CTA-Gombok, vagy „Call to Action“-Gombok, döntő fontosságúak az online jelenléted sikeréhez. Ők felelnek azért, hogy hogyan lépnek kapcsolatba a látogatók az oldaladdal és milyen lépéseket tesznek. Ha fel akarod kelteni az érdeklődést és szeretnéd, hogy célközönséged valamilyen kívánt akciót hajtson végre, akkor fontos, hogy ezeket a gombokat megfelelően formázd és személyre szabod. Itt megtudhatod, hogyan tudod hatékonyan szerkeszteni a CTA-gombokat annak érdekében, hogy növeld a konverziós arányodat.
Legrfontosabb felismerések
- CTA-gombok az oldal látogatói cselekedeteinek vezérlésének központi elemei.
- Egy vonzó tervezés képes jelentősen növelni a felhasználói interakció arányát.
- Különböző testreszabási lehetőségek, mint például a szín, méret, szöveg és animációk, lehetővé teszik számodra, hogy testreszabottá tedd a gombokat az igényeidhez igazítva.
Lépésről lépésre útmutató
1. Belépés a CTA-Gomb szerkesztésbe
Először meg kell nyitnod a felhasználói felületet, ahol a CTA-gombokat szerkeszteni tudod. Ezt általában az oldalad hátterében vagy az adott szerkesztőben találod meg, amelyet használsz. Meg kell látnod a gombot, amelyet szerkeszteni szeretnél.

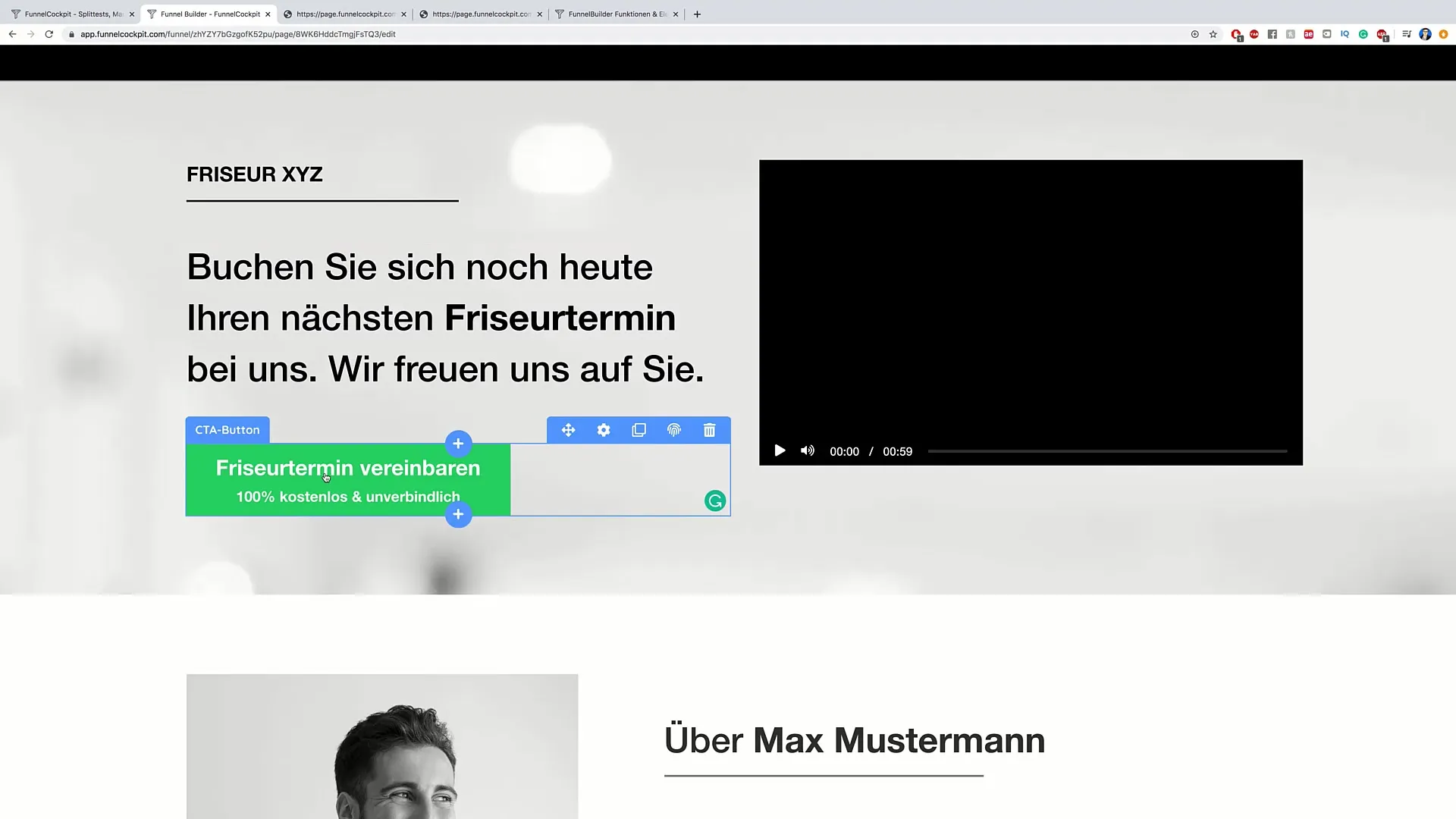
2. A megfelelő CTA-gomb kiválasztása
