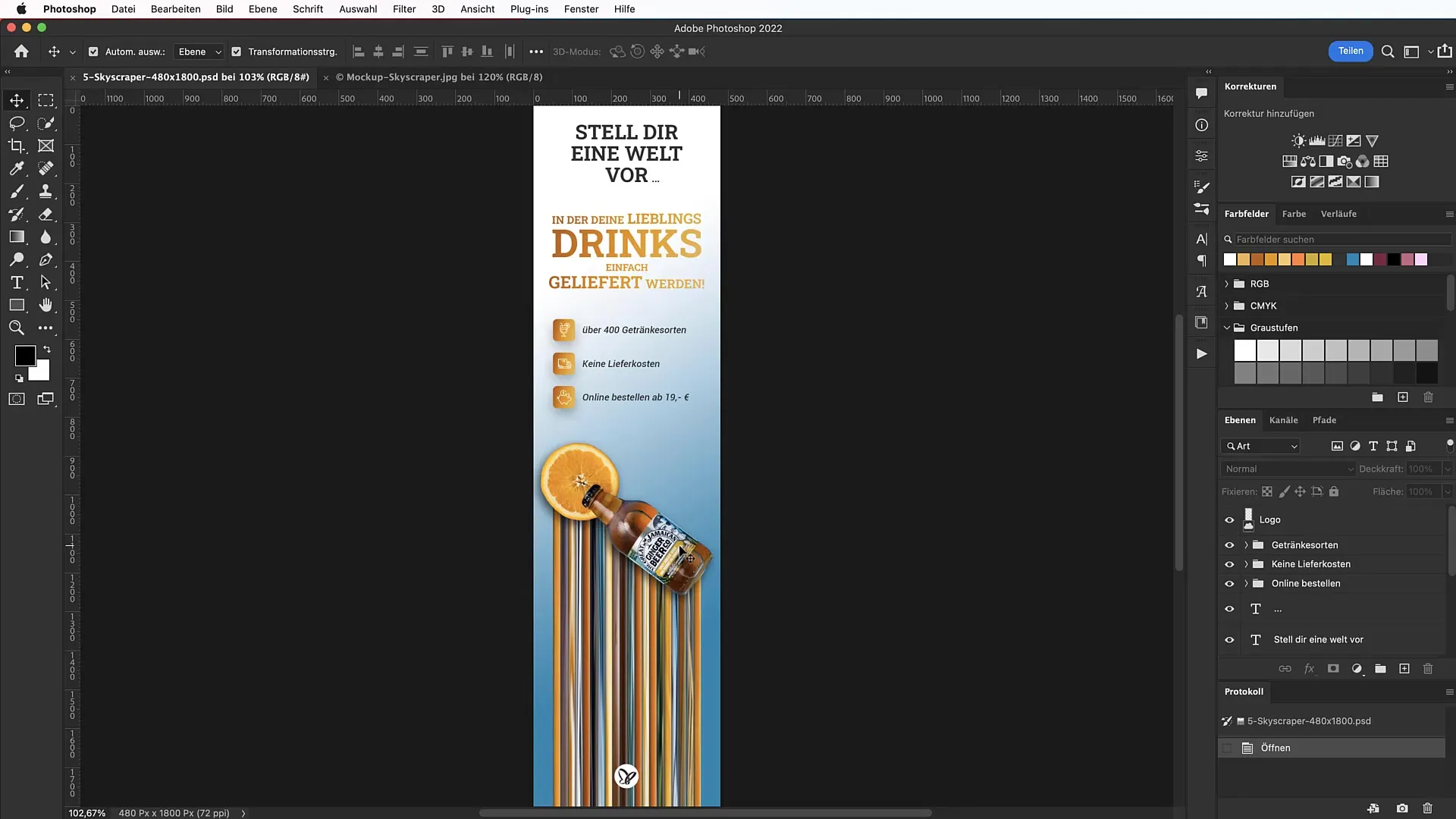
A bannertervezés egy izgalmas lehetőséget kínál a kreativitás és design készségek kombinálására. Különösen feltűnőek a Skyscraper-Bannerek, amelyeket a weboldalak oldalsávjain helyeznek el. Ebben a bemutatóban megtanulhatod, hogyan hozz létre egy Skyscrapert lenyűgöző olvadó-hatással a Photoshop alkalmazásban, amely minden tekintetet magára von. Egy modern Long-Color hatással és a megfelelő betűtípusokkal olyan bannert hozol létre, amely nem csak vonzóan néz ki, hanem rendesen reklámoz is.
Lényeges felismerések:
- A banner kivágásának méretei rugalmasan módosíthatók.
- A célzott kiválasztás és maszkolás döntő fontosságú az effekt szempontjából.
- Az árnyékok és színátmenetek dimenziót és mélységet adnak a bannernek.
- A megfelelő betűtípus kiválasztása fontos a olvashatóság és hatékonyság szempontjából.
Lépésről lépésre útmutató
Az első lépés az, hogy megnyisd a Photoshop alkalmazást és létrehozz egy új fájlt az "Cmd + N" vagy "Ctrl + N" billentyűkombinációval. Állítsd be a méreteket 480 pixel szélesség és 1800 pixel magasság. Ezek a dimenziók megfelelőek a Skyscraperhez, bár variálhatod őket az igényeid szerint.

Mielőtt nekiállnál a designnak, készíts egy segédrács elrendezést. Menj a "Nézet" menübe és válaszd ki a "Segédrács elrendezés" opciót. Kapcsold be a széllel kapcsolatos lehetőségeket, és állítsd be, hogy legyen 50 pixel távolság felülről, balról és jobbról. Kapcsold be a 20 oszlopot is, amelyeket a keret bal szélétől számolva állítanak be.

