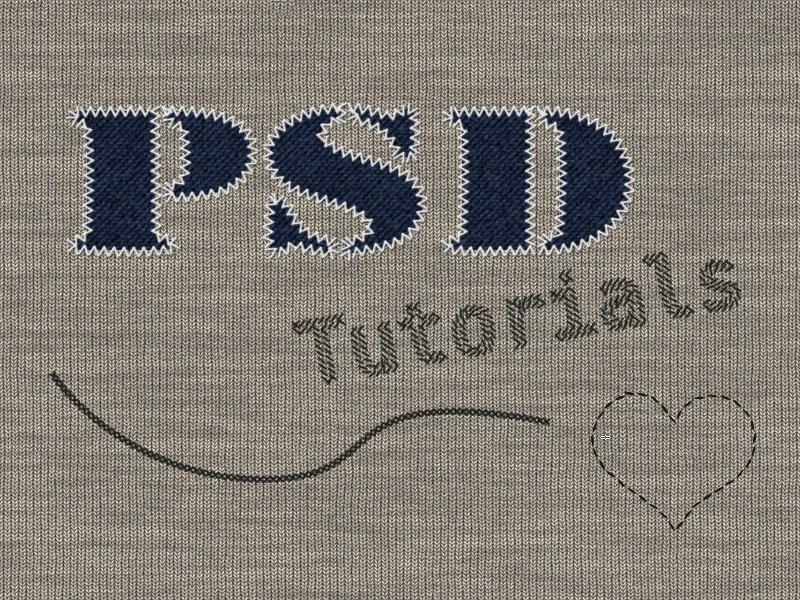
Egy hímzőhatású megjelenés kézzel készített, textil megjelenést kölcsönöz a tipográfiának, és ideális kreatív tervezésekhez, amelyek melegséget és egyediséget sugároznak. A Photoshop segítségével könnyedén megvalósíthatod ezt az effektet, egyszerűen kombinálva textúrákat, rétegstílusokat és speciális ecseteket. Ebben a útmutatóban lépésről-lépésre megmutatom, hogyan változtathatod meg a tipográfiát egy valósághű hímzőmintává – tökéletes meghívókhoz, poszterekhez vagy közösségi média grafikákhoz. Induljunk, és változtassuk át a szöveget egy művészi hímzésmintává!
1. lépés: Háttértextúra
A dokumentumom mérete 800 x 600 képpont.
A példámban egy textil háttértextúrát választok, amit a TutKit.com textúracsomagjából használok.
A textúra a munkamappában található ennek a útmutatónak az anyagként mellékelve.
Annak érdekében, hogy a szövettextúra sárga színt kapjon, létrehozok egy Szín/Hegyezés beállításosztályt az alábbi értékekkel:
• Szín: -180
• Hegyezés: -42
• Világosság: +14
2. lépés: Szöveg elhelyezése
Egy 200 ponttal rendelkező Army Expanded betűvel írom a PSD betűket fekete színnel a dokumentumba.
3. lépés: Szöveg kijelölése és kijelölés munkavonallá alakítása
A szövegrétegem kattintással kijelölöm a szövegem betűit. Ezután az Útvonalak panelre váltok, és ott kiválasztom az Útvonalmunkavonal létrehozása a kijelölésből ikont.
4. lépés: Az útvonal munkavonná vált
Már csak meg kell töltenem az útvonalmunkavonalat egy ecsettel. Ehhez az Ecset eszköz ki van kapcsolva és rendelkezem egy megfelelő hímzőmintájú ecsettel az Ecset előbeállítások között.
5. lépés: Hímzőmintát pinsel előbeállításként meghatározni
Egy új dokumentumot hozok létre a Ctrl+N gyorssal. Az új dokumentum mérete 50x50.
