A böngészők a digitális világ kapui, és minden webhely látogatójának azonnal fel kell ismernie, hogy a márkád mire áll. Az hatékony böngészőablak beállítása nemcsak javíthatja a felhasználói élményt, hanem emlékezetes is lehet. Ebben a bemutatóban megmutatom neked, hogyan állíthatod be a böngésződ színeit úgy, hogy azok megegyezzenek a vállalati designnal. Bár ez egy kis technikai beállítás, nagy hatással lehet a márkaépítésre.
Legfontosabb megállapítások
- A böngésző színének beállítása egyszerű módja a márka megerősítésének.
- A vásárlói hűség növelhető a vizuális azonosítók segítségével.
- Csak néhány technikai lépésre van szükség a megvalósításhoz.
Lépésről lépésre útmutató
A böngésződ színeinek testreszabásához néhány egyszerű lépést követhetsz. Ezek a lépések végigvezetnek a böngésző testreszabási folyamatán, és bemutatják, hogyan hozhatod be a márkaszíneidet, hogy az azonnal felismerhető legyen.
Az első lépés az, hogy magad is felismerd, hogy milyen színeket szeretnél használni a márkádhoz. Nézd meg a vállalati design meglévő színpalettáját. Mely színeket választja a márkád? Ezek lesznek azok a színek, amelyeket a testreszabáshoz használsz.

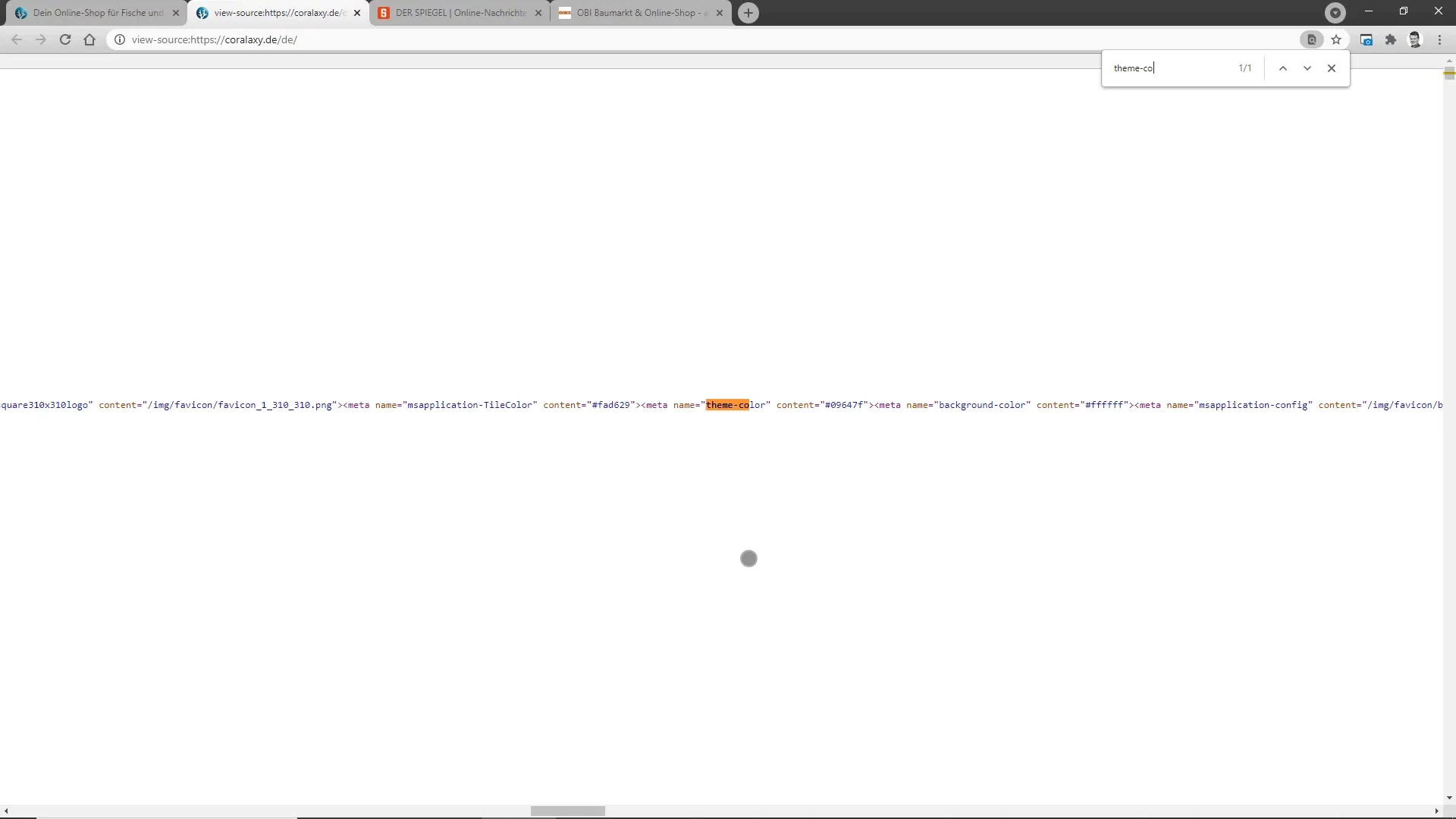
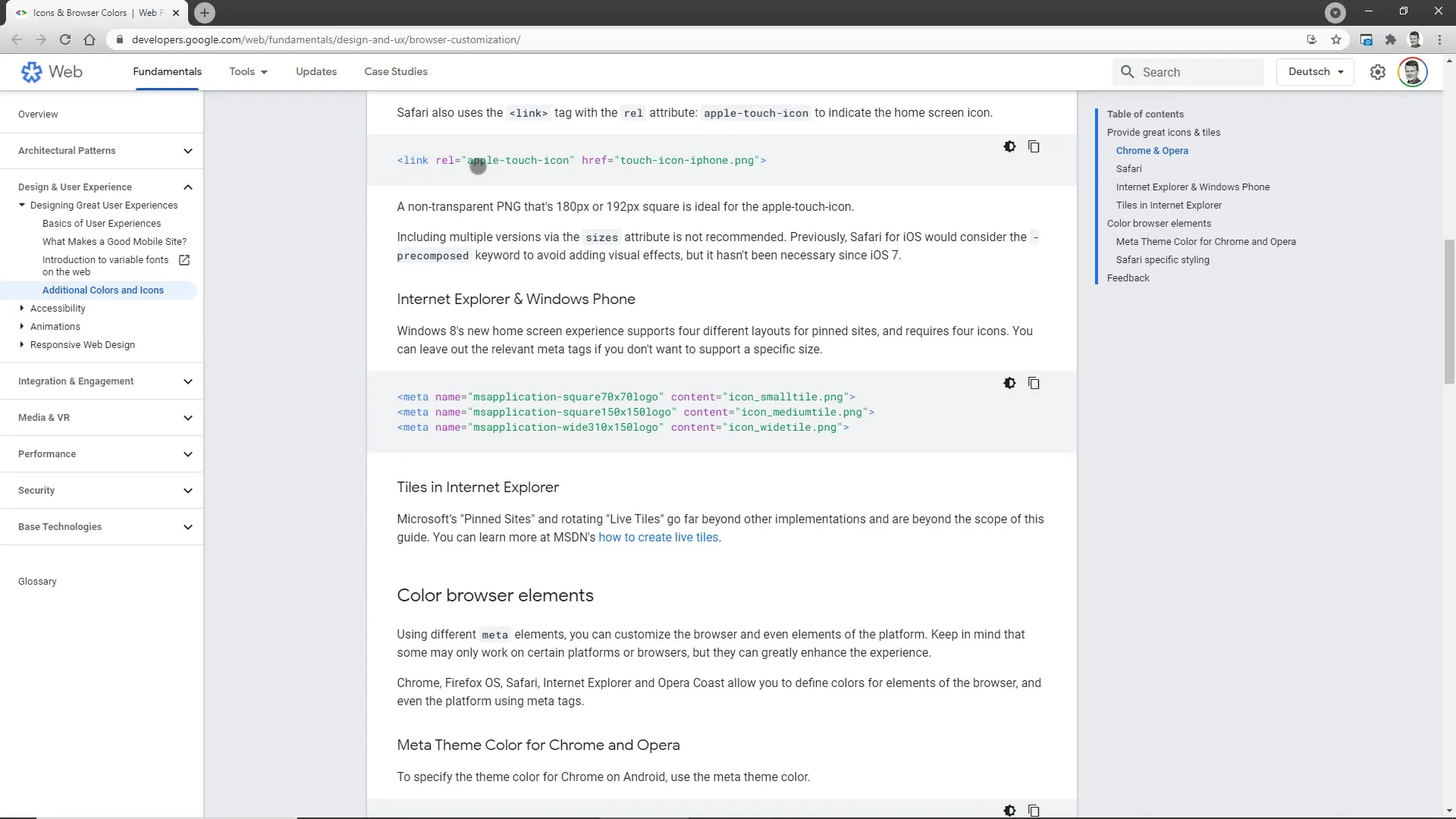
A kiválasztott márkaszínek megválasztása után nyisd meg a weboldalad forráskódját. Itt mutatom meg, hol tudod elvégezni a módosításokat. Keresd meg a „theme color” címkeket, melyeknek a webhelyed Meta-címkéiben kell lenniük.

Ha megtaláltad a „theme color” címkét, készítsd elő a kívánt színkódot. Használj hexa-kódokat vagy RGB-értékeket a szín pontos meghatározásához. Fontos, hogy a megfelelő színt használd, így egységesen fog megjelenni az ablakban.

A következő kihívás az lesz, hogy a régi színkódot lecseréld az új márka színeire. Ez az egyik leghatásosabb lépés, mert most már közvetlenül a böngészőben lesz látható a vállalati designod.
A változtatások mentése után frissítsd az oldalad. Nyisd meg a böngésződet, hogy láthasd a módosításokat. Meg kell ismerned az új színt a böngészőben, amely azonos lesz a márkaszínnel. Ha úgy néz ki, ahogy elképzelted, gratulálok, sikeresen végrehajtottad az első böngésző testreszabást!

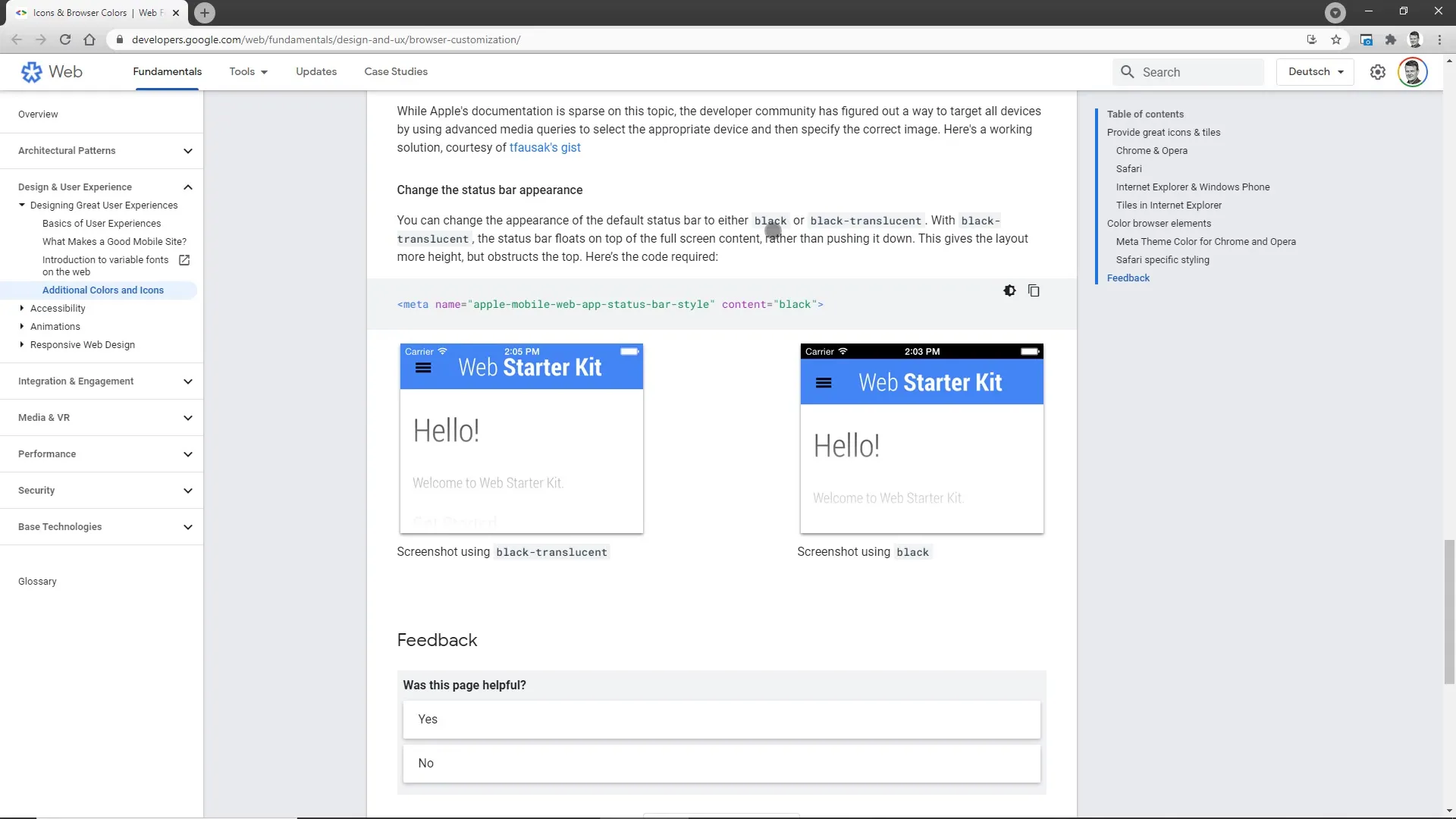
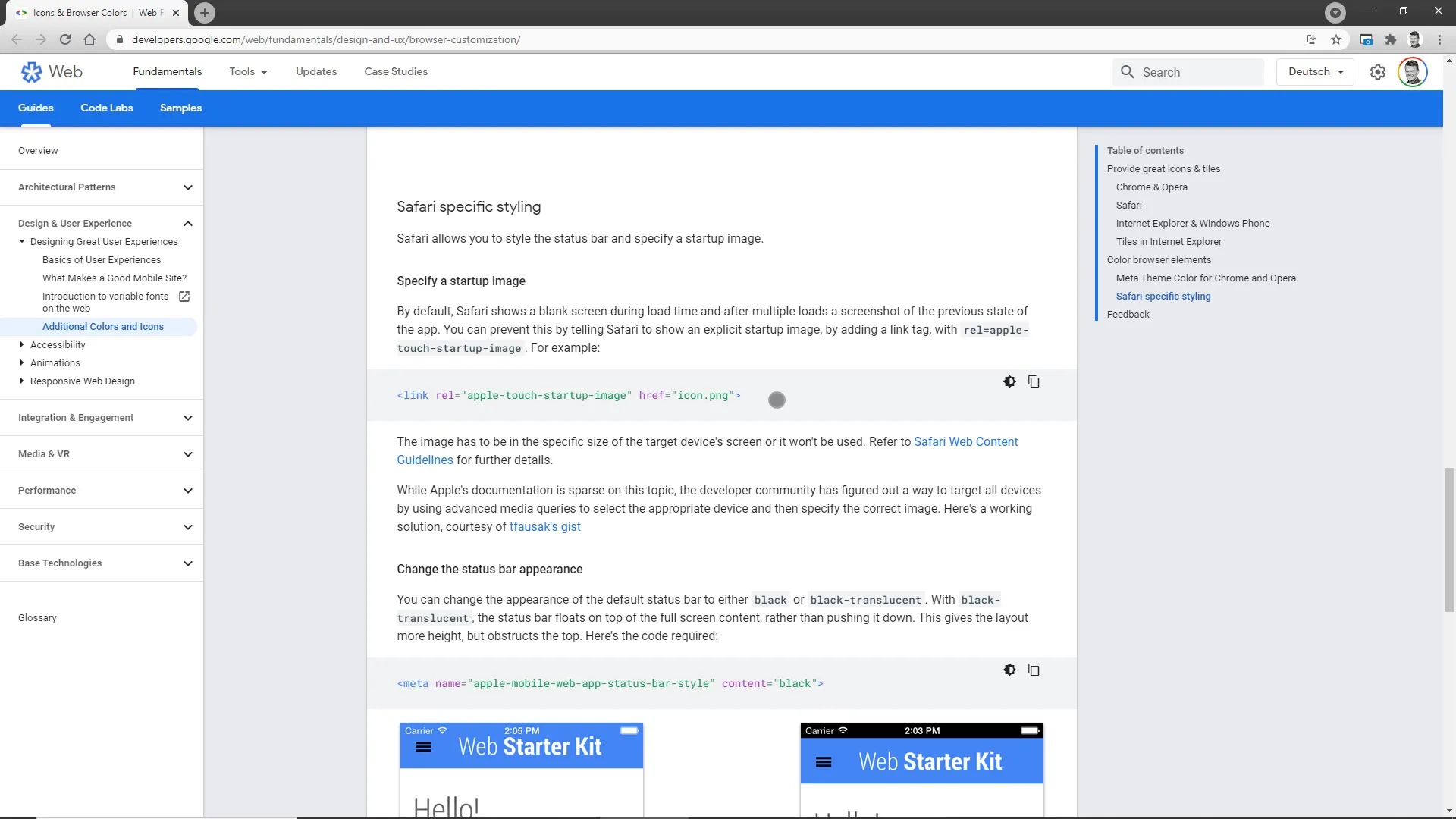
Egy másik lehetőség az, hogy kihasználd a Google erőforrásait. A developers.google.com weboldalon részletes információkat és technikai útmutatásokat találsz, amelyek segítenek az üzletág- és márkatestreszabás optimalizálásában. Itt további lehetőségeket találhatsz potenciális testreszabásokhoz, és szükség esetén finomíthatod a folyamatot.

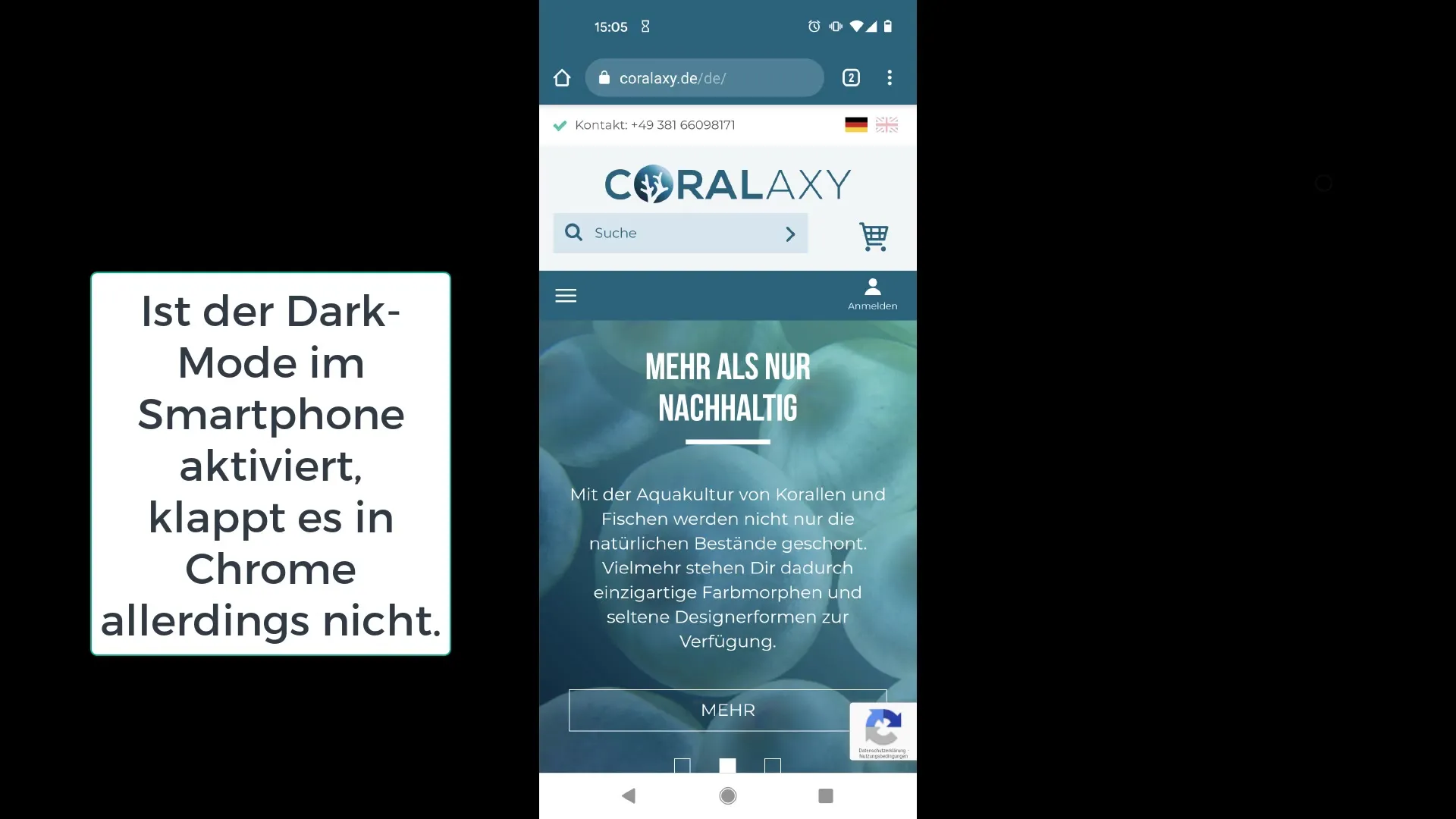
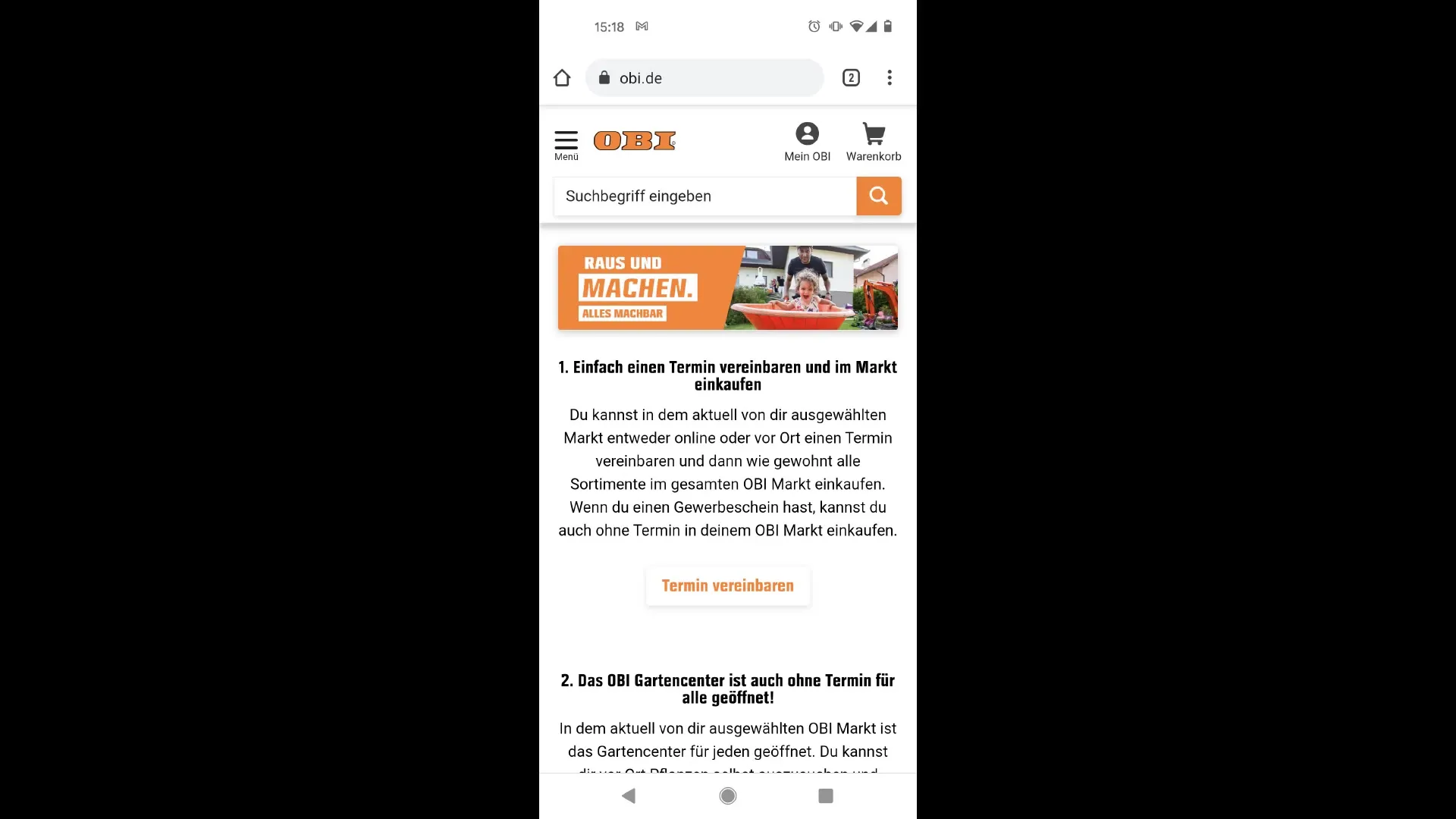
Az előzőleg sikeresen végrehajtott testreszabás után érdekes megfigyelni, hogy más weboldalak hogyan végzik el a böngésző testreszabást. Egy jó példa erre az Obi weboldala, amely tökéletesen beillesztette színeit a böngészőablakba, vagy a Koralaxi ügyfelünk weboldala, amely szintén a márkaidentitását erősíti a testreszabással.

Végül fontos figyelemmel kísérni az általános felhasználói élményt is. Egy vonzó böngésző testreszabás növelheti weboldalad vonzerejét és erősítheti a felhasználói elköteleződést. Ezek a kisebb vizuális hangsúlyok nagy hatással lehetnek a márkád észlelésére.

Összefoglalás
A böngészőablak testreszabása nem nagy feladat, de jelentős különbséget jelenthet számodra. Nemcsak megerősíti a márkaidentitásodat, hanem javítja a felhasználói élményt is. Végezd el a fent említett lépéseket, és tapasztald meg, hogy egy egyszerű testreszabás milyen előnyöket hozhat az online jelenlétednek.
Gyakran ismételt kérdések
Hogyan tudom testreszabni a böngésző színét?A testreszabás a weboldalad forráskódjában történik, ahol megtalálhatod a „theme color” címkét és megfelelően megváltoztathatod a színt.
Mi történik, ha rossz színt állítok be?Ha rossz színkódot adsz meg, nem fogsz vizuális megfelelést elérni a vállalati designoddal.
Vannak-e további erőforrások a böngésző testreszabásához?Igen, ellátogathatsz a developers.google.com weboldalra, hogy többet megtudj a technikai részletekről és tippekről a böngésző testreszabásához.
Minden weboldalnak van böngésző testreszabása?Nem minden weboldal használ böngésző testreszabást, ezért jó lehetőség lehet, hogy kitűnj mások közül.
Végrehajthatom-e a böngészőtestreszabást mobil eszközökön?Igen, a testreszabási utasítások működnek asztali és mobil böngészők esetén egyaránt.


