A Pagepeel- vagy kép lapozó hatás fantasztikus technika, amely dinamizmust és feszültséget ad a tervezéseidnek. Legyen szó valósághű sarkok lapozásáról, drámai 3D-hatásról vagy kreatív értelmezésről – a Photoshop segítségével a lehetőségek végtelenek. Ebben a bemutatóban három variációt fogok neked megmutatni a Pagepeel-hatásról, amelyek tökéletesek poszterekhez, weboldalakhoz vagy digitális bemutatókhoz. Gyere, és kezdjük el feldobni a tervezéseidet ezzel a lenyűgöző hatással!
1. lépés:
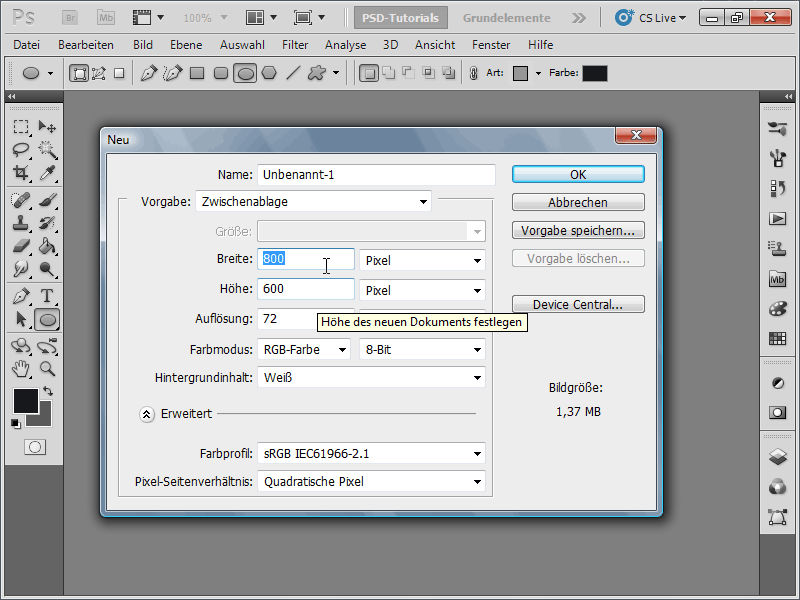
Első lépésként létrehozok egy új dokumentumot; a méret teljesen lényegtelen. Nagyon kicsi méretet választok, 800x600 pixel. Ha nyomtatni szeretném ezt a hatást, át kell állítanom a pixel mértékegységet cm-re, és a felbontást 72-ről 300 pixel/lpi-re. Lehetőség szerint közvetlenül betöltöm a fotót, amelyik kapja a Pagepeel-hatást. Ebben a műhelyfoglalkozásban szándékosan kisebb felbontást választok, hogy a hatást a képernyőképeken jobban láthasd.

2. lépés:
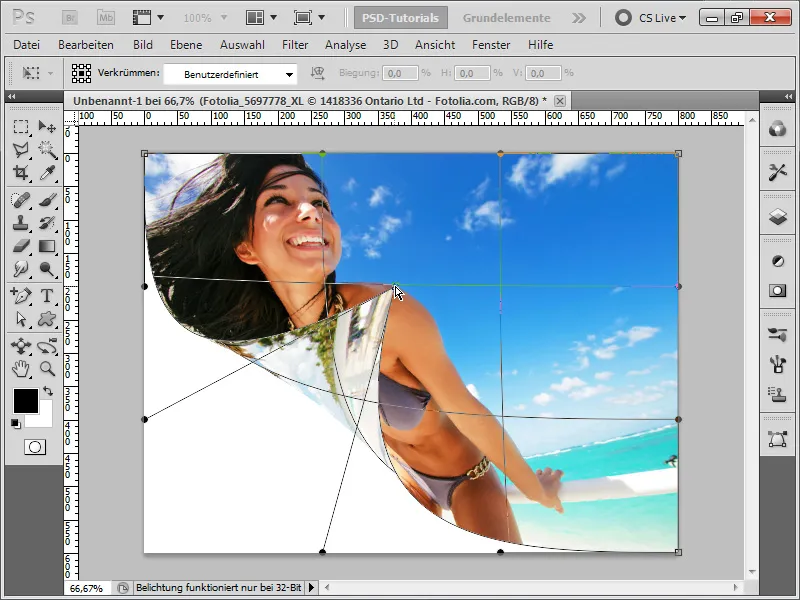
Ha most betöltöm a fotómat vagy meglévő fotót használok, az Alt+T-vel megtudom alakítani a fotórétegemet. (Ha közvetlenül betöltöm a fotót, akkor mindenképpen az Alréteg panelbeállításai menüben a Háttérréteget dupla kattintással szokványos réteggé kell változtatnom). Most jobb egérgombbal kattintok a Hajlításra. Ezután közvetlenül alulról balra egy pontot húzok a bal felső sarkoddal a bal egérgombbal a Drag&Drop-bal felfelé. Már úgy néz ki, mintha lapoznád a fotót.
3. lépés:
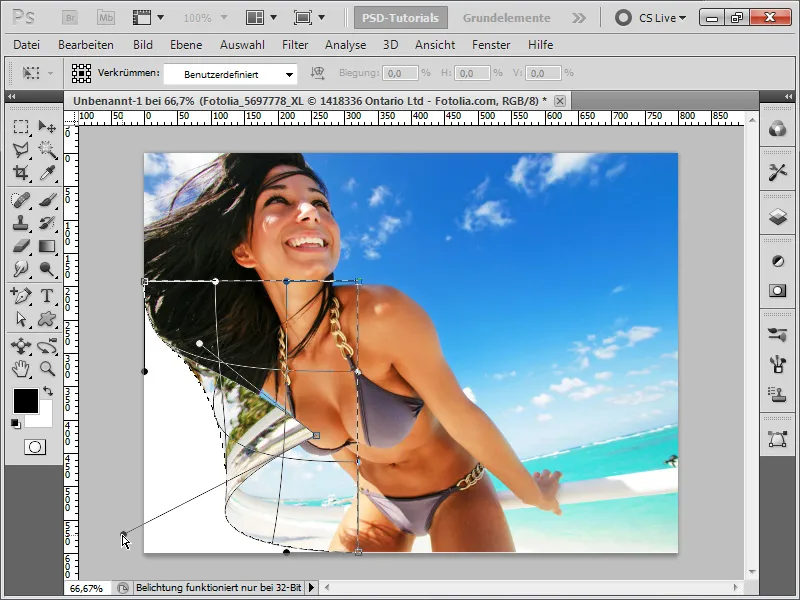
Ha nem akarok annyi területet áldozni az lapozó hatásra, csak húzzak egy téglalapot a Téglalap kijelölő eszközzel, majd hajlítsam meg ezt a területet.
