Egy 3D Typo Splatter hatás dinamizmust és energiát kölcsönöz a tervezésednek, mivel a háromdimenziós szöveg mélységét kombinálja a szín vagy folyadékcseppek élénkségével. Ez az effekt tökéletes választás modern és figyelemfelkeltő projektekhez, mint plakátok, album borítók vagy közösségi média dizájnok. Ebben a tutorialban lépésről lépésre bemutatom, hogyan hozhatsz létre lenyűgöző 3D Typo Splatter hatást Photoshopban - dombornyomott mélységgel és vad Splatter elemekkel, amik egyedivé teszik a szöveged. Legyünk kreatívak!
1. lépés:
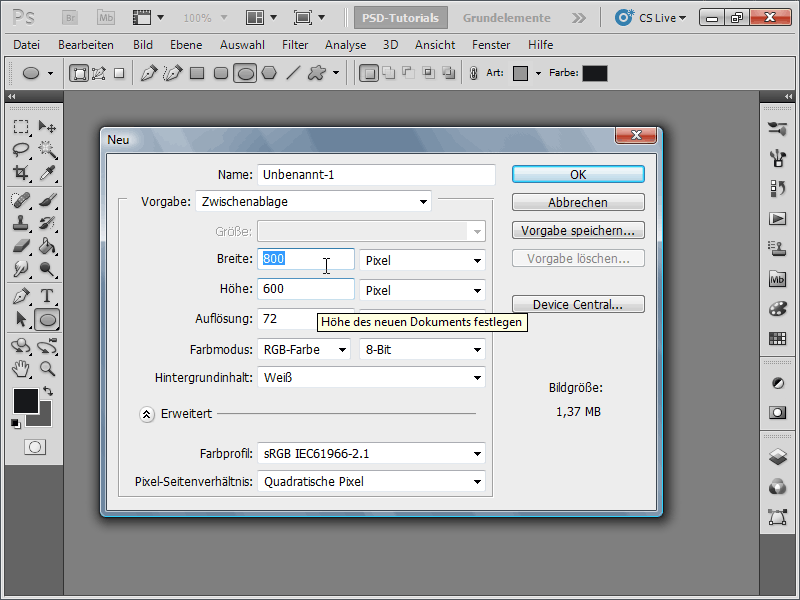
Első lépésként készítek egy új dokumentumot; a méret teljesen mindegy. Nagyon kicsi méretet választok, 800x600 pixelt. Ha kinyomtatnám ezt az effektet, az egységet pixelekből cm-re kellene változtatni, és a felbontást 72-ről 300 pixeles/inch-re.

2. lépés:
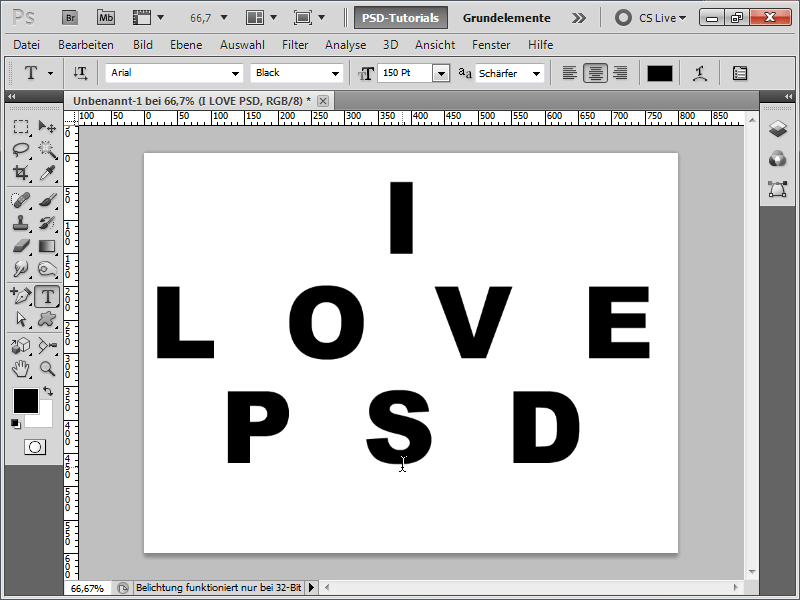
Ezután beillesztek egy tetszőleges mondatot vastag betűkkel. Letisztult betűtípusként az Arial Black-ot választom és a Betűtávolságot növelem a(z) Karakter panelben, hogy a betűk szépen messze legyenek egymástól.
3. lépés:
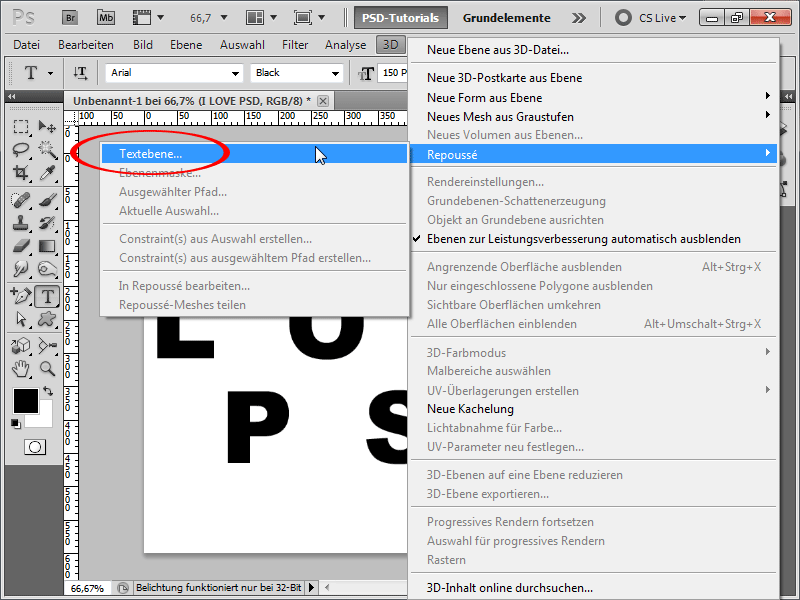
Most a 3D> Repoussé> Szöveg réteg menüpontba lépek.