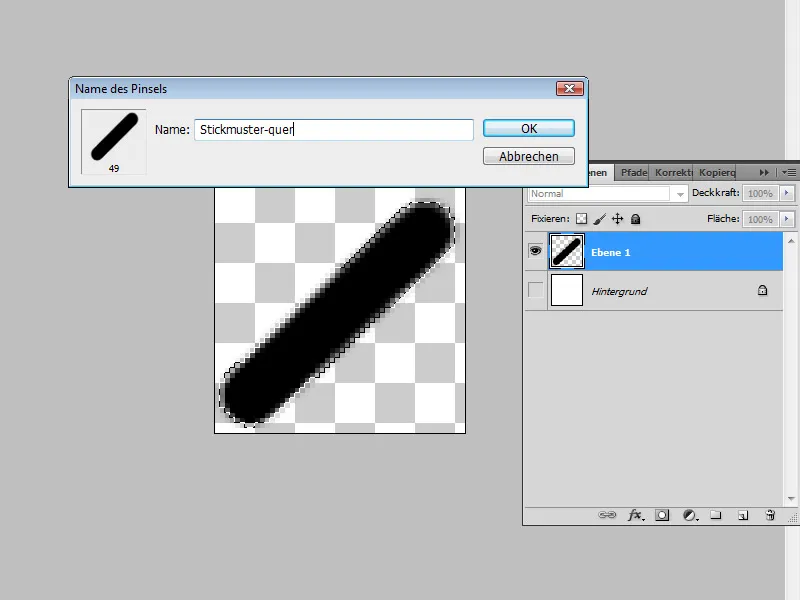
A Ctrl+Shift+Alt+N kombinációval létrehozok egy új réteget. A háttérréteget el tudod rejteni, hogy a háttér átlátszó legyen. A Ecset előbeállítások helyes rajzolásához nagyítok körülbelül 500 százalékra. Egy kerek kemény ecsetet választok, és egyszerűen rajzolok egy „V”-t az új dokumentumba. Fontos: rajzoláskor ügyelj arra, hogy a „V” ne érjen hozzá a szélekhez. Ellenkező esetben az ecseteléskor kemény, nem szép élek jelennek meg.
Ezután az Útvonal rétegemen kattintással a V betűt kiválasztom és a Szerkesztés>Pinselvázlat rögzítése menüponton keresztül mint új pinselszúrás mentem el.
6. lépés: Ecset beállítások a ecsetpanelben
Visszatérünk az eredeti dokumentumhoz. A F5 billentyűkombinációval megnyitom az Ecsetpanel. Az Ecset eszköz B aktiválva van. Az előbeállítások között most megtalálható a korábban meghatározott ecsetszúrásom.
A méretet 12 képpontban választom a távolság 84 százalékban.
A Forma tulajdonságok között az Szög rezgés beállításnál a Vezérlés: irányt jelölöm ki. Ez a beállítás biztosítja, hogy az ecsetvonás folytatása a görbéknél és a sarkoknál megfelelően jelenjen meg.
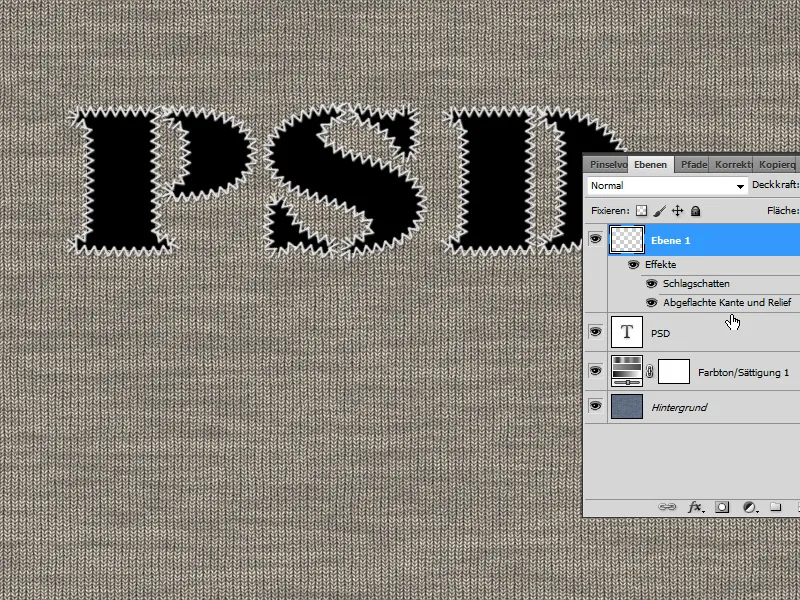
7. lépés: Útvonalat ecsettel kitölteni
Egy új réteget hozok létre a Ctrl+Shift+Alt+N gyorsbillentyűvel. Az előtér színének árnyalata világos szürke (90 százalék Világosság).
A létrehozott új réteget aktiválom. Az Útvonalak panelt megnyitom, és a Útvonalat ecsettel kitölteni ikont választom.
És máris hímzett kontúrja van a szövegemnek.
