Kreativität und Klarheit sind unerlässlich, wenn es um das Design von Werbebannern geht. In diesem Tutorial wirst du durch die Schritte geleitet, um einen eindrucksvollen Banner in Photoshop zu erstellen, der sich durch minimalistische Typografie auszeichnet. Dabei konzentrieren wir uns auf die Reduktion überflüssiger Elemente, um die Aufmerksamkeit des Betrachters effektiv zu steuern. Lass uns gleich loslegen und die Grundlagen zur Gestaltung eines einzigartigen Werbebanners erkunden.
Wichtigste Erkenntnisse
- Typografie kann als zentrales Stilmittel wirken und sollte im Fokus stehen.
- Klare, markante Texte sind entscheidend für die Leserbindung.
- Ein optimiertes Hilfslinienlayout sorgt für präzise Platzierung.
- Abgerundete Ecken und strukturiertes Hintergrunddesign erhöhen die visuelle Attraktivität.
- Verwendete Farben und Schriftarten sollten konsistent mit der Markenidentität sein.
Lépésről lépésre útmutató
Annak érdekében, hogy egy vonzó banner elkészüljön, kövesd ezen lépéseket gondosan, és figyelj az apró részletekre.
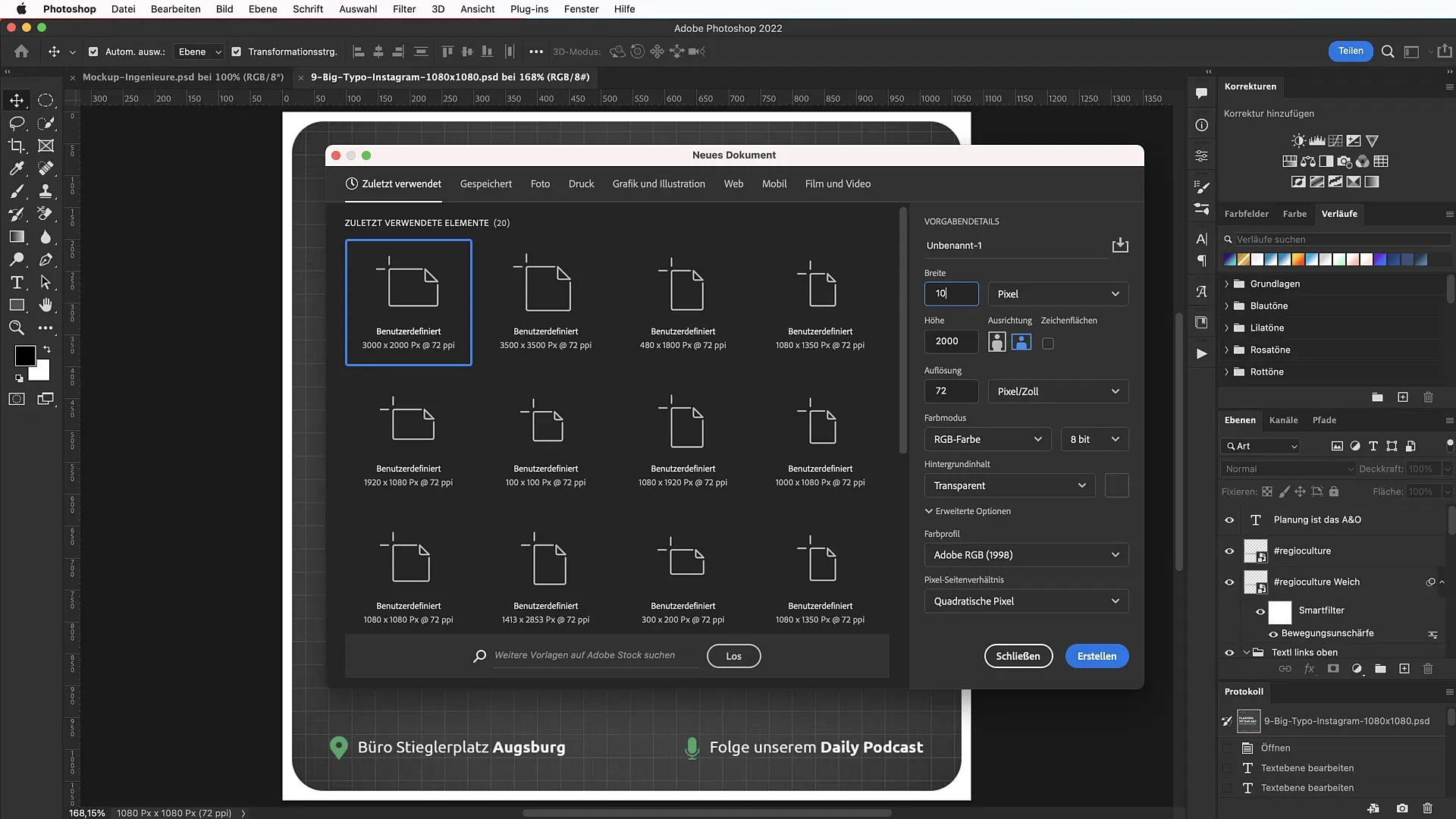
1. Lépés: Dokumentum létrehozása
Indítsd el a Photoshop programot, és hozz létre egy új dokumentumot. Ezt megteheted az Új paranccsal (Command) + N paranccsal. Győződj meg róla, hogy a méretek 1080 x 1080 pixel legyenek.

