A digitális kereskedelmi környezetben fontos, hogy zavartalan fizetési folyamatot biztosíts az ügyfeleid számára. Egy lehetőség erre az, hogy létrehozz egy landolási oldalt, amelyet kifejezetten a fizetések fogadására optimalizáltak. Ebben az útmutatóban megmutatjuk, hogyan hozz létre egy landolási oldalt a Mailchimp segítségével a fizetések fogadásához.
Legfontosabb megállapítások
- A Mailchimp segítségével könnyedén létrehozhatsz landolási oldalakat a fizetések elfogadásához.
- Számos fizetési lehetőség közül választhatsz, mint például a Stripe és a Square.
- A landolási oldaladat egyedi módon testreszabhatod, hogy az igényeidnek megfelelő legyen, és termékinformációkat tudj közölni.
Leírás lépésről lépésre
1. lépés: Landolási oldal létrehozása
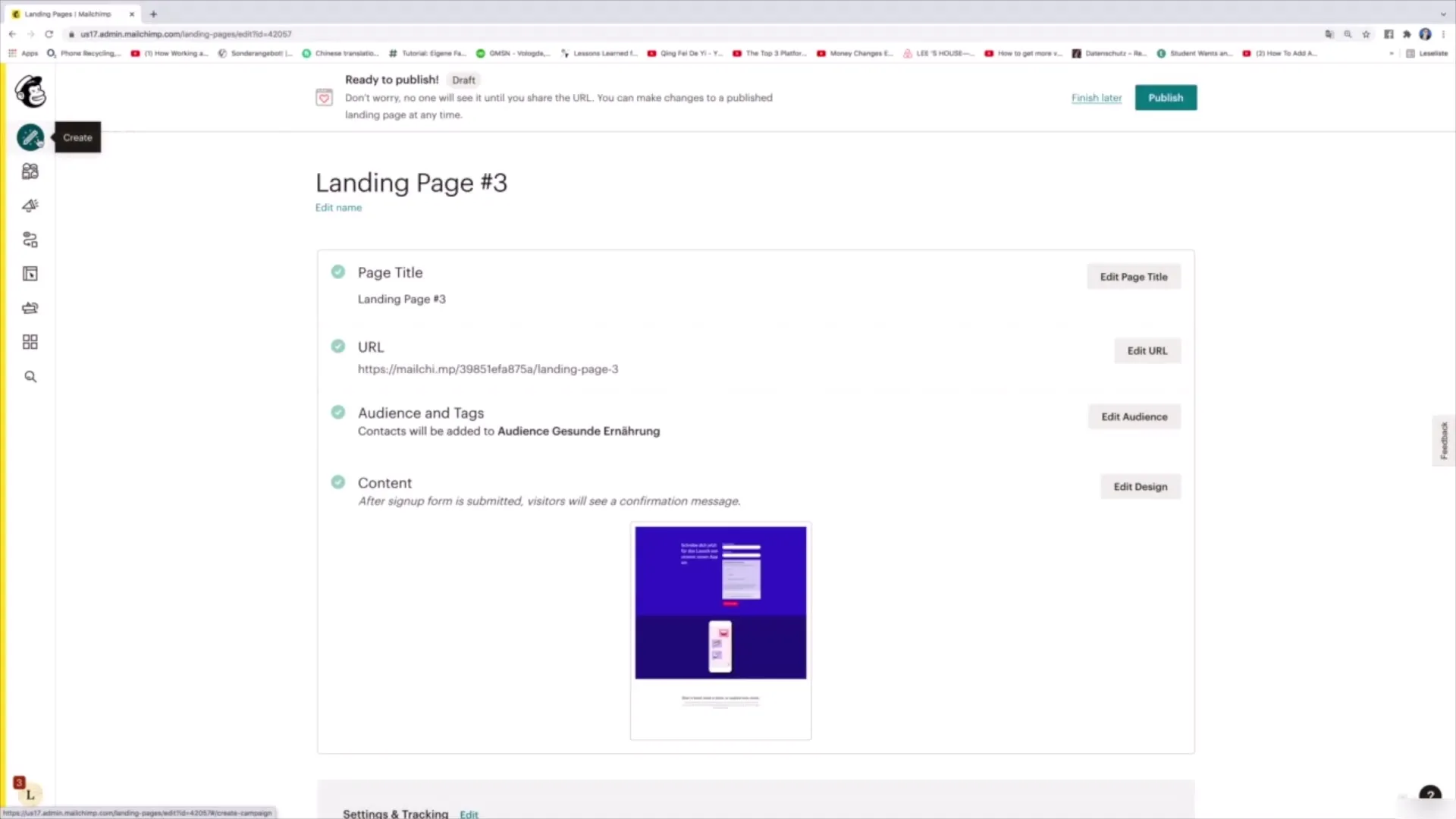
A landolási oldalad létrehozásának megkezdéséhez jelentkezz be a Mailchimp-fiókodba, majd kattints a "Létrehozás" lehetőségre.

