Az oldal tervezése meghatározhatja, hogy a felhasználók maradnak-e, vagy azonnal elhagyják az oldalt. A tervezés során kulcsfontosságú, hogy hogyan használod a vizuális elemeket, mint például a diavetítések és teljes oldalas Bannerek. Ebben a tanfolyam során külön hangsúlyt fektetsz ezekre a két aspektusra annak érdekében, hogy javítsd a felhasználói élményt. Cél az, hogy világos betekintést és gyakorlati lépéseket adjak neked arra vonatkozóan, hogyan kerülheted el a mozgó képek és tolakodó bannerek potenciális negatív hatásait.
Legfontosabb megállapítások
- Automatikusan mozgó diavetítéseket érdemes elkerülni, mivel gyakran reklámmal azonosítják őket, és károsíthatják a felhasználói élményt.
- A diavetítések használatakor az átmeneteket hosszú távúvá kell alakítani, hogy minimalizálható legyen a reklám jellege.
- A teljes oldalas bannerek frusztrálóak lehetnek a felhasználók számára, és csak bizonyos feltételek mellett érdemes használni őket.
- A negatív felhasználói tapasztalatok káros hatással lehetnek az SEO rangsorodra.
- A tesztelés és adatelemzés elengedhetetlen az ellenőrzés érdekében, hogy az adott tervezési döntések valóban előnyösek-e.
Lépésről lépésre felépítés
Automatikusan mozgó diavetítések elhagyása
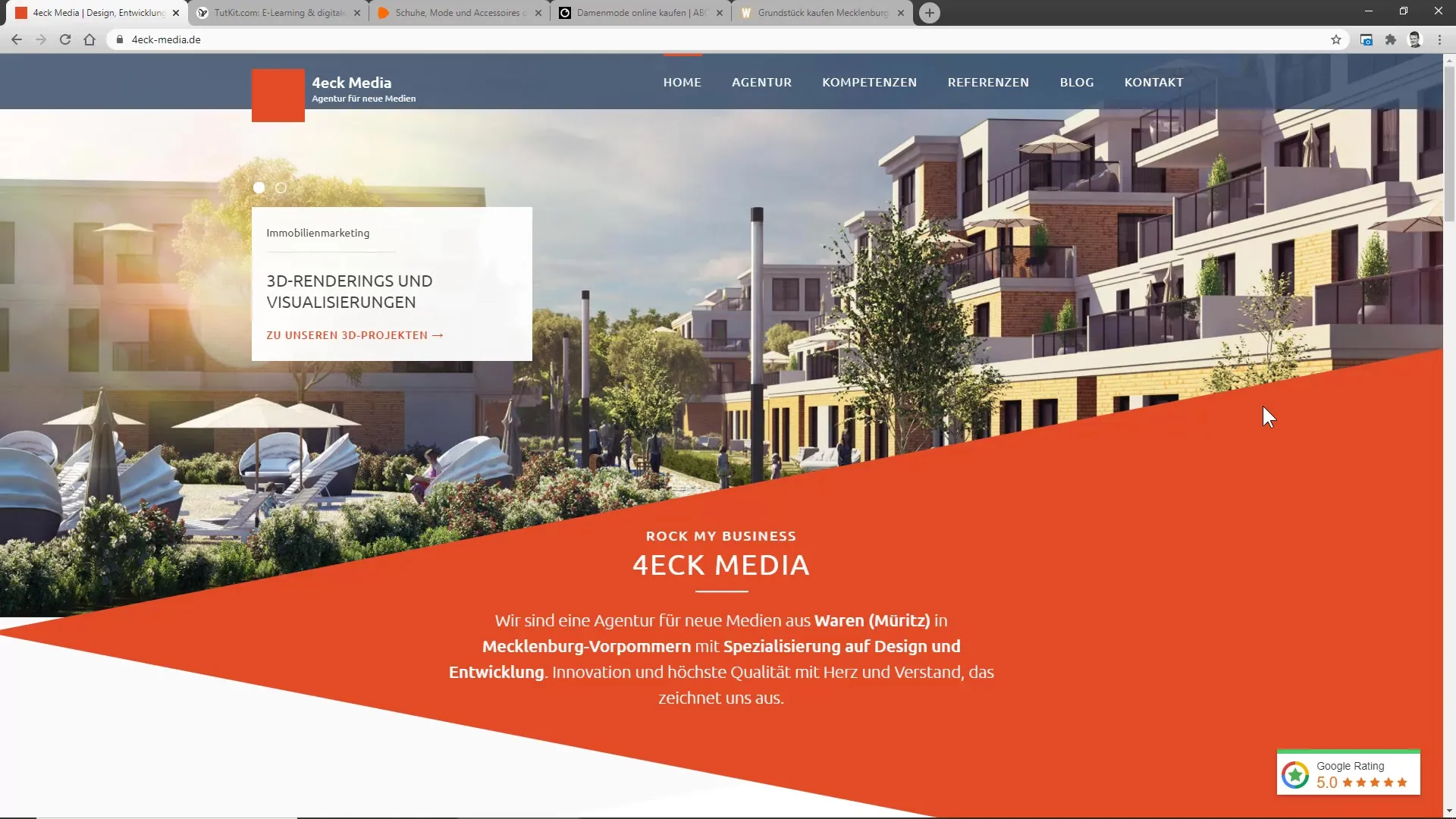
Ha szeretnéd megtartani a felhasználókat az oldaladon, érdemes tartózkodni az automatikusan mozgó diavetítésektől vagy képek forgószínpadától. A felhasználók gyakran rögtön reklámot társítanak hozzájuk, ami a banner-vakságot eredményezi. Az ilyen típusú mozgás gyakran inkább eltereli a figyelmet, mintsem hogy információt közvetítene. Érdemes tehát kerülni a diavetítéseket, kivéve, ha kontrollálhatod, hogy mennyire gyakran váltakoznak. A képek hosszabb váltakozása, például 10 másodpercenként, segíthet csökkenteni a reklám hatását.

Képek számának korlátozása
Az oldalad adatmérete jelentős hatással lehet a betöltési időre. A nagy fájlméret lelassítja az oldaladat, ami a mobil eszközök esetében különösen hátráltató lehet. A sok mozgó kép beillesztése helyett jobb, ha minimálisra csökkented a diavetítések számát. Mindig gondolj arra, hogy túl sok információ képek formájában nemcsak felesleges, hanem zavaró is lehet. Gyakran kevesebb több.
A/B tesztek végrehajtása
Fontos A/B teszteket végezni annak érdekében, hogy kiderüljön, valóban hasznosak-e a diavetítések az oldalad számára. Az adatelemzések arra utalnak, hogy a diavetítéseket ritkán használják teljes mértékben. Ne felejtsd el, hogy a felhasználók gyakran a statikus képeket részesítik előnyben. Ezért alaposan tesztelj, hogy a legjobb módszert találd meg a konkrét közönséged számára.

Vegye figyelembe a felhasználói élményt
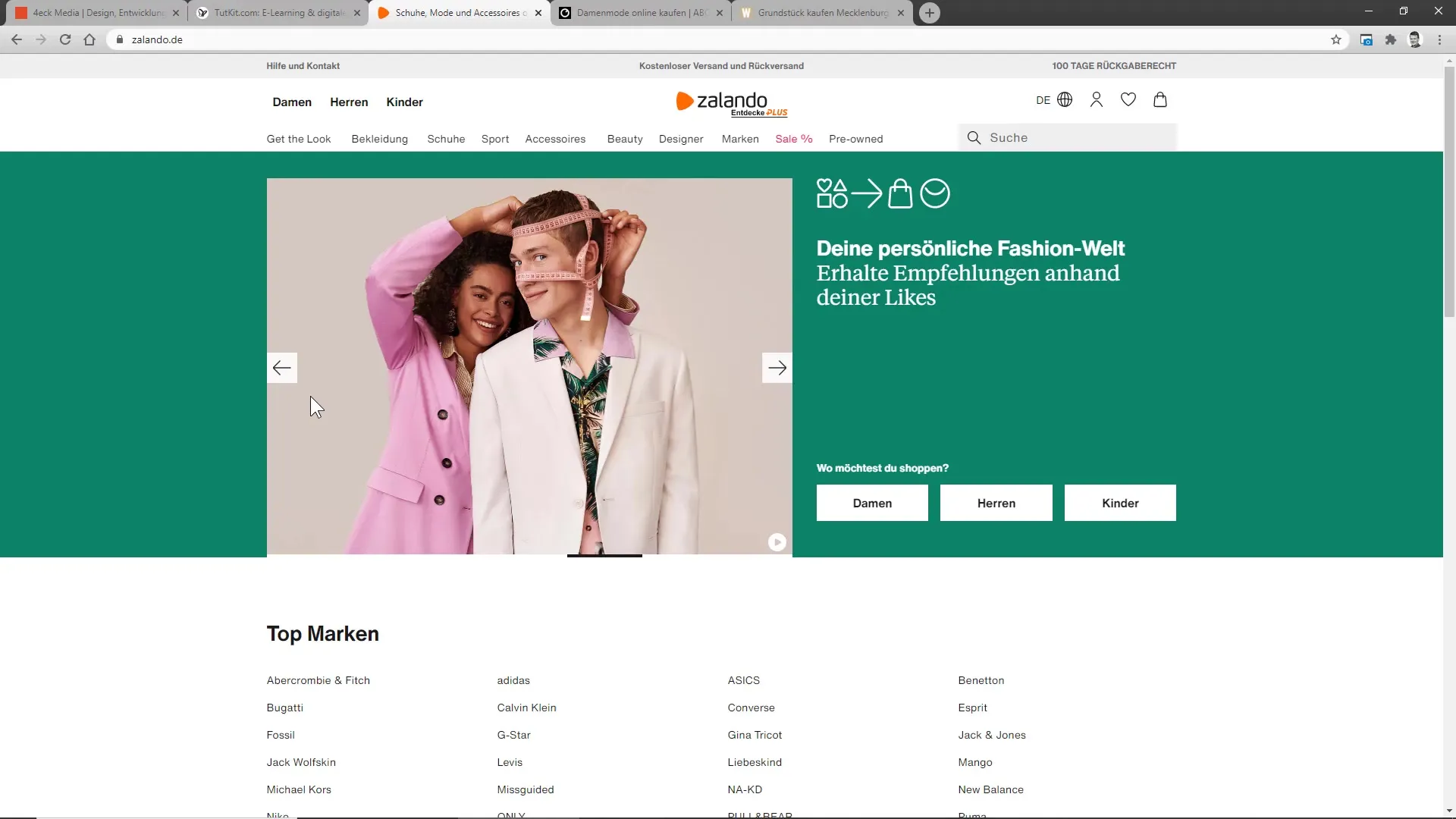
