A kapcsolati űrlapok megfelelő nyomkövetése döntő tényező, amikor a webhelyeden való felhasználói interakciókat elemzed. Ebben az útmutatóban megmutatom neked, hogyan állíts be egy hatékony nyomkövetést a "Contact Form 7" kapcsolati űrlap-beépüléshez WordPress-ben. Lépésről lépésre bemutatom, hogyan biztosíthatod, hogy ne vesszenek el fontos adatok. Különösen egy olyan időszakban, amikor a pontos adatelemzések dönthetnek az online interakcióid sikeréről vagy kudarcáról, fontos az helyes lépések megtétele.
Nyomkövetés legfontosabb megállapításai
- A kapcsolati űrlapok nyomkövetése lehetővé teszi a felhasználói interakciók elemzését.
- A útmutató a "Contact Form 7" WordPress-bővítményre összpontosít.
- Egy megfelelően beállított nyomkövetés jelentősen növelheti az adataid elemzésének minőségét.
Lépésről lépésre útmutató
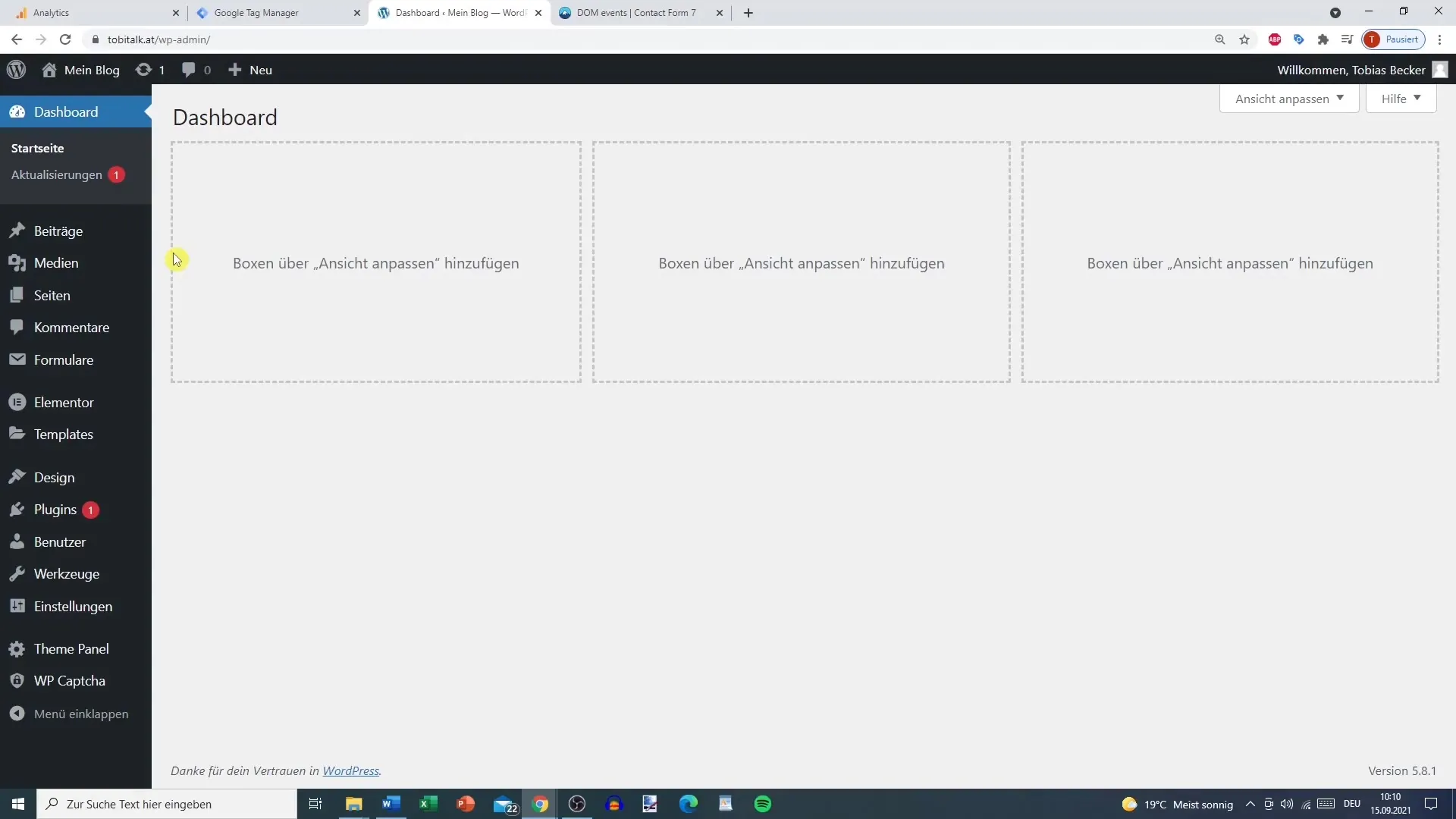
Először győződj meg róla, hogy telepítetted a "Contact Form 7" bővítményt, és beállítottad a kapcsolati űrlapod. Ha ezzel megvagy, irány a WordPress-webhelyed adminisztrációs felülete.