4. lépés:
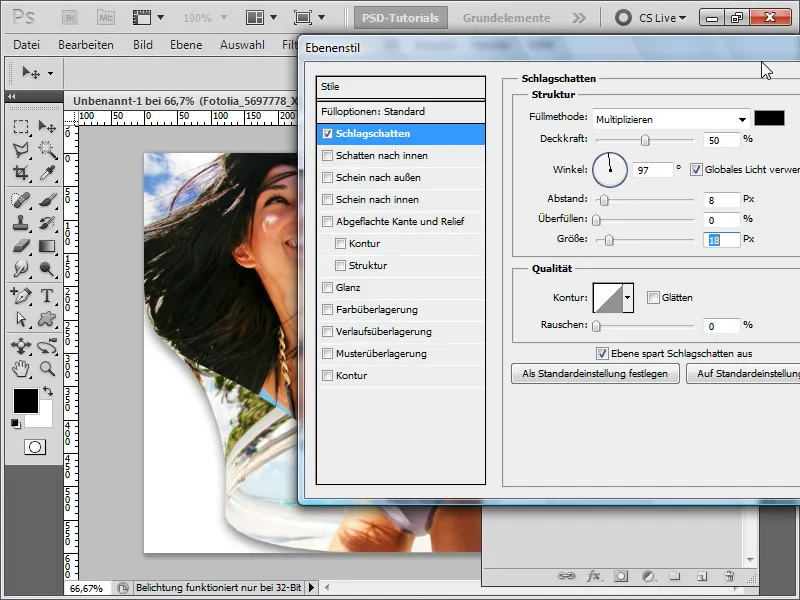
Majd hozzáadok az Kitöltési beállításoknál egy Lélegző hatást.
5. lépés:
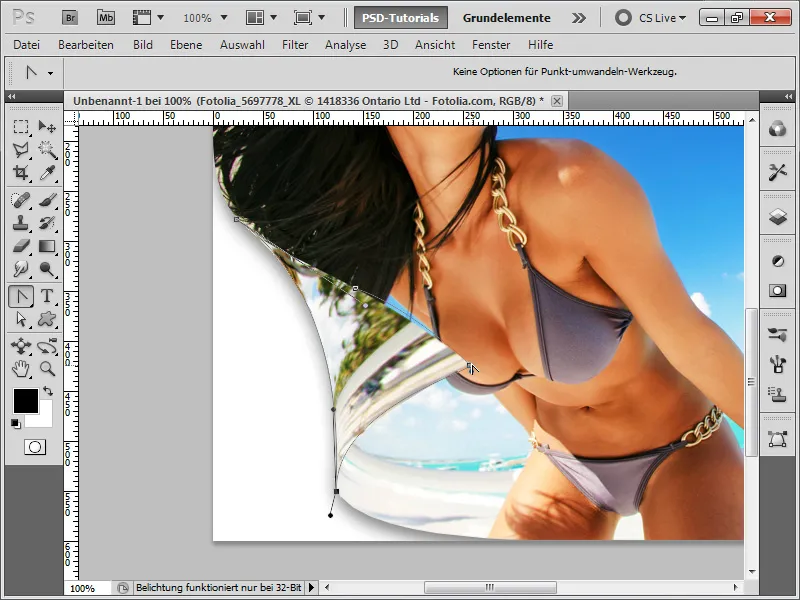
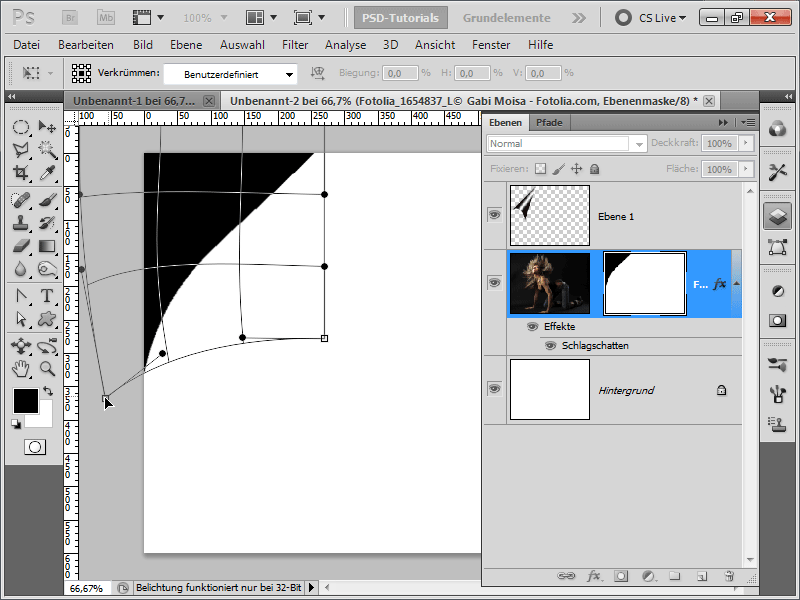
Mivel a fotó fordításakor nem látok háttér, fehér háttérré szeretném átalakítani az emelt területet. Ehhez a Rajztábla eszközzel a területet egy úton húzom fel és igyekszem a fogantyúkkal a görbe vonalakat pontosan a megfelelő formára hozni.