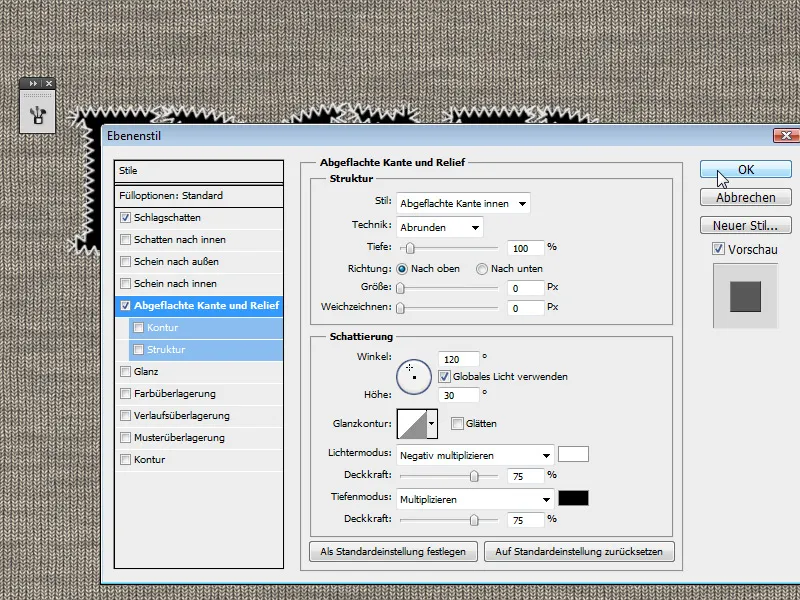
8. lépés: A hímzőmintáj finomhangolása
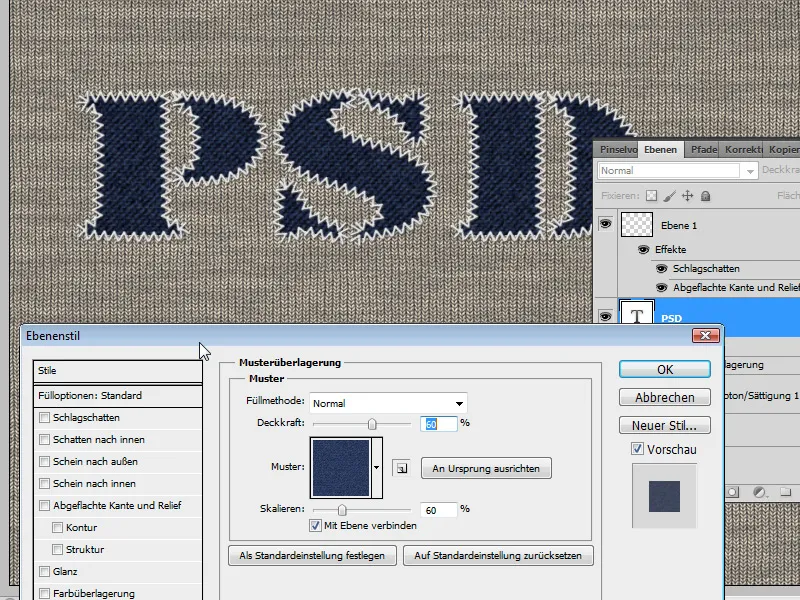
Annak érdekében, hogy a hímzőmintának igazán jól mutasson, finomhangolom még a rétegek Töltési beállításokban.
Árnyékolás:
• Kerület: 30 százalék
• Távolság: 1 képpont • Túlcsordulás: 0 • Méret: 0
Lecsatolt él és domború:
• Stílus: Lecsatolt él belül
• Technika: Kerekítés
• Mélység: 100 százalék
• Méret: 0
• Elmosás: 0
• Árnyékolás: Alapértelmezett beállítások, mindkettőnél 75 százalék
Most a hímzett kontúrnak van egy enyhe Csillanó árnyéka is, így kissé plasztikusnak tűnik.
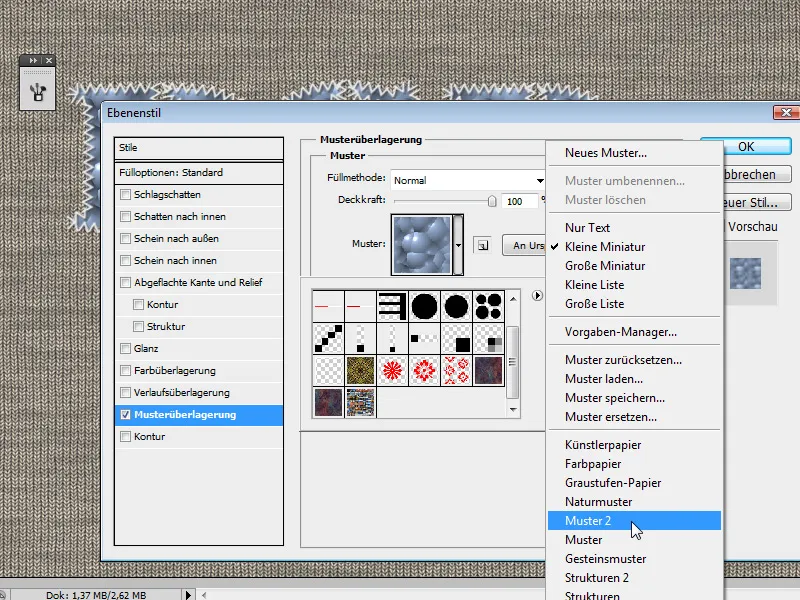
Lépés 9: Farmertextúrát készíteni a betűk belsejéhez
Előzetesen: Farmertextúra már létezik sablonként a Photoshopban. A szövegrétegemn a Kiöntésekt hívom elő és ott a Mintaátvételekt választom. Az almenüben a Minta 2t választom.
Ott talál egy kész farmertextúrát.
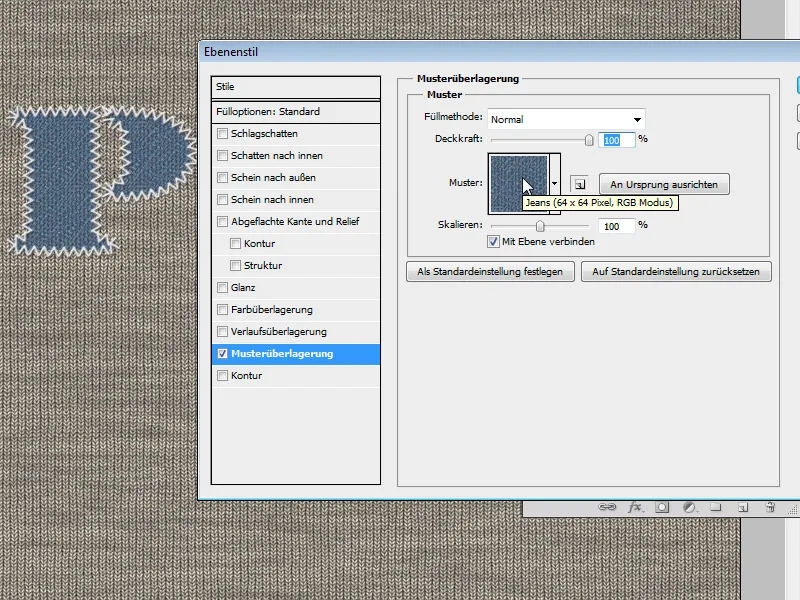
Hogy kicsit tevékenyebb lehetek a textúra finomhangolásában, egyszerűen létrehozhatom a farmertextúrát. Mert a Photoshopban az alapértelmezett minta nagyon kicsi (64x64px) – bár csempézhető – és csak körülményesen lehet elfogadhatóvá tenni a megjelenését.
Létrehozok egy új fájlt a Ctrl+N gyorsbillentyűvel. A dokumentum Mérete 800x800px. A háttérréteget kitöltöm egy közepes kékkel (3c5695).
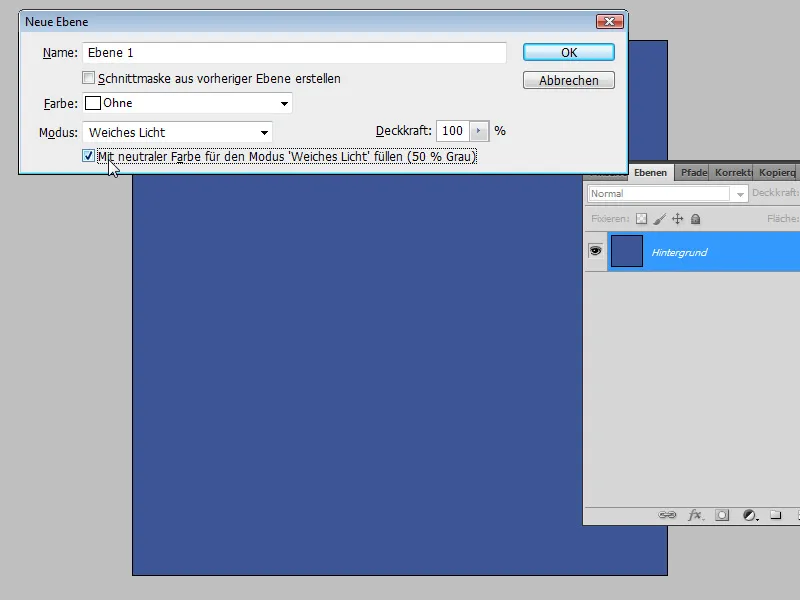
Majd egy új réteget hozok létre a Ctrl+Shift+N gyorsbillentyűvel. Az felugró párbeszédablakban a Módusz Lágy fény és bekapcsolom a 50 százalékú Szürke jelölőnégyzetet. A Színválasztót a D gyorsbillentyűvel állítom be a standard színekre.
