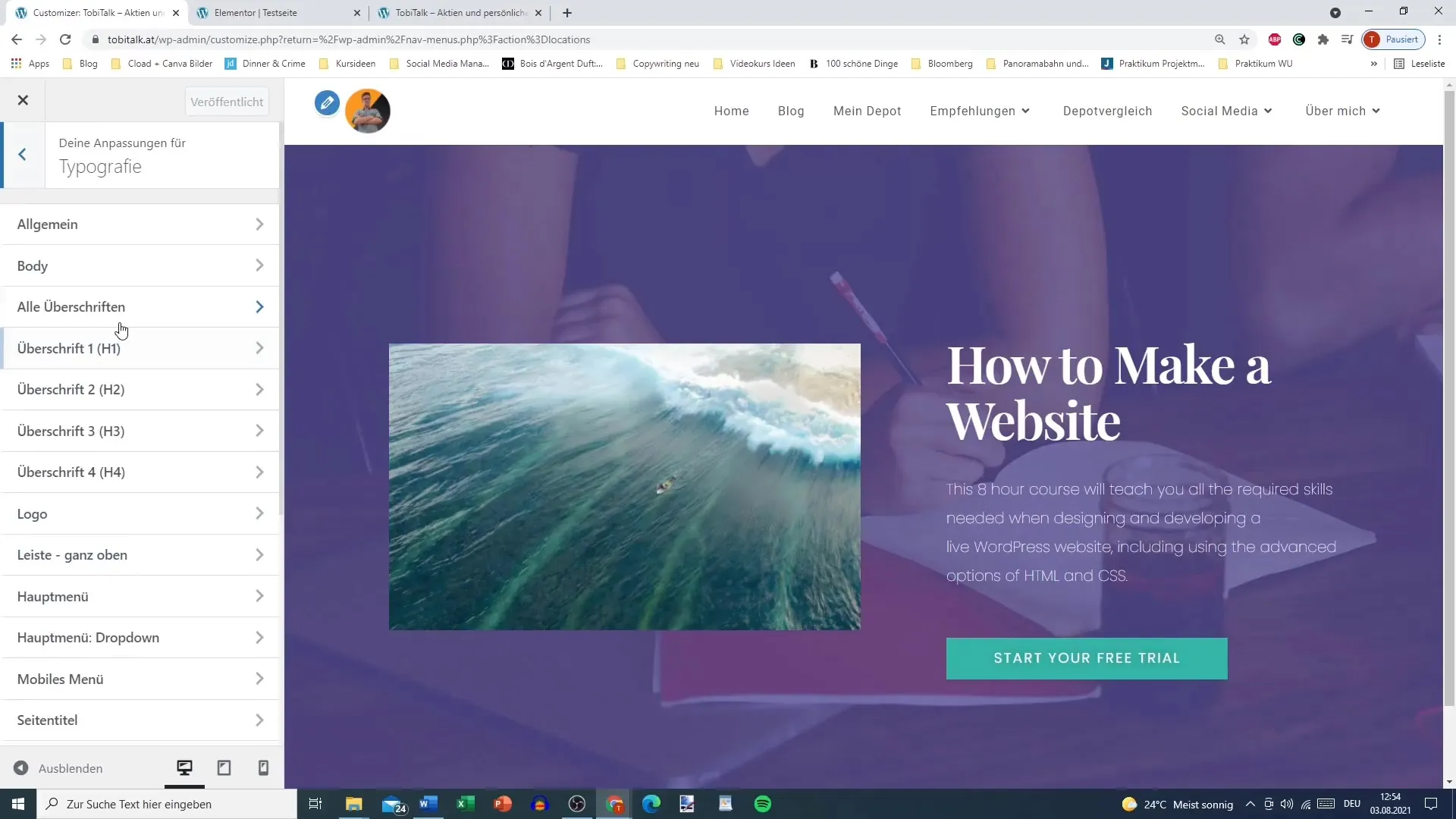
Más fontos lépés a betűtípus testreszabása. Erre egy külön pontot találsz a testreszabóban. Itt állíthatod be a betűtípusokat, méreteket és térközöket, ami illik a fejléc megjelenéséhez. Ügyelj arra, hogy a betűtípusok jól olvashatók legyenek, és harmonikusan illeszkedjenek a logóhoz és más design elemekhez.