6. lépés:
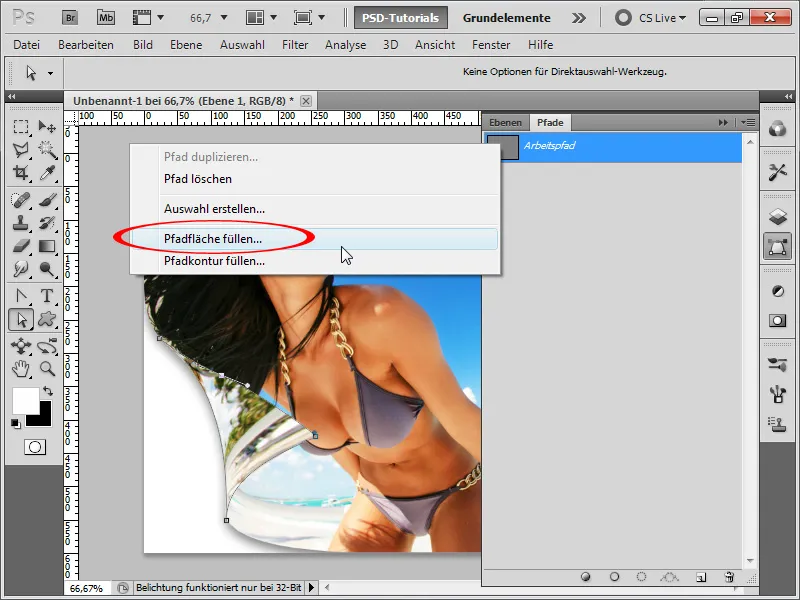
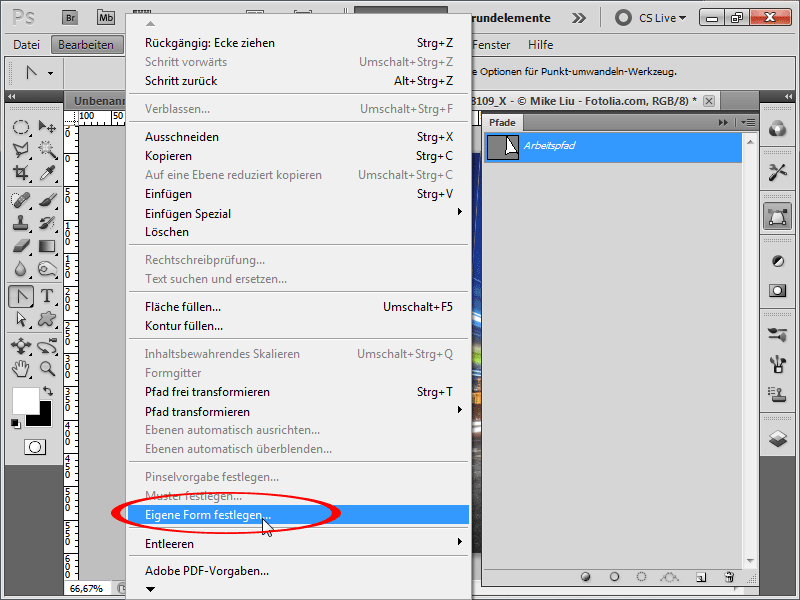
Ezután létrehozok egy új réteget, majd az Útvonal-műveletek menüben a jobb egérgombbal a munkautamat útján az Útbetöltés-re kattintok.
7. lépés:
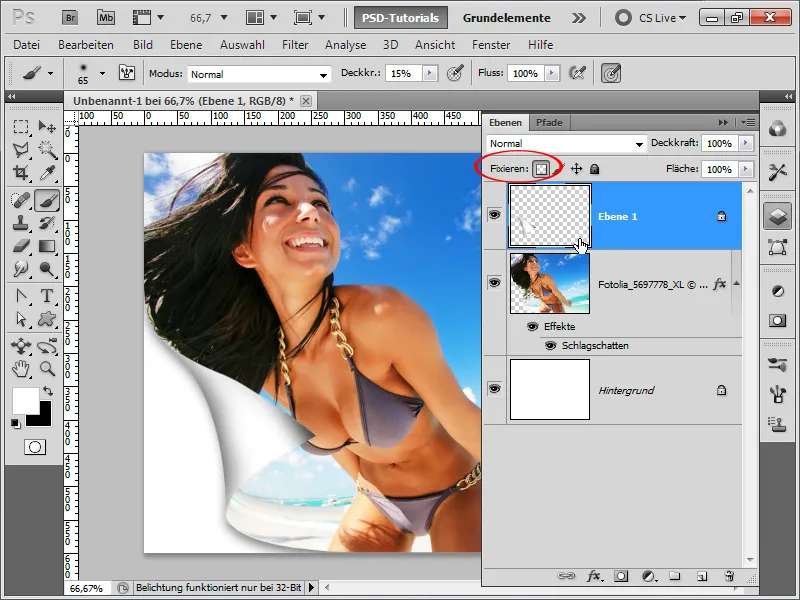
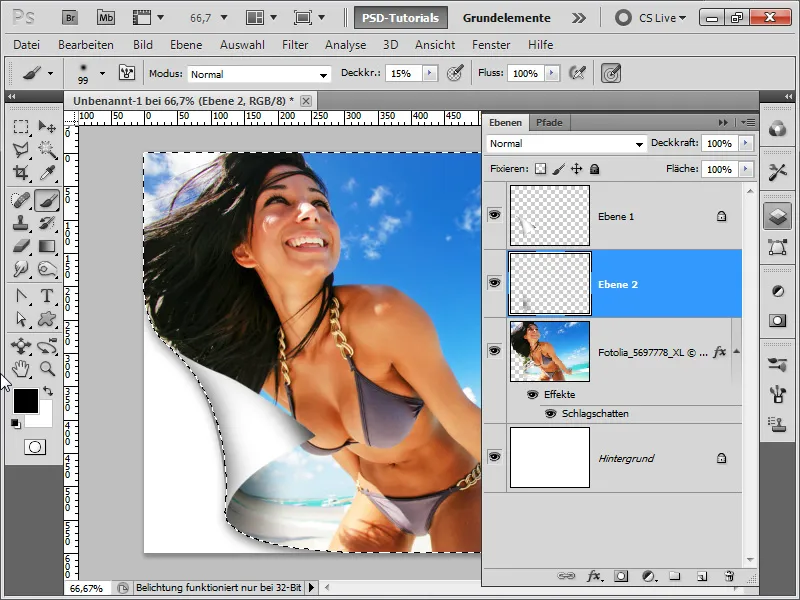
Ezután rögzítem az átlátszó területeket az új rétegemnek, majd egy fekete ecsettel kb. 15% átvilágítással befestem az árnyékokat.