4. lépés:
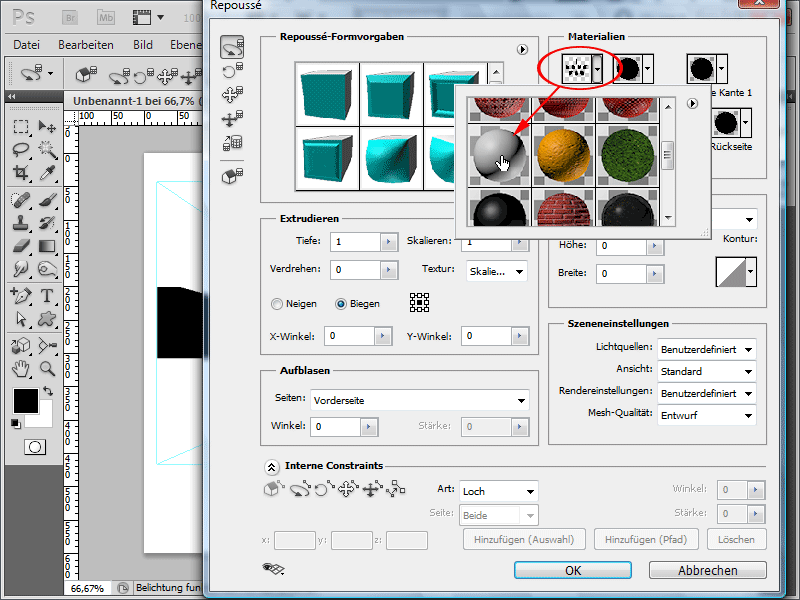
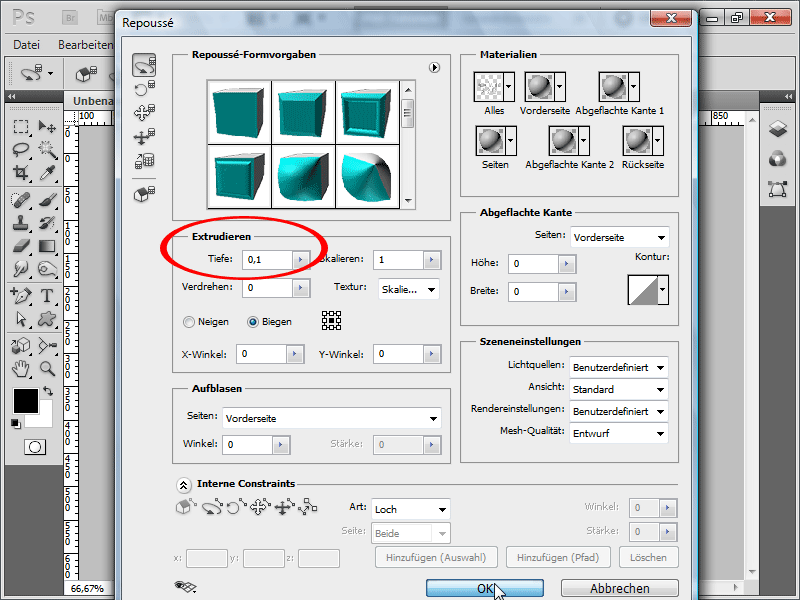
Az Anyag menüben kikapcsolom a textúrát. Így már megváltozik a 3D szövegem színe.
5. lépés:
A Kinyúlásnál az értéket 0,1-re változtatom. Így biztosítom, hogy a kihúzott 3D rész ne legyen túl nagy.
6. lépés:
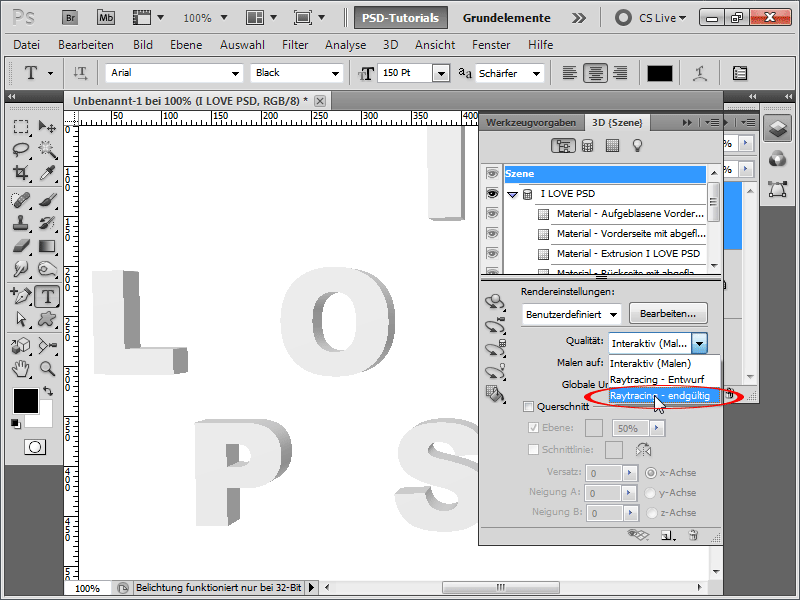
Mert a 3D szövegem a tervezési nézetben eléggé visszafogottan fest, most megnyitom a 3D vezérlőpanelem és a Minőséget kattintok a Nyomvizsgálat - végleges gombra. Ezzel kb. 1-5 percet fog igénybe venni.