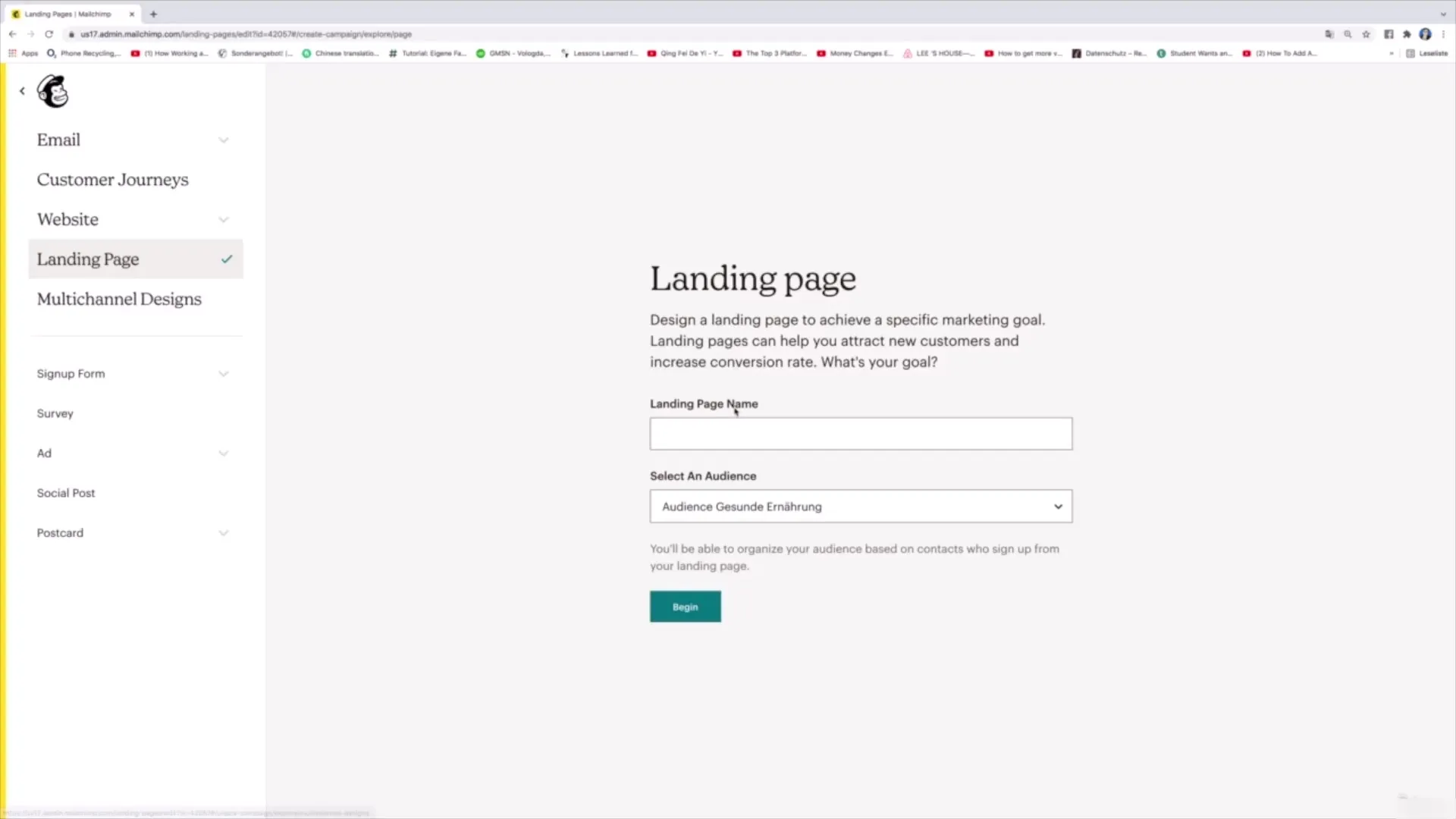
Amint rákattintasz a „Landolási oldal” lehetőségre, átirányítanak a következő lépésre. Ebben a lépésben elnevezheted a landolási oldaladat. Ebben a tutorialban „Landolási oldal 4”-nek fogom nevezni.