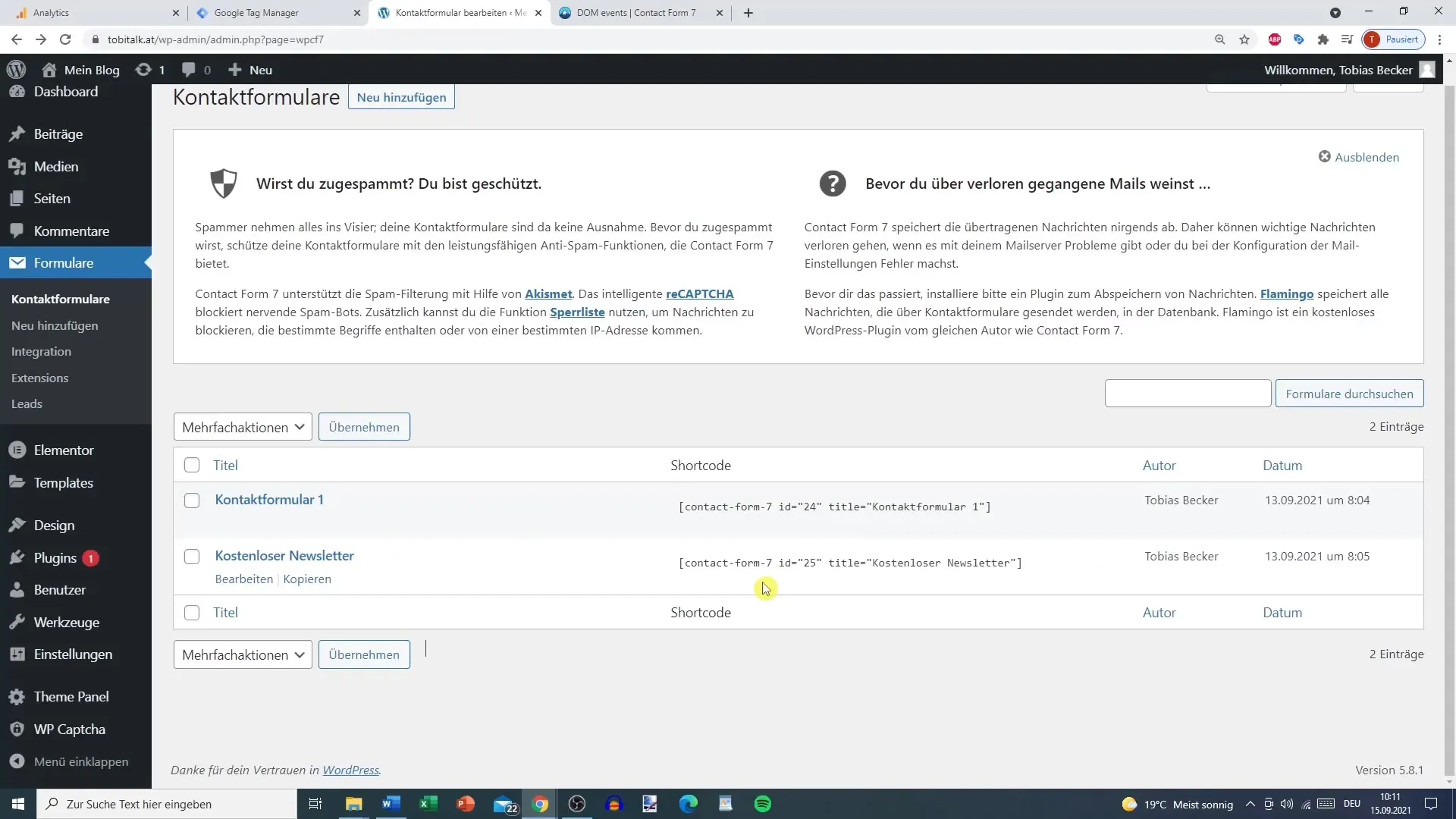
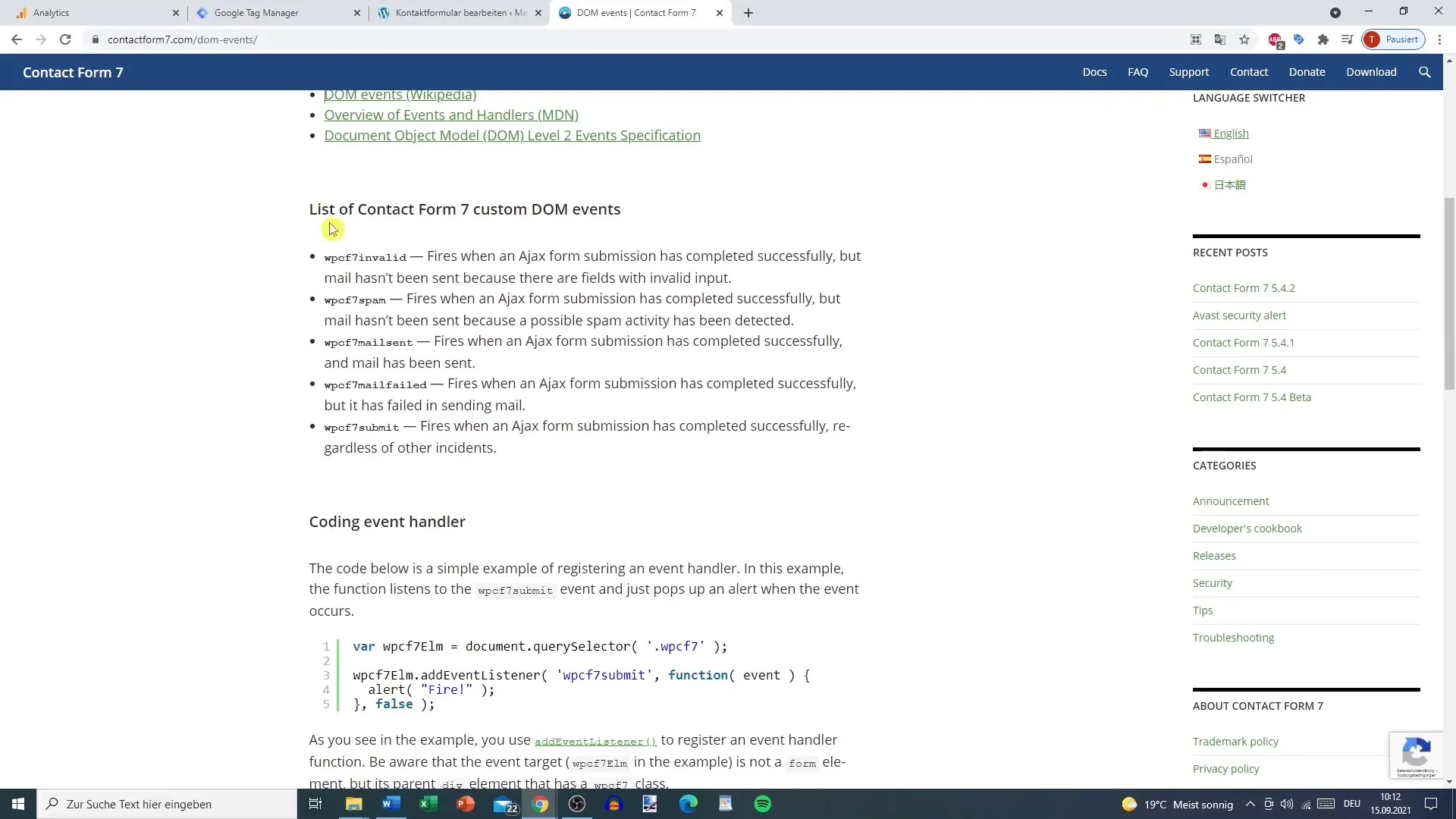
Ezután látogasd meg a kapcsolati űrlapod oldalát. Itt megtalálod az űrlap rövidkódját, amire rögtön szükségünk lesz. Tartsd kéznél a rövidkódot.