7. lépés:
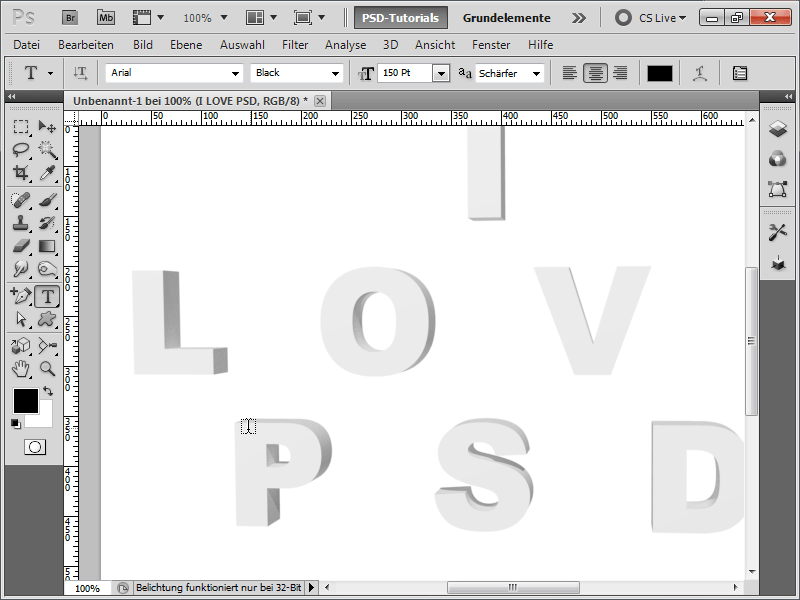
Így már sokkal jobban néz ki.
8. lépés:
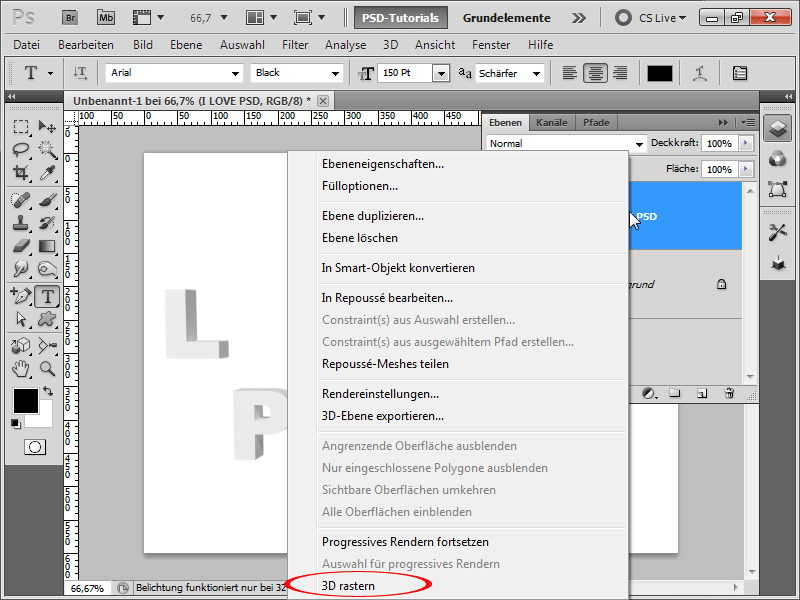
Hogy most az betűket elrendezhessem, ahogy szeretném, jobb kattintást teszek a Réteg panelen a 3D objektumomra és rácsra alakítom.
9. lépés:
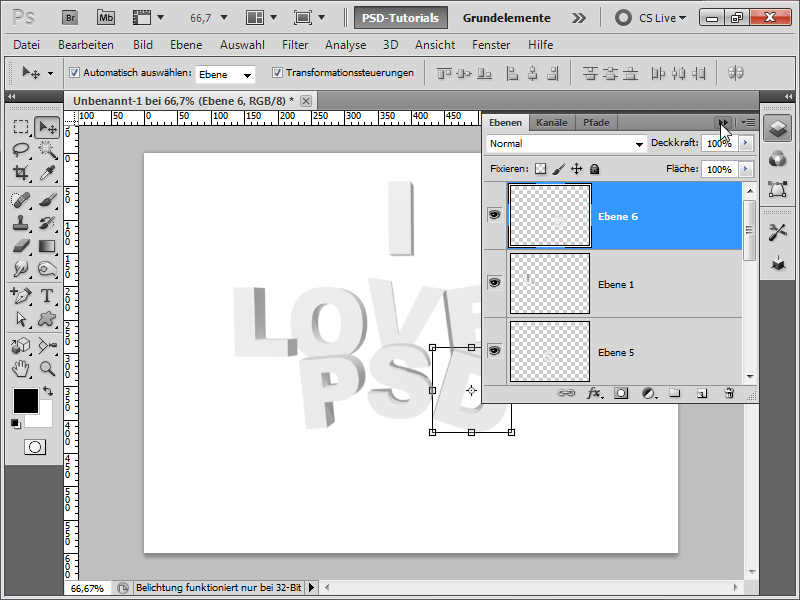
A következő lépésben az Kijelölés négyzet eszközzel egy betűt kiválasztok, kivágom Ctrl + X billentyűkombinációval, majd beillesztem Ctrl + V-vel új rétegként. Ezután Ctrl + T segítségével részlegesen el tudom forgatni és elmozdítani.