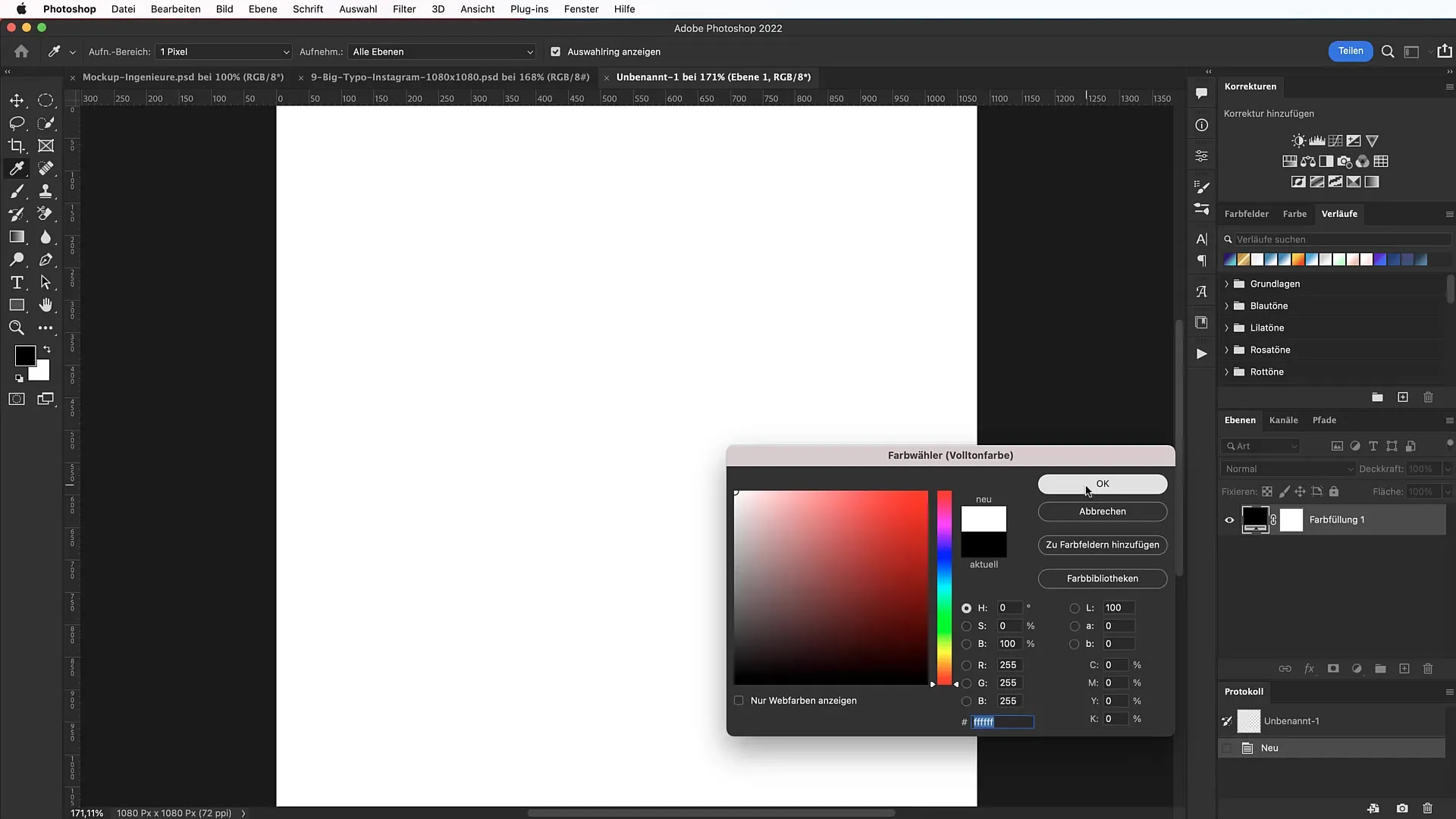
A következő lépésben válassz ki egy fehér háttérképet, ehhez adj hozzá egy új Színbeállítás réteget. Állítsd be a hexa kódot #FFFFFF-ra, majd zárd le ezt a réteget.

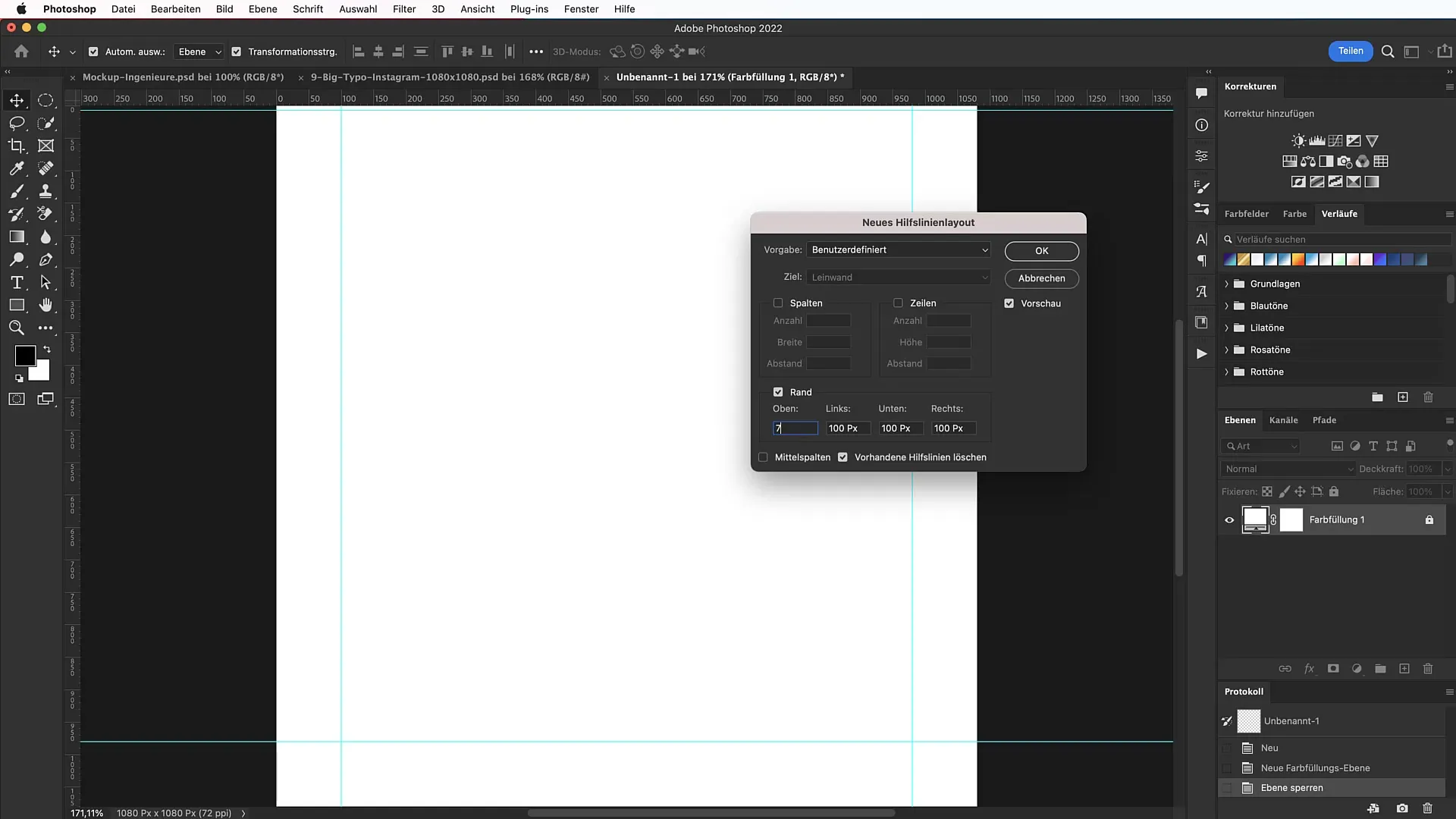
2. Lépés: Hilfslinien elhelyezése
Az útmutatóvonalak hasznosak lehetnek az elemek optimális elrendezéséhez. Menj a Nézet menüpontba, válassz Új útmutatóvonalakat és válaszd ki minden oldalon a 75 pixel margót az „Alapvonal területének” meghatározásához.

Az útmutatóvonalakat bármikor be- vagy kikapcsolhatod a Command +; billentyűkombináció lenyomásával.
