A hatékony hirdetőbanner készítése az Instagram-Stories-hoz döntő fontosságú lehet abban az esetben, ha potenciális vevőket akarsz megszólítani és megszerezni. Ez az útmutató lépésről lépésre segít abban, hogy létrehozz egy vonzó vezető mágnes programot Photoshop segítségével, mely lehetővé teszi, hogy ingyenes e-könyvvel lenyűgözd célközönségedet és bővítsd a kapcsolataidat.
Legrángi fontok
- A vonzó hirdetőbanner készítése növelheti a potenciális vevőkkel való interakciót.
- Egy hatékony elrendezés és színdizájn növelheti ajánlatod láthatóságát és vonzerejét.
- Az egyértelmű betűtípusok és az jól strukturált tartalmak elengedhetetlenek a hirdetőbannered sikeréhez.
Lépésről lépésre útmutató
Lépés 1: Új dokumentum létrehozása
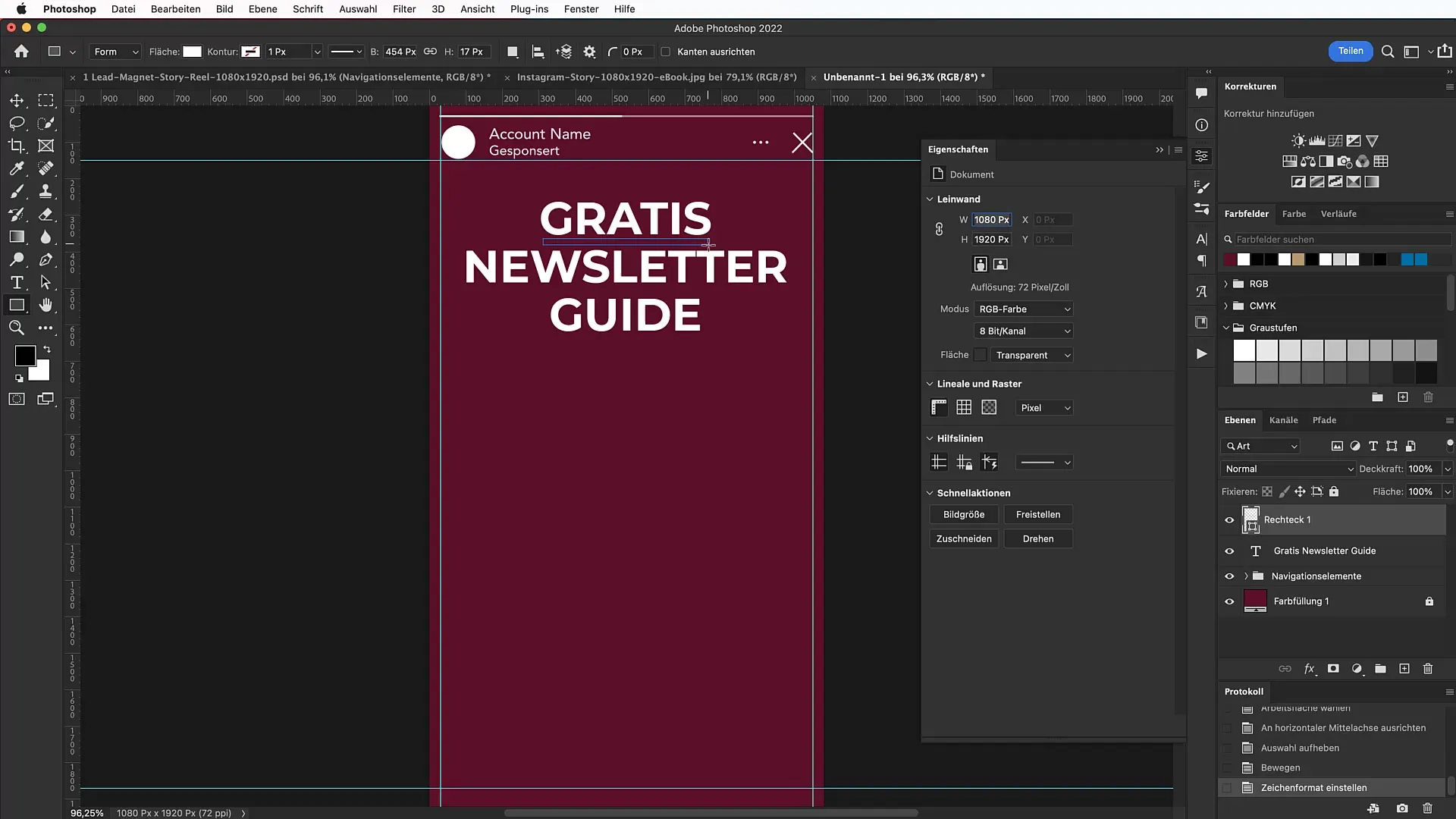
Indítsd el a Photoshop programot és hozz létre egy új dokumentumot 1080 px széles és 1920 px magas méretekkel. Ezek az Instagram-Stories képernyőformátumának megfelelő méretek. Az új dokumentum létrehozásához menj a „Fájl” > „Új” menüpontba és add meg a kívánt méreteket.

