Logikai játék készítése
Bevezető:
Kedves PSD-Tutorials.de közösség. Nagyon örülök, hogy ismét üdvözölhetlek benneteket a PSD-Tutorials.de egyik tanfolyamán. A mai tanfolyamon megtudhatod, hogyan lehet egy Puzzle-t létrehozni Illustrator segítségével. (01. ábra). Közben megismerkedhetsz többek között a Téglalap alakú rácseszköz használatával is. Na de most már elég a beszédből. Kezdjünk rögtön neki.
1. lépés: Alaprács létrehozása
Mielőtt elkezdenénk, létre kell hoznod egy új munkafelületet. Ehhez menj a Fájl>Új menüpontba, majd válassz egy vízszintes formátumot DIN A3-ban.
Az alap Puzzle rács létrehozásához szükségünk van a Téglalap alakú rácseszköz-re.
Ilyen tényleg létezik? Igen, valóban létezik. Ez az eszköz a Vonal szegmens eszköz alatt található, és hosszan kattintva hívható elő. (03. ábra).
Kattints egyszer ezzel az eszközzel a munkaterületen bármely helyre. Ekkor megjelenik egy ablak, ahol ellenőrizheted a létrehozandó rács beállításait.
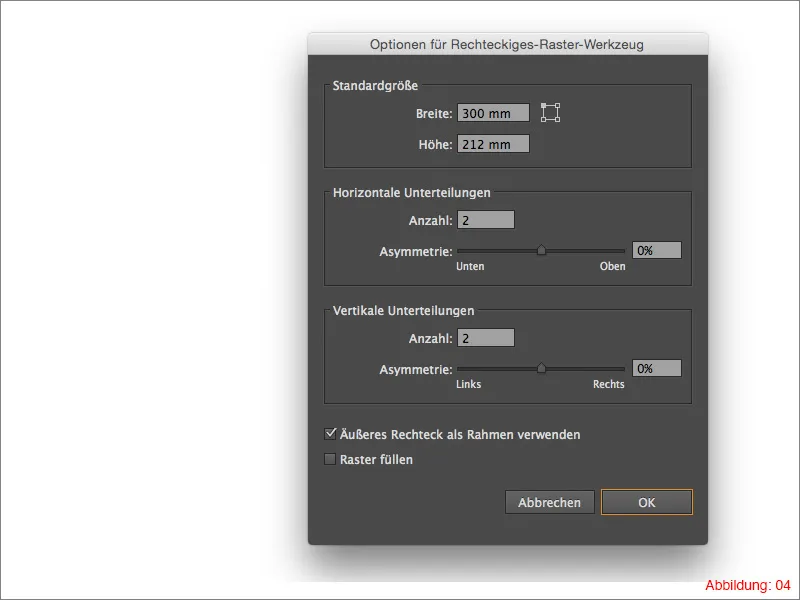
A Standardméret kiválasztásakor válassz egy 300x212mm-es formátumot. A Vízszintes és Függőleges Osztások esetében két darabszámot kell beállítanod. Az Aszimmetria-t hagyd 0%-on. (04. ábra).
Információ a széleken:
A Cella darabszáma-t természetesen magasabbra is emelheted, azonban ezáltal növekszik a munkaigény és a puzzle bonyolultabbá válik. Tehát már a puzzle tervezésénél figyelembe kell venned, hogy hány Cella darabszámara lesz szükséged.
Az OK gomb megnyomása után következőképpen kell kinéznie (lásd 05. ábra):
2. lépés: Puzzle darabok előkészítése
A következő lépésben egyszer kattints a Közvetlen kijelölő eszköz-re, majd rögtön utána válaszd a Rajzeszközt. Ennek egyszerű oka van, mert a következő lépésben mindkét eszközre szükséged lesz. Az Illustratorban, ha lenyomod a Command- vagy Ctrl-billentyűt, akkor előző eszköz aktiválódik. Ebben az esetben tehát a Közvetlen kiválasztás eszközét kell kiválasztani.
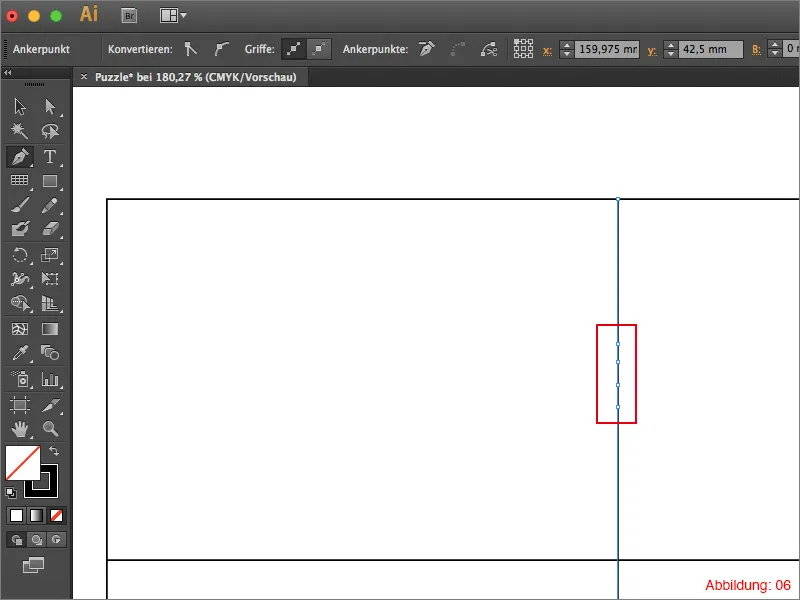
Válaszd ki a Közvetlen kijelölő eszközzel a rács belsejében lévő vonalat, majd a Rajzeszközzel hozz létre négy új útvonalpontot. Ezeknek az útvonalpontoknak kb. a puzzle-darab közepén kell lenniük. (Lásd 06. ábra).