Azonosítsd a gombot, amelyet szerkeszteni szeretnél. Példánkat folytatva, egy gombot szeretnénk optimalizálni egy fodrászidőpont lefoglalásához. Egyszer kattints a gombra annak szerkesztési lehetőségeiért.
3. A cél testreszabása
A kiválasztott gomb után meghatározhatod, hogy hova irányítsd a felhasználókat, amikor rákattintanak. Ehhez olyan lehetőségek állnak rendelkezésedre, mint egy konkrét oldalra való linkelés vagy egy letöltés előidézése. Válaszd ki, mi illik leginkább a céljaidhoz.

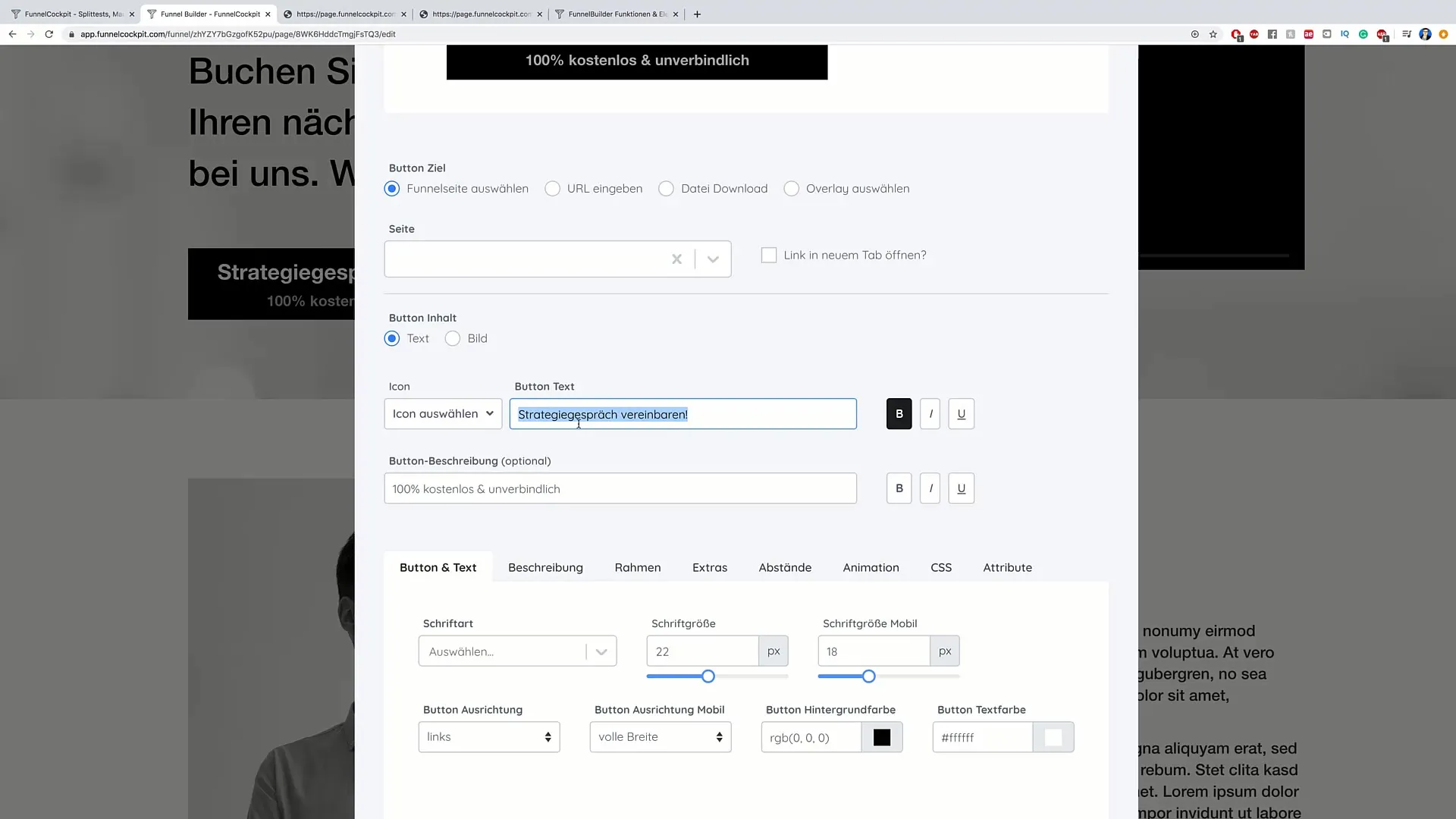
4. A gomb tartalmának szerkesztése
