A honlap létrehozása és testreszabása kreatív kihívás, ami precíz kezelést igényel. Ebben a tutorialban bemutatom, hogyan lehet hatékonyan használni a különböző honlapbeállításokat a Mailchimp platformon a tartalmak optimális formázása érdekében. Lássuk lépésről lépésre a folyamatot.
Legfontosabb megállapítások A Mailchimp platformon kezelheted a honlapod oldalait, testre szabhatod a stílusokat, létrehozhatsz színpalettákat és aktiválhatod a Cookie-Banner-t. Ezek a testreszabások lehetővé teszik számodra, hogy javítsd a felhasználói élményt és vonzó módon mutasd be márkádat.
Lépésről lépésre irányítás a honlapbeállítások testreszabásához
Oldalak kezelése
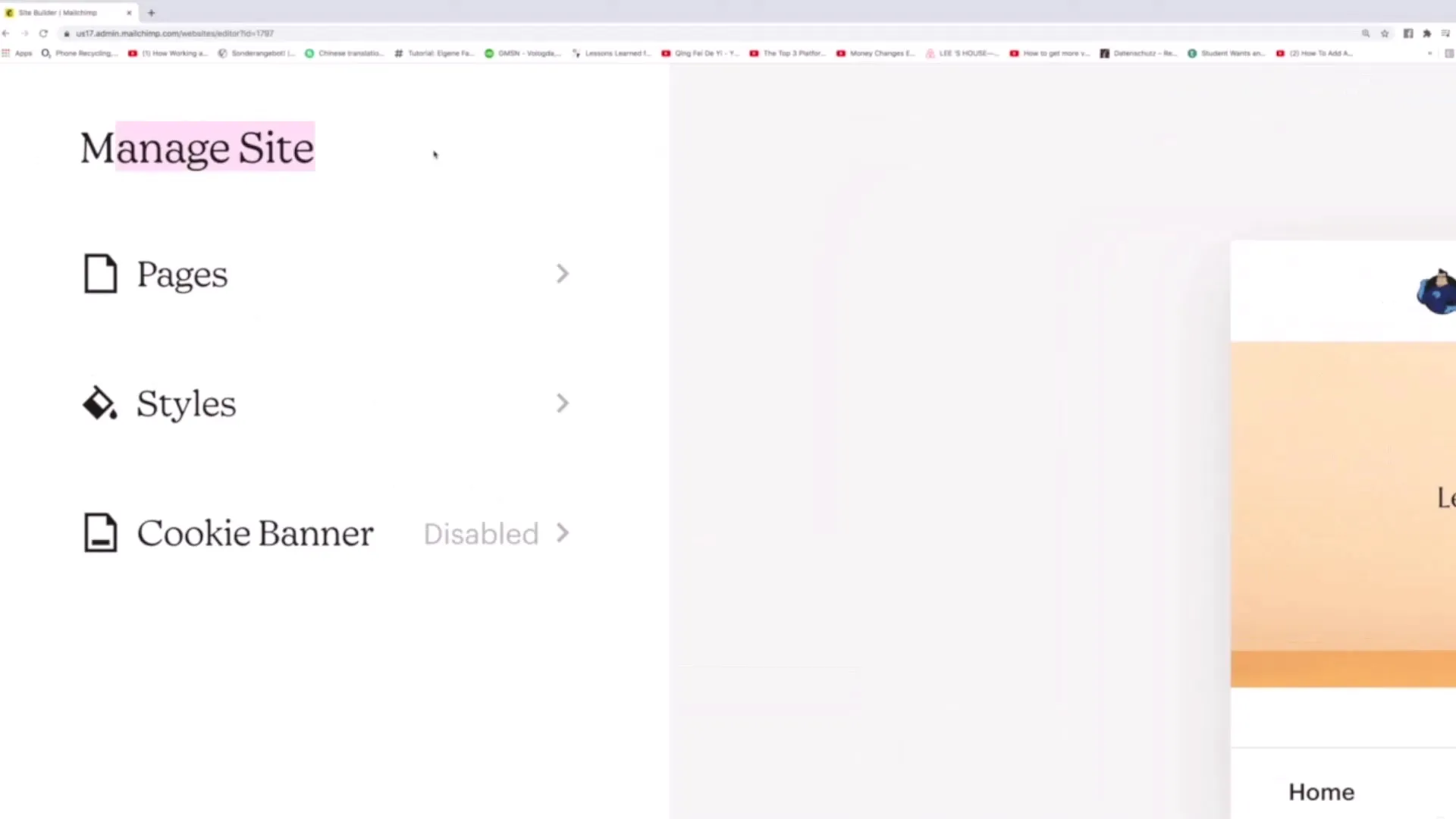
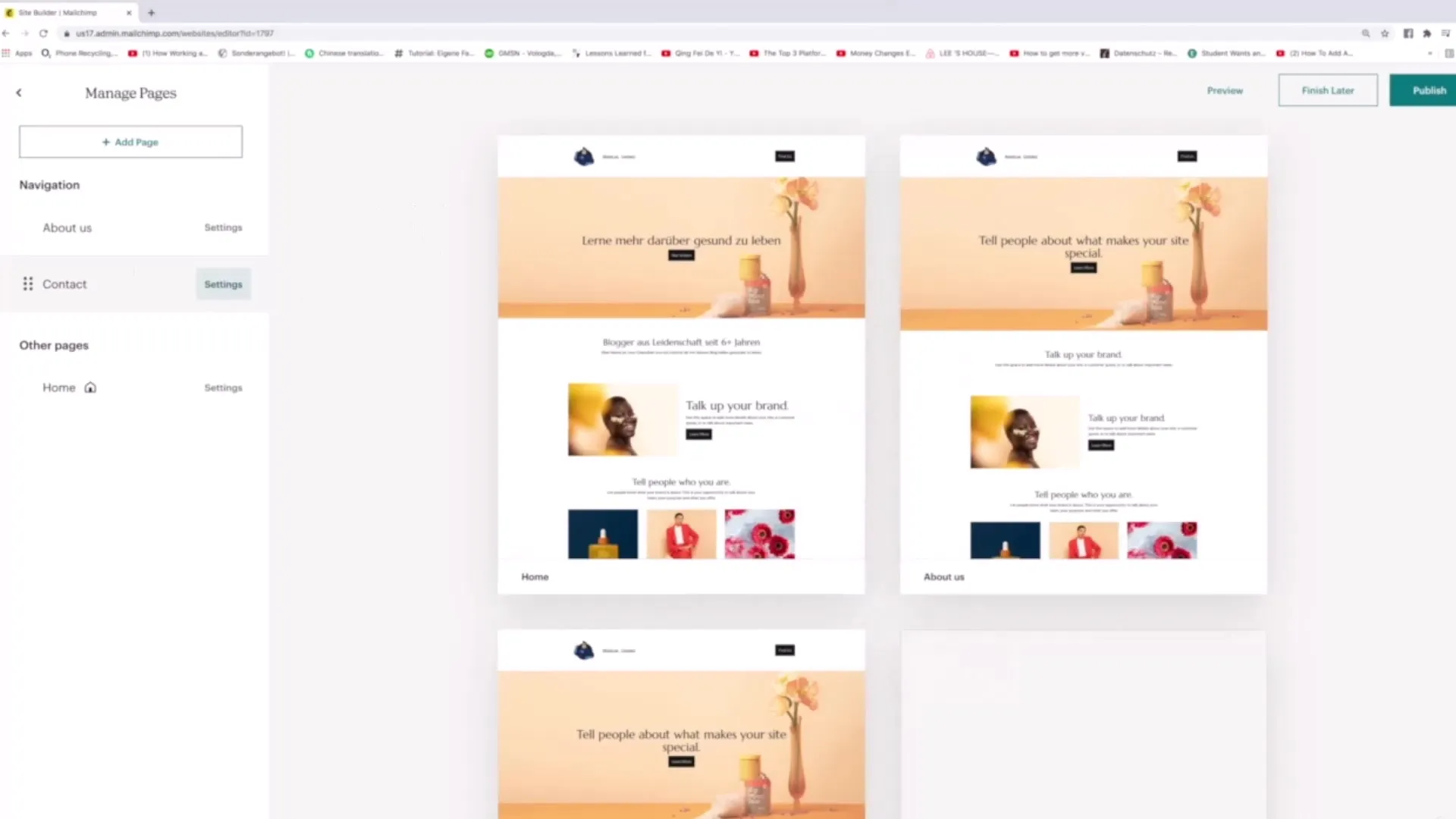
Elsőként megvizsgáljuk az oldalkezelést. Az oldalaidhoz való eljutáshoz navigálj az „Oldalak kezelése” menüponthoz. Ott lehetőséged van megtekinteni és kezelni az összes oldaladat. Ha a „Oldalak” opcióra kattintasz, egy áttekintést láthatsz az aktuális oldalaidról.

Ha szeretnél egy új oldalt hozzáadni, például egy kapcsolatfelvételi űrlaphoz, itt beírhatod az „Kapcsolat” címet. Az oldalakra vonatkozó navigáció sorrendjét megváltoztathatod az oldalakat egyszerűen a kívánt pozícióba húzva. Ezzel a funkcióval logikus elrendezést biztosíthatsz.

Különösen fontos az elsődleges oldal meghatározása. A lista legfelül szereplő oldal mindig a honlapod kezdőlapjaként jelenik meg. A főoldalon kívül több oldalt is létrehozhatsz, és őket szabadon rendezheted.
Stílusok testreszabása
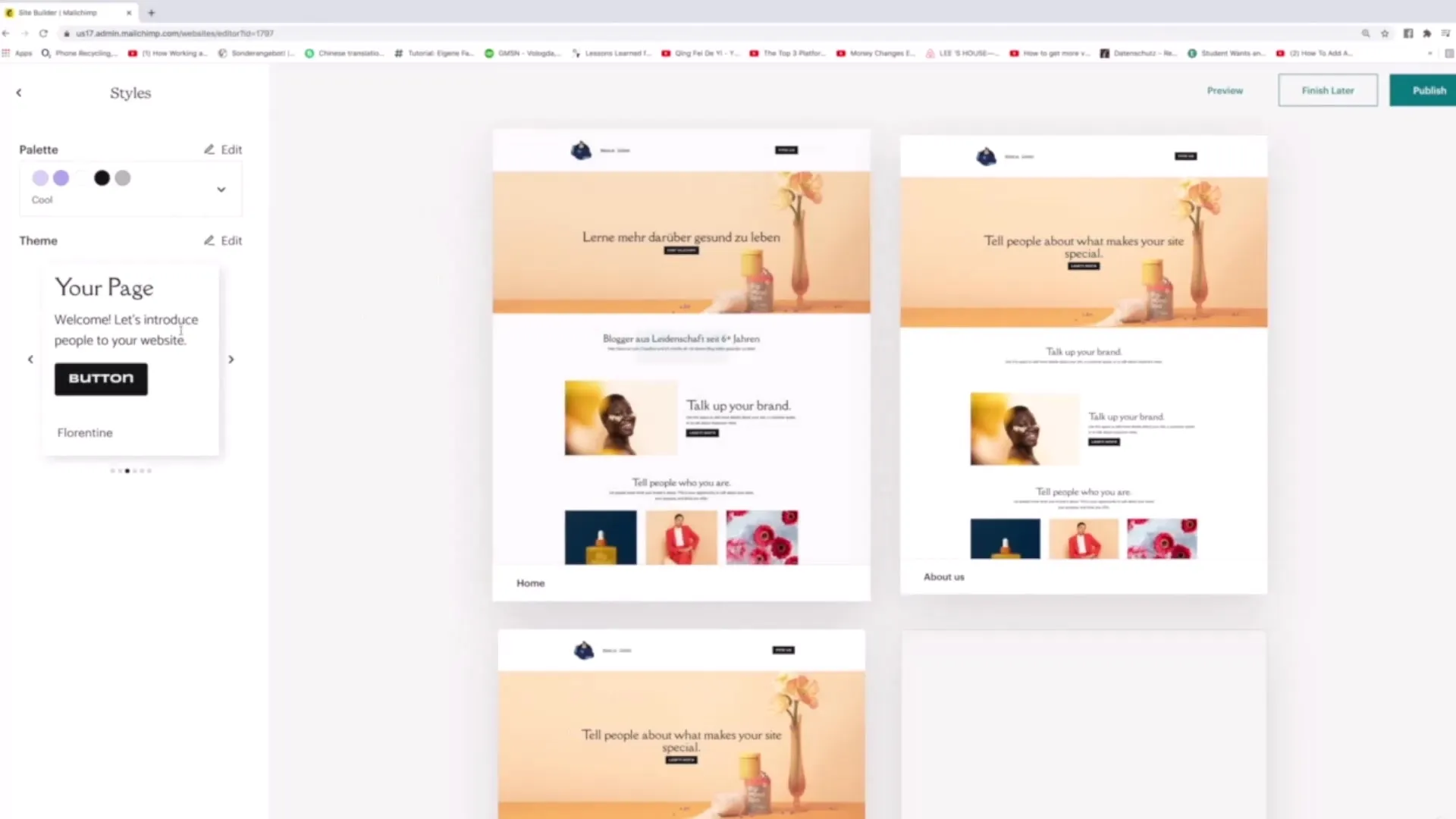
A „Stílusok” kategória alatt számos testreszabási lehetőség áll rendelkezésedre. Itt megváltoztathatod a weboldalad különböző stílusait. Frissítheted a betűtípust, szabályozhatod a betűméretet vagy a szóközt.
Különböző témákat kipróbálva azonnal láthatod, hogyan befolyásolják az élő weboldaladon a változtatások. Ebben a szakaszban választhatsz más betűtípusokat és tervezéseket, melyek passzolnak a vizuális koncepciódhoz.

Színpaletták létrehozása és szerkesztése
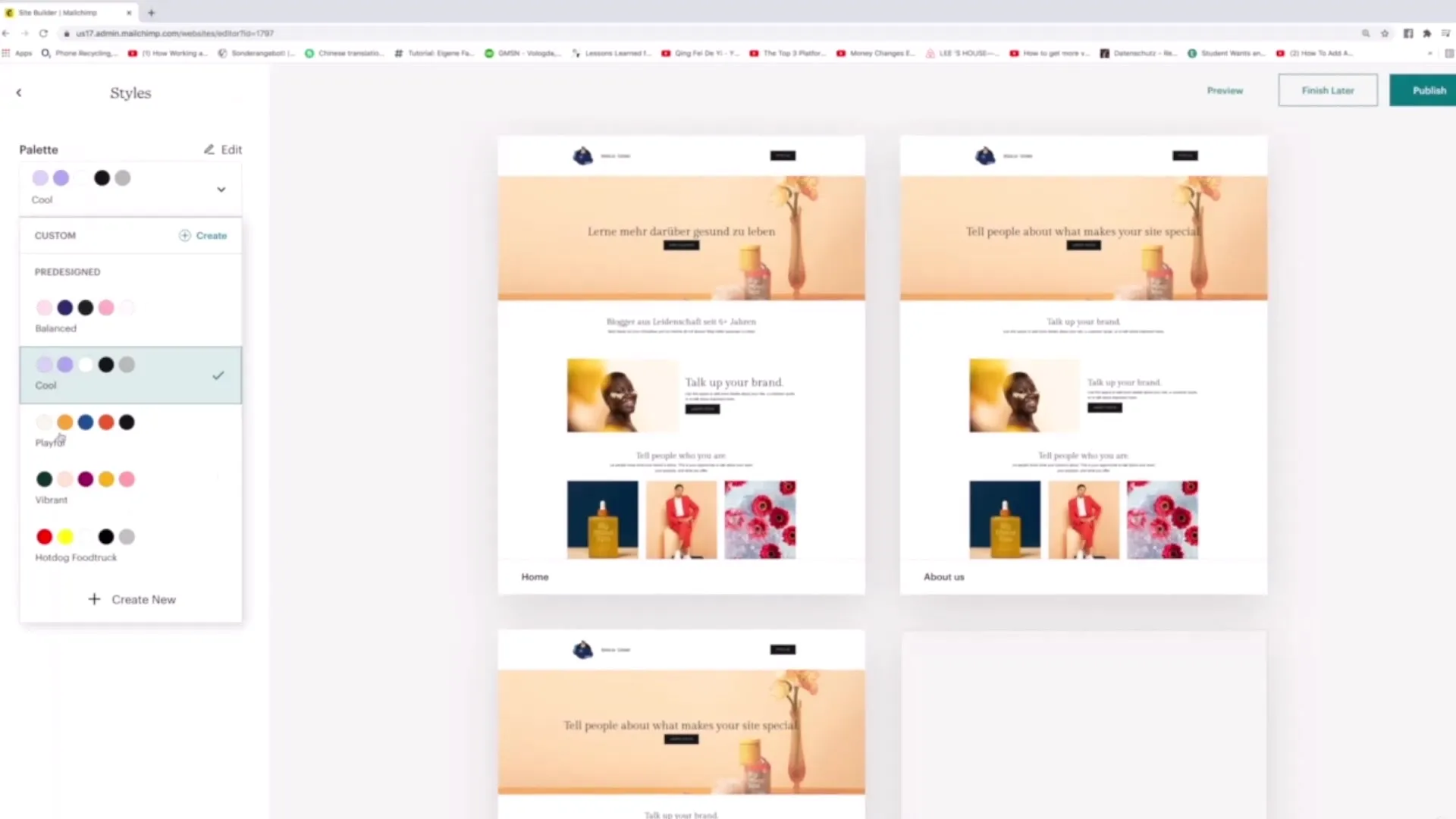
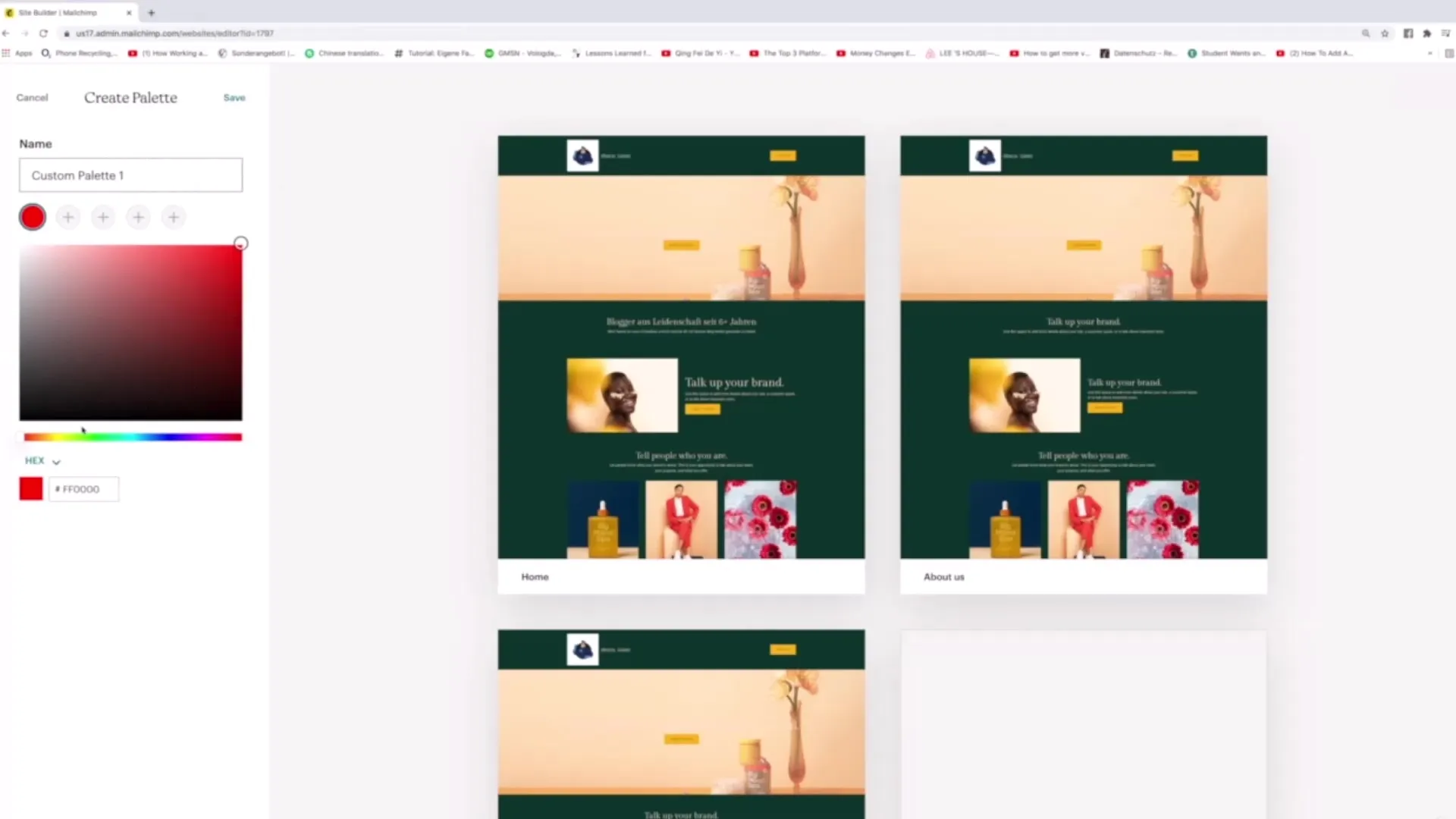
A webdizájn központi szempontja a színséma. Menj a Színpaletták beállításokhoz, és nézd meg az elérhető lehetőségeket. Itt választhatsz olyan színeket, melyek illenek a márkádhoz. Jelenleg a paletta lila és rózsaszín tónusokat tartalmaz. Ha nem tetszik ez a színkombináció, próbálj ki egy alternatívát.

Ha egyéni színpalettát szeretnél létrehozni, kattints a „Új létrehozása” opcióra. Válassz egy színt, majd testre szabhatod azt. A képernyőnképen azonnal láthatod, hogy harmonizálnak-e a választott színek és illenek-e a tervezésedhez.

Cookie-Banner aktiválása
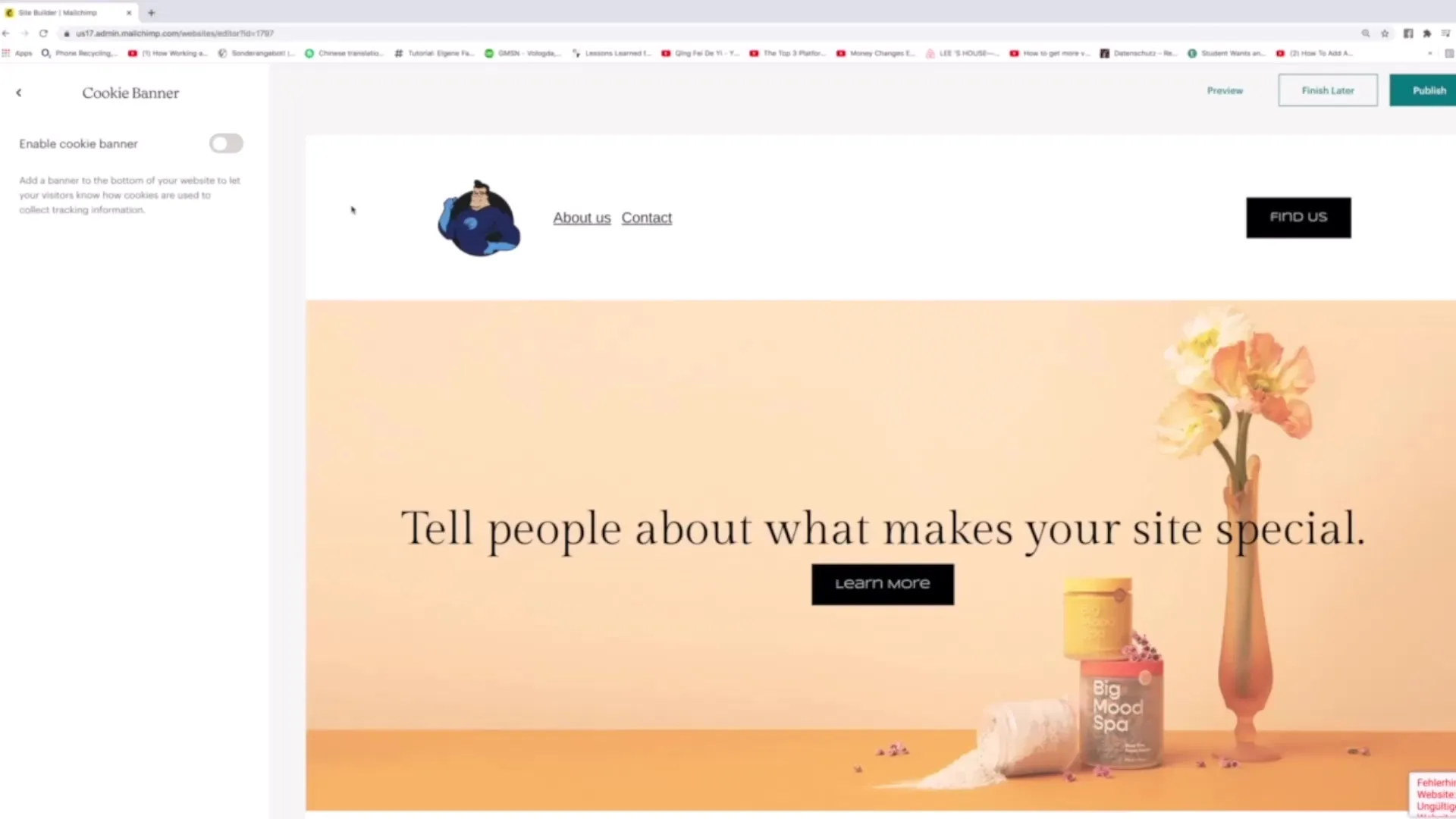
Másik fontos pont a cookie-beállítások. Az adatvédelmi területen elengedhetetlen, hogy tájékoztasd a felhasználókat a cookie-k használatáról. Menj a Cookie-Banner beállításokhoz, és aktiváld az opciót, hogy egy cookie-banner jelenjen meg a weboldaladon.

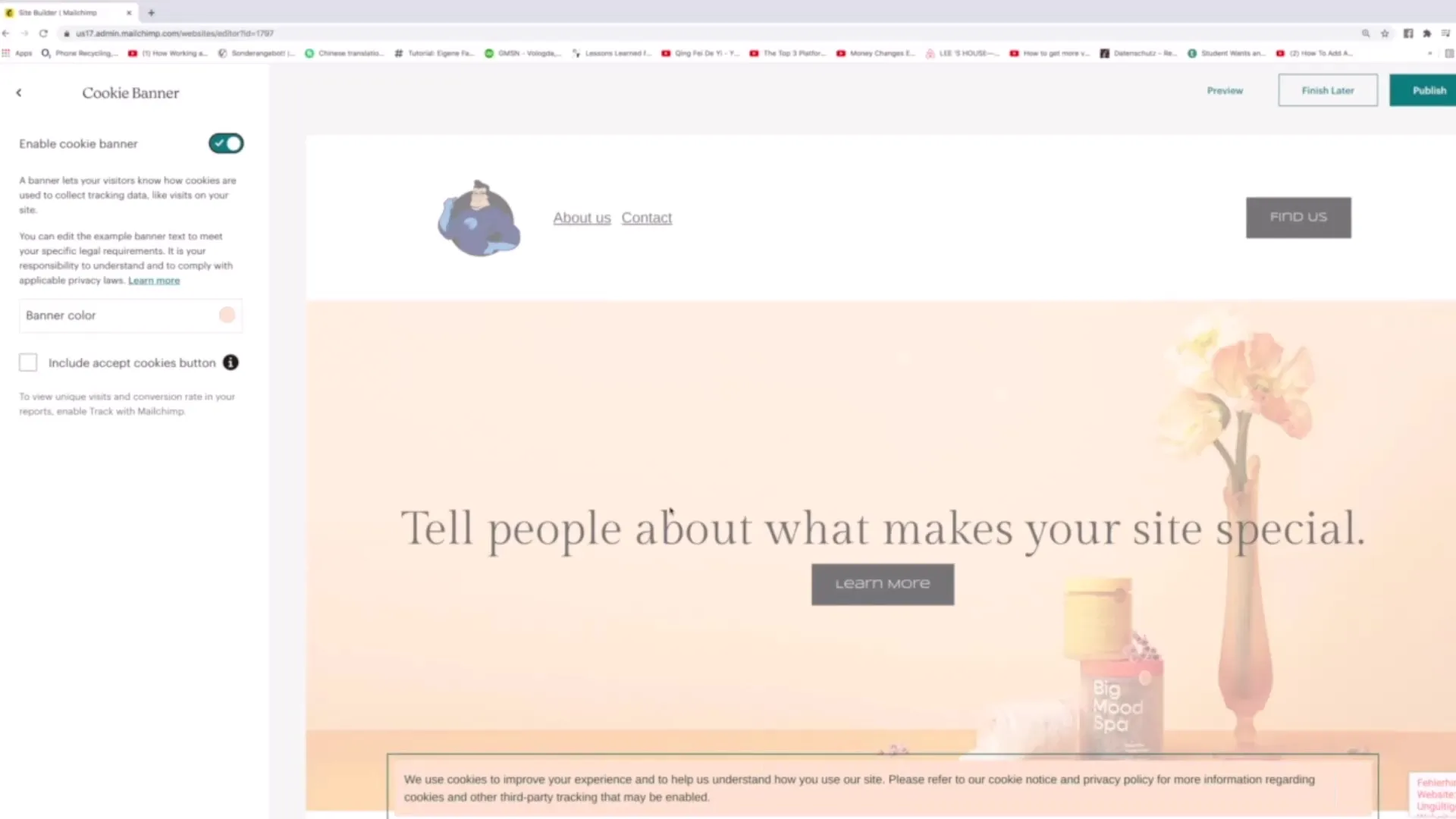
Amint a banner aktiválva van, megjelenik a felhasználóknak, mielőtt hozzáférhetnének az oldaladhoz. A látogatókat tájékoztatja arról, hogy cookie-kat használnak az élményük javításához.

Testre szabhatod a banner szövegét és a színeit is, hogy biztosítsd, hogy vonzó legyen a webhelyeden. Lehetőséged van a nyelv megváltoztatására is, így a banner célközönségedhez igazítható.
Változtatások előzetes megtekintése és közzététele
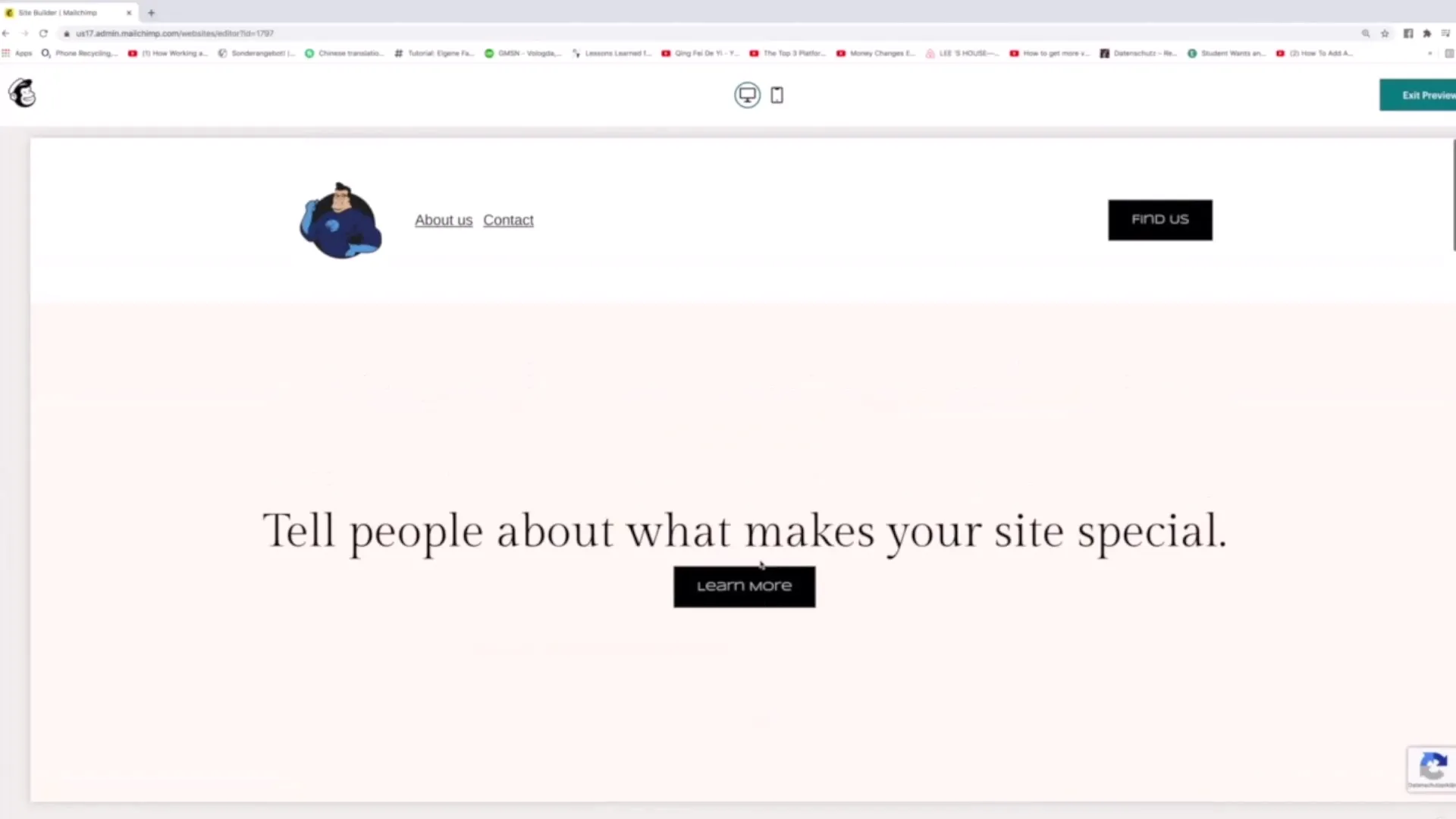
Mielőtt véglegesen közzéteszed a változtatásaidat, érdemes ellenőrizned őket előzetesen. Ez lehetőséget ad arra, hogy megnézd, hogyan fog kinézni a felhasználói élmény, és megbizonyosodj, hogy minden helyesen és vonzóan jelenik meg.

Ha elégedett vagy a tervezésével, kattintson a „Közzététel” gombra az összes elvégzett változtatás élesítéséhez. Egyéb módon pedig nézze meg inkognitó ablakban, hogy ténylegesen hogyan néz ki az oldal.
Összefoglalás
Ebben a bemutatóban megtanulta, hogyan tudja kezelni a webhely beállításait a Mailchimp-ben, hogy szervezhesse az oldalakat, válasszon vonzó stílusokat és színpalettákat, valamint engedélyezze a cookie-sávot. Ezek a eszközök alapvető fontosságúak azért, hogy pozitív felhasználói élményt biztosítsanak a webhelyén.
Gyakran Ismételt Kérdések
Mik az első lépések az oldalaim kezelésében a Mailchimp-ben?Az oldalaid kezeléséhez navigálj az „Irányítás” menüpontra, majd kattints az „Oldalak”-ra az áttekintés megtekintéséhez.
Hogyan módosíthatom az oldalak sorrendjét?Egyszerűen áthelyezheted az oldalakat az átrendezést lehetővé tevő húzás-és-est funkcióval.
Hol tudom módosítani a színpalettákat?A színpaletták az „Stílusok” menüpont alatt találhatóak, ahol meglévő palettákat módosíthat vagy újakat hozhat létre.
Hogyan aktiválhatom a cookie-sávot?A „Cookie-beállítások” menüpontba lépve kattints az „Enable Cookie” gombra az sáv aktiválásához.
Tesztelhetem az előzetes változtatásaimat a közzététel előtt?Igen, használja a nézet funkciót az előzetes publika előtt a tervezés és a felhasználói felület ellenőrzéséhez.


