A lábléc tervezése döntő lehet az első benyomás tekintetében weboldaladról. Az első kapcsolatfelvételi pontot jelenti a potenciális ügyfelek számára, akik különböző csatornákon jutnak el az oldaladra. Habár a webdesign sok szempontja alapvető fontosságú, gyakran figyelmen kívül hagyják, mennyire fontos a Felhasználói Élmény (UX) ebben a folyamatban. Ebben a cikkben megtudhatod, hogyan javíthatod a felhasználói élményt a landingoldaladon azzal, hogy célzott irányjelzőket alkalmazol a látogató ösztönzésére a görgetésre.
Főbb felismerések
Egy jól megtervezett landingoldal kielégíti a felhasználók igényeit és releváns információkat kínál vonzó módon. Az irányjelzők használata, mint például a haladásmutató vagy a vizuális útmutatók, hozzájárulhat a vásárlói útvonal optimalizálásához. A felhasználók hozzászoktak a tartalmak görgetéséhez, ezért az oldalnak támogatnia kell ezt, hogy megerősítse a márkaidentitást és az elkötelezettséget.
Lépésről lépésre útmutató
1. Összpontosíts a felhasználói igényekre
A landingoldal egyértelműen meg kell válaszolja a kérdést: "Ezek a tartalmak azt szolgálják, amit keresek?" Azonosítsd a célközönség igényeit, és alakítsd az tartalmat ezek az információk alapján. Fontos, hogy világos tervezet és navigáció legyen.

2. Hosszú formátumok elfogadhatók
A modern landingoldalak hosszabbak lehetnek, mint régebben. Az információkat egyoldalon összeszedni sokkal ésszerűbb, mint különböző oldalakra szétszórni. Ez lineáris felhasználói útvonalat biztosít és lehetővé teszi a felhasználók számára, hogy teljes képet kapjanak anélkül, hogy más oldalra kellene váltaniuk.
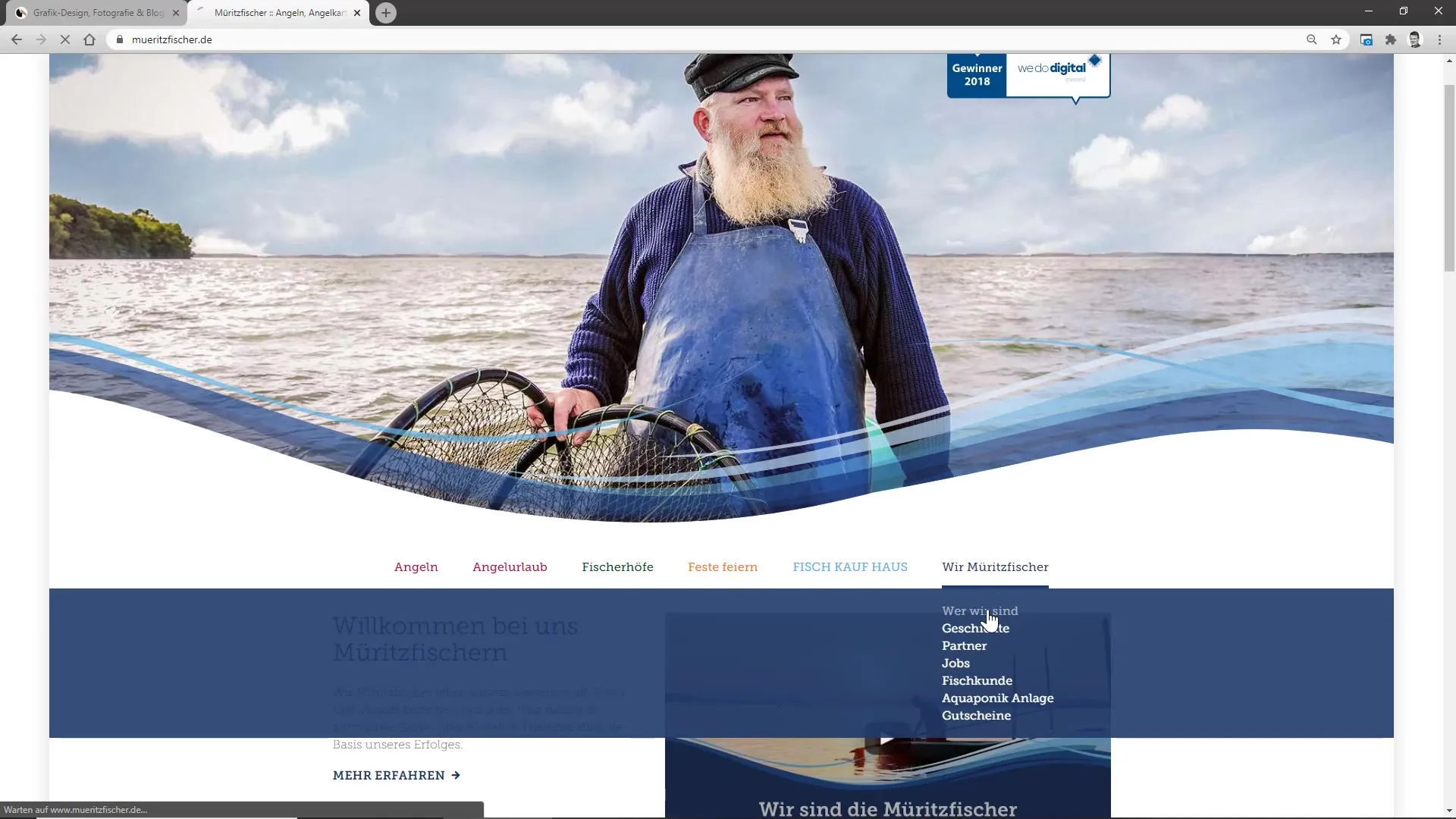
3. Képek és videók használata
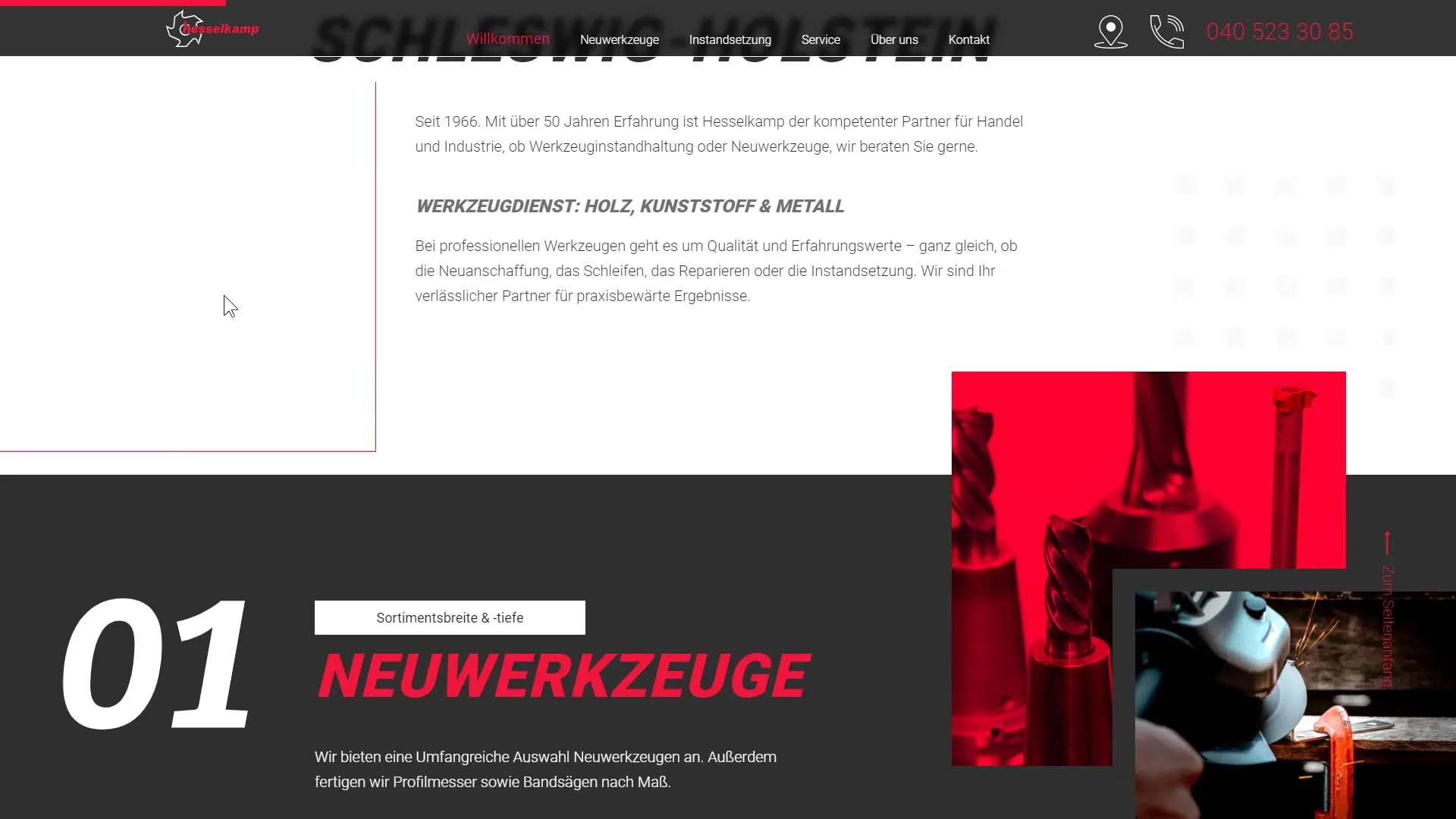