A gomb szövege az egyik legdöntőbb tényezője annak Hatékonyságához. Kattints a gomb szövegére és változtasd azt egy világossá és motiválóvá megfogalmazott felhívásra. Példának okáért: „Fodrászidőpont egyeztetése” jobban megfogalmazható lenne.

5. A gomb designjának testreszabása
Most megváltoztathatod a gomb vizuális megjelenését. Gondold át, mely színek és betűtípusok lehetnek vonzóak a célközönséged számára. Egy feltűnő szín segíthet felkelteni a figyelmet, míg a betűtípus világos és olvasható maradjon. Változtathatod a betűtípust, betűméretet és akár a stílust is.

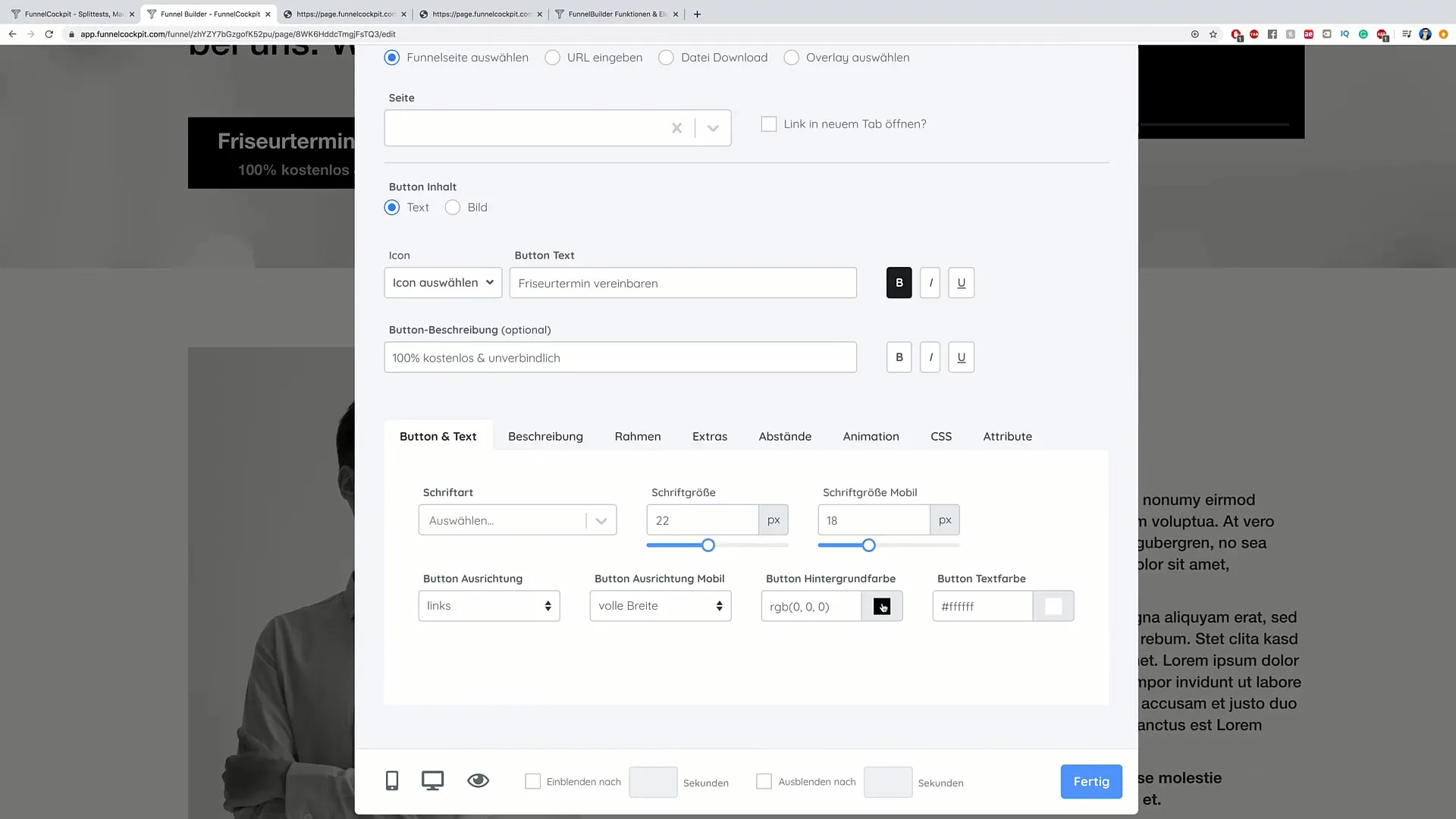
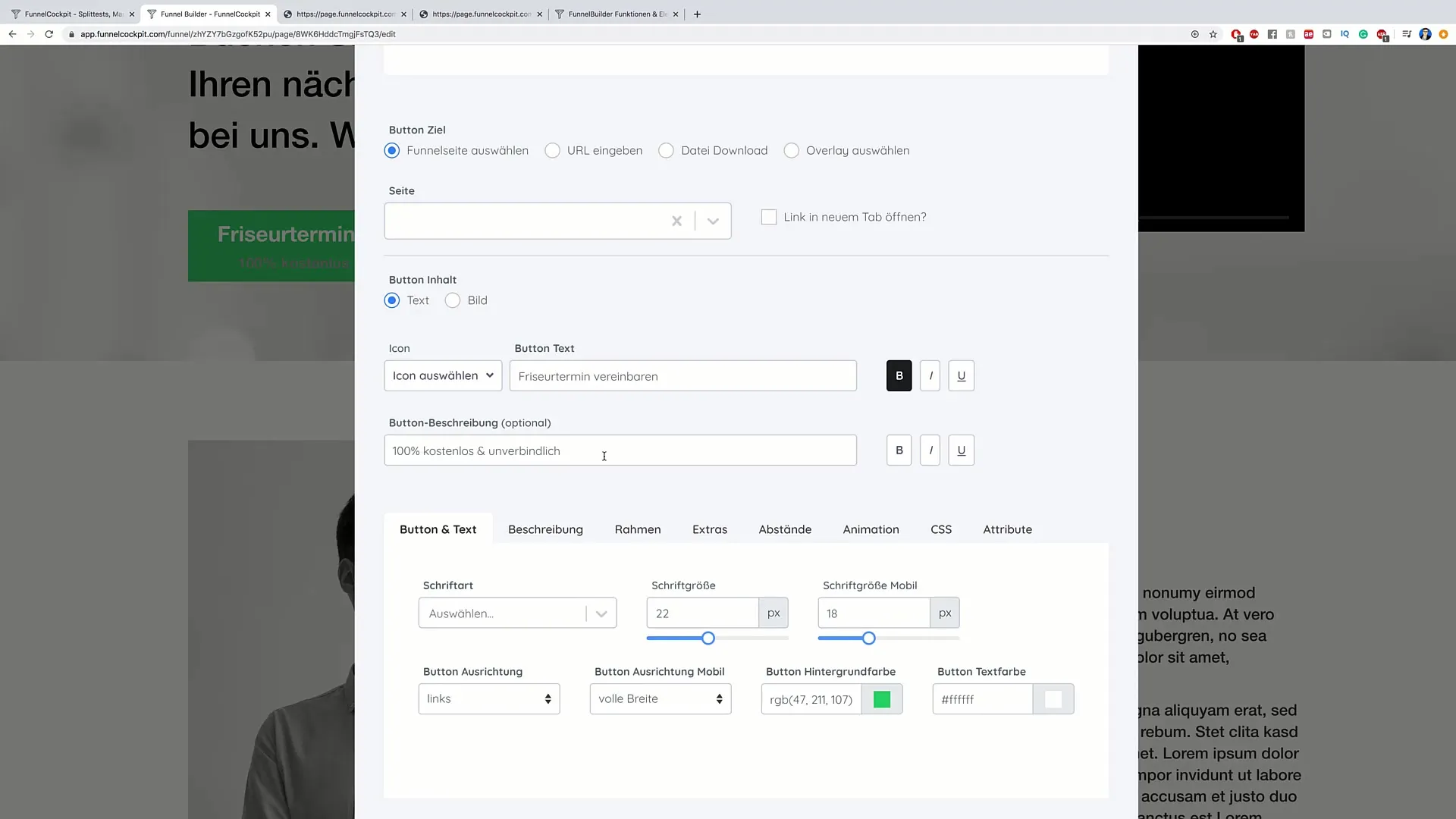
6. A gomb színének szerkesztése