Válassz ki egy megfelelő célközönséget (Audience), ebben az esetben „egészséges táplálkozás”. Ezután kattints a "Kezdés" gombra a következő lépésre való haladáshoz.

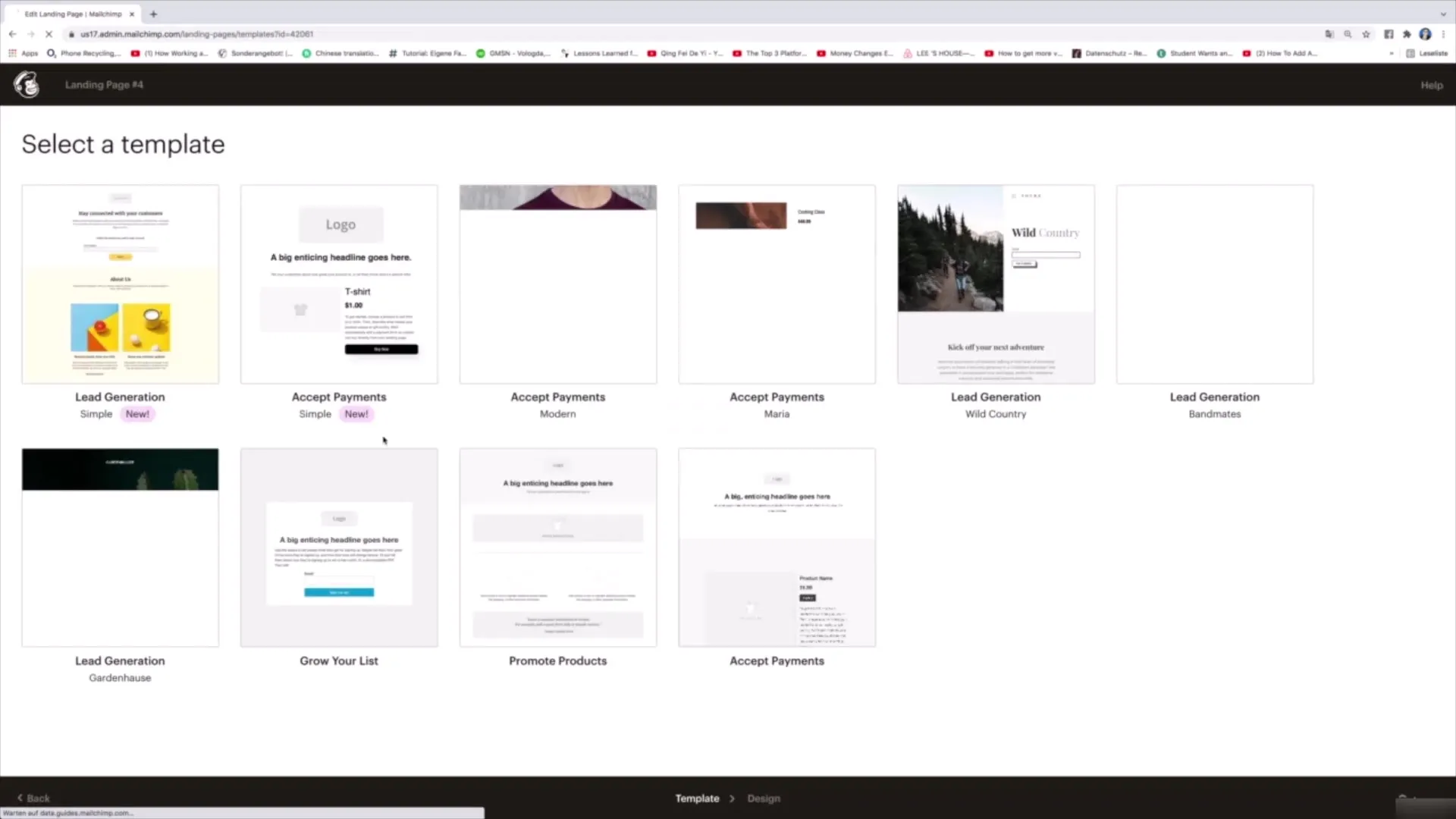
2. lépés: Sablon kiválasztása