Információ a széleken:
Ha az Rajzeszközt az egy aktív Útvonalpontra mozgatod, megjelenik egy kis "+" az Rajzeszköz- ikon mellett. Ez azt jelenti, hogy a kattintásra az adott helyre új útvonalpontot készíthetsz.
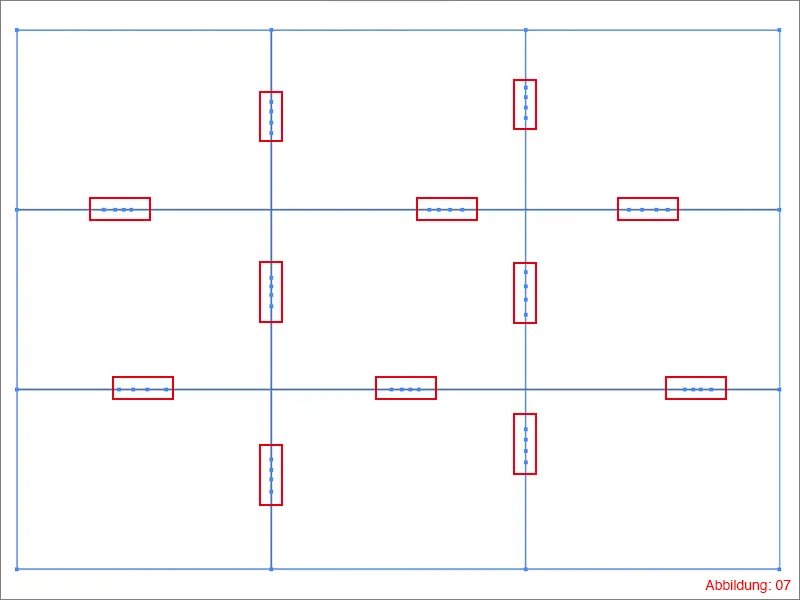
Ezután szó szerint elkezdődik a munka, mert most minden rács-cella közé ezeket a négy útvonalpontot kell létrehozni. Végül kb. így kell kinéznie (lásd 07. ábra):
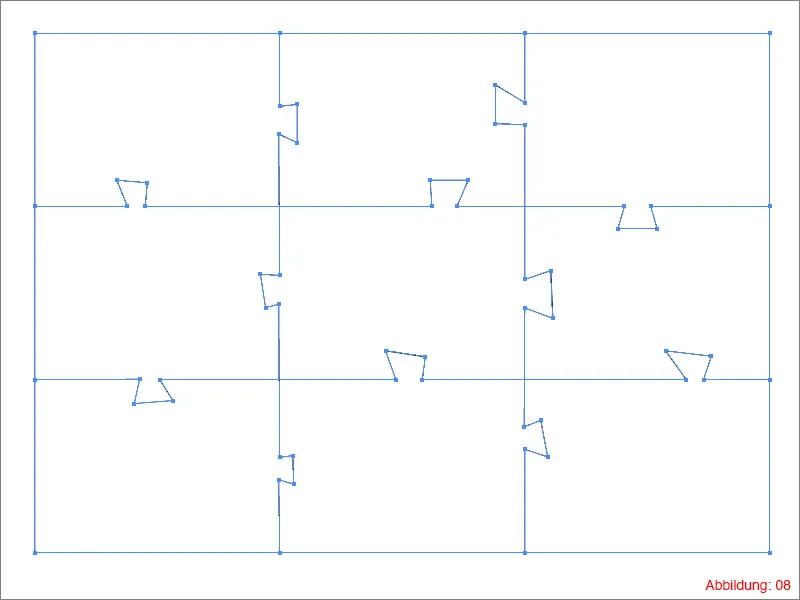
Miután létrehoztad az összes útvonalpontot, ismét vedd a kezedbe a Közvetlen kijelölő eszközt, és úgy helyezd el az éppen létrehozott útvonalpontokat, hogy kiállónak vagy bemélyedőnek tűnjenek. (08. ábra).
Ebben a szakaszban nem kell különösen pontosnak lenned, mert később biztosan javítani vagy javítani kell majd valamit.