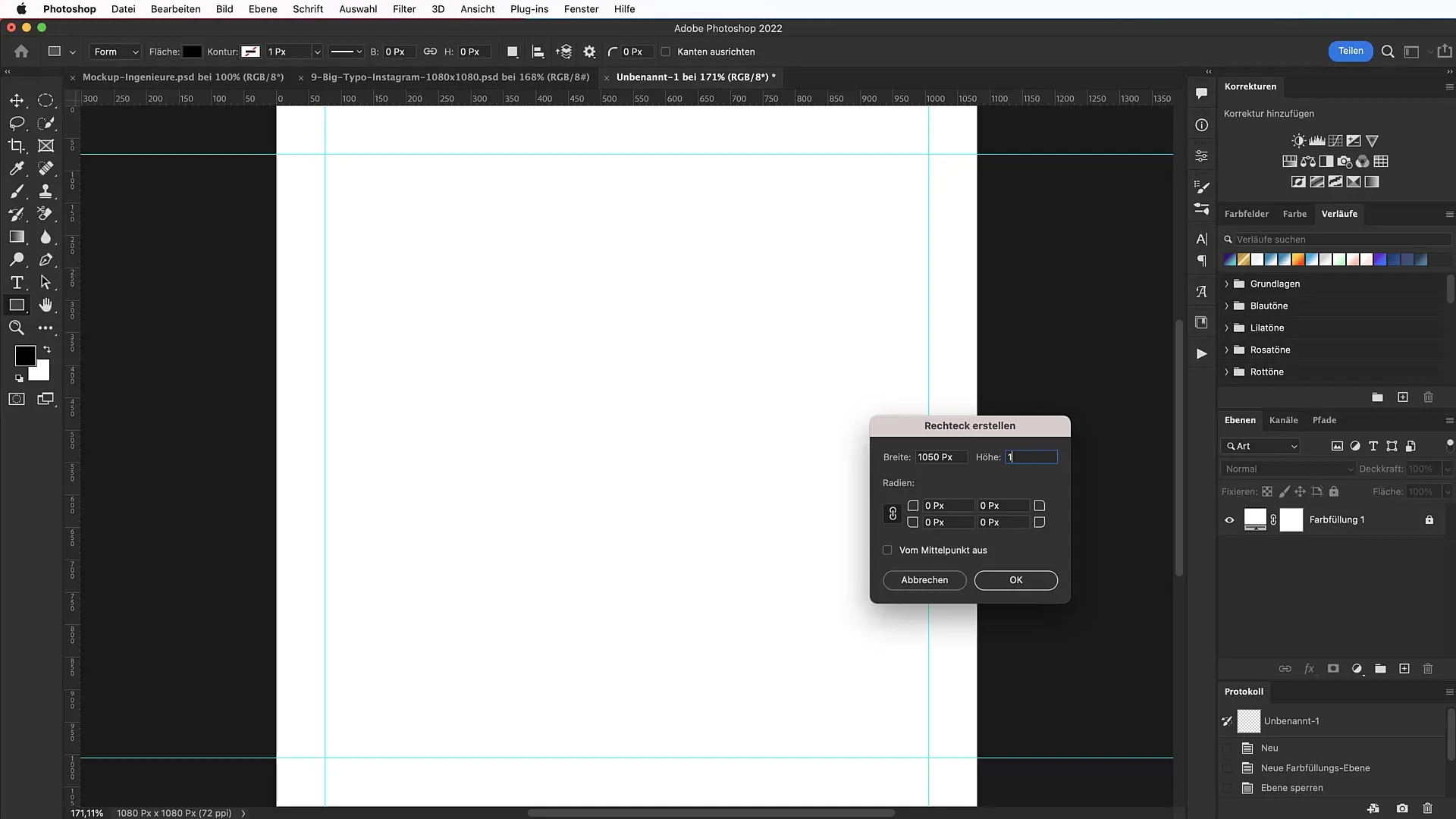
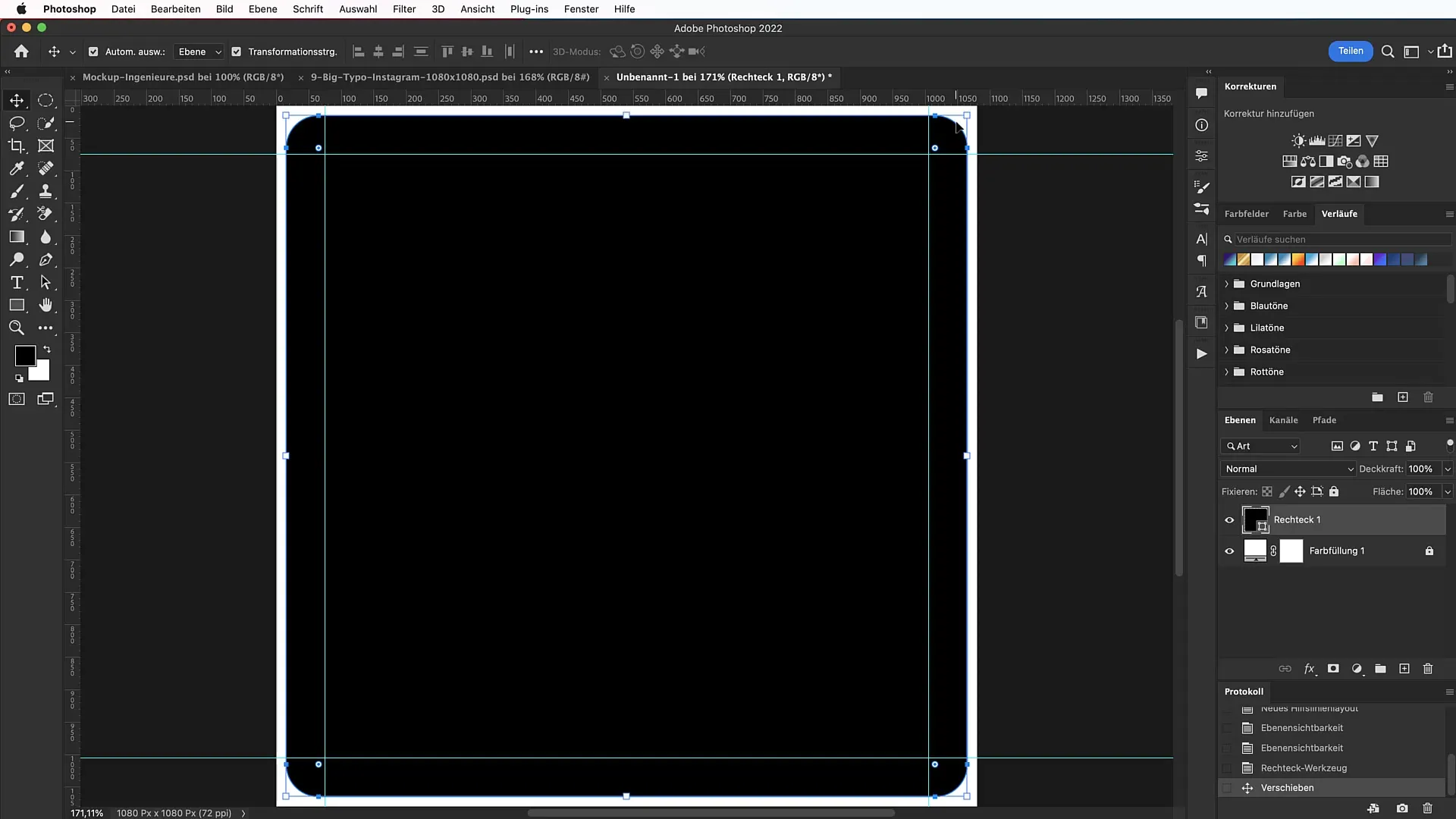
3. Lépés: Kerekített sarkú téglalap létrehozása
Válaszd ki a Téglalap eszközt (U) és húzz ki egy téglalapot 1050 pixel szélességgel és magassággal. Győződj meg arról, hogy a sarkoknak 50 pixel sugarúak, hogy vonzó megjelenést érj el.

A téglalapot középre húzd a dokumentumban. Az útmutatóvonalak segítik ezt, ami megkönnyíti a helyezést.

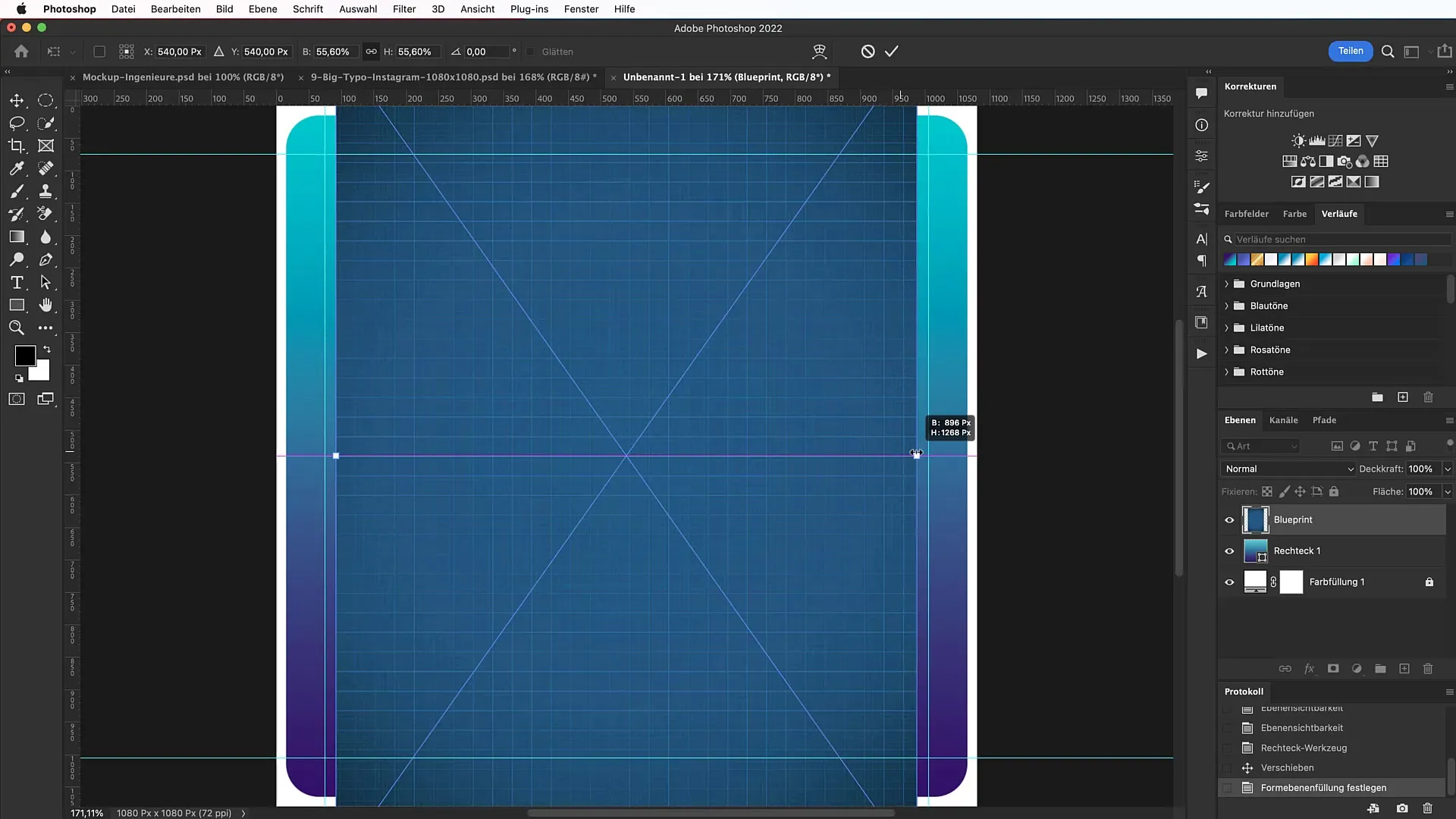
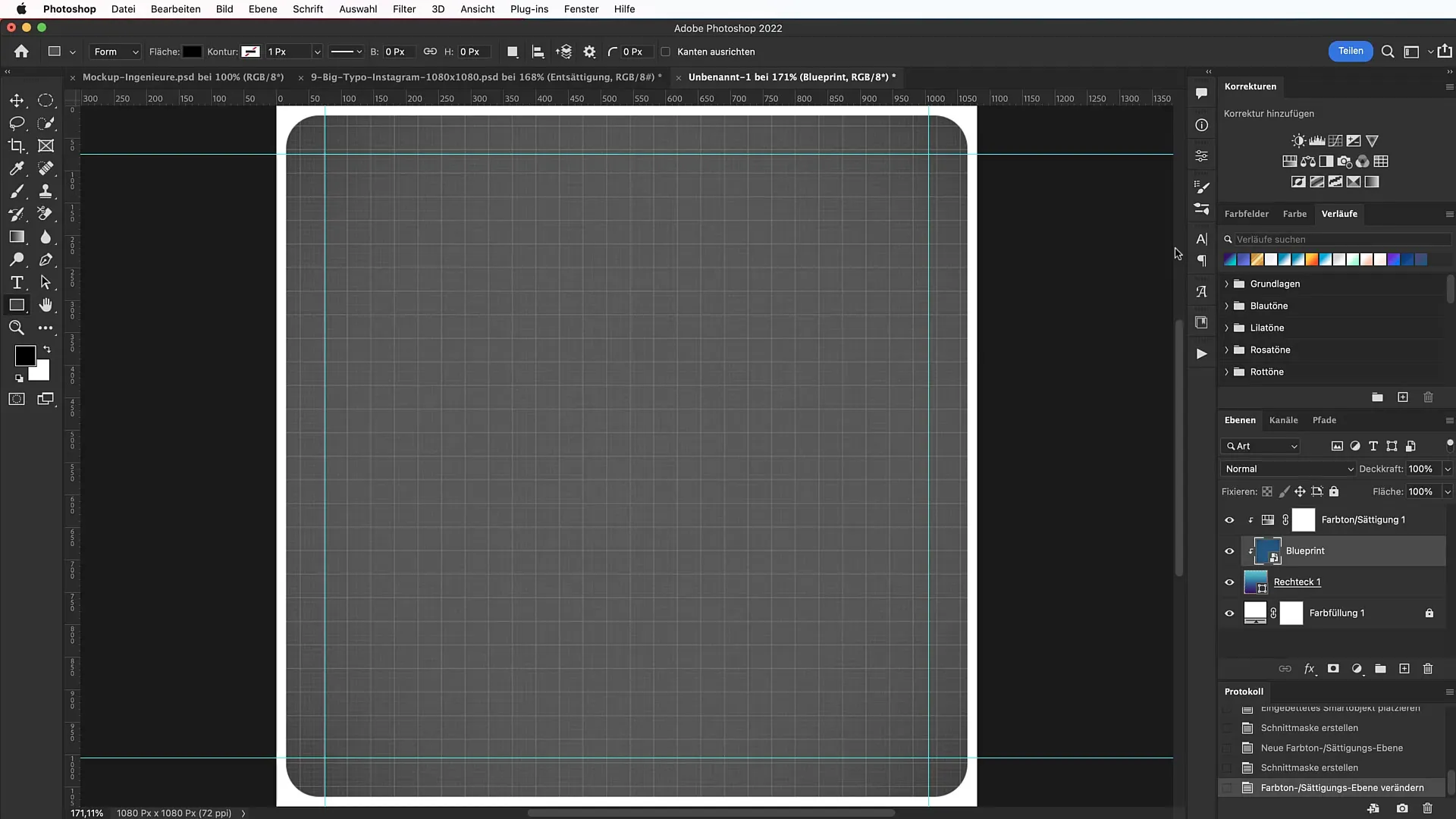
4. Lépés: Háttérszerkezet hozzáadása
A banner mélységét növeld meg egy papírszerkezet hozzáadásával. Ezt például a tutkit.com-ról szerezhetsz be. Miután letöltötted a kívánt fájlt, húzd egyszerűen a dokumentumba és készíts egy beékelődési maszkot a két réteg között az Option + Klikkel történő elvégzéssel.