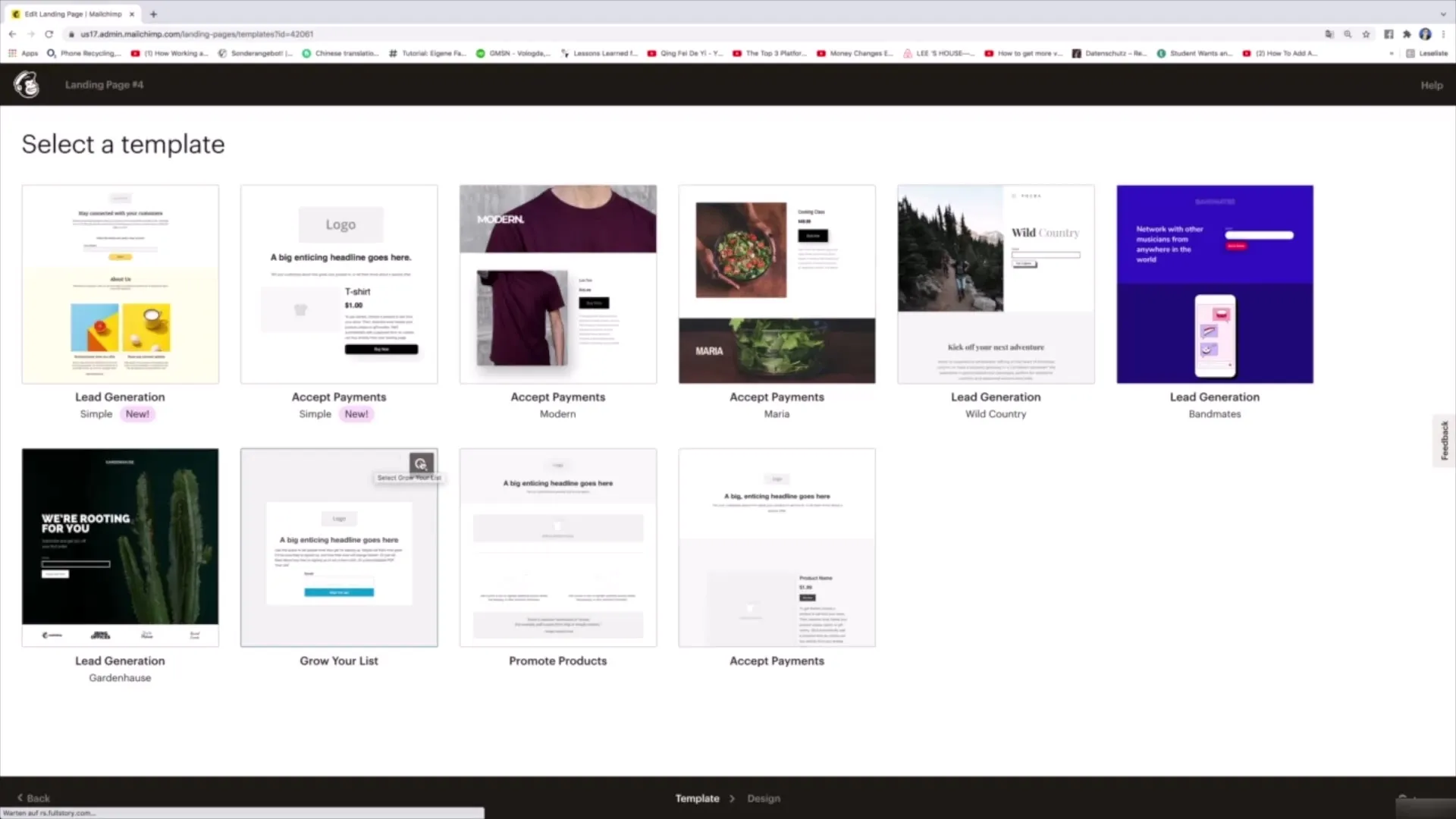
Most megérkeztél a sablonok kiválasztásához. Választhatsz különböző minták közül. Ebben a példában olyan sablonra összpontosítunk, amely lehetővé teszi a fizetések fogadását. Egyszerűen kattints a kiválasztott sablonra.

3. lépés: Landolási oldal szerkesztése
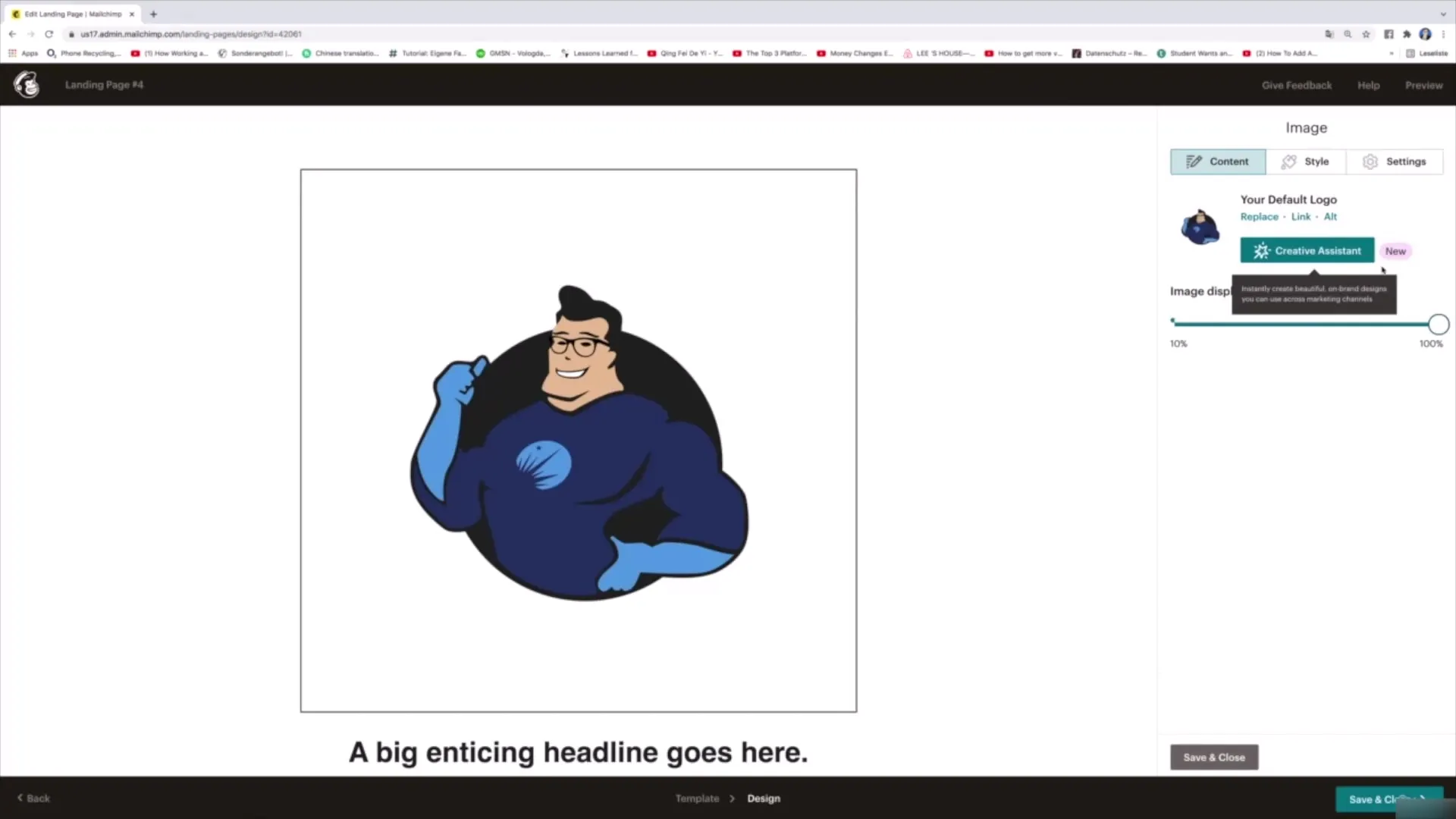
A sablon kiválasztása után megjelenik a képernyődön. Most már nekikezdhetsz a landolási oldalad szerkesztésének.

Kezdd el kicsinyíteni a logót, vagy teljesen távolítsd el, attól függően, mi az igényed. A cím részre kattintva megváltoztathatod a címet.

A szöveget is módosíthatod az egyszerű jobb oldali kattintással, és a képeket is testreszabhatod az igényeid szerint.
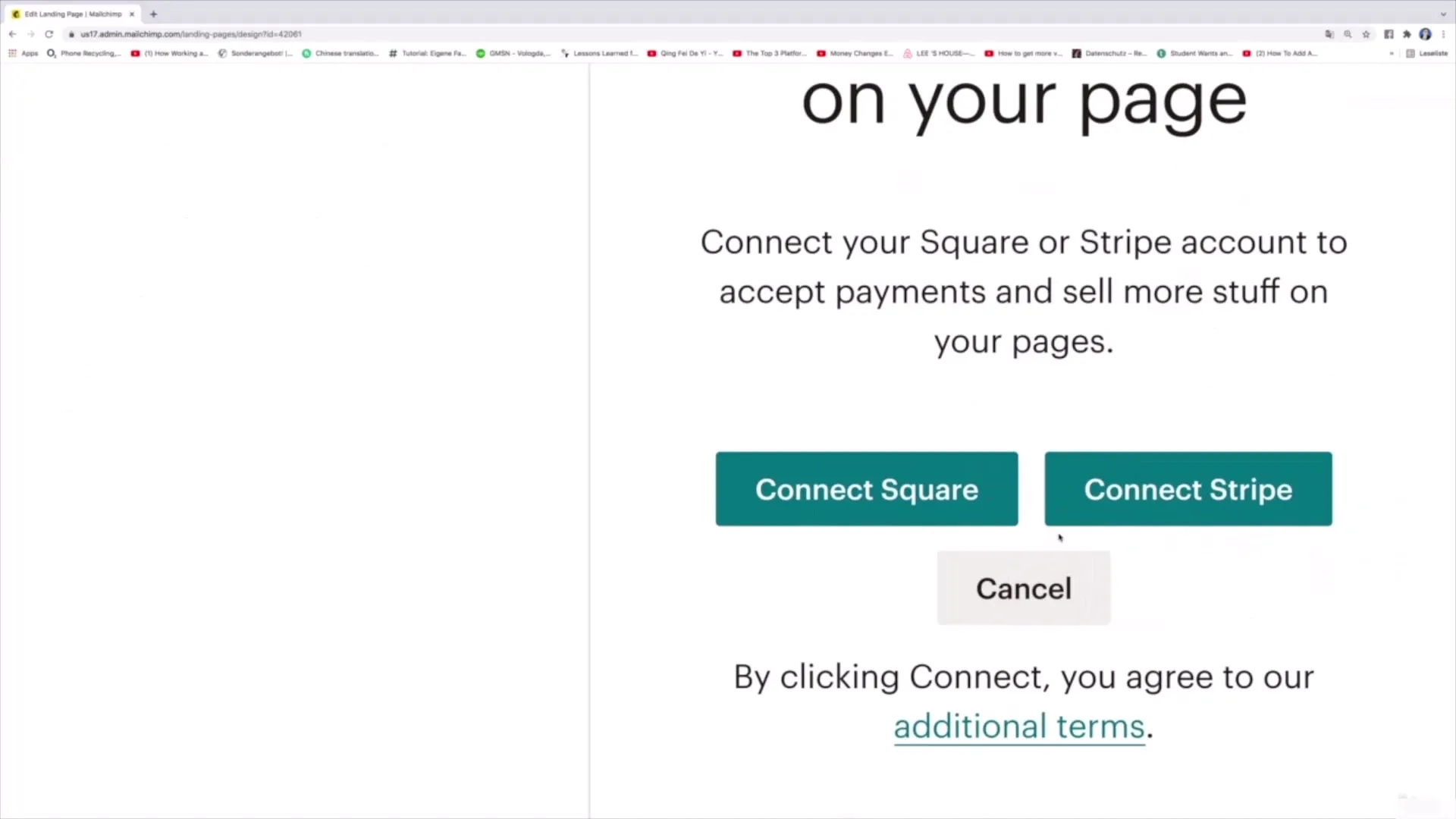
4. lépés: Fizetési lehetőségek beállítása
Most jön az izgalmas rész: a fizetések elfogadása. Két fő opció áll rendelkezésedre: a Square és a Stripe. A Stripe különösen elterjedt az Egyesült Államokban, míg a Square nemzetközibb és banki alkalmazásként működik.

Ha a „Csatlakozás” gombra kattintasz, csatlakozhatsz a Square-hez, hogy létrehozz vagy bejelentkezz egy fiókba.