Információ a széleken:
Amikor a helyeket áthelyezed, ügyelj arra, hogy ne minden ugyanolyan legyen. Varázsolj a mérettel, a pozícióval és az iránnyal, miközben az kiállásokat vagy bemélyedéseket készíted.
3. lépés: Puzzle darabok optimalizálása
Most már minden fel van készítve, hogy optimalizálhassuk a puzzle-darabokat, hogy látható legyen a tipikus puzzle stílus.
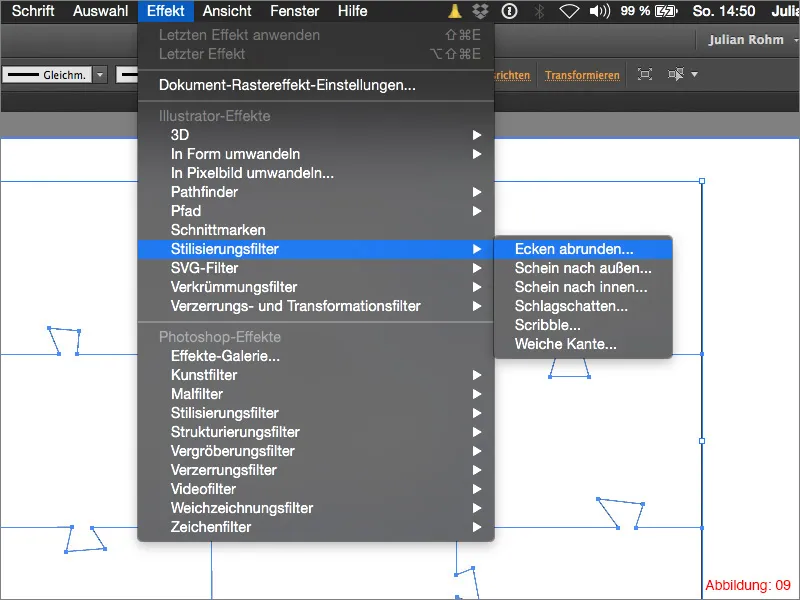
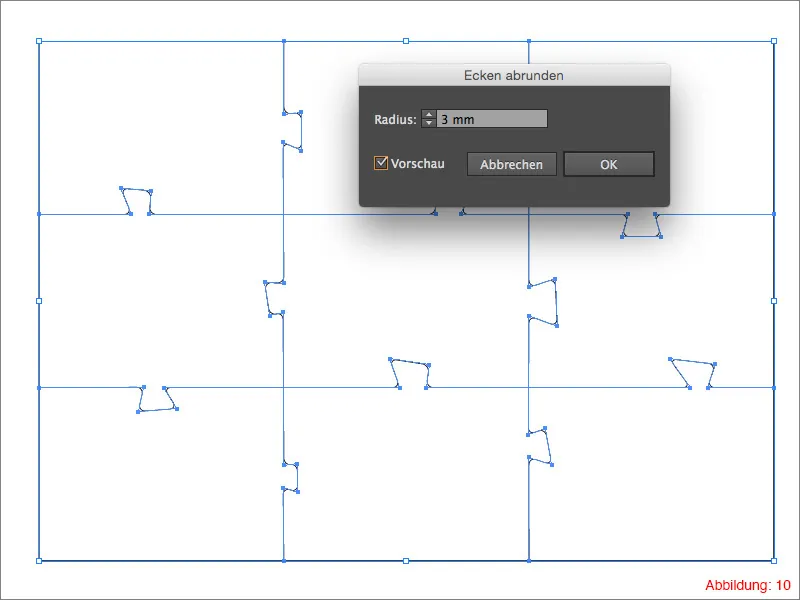
Válaszd ki a Közvetlen kiválasztó eszközzel a belső útvonalakat (a külső keret ne legyen kijelölve), majd az felső menüsorban válaszd a Effekt>Stílusosítási szűrők>Abrázolás körívek … lehetőséget.
Válassz a következő ablakban 3mm-es Sugárat és nyomd meg az OK gombot.
Mivel most már megtekintheted az kerekített sarkok hatását, ismét minden lehetőséged megvan arra, hogy úgy helyezd el az útvonalpontokat, hogy szép, tipikus puzzle-típusú kiállások vagy bemélyedéseket kapj.
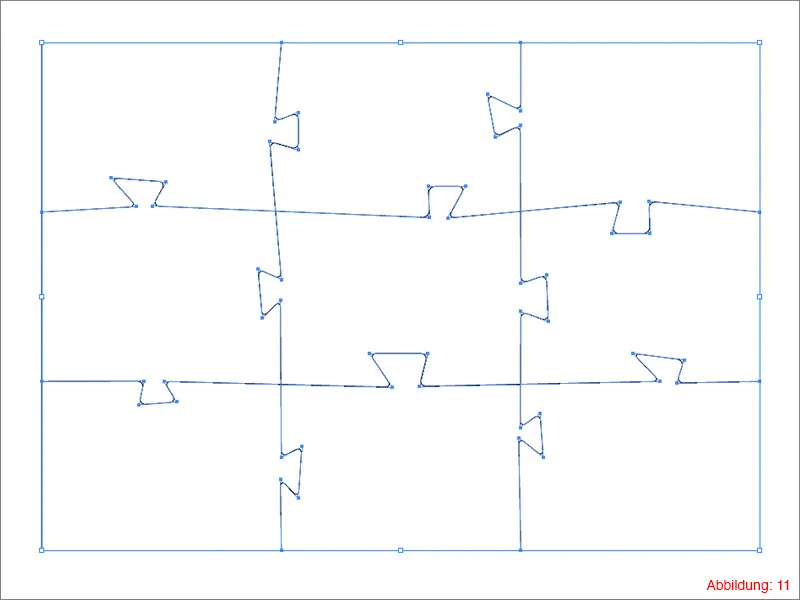
Végül kb. így kell kinéznie (lásd 11. ábra):
Itt viszont a saját kreativitásod is kérdéses.
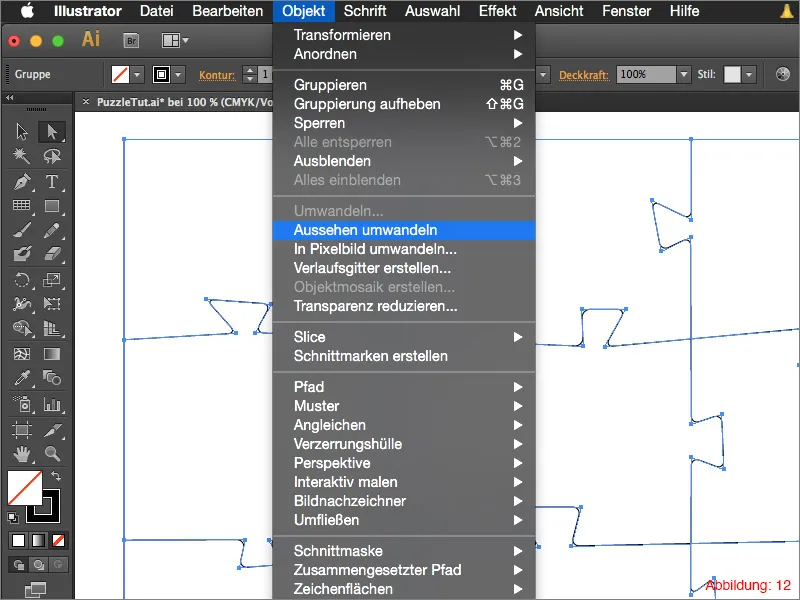
Amelyik után mindent jelölj ki Command+A-val vagy Ctrl+A-val, majd kattints az Objekt>Átalakítás külsejévé lehetőségre.
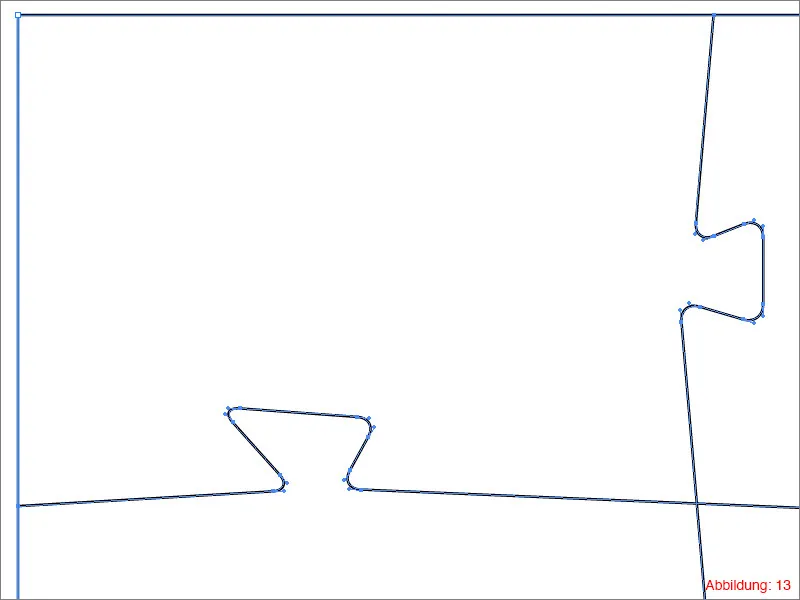
Ebben az esetben így kerül átadásra a hatás, azaz az Sarokkerekítés az Útvonalra. Új útvonalpontok keletkeznek. (Ábra 13).
Most szükségetek lesz a Pathfinder-re. Ha még nem jelenítettétek meg, akkor a Windows>Pathfinder menüpont alatt találjátok. (Lásd az ábrát 14).