A szaturációt fokozatosan csökkentsd -100-ra, hogy megfelelő színvilágot érj el.

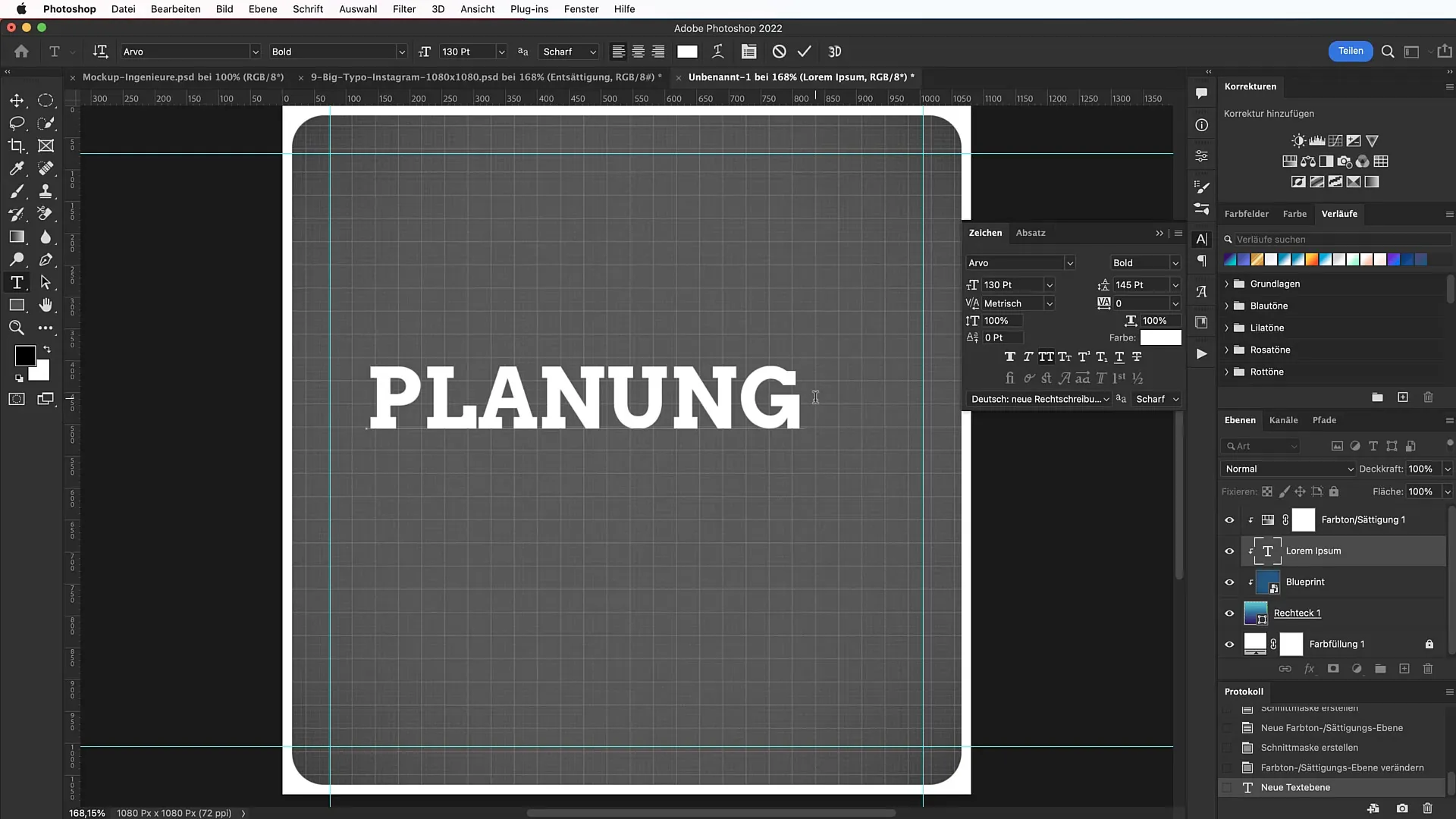
5. Lépés: Szöveg hozzáadása
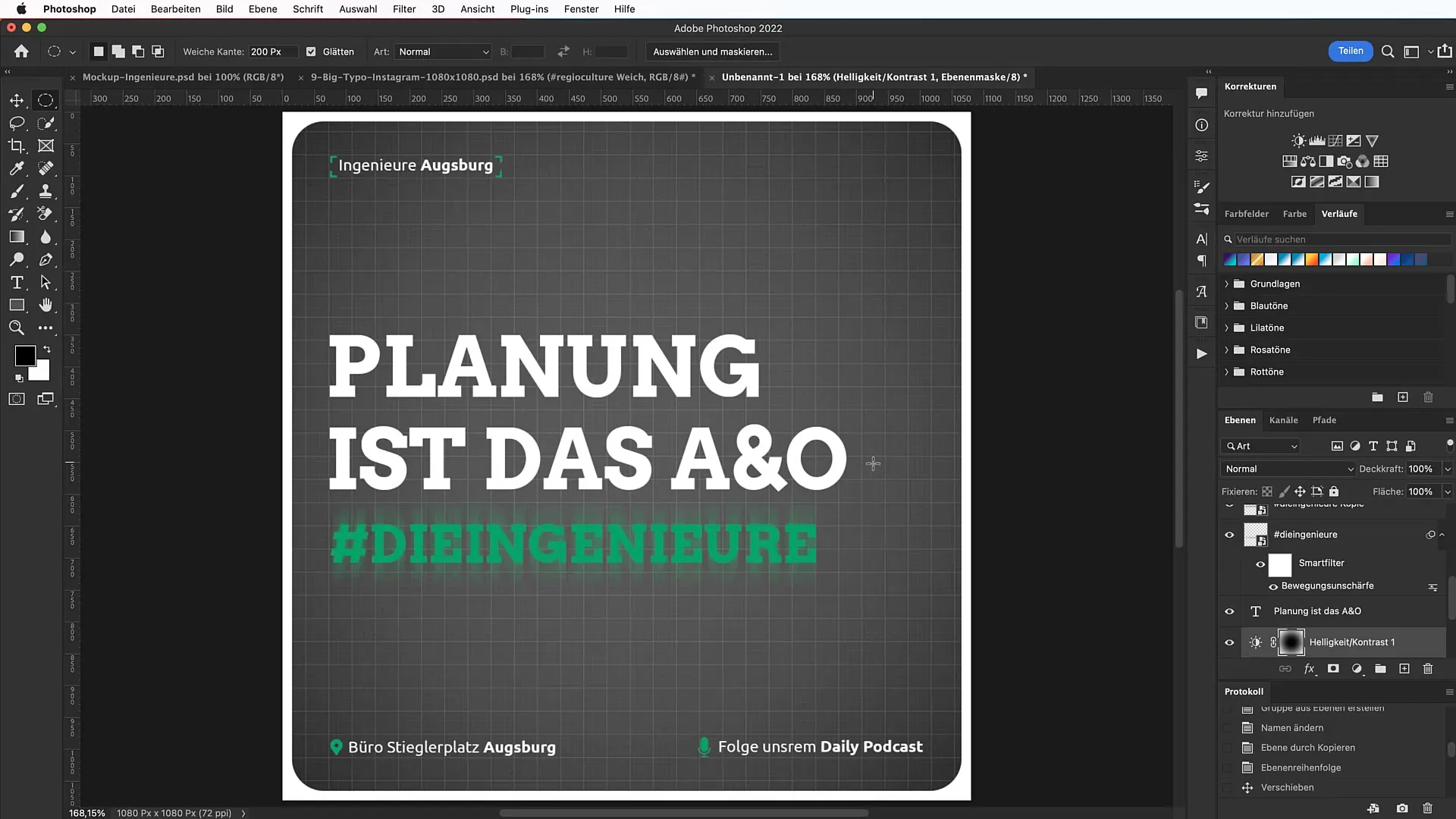
Válaszd ki a Szöveg eszközt (T) és írd be a markáns szlogenetedet, ami meghatározó a bannered számára. Ebben a lépésben az „Arvo” betűtípust használd 130 pont méretben. A szövegnek tömörnek és emlékezetesnek kell lennie.

Óvatosan helyezd el a szöveget a megfelelő helyre, és ügyelj a szimmetriára, hogy optikailag vonzó tervezést biztosíts.
6. Lépés: Hashtag integrálása