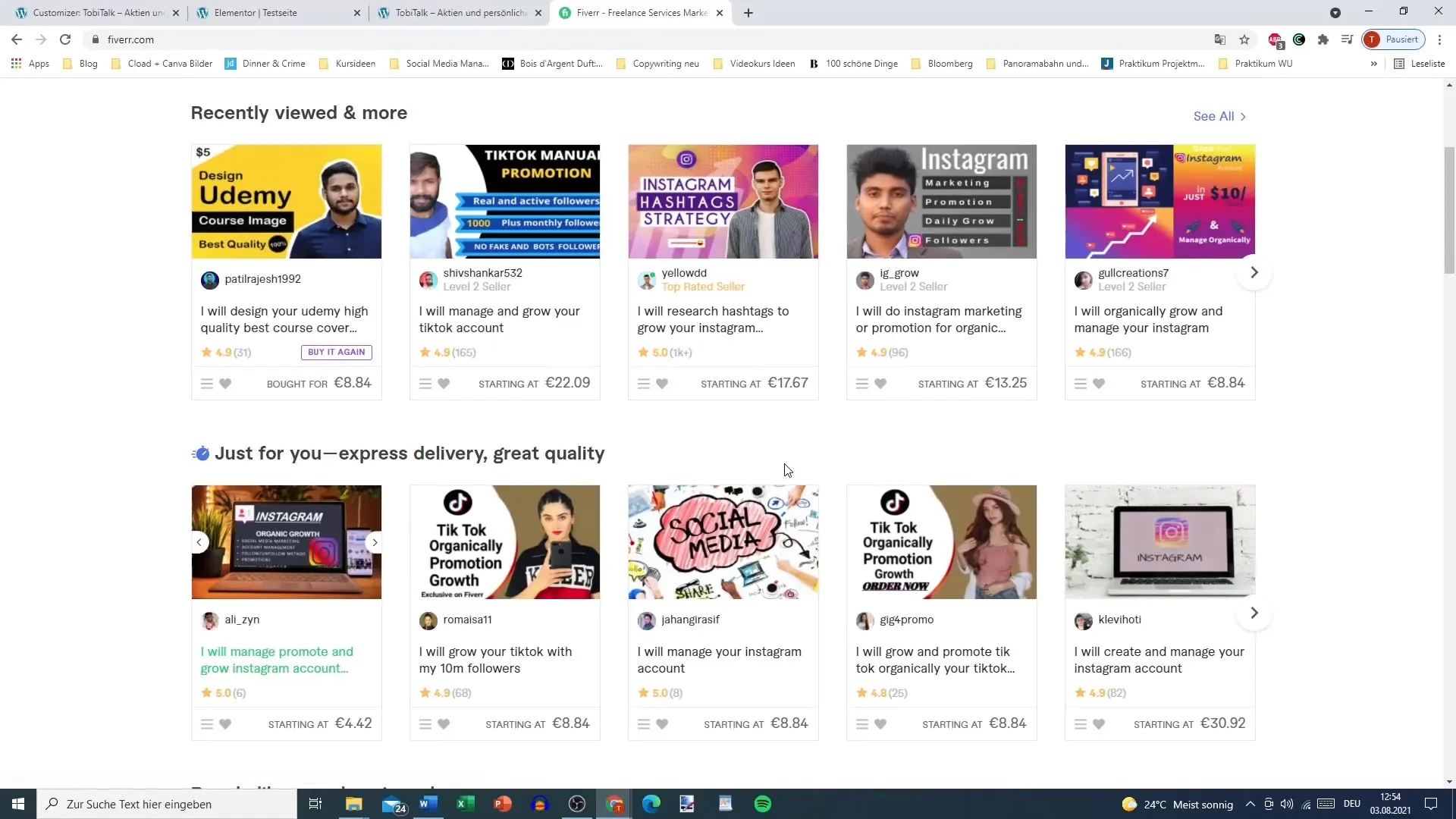
Ha még nincs logód, vagy nincsenek meg a szükséges design képességeid, számos platform áll rendelkezésedre, ahol olcsón kértelheted meg egy logó elkészítését. Például különböző online piactereken találhatsz tervezőket, akik már készítettek megfelelő designokat. Itt könnyen találhatsz egy olyan szolgáltatót, aki belefér a költségvetésedbe.

Végül győződj meg róla, hogy a menüd is jól strukturált. A következő videóban részletesen el lesz magyarázva, hogyan tudod a menüt testreszabni, hogy fejlécéhez további funkcionalitást adj. Győződj meg róla, hogy a menürendszer világos és felhasználóbarát legyen, hogy hatékonyan vezesse látogatóidat webhelyeden keresztül.

Összefoglalás
Megtanultad, hogyan tudod testre szabni weboldalad fejlécét az Elementorral. A logó feltöltésétől a betűtípus finomhangolásáig számos aspektust egyedileg alakíthatsz. Ezekkel a változtatásokkal biztosítod, hogy webhelyed modern és meghívó hatást kelt.
Gyakran Ismételt Kérdések
Hogyan adhatom hozzá a logómat a fejlécbe?Menj a testreszabóban a „Header” részhez, és töltsd fel a logódat a Logó opció alatt.
Hogyan módosíthatom a betűtípusokat a fejlécen?A Typografia beállítások alatt a testreszabóban módosíthatod a betűtípusokat és méreteket.
Hol kérhetek olcsót logótervezést?Piacok, mint például Fiverr, olcsó logótervezési szolgáltatásokat kínálnak.
Miért fontos a betűtípus a fejlécben?A tipográfia hozzájárul a weboldalad általános megjelenéséhez, és befolyásolja az olvashatóságot és a felhasználói élményt.