Különösen az e-kereskedelmi oldalakon hasznos lehet diavetítéseket alkalmazni. Néhány platform, például Salando, okosan integrálta ezeket. Ehelyett, hogy automatikusan lejátszaná őket, a felhasználóknak maguknak kell tudniuk dönteni, hogy mikor akarják cserélni a képeket. Ehhez interaktív elemek bevezetése ajánlott.

Interstitials presztízs nélkül
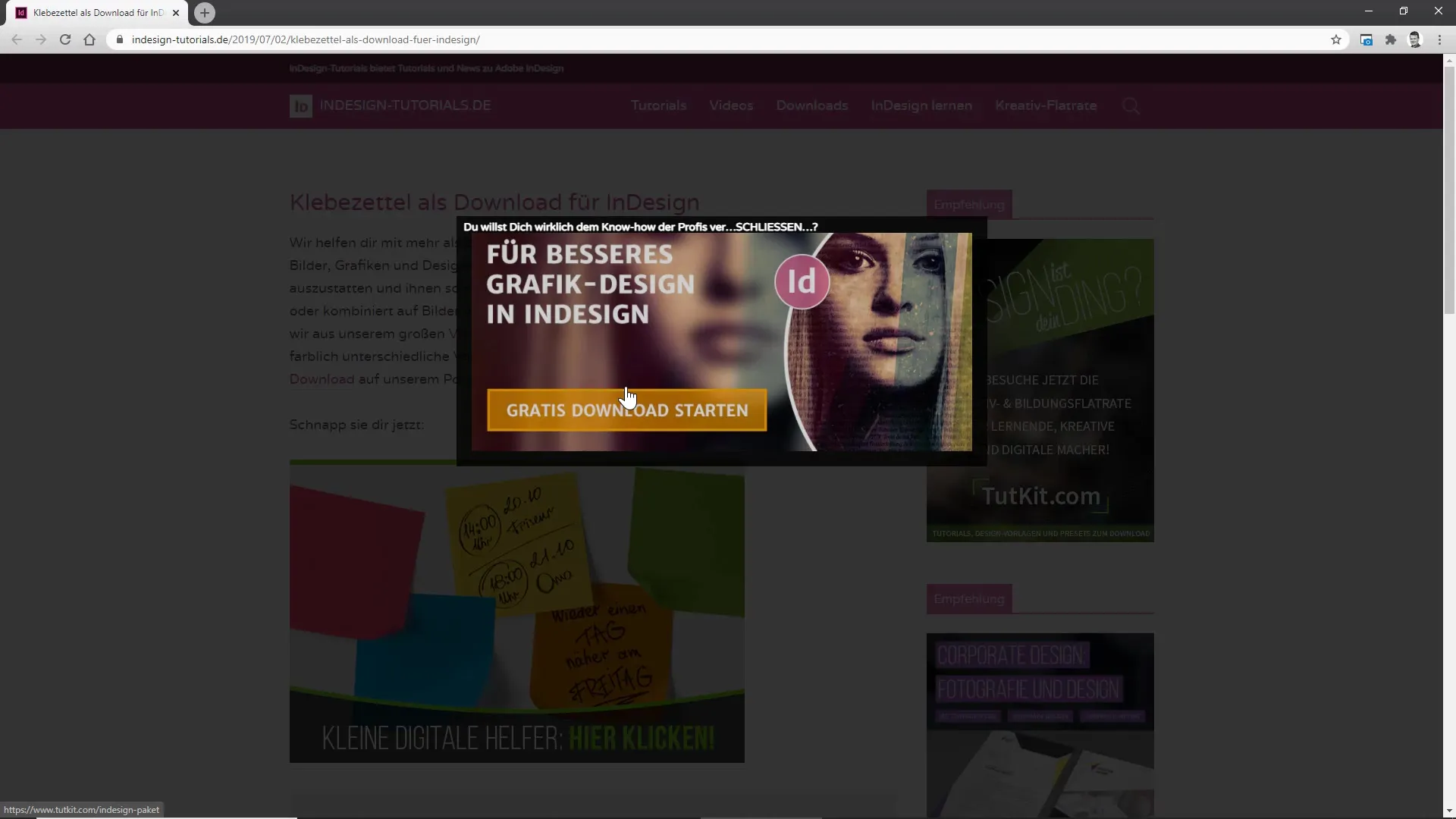
A teljes oldalas bannerek vagy interstitialok gyakran idegesítőnek tartják őket, és jelentősen károsíthatják a felhasználói élményt. Növelik a felhasználók frusztrációját, mivel azokat azonnal eltávolítják anélkül, hogy hatékonyan közölnék az információkat. Még ha ilyen típusú reklámokat szeretnél is használni, világosan láthatónak kell lennie a hasznosságának. Egy lehetőség az, hogy a felhasználókat egy hírlevélre vonatkozó oldalra irányítod, ahol tudatosan feliratkozhatnak.
Mérések és optimalizálás
Kiemelten fontos nyomon követni a felhasználók interakcióját a bannerekkel. Elemezd, hogy hány felhasználó ugrál át vagy valóban érdeklődik-e a tartalmad iránt. Csak így tudod felmérni, hogy az oldaladon lévő bannerek hasznosak-e. Egy példa lehet a felugró ablak használata az oldaladon, ami egy adott ajánlathoz irányíthatja a felhasználókat.

Negatív felhasználói jelek elkerülése
Figyelj arra, hogy felesleges felugró ablakok vagy agresszív reklámok negatív jeleket küldenek a Google-nek. Ezek a jelek befolyásolják a helyezésedet a keresőmotorokban, és hosszú távon a láthatóság csökkenéséhez vezethetnek. Az pozitív felhasználói jelek kulcsfontosságúak, ezért mindent meg kell tenned annak érdekében, hogy minél hosszabb ideig az oldaladon tartsd a látogatókat.
Összefoglalás
Már megismerkedtél a legfontosabb szempontokkal, hogy diavetítéseket és teljes oldalas bannereket hogyan kell tervezni az optimális felhasználói élmény érdekében. Kerüld a felesleges zavaró elemeket, és mindig ügyelj arra, hogy a felhasználó legyen a tervezésed középpontjában.
Gyakran Ismételt Kérdések
Milyen hátrányai vannak az automatikusan mozgó diavetítéseknek?Az automatikusan mozgó diavetítéseket gyakran összekapcsolják a reklámmal, és banner-szembetegséghez vezethetnek.
Milyen gyakran kellene váltani a képek között egy diavetítésben?Ideális esetben a váltás minden 10 másodpercben történjen, hogy minimalizáljuk a reklám jellegét.
Mennyi képet kellene használnom egy diavetítésben?Ajánlatos korlátozni a képek számát, hogy optimalizáld az oldal betöltési idejét.
Érdemes az interstitial-eket használni?Frusztrálóak lehetnek és alapos teszteket igényelnek annak biztosítására, hogy ne negatívan befolyásolják a felhasználói élményt.
Hogyan kerülhetem el a negatív felhasználói jeleket?Nyújts vonzó felhasználói élményt és kerüld az idegesítő reklámokat, amelyek elriaszthatják a felhasználókat.