10. lépés:
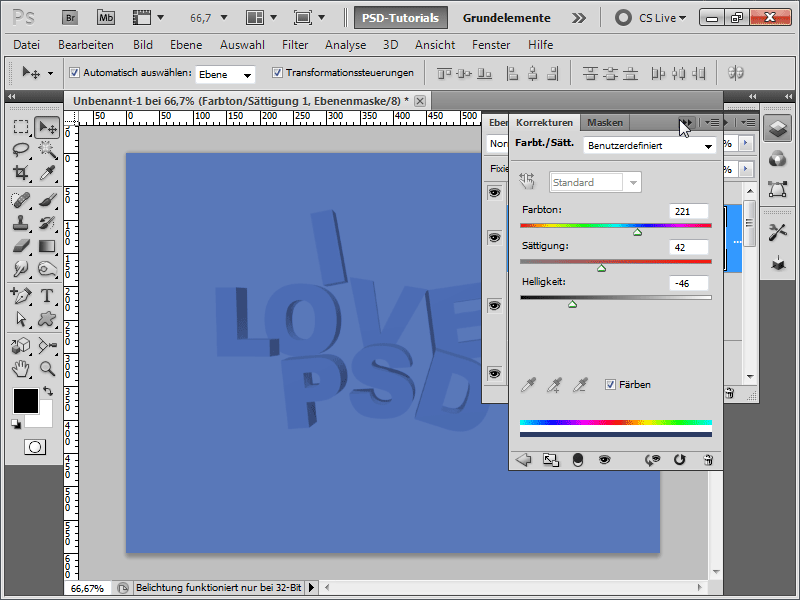
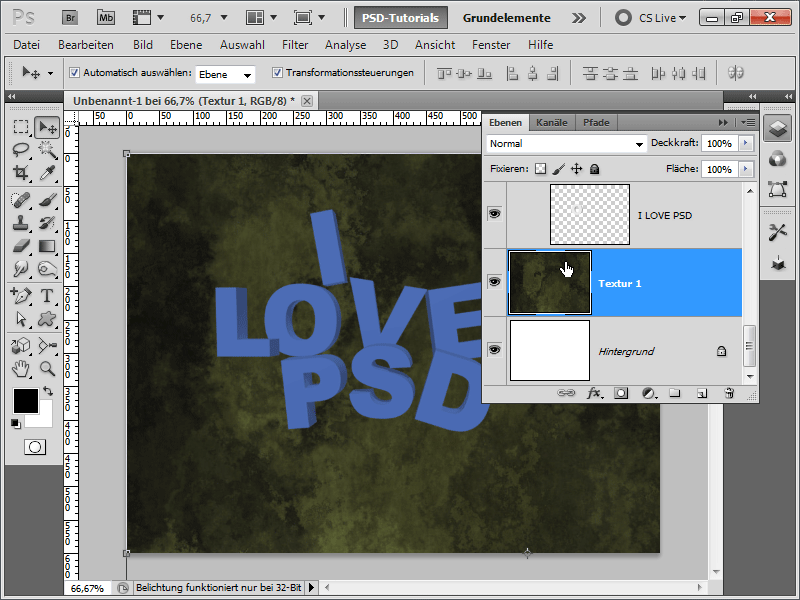
Most a Háttér rétegen kívül az összes réteget megrázva a Shift billentyű lenyomva tartásával kattintok a mappaszimbólumra a Réteg panelen, hogy egy csoportba vonjam össze az összes réteget. Ezután a csoportom tetején beszúrok egy Színárnyalat/Ottanulat réteget
11. lépés:
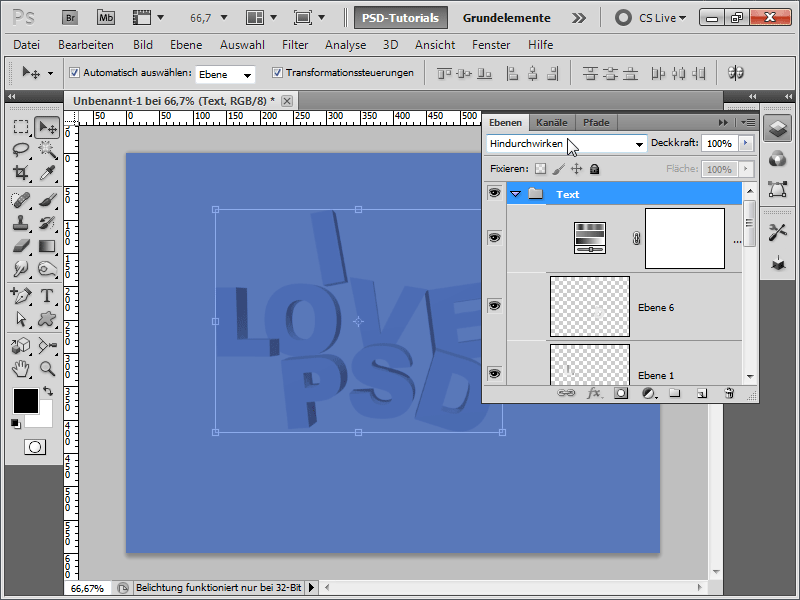
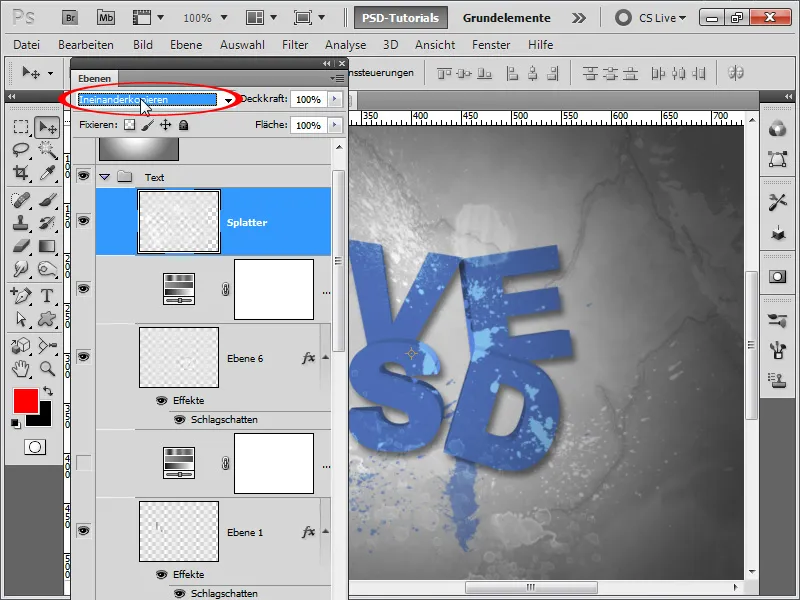
De most az a probléma, hogy minden kék. Pedig csak a szöveget szeretném kéknek látni. Erre van egy trükk: csak át kell állítanom a csoportom Kitöltési módszerét a Normál instead of Mutasson át
12. lépés:
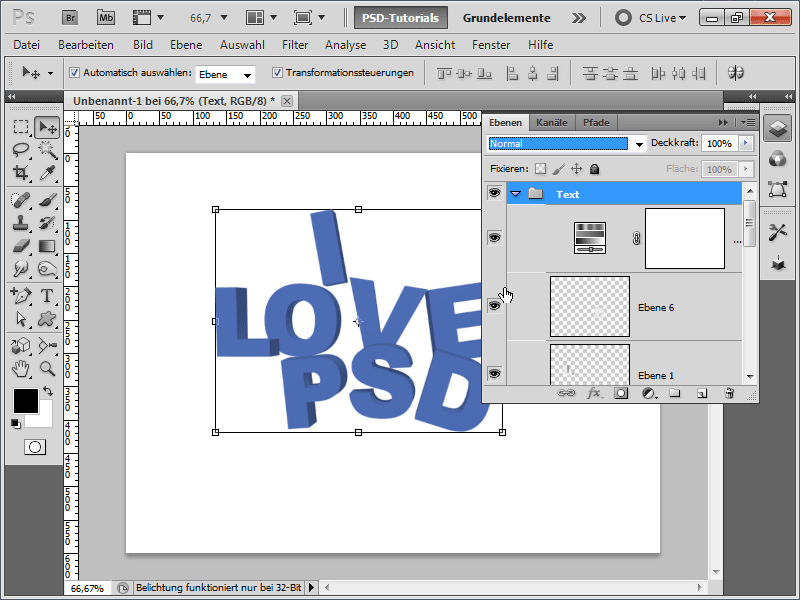
Így csak a szövegem érintkezik a Színárnyalat/Ottanulat réteggel
13. lépés:
Most már itt az ideje, hogy a háttér is kapjon valami szépet: beszúrok egy textúrát, amely többek között szerepel a Textúra-DVD-nkon, a Háttér rétegem fölé.
14. lépés:
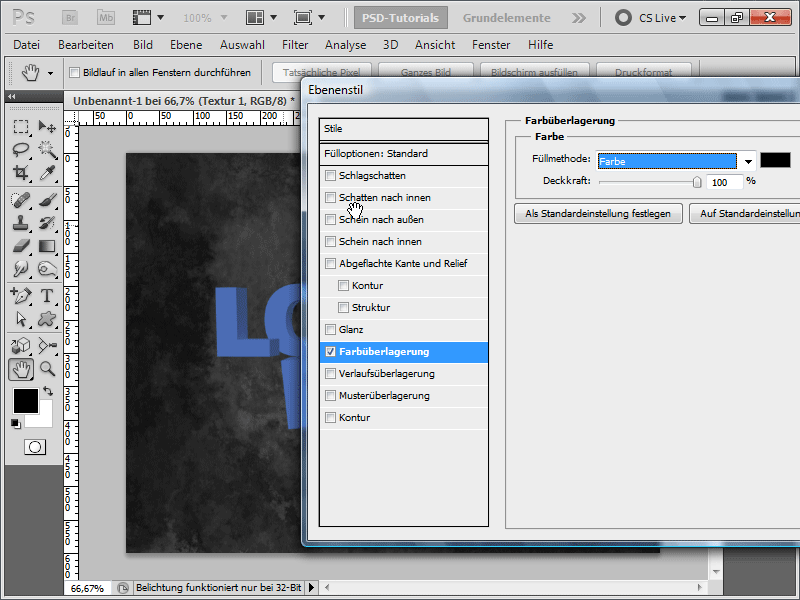
Mivel nem igazán tetszik nekem a szín, ezért az Átfedés opciók részébe a textúramnál az Színmegerősítés beállításába a következőket állítom be:
15. lépés:
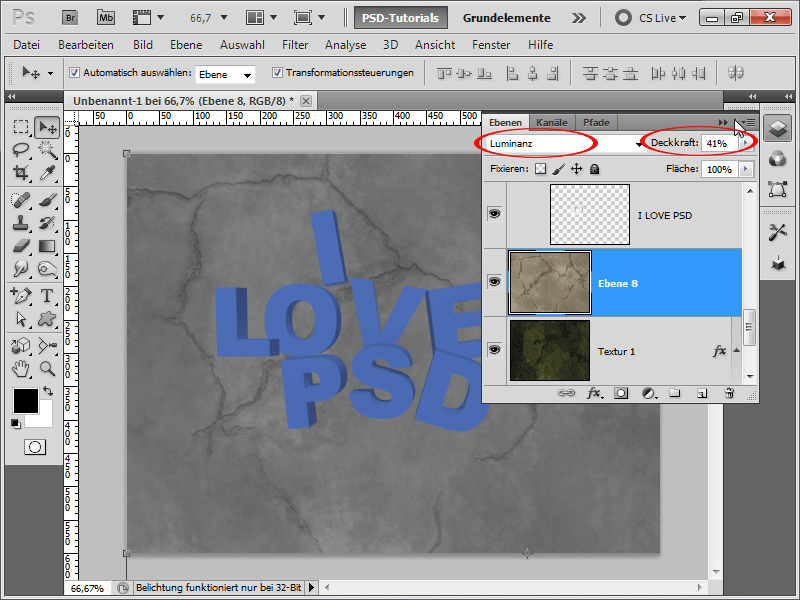
Ezután beszúrok még egy textúrát és átállítom a Telítés mód-ot Luminanciára. Mindkét textúra rétegnél az Átlátszóságt kb. 40%-ra állítottam.