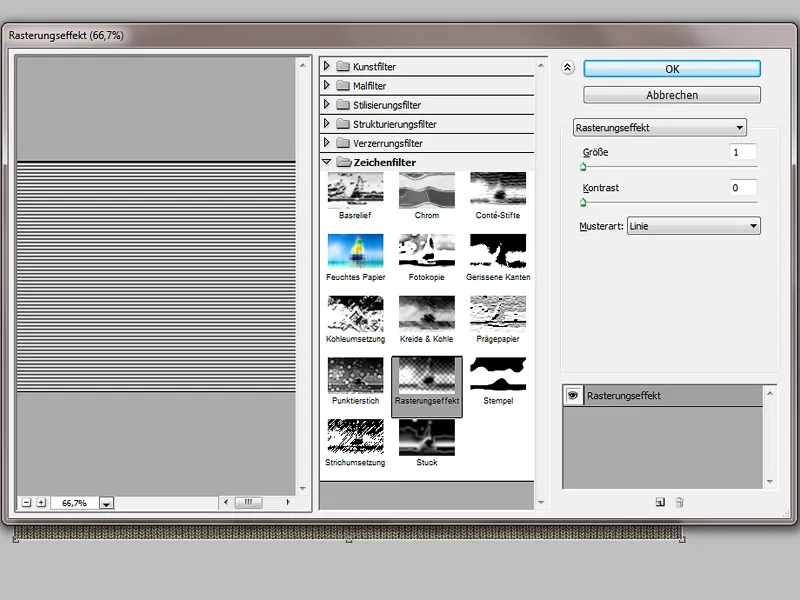
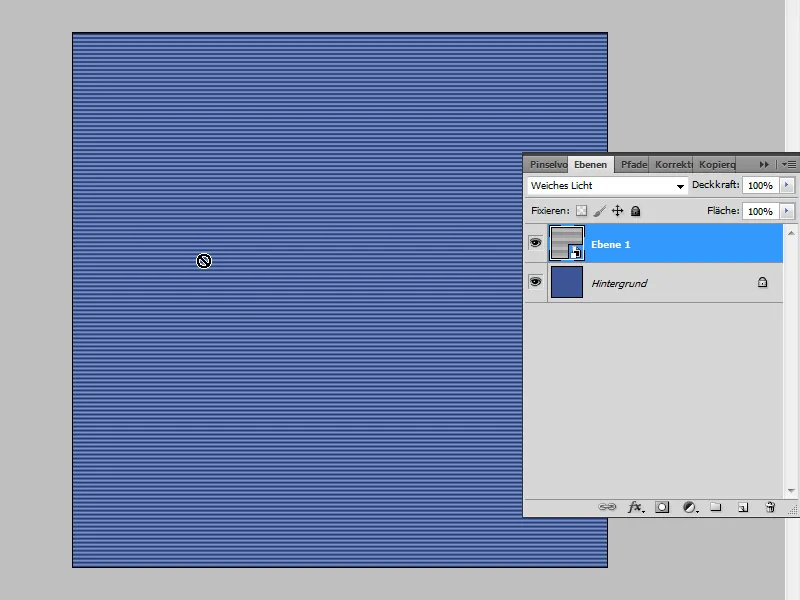
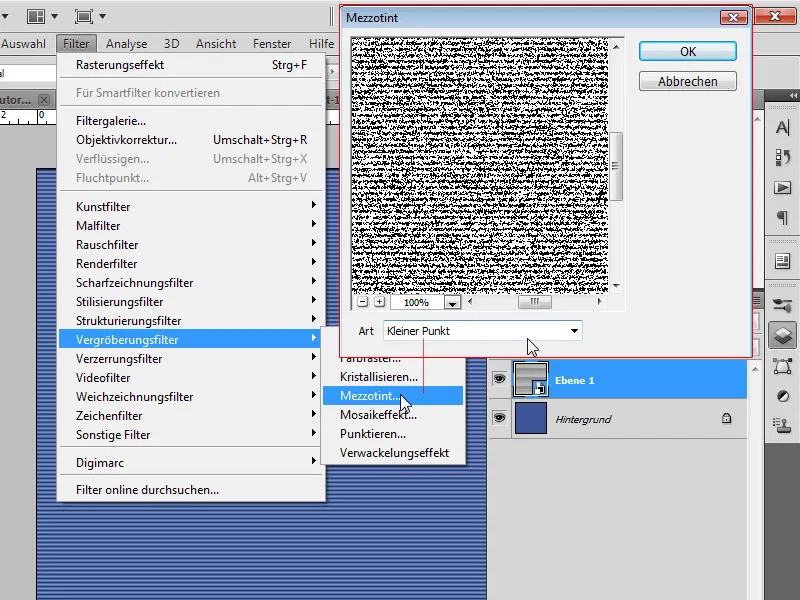
Kiválasztom a Rajzszűrőt Rácsolási effekt.
• Méret: 1
• Kontraszt: 0
• Minta típusa: Vonal
Ezt a réteget most konvertálhatom Okos objektummá, hogy a következő szűrőket Okosszűrőként nagyon könnyen változtathassam.
Az első Okosszűrő, amit alkalmazok, a Szemcséző szűrő Mezzotint a Választás Kisebb pont.