8. lépés:
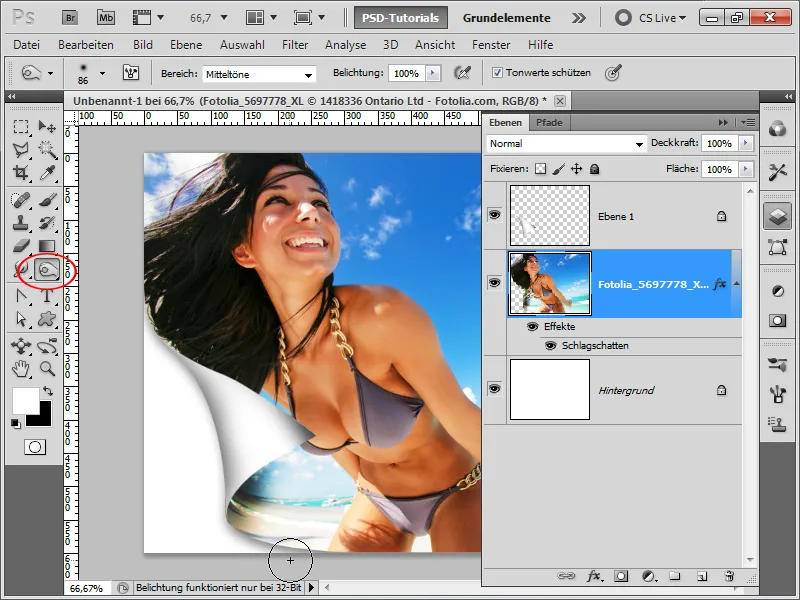
A Beégető-vel finomíthatnám a fotómban az árnyékokat a hajlatnál. Sajnos ez a módszer destruktív és a területek örökre megváltoznak.
9. lépés:
Sokkal jobb, ha létrehozok egy új réteget és az Alt-tal kijelölöm a fotó(kep)-méretem, így az árnyékokat csak a fotón belül tudom festeni. Most egy puha fekete ecsettel 15% láthatósággal hozzáadom a sötét részeket.
10. lépés:
A végeredmény szépnek ígérkezik:
11. lépés:
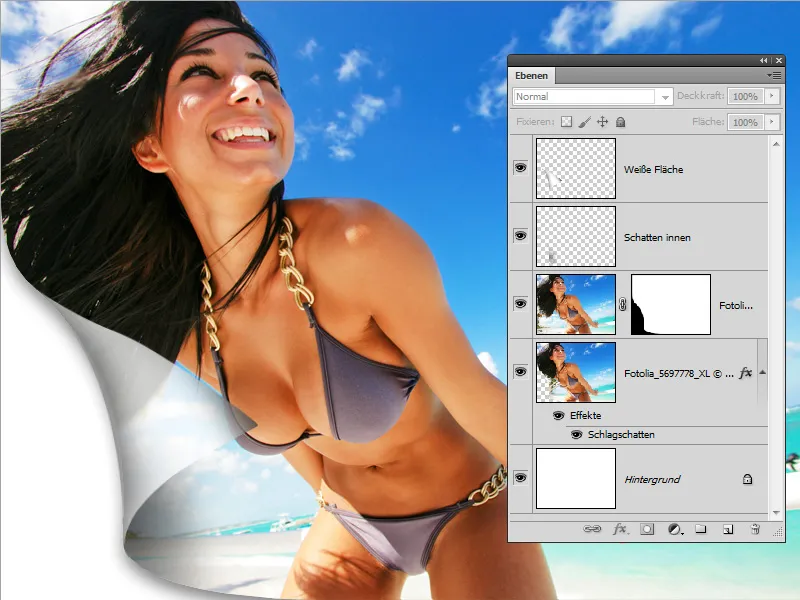
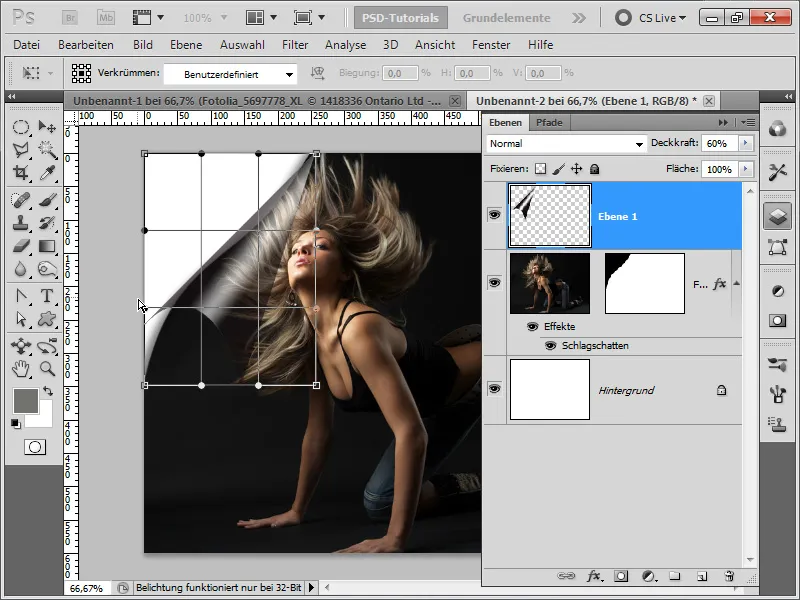
És ha a fehér rétegem láthatóságát egy kicsit csökkentem fejjebb, az lapozó hatás úgy fog kinézni, mint egy fólia, feltéve, hogy az elején a fotót gondoskodtam róla, hogy a Hajlat formázása előtt a fotót duplakattintással a Hajlat rétegébe ismét duplikáljam, majd ezt követően ráhelyezem a maszkot.