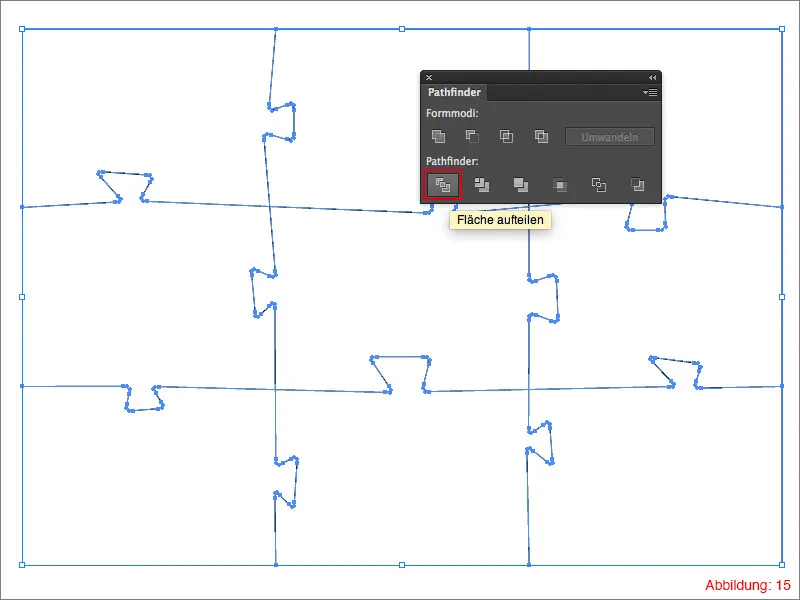
Ismét jelöljétek ki az összeset Command-del vagy Ctrl+APathfinder-ben kattintsatok a Felület szétválasztása gombra (Ábra 15).
Mivel az Illustrator automatikusan minden objektumot csoportosít, fel kell számolnotok ezt a csoportosítást a Command+Shift+G gyorsbillentyűvel (PC-n - Ctrl+Shift+G).
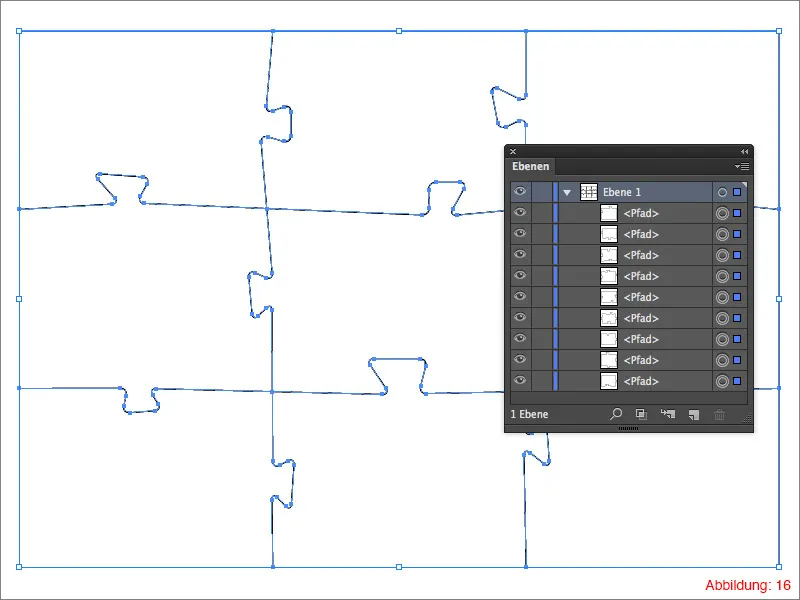
A Rétegpalettán ezután kilenc különböző Útvonalat kell látnotok. (Lásd az ábrát 16).
Lépés 4: A kirakós mint szimbólum mentése és archiválása
Ebben a pontban röviden félreteszem az aktuális témát, és egy szintén fontos témát említek meg.
Éppen a kirakó vagy más dolgokkal kapcsolatos projektek esetében előfordulhat, hogy ezeket később más projektekhez is újra felhasználnád. Ezért előnyös, ha van egy sablonod, így nem kell mindig elölről kezdened. Ezért mindig ajánlott az Illustratorban Szimbólumokkal dolgozni. Ennek az az előnye, hogy bármikor elérheted a sablont, mivel ez központilag a gépeden van tárolva, és az Illustrator könnyedén hozzáférhet rá.
Saját Szimbólumok hozzáadásához szükséged lesz az Szimbólumok palettára. Ezt a Windows>Szimbólumok menüpont alatt találod.