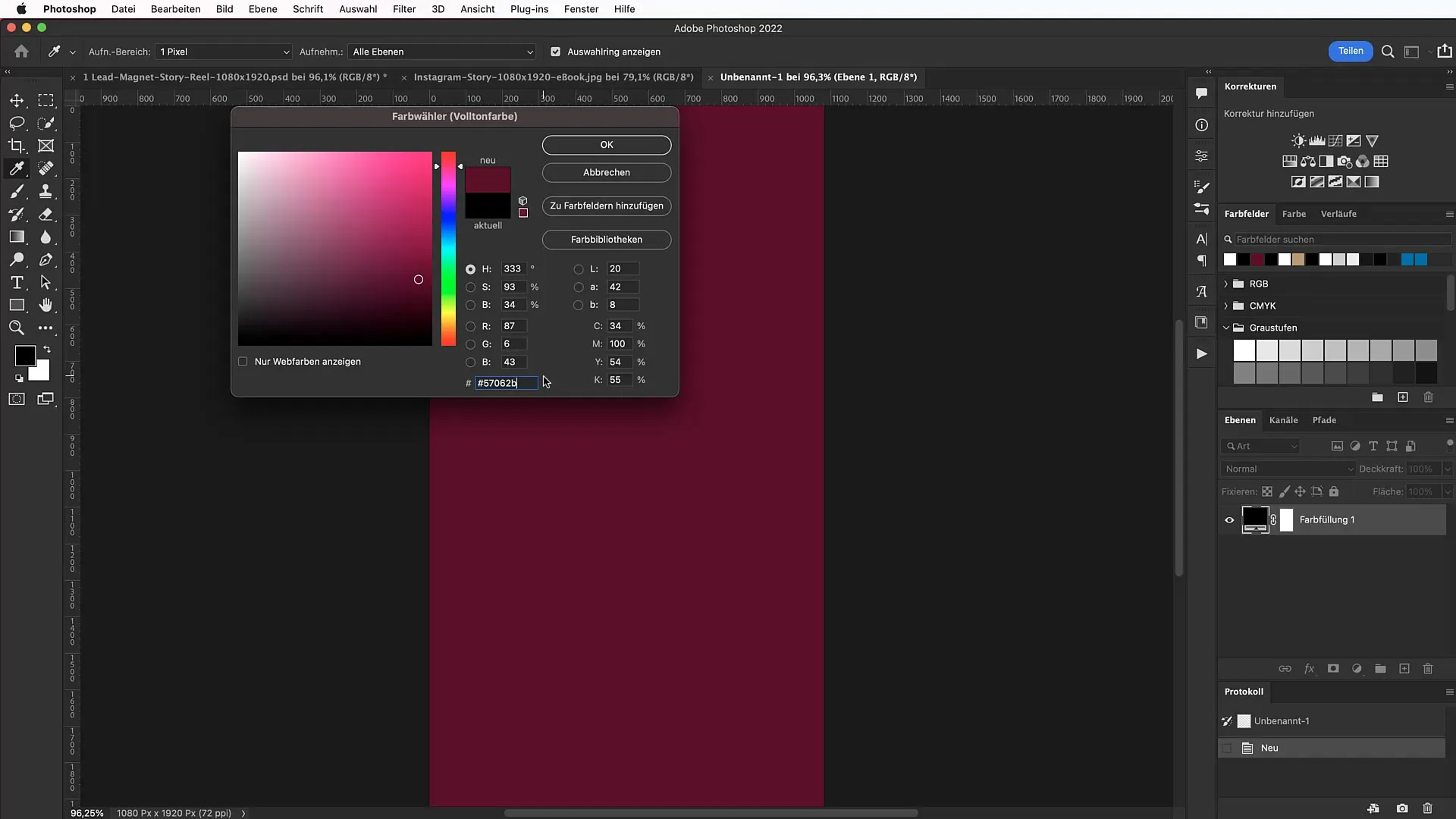
Lépés 2: Háttérszín kiválasztása
Egy vonzó háttér létrehozásához válaszd ki a Téglalap eszközt és kattints a munkaterületre. Helyezz el egy szép háttérszínt, például egy sötét lila árnyalatot a #57062b hexa kóddal. Ez a szín tökéletes az ábrázoló terület számára.

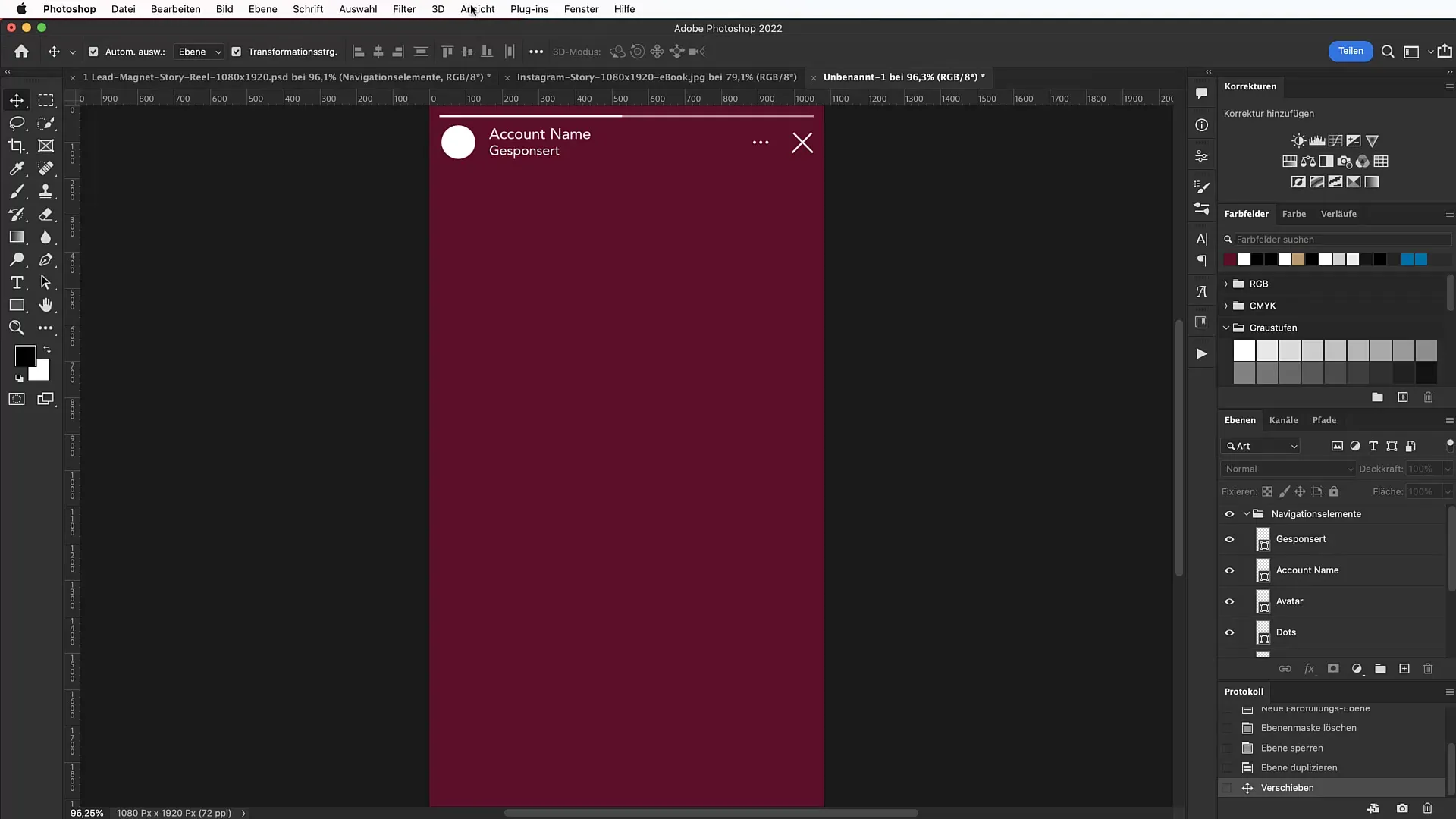
Lépés 3: Segédvonalak létrehozása
Precíz elrendezés kialakításához adj hozzá segédvonalakat. Menj a „Nézet” > „Új segédvonalak” menüpontba és aktiváld a szélekhez kapcsolódó jelölőnégyzetet. Állítsd be a 150 pixel távolságot a felső széltől és 30 pixel távolságot az oldalsó szélektől. Ez segít abban, hogy tisztán tartsd a struktúrát.

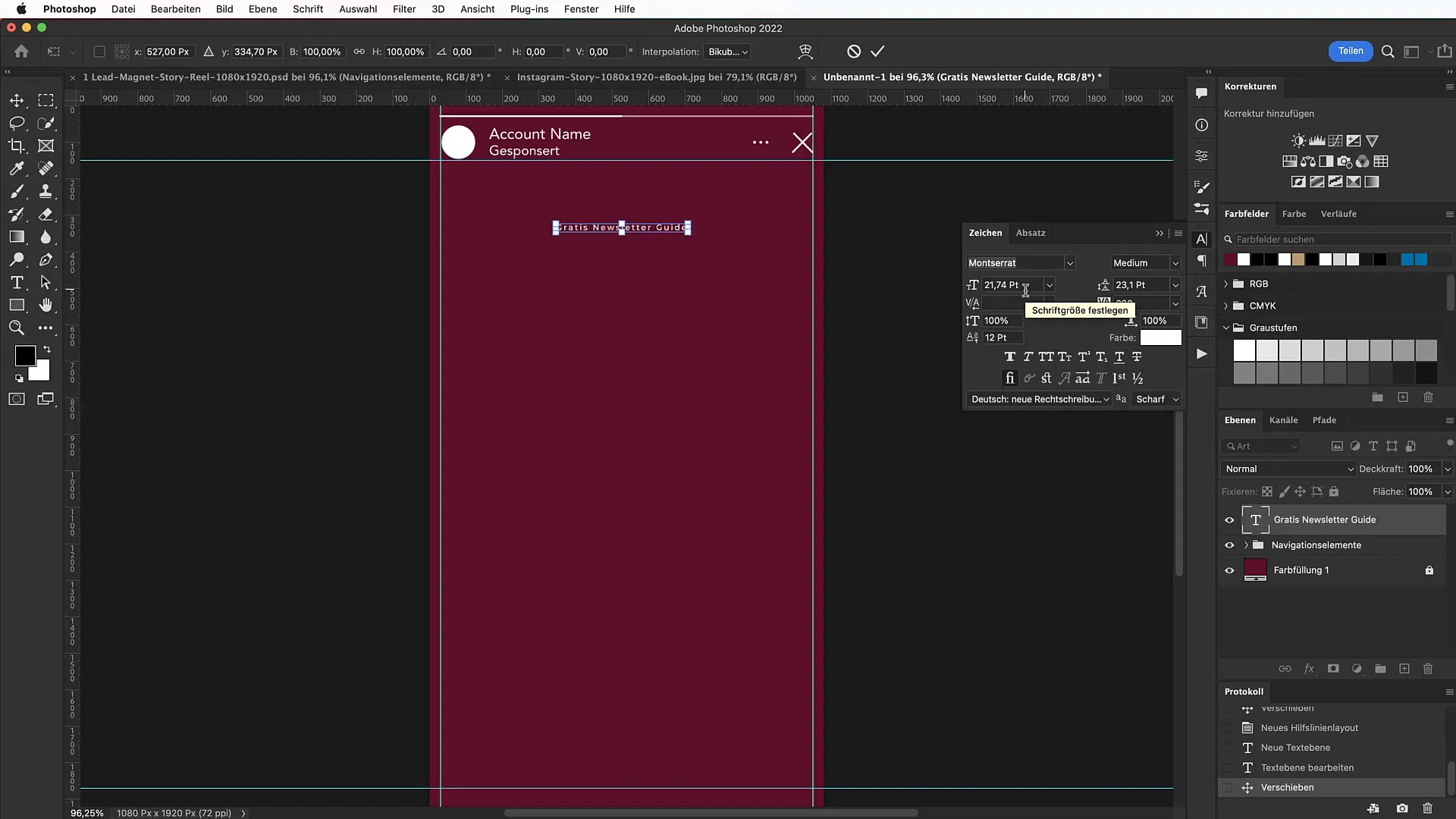
Lépés 4: Címsor hozzáadása
Válaszd ki a Szöveg eszközt és írd be az címsort, például „Ingyenes hírlevél Útmutató”. Ehhez a „Montserrat” betűtípust használd, melyet le tudsz tölteni a Google Fonts oldalról. Győződj meg róla, hogy a betűméretet 124 pontra állítod, hogy erős vizuális hatást érj el.
Lépés 5: Betűtípusok és tipográfia testreszabása
Győződj meg róla, hogy a tipográfiát professzionálisan alakítod, és a szöveget ne írod kézzel nagybetűkkel. Töltse le és telepítse a betűtípust, ha szükséges. Használja a karakterpanelt az igazítás és a sorok közötti távolság beállításához.

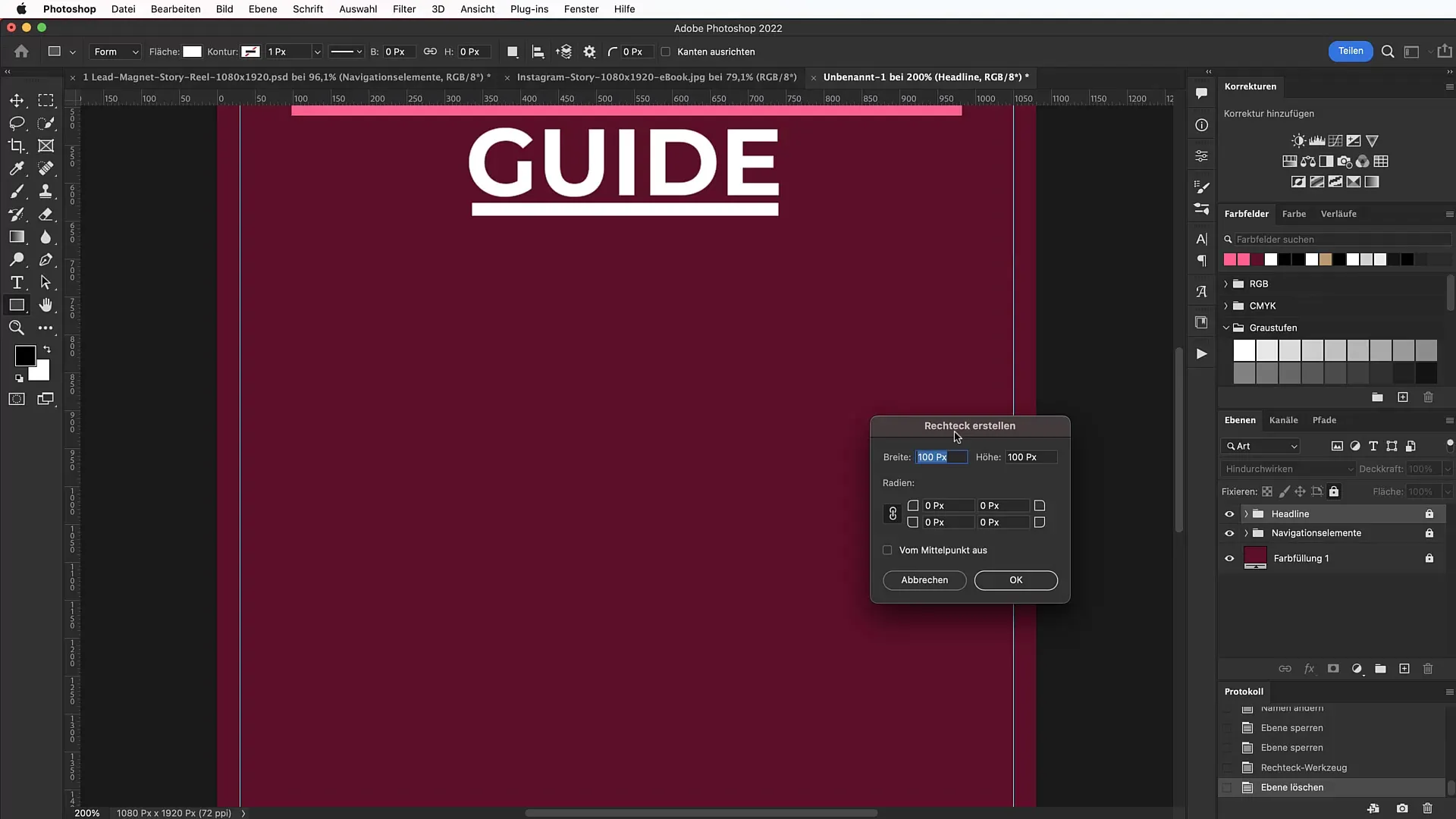
Lépés 6: Alakzatok létrehozása
Hozz létre egyszerű téglalapokat, melyek vizuális elemekként szolgálnak. Húzz létre egy téglalapot, mely kb. 17 pixel magas. Nyomd le az Shift billentyűt, hogy biztosítsd, hogy a téglalap egyenletesen lesz méretezve. Ezek az alakzatok segíthetnek a tartalmak vizuális felosztásában.

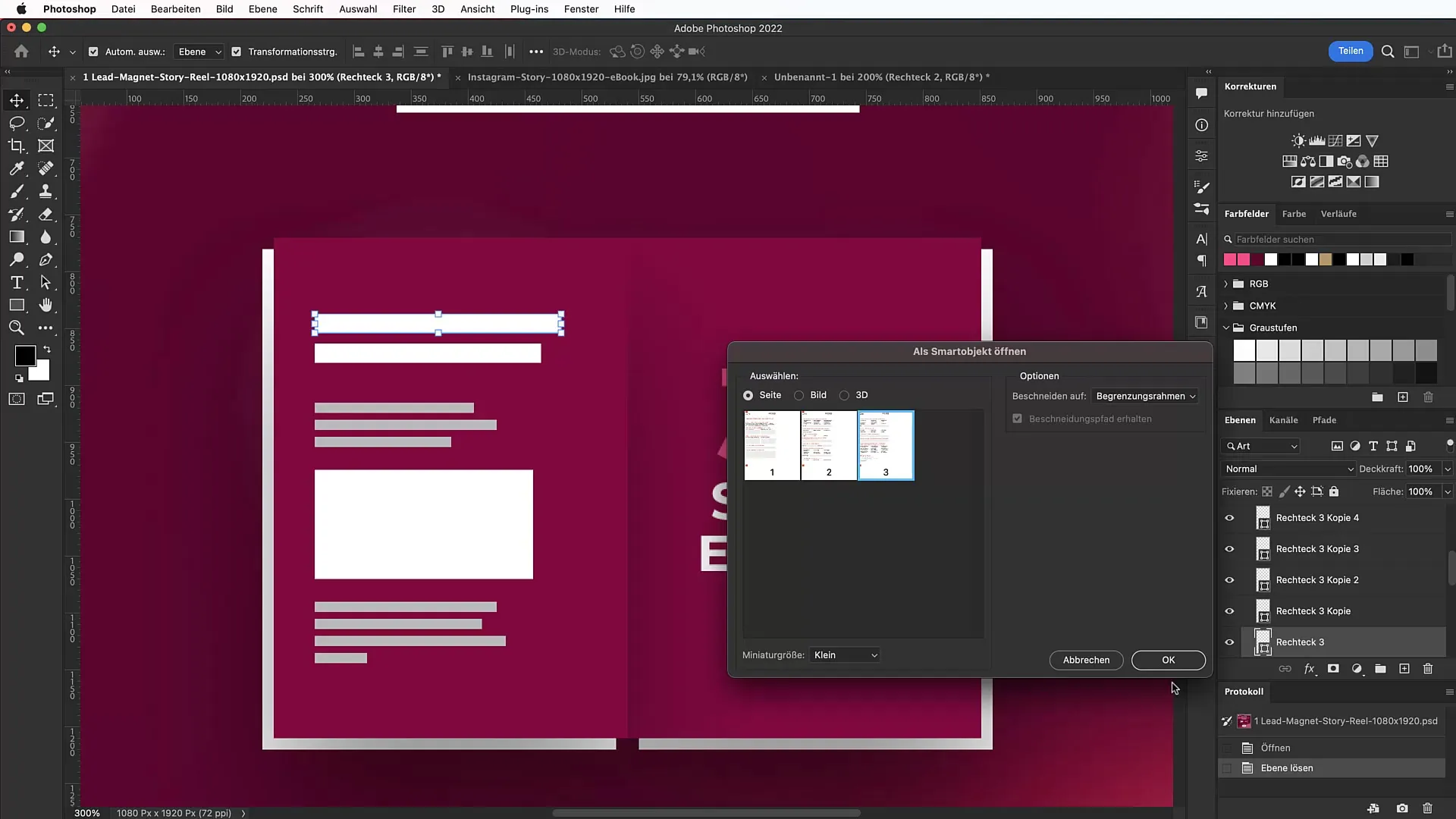
Lépés 7: Az e-könyv hozzáadása
Az e-könyvhöz használd a Téglalap eszközt, hogy egy új alakzatot hozz létre 311 pixel szélességben és 440 pixel magasságban. Ez megfelel az A4 méretnek. Ez a hely az aktuális e-könyved helyéül szolgál.

