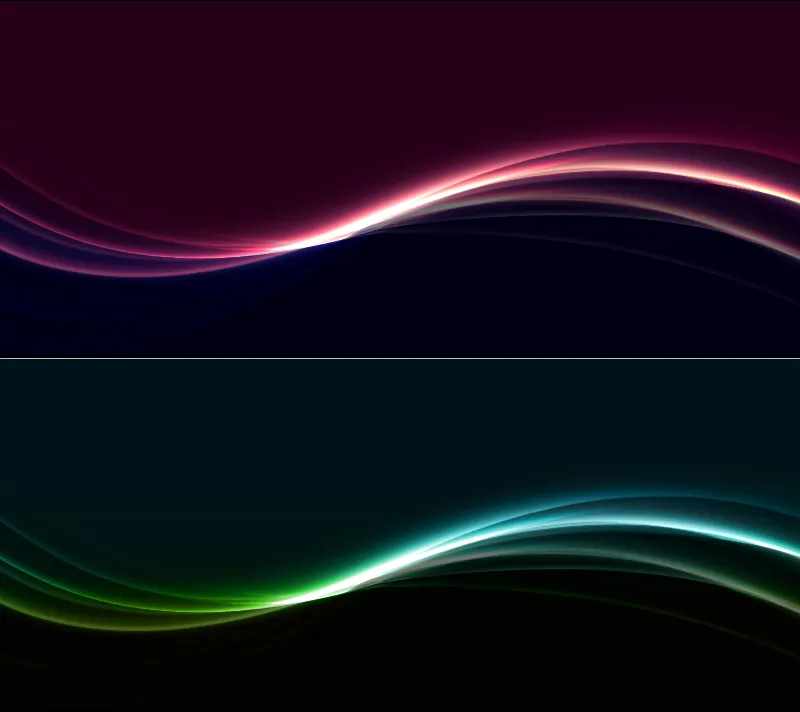
A Fényhatás elegáns és modern megjelenést kölcsönöz a Háttérnek. Sokoldalúan használható, és tökéletes választás Flyerekhez, Weboldalakhoz és Asztalfalamozikhoz, hogy finom, de hatásos hangsúlyt adjon. A Photoshop segítségével könnyedén létrehozhatod ezt a hatást úgy, hogy az árnyalatokat, rétegstílusokat és fényhatásokat kombinálod. Ebben a videóban megmutatom, hogyan hozhatsz létre lépésről lépésre lenyűgöző fényhatást, amely stílusosan kiemeli a tervezéseidet. Kezdjünk neki, és adjunk több fényerőt a projekteknek!
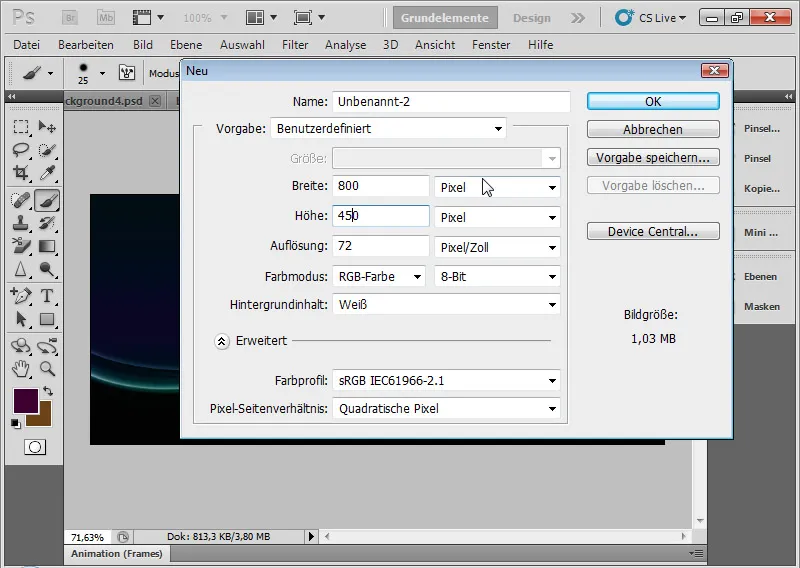
1. lépés: Új dokumentum létrehozása
Egy új fájlt hozok létre az Ctrl+N billentyűkombinációval, méret: 800x450 képpont.
Jegyzet: A Kitöltési opciók beállításait a dokumentum méretétől függően kell megfelelően módosítani.

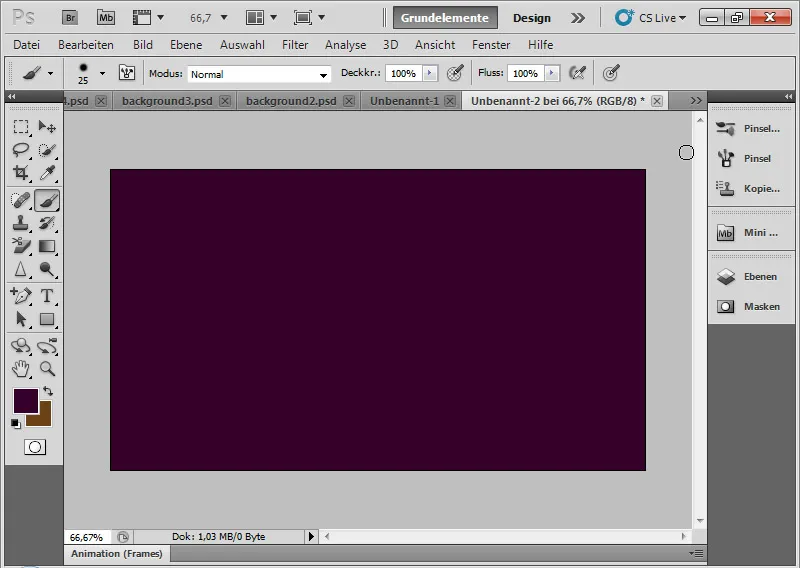
2. lépés: Háttérréteg kitöltése színnel
A háttérréteget sötét színnel töltöm fel. A példámban egy sötét lila árnyalatot használok. A Kitöltési eszköz segítségével a háttérréteget az Előtérszín beállításával azonos színre lehet kitölteni a Színválasztóban, vagy választhatom az Alt+Backspace gyorsbillentyűt.
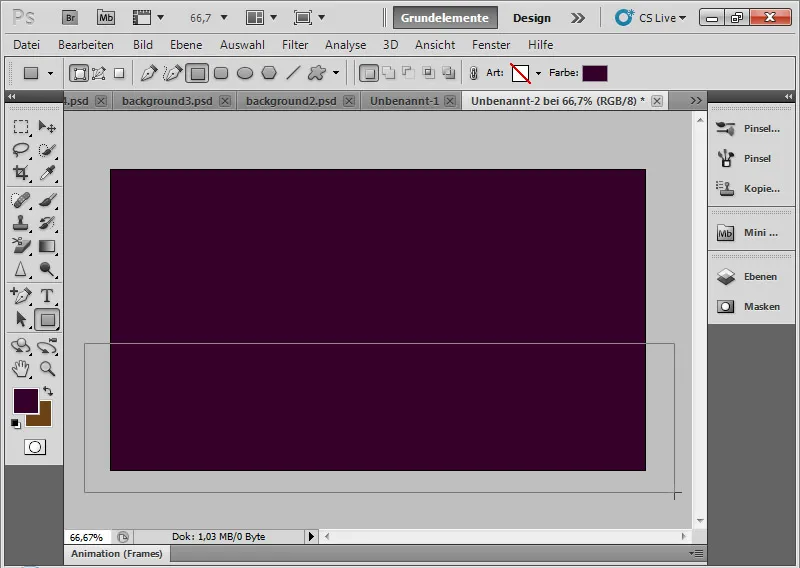
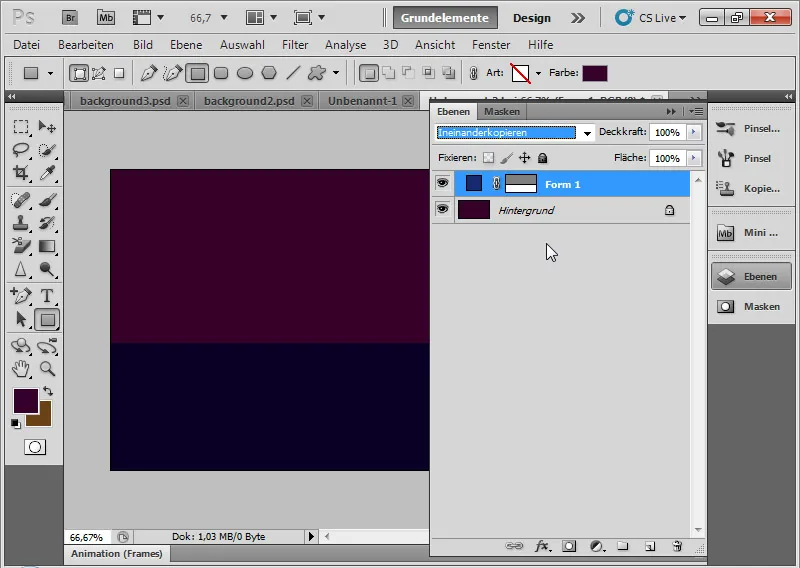
3. lépés: Téglalapot húzni
A Téglalap eszköz (U) segítségével húzok egy téglalapot a dokumentum aljától csaknem a feléig. A téglalap nyugodtan túllógathatja a dokumentum alsó szélét.
4. lépés: A téglalap színét módosítani
