Most jön egy egészen menő trükk, amit először a InDesign-Blog oldalon, Tim Gouder-től láttam. Monika Gause-tól származik - üdvözlet őszintén.
Arról van szó, hogy átlagos grafikákat vektorrá alakítunk át, azaz automatikus rajzolás InDesign segítségével.
1. lépés
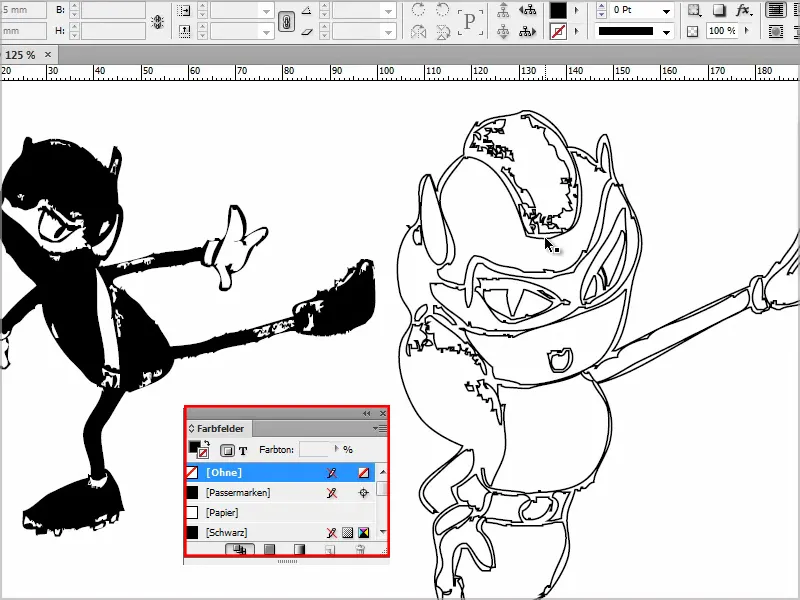
Megnyitok egy fájlt. Ezt a képet - talán ismeritek a "Zool"-t? - régebben lerajzoltam, és most vektorgrafikává szeretném átalakítani. Általában Illustratorral csinálja az ember, de ha az nincs, akkor InDesign-dal is menni fog.

2. lépés
Tehát beszúrtátok az objektumot egy InDesign dokumentumba, majd megyünk az Objekt>Vágási út>Beállítások… menübe.
A Típus lehetőségében választjátok ki a Éleket keres opciót, és tegyetek pipát az Beleérti a belső éleket opcióhoz, hogy a szemüveg stb. is a vonalba kerüljön átalakítva.
Kiválasztjuk a Részletes kép használata lehetőséget is.
A Küszöbértéket is beállíthatjátok, ahogy szükséges - célszerű a Prekoncepciót aktiválni.
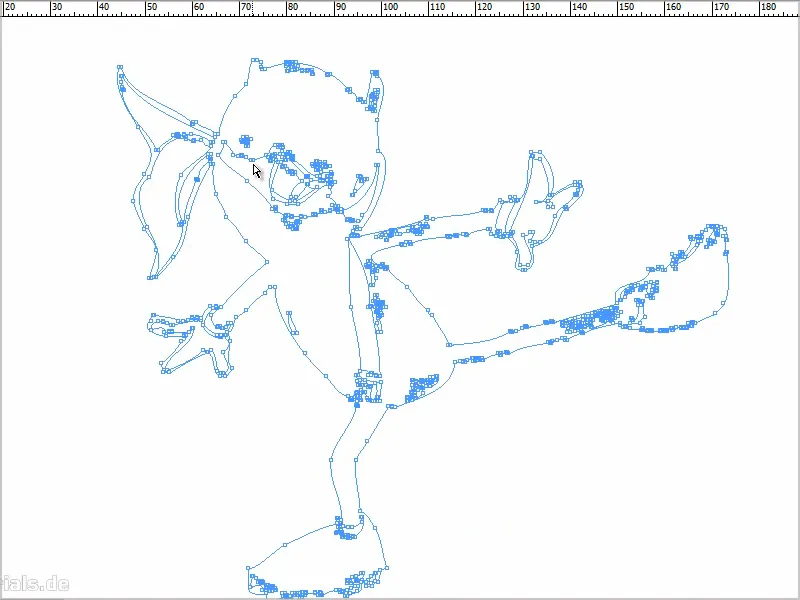
Egyelőre hagyom az alapértelmezett értékeket, majd megnézzük, mit hoz. Megerősítem az OK-val. .webp?tutkfid=87367)
3. lépés
Menjetek újra az Objekt>Vágási út menübe, majd válasszátok az Vágási utat rögzít rácsba lehetőséget.