Hozz létre most egy hashtage-t, úgy hogy másolod ugyanazt a szöveget és a megfelelő helyre mozgatod a banneren. Ezúttal egy 82 pontos betűméretet használj, és illeszd az általad használt vállalati tervezéshez a színét.
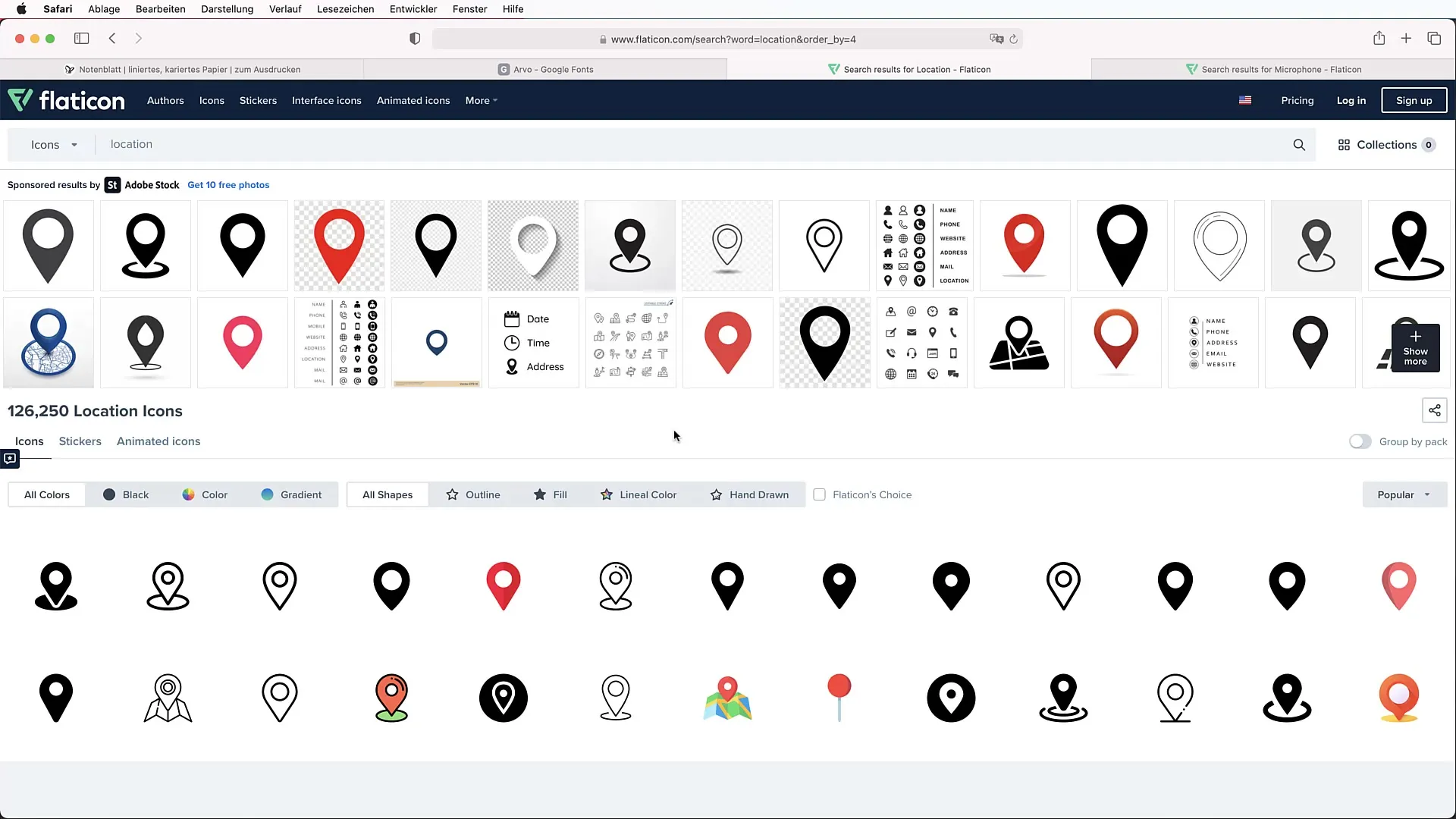
7. Lépés: Ikonok hozzáadása
A dizájn további finomításához adj hozzá ikonokat, amelyek a banner tartalmára utalnak. Megfelelő ikonokat találhatsz a flaticon.com weboldalon. Húzd és ejtsd be az ikonokat a dokumentumba, majd méretezd át, miközben lenyomva tartod a Shift billentyűt, hogy megőrizd az arányokat.