16. lépés:
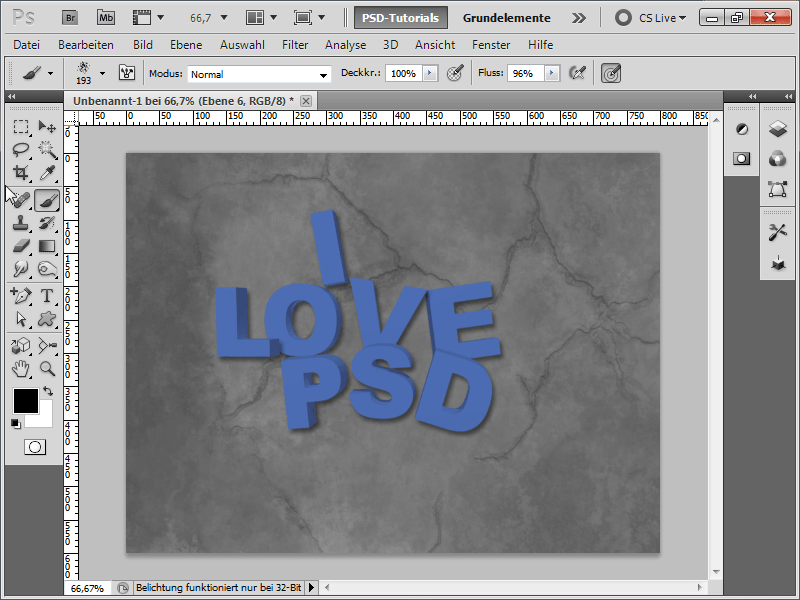
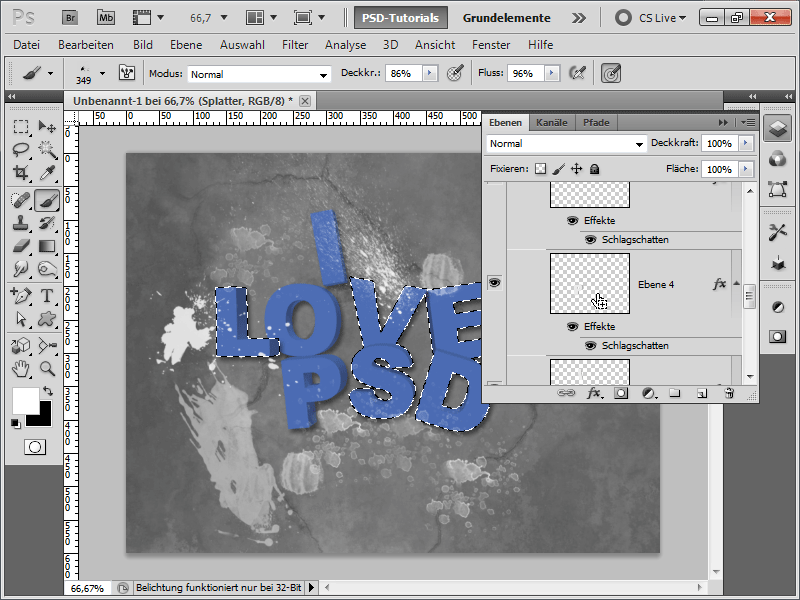
Ezután minden betűhöz hozzáadok egy Széldoboz -t. A hatás gyors átviteléhez az AlT-gomb lenyomásával a Rétegpanelen azonnal átmásolhatom a hatást a következő betűre.
17. lépés:
Ezután egy réteget hozok létre az Állítási rétegem felett, hogy az ne változzék színnel.
18. lépés:
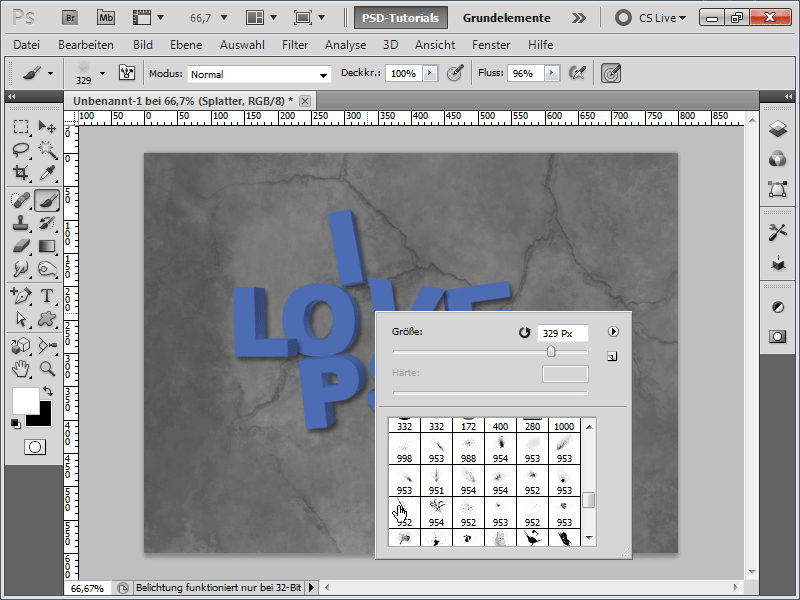
Ezután letöltök néhány Foltos ecsetet a PSD-Tutorials.de oldalról (egyszerűen írj be a keresésbe "Foltos"). A fehér színnel aktiválok egy ecsetet.
19. lépés:
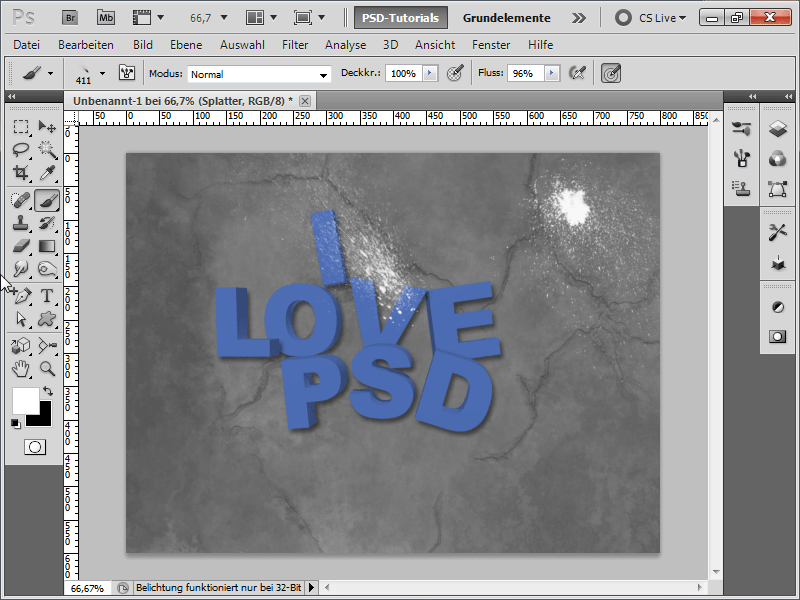
Az ecsetszél méretét kicsinyítem, mert az én esetemben egyébként túl nagyok lennének az fröccsenések.