12. lépés:
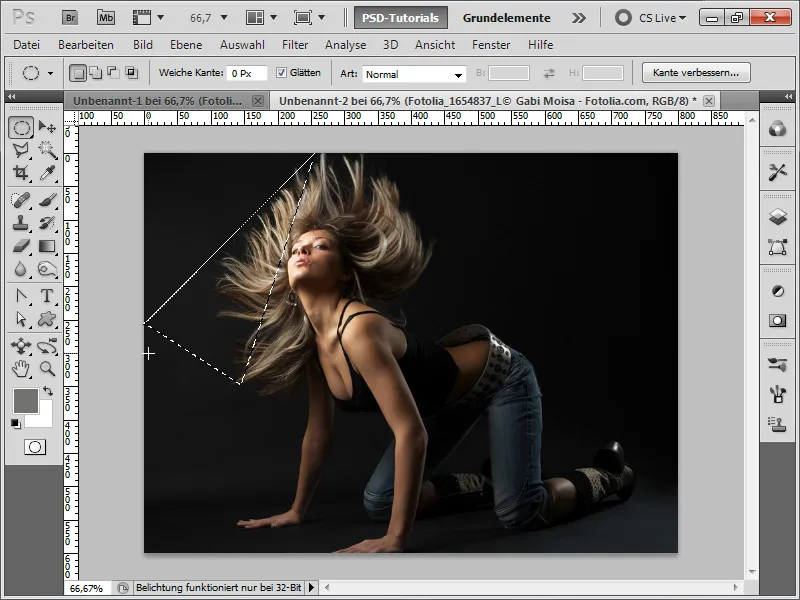
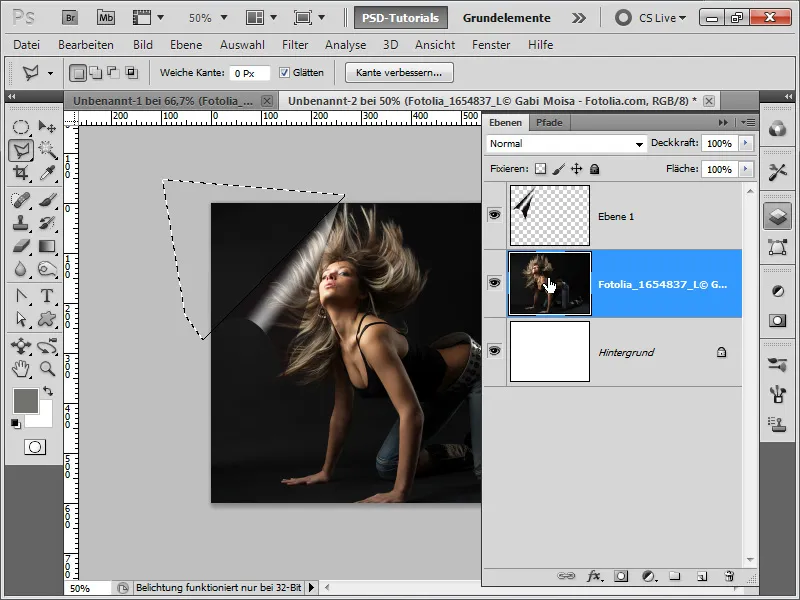
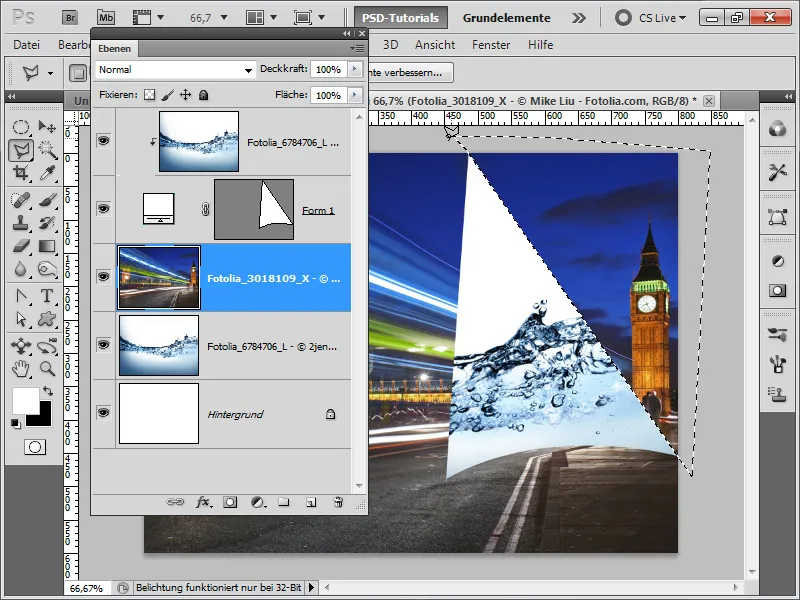
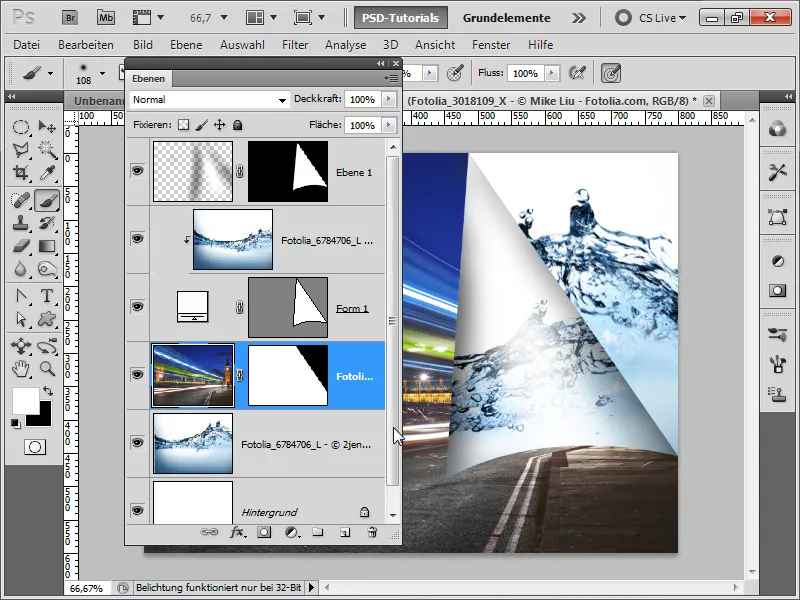
És itt az a második mód, amelyen keresztül létrehozható az egy lapozó hatás. Először megnyitom a fotót, átállítom a háttérréteget sima réteggé és egy további réteget helyezek fehér háttérbe. Utána a Polygon-Ollóeszközzel húzok egy háromszöget úgy, hogy a két sarka éppen a peremen legyen.