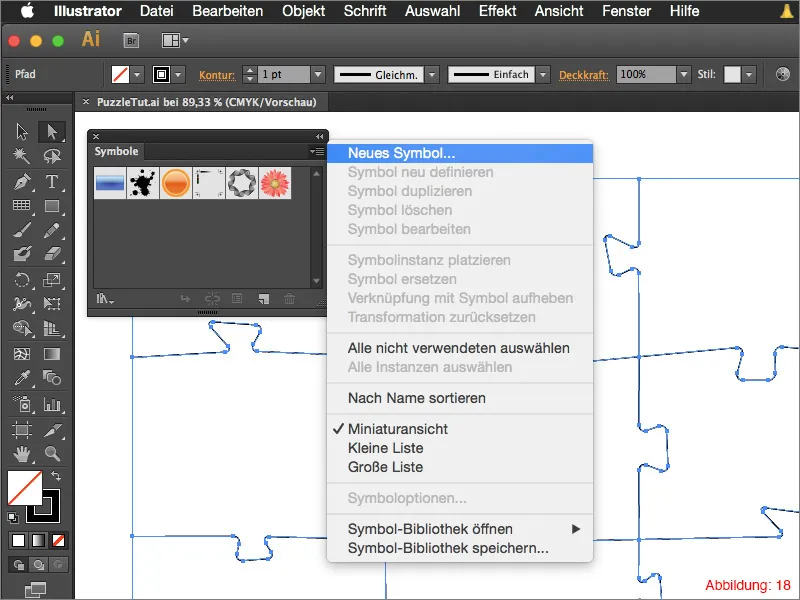
Ezután jelöld ki a tárgyat, amit szívesen Szimbólumként szeretnél menteni (ez esetben a kirakó jelenlegi állapotát) és kattints a Szimbólumok paletta-ban a jobb felső sarokban lévő kis nyílra. (Lásd az ábrát 18).
Itt lehetőséged van arra, hogy kattints a Új szimbólum lehetőségre.
Ezután adj neki egy megfelelő nevet a Szimbólumnak és kattints az OK-ra a megerősítéshez.
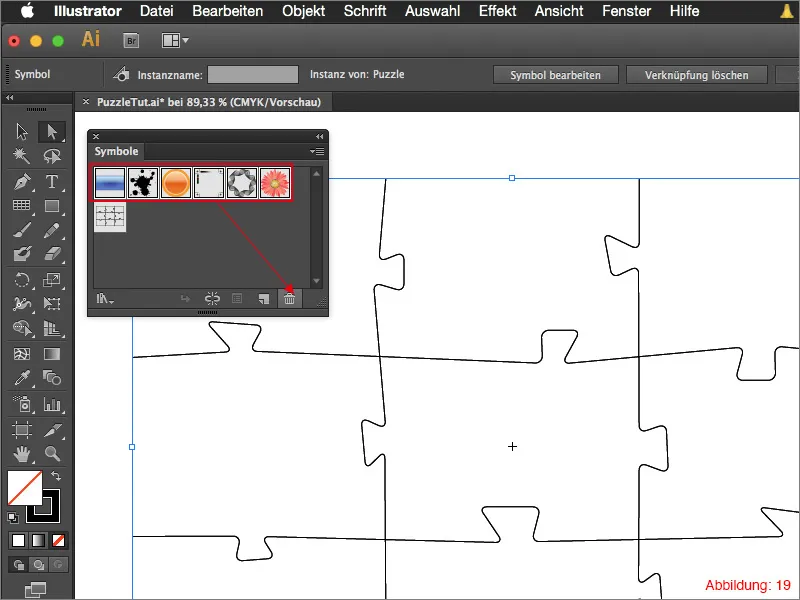
Mielőtt egyéni Szimbólium könyvtárat mentenél, azt ajánlom, hogy töröld az Illustrator alapértelmezett szimbólumait. Ezek egyszerűen kijelölhetők nyomva tartott Shift billentyűvel egyesével.
Ha kijelölted őket, kattints a kis szemetes ikonra a jobb alsó sarokban. (Ábra 19).
Ezután csak a saját objektumot kell látnod a Szimbólumok palettájában (Lásd az ábrát 20).
Kattints most ismét a Szimbólumok palettában lévő kis nyílra, majd kattints a Szimbólumkönyvtár mentése … lehetőségre. Itt ismét választhatsz egy megfelelő nevet a könyvtárhoz és kattints az OK-ra a megerősítéshez.
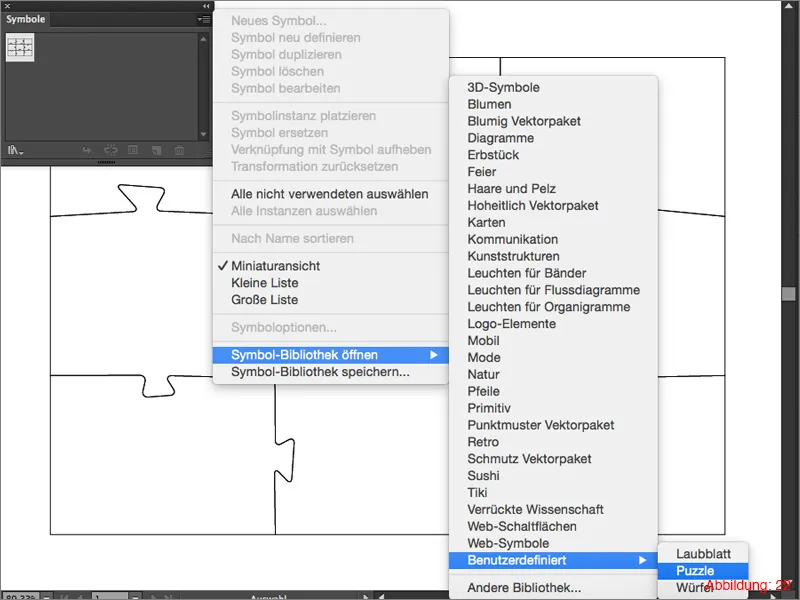
Hogy később ismét megnyithasd ezt a könyvtárat (például egy másik fájlban), egyszerűen kattints újra a Szimbólumok palettában lévő kis nyílra, majd menj a Szimbólumkönyvtár megnyitása lehetőségre. Itt megtalálod a korábban mentett Szimbólumkönyvtárat. (Ábra 22).
