Kezdjük egy kérdéssel: miért van az, hogy egyes elrendezések egyszerűen szuper szépek, és miért van az, hogy az ember azt gondolja: "A tervező ivott, vagy mi folyik itt?". Itt szeretnék a végére járni a dolognak, mert nem mindegy, hogy az elrendezés tervezője egy igazán okos róka-e, és tervezési ráccsal dolgozik-e vagy sem. És ez lesz ennek a tanfolyamnak a központi témája: a tervezési rács.
Kezdetnek átveszem az elméleti alapokat, majd feltételezem, hogy egy ügyfél megbízásából készíthetünk egy négyoldalas mappát. És egy lépéssel tovább megyünk: a fejünkben lévő ötlettől a döntésen át, hogy melyik tervezőrácsot fogjuk használni, egészen a végső lépésig, amikor természetesen a tervezőrácsnak megfelelően szeretnénk kitölteni az elrendezésünket.
Hogy legyen valami érdekes, amit rögtön az elején láthatsz, megmutatom, hova akarunk eljutni. Itt van a négyoldalas mappa, ami nálam egy külön rétegen van. Az eleje, a hátulja ...
... és két belső oldal egy fiktív szállítmányozási cégnek: "transportfiktiv, mindenhová megyünk" a mottó. Pontosan ezt szeretnénk közösen létrehozni.

Alapok: betűtér, sávok, alapvonalrács, rácsoszlopok.
De kezdjük először a kissé száraz elméletekkel: Amikor oldalakon dolgozunk, mindig vannak bizonyos építőköveink, amelyek óhatatlanul hozzátartoznak, és ez természetesen elsősorban a betűterületünk, ez a kék doboz itt.
A típustér jelöli ki az oldalunk nyomtatható területét, vagyis alapvetően itt zajlik a munkánk magja, és ezt veszik körül és kerítik be az egyes sávok. Ezek egyszerűen azért vannak ott, hogy kijelöljék a határokat.
Nevük is van: a fejsáv, a külső sáv, a lábsáv és a gallérosáv. A derékrúd neve találó, mivel mindig a derékrúdhoz igazodik, ezért itt a bal oldalon is befelé néz.
Az ilyen derékszíjrudakkal mindig egy kicsit óvatosnak kell lenni: Ha például nagyon vastag brosúrákat vagy katalógusokat kell feldolgoznia, akkor a tökéletes kötésnél ügyelnie kell arra, hogy a betűterületet egy kicsit csökkentse, és az eresztéket egy kicsit kiszélesítse.
Hogy miért? Ha középen van a tökéletes kötés, és sok lapot nyomunk bele, akkor a papírlap ezen a ponton meggörbül. És hogy ne nyelje el a szavakat, betűket vagy más elemeket, kissé csökkentjük a betűteret, hogy az így keletkező görbület ne befolyásolja a szöveget, amelyet a betűterületen helyezünk el.
Harmadik társunk a tiszta elrendezés fedélzetén az alapvonalrács. Változtassuk meg a nézetet (a képen látható piros keretes ikonra kattintva), amit a W gyorsbillentyűvel is megtehetünk .
Az alapvonalrács azokra a vízszintes vonalakra utal, amelyek az egész dokumentumon átívelnek. És a tiszta kialakításhoz mindenképpen ez az első lényeges és egyben ennek megfelelően fontos eleme a szép vízszintes igazításnak.
A szövegek, elemek és képek felső és alsó szélei is tökéletesen igazodhatnak ezekhez a vonalakhoz. Alapvetően elmondható, hogy az alapvonalrács mindenképpen olyan komponens, amelyet nem szabad nélkülöznie.
Az utolsó a sorban, amit szeretnék bemutatni neked: a rácsoszlopok, amelyeket egy külön dokumentumban mutatok be részletesebben. A példa nem igazán szép, de másról is szól: szeretném még egyszer világossá tenni számotokra, hogy milyen típusú rácsokkal dolgozhatunk.
A bal oldalon például a klasszikus, egyoszlopos típusterületet láthatod. Ezt gyakran találjuk regényekben. Ott is nagyon-nagyon széles sávok vannak, a szövegnek körülbelül 50-70 karakteresnek kell lennie egy sorban.
A jobb oldalon pedig egy klasszikus, két ráccsal rendelkező betűteret látunk. A szöveg balra fent kezdődik, lefelé megy, átugrik a következő mezőre, felfelé, majd ismét lefelé.