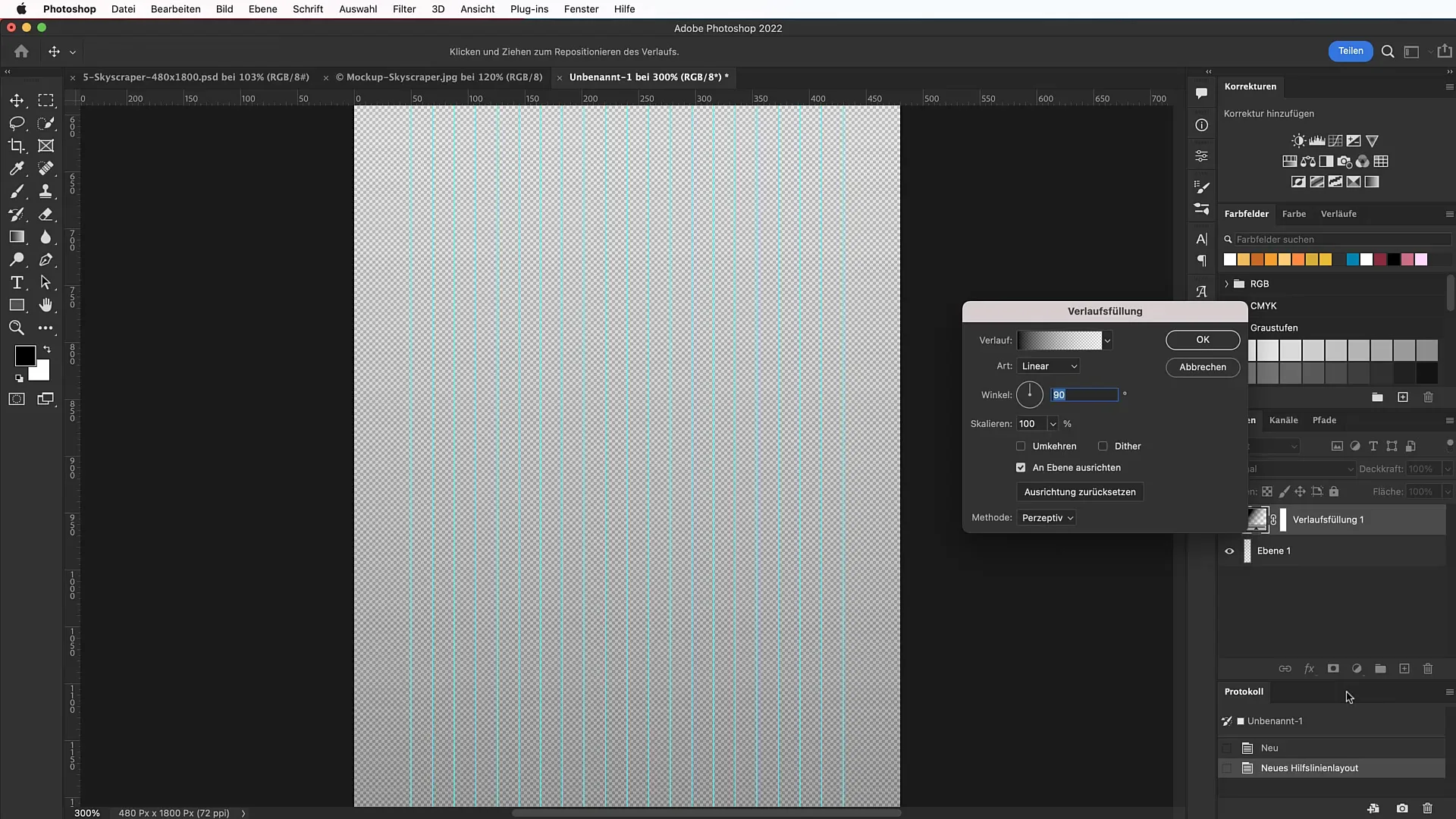
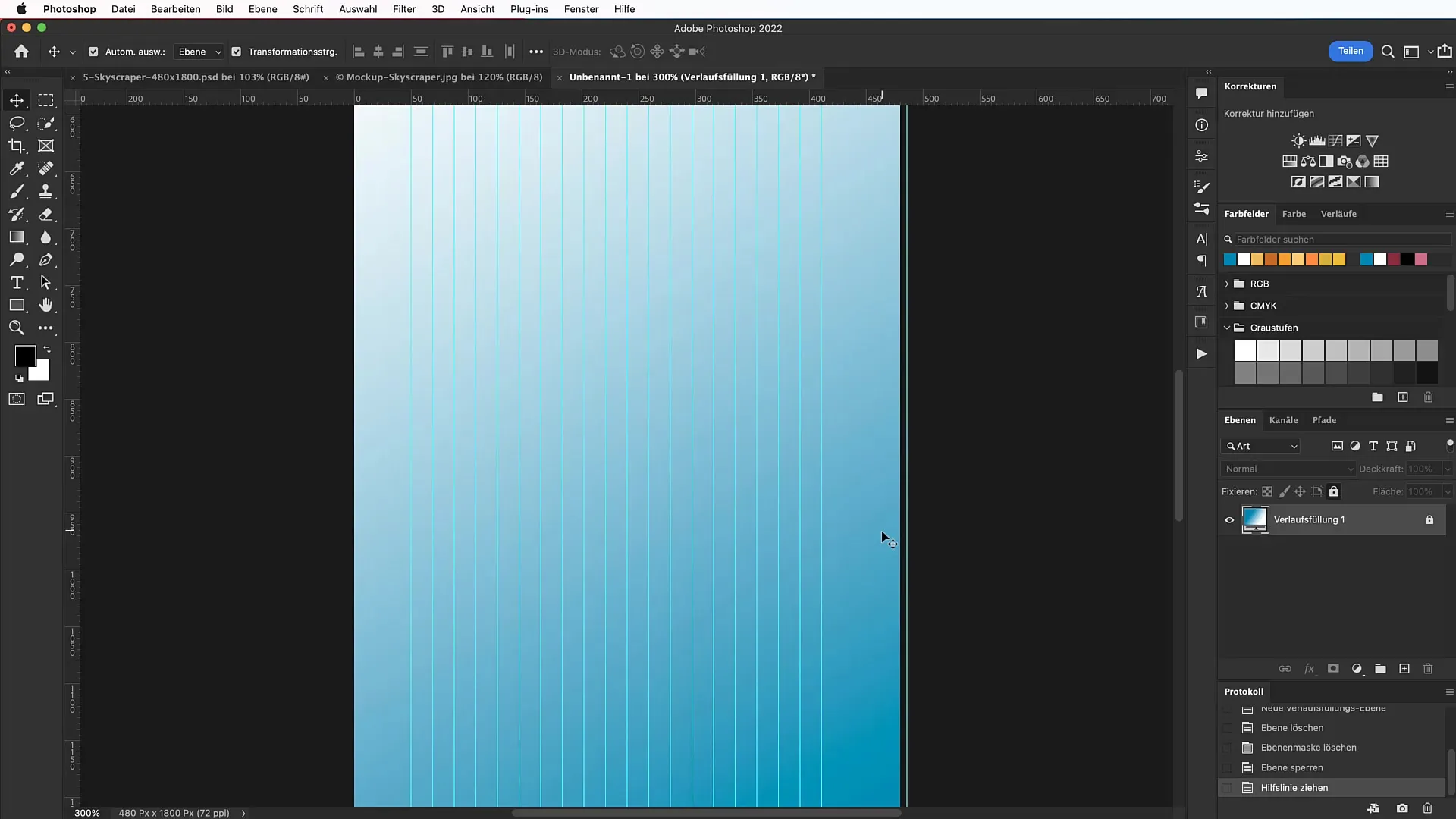
Ezután hozz létre egy színátmenetet, hogy a háttérnek több dimenziót adj. Nyisd meg a Fokozatlapot és válassz a 0885b1 színkódú halványkék és tiszta fehér között. Állítsd be a színátmenet irányát 120°-ra, hogy érdekes megjelenést érj el.

Azért, hogy megakadályozd a véletlen elmozdulásukat, menj a "Nézet" menüpontba és kapcsold be a "Segédrács beragadása" funkciót. Ez segít majd elkerülni a frusztráló helyzeteket a design során.