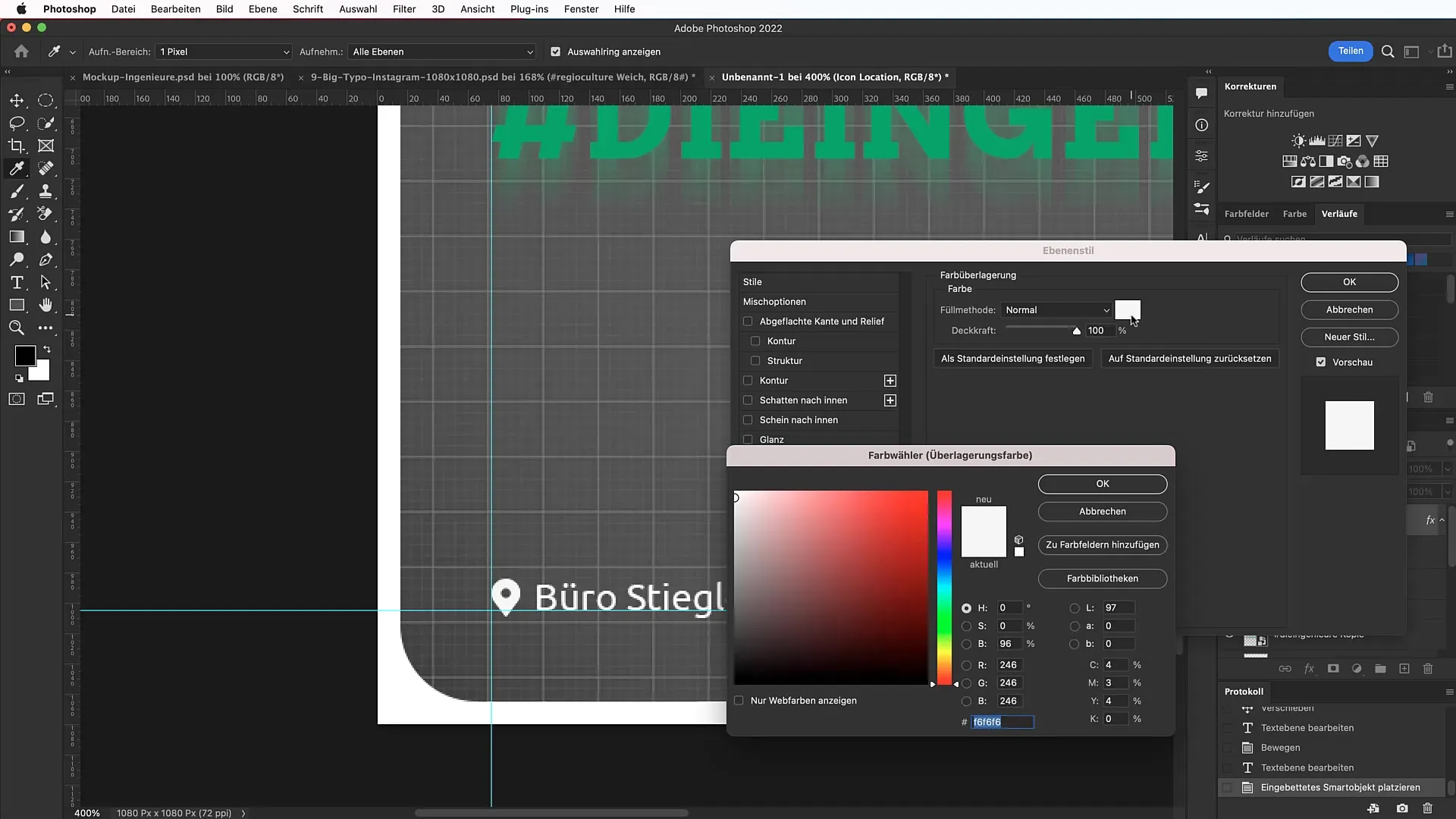
Változtasd meg az ikonok színét a vállalati zöldre az Öntöltési lehetőségeken keresztül.

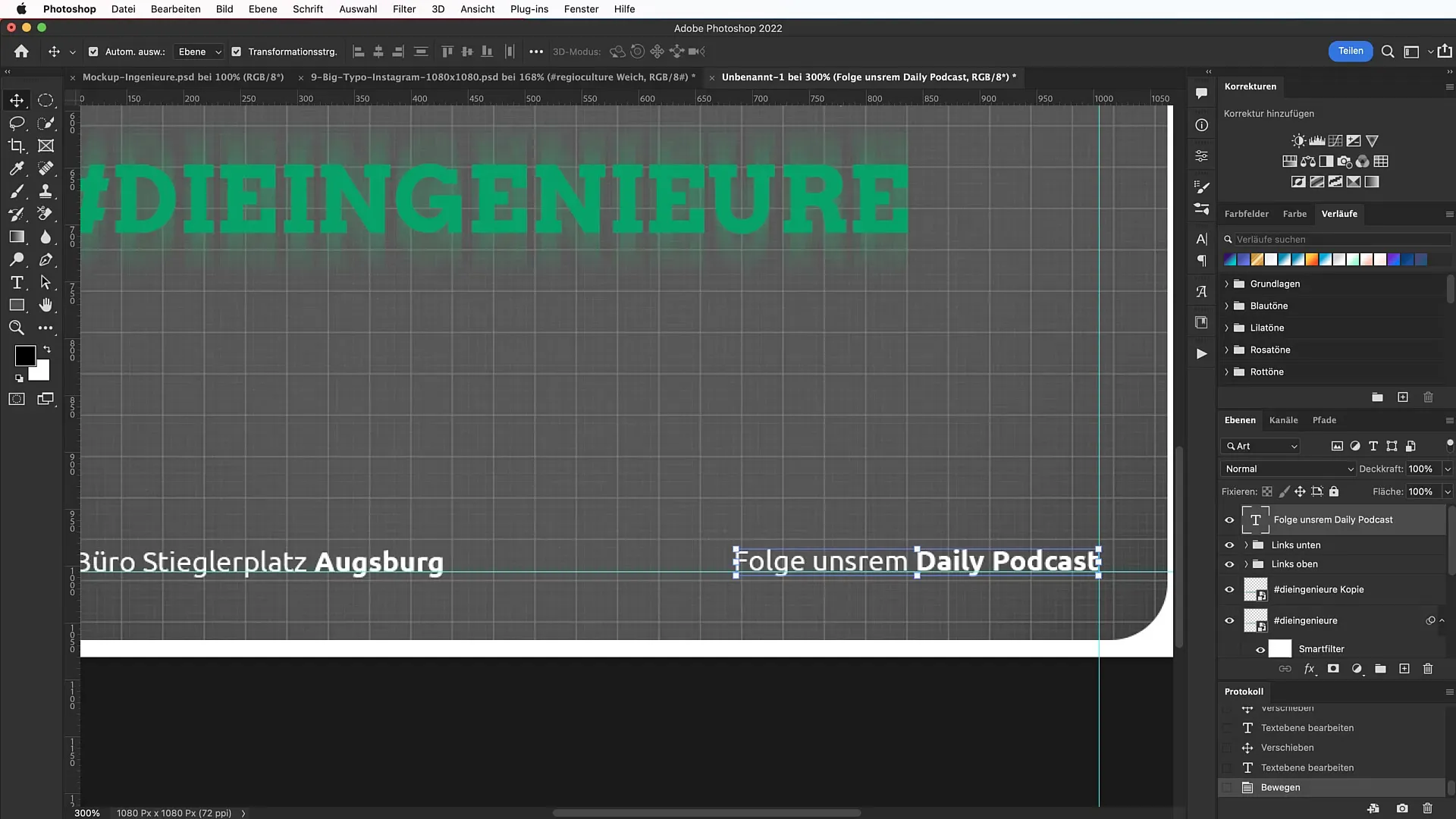
Lépés 8: További szöveginformációk
Adj hozzá további szöveginformációkat a banner teljes kialakításához. Ügyelj arra, hogy különböző betűtípusokat használj izgalmas kontraszt érdekében. Formázd meg megfelelően és keverd össze a betűtípusokat úgy, hogy harmonikus hatást keltsenek.

