Ebben a gyors tippben egy praktikus kifejezést szeretnék bemutatni nektek, amellyel animációkat tudtok loopolni. Így az animációkat megismételhetitek és rugalmasan szerkeszthetitek is.
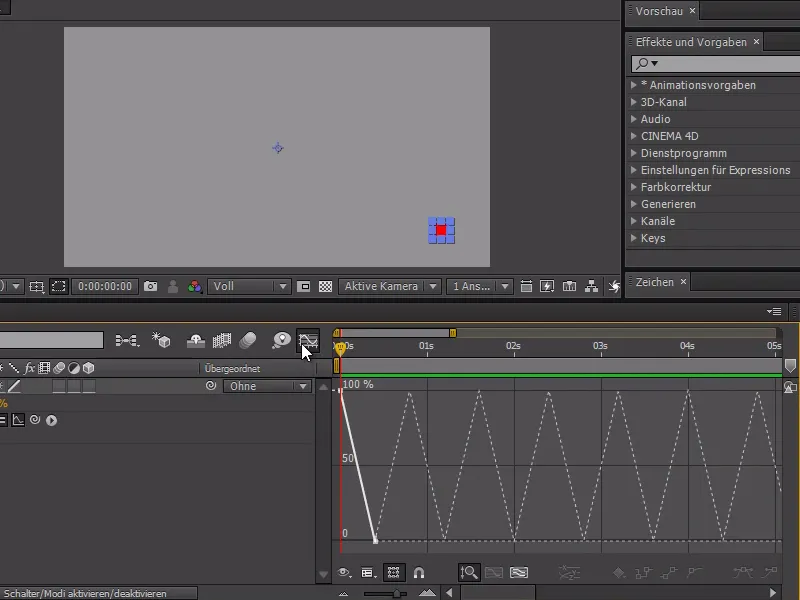
Példaként vegyük a kis piros felvételi pontot. Ezt egyszerűen létrehozhatjuk egy alakréteggel, keret nélkül, majd villogóvá szeretném változtatni, mintha valamit rögzítene.
Először előkészítjük az animációt:
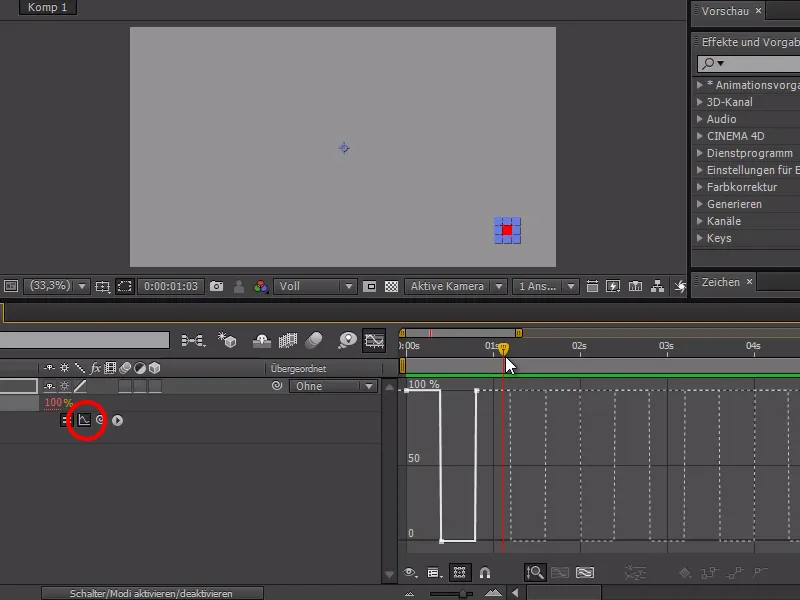
Az egérrel a piros gomb opacitására megyek, és bekapcsolom az időzítőt 100%-on. Majd az idővonalon a ponton jobb kattintással az Interpolationsunterdrückung-t bekapcsolom.
Ezzel az beállítással csak egész értékeket kapunk, és már nincsenek köztes értékek. Elmozdulunk egy kicsit az időkurzoron és beállítjuk az opacitást 0%-ra, majd vissza a 100%-ra.
.webp?tutkfid=85138)
Hogy a villogás 3 órás videóanyagon fusson, mindent másolhatunk és újra beilleszthetünk. Azonban ez nagyon rugalmatlan, ha változtatni szeretnénk, például ha meg akarjuk változtatni a villogás közti időt vagy szabálytalan villogást akarunk elérni.
Ezért inkább írjunk egy kifejezést, hogy egyszerűbbé tegyük az egészet:
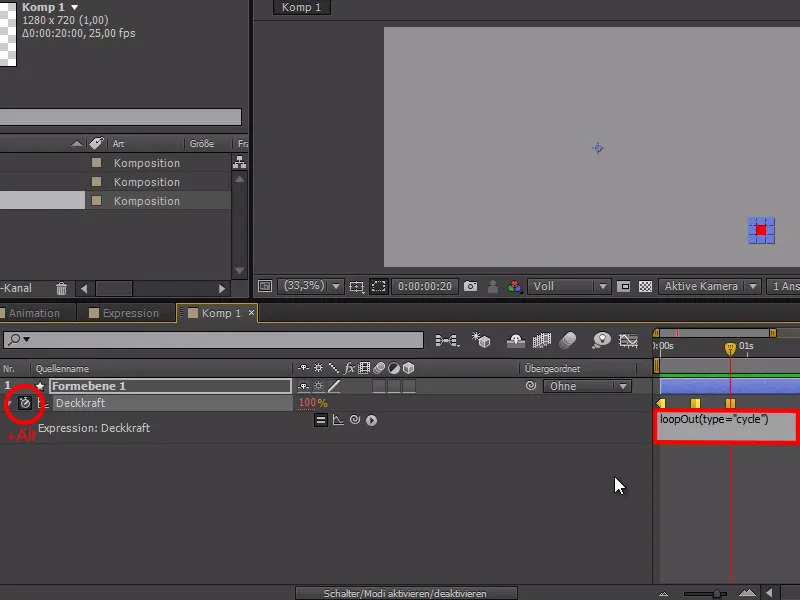
Tartva az Alt gombot az időzítőre megyek, és beírom a kifejezést: loopOut(type="cycle")
Ha most aktiváljuk az Expression-kurvát, láthatjuk, hogy az animáció folyamatosan megismétlődik. Emellett az az előnye, hogy rugalmasan változtathatjuk az időtartamot, és a Loop-Expression folyamatosan alkalmazkodik hozzá.
Így tulajdonképpen már elértük a célunkat - de további hasznos funkciók is vannak vele.
Ha most megváltoztatjuk az kifejezést: loopOut(type="pingpong") és az Interpolationsunterdrückung-t újra kikapcsoljuk, láthatjuk, hogy egy "játék" zajlik a 100% és 0% közötti pontok között állandó váltakozással.
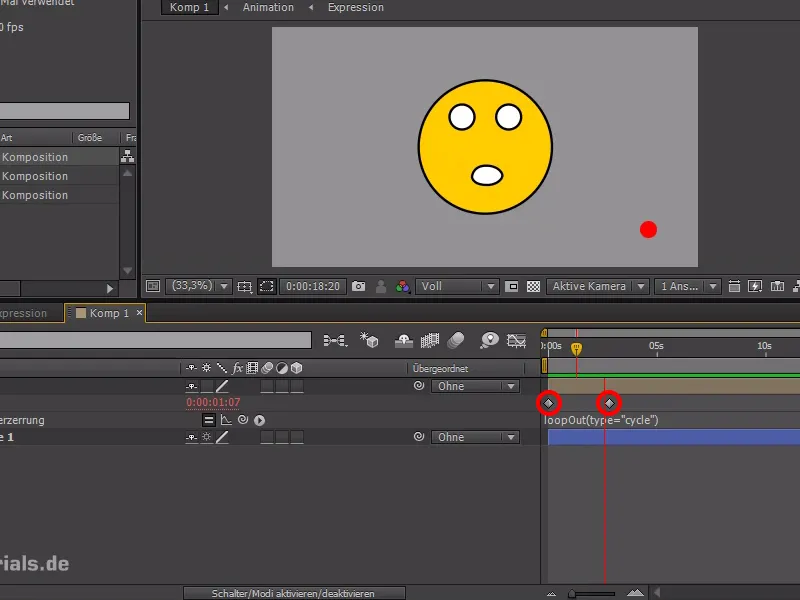
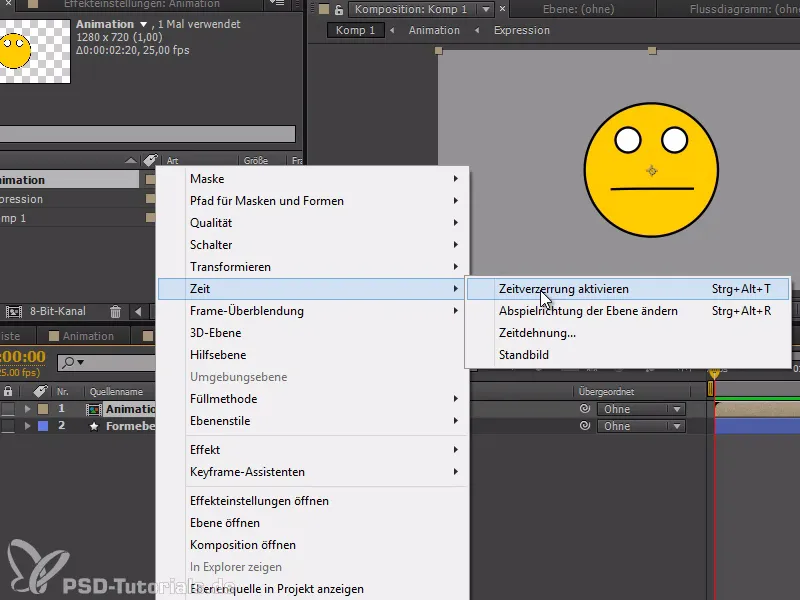
Egy másik példa erre egy Walk-Cycle komplexebb animációknál. Itt egy animált mosolygó arccal van egy nagyobb animációm, amit folyamatosan szeretnék megismételni.
Ehhez először loopolnunk kell - és ezt a Time>Time Remapping aktivál hatjuk el.
Most két kulcspontot helyezek el az animációban, melyek megjelölik az animáció kezdetét és végét.
Ezen felül az kifejezésbe ismét beírhatjuk a loopOut(type="cycle")-t, hogy ez a rész ismétlődjön. A Walk-Cycle esetében ügyelni kell arra, hogy a kulcspontot az utolsó előtti képkockánál helyezzük el, és az utolsót töröljük, mivel az üres.
Remélem, hogy ez a tipp segíteni fog nektek tovább.