Lépés 8: Az e-könyv borítójának elhelyezése
Illeszd be az e-könyv borítóját új rétegként a tervezésbe. Egyszerűen húzd és ejtsd be a borítót a képbe. Győződj meg róla, hogy arányosan méretezed a borítót, hogy jól nézzen ki.

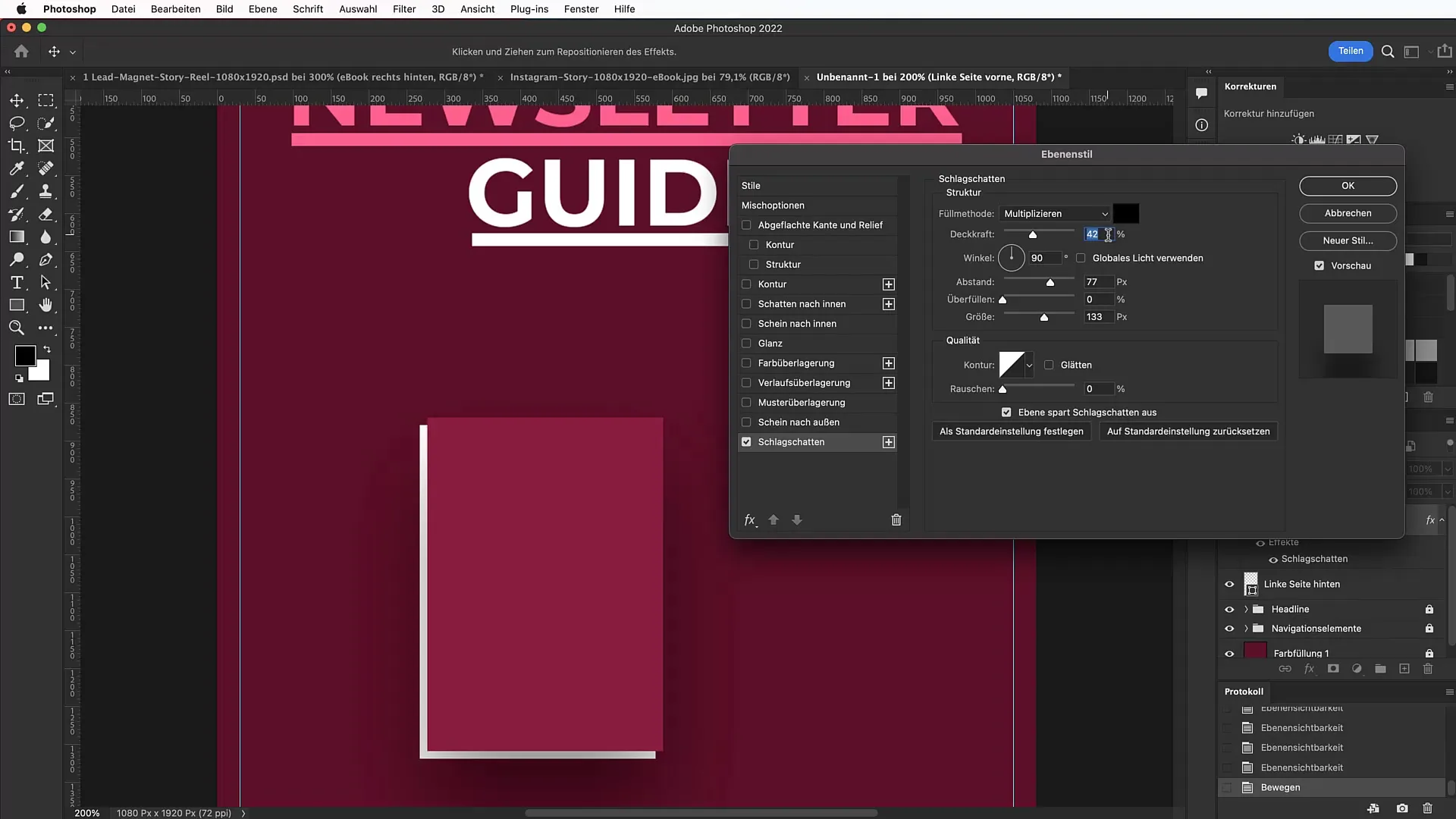
Lépés 9: Árnyékolás hozzáadása
Vizuális mélység érdekében adj egy árnyékot az e-könyv rétegéhez. Jobb gombbal kattints a rétegre, válassz „Kitöltési lehetőségek”-et és kapcsold be az árnyékot. Állítsd be az értékeket az ízlésed szerint a legjobb hatás elérése érdekében.