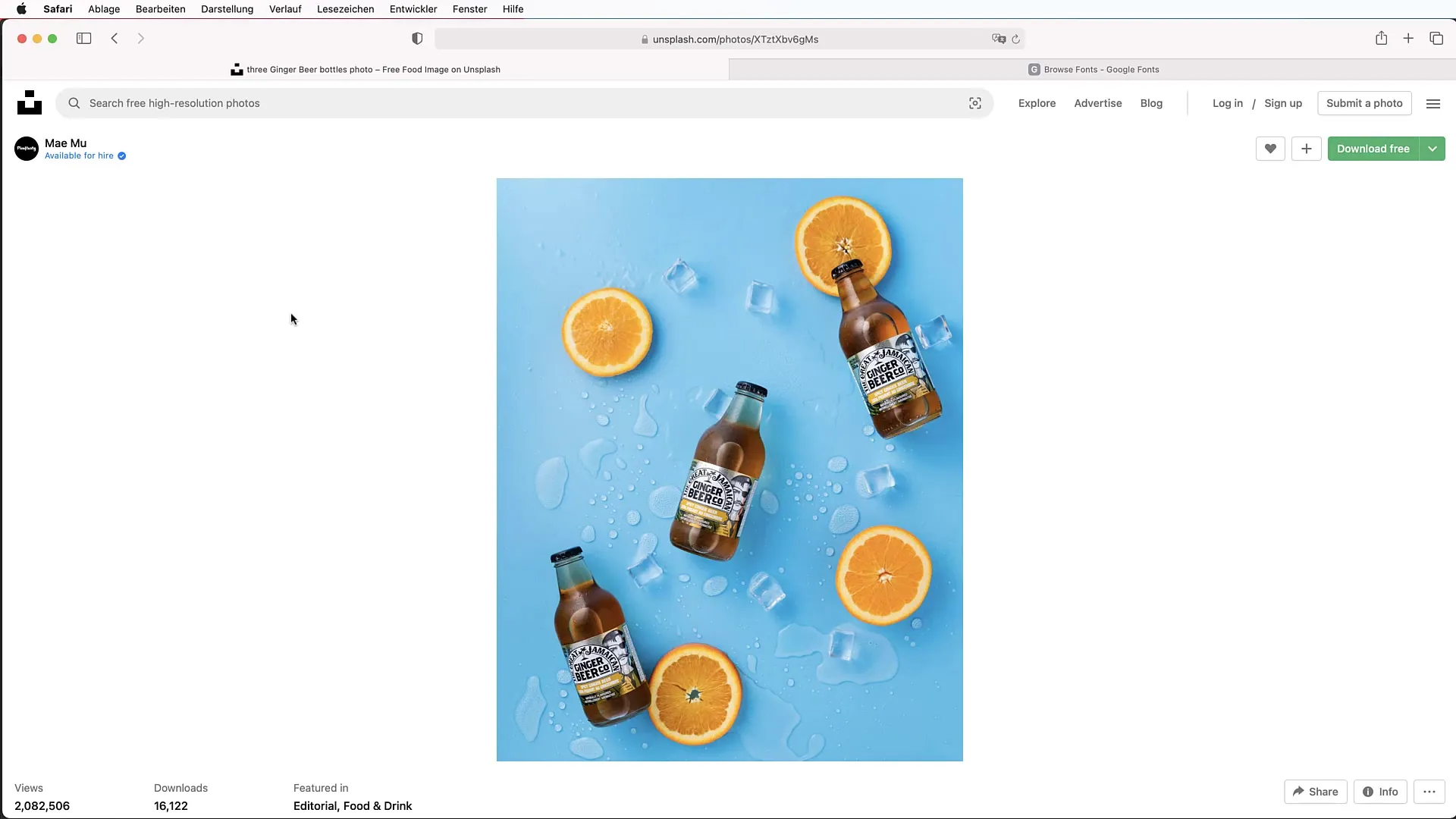
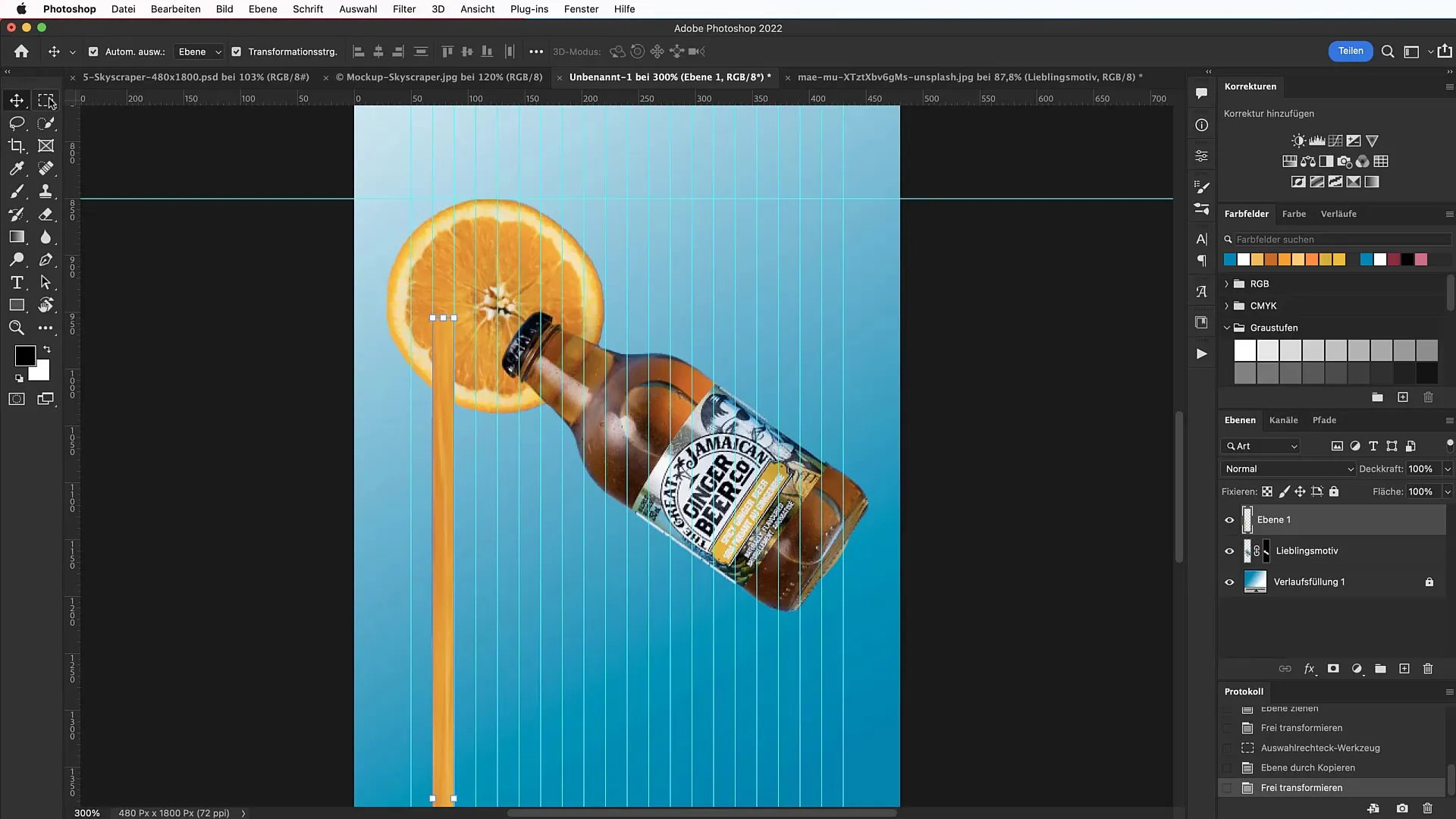
Most szükséged lesz egy figyelemfelkeltő motívumra. Keress egy vonzó képet az unsplash.com webhelyen vagy más platformon. Töltsd le a képet és nyisd meg Photoshopban. Használd a Gyors kiválasztás eszközt az általad kiválasztott objektum kiválasztásához. Hogy illeszkedjen a Skyscraperedhez, válassz egy üveg vagy egyéb tárgy közül.

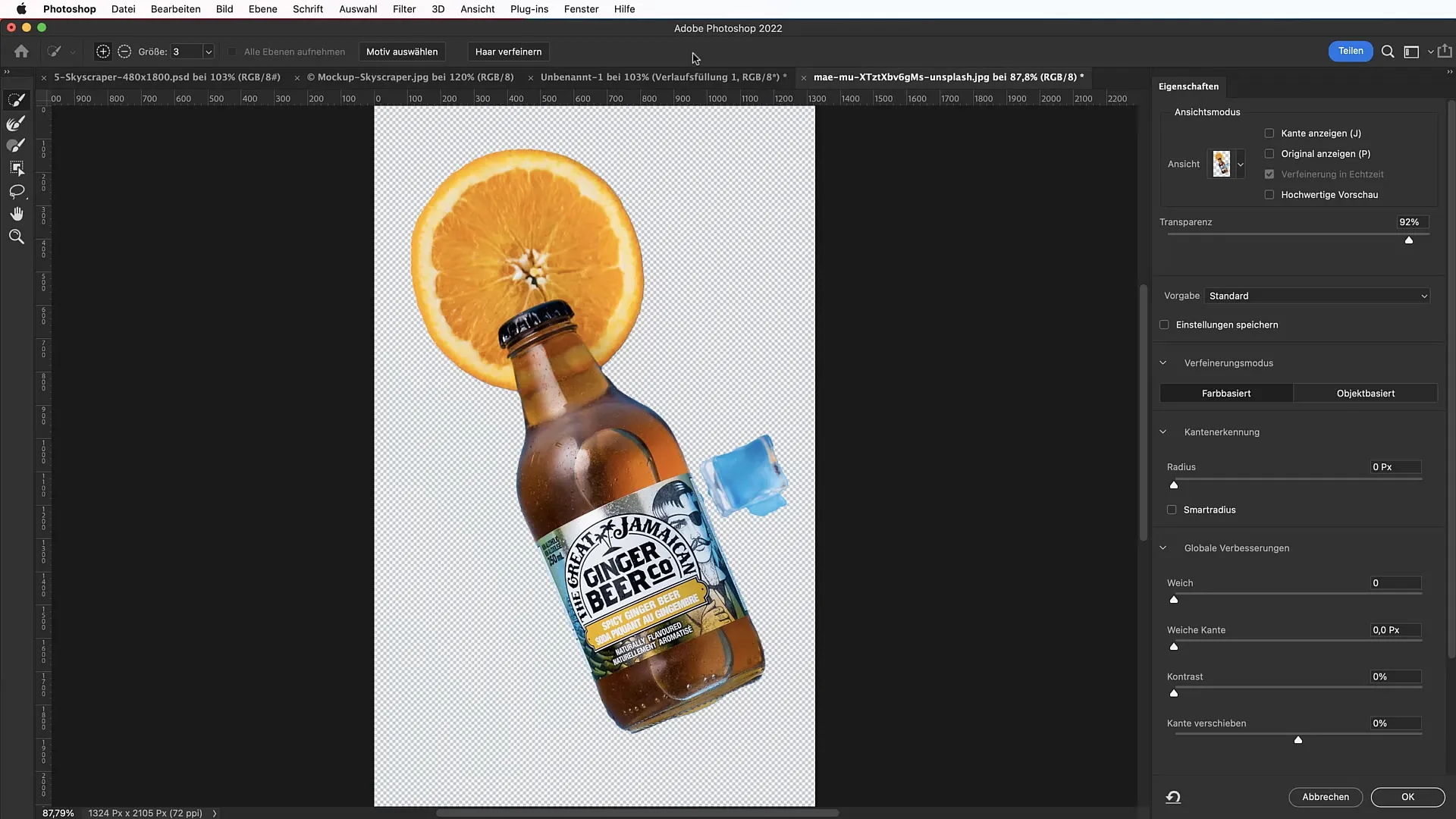
A kiválasztás segítségével menj a "Kiválasztás és maszkolás" menübe a kiválasztás finomításához. Távolítsd el a nem kívánt részeket úgy, hogy kiválasztod a mínusz jelet és végighúzod azokon a területeken, amelyeket nem szeretnél. Az élek optimalizálása érdekében állítsd be a lágyítást és a kontrasztot körülbelül 10%-ra.

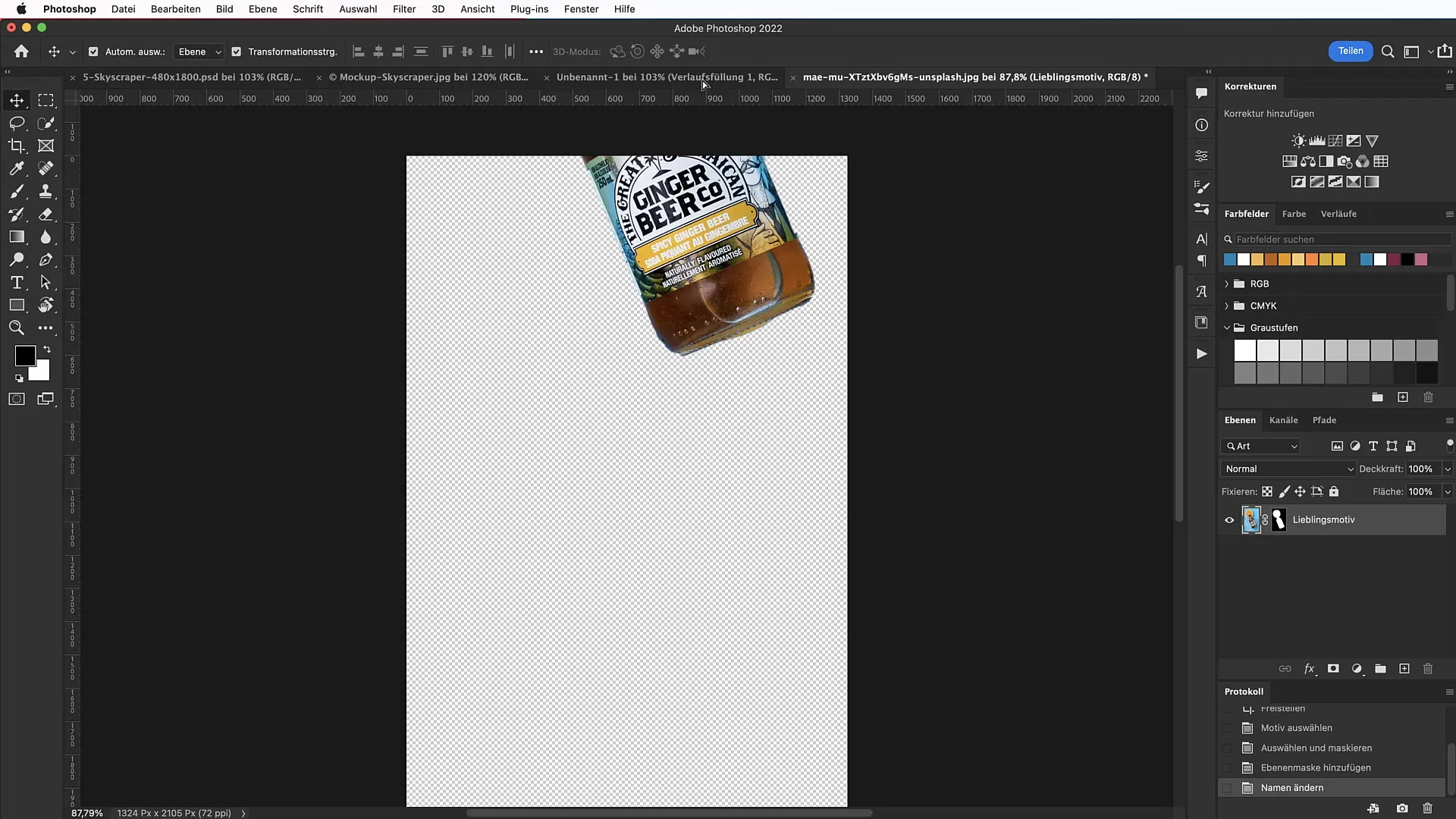
Ha elégedett vagy a kiválaztással, kattints az "Rétegmaszk" gombra és húzd a kitöltött motívumot az új munkafelületedre. Tartsd lenyomva az Option és a Shift gombot, hogy arányosan megváltozhasson a motívum mérete. Helyezd el úgy, hogy vonzó legyen, és megfelelő átfedés legyen a segédvonalakkal.

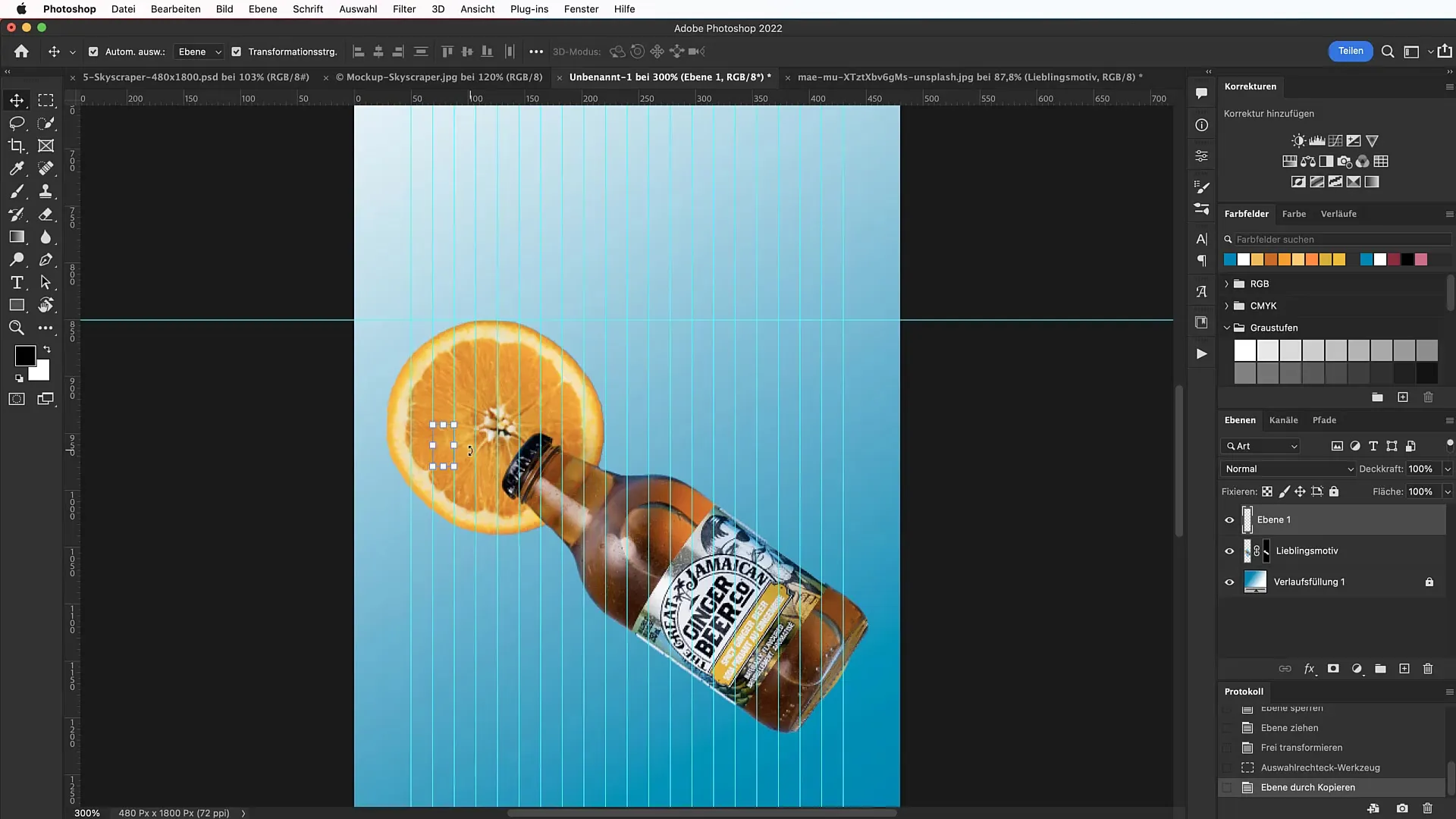
Ezután létre fogod hozni a jellegzetes olvadó hatást. Válaszd az Kijelölés téglalap eszközt és húzz egy téglalapot a motívum fölé. Használd az "Cmd + J" másolási funkciót, hogy ezt a területet egy új rétegre mozgasd. Húzd lefelé a téglalap alsó élét a megolvadt átmenet eléréséhez.

A hatás finomításához próbálj ki különböző színválasztásokat és formákat. Mindig kövesd ugyanazokat a lépéseket egy ritmust tartva, hogy konzekvens átmeneteket érj el. A több egymáson rétegeződő réteg dús megjelenést fog eredményezni.

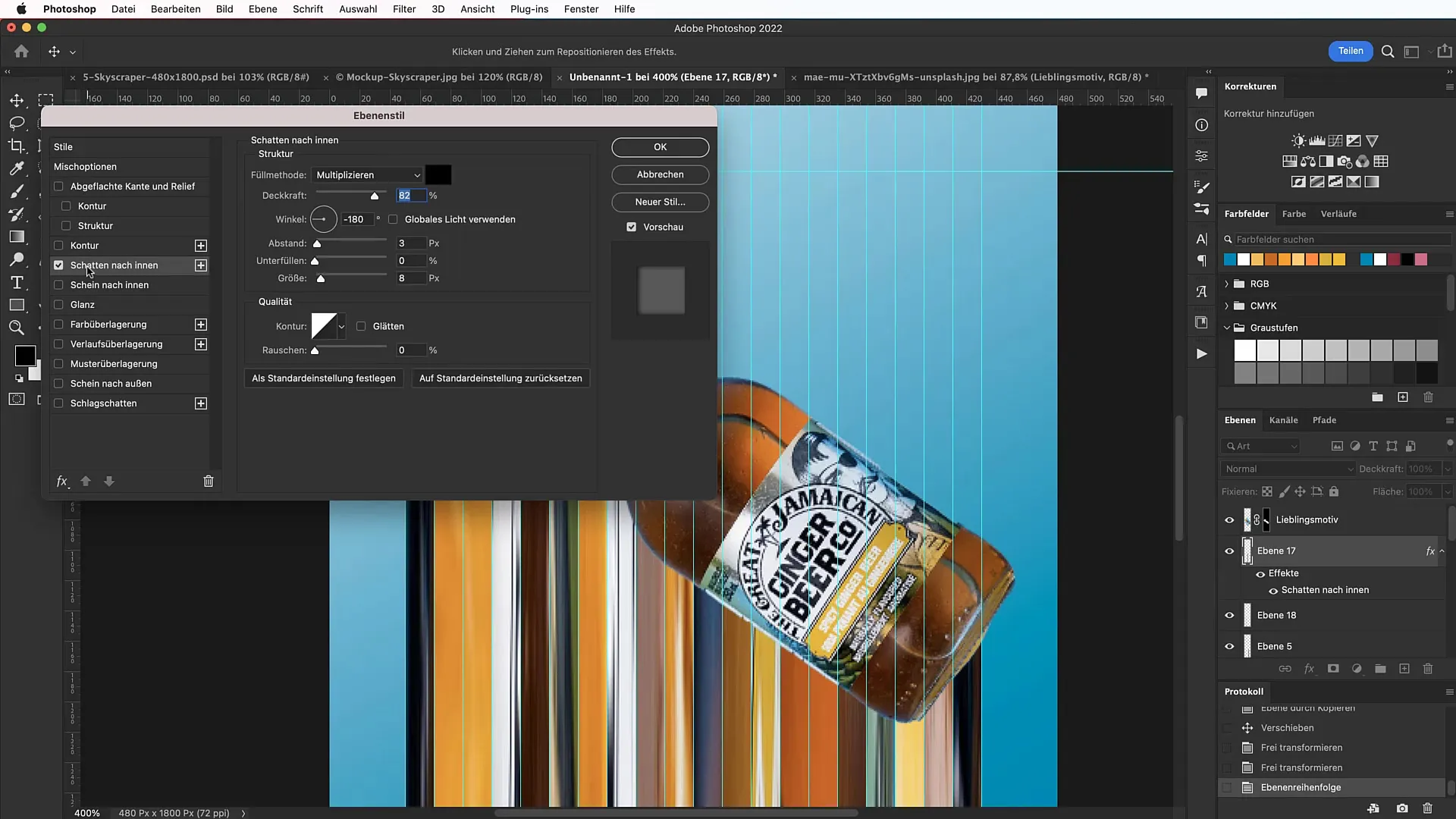
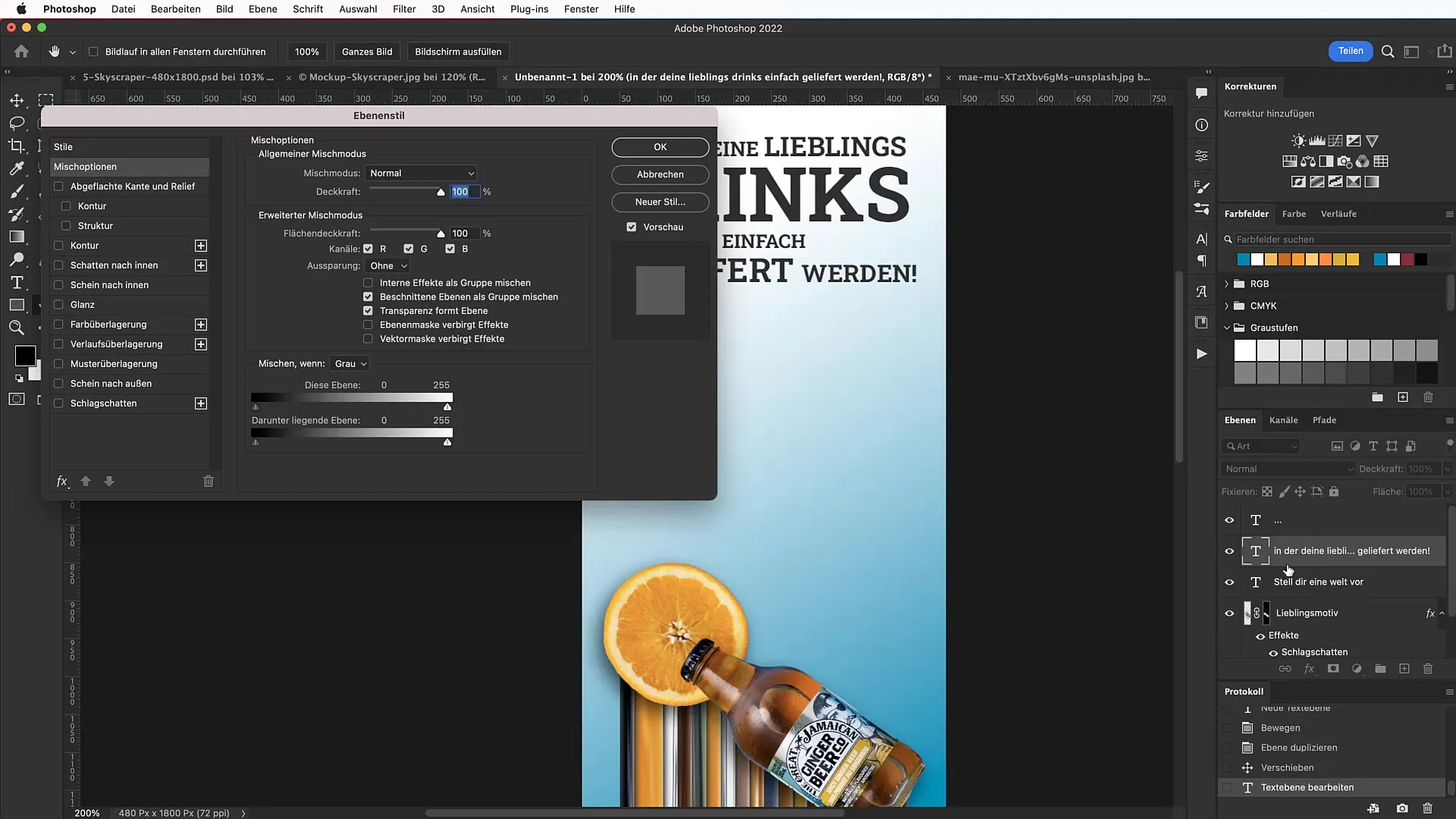
Ha elégedett vagy az eredménnyel, állítsd be az árnyék és a kitöltési beállításokat. Ehhez menj a felső réteg kitöltési beállításokba és kapcsold be a belső és külső árnyékot. Optimalizáld az értékeket úgy, hogy az elérjék a kívánt hatást és bannered élettel teljesebbnek tűnjön.

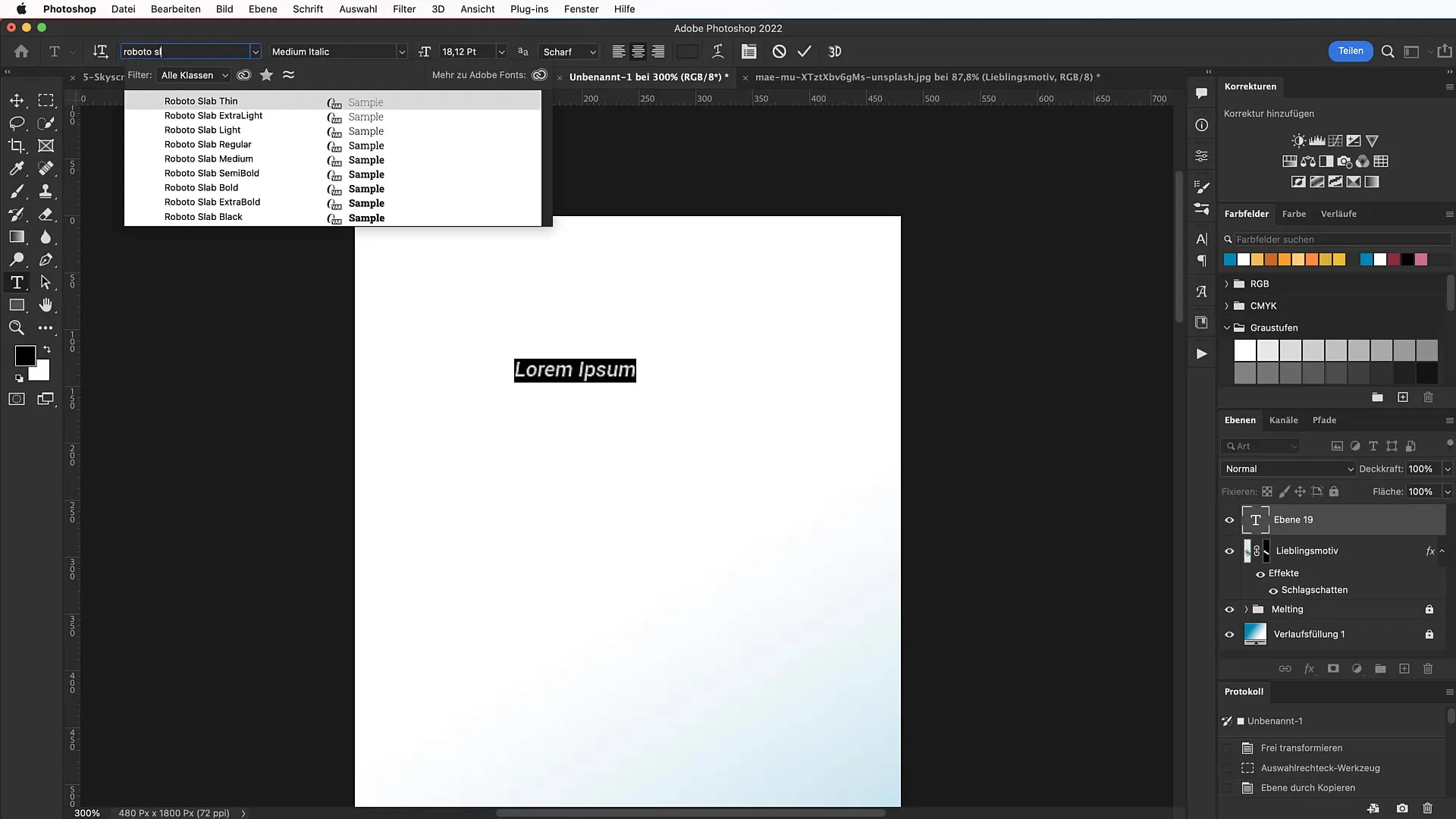
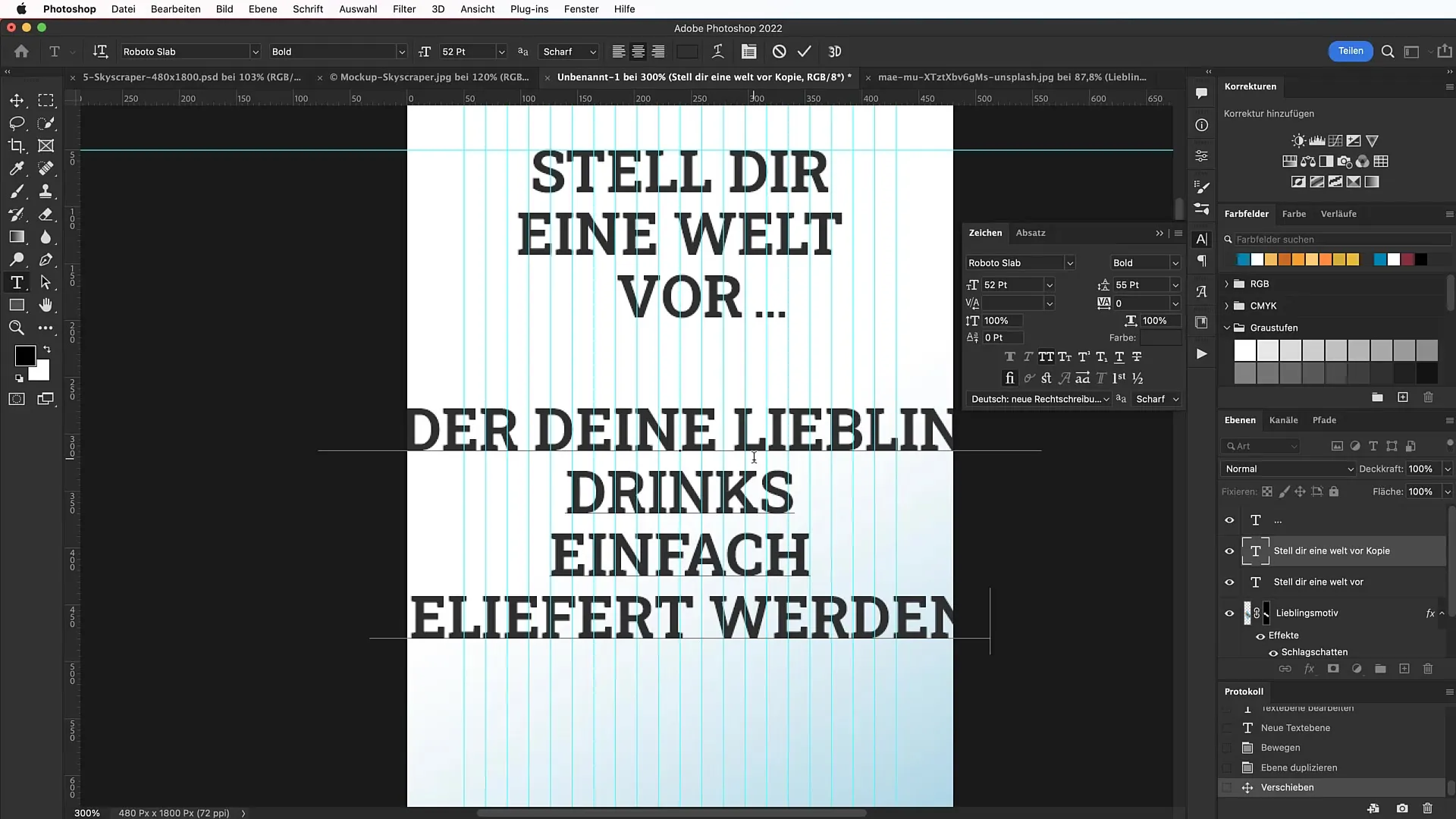
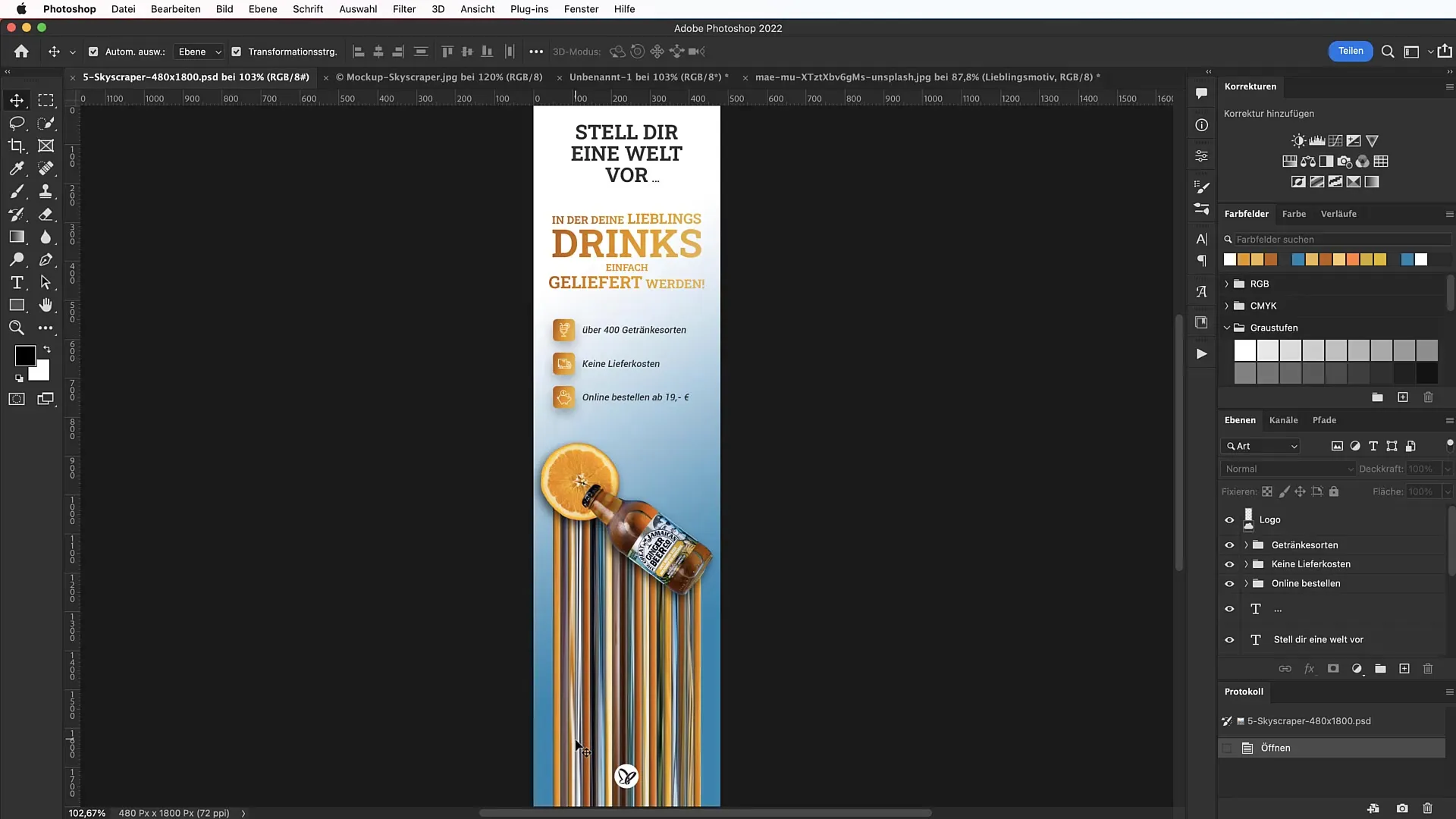
A következő lépésben a szöveg kerül terítékre. Ha a Roboto Slab betűtípust használod, melyet a Google Fonts oldalán találsz, kattints a szöveges eszközre a területen, amit formázni szeretnél, majd válaszd ki a betűtípust és a méretet. Ne felejtsd el, hogy a betűméretnek összhangban kell lennie a banner olvashatóságával és általános megjelenésével.

A design élénkítése érdekében különböző szövegtípusokat adhatsz hozzá. Egy csattanós szlogen vagy cselekvésre ösztönző felhívás hozzáadása jelentősen javíthatja a banner hatékonyságát.

Ne felejtsd el, hogy a szöveg színeinek harmonizálniuk kell a motívumod színeivel. Egy szép színátmenet a szövegen kiemelheti azt, és dinamikussá teheti.

Az utolsó finom részletek közé tartoznak az ikonok. Használj olyan webhelyeket, mint a tutkit.com vagy a flaticon.com, hogy megfelelő ikonokat találj. Töltsd le őket, méretezd át, és helyezd el őket stratégiailag a szöveged körül annak érdekében, hogy támogassák az üzeneted.

Összefoglalás
Ezen lépésekkel megtanultad, hogyan készíthetsz lenyűgöző felhőkarcoló-bannert, melteffektusokkal együtt. Ne felejtsd el alkalmazkodni kreatív gondolataidat a design elveihez annak érdekében, hogy a lehető legjobb eredményt érd el.

Gyakran Ismételt Kérdések
Hogyan lehet a banner méretét módosítani?A banner fájl szélességét és magasságát bármikor módosíthatod, feltéve, hogy ügyelsz rá, hogy a termék jól illeszkedjen a designhoz.
Honnan szerezhetek ingyenes képeket a banneremhez?Weboldalak, mint az unsplash.com ingyenes képeket kínálnak, melyeket kereskedelmi célokra is felhasználhatsz.
Hogyan alkalmazhatok árnyékot a szövegemre?Válaszd ki a szöveggel rendelkező réteget, lépj a kitöltési beállításokhoz, és aktiváld az árnyékot. Szükség szerint állítsd be az átlátszóságot és a méretet.
Milyen betűtípust ajánlanál bannekhez?A Roboto Slab betűtípus jó választás, mert feltűnő és jól olvasható.
Hogyan kombinálhatom harmonikusan a szöveget és az ikonokat?Ügyelj arra, hogy a szöveg és ikonok színei összhangban legyenek egymással, és ne vethessenek árnyékot, hogy a design strukturált maradjon.