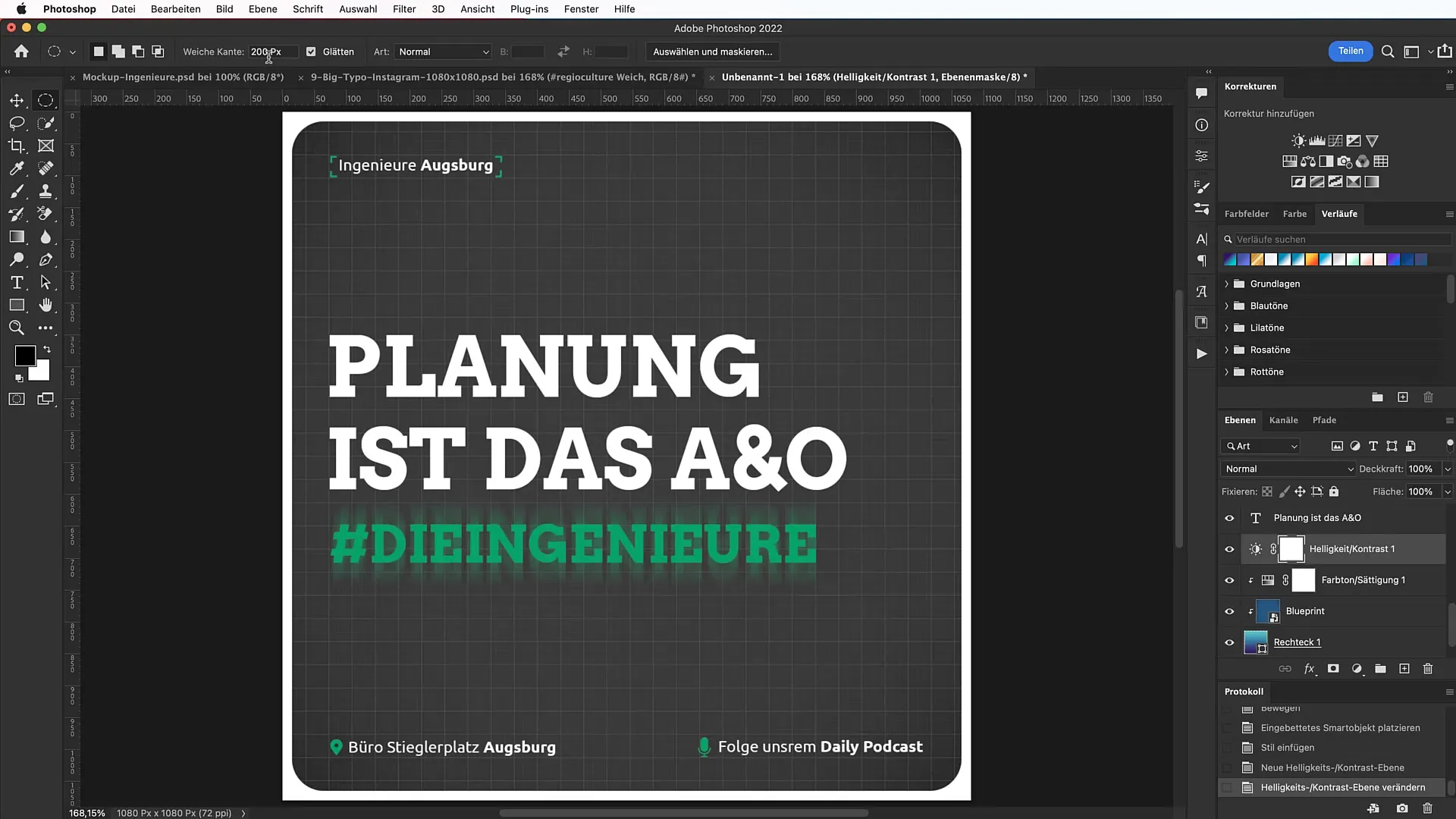
Lépés 9: Vignetta hozzáadása
Egy drámai hatást adhatsz a bannernek, ha vignettát alkalmazol. Hozz létre egy új fényerő/kontraszt beállítás réteget, és dolgozz egy kör alakú kivágással, hogy egy lágy átmenetet érjél el.

Lépés 10: Végső beállítások elvégzése
Nézd át az teljes dizájnt és végezz szükség esetén utolsó beállításokat. Ügyelj arra, hogy minden jól olvasható legyen, és ne veszítse el a vizuális összhangot.

Összefoglalás
Ezen lépések segítségével megtanultad, hogyan készíthetsz lenyűgöző reklámbannert Photoshopban. A világos tipográfiára és egy átgondolt elrendezésre összpontosítva biztosíthatod, hogy a bannered a kívánt figyelmet kapja. Használd ki ezt az útmutatót a kreativitáshoz és az üzeneted hatékony kommunikálásához.
Gyakran ismételt kérdések
Mi a legfontosabb a banner tervezésekor?A tipográfia világos és vonzó legyen ahhoz, hogy figyelmet vonzzon.
Hol találok betűtípusokat a dizájnomhoz?A Fonts.google.com számos ingyenes betűtípust kínál.
Hogyan lehetek biztos abban, hogy a szövegem jól olvasható?Figyelj a kontrasztra és a szimmetriára a dizájnban annak érdekében, hogy növeld az olvashatóságot.
Hogyan állíthatom be az ikonok színét?Használd az Öntöltési lehetőségeket Photoshopban az ikonok színének megváltoztatásához.
Lehetek háttér nélkül háttereket létrehozni?Igen, gyakran egyszerű színharmóniák is elegendőek ahhoz, hogy vonzó háttereket hozz létre.