13. lépés:
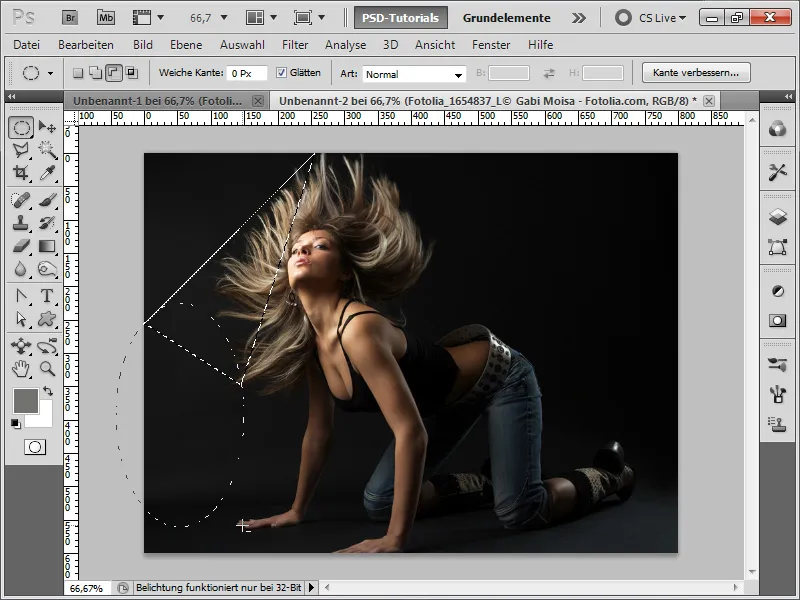
Következő lépésként megfogom a kör kijelölő eszközt, és az Alt és Tér billentyűket lenyomva a kör pontjait úgy helyezem el, hogy egy sarló alakú területet vonjak le a kijelölésemből.
Szigorúan véve a területet feketével kellene kitöltenem, mert ott jelenik meg a kép „hátsó” része. Itt egyszer kihagytam - így a következő lépésekben, mint az előző példában, egy fóliatermelési hatás keletkezik.
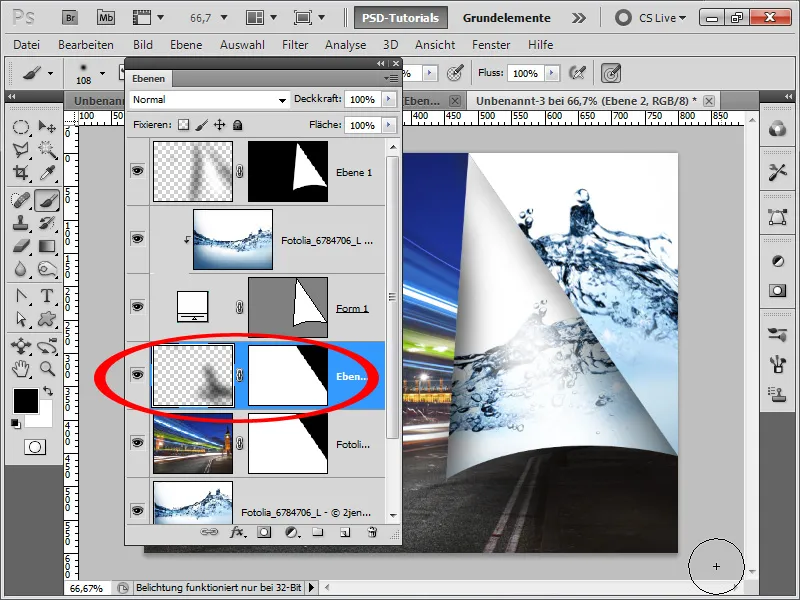
14. lépés:
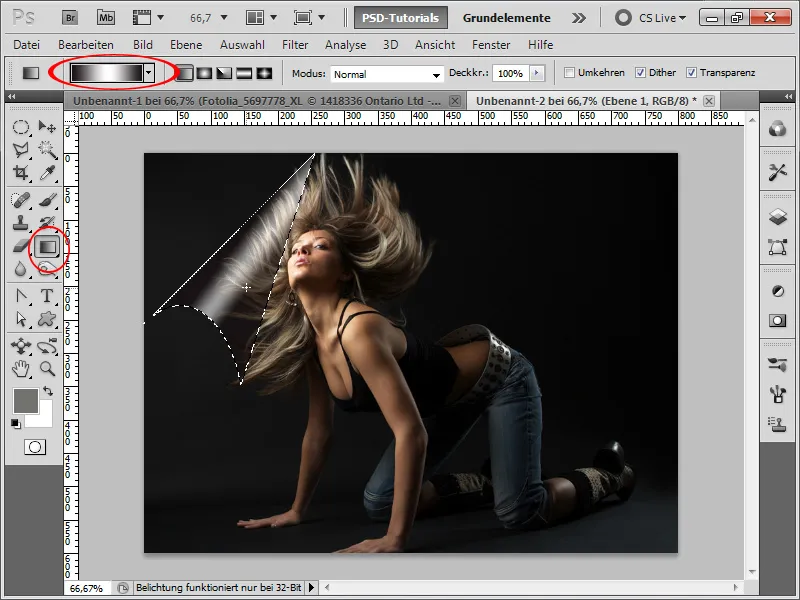
Ezután létrehozok egy új réteget, és a Átlátszatlanságt kb. 60%-ra állítom. Ezután a Átmenet eszközt ragadom meg, és egy fekete-fehér-fekete átmenetet húzok fel így:
15. lépés:
Egy gyors kijelölést készítek (ehhez vagy a Bárd varázspálcát használhatom vagy a Sokszögpálcát), és egy maszkot hozok létre a fotómnak.
16. lépés:
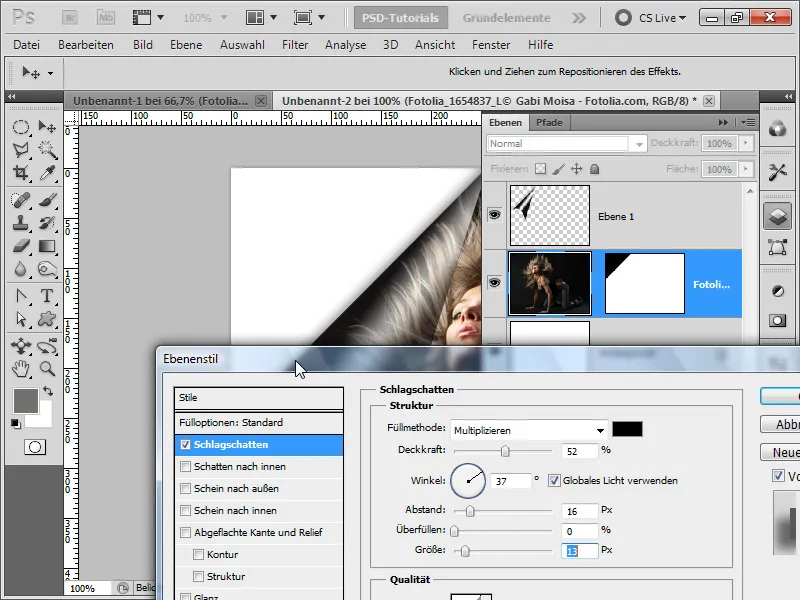
A fotóm Kitöltési beállításai között beállítok egy Árnyékolást.