Lépés 5: A kirakó textúrázása
Azután, hogy a jelenlegi kirakó állapotát Szimbólumként mentettétek, most elkezdhetjük ráhelyezni a motívumot az egyes kirakódarabokra. Ebben a tutorialhoz mellékelt munkaadatokban található egy "Motívum.pdf" nevű fájl. Ezt meg kell nyitnotok az Illustratorban, majd be kell illesztenetek a kirakó-fájlt.
Utána csökkentsétek a színárnyalatot kb. 50%-ra, hogy átlátszóan lássátok a kirakódarabokat (Ábra 23).
Mozgassátok a motívumot úgy, hogy pontosan a kirakó közepén legyen. Ezután visszaállíthatjátok a színárnyalatot 100%-ra.
A következő lépésben minden kirakódarabról kell készítenetek egy motívum másolatot. Az én esetemben kilenc kirakódarab van, ezért kilenc másolatra lesz szükségem.
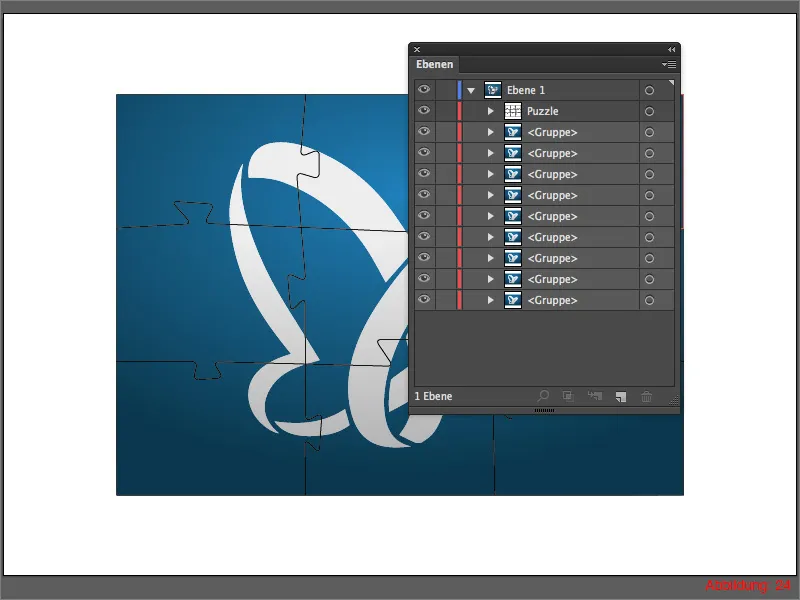
Gondoskodjatok arról, hogy a motívum másolatait a kirakódarabok alá helyezzétek a rétegpalettában. (Lásd az ábrát 24).
Nyissátok meg most azt a csoportot, amely a kirakódarabokat tartalmazza, és húzzátok a fő rétegre, hogy azok már ne legyenek csoportosítva.
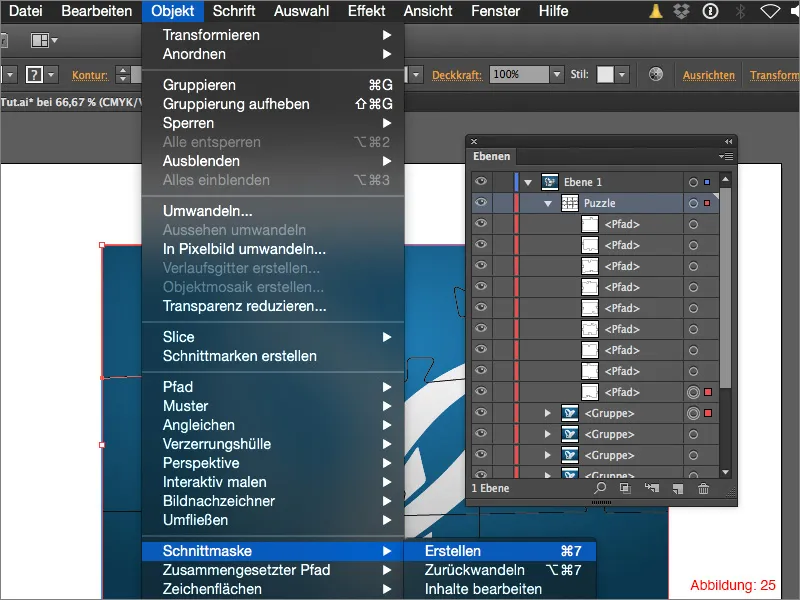
Válasszátok ki most az első kirakódarabot és egy motívum másolatot a nyomva tartott Shift billentyűvel, majd kattintsatok az Objekt>Vágási maszk készítése lehetőségre.