20. lépés:
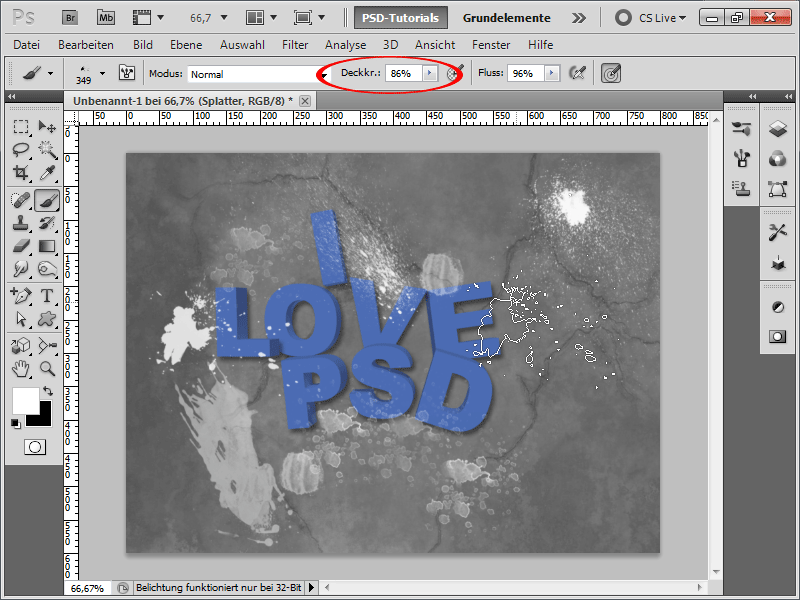
Folyamatosan új Foltos ecseteket is kiválasztok, így nem folyton ugyanazokat az ecsetvonásokat látom. Az Átlátszóságt is egyedileg módosítom.
21. lépés:
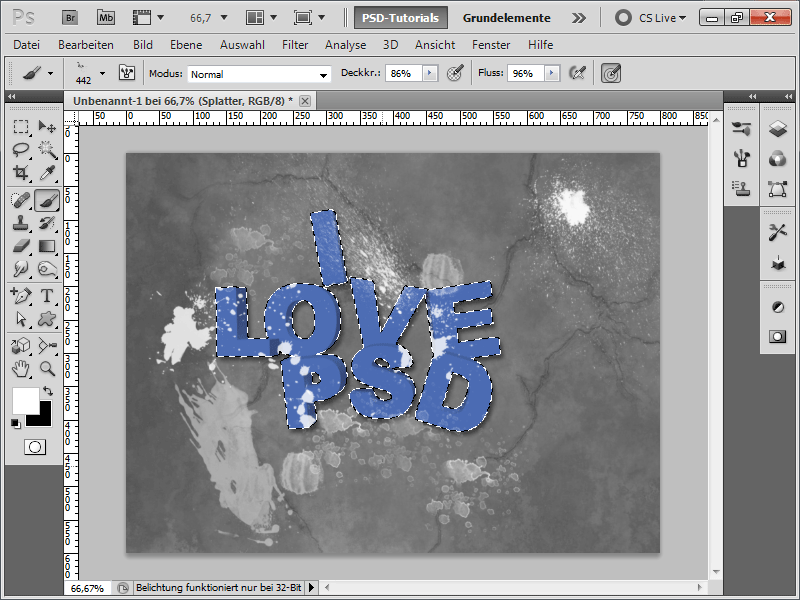
Ha csak a betűimre szeretném, hogy érintődjenek az ecsettel, akkor a Rétegpanelen az Ctrl+Shift lenyomásával az összes betűt kiemelhetem.
22. lépés:
Ha most egy Foltos ecsettel néha kattintok, akkor az eredmény a következő lesz:
23. lépés:
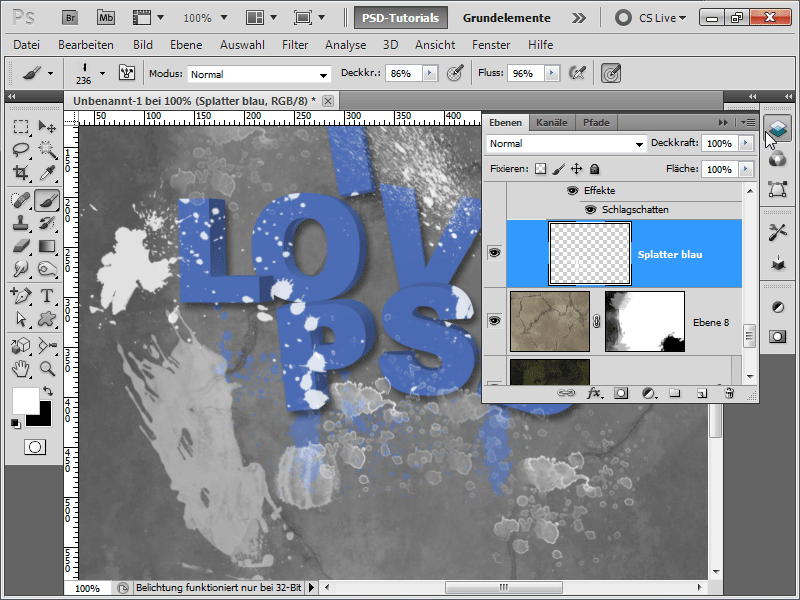
Ezután létrehozok egy réteget a betűk alatt (de még mindig a csoporton belül), hogy néhány kék foltot is beletegyek.
24. lépés:
Az egész már egész jól néz ki.
25. lépés:
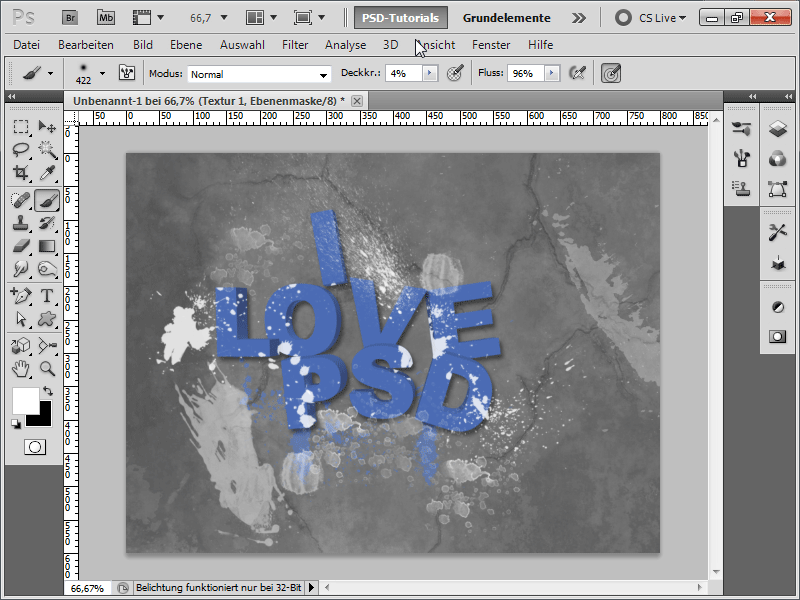
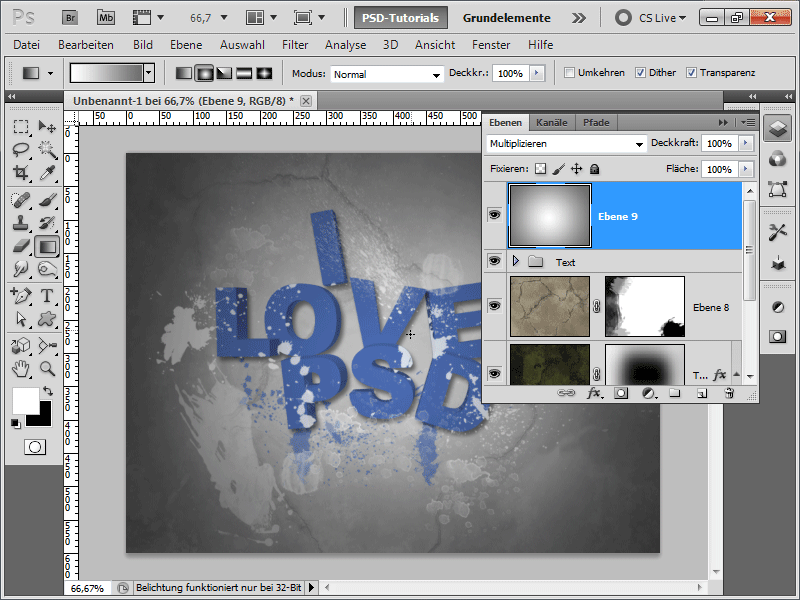
Ha még vignettázni szeretnék, egyszerűen a Rétegpanel tetején egy új réteget hozok létre egy Szürke-fehér fokozatos átmenettel sugárirányú formában és az Átfedés mód-ot Szorzás-ra állítom. A háttér világosításához az alsóbb textúra rétegemnél egy további sugárirányú átmenetet helyeztem el fehérről feketére. Ezzel átsüt a fehér háttérréteg kissé, ugyanakkor nem teljesen látszik, mert a második textúra takarja el.
26. lépés:
Az eredmény akkor így néz ki:
27. lépés:
Ha azonban közelebbről megnézzük, a D betűn a szín a árnyalat alatt van; ez nem lehet így. Ezért megváltoztatom az Átfedés módot Színesebb-re vagy pl. Kívülről beviteli módot, ami egy más érdekes színeffekt csoportosulást eredményez.
28. lépés:
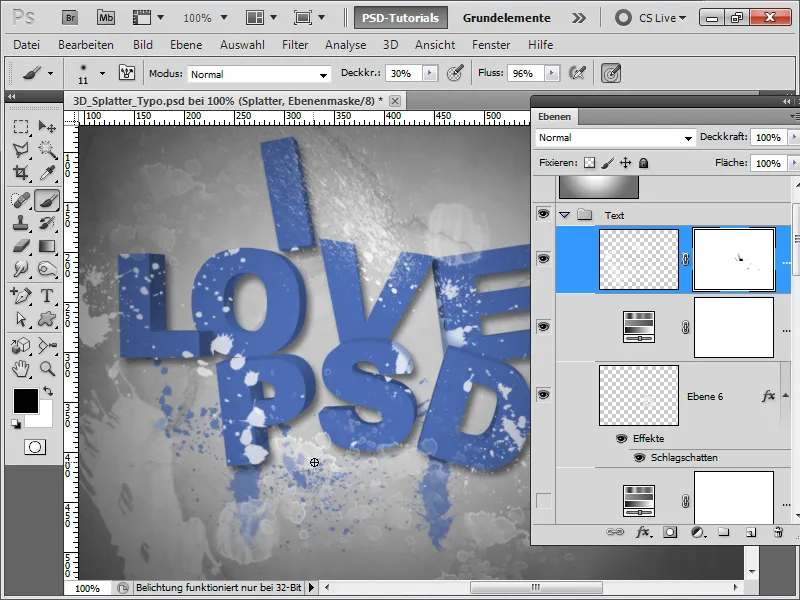
Vagy visszaváltoztatom az Átfedés mód a Normálra, hozzáadok egy Rétegmaszkot és ezután a színárnyalat vagy élek területeit egy ecsettel és kevesebb Átlátszósággal kissé kitakarom.
29. lépés:
Ha egy kis színt szeretnék belecsempészni a játékba, akkor elrejthetem a színtónus/színtelítettség beállító réteget és inkább létrehozhatok egy Átmeneti réteget, ahol a kitöltési mód beállítom Multiply-ra, kiválasztom az összes betűt (Shift+Ctrl), majd a kijelölés feloldása mellett az egyes betűkhöz tartozó maszkot Ctrl+I-vel inverzek.
30. lépés:
Ha minden betű más színt kapna, akkor ki kell kapcsolnom a réteget és minden betűhöz hozzá kell adnom egy másik színnel ellátott Színmásolás-tulajdonságot a Multiply kitöltési móddal.
31. lépés:
A végeredmény így fog kinézni:
32. lépés:
Ha élénkebbek legyenek a színek, nem kell minden Színmásolás-tulajdonságot újra beállítanom, egyszerűen csak hozzáadhatok egy Tonalkurva beállítási réteget, és enyhén lehúzhatom a görbét.