17. lépés:
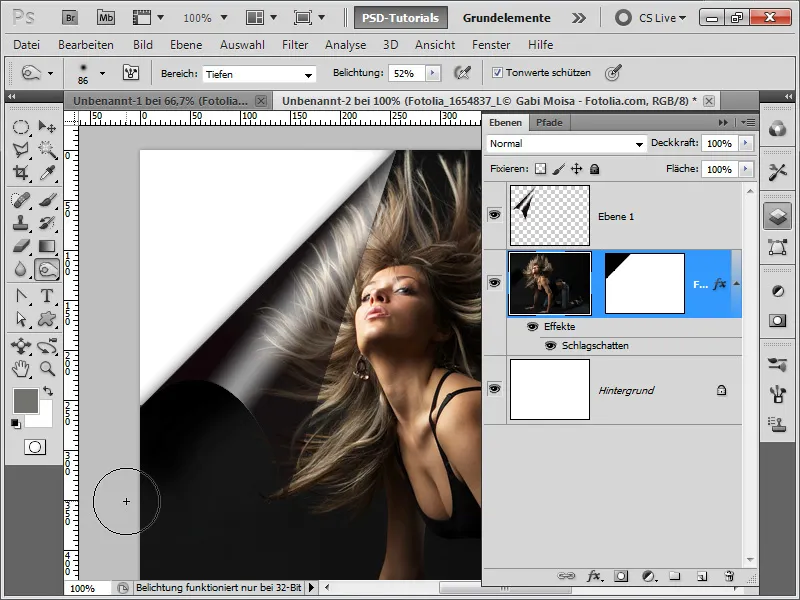
Most használhatom a Világító eszközt a további árnyak hozzáadásához. Ezeket most a nagyon sötét háttér miatt alig látni fogjuk.
18. lépés:
Ha több dinamikát szeretnék belevinni, akkor egy kattintással az Alt billentyű lenyomásával közvetlenül a maszkba is beléphetek, és ezt az Ctrl+T és a jobb egérgombbal meghajlíthatom.
19. lépés:
Csupán az utolsó felső rétegemet kell meghajlítanom az alábbiak szerint: árnyék/fény.
20. lépés:
Így néz ki végül az eredmény:
21. lépés:
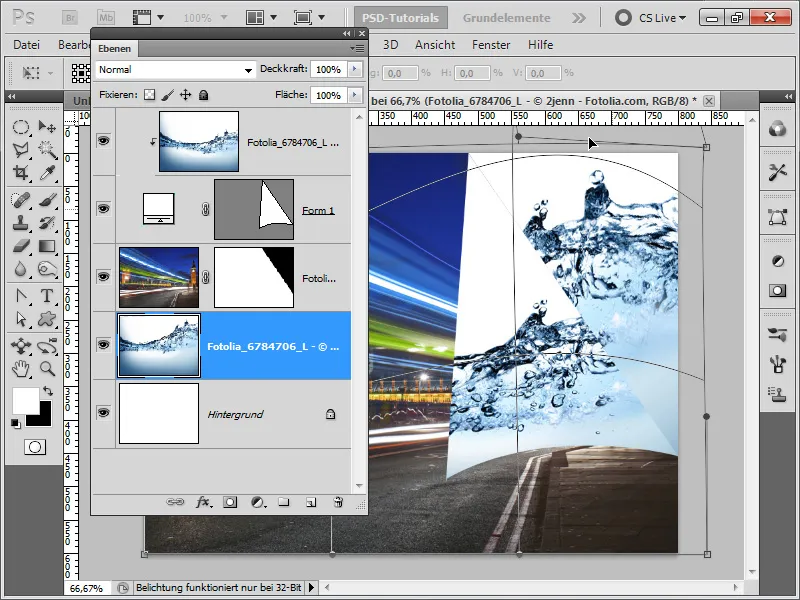
Na, ideje a harmadik változatra, egy Pagepeel létrehozására. Ehhez az húz és ejtés segítségével két képet töltök be a dokumentumba.
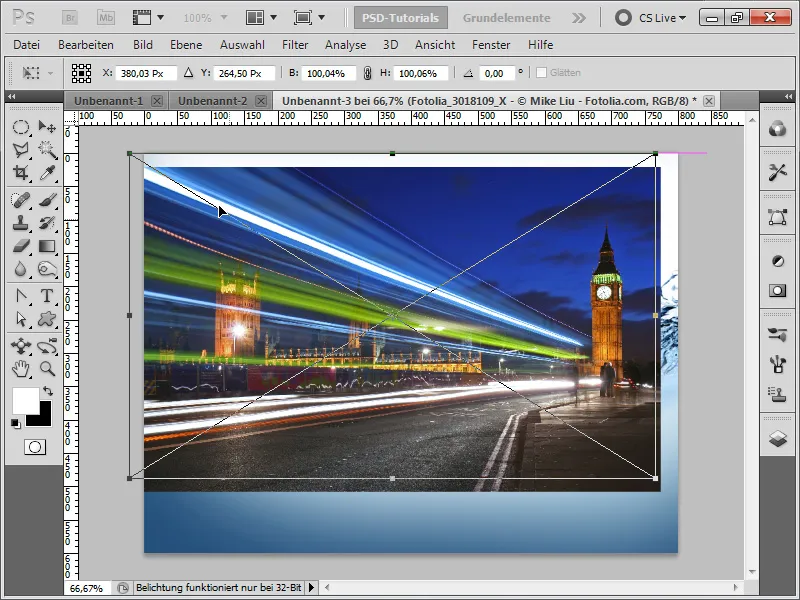
22. lépés:
Ezután a Rajzológépet használva megrajzolok egy háromszöget úgy, hogy a belső rész kissé hajlított legyen.
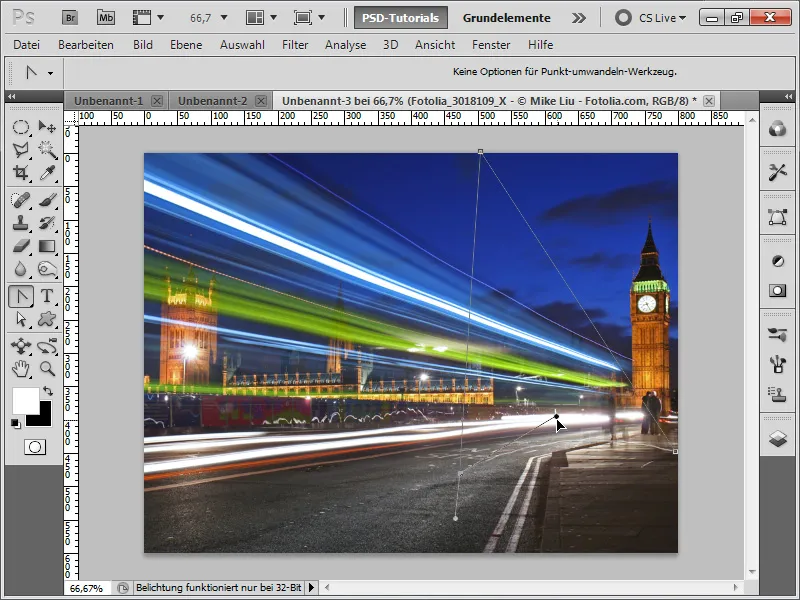
23. lépés:
Ezután a menüben elmentem az útvonalat Saját alakzatként.
24. lépés:
Ez a módszer jó, mert most ezt az alakzatot bármekkora méretre átméretezhetem, és mindig megőrzi a minőségét, mert vektorformáról van szó.
25. lépés:
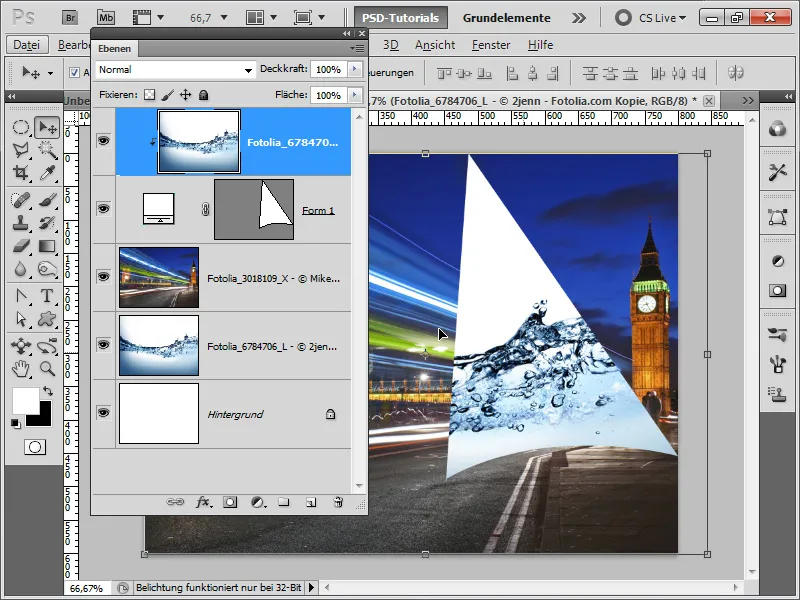
Ezután lemásolom a vízképemet, a másolatot a legfelső rétegre mozgatom, és az Alt billentyű lenyomásával kattintok a vektorformám és a vízkép közé, így készítve egy Vágásmaskát, és a víz csak az alakzatomban lesz látható.
26. lépés:
Most ismét kijelölést húzok, amit azonnal maszkként mentek el.
27. lépés:
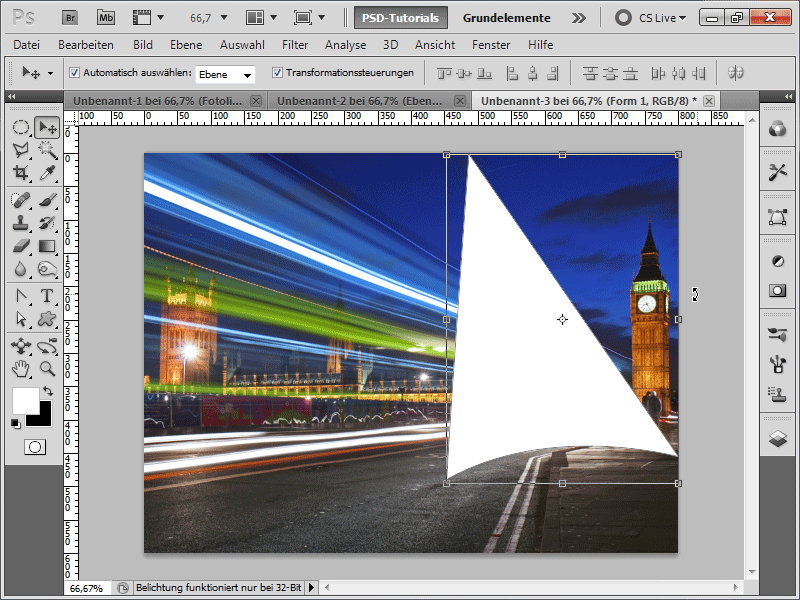
Tehát miután a kijelölést maszkként elhelyeztem a fotómon, kissé meghajlítom az alsó vízképet, hogy kissé más legyen, mint a felső vízkép.
28. lépés:
Most létrehozok egy új réteget, és az egér Ctrl billentyű lenyomásával kiválasztom a vektor alakzatomat, majd kattintsak a maszk ikonra. Most egy nagy ecsettel szimulálom a lágy árnyékot, amelynek alacsony fediés és sima. Feheen festek a kibocsátó oldal közepén.
29. lépés:
Tehát most létrehozok egy utolsó réteget és fekete színnel és alacsony fediéssel festek rajta a képem alsó részéhez az árnyékot a saját ecsetemmel.
30. lépés:
A kész kép így néz ki:
Tipp: Nálunk a www.psd-tutorials.de oldalon van olyan cselekvés, amely gombnyomással átfordítja az oldalt. Egyszerűen írja be a keresőbe "Oldalfordítási effekt".