Csak ezután lesz vektorgrafikánk, és tudom törölni a képet a Del billentyűvel. 
4. lépés
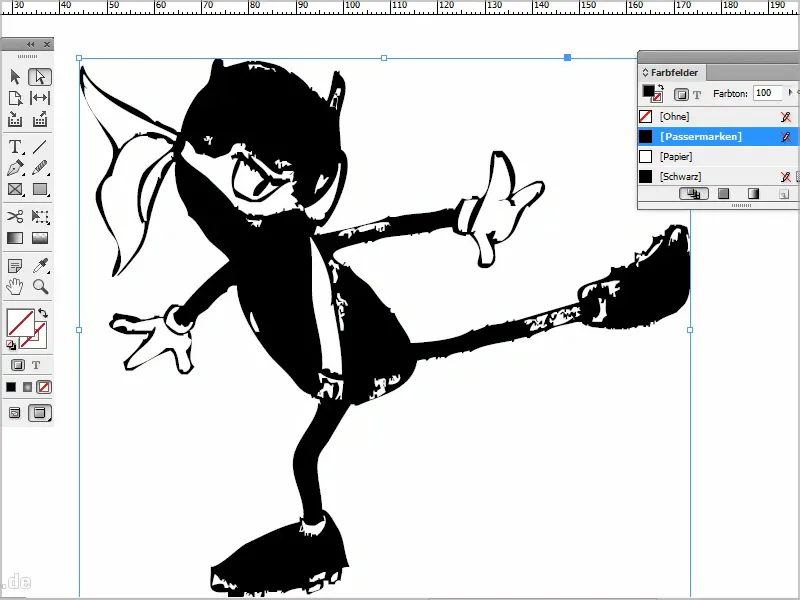
A mostani Utat, amit most kapunk, azt például színezhetem. 
Tehát van egy vektorgrafikám, ami végtelenül nagyítható.
5. lépés
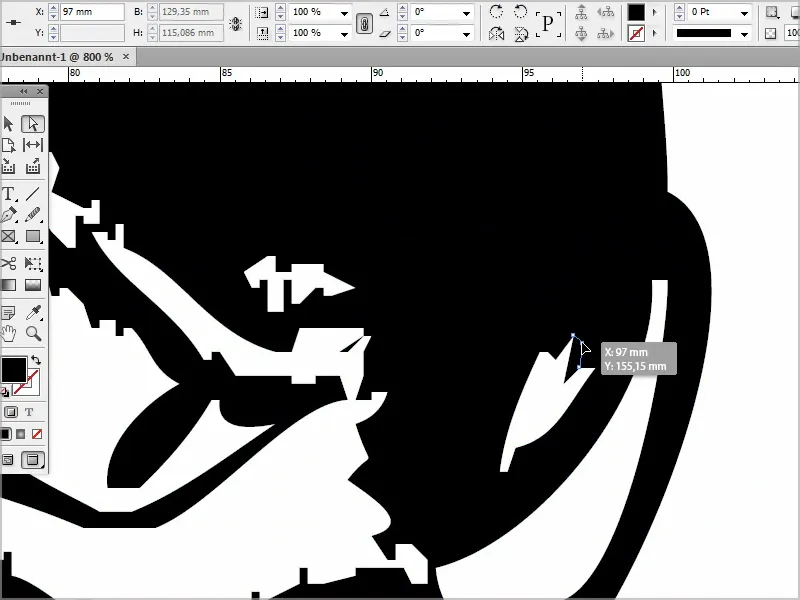
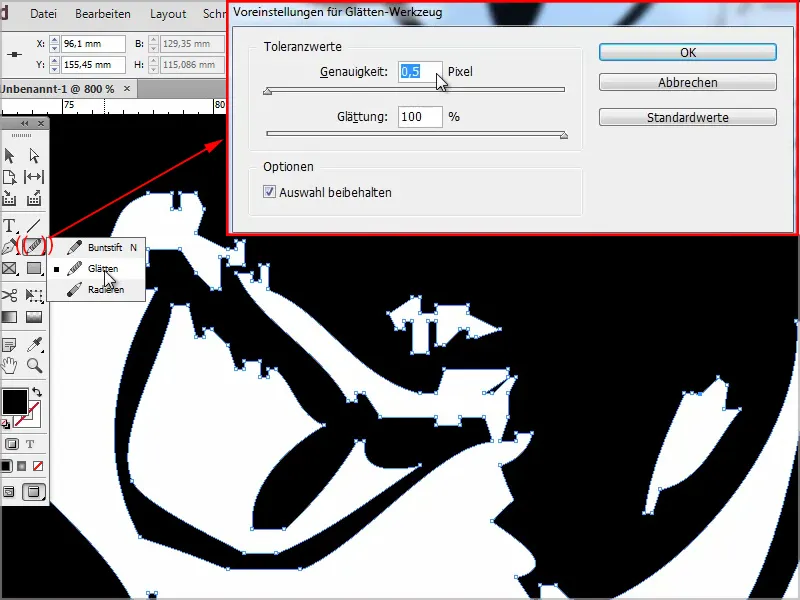
Az így kapott grafikát persze lehet módosítani is. Ha a Közvetlen kiválasztó eszközzel megyek, például egy pontot kattinthatok és elmozdíthatok. 
Ha túl szögletes vagy túl sok ponttal rendelkezik, egyszerűen igazíthatom a Sima-eszközzel. Az természetesen működik.
Dupla kattintással definiálható a Pontosság is. 
6. lépés
Még egy tipp: Hozzáveszem a barátnőjét is.
Ezt a fájlt először megnyitom Photoshopban, mert sajnos korábban egy nem túl fekete ceruzával dolgoztam (*).
Ctrl+Shift+L-t, hogy automatikus szintkorrekciót kapjak.
És a Ctrl+M-mel bekapcsolom a Tónusok beállítása lehetőséget, növelem az értéket és ezáltal a kontrasztot egy kicsit, hogy segítsek az InDesignnek a kontúrok megtalálásában. .webp?tutkfid=87372)
7. lépés
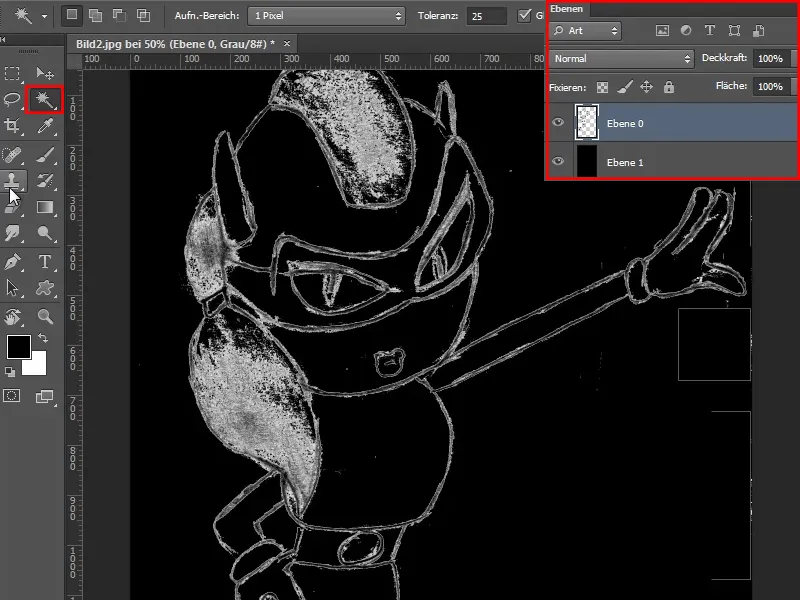
Az Varázspálca-val kijelölöm ezt, beállítom a Tűrés-t 25-re, majd nyomok az Del billentyűre. 