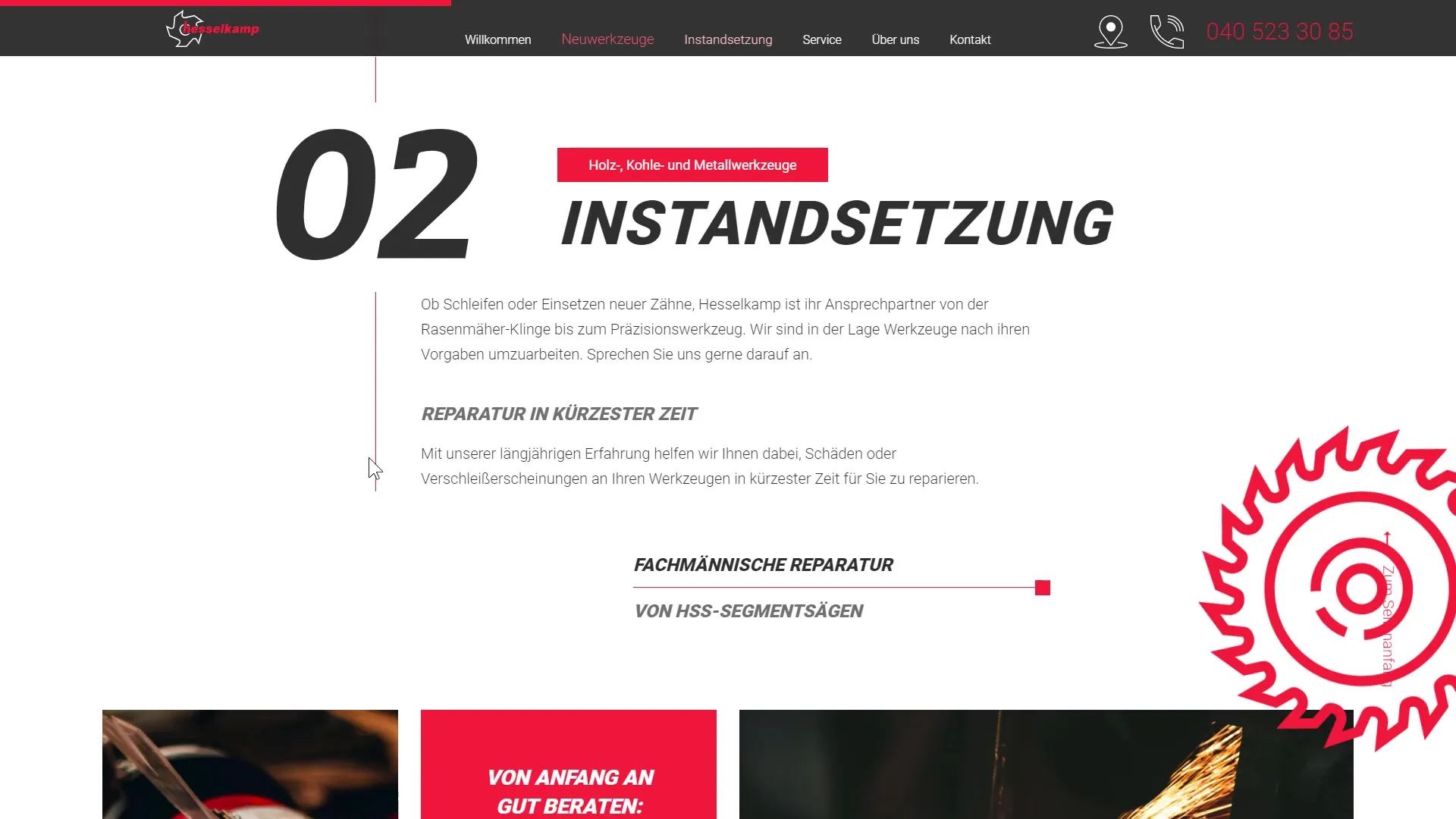
Az olyan vizuális tartalmak, mint a képek vagy a videók jelentős mértékben javíthatják a felhasználói élményt. Segítik a szöveges tartalmakat és segítenek az információk megragadásában. Például egy kép- vagy videóval biztosítod, hogy a felhasználók érzelmileg kapcsolatot alakíthassanak ki a márkával.

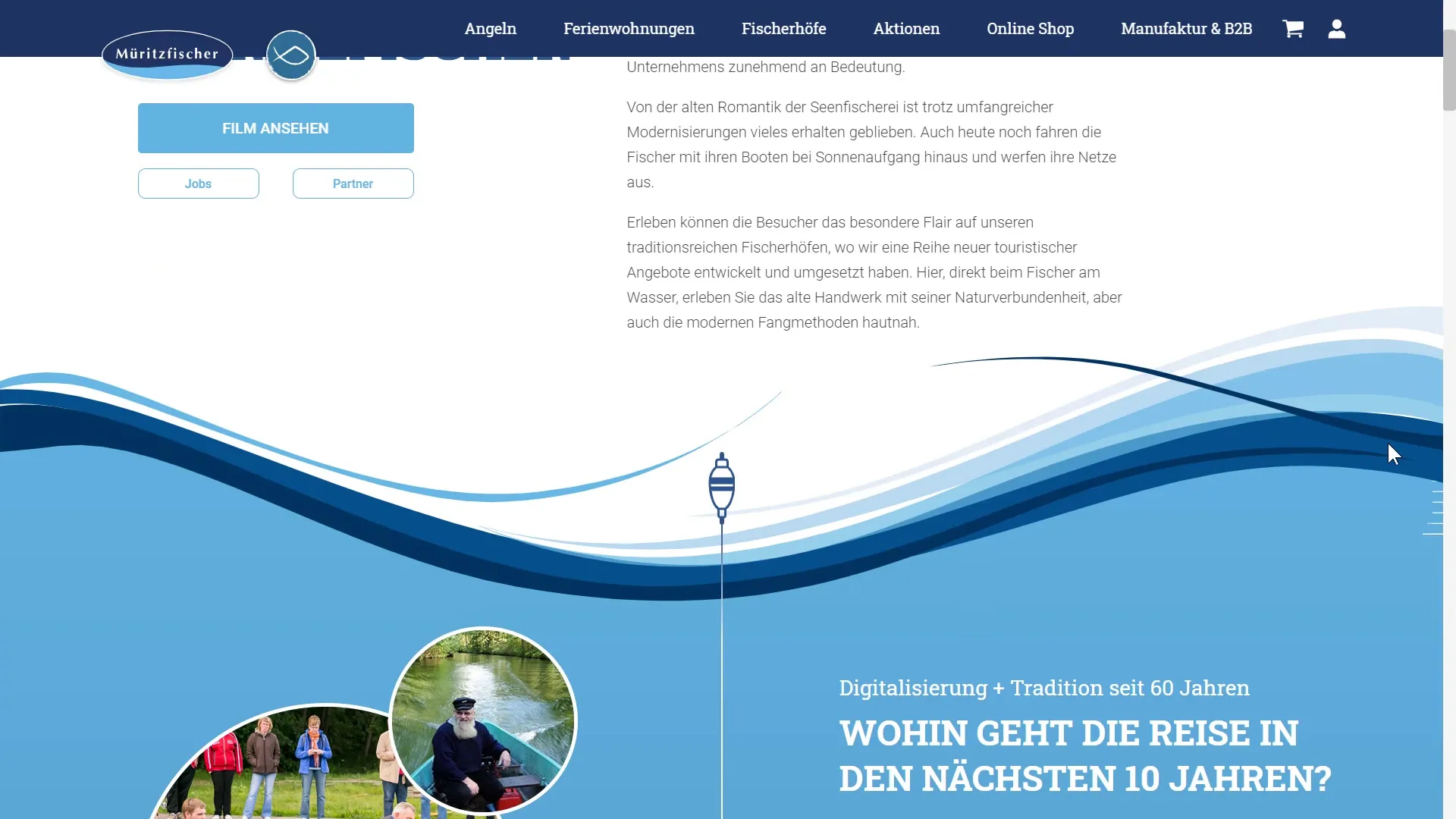
4. Horgonylinkek az egyszerű navigáláshoz
Integrálj horgonylinkeket, hogy a felhasználók gyorsan eljuthassanak az oldalad egyes részeihez. Gondolj arra, hogy a felhasználók, akik bizonyos információkra kíváncsiak, hogyan navigálhatnak célzottan anélkül, hogy át kellene görgetniük az egész oldalt. Ezek a linkek világosan jelölve és könnyen megtalálhatók kell legyenek.

5. Haladásmutató beépítése