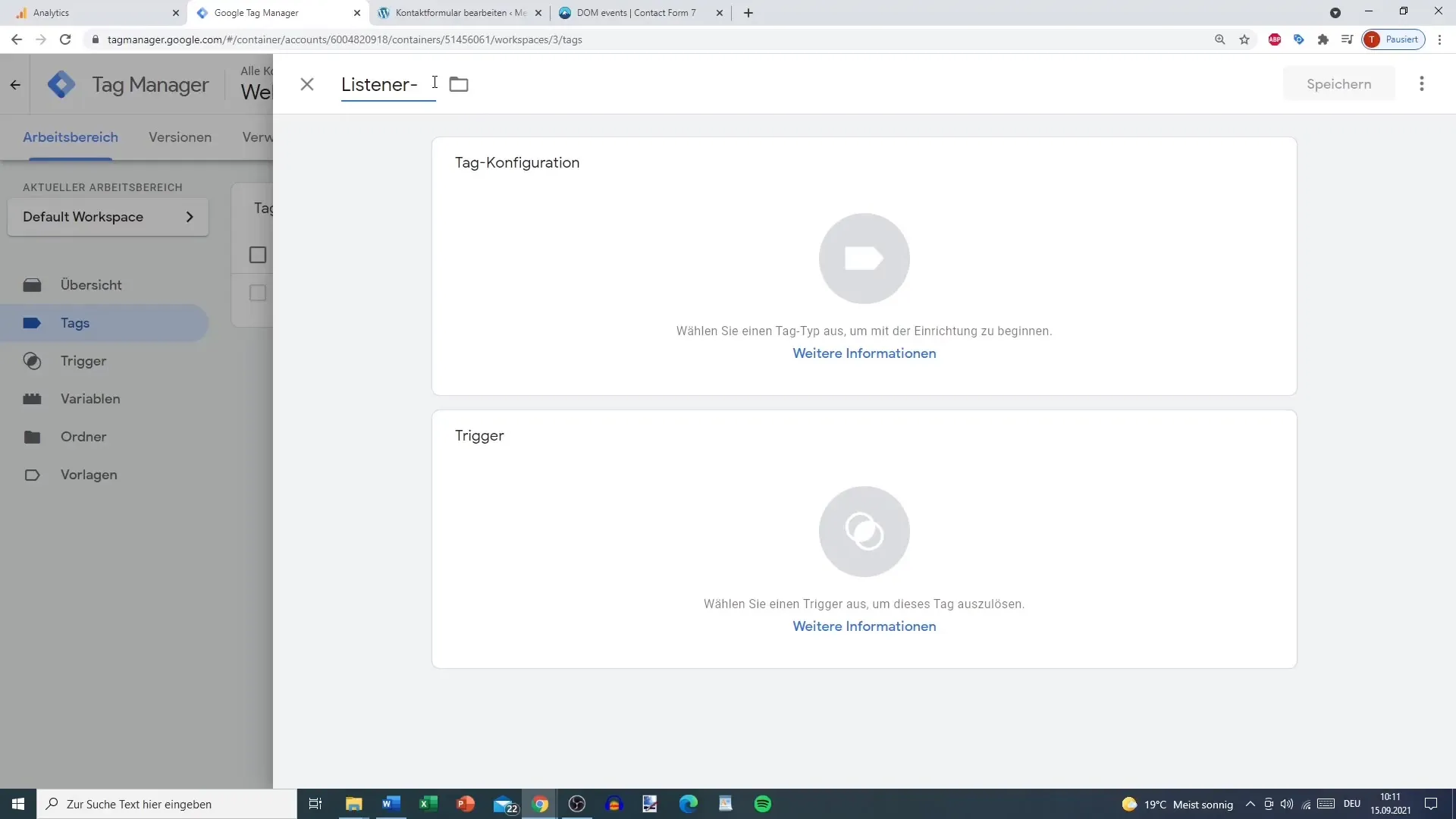
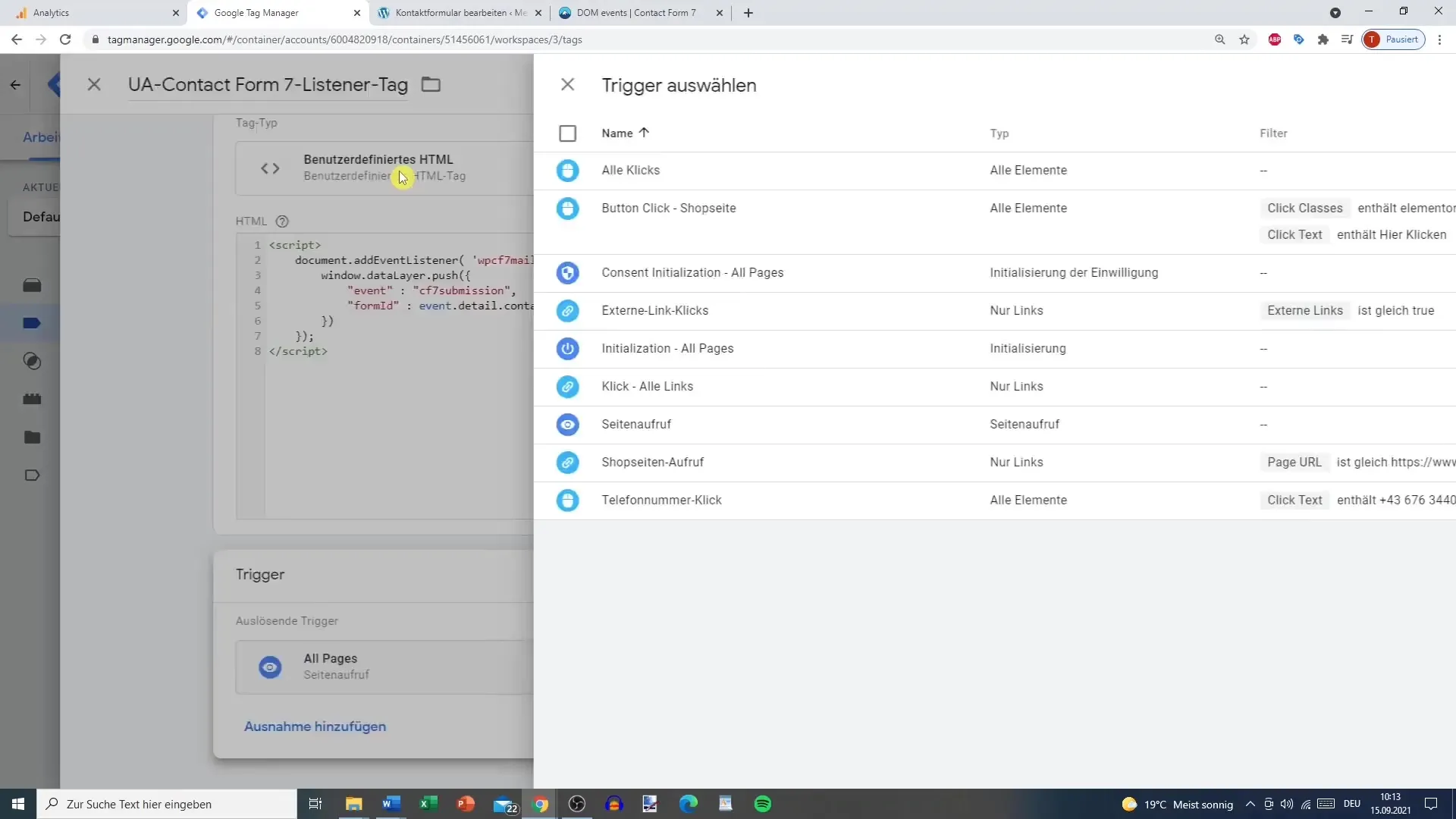
Ezután nyisd meg a Google Tag Manager-t, és készíts elő a nyomkövetést. Készíthetsz egy új címkét, és győződj meg róla, hogy az összes nem szükséges címkét előzetesen eltávolítottad. Ehhez kattints az "Új" gombra, majd válaszd az "Címkekonfiguráció" opciót.