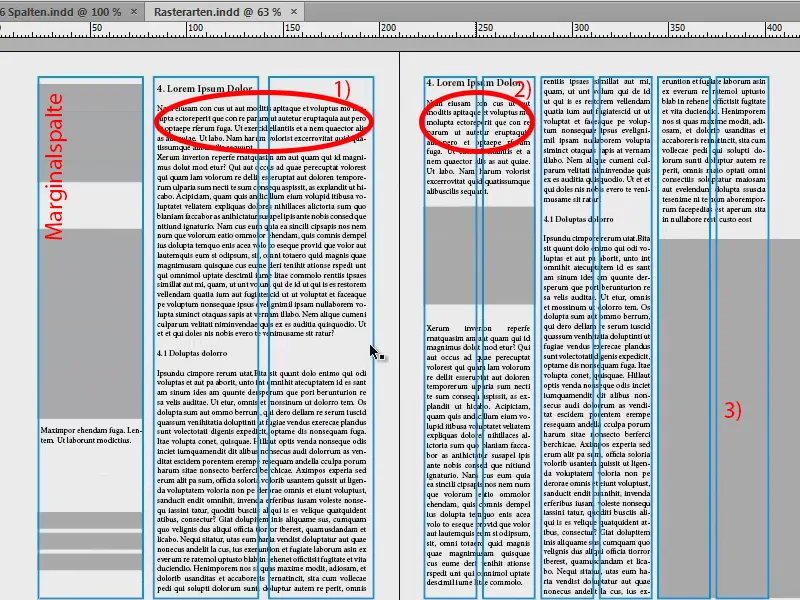
A következő oldalon: A bal oldalon egy három oszlopos típusterületet hoztam. A különbség az előzőhöz képest, hogy itt van egy úgynevezett margó oszlopunk. Erről talán már hallottál: ez az az oszlop, amely a könyv külső oldalán található. Ez ad lehetőséget további információk elhelyezésére. Gyakran találkozhatunk vele szakkönyvekben. A jobb oldalon a szöveg mindkét oszlopot elfoglalja (1). Amint látod, nem kell ragaszkodnod a rácsoszlopokhoz, áttörhetsz és átugorhatsz a következő határig is. Így a jobb oldalon a zene szól, míg a bal oldalon a margó oszlopban lehetőséged van képeket, táblázatokat, ténydobozokat vagy további jegyzeteket, hivatkozásokat, összefoglalókat, bármit elhelyezni.
A jobb oldali példaképen egy hat oszlopos rácsot kapunk. Itt is ugyanazt ismertük fel, mint a bal oldalon: A szöveg mindig egyszer áttöri az oszlopdimenziót, és két ilyen rácsoszlopot foglal el (2). Ez nagyon praktikus, ha csak egy oszlopot szeretnénk használni, például ha képeket szeretnénk elhelyezni, vagy ha rugalmasabban akarunk tervezni. Ez alól a szabály alól is van egy kivétel, amelyet a jobb alsó sarokban helyeztem el (3): Nem kell mindig ragaszkodnia ehhez a rácshálóhoz, amikor képeket helyez el. Az is nagyon divatos, hogy a képeket a rácsoszlopokon túlra húzod, majd egyfajta átfutásként elhelyezed őket (3). Ez teljesen trendi, nagyon jól néz ki, és határozottan dinamikusabbá, izgalmasabbá és érdekesebbé tesz egy elrendezést.
Tipp: Határolja el az oszlopokat vonalakkal
A rácsot egyelőre figyelmen kívül hagyom, egy második rétegre tettem.
Ez ismerős lehet a napilapokból, ahol krónikus helyhiány van, és az oszlopokat minimálisra csökkentik. És ha nálad is ez a helyzet, akkor egy kis trükköt bevethetsz:
Fogd a vonal eszközt (1), húzz egy vonalat (2), használj lágy szürkét (3) és 0,5 pt vonalszélességet, hogy ne tűnjön ki annyira. Így határvonalakat (4) kapsz az oszlopok között, amelyek azt sugallják az olvasónak: "Vigyázz, új oszlop, új szavak, a jobb oldali szövegnek nem feltétlenül van köze a bal oldali szöveghez, ezért jobb, ha felülről lefelé olvasod.". Ez megakadályozza, hogy az olvasó egyszerűen lecsússzon az oszlopról.