A haladásmutató nagyszerű eszköz annak megmutatására, hogy mennyi tartalom van még hátra, és ösztönzi őket a görgetésre. Ez a vizuális megjelenítés megkönnyíti az iránytű érzését és a haladás érzését, valamint csökkenti annak esélyét, hogy a felhasználók korábban elhagyják az oldalt.

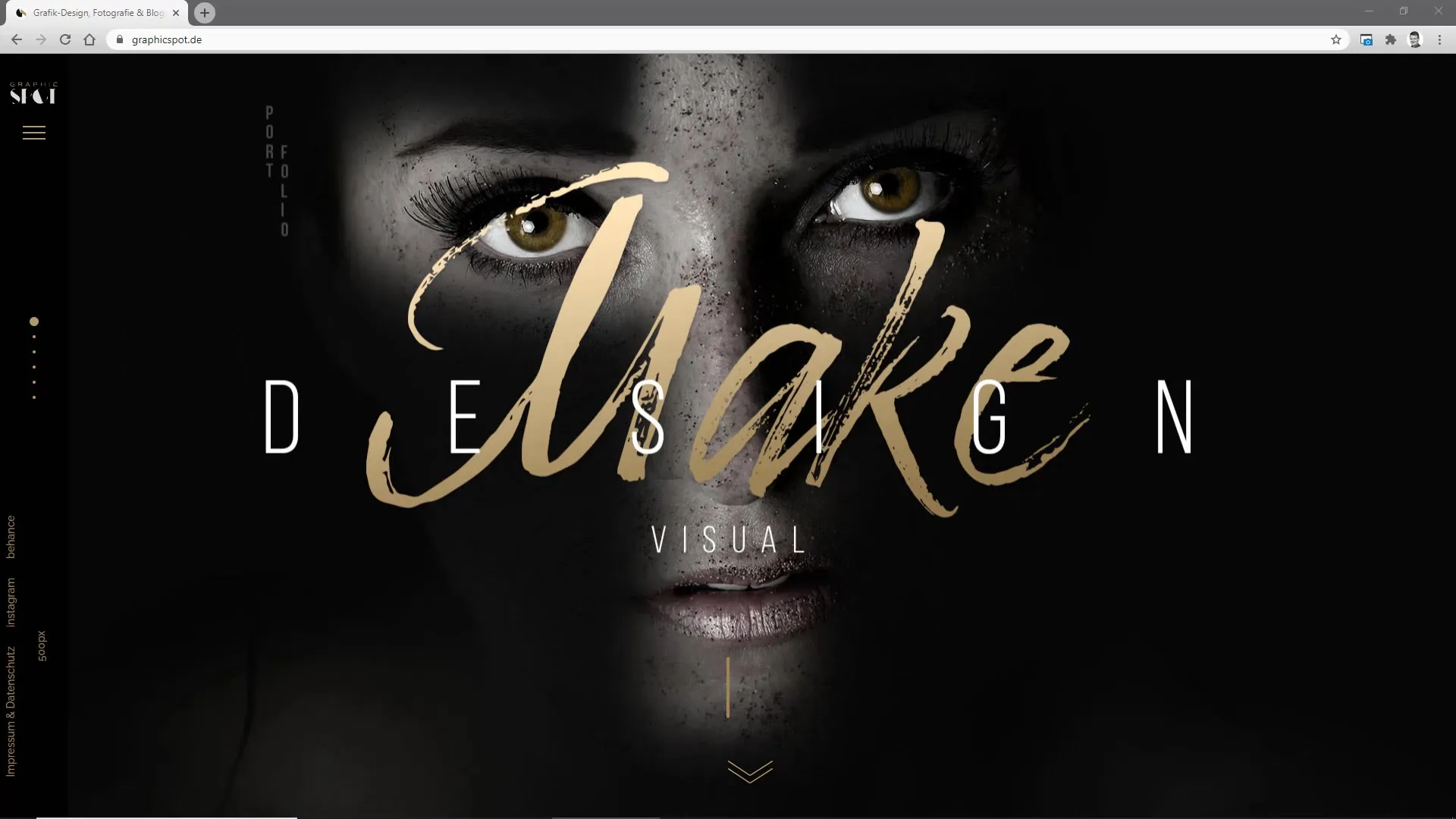
6. Vizuális irányítás ikonokkal és animációkkal
Használj grafikákat és animációkat arra, hogy a felhasználókat az tartalmadon keresztül vezesd. Ha az ikonok nagyobbak vagy animáltak, ösztönözni fogják a felhasználókat arra, hogy tovább görgessenek. A vizuális jelzések és egyértelmű elrendezés kombinációja segít a felhasználói élmény támogatásában és szerves interakciót hoz létre az oldaladdal.

7. Készíts vonzó Call-to-Action-t
Hozz létre egyértelmű és vonzó Cselekvési (CTA)-elemeket, amelyek segítik a felhasználókat abban, hogy megértsék a következő lépést. Legyen szó arról, hogy feliratkoznak egy hírlevélre vagy többet szeretnének megtudni egy termékről - a CTA-kat jól láthatóan és vonzóan kell megtervezni.