A téglalap színét módosíthatom, ha a téglalapréteg Rétegminiátúrájára kattintok. Az egérgombbal kiválasztott színt választom a megjelenő Színválasztóban.
Végül a Beolvadás módot Átfedésre állítom. Ez a rétegmód úgy keveri a színeket, hogy mindkét réteg árnyalatai és fényei megmaradnak egyidejűleg enyhe telítettség-növekedéssel. Ez a beolvadási módszer nagyon jól alkalmas erre a fényhatásra, és további rétegekben is használt lesz.
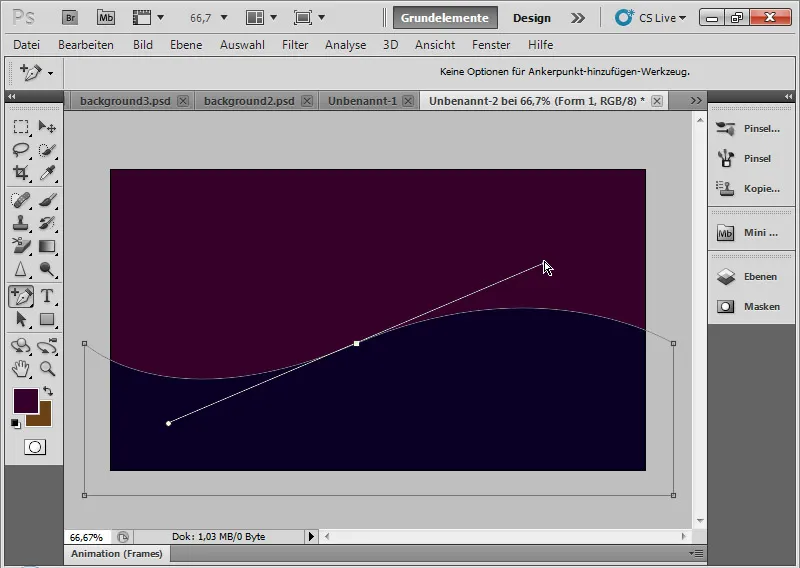
5. lépés: Görbét beszúrni a téglalapba
A Új horgonypont hozzáadása eszközével a téglalap felső vonalának közepére kattintok. Ehhez a Vektoros maszknak a Rétegrétegen aktiválva kell lennie.
Az Egér gombját lenyomva tartom az egérgombbal történő kattintáskor, majd az Horgonypontra húzom az oldalra, hogy így görbe legyen.