Kivétel: illusztrált könyv
A rácsok egy másik sajátossága: Van egy kivétel, ahol a rács szabálya érvényét veszti. Ha illusztrált könyvvel dolgozol, soha ne vágd ki a képeket csak azért, mert nem férnek bele a rácsba. A fotós nem lesz túl boldog, amikor rájön, hogy egy vágással egyszerűen tönkretetted a nagyszerű harmóniáját, a fáradságos munkával létrehozott kompozícióját. Ezért kérjük, hogy az illusztrált könyvben a különböző fotóformátumok (1: vágás nélkül beillesztve; 2: vágással beillesztve, a kép "alá van vetve" az elrendezésnek) miatt ne vágjon ki semmilyen képet.
Új dokumentum: Méretek meghatározása
Most, hogy az alapokkal már foglalkoztunk, térjünk rá arra a kérdésre, hogy milyen rácsot használjunk. Ennek megválaszolásához először is át kell gondolnia, hogy egyáltalán mit szeretne építeni. Ehhez elhoztam a firkálmányomat:
A firkát papírra rajzoltam, az elképzelésemet arról, hogy végül hogyan kellene kinéznie. És tudod: a kreativitás az elmében kezdődik, és csak azután valósul meg. Csak miután elkészítettem a firkát, jöttem rá, hogy hatoszlopos rácsot akarok használni, hogy a dokumentumon belül maximálisan rugalmasan elhelyezhessem a képeket és a szöveget úgy, hogy minden szimmetrikusan igazodjon a tengelyekhez. Ezt fogjuk megtenni a következő lépésben.
Hozzon létre egy új dokumentumot: Ehhez menjünk a Fájl>Új>Dokumentum... menüpontra. Itt beállítom a nyomtatás célközegét , egy oldal egyelőre rendben van, a dupla oldal bejelölése fontos, A4-es formátum, portré formátum. Az oszlopoknál viszont megadom, hogy hat oszlopot szeretnék, és 5 mm-es oszlopköz mellett döntök. Ez lesz az a távolság is, amit az alapvonalrács sorai között fogok tartani. De erről majd később. Ezek tehát az új dokumentum beállításai - de most a margók ...
Igazából fogalmunk sincs, hogy mit kell beírnunk a végére. Ezért fontos, hogy egy kicsit szétszedjük és szétszedjük a dokumentumot, mert a margókat, azokat a rózsaszín vonalakat a háttérben, valahogyan meg kell határoznunk.
Erre egy kissé zavaros, de mégis hatékony számítást adtam meg. Méretek kiszámítása az InDesign számára:
- A DIN A4-es méret 210 mm széles. Hat oszlopnak kell lennie, amelyek egymástól 5 mm távolságra vannak egymástól. Kiegészítő margó és külső margó.
- Az oszlopszélességet 25 mm-ben határozzuk meg: 6 oszlop x 25 mm = 150 mm.
- Plusz 5 darab, egyenként 5 mm-es oszloptávolság: 5 x 5 mm = 25 mm.
- Adalék: 150 mm + 25 mm = 175 mm.
- 210 mm (A4 szélesség) - 175 mm (számításaink összege) = 35 mm. Ezeket most már fel lehet használni a rudakhoz.
- A gallérrúdra 15 mm-t, a külső rúdra 20 mm-t adunk.
Ezután még hiányzik a felső és az alsó. A kis számítás itt is segít nekünk:
- A DIN A4 magassága 297 mm. Ugyanez a 25 mm-es felosztás 9 cellás magasságot eredményez.
- 9 cella egyenként 25 mm-es cellamagassággal 225 mm-t eredményez.
- Plusz 8 db egyenként 5 mm-es cellatávolság: 8 x 5 mm = 40 mm.
- Összeadás: 225 mm + 40 mm = 265 mm.
- 297 mm (A4 magasság) - 265 mm (számításaink összege) = 32 mm. Ezt most már felhasználhatjuk a rudakhoz.
- A fejrúd 15 mm, a lábrúd 17 mm.
Ez egy kicsit bonyolultnak tűnt, de tényleg megéri: csináld meg egyszer egy hatoszlopos rácsra, esetleg egy ötoszloposra, mentsd el az egészet a végén, és máris létrehoztál egy jó alapkeretet, amellyel rugalmasan reagálhatsz az igényeidre.
A margókat meghatároztuk, most adunk hozzá egy 3 mm-es elvágást (lásd az előző oldalon lévő képet), mert a végén ki akarjuk nyomtatni az egészet. Erősítsