Örülök, hogy ma is velünk vagytok. Itt láthatjátok az eredményt:
Most viszont elég beszélgetés volt. Kezdjünk bele közvetlenül ...
1. lépés: Felirat készítése
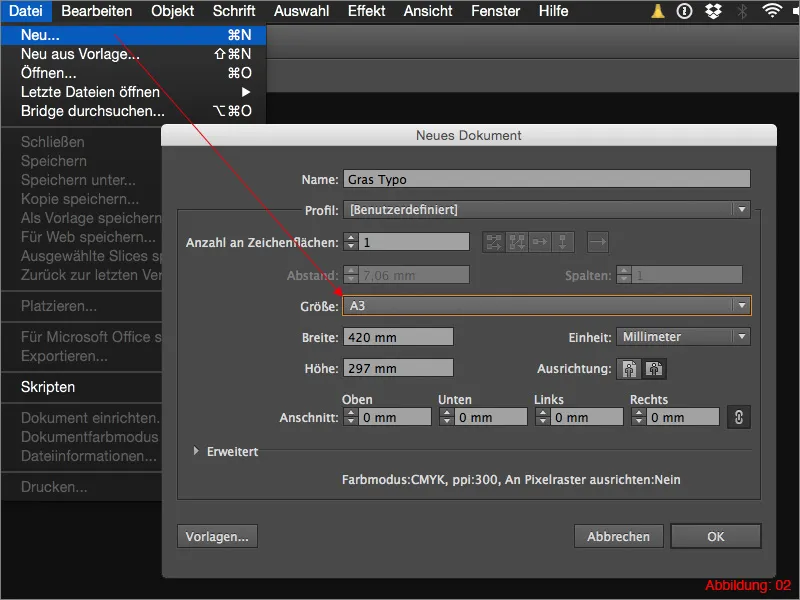
Amikor eljuttok az Illustratorba, először is létre kell hoznotok egy új rajzterületet. Ezt elérhetitek az felső menüsorban a Fájl>Új opcióval. A méretnél válasszatok egy DIN A3 formátumot fekvő elrendezésben, majd erősítsétek meg az OK gombra kattintva. (02. ábra)
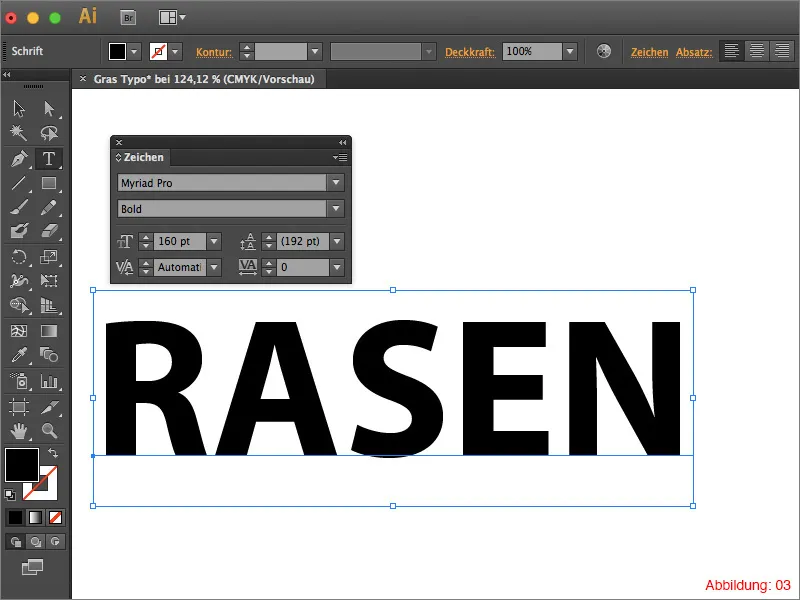
Következő lépésként válasszátok ki a Szöveg eszközt a Eszköztárból és kattintsatok vele a rajzterületre. Ezután írjatok be egy feliratot. Az én esetemben nagybetűkkel leírom a RASEN szót a Myriad Pro betűtípussal, félkövér stílusban. A betűméretet 160 pontban állítom be (03. ábra).
Kis tipp:
Az ilyen fű-hatás eléréséhez ajánlom a viszonylag vastag és stabil betűtípusok használatát, így később a fű hatása jobban érvényesülhet. A vékony és finom betűtípusok, például a „Zapfino” egyáltalán nem alkalmasak erre a célra.
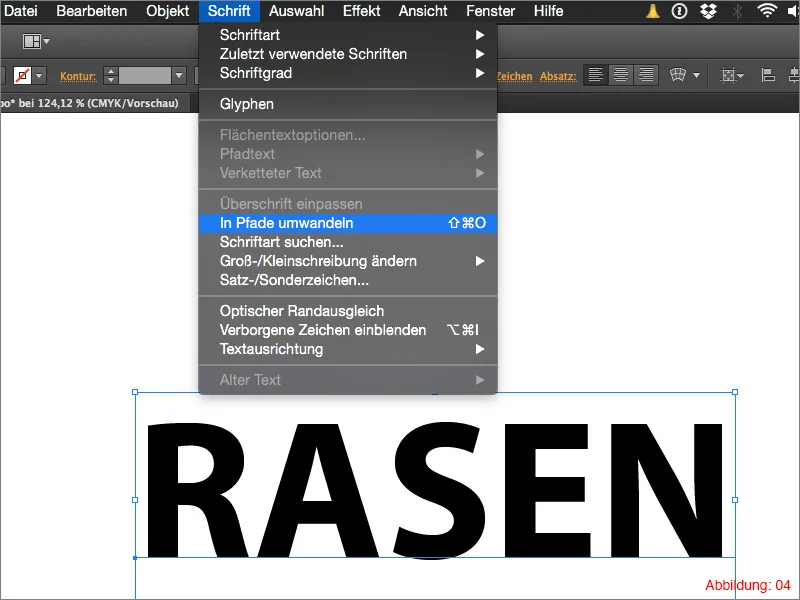
A felirat elkészítése után át kell alakítanotok a betűket ösvényekké. Ehhez a felső menüsorban menjetek a Szöveg>Ösvényekre alakítás opcióra, vagy használjátok a Command+Shift+O billentyűparancsot (04. ábra).