A gomb színe nagy szerepet játszik abban, hogy mennyire tűnik fel a szemünknek. Kattints a színbeállításokra, hogy testre szabhasd a gomb színét. Egy élénk zöld jó választás lehet arra, hogy a gomb kiemelkedjen.

7. A keret összeállítása
Egy keret segíthet a gombnak abban, hogy kitűnjön más tartalmak közül. Van lehetőséged arra, hogy kiválaszd a keret vastagságát és stílusát – például pontozott vagy folytonos keretet.
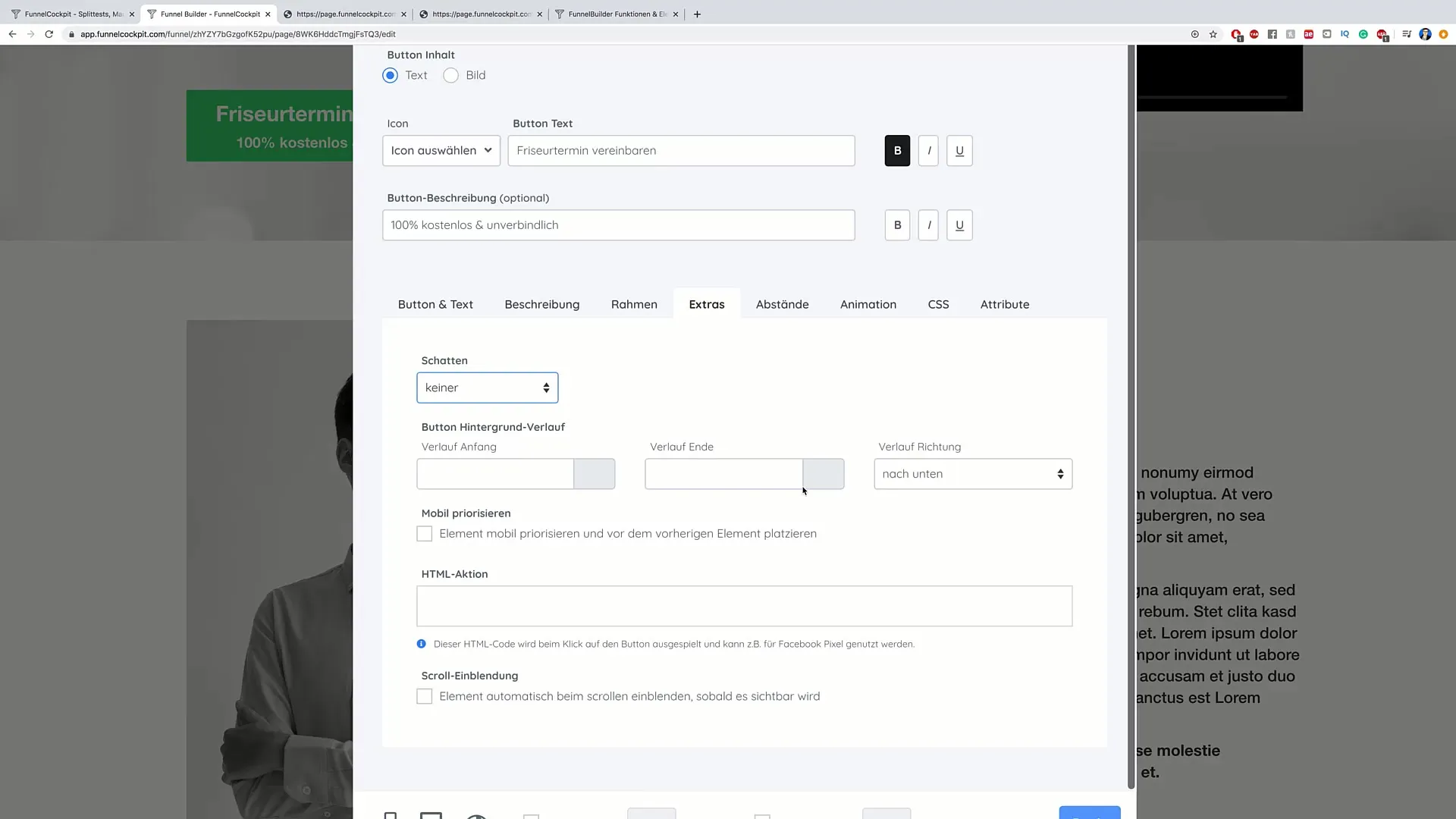
8. Árnyékok és effektek hozzáadása
Árnyékhatások hozzáadásával több mélységet adhatsz a gombnak. Ezek a kis részletek képesek javítani a felhasználói élményt. Győződj meg róla, hogy az árnyék ne legyen túl domináns, hogy ne nehezítse meg a gomb olvashatóságát.

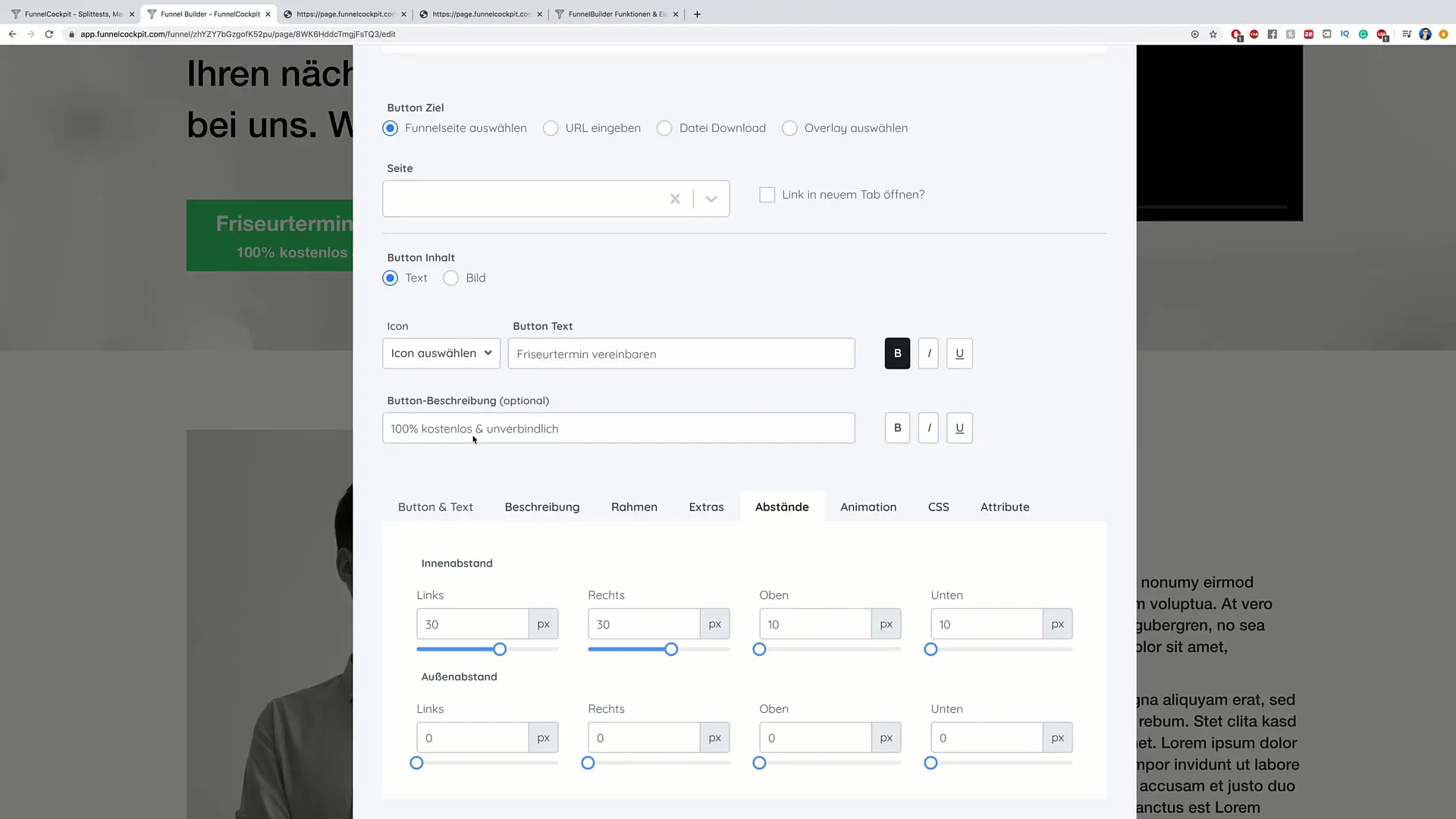
9. Távolságok és elrendezés testreszabása
A gomb pozíciója és a többi tartalomtól való távolság is fontos. Könnyen testre szabhatod a távolságokat, hogy biztosítsd, a gomb ne kerüljön túl közel más elemekhez, és jól látható maradjon.

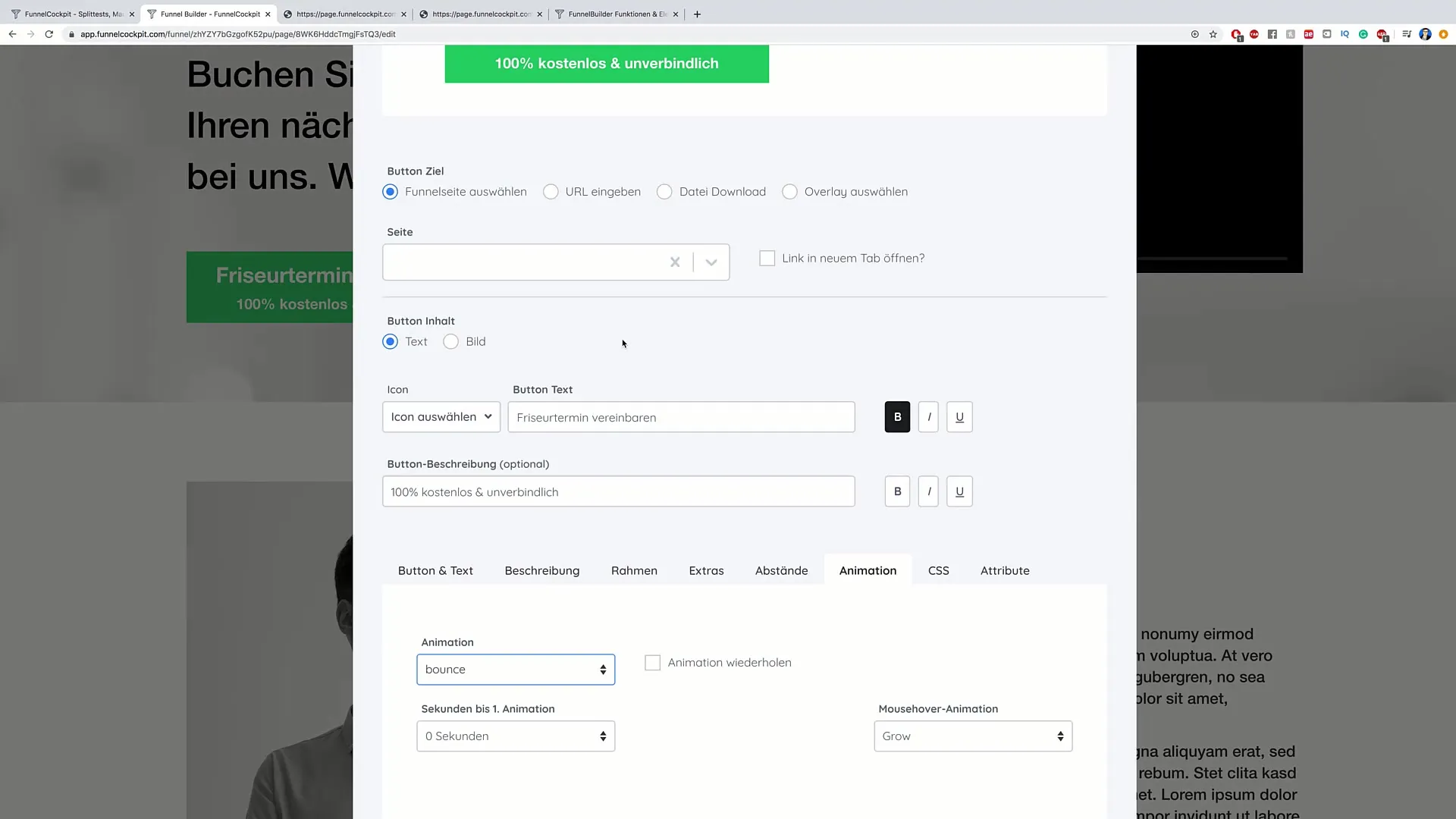
10. Animációk hozzáadása
Az animációk segíthetnek növelni a felhasználók elkötelezettségét. Fontold meg, hogy egy egyszerű pattogó vagy lengő animációt adsz hozzá, ami élettelivé és vonzóbbá teszi a gombot. Csak menj az animáció beállításokhoz, és válassz ki egy preferált lehetőséget.