Lépés 10: Hívás az akcióra
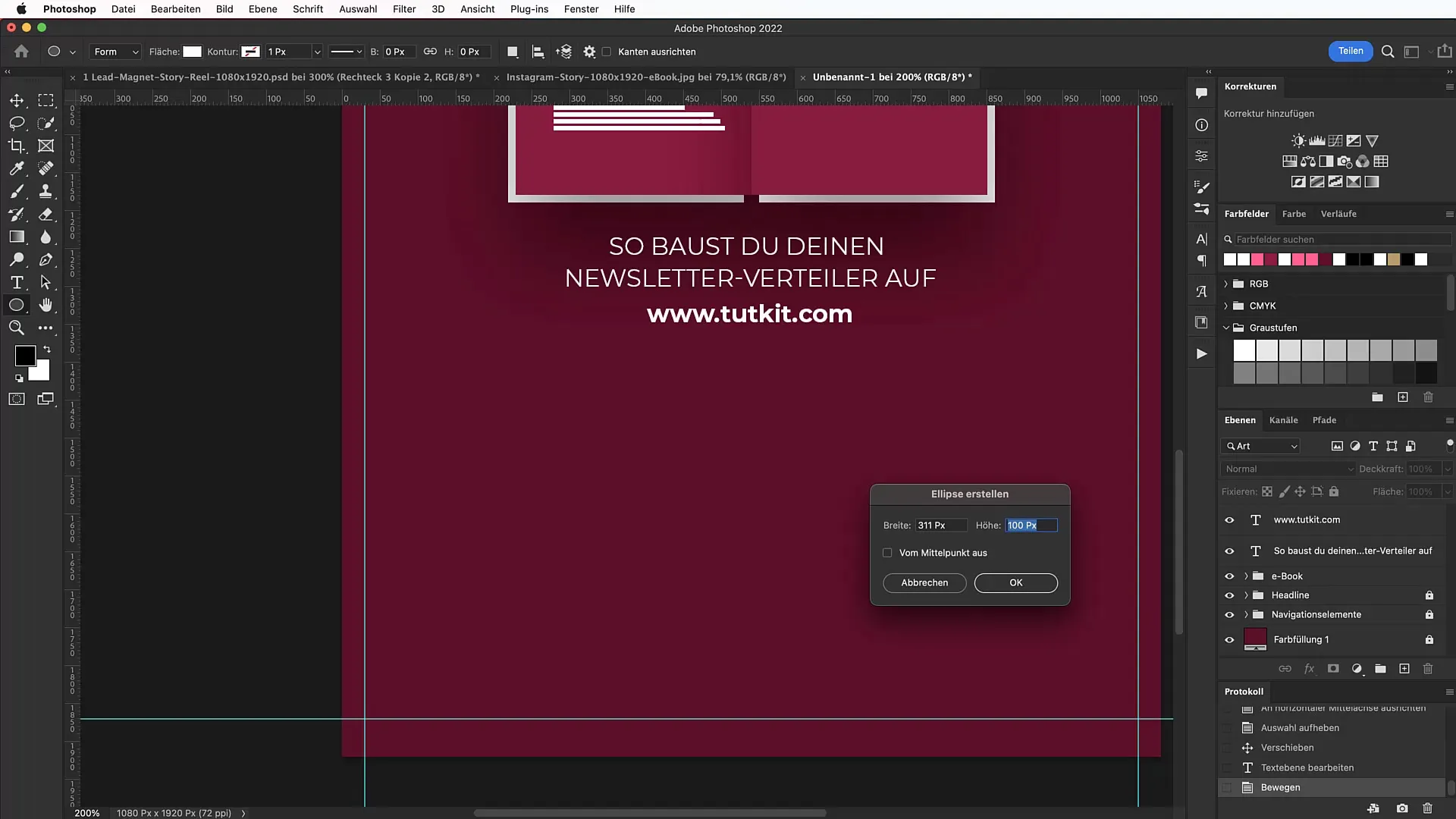
Hogy cselekvésre buzdítsd a célközönségedet, hozz létre feltűnő Hívás az akcióra gombot. Válaszd az Ellipszis Eszközt és hozz létre egy kört. Töltsd ki ezt a kört egy átmenettel, ami világosszürkétől fehérig terjed. Ne felejtsd el az esetleges szín beállításokat.