2. lépés: Hatásokkal dolgozni
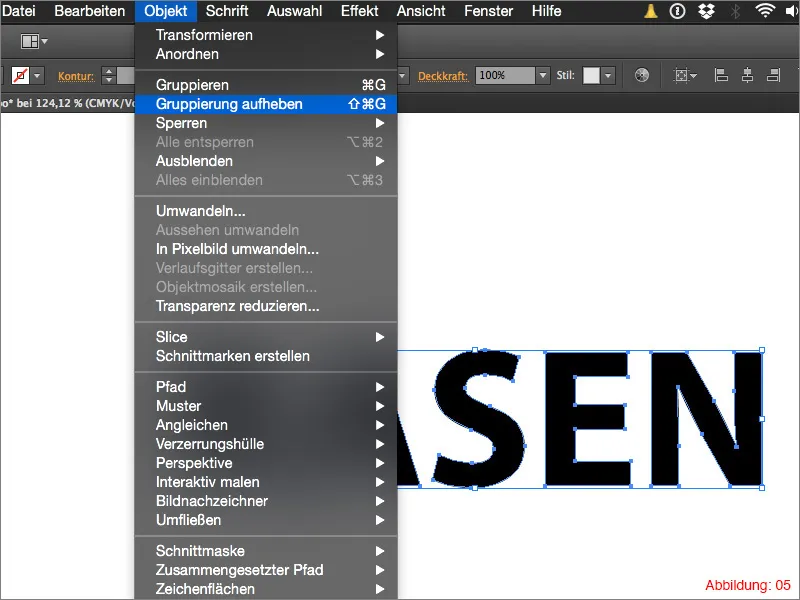
Válasszátok ki a feliratotokat, majd menjetek a Objektum>Csoport megszüntetése opcióra. Alternatívaként használhatjátok a Command+Shift+G billentyűket (PC-n: Ctrl+Shift+G).
A csoportbontás eredményeként most már külön-külön kiválaszthatjátok a szavatok minden betűjét (emellett a betűk megjelennek az Elem palettában is).
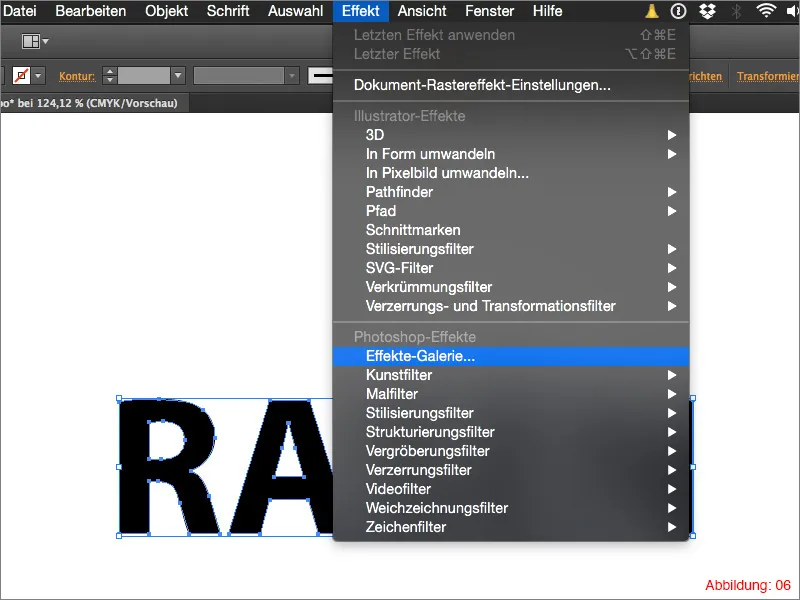
A Command+A (PC-n: Ctrl+A) kombinációval mindent kijelölhettek, majd a felső menüben menjetek az Effektusok>Effektus galéria … opcióra (06. ábra).
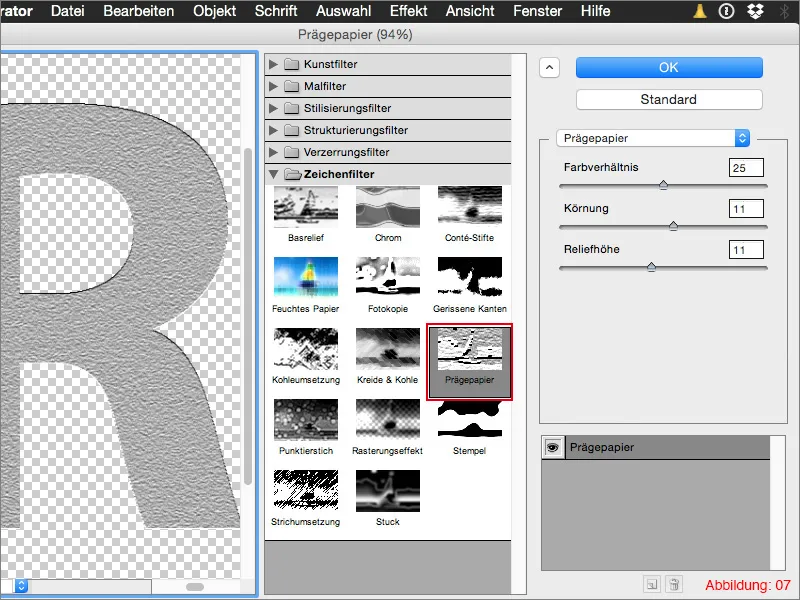
A Karakterréteg mappában megtaláljátok az Embosszpapír hatást. Válasszátok ezt ki, majd erősítsétek meg az OK gombra kattintva. (Ezt a szűrőt az alapértelmezett értékekkel hagyhatjátok.)
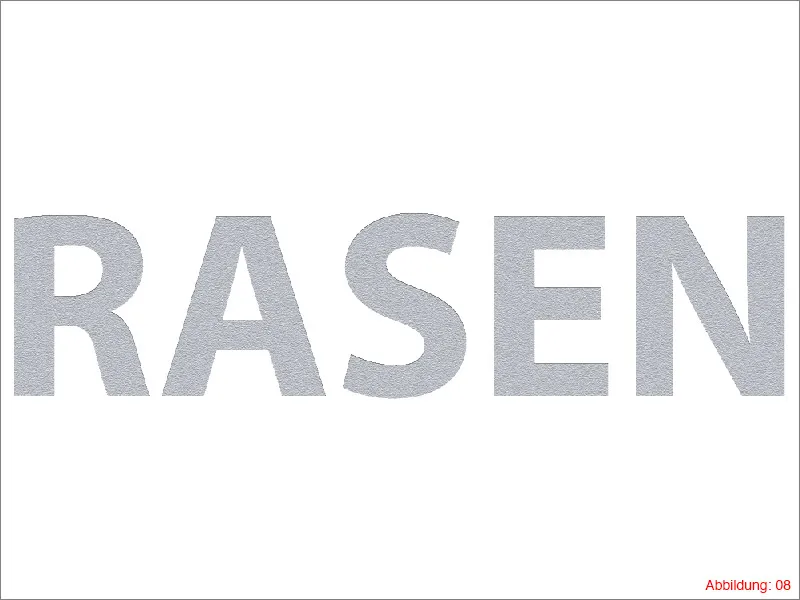
Most már így kell kinéznie nálatok (08. ábra).