8. Márkaidentitás integrálása
Mutasd meg a márkád azonosítását az tartalmaidban és a designban. A márka egyértelmű vizuális és szöveges megjelenítése bizalmat épít és segít elhatárolódni a konkurenciától. A felhasználóknak fel kell ismerniük, hogy releváns oldalon tartózkodnak, ami erősebb köteléket eredményez.

Összefoglalás
Egy jól átgondolt orientációs trigger alkalmazása és a felhasználóközpontú tervezés lényeges a landingoldalad hatékonysága és vonzereje szempontjából. A felhasználók igényeit a középpontba helyezve és az optimalizált kialakításon keresztül könnyítve a görgetést jelentősen javíthatod a felhasználói élményt.
Gyakran Ismételt Kérdések
Mennyire fontosak a vizuális tartalmak a landingoldalamon?A vizuális tartalmak igen fontosak, mivel vonzóvá teszik a felhasználói élményt és jobban közvetítik az információkat.
Mik az orientációs triggerek?Az orientációs triggerek vizuális vagy szöveges elemek, amelyek segítik a felhasználókat eligazodni az oldalon és ösztönzik őket a görgetésre.
Hogyan biztosíthatom, hogy a landingoldalam mobilbarát legyen?Reszponzív tervezéssel és az oldal tesztelésével különböző mobil eszközökön biztosíthatod, hogy a landingoldalad optimálisan jelenjen meg.
Miért érdemes horgonyhivatkozásokat használni?A horgonyhivatkozások megkönnyítik a hosszú oldalak navigációját és segítik a felhasználókat abban, hogy gyorsan eljussanak a kívánt információkhoz.
Hogyan tudom beilleszteni a márkaidentitást a landingoldalamra?A márkaidentitást az egységes színek, betűtípusok és stílus megközelítések által kiemelve integrálhatod a szövegekbe és képekbe.