Ugyanezt a folyamatot meg kell ismételnie az összes többi puzzle elemmel is. Mindig válasszon egy darabot és egy motívumot, és készítsen belőle egy vágásmaszkot.
Az egésznek így kell kinéznie (Ábra 26):
6. lépés: Finomítás
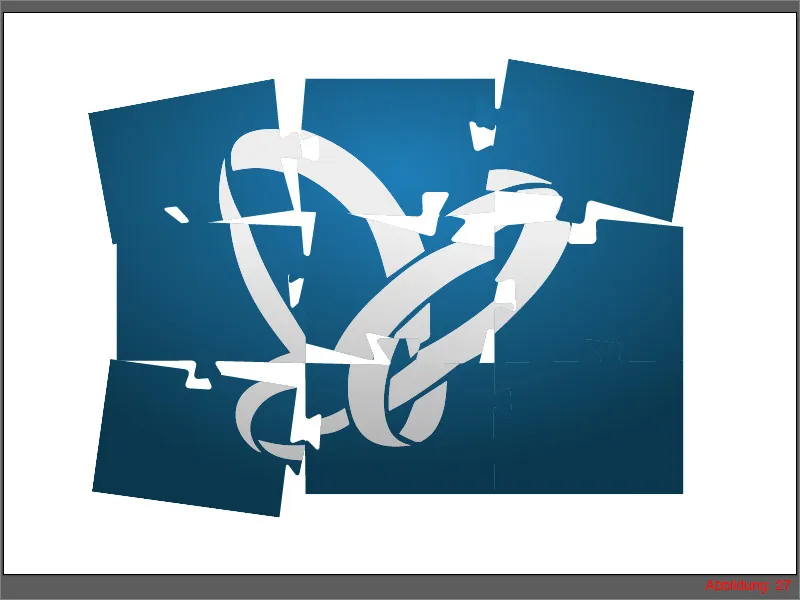
Miután elkészítette a vágásmaszkot minden egyes puzzle elemhez, gyakorlatilag már elkészült a puzzle. Mivel egy teljes puzzle általában unalmasnak tűnik, azt javaslom, hogy néhány elemet elmozdítson, sőt akár forgasson is, hogy látszódjon, valóban különböző részekből áll a puzzle. (Ábra 27).
Mivel az egymásra rakódó darabokat jelenleg alig lehet megkülönböztetni egymástól, most hozzáadunk egy árnyékolást a teljes puzzle-höz. Válassza ki ehhez az összeset Command vagy Ctrl+A segítségével, majd menjen a Effect>Stilizáló szűrő>Árnyékolás opcióra. Erősítse meg az ezt követő ablakban az OK gombbal.
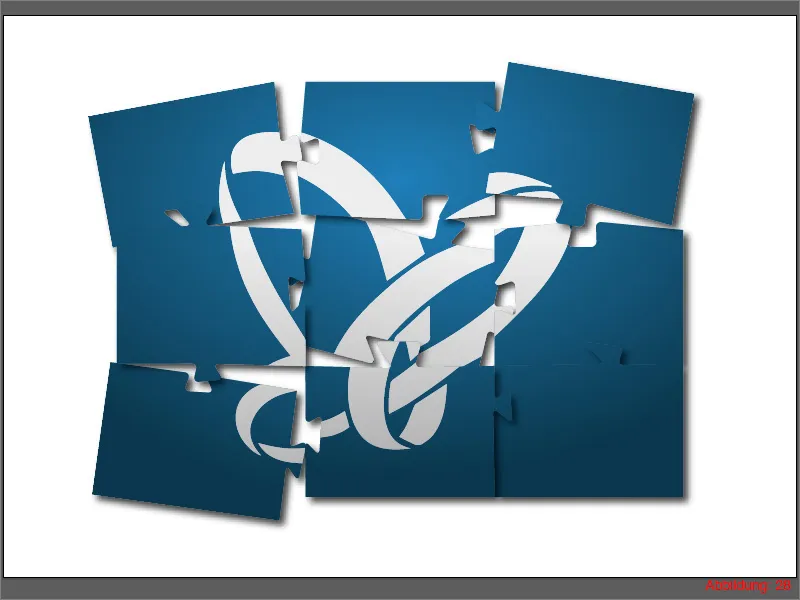
A puzzle kész. (Ábra 28).
Zárszó:
Most már visszatértünk ennek a bemutatónak a végére. Remélem, jól szórakozott, és most létrehozhat egy szép puzzle-t. Ha még mindig nem világos valami, akkor írjon nekem bátran a hozzászólások közé ennek a bemutatónak. Igyekezni fogok minél hamarabb válaszolni ezekre a kérdésekre. Különben is örömmel fogadom az általános visszajelzéseket.
Maradjon kreatív ...
Öné a pálya, Julian