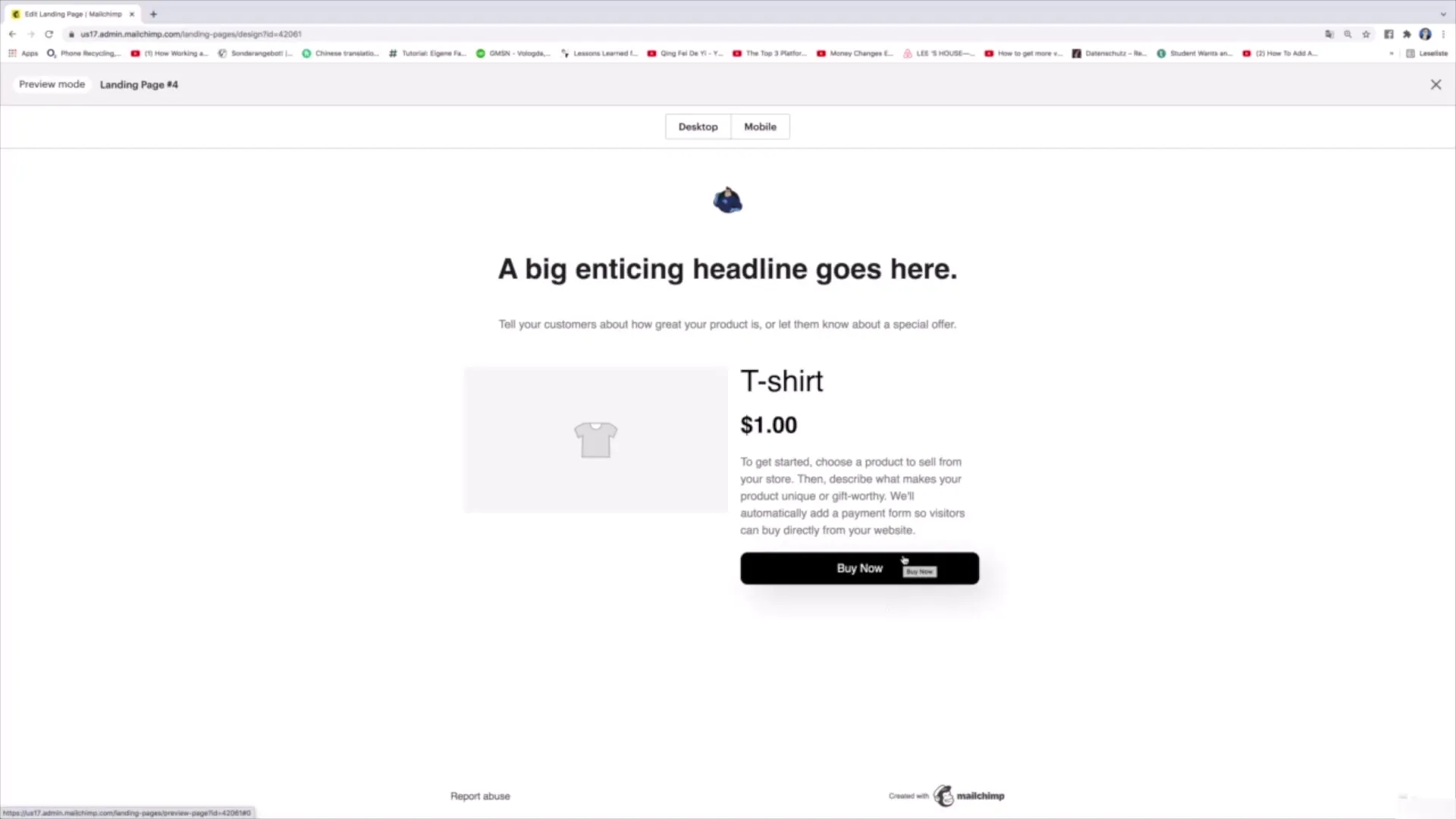
Amint létrejön a kapcsolat, a vásárlóid kattinthatnak az „Vásárlás most” gombra, és továbbléphetnek a Square vagy a Stripe oldalára, ahol elvégezhetik a fizetést.

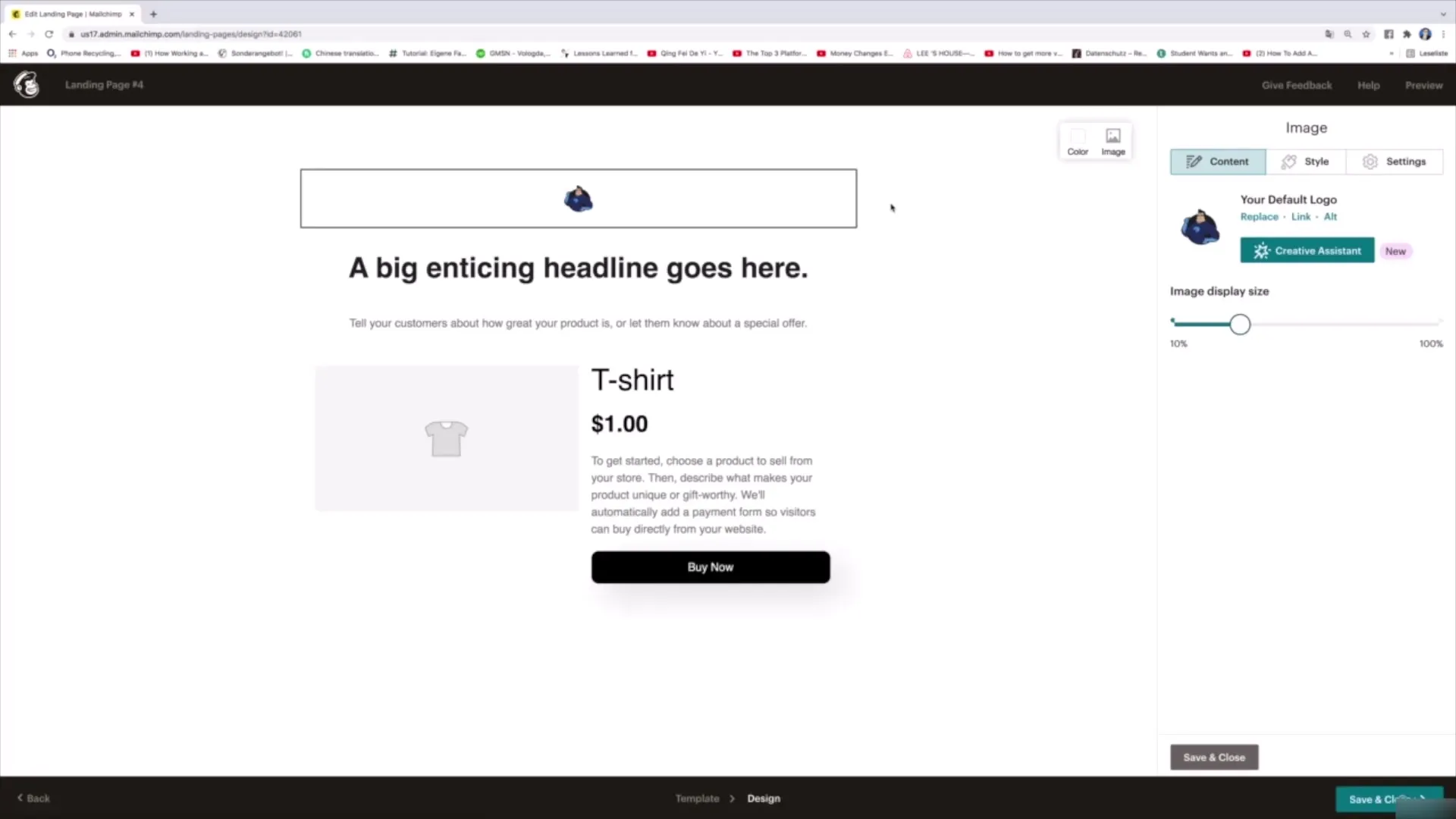
5. lépés: Termékek hozzáadása és közzététele
Ha egy terméket szeretnél eladni, most felsorolhatod. Írd le, mi a termék, állítsd be az árát. Az összes további szöveget te is meg szerkesztheted személyes igényeid szerint.
Ha elégedett vagy a landolási oldalad szerkesztésével, kattints a „Mentés és bezárás” gombra. Ezzel befejezted az első részt, és most már közzéteheted a landolási oldaladat, hogy fogadhass fizetéseket.
6. lépés: További landolási oldalak létrehozása
Fontos megjegyezni, hogy a folyamat minden egyes landolási oldalra hasonló. Ha szeretnél létrehozni egy további oldalt, kattints a „Landolási oldal” lehetőségre, és adj neki egy új nevet, például "Landolási oldal 5".
Válassza ki újra a megfelelő célcsoportot és egy fizetési sablont. Ezen az oldalon is csatlakoznia kell a Square vagy a Stripe-hoz annak érdekében, hogy fogadhasson fizetéseket.
Összegzés
A Mailchimp Landing Page-ek létrehozásával hatékonyan fogadhat el fizetéseket a Stripe vagy a Square segítségével, lehetővé téve ügyfeleinek egyszerű vásárlást. Nagy a testreszabhatóság, és lehetősége van egyedi ajánlatok kialakítására.
Gyakran ismételt kérdések
Hogyan regisztrálhatok a Mailchimp-nél?Regisztrálhat a Mailchimp webhelyén, azáltal hogy létrehozza és regisztrál egy fiókot.
Milyen fizetési lehetőségeket kínál a Mailchimp?A Mailchimp jelenleg Stripe és Square fizetési lehetőségeket kínál.
Több Landing Page-t tudok létrehozni?Igen, létrehozhatsz korlátlan számú Landing Page-t, és mindegyike testreszabható.
Mennyi idő alatt lehet egy Landing Page-t létrehozni?Egy Landing Page létrehozása a bonyolultságtól és az egyedi beállításoktól függően néhány perctől órákig tarthat.