11. Ellenőrzés és változtatások mentése
Miután befejezted az összes testreszabást, kattints a „Kész“ gombra, majd mentsd el a változtatásaidat. Most megnézheted a frissített gombot a webhelyeden, és ellenőrizheted, hogy megfelel-e az elvárásaidnak.

12. Funkcionalitás ellenőrzése
Miután elmented a változtatásokat, érdemes rákattintani a gombra, és ellenőrizni, hogy helyesen továbbítja-e a felhasználókat a megfelelő oldalra. Ez a lépés biztosítja, hogy minden a tervek szerint működjön.

Összefoglalás
A CTA-gombok szerkesztése egyszerű, de hatékony módja annak, hogy növeld a felhasználói interakciót a webhelyeden. Tartalmi, dizájnbeli és funkcionalitási beállításokkal biztosíthatod, hogy a gombjaid ne csak jól nézzenek ki, hanem hatékonyan is működjenek. Kísérletezz különböző stílusokkal és funkciókkal, hogy megtaláld, mi illik legjobban a célcsoportodhoz.
Gyakran Ismételt Kérdések
Hogyan szerkeszthetem a CTA-gomb szövegét?Kattints a gombra, majd szerkeszd meg direktben a szerkesztőmezőben.
Lehet-e megváltoztatni a CTA-gomb színét?Igen, menj a színoptionök közé, majd válaszd ki a kívánt színt.
Segítenek-e az animációk a CTA-gomboknál?Igen, az animációk növelhetik a felhasználók figyelmét és javíthatják az elkötelezettséget.