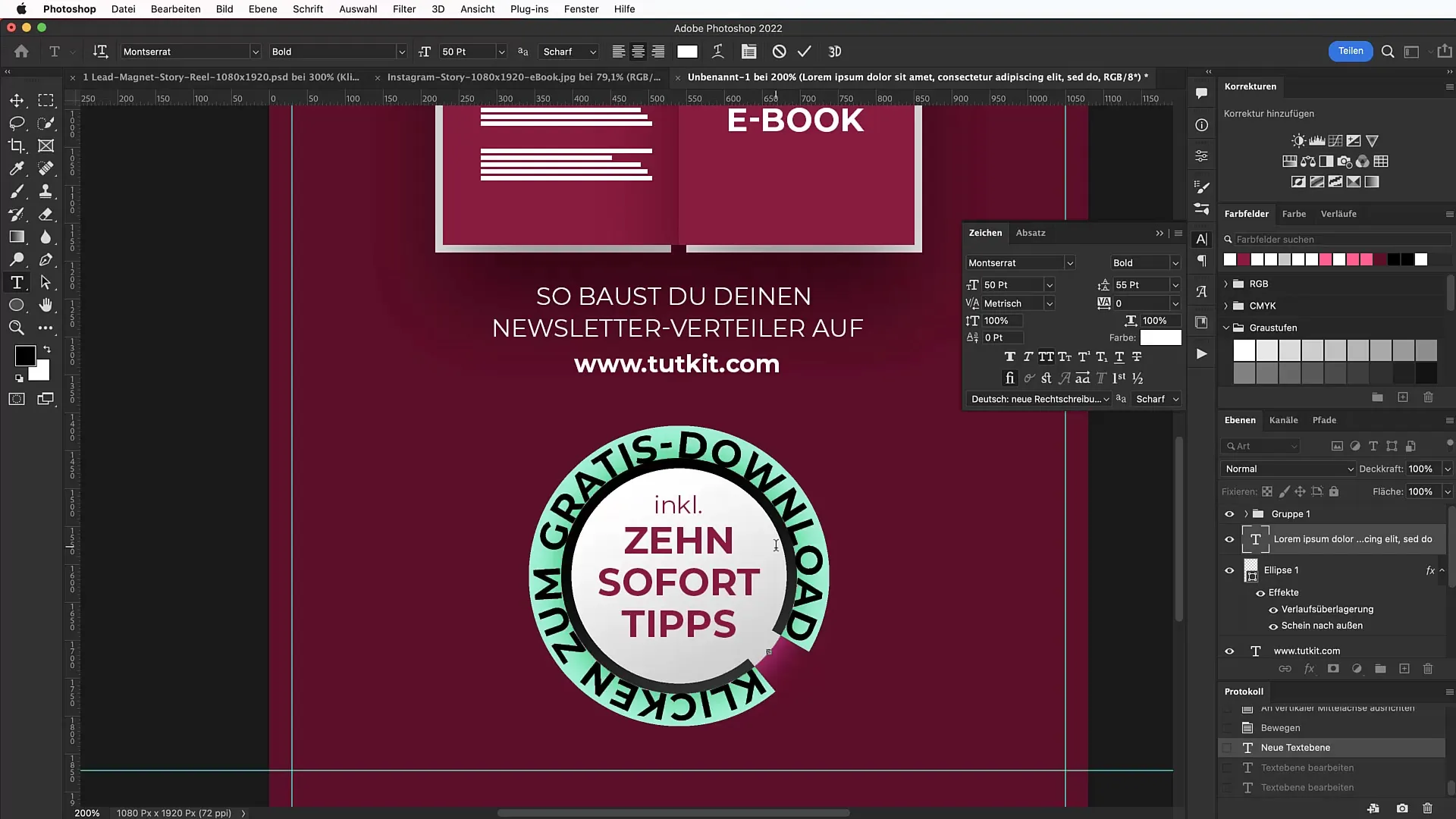
Lépés 11: Szöveg elhelyezése az ellipszis körül
Használd a Szöveg Eszközt, hogy az „Ingyenes letöltésért kattints” szöveget az akcióra buzdító kör köré helyezd el. Ügyelj a megfelelő olvashatóságra a szöveg megemelésével vagy csökkentésével.

Lépés 12: Utolsó finomítások
Ellenőrizd az összes kompozíciód és végezd el az utolsó finomításokat. Játssz a színekkel, távolságokkal és elemméretekkel, hogy biztosítsd a bannered feltűnésségét és vizuálisan vonzó legyen.
Összefoglalás
A leírt lépéseknek köszönhetően most tiszta és strukturált útmutató áll a kezedben egy Photoshop-ban készített hirdetésbanner létrehozásához. Tartsd be a elrendezési és designelveket, hogy a célközönséged figyelmét felkeltse és sikeresen vezetékké változtasd az általad vezetett potenciális ügyfeleket.
Gyakran Ismételt Kérdések
Milyen méreteknek kell lennie a bannernek?A bannernek 1080 px szélességűnek és 1920 px magasságúnak kell lennie.
Honnan szerezhetem be a "Montserrat" betűtípust?A betűtípust ingyenesen letöltheted a Google Fonts oldaláról.
Hogyan adhatom hozzá az E-könyv borító fájlt Photoshopban?Az E-könyv borító fájlt egyszerűen húzd és ejtsd a munkafelületre, majd alkalmasan méretezd.
Lehet-e változtatni a háttér színértékeit?Igen, bármikor módosíthatod a színértékeket a kívánt hangulat elérése érdekében.
Kell-e aggódnom a betűtípusok licenszéért?Általában a Google Fonts oldaláról letöltött betűtípusok kereskedelmi felhasználásra engedélyezettek. Azonban figyelj az esetleges speciális licenszfeltételekre.

