A Navigáció beállítása a FunnelCockpitban döntő fontosságú annak érdekében, hogy látogatóidnak intuitív és zökkenőmentes felhasználói élményt nyújts. Egy világosan strukturált navigáció nemcsak a felhasználói magatartást, hanem a Funneljeid konverziós arányát is befolyásolja. Ebben az útmutatóban megtanulod, hogyan tudod testre szabni a navigációt, hogy különböző menüpontokat adj hozzá, változtass rajtuk vagy távolítsd el azokat.
Legfontosabb megállapítások
- Igény szerint hozzáadhatsz menüpontokat a felhasználói élmény javítása érdekében.
- Az ikonok és linkek növelik a navigáció érthetőségét és vonzerejét.
- A navigáció előzetes megtekintése különböző eszközökön fontos a felhasználóbarát működés szempontjából.
Lépésről lépésre útmutató
Lépés 1: Hozzáférés a navigációhoz
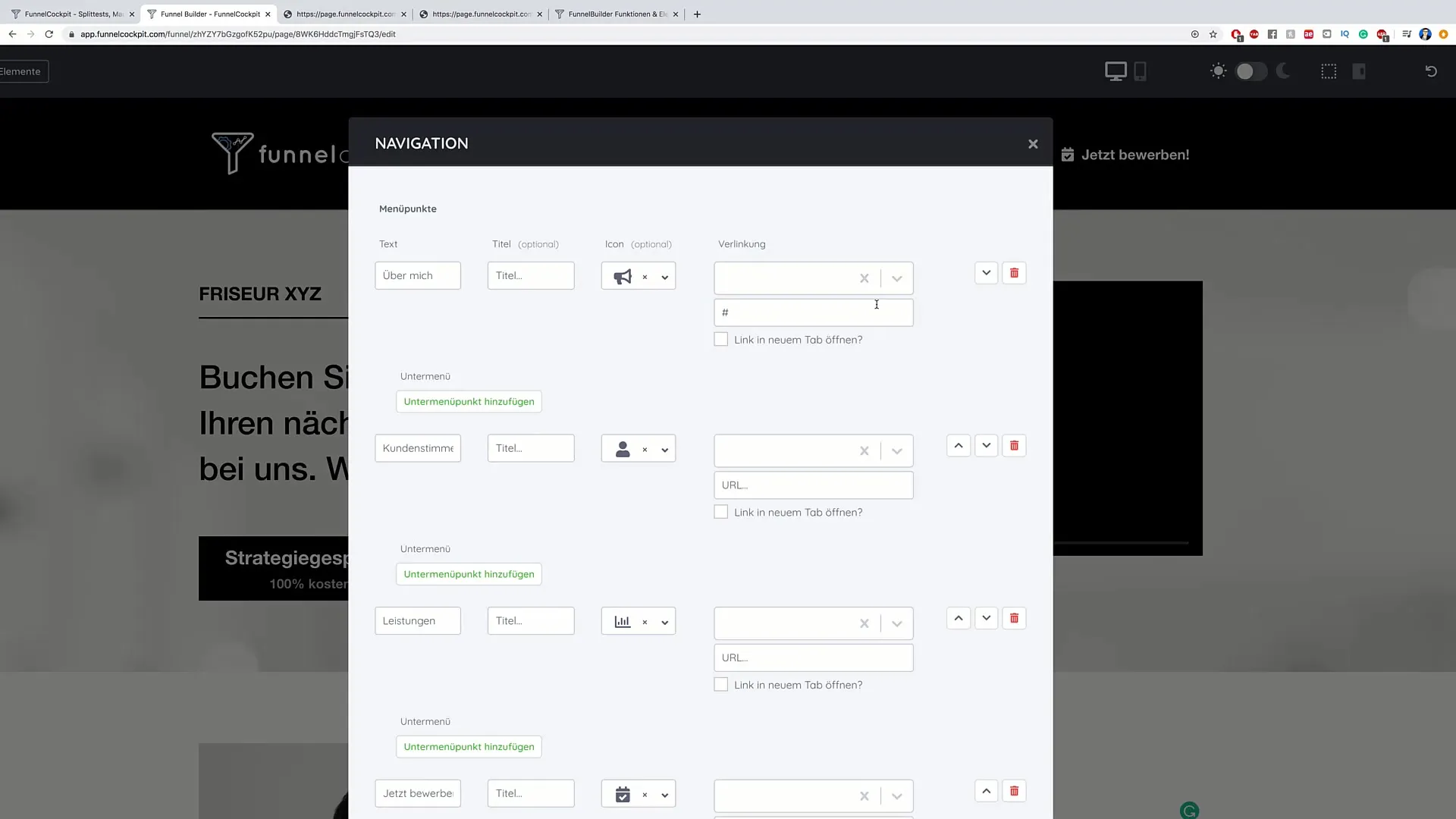
A navigáció szerkesztéséhez először lépj be a FunnelCockpitba. Kattints felül a Navigáció részre. Itt látni fogod az összes jelenlegi menüpont áttekintését, amelyeket testre szabhat.