8. lépés
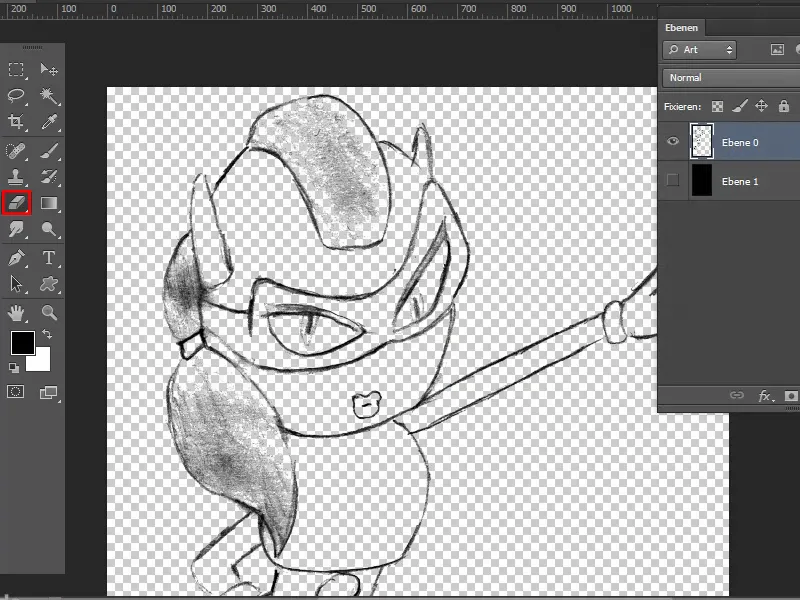
Radír-eszközzel belenyúlok és javítom azt, hogy ne szétszórt pixelek legyenek és az InDesignnek problémái legyenek a kontúrok megtalálásával. Gyorsan helyreállítom a képet.
Utána ki tudom kapcsolni a fekete réteget, és újra kimenthetem .jpg formában. 
9. lépés
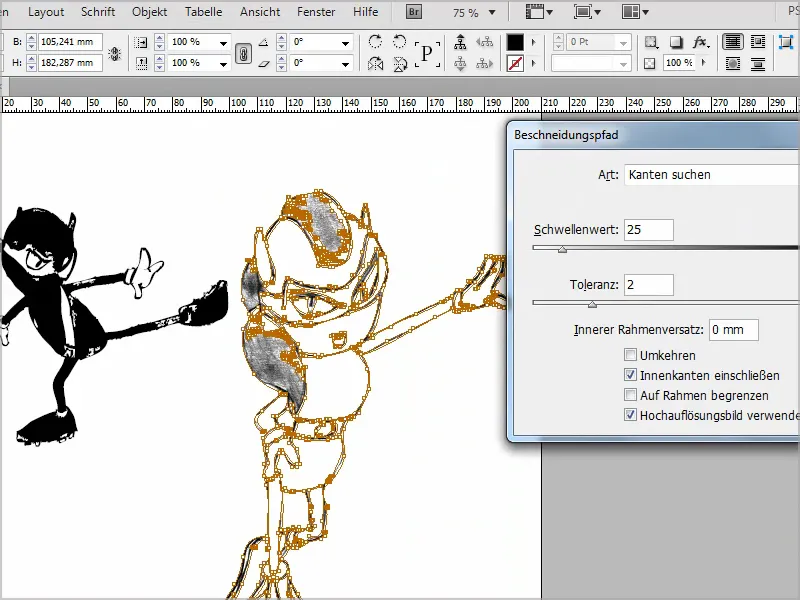
Ctrl+D-vel és most megint az Objekt>Vágási út>Beállítások… menübe megyek és a Típus: Éleket keres opciót választom.
A Belső éleket becsukom és megerősítem az OK-val. 
10. lépés
Objekt>Vágási út>Vágási útvonal keretbe alakítése menübe megyek, majd újra törölöm a Del billentyűvel.
Kontúr és befestem. Így például így néz ki: 
Az egyes részeket ezután lehet színezni. Ez egy remek dolog, ha nincs Illustratorod. InDesign-dal is lehet csinálni, bár nem olyan jól, de azért mégis.
Remélem, tetszik a trükk, és talán egyszer hasznosítjátok is.