Ezután hozz létre egy hallgató címkét, ami nyomköveti, hogy található-e egy kapcsolati űrlap az oldaladon. Válaszd a "Egyéni HTML" opciót, és illeszd be a korábban előkészített kódot. A szükséges kód olyan eseményeket mutat, mint a "beküldés", "hibás" és "küldés".

Győződj meg arról, hogy a kód másolásakor figyelembe veszed a formázást. Ha beillesztetted a kódot, mentsd el a címkét. Hogy biztosítsd, hogy a címke minden oldalon működjön, válaszd a "Minden oldal" opciót a kiváltónál.

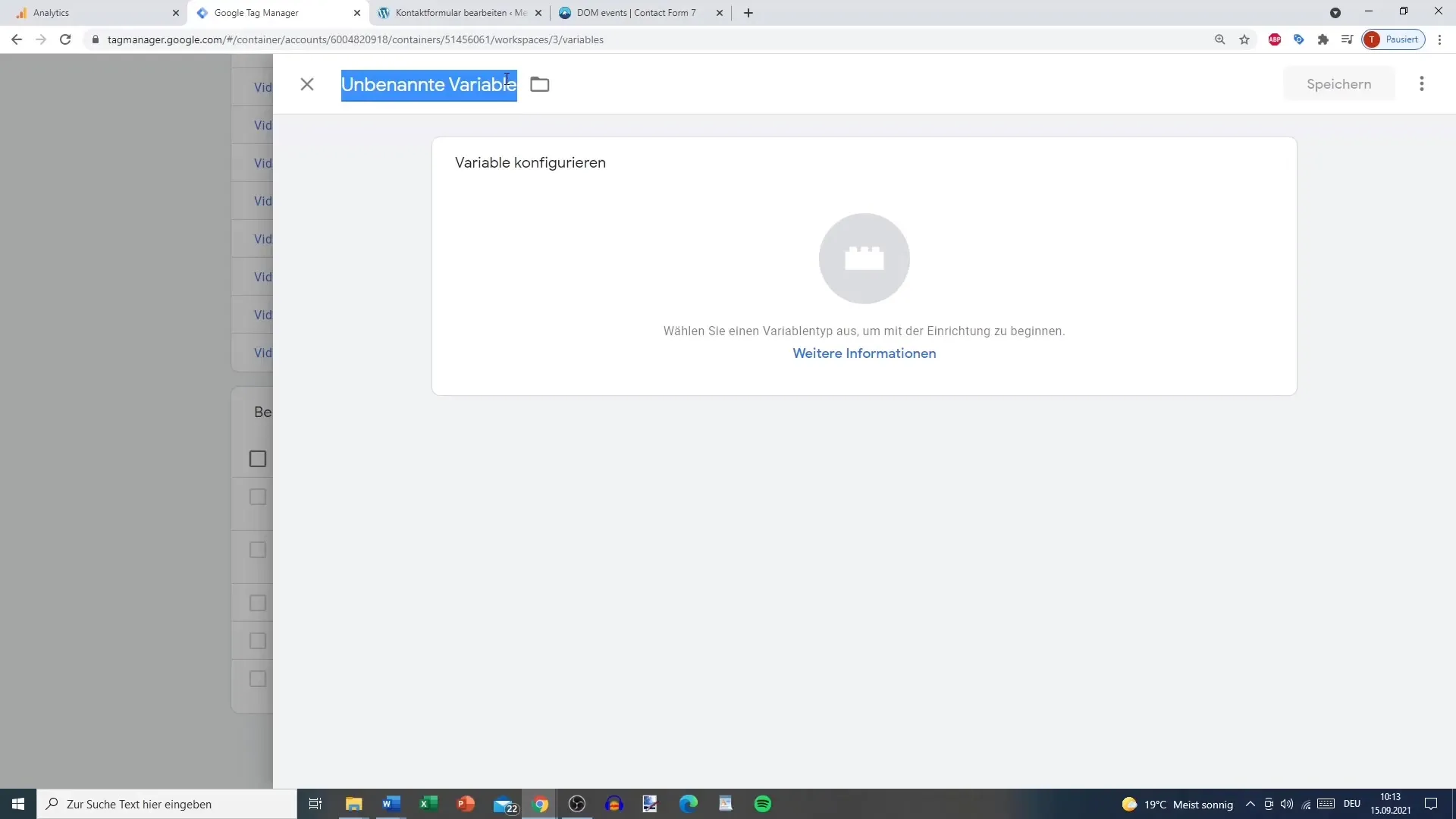
Majd hozz létre egy egyedi változót. Nevezd el ezt a változót például "Contact Form 7 Űrlap ID"-nak. Ez a változó fontos, mert később szükségünk lesz rá.