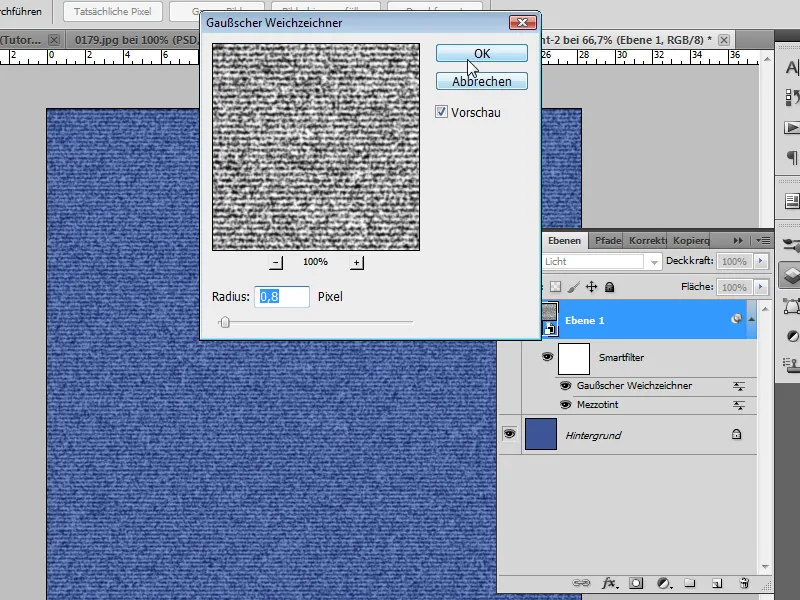
A következő Okosszűrő a Gauss-elhomályosító. Ezt beállítom az egy Sugártól 0,8-tól 1 pixelig.
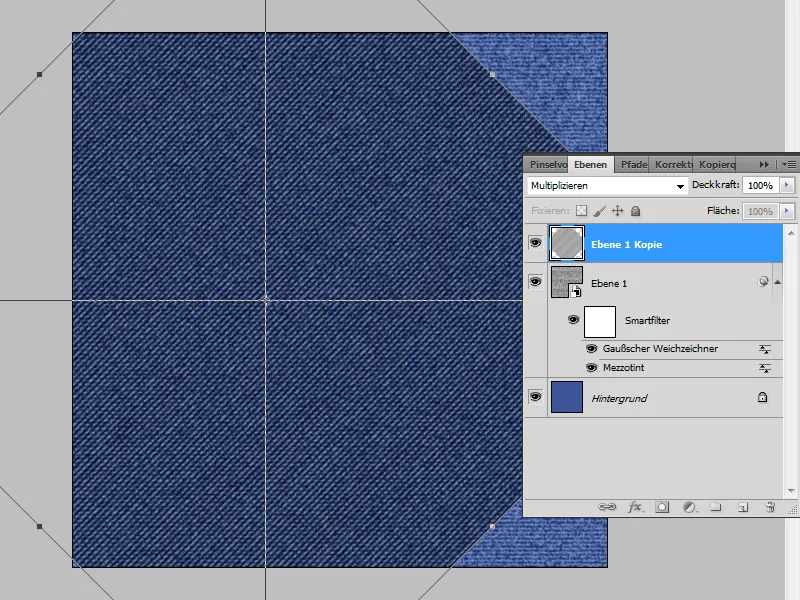
A réteget duplikálom a Ctrl+J gyorsbillentyűvel és a másolatot beállítom a Szorzás rétegmodusba. A Ctrl+T gyorsbillentyűvel átalakítom a réteget. A Menüsorban -45 fokot adok meg a forgatáshoz, majd a szélek és sarkok pontjain megnövelem a réteget, hogy az egész dokumentum kitöltést kapjon.
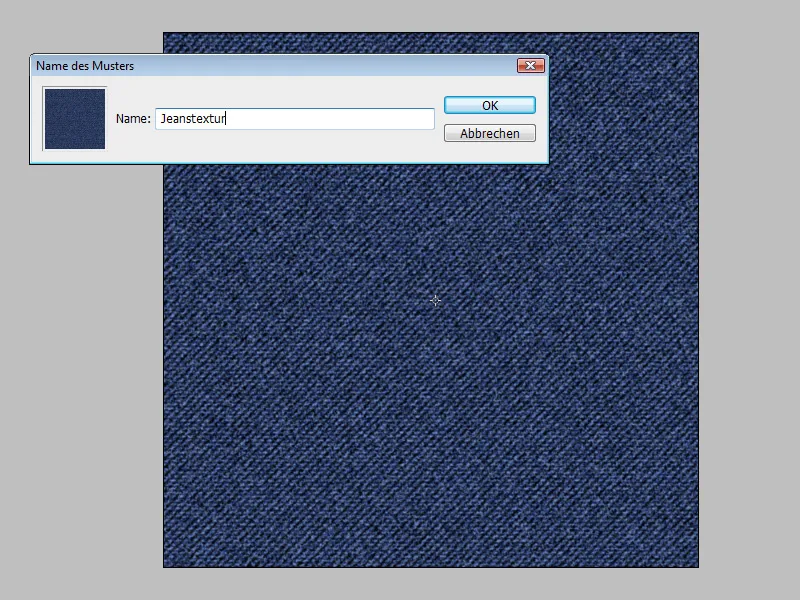
Elkészült a farmertextúrám, ami kicsit hasonlít a szőnyeg megjelenésére is. A Szerkesztés menüben most megadhatom a textúrámat Mintaként.