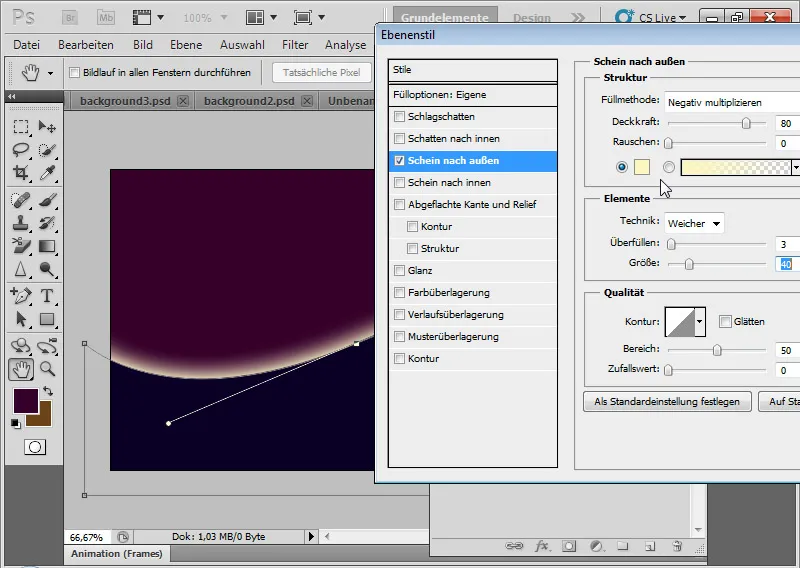
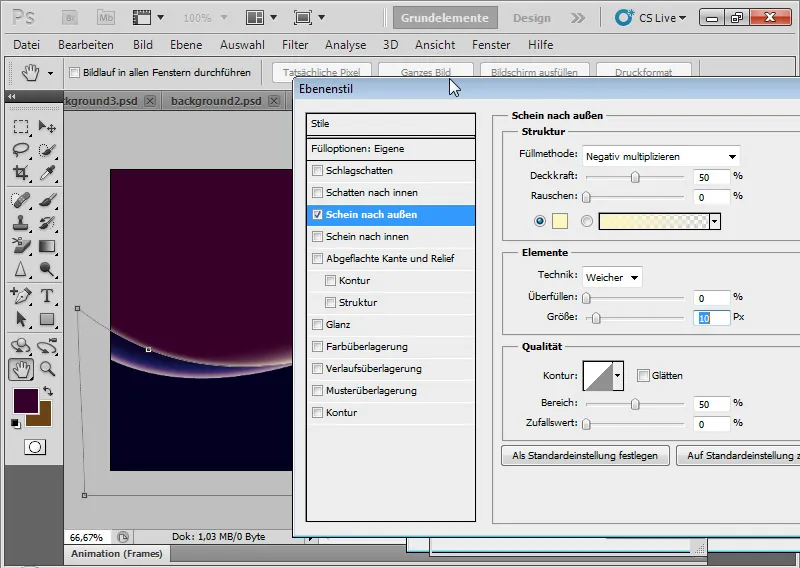
6. lépés: Fényt beilleszteni a görbébe
A Jobb kattintással a Téglalaprészletrétegen a Beállítások panelt nyitom meg. A Beállításokben a Fényt kifelé menüpontot választom.