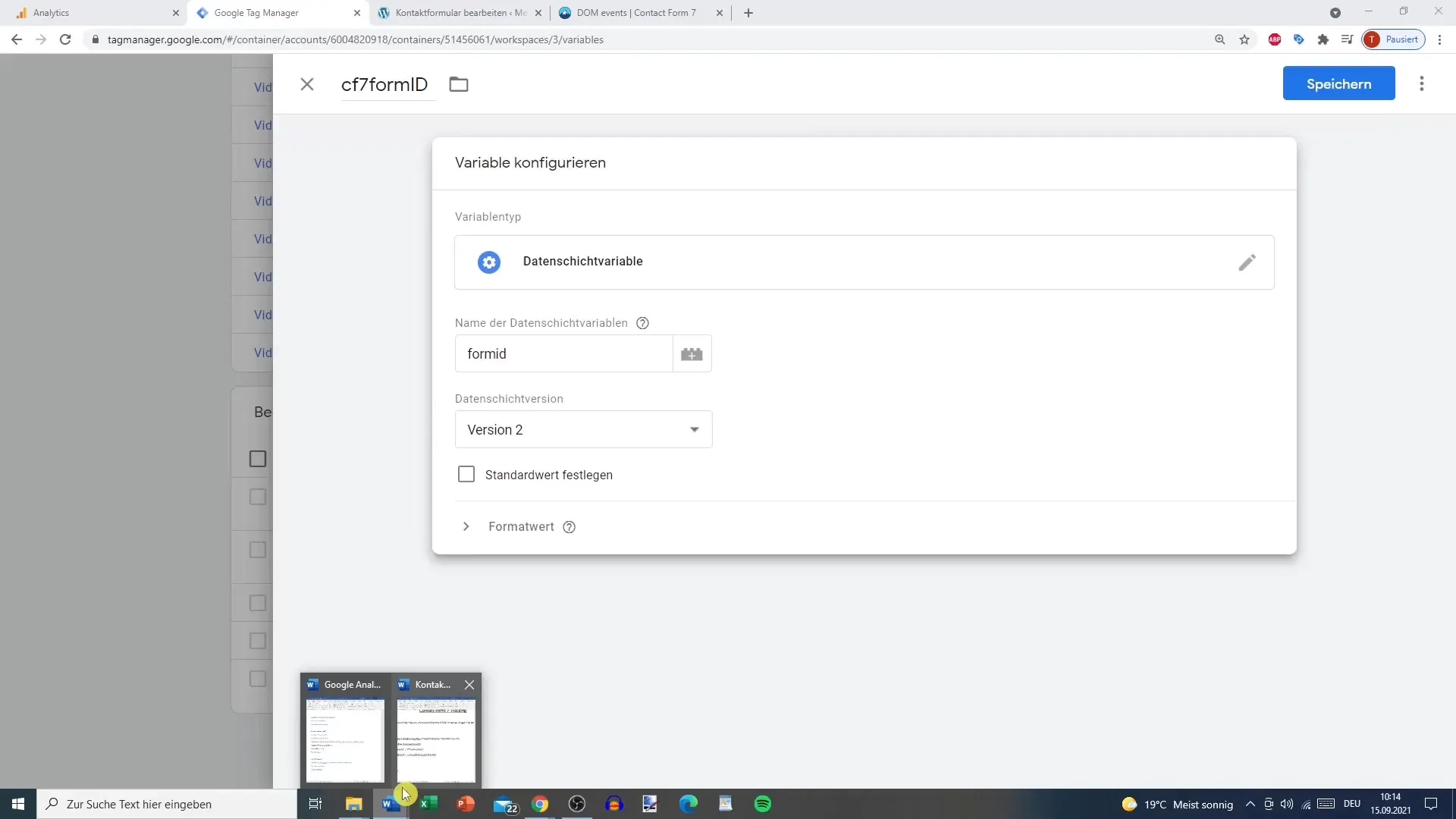
Állítsd be a változót, és válaszd az oldalváltozatok lehetőséget. Itt adj nevet az "Űrlap ID"-nak. Ez segíteni fog az adataid jobb szervezésében. Illessz be egyedi kódot az űrlap ID-jéhez.

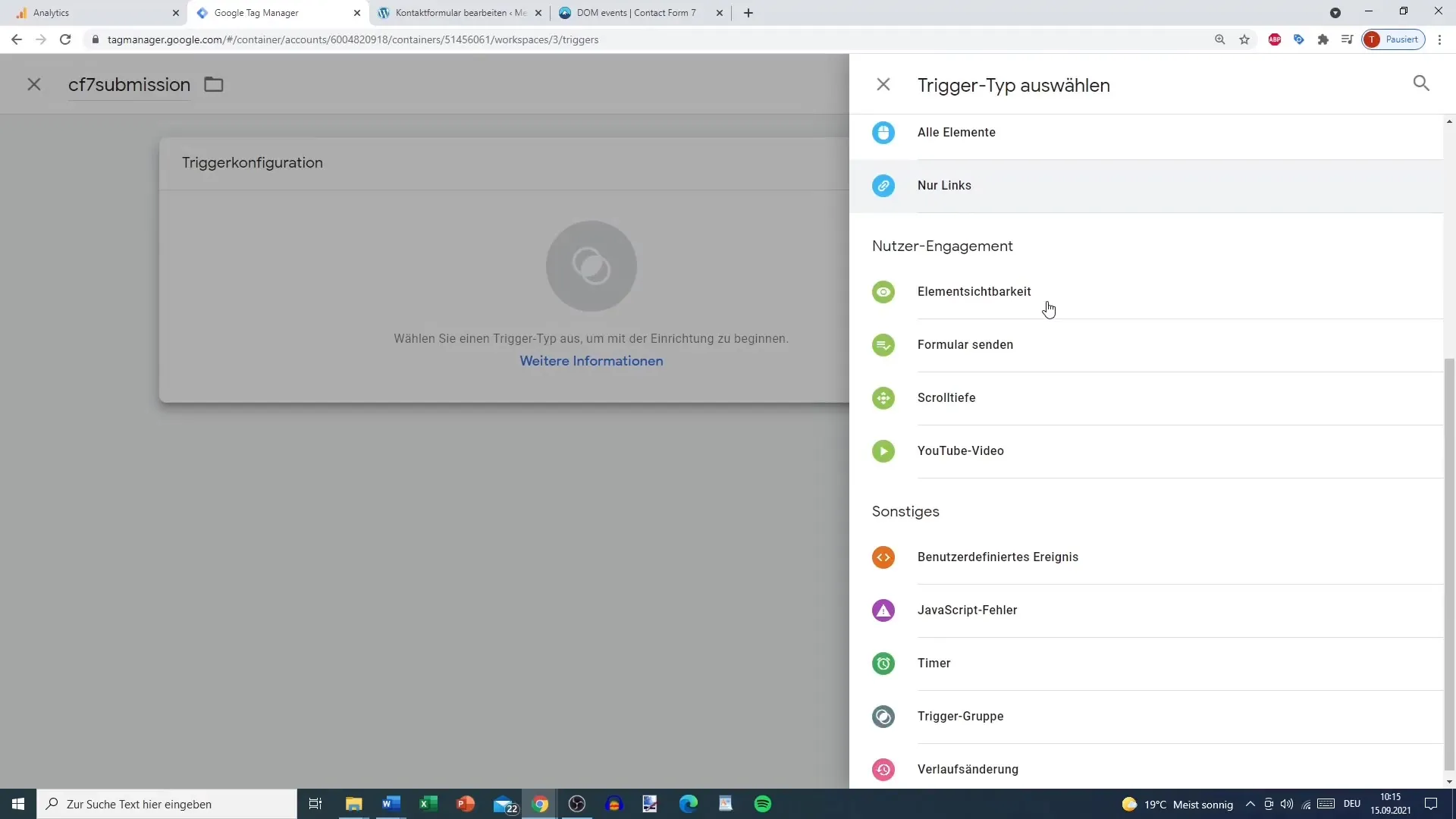
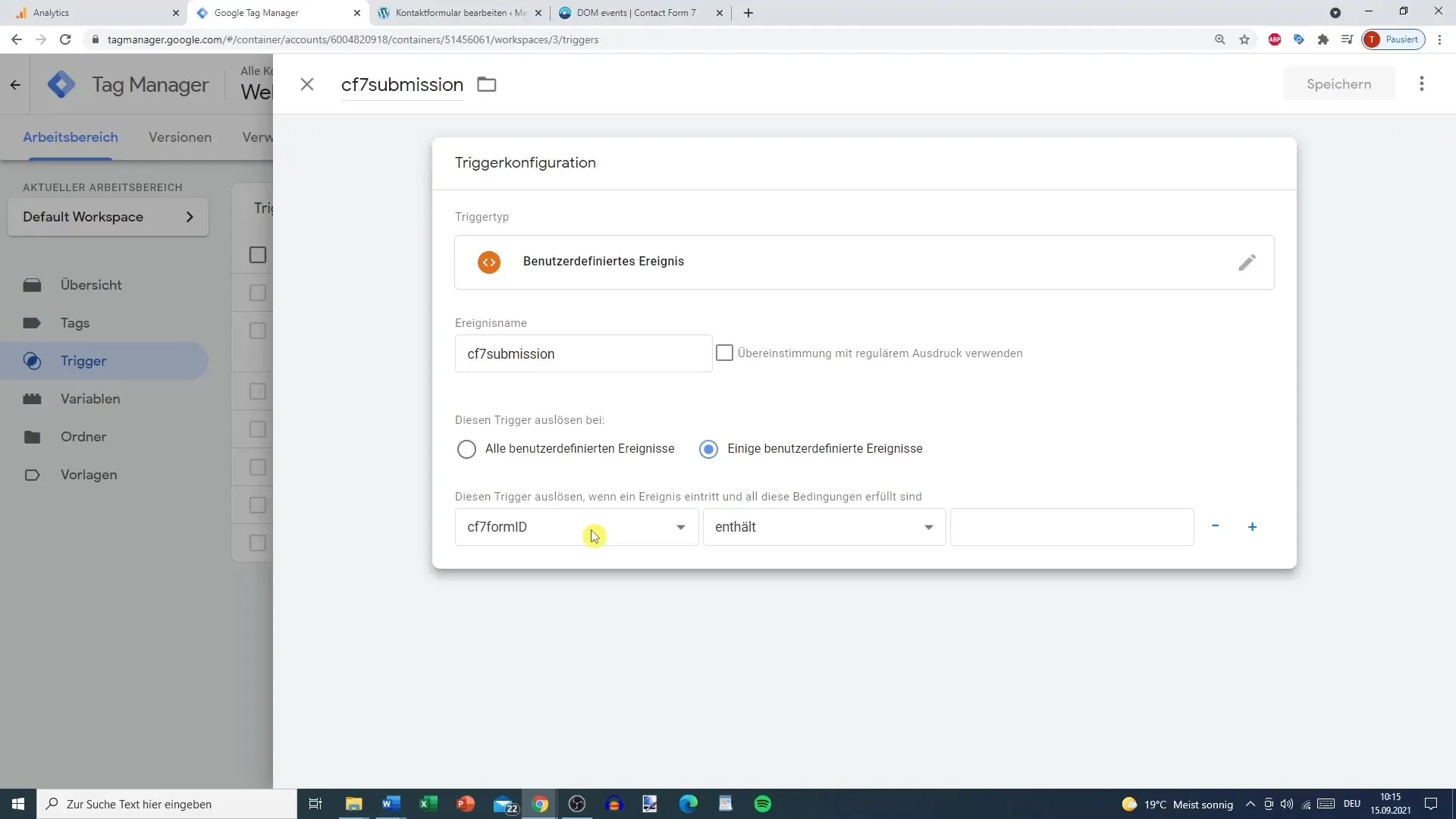
A következő lépés most következik: hozz létre egy kiváltót a beküldésekhez. Nevezd el ezt a kiváltót például "Contact Form 7 Beküldés"-nek. Ez egy egyedi eseményről szól.

Az eseménynév létrehozásához másold be a "contact form 7 submission" specific név a kiváltó mezőbe. Győződj meg róla, hogy az általad létrehozott űrlap ID változót választottad ki, és határozd meg, hogy a kiváltó csak akkor legyen előidézve, ha a az azonosító csak bizonyos számokat tartalmaz.

Most hozz létre egy címkét az eseményekhez. Válaszd az "Universal Analytics" lehetőséget, és konfiguráld ezt a címkét az eseményekre. Itt válaszd a "Formular" kategóriát, a "Kattintás" akciót, és az "Eredmény" címkét. Csatold össze ezt a címkét a Google Analytics-szel, és válassz ki egy kiváltót, amit az űrlap beküldésére hoztál létre.