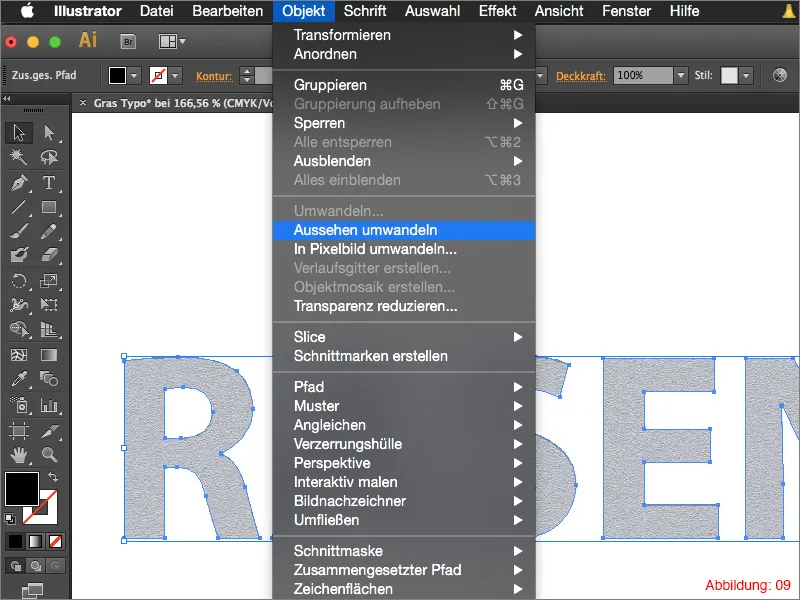
Vegyétek újra ki mindent a Command+A (PC-n: Ctrl+A) kombinációval, majd kattintsatok a felső menüsorban az Objektum>Megjelenítés átalakítása opcióra. Ekkor az előbbi bontás ideiglenesen pixel-fájlba kerül (09. ábra).
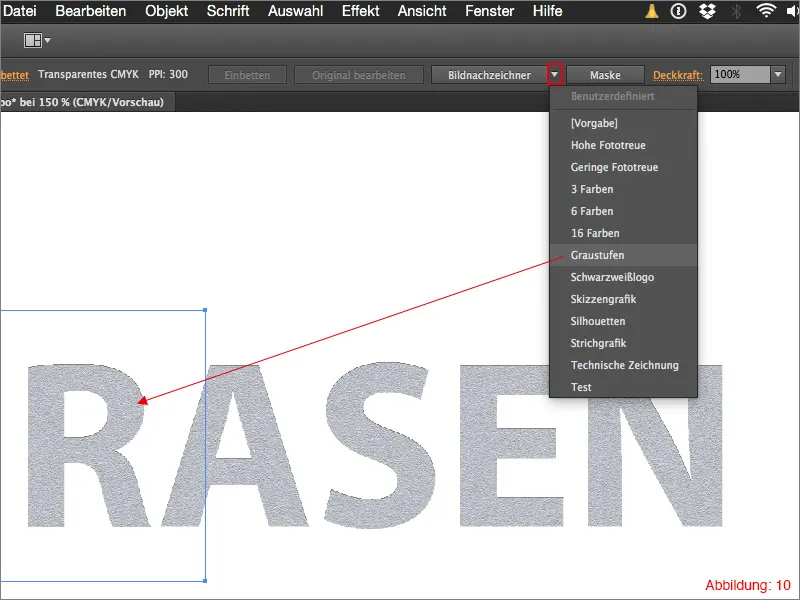
Válasszátok ki a feliratotok első betűjét, majd kattintsatok a kis nyílra a Képek utánkövetőnél. Ekkor megjelenik egy kis lebegő menü, ahol a Szürkeárnyalatokra kell kattintanotok.
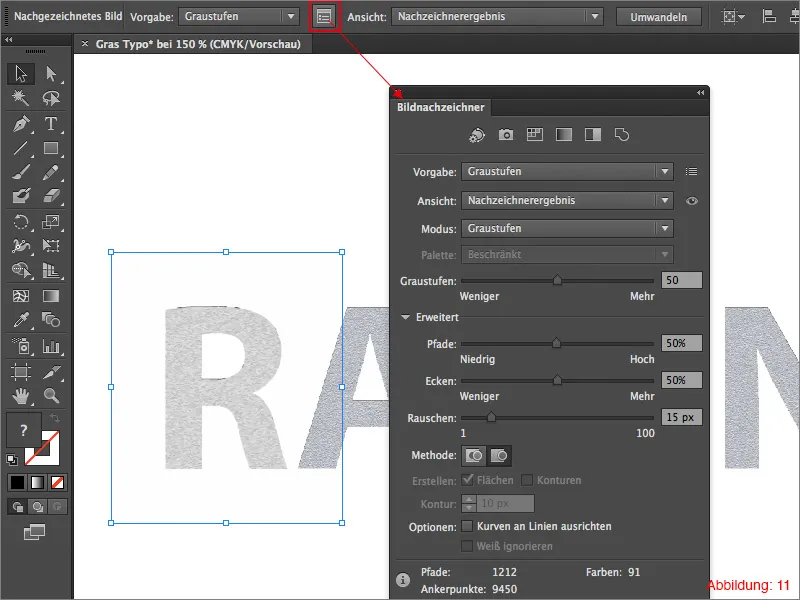
Mivel ez a beállítás még nem optimális, kattintsatok a kis ikonra (lásd 11. ábra), hogy hozzáférjetek a Képek utánkövető beállításaihoz.
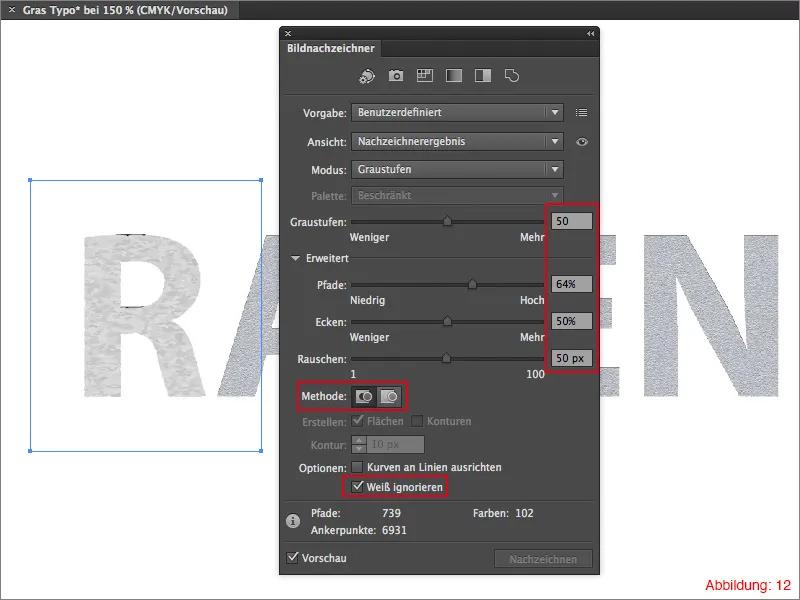
Az általam választott pontos beállításokat a 12. ábrán láthatjátok. Ezek között a legfontosabb, hogy a Fehéret figyelmen kívül hagyja jelölést adjatok meg. Ha ezt nem teszitek meg, a fehér vagy áttetsző részek is közvetlenítődnek, és fehér színnel lesznek kitöltve.