Az alapértelmezett beállításoknál a következő beállításokat választom:
| Átlátszóság: | 80 % |
| Kitöltés: | 3% |
| Méret: | 40Px |

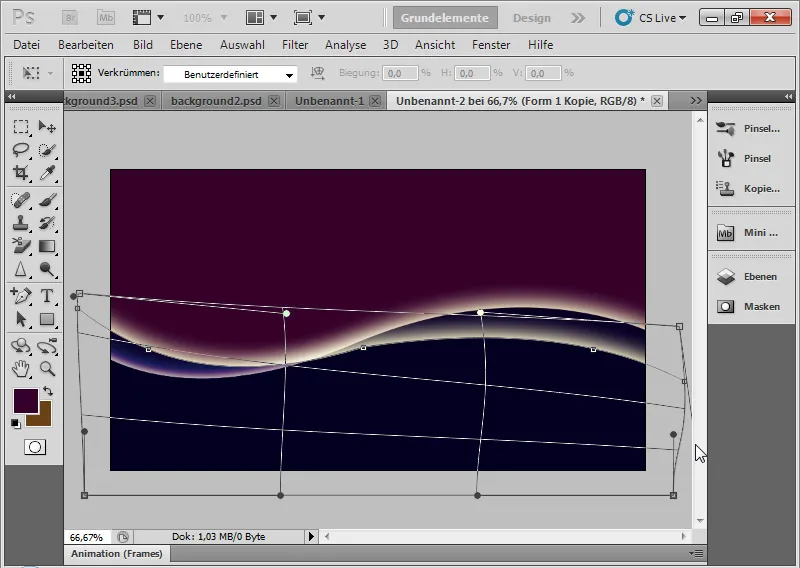
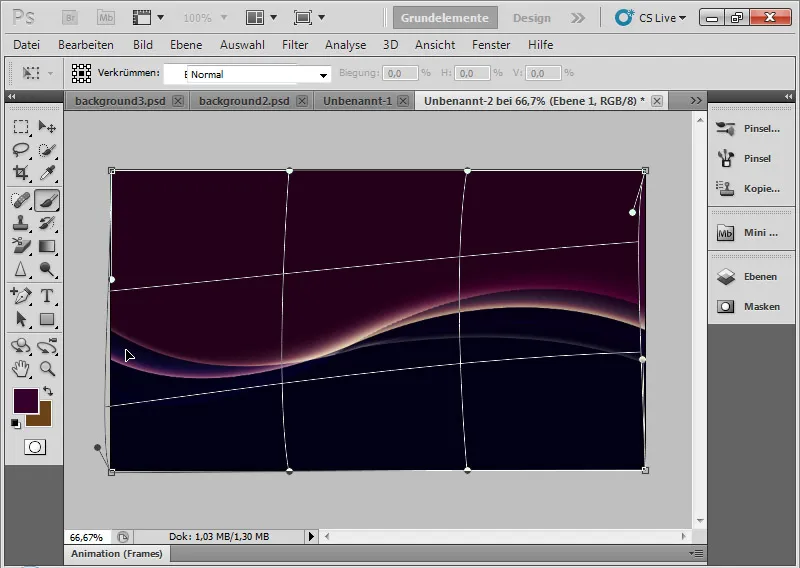
7. lépés: Téglalaprészlet duplikálása és alakítás
Duplikálom a téglalaprészletréteget az Ctrl+J billentyűkombinációval. Az Ctrl+T és a Jobb kattintás segítségével a duplikált téglalaprészletet könnyedén és intuitívan formázhatom a Görbítés transzformációval. Az én eredeti rétegem alá húzom a bal oldalt, a jobb oldalt pedig az eredeti réteg alá.
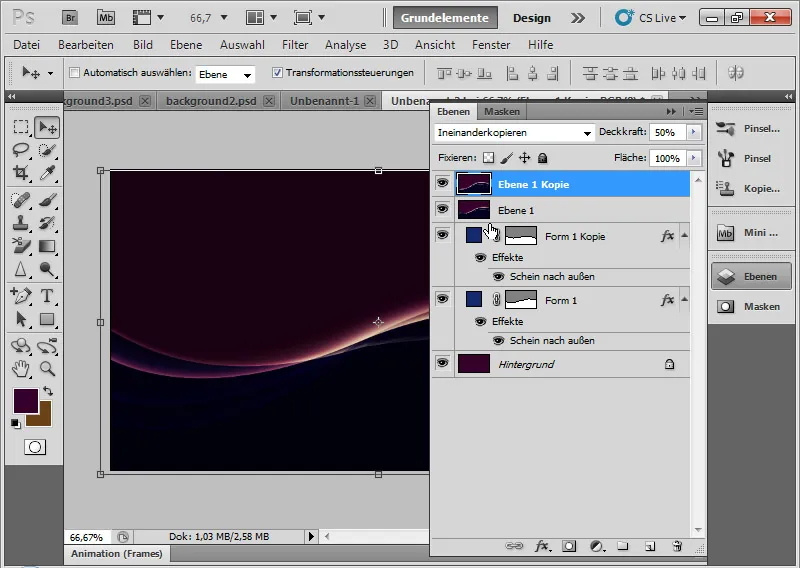
8. lépés: Változtasd meg a beállításokat
A Beállításokban módosítom a Fényt kifelé beállítását. Ehhez a következő beállításokat választom:
| Átlátszóság: | 50 % |
| Kitöltés: | 0% |
| Méret: | 10 Px |
A rétegmódot hagyom Átfedésen.
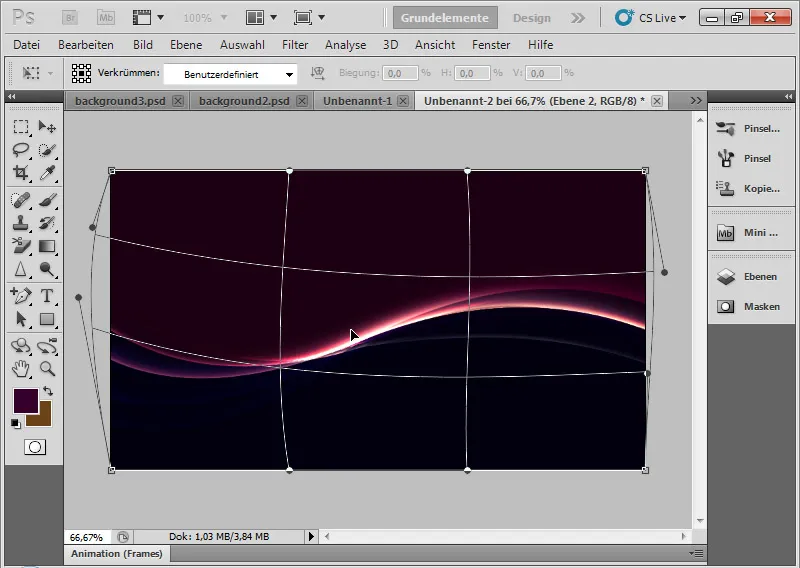
9. lépés: Az összes látható réteget eggyel csökkentett duplikátumra kettévágni
A következő lépésben az Ctrl+Shift+Alt+E gyorsbillentyűvel az összes látható réteget egy duplikátumra csökkentem le.
Az Ctrl+T és a Görbítés transzformációval ismét változtathatom az effektem mindkét oldalán. A rétegmódot Átfedés-re állítom, körülbelül 60%-os Átlátszósággal.
10. lépés: Ismétlés
Ismétlem az előző lépést, és újra Ctrl+Shift+Alt+E segítségével beillesztem az összes látható réteget. A Átlátszatlanságot kb. 50%-ra állítom. A Ctrl+T lenyomásával kissé újra görbítem a réteget, hogy újra bővüljön a hatás.
11. lépés: Ismétlés és Színes kiemelés rétegmod
Ismétlem a lépést, de az új réteget a Színes kiemelés rétegmod-ba helyezem át 100%-os Átlátszatlansággal. A Ctrl+T lenyomásával ismét kissé görbítem a fényt, hogy lassan közeledjünk a végeredmény felé.
A Színes kiemelés rétegmod során a színes csatornák kontrasztja csökken. A telítettség nő!
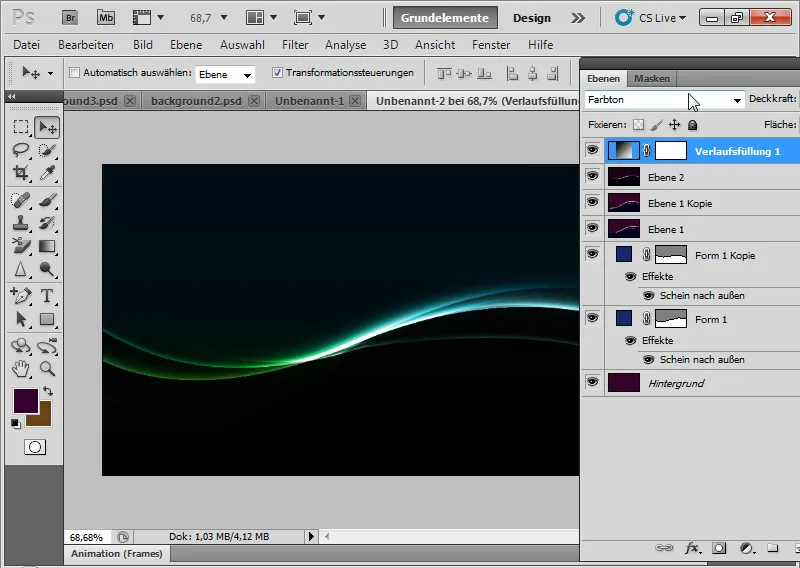
12. lépés: Átmeneti kitöltés
Elkészítek egy Átmeneti kitöltés réteget egy kellemes Átmenettel. A rétegmodot Színességtartománnyá állítom, így az Átmenet szépen összemosódik az meglévő színekkel.
Tipp: Egyszerűen kattints a Átmeneti minták menüjében. Nagyon sokféle Átmenet illik szépen az effekthez, és kellemesen hangsúlyozzák a színek terén.
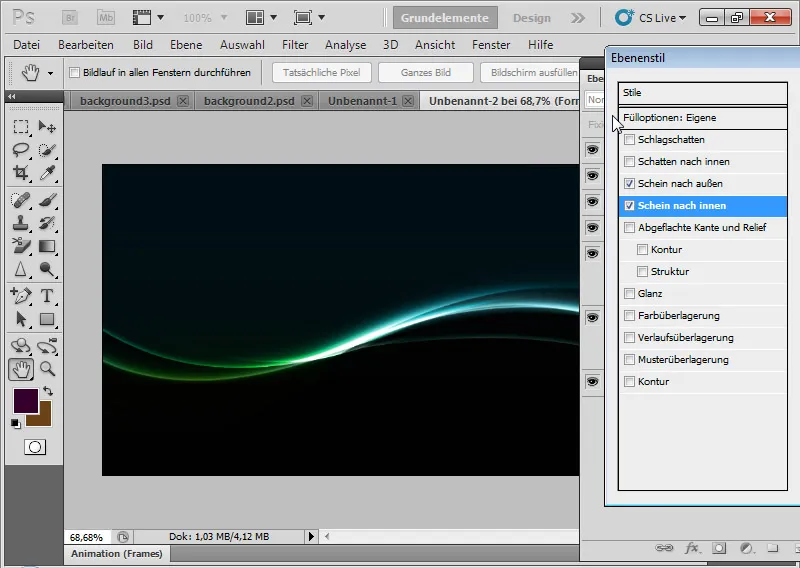
13. lépés: Fényeffekt precízítése
Az első kiegyenesített rétegemmel tovább finomíthatom a Kifelé sugárzó fénysugarat, hozzáadva egy Befelé sugárzó fénysugarat 50%-os Átlátszatlansággal és 10 pixeles Mérettel. Ezen fénysugár effektus összehangolja a háttér teljes hatását más rétegekével.
14. lépés: Variációk
A Átmeneti kitöltés réteggel vagy egy Teljes színskálájú réteggel nagyon könnyedén színileg variálhatom a fénysugaras effektet. Különböző színek segítségével különböző fényhangulatokat lehet létrehozni.
A Kitöltési opciók és további görbítésekkel a duplikált rétegekkel a fénysugárakat sugárzó hatást is lehet kialakítani. Egyszerűen próbálja ki! Így minden alkalommal nagyon különböző, de kellemes háttérgrafikák hozhatók létre, amelyek nagyon jól használhatók szórólapokhoz, weboldalakhoz és háttérképekhez.
Az utolsó képen újra létrehoztam egy duplikátot az összes látható rétegről, és ezt a Negatív szorzásra állítottam, hogy még erősebb legyen a fénysugár a képen.