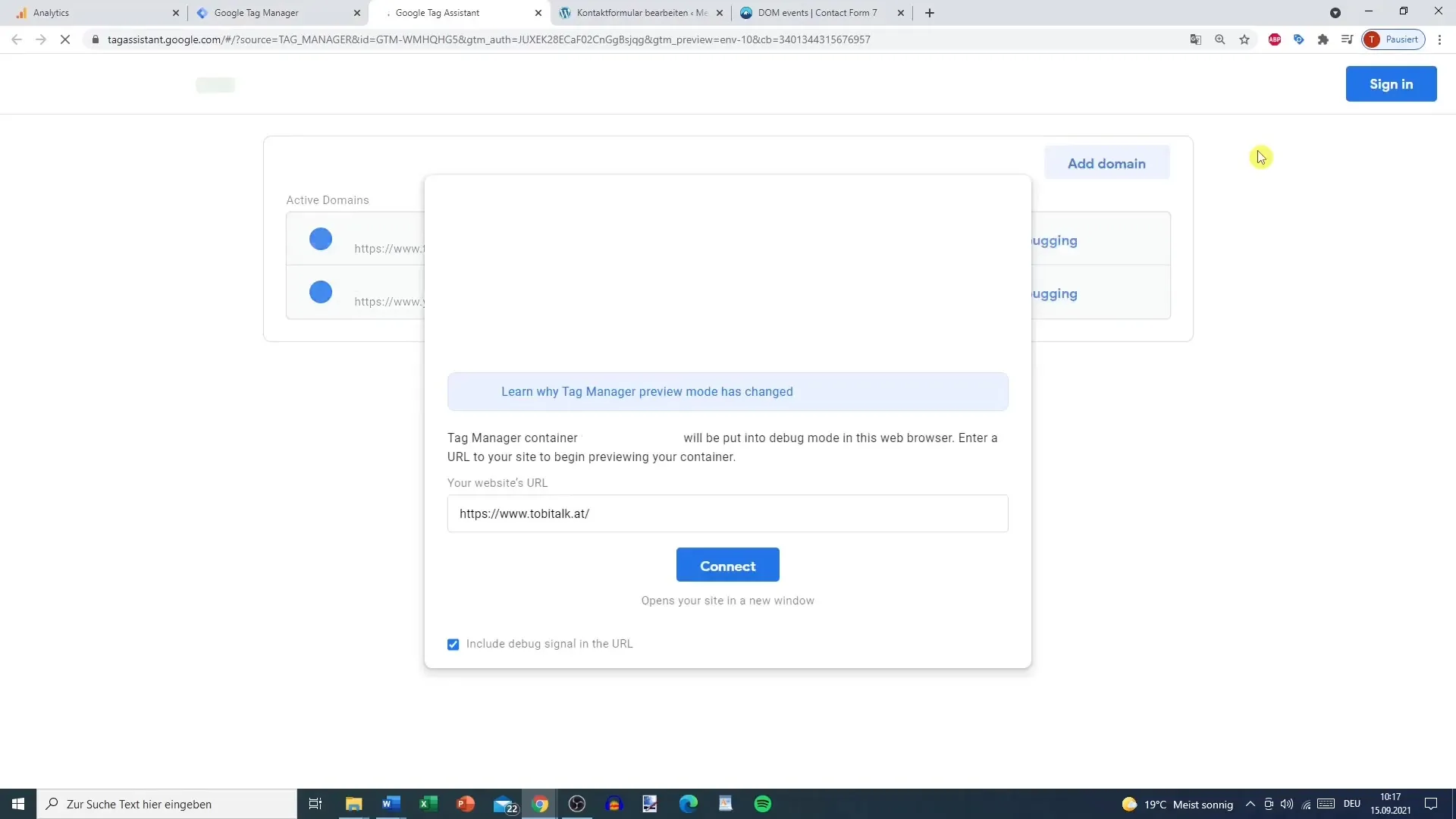
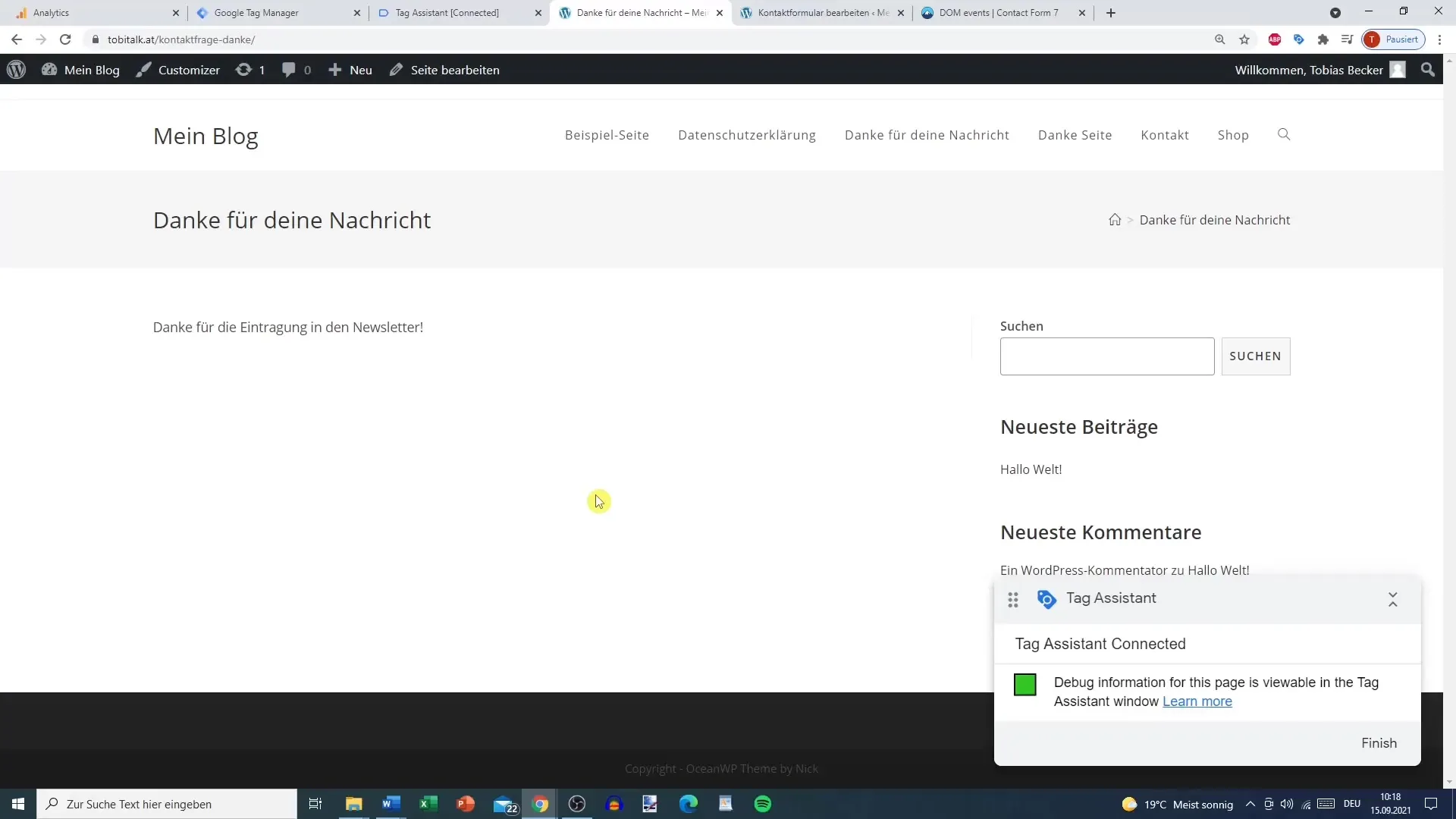
Ha mindent beállítottál, mentsd el a címkét. Most már ellenőrizheted a bemutató funkciót, ha minden működik. Ha megnyitod a bemutató nézetet, és eljutsz a kapcsolati űrlapodra, láthatod, hogy a nyomkövetés aktív.