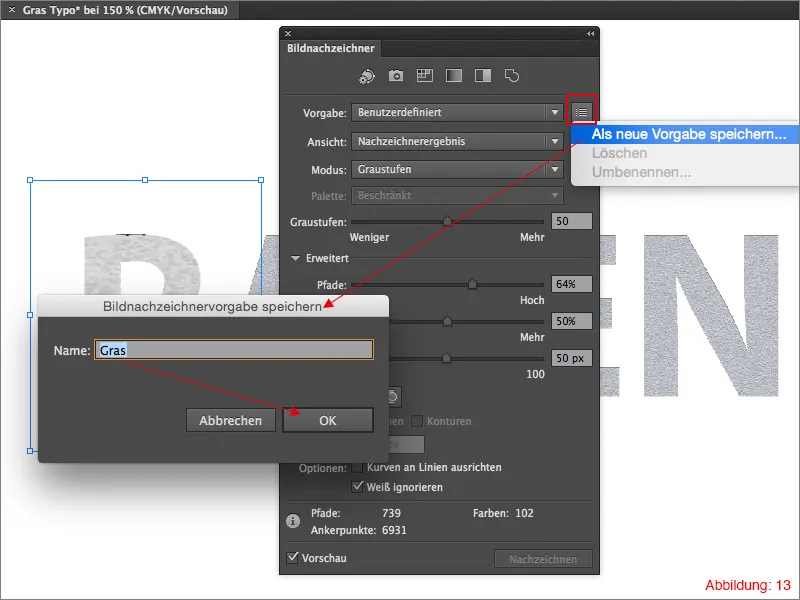
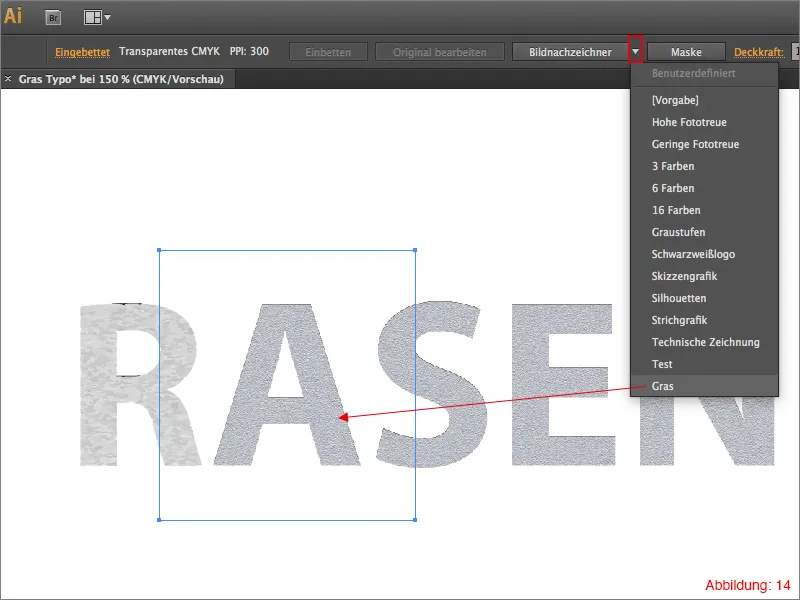
A beállítások elvégzése után készíthettek egy új előrejelzést a Képek utánkövető beállításaihoz a kis ikonnal (lásd 13. ábra). Adjatok meg egy értelmes nevet ennek az előrejelzésnek, például Fű vagy Gyep, hogy fél év múlva is emlékezzetek, miért hoztátok létre ezt az előrejelzést.
Az előrejelzés elmentése után válasszátok ki a következő betűt a feliratban, majd kattintsatok újra a Képek utánkövető kis nyilára. Ezúttal azonban már nem kell a Szürkeárnyalatokra kattintani, hanem közvetlenül az elmentett előrejelzésre hagyatkozhattok vissza (14. ábra).
Ezt végezzétek el minden másik betűvel a feliratban. (Minden betűt külön-külön kell kiválasztani, mivel a Képek utánkövető mindig csak egyetlen objektummal dolgozhat).
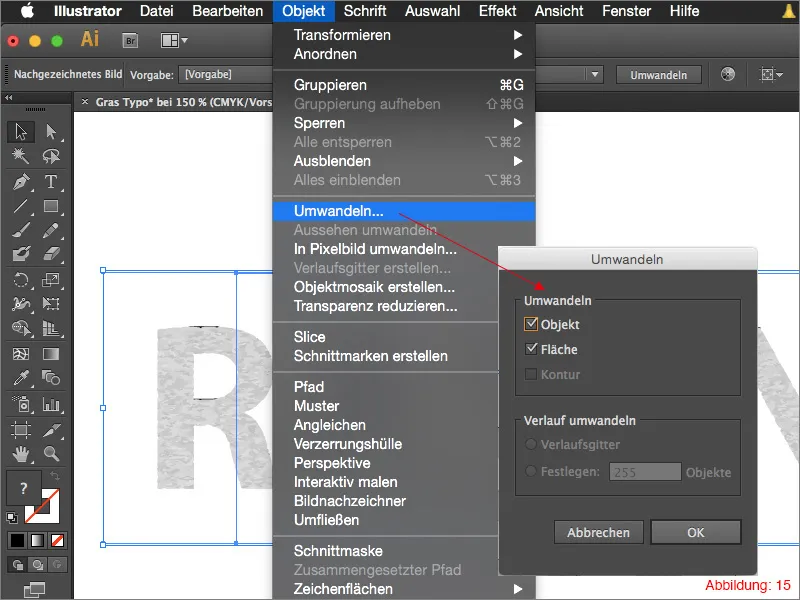
Miután minden betűre alkalmaztátok a Követőt, ismét mindent ki kell választanotok (Command+A illetve Strg+A). Ezután kattintsatok a Menüsorban az Objektum>Átalakítás … opcióra. A megjelenő párbeszédpanelt egyszerűen erősítsétek meg az OK gombra kattintva.