Lépés 2: Menüpont testre szabása
Az „About Me” (Rólam) terület egy gyakori menüpont típusa. Ha kiválasztod ezt a pontot, látni fogsz egy címsort és egy ikont, amely a menüponttal társított. Ez a pont könnyen szerkeszthető. Például írd be „Rólam” vagy „Életrajz”. Ügyelj arra, hogy a cím világos és tömör legyen.
Lépés 3: Linkek hozzáadása
A cím mellett hozzáadhatsz egy linket. Például hozzáadhatsz linkeket az Impresszumodhoz vagy az Adatvédelmi tájékoztatóhoz. Kattints az adott területre a link hozzáadásához.

Lépés 4: Almenüpontok létrehozása
A FunnelCockpit navigációjának egyik nagy előnye az, hogy almenüpontokat is hozzáadhatsz. Kattints az „Almenüpont hozzáadása” lehetőségre, és hozz létre pontokat, mint „Önéletrajz” vagy „Galéria”. Ezek a pontok lehetővé teszik látogatóidnak, hogy több információt kapjanak rólad.
Lépés 5: Új pontok hozzáadása
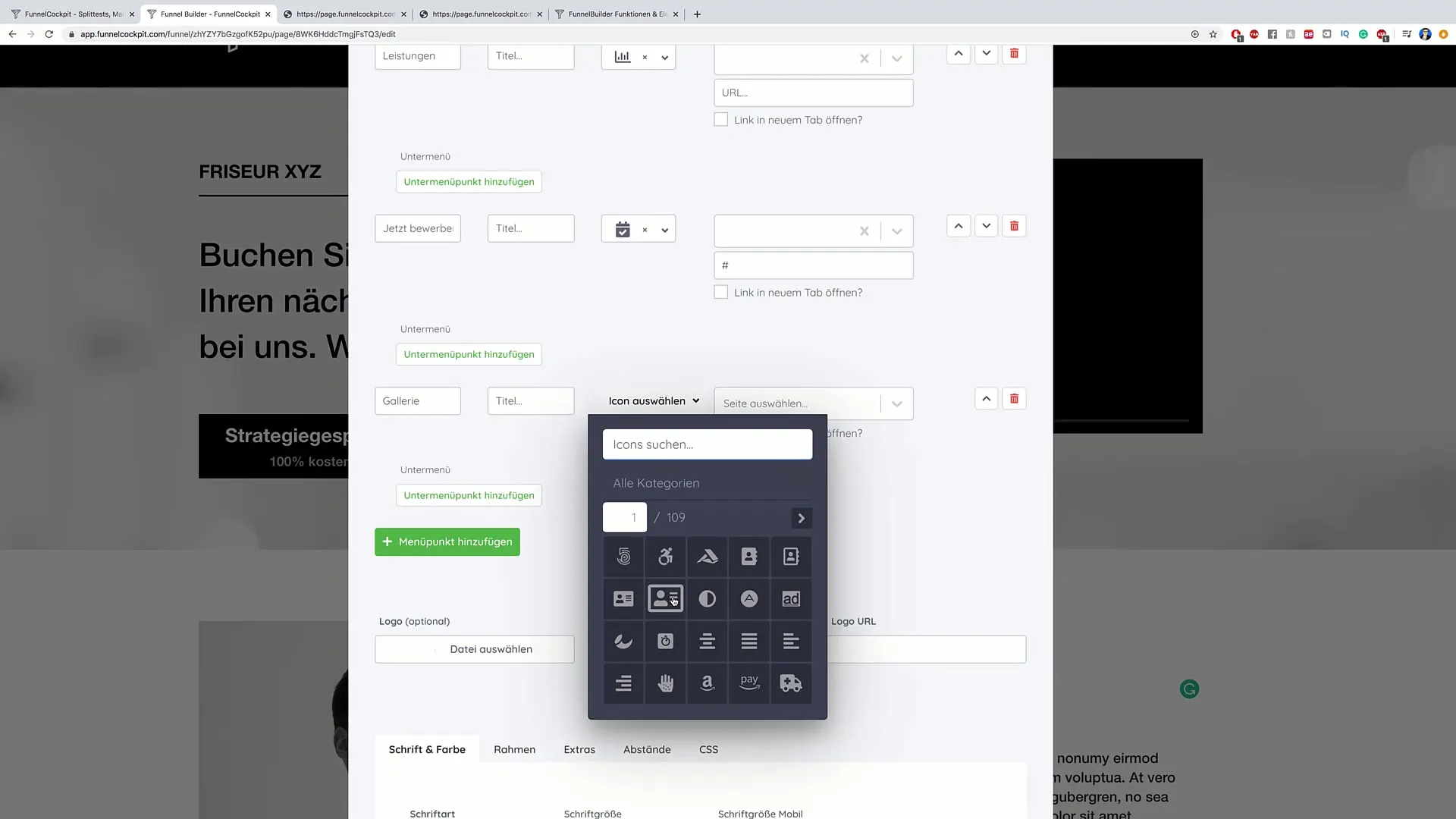
Ha új menüpontot akarsz létrehozni, kattints egyszerűen az „Új menüpont hozzáadása” lehetőségre. Add meg a kívánt címet, és adj hozzá egy megfelelő ikont. Ez segíthet a navigáció vizuálisan vonzóvá tételében.