A szövegjegyem Kiöntéseiben a Mintaátvétel helyén most kiválasztom a korábban megadott Mintat. A Mintat körülbelül 60-65 százalékos a beállításoknál, kb. 60 százalékos Keménységnél.
Kész a megszövött szövegeffektem.
Variációk
Ezt az eljárást a készített Ecsetbeállításokkal eltérő hímzés-stílusokat készíthetek. Így egyszerűen készíthetek egy patkányos varráshatású hímzés-hatást is, ha csak egy átlós vonalat állítok be Ecsetbeállításként.
Ezután a szöveggel – szívesen belső kitöltés nélkül – is használhatom.
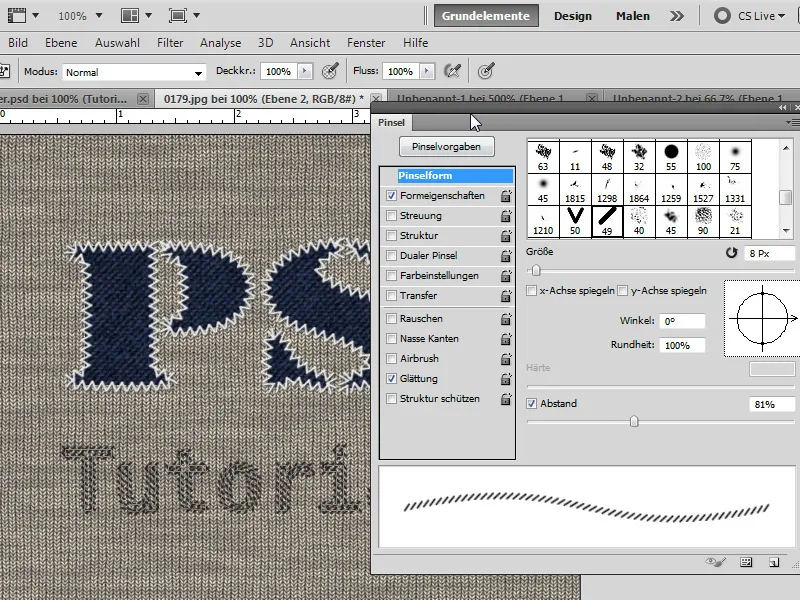
Néhány Finomhangolásokat végzek a Ecsetkezelő panelben (Méret 8 Pixel, Távolság 81 százalék) és más betűtípussal leírom a "Tutorials" szót. Azután a fentebb leírt módszerrel haladok, hogy a szöveget Az Pénből fontos kontúrral töltsem ki a diagonális ecsetbeállítással.
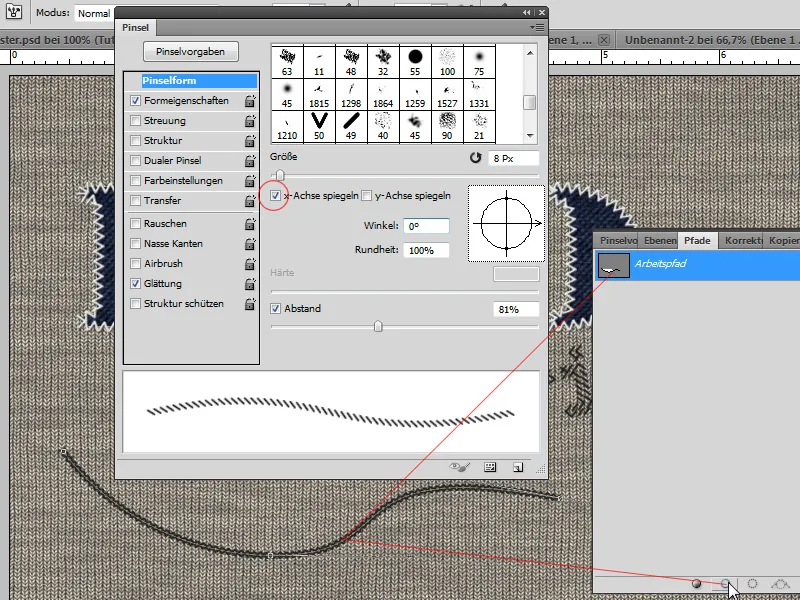
Az is egyszerűen tehetek egy Pénből fontos kontúrt duplán alkalmazni, hogy szimuláljam a keresztszövetet. Ebben a példában egy Adobe Illustratorban egy vonalat húztam. Először alkalmazom a kontúrt az előző lépésekhez hasonlóan. Másodszor pedig újra kitöltöm a vonalat egy Pénből fontos kontúrral, ha ez a ecsethegyet a x-tengelyre tükrözöm. És máris van egy keresztszövetes megjelenés. Alternatívaként egyszerűen X-et is alkothatok Ecsetbeállításként és hasonló módon szimulálhatom a keresztszövetet.