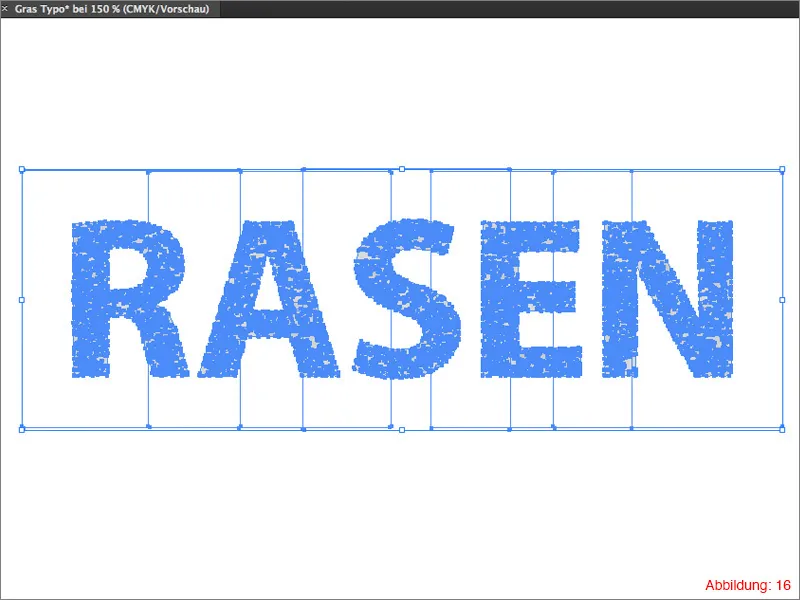
Az alábbi képpen körülbelül így kell kinéznie neked a konvertálás után (16. ábra):
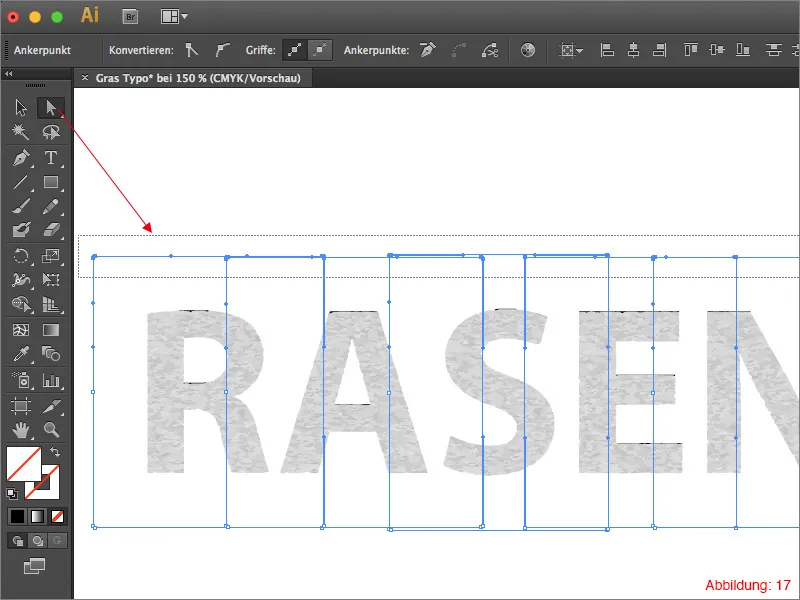
Fogd meg most az Kijelölő eszközt (a fehér egérmutatót) és húzz egy Kijelölési téglalapot az átalakítás következményeként még kiálló téglalapok fölé (17. ábra).
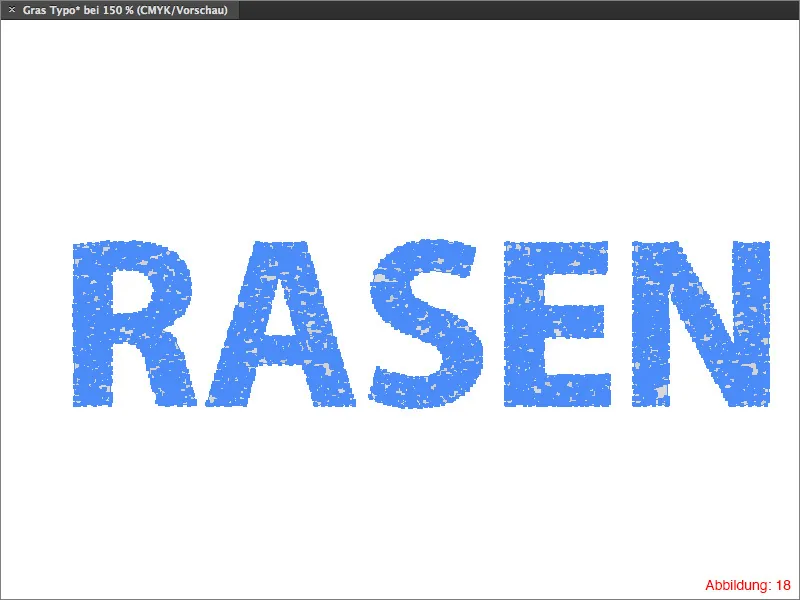
Töröld ezeket a Törlés gombbal a billentyűzeteden (valószínűleg kétszer kell megnyomnod). Ezután már csak a feliratnak kellene látszódnia (18. ábra).
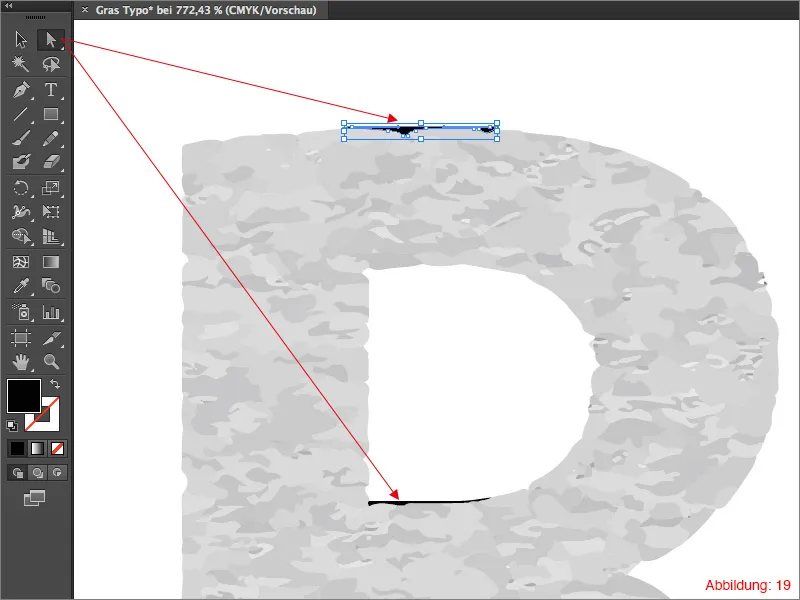
Nagyon valószínű, hogy kis fekete szélek maradnak fent, mint a 19. ábrán, és ezeket most el kell távolítani. Fogjátok meg ehhez a Kijelölő eszközt, egyszerűen kattintsatok a fekete területekre, és távolítsátok el azokat.
Az fekete területek eltávolítása után eljött az ideje, hogy a feliratnak egy színátmenetet rendelj (gradienset).
Ehhez a Gradiens palettát szükséges használnod. Ha ez még nincs látható, akkor elérhető a Window>Gradiens menüpont alatt, vagy a Parancs+F9 gyorsbillentyűvel is.