Lépés 6: Hierarchikus struktúra és ikonok
Gondoskodj arról, hogy a struktúra világos és logikus maradjon. Minden elemnek legyen egy olyan ikonja, amely a tartalmat reprezentálja, és segíti a felhasználói navigációt. Ha például hozzáadsz egy galériát, válassz ki egy képszimbólumot hozzá.

Lépés 7: Navigáció előzetes megtekintése
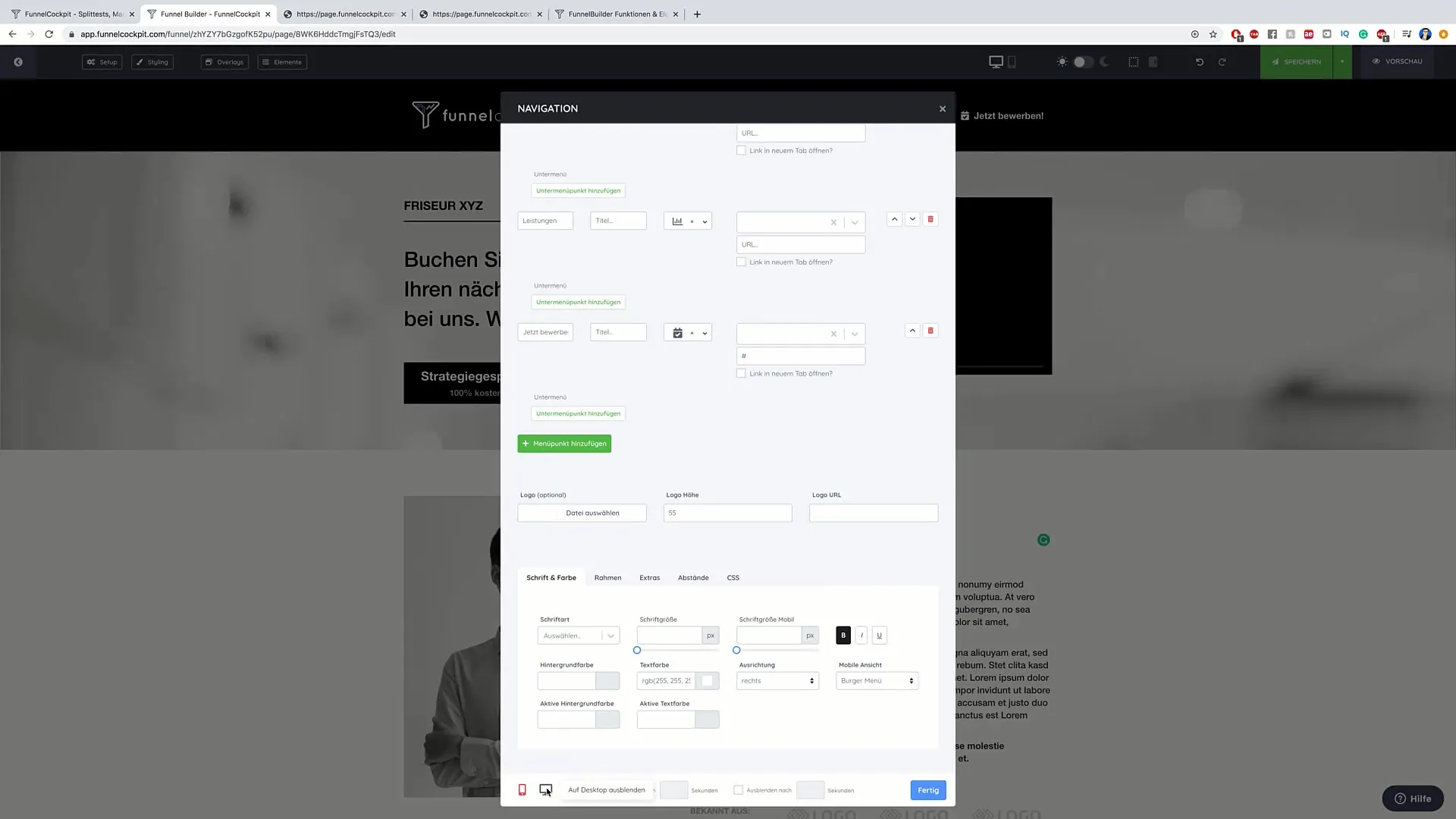
Fontos, hogy biztonsági, hogy a navigáció jól mutatkozzon mind az asztali, mind a mobil eszközök esetén. Kattints a Megtekintés lehetőségre, és ellenőrizd, hogy a navigáció hogyan jelenik meg a különböző eszközökön. Lehetőséged van bizonyos képernyőméretekre vonatkozó elemeket láthatatlanná tenni.

Lépés 8: Navigáció befejezése
Ha elégedett vagy a testre szabásokkal, kattints a „Kész” gombra. Ez menti a változásokat. Készíts egy logót is, amit a navigáció felső bal sarkában kiválaszthatsz vagy feltölthetsz a márka képviseléséhez.
Lépés 9: Ellenőrizés és Tesztelés
Itt az ideje, hogy teszteld az egész navigációt. Menj végig az összes menüponton és almenüponton, hogy meggyőződj arról, hogy minden a kívánt módon működik. A felhasználóknak könnyen kell tudniuk navigálni és gyorsan hozzáférni a kívánt információkhoz.