Végezzen most egy tesztet azzal, hogy kitölti és elküldi az űrlapot. Látnia kellene egy visszaigazolást arról, hogy az üzenet elküldésre került. Ugyanakkor az adatai meg kell, hogy jelenjenek a Google Analytics valós idejű jelentéseiben.

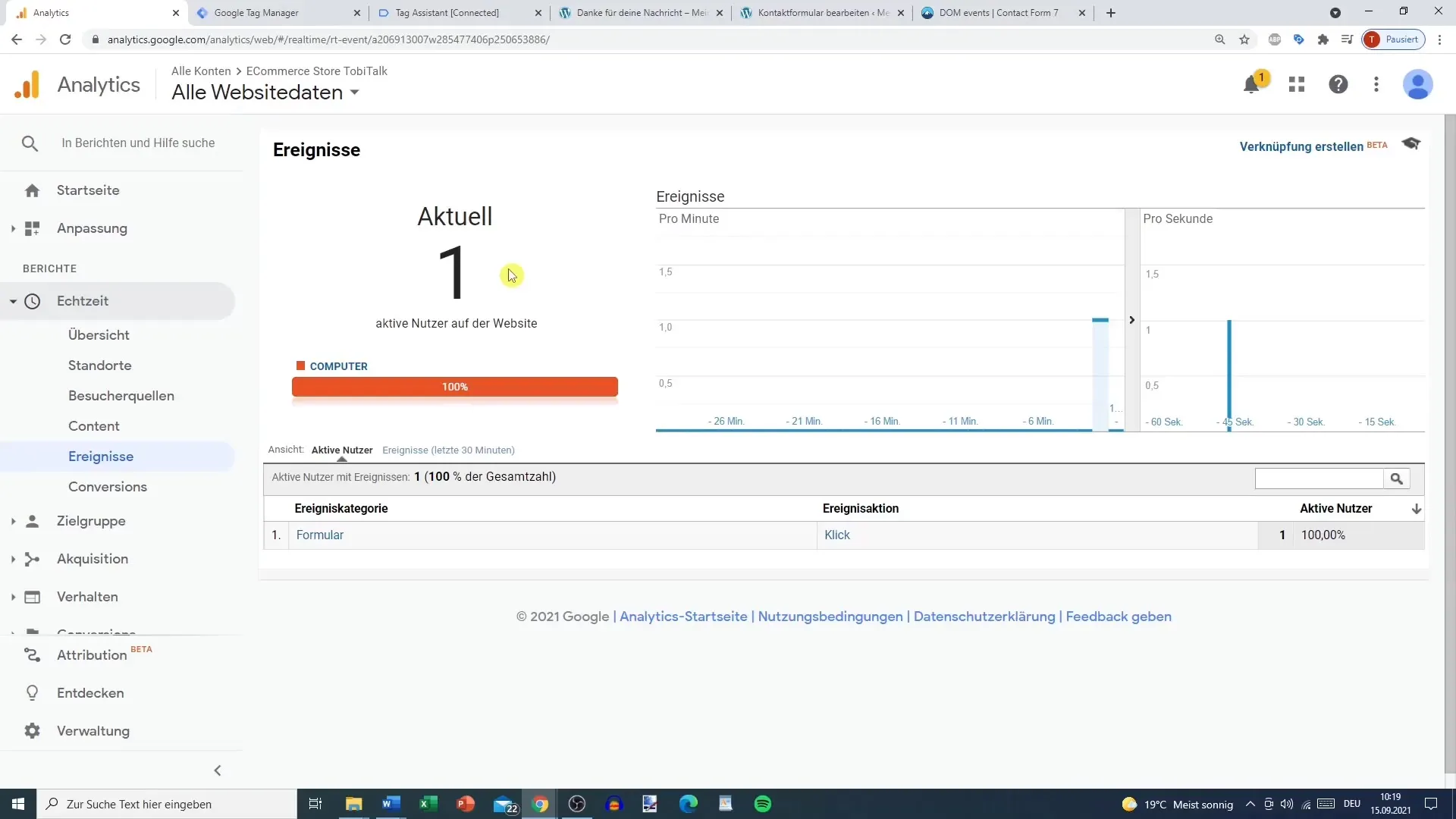
Ha megnézi a Google Analytics valós idejű jelentését, látni fogja, hogy az eseménye "submission" sikeresen rögzítve lett. Ezzel most hatékony nyomkövetést végez az űrlapjához.

Összefoglalás
A részletes lépések bemutatják, hogyan állíthatja be az nyomkövetést a kontakt űrlapjához a Google Tag Managerrel és a Google Analytics segítségével. Fontos, hogy gondosan elvégezze ezt a beállítást annak érdekében, hogy értékes adatokat gyűjtsön, amelyek segítenek abban, hogy jobban megértsük a webhelyén zajló interakciókat.
Gyakran Ismételt Kérdések
Hogyan ellenőrizhetem, hogy működik-e a nyomkövetés?A Google Tag Manager előnézeti funkcióját használhatja, majd ellenőrizheti, hogy a tagje kiváltódott-e a Google Analytics valós idejű jelentésében.
Mit kell tennem, ha más kapcsolatfelvételi űrlap-bővítményt használok?Az elvek ugyanazok maradnak, de a kódimplementálás eltérhet. Ügyeljen arra, hogy használja az Ön bővítményének személyes eseményeit és azonosítóit.
Mennyi időbe telik, amíg láthatóvá válnak az adatok a Google Analytics-ben?Általában az esemény azonnal látható lesz a valós idejű jelentésben, miután kiváltódott.
Milyen előnyöket nyújt a kapcsolatfelvételi űrlapok nyomkövetése?Az interakció elemzésében segít, és segít az Ön webhelyén fellelhető fejlesztési lehetőségek azonosításában.