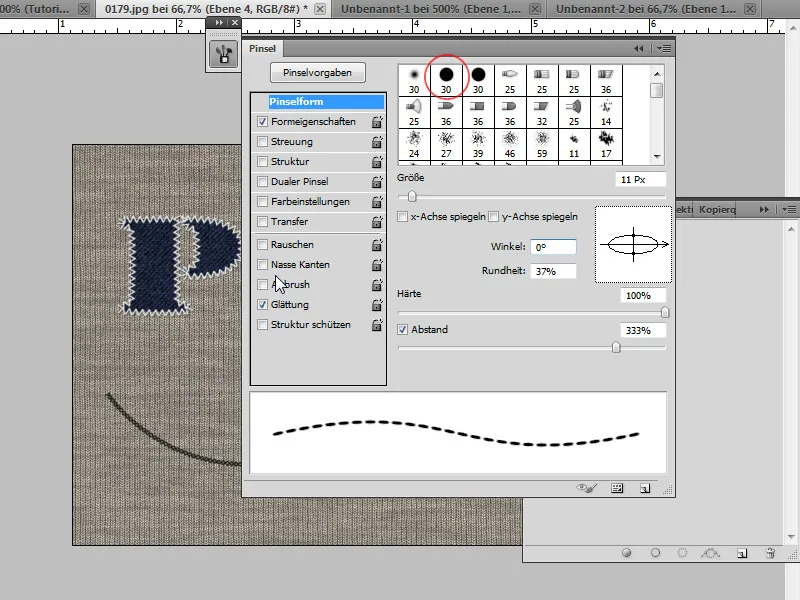
Az egyenes ecsetet mint minta használva létrehozhatom. Ehhez nem kell új előkészítést létrehozni, csak az már meglévő kör alakú, kemény ecsetkészítést kell igazítanom az Ecsetek panelon.
Az Ecsetek panelben beállítom a következőket:
• Méret: 11 pixel
• Kerekesség: 37%-os
• Távolság: 333%-os értékre,
így a festés között apró rések keletkeznek.
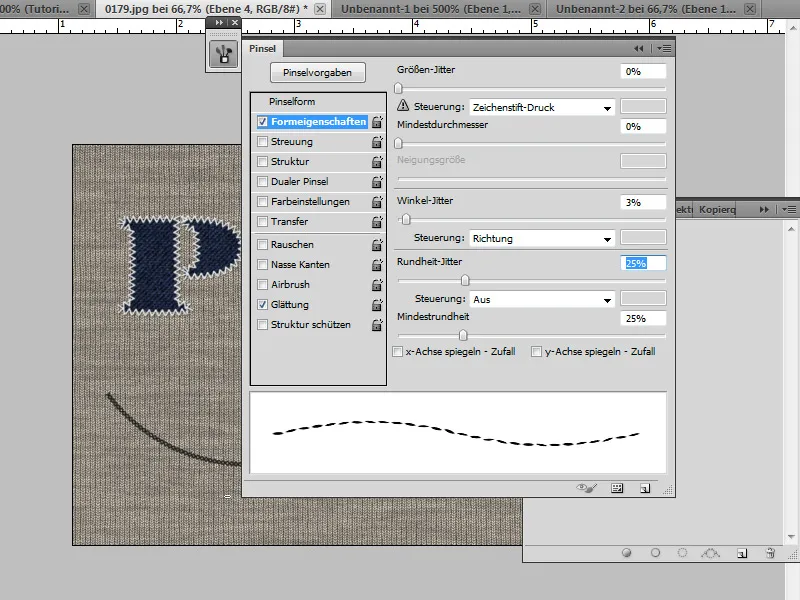
Az Szög-Jitter eloszlás be van állítva Irányra. Hogy a szálak ne legyenek túl egyenletesek, beállítok egy Szög-Jitter-t 3%-os és egy Kerekesség-Jitter-t 25%-os értékre. Most már egy nem túl pontos, de viszonylag reális terjedésű szálamintát kapok.
Az általam készített példában ezúttal a Saját forma eszközt használtam egy szív létrehozásához, amit kiválasztottam és Munkaösvényként mentettem el. Ezután a útvonalkereteket a elkészített ecsetspiccel töltöttem ki.