Összefoglalás
Ezen útmutatóval megismerted az összes szükséges lépést a FunnelCockpit hatékony navigációjának testreszabásához. Ügyelj arra, hogy a navigációd következetes és vonzó maradjon annak érdekében, hogy optimalizáld a felhasználói élményt és növeld a konverziós arányokat.
Gyakran Ismételt Kérdések
Hogyan tudok törölni egy menüpontot a FunnelCockpitban?Kattints arra a menüpontra, amelyet eltávolítani szeretnél, majd válaszd ki a „Törlés” opciót.
Lehet-e később is módosítani a navigációt?Igen, bármikor módosíthatsz a navigáción, ha az útmutató lépéseit megismétled.
Vannak előre meghatározott ikon sablonok a FunnelCockpitban?Igen, a FunnelCockpit különböző alap ikonokat kínál, amelyeket használhatsz a menüpontjaidhoz.
Hogyan tesztelem az elérhetőségi nézetet a navigációnknak?Használd a Megtekintés lehetőséget a FunnelCockpitban, és válaszd ki a mobil módot, hogy megnézd, hogyan néz ki a navigáció okostelefonokon.
Tudom-e testre szabni a navigáció betűtípusát?Igen, a FunnelCockpit szerkesztőjében módosíthatod a betűtípust és más designelemeket.