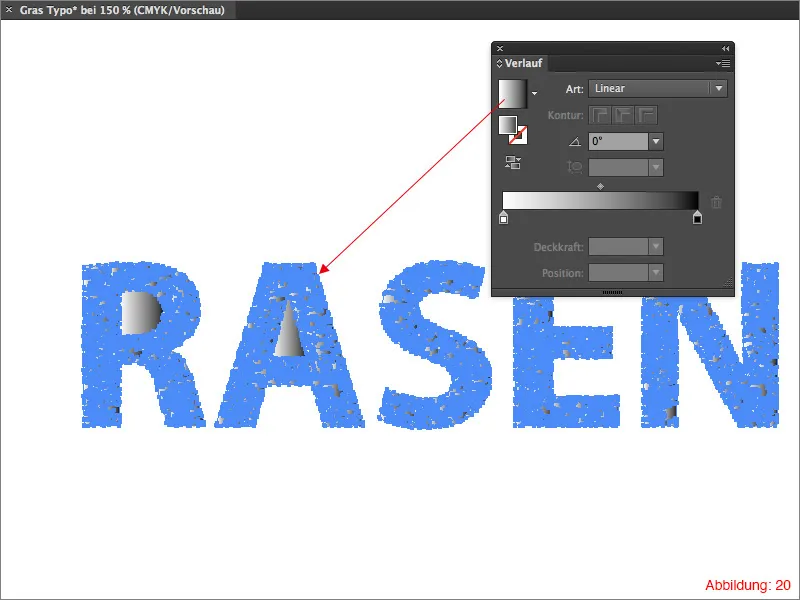
Kattints most a Gradiens palettán a beállított alapértelmezett gradiensre.
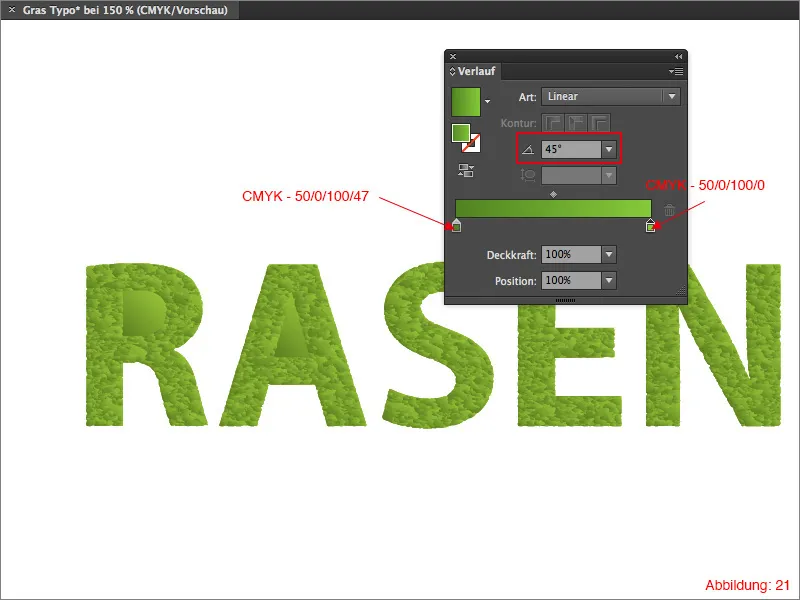
Mivel ez a gradiens alapértelmezetten Fekete/Fehérre van állítva, meg kell változtatnod ezeket a két színt. Kattints duplán az egyik szín mezőjére a Gradiens palettán, ezután beállíthatsz egy-egy színt. Az Fű feliratunkhoz sötét és világosabb zöldet választottam.
Látod a következő CMYK értékeket:
• sötét zöld – CMYK - 50/0/100/47
• világos zöld – CMYK - 50/0/100/0
Ezután még 45°-kal el kell forgatnod ezt a gradienset.
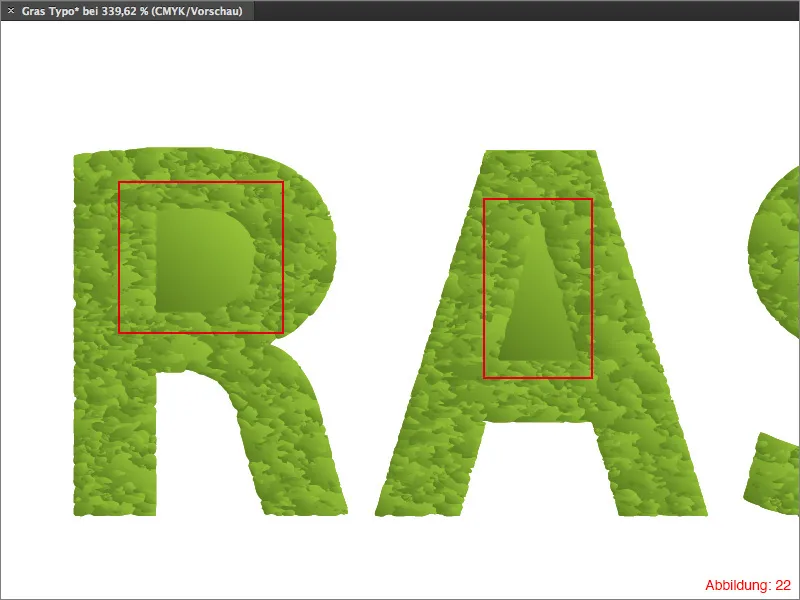
A betűk, amelyek üreget mutatnak, általában rosszul jelennek meg (22. ábra).
Ez a probléma megoldásához vegyétek segítségül a Kijelölő eszközt, jelöljétek ki az üregeket egy egyszerű egérkattintással, majd töröljétek azokat.
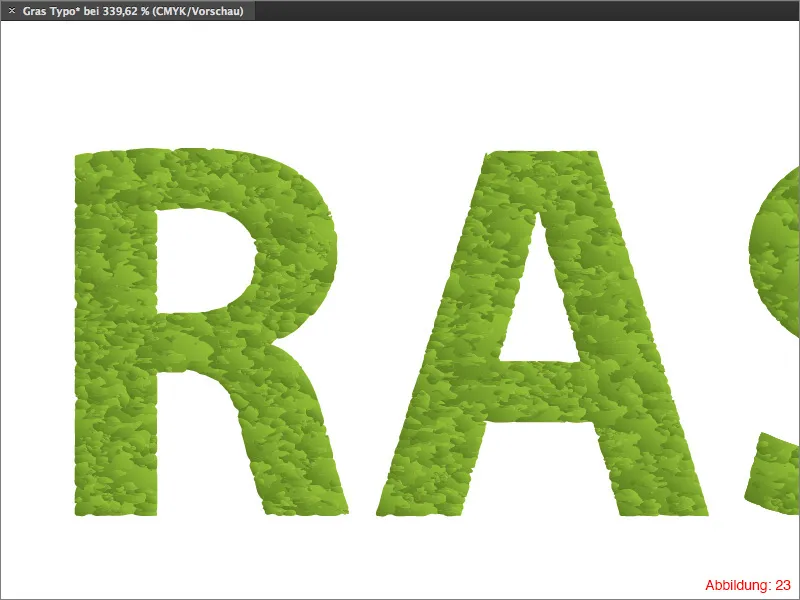
Ezután a feliratod újra normálisnak kellene látszania (23. ábra).
Már majdnem a végére értünk.
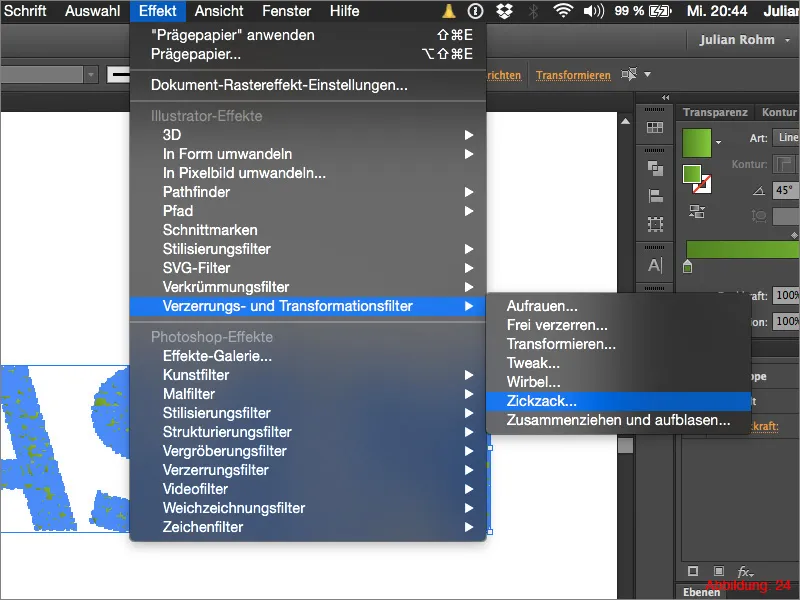
Válasszátok ki a feliratotokat, majd menjek a Menüsávban a Effect>Distort & Transform> Zickzack … menüpontra.
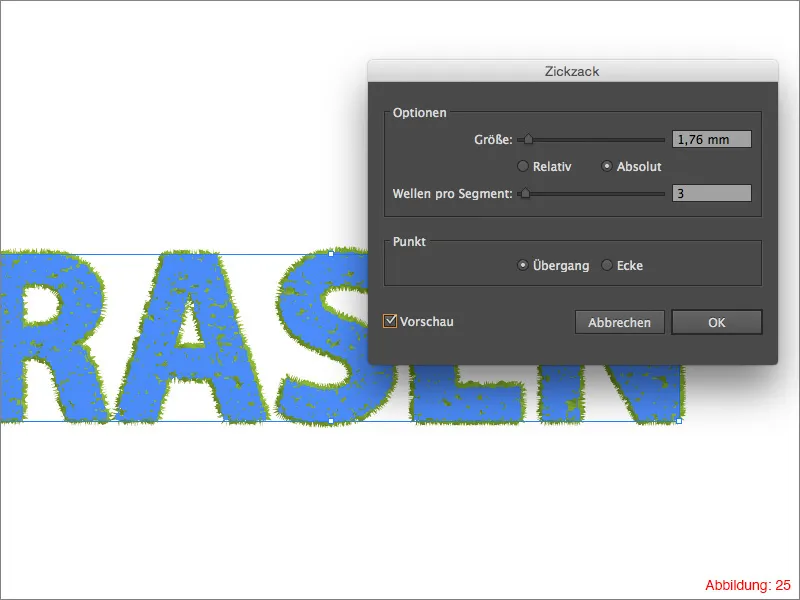
A következő ablakban különféle beállításokat hajthattok végre. Az Méret-nél ajánlom a 1,76 mm-es értéket. A Hullámok száma szegmensenként legyen 3, a Bemenet beállításnál pedig válasszátok a Átmenetet. Erősítsétek meg az egészet az OK gombbal.
Kis tipp:
A Zickzack effektet jól lehet használni, ha Illustratorban hullámvonalat vagy éppen zickzack vonalat szeretnél létrehozni. Ekkor érdemes kicsit kísérletezni az beállításokkal.
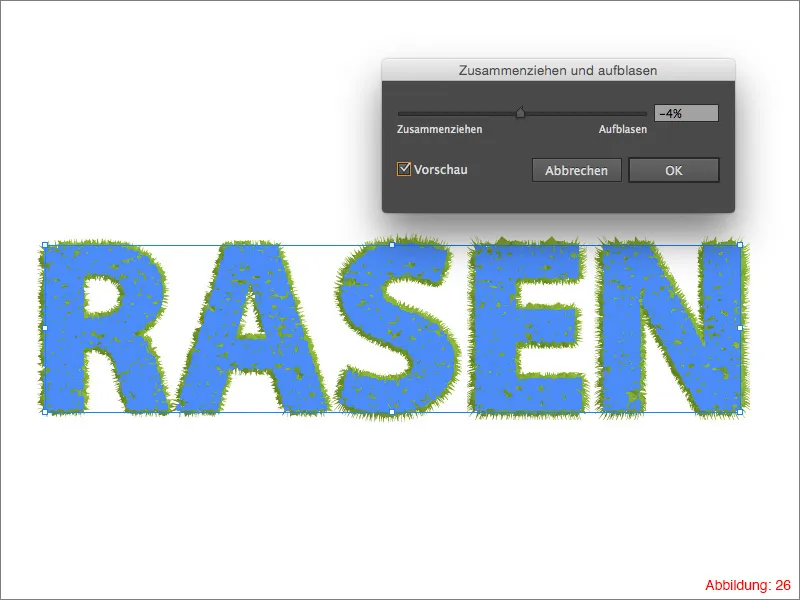
Ezt követően menjetek újra az Effect>Distort & Transform menübe, és válasszátok ki ott nem a Zickzackot, hanem a Szűkítés és Fújás lehetőséget.
Válasszatok itt -4% értéket, majd erősítsétek meg az ablakot az OK gombbal.
A Fű tipográfia elkészült.
Ez az effektus természetesen nem hasonlítható össze valósághű fűvel, inkább Photoshopra és igazi fűtextúrákra javasolnám ebben az esetben. Mindazonáltal szerintem ez az effektus szép, ha gyorsan feltűnő címsort szeretnél létrehozni és azt teljesen vektorgrafikusan készíted el. Kifejezetten akkor hasznos, ha tavasszal vagy nyáron egy kertészeti vagy növényekről szóló jelentés címére van szükséged, mert ilyen hatásokkal nagyon jól érvényesülhet.
Mivel valaki számára a tiszta fű-tipográfia kissé unalmasnak tűnhet, itt van néhány kis tipp és trükk, hogyan fűtheted fel a dolgokat Illustrator segítségével.
3. lépés: Finomítás
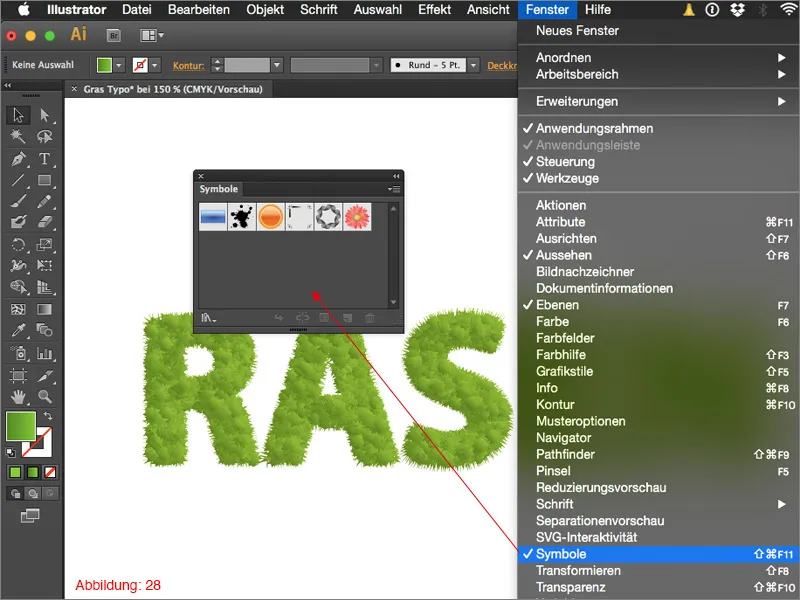
Sok Illustrator felhasználó tudja, hogy létezik a Szimbólum paletta, ám kevesek tudják, mennyire sokoldalúan lehet azt használni. (A Külső megjelenés palettát a Menüsávban a Ablak>Szimbólumok pont alatt találjátok). (28. ábra).
Alapértelmezés szerint hat különböző szimbólumot fogtok találni ebben a palettában.
Minden jó és szép, azonban ez kevésnek bizonyul a fű-tipográfia esetében. Most viszont jön az egész trükk ebben a történetben. Kattintsatok a jobb felső sarokban lévő kis nyílra a Szimbólum palettában, hogy lehajtható menüt nyissanak.
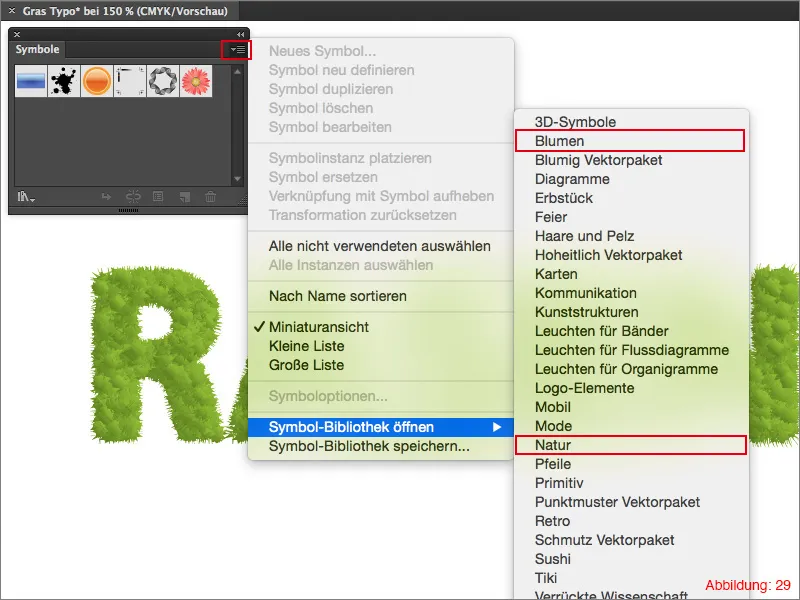
A lentebbi részen lehetőségetek van arra, hogy az Szimbólum könyvtár megnyitása opciót választva sok másik szimbólumot aktiváljatok Illustratorban.
A fű-tipográfia esetében a legjobb a Virágok és természet lehetőségek (29. ábra).
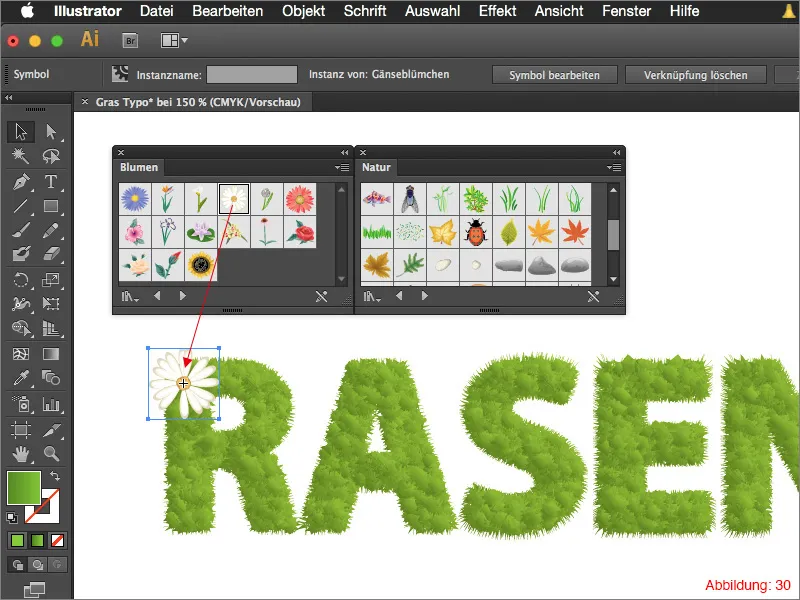
Ezekben a két Szimbólum-csomagban most virágokat, rovarokat, füveket és egyéb dolgokat találtok, amelyekkel a feliratotokat díszíthetitek. Egy szimbólum használatához elég, ha egyszerűen a Szimbólum palettáról áthúzzátok a munkaterületre (30. ábra).
Most a kreativitásotokra lesz szükség. Fedjétek be a feliratotokat virágokkal, katicabogarakkal, levelekkel, ágakkal stb. …
Itt most lehetőségetek van arra, hogy a feliratotokat olyan egyedivé tegyétek, amennyire csak lehetséges.
Befejező gondolatok:
Remélem, hogy élvezetes volt számotokra a mai oktatóanyag és talán valamit tanulhattatok is belőle. Ha bármilyen kérdésetek lenne ezzel kapcsolatban, nyugodtan írjátok meg nekem a hozzászólások közé ebbe az útmutatóba. Igazolni fogom, amint csak tudom.
Most pedig sok sikert és jó szórakozást kívánok a kipróbáláshoz.
Maradjatok kreatívak …
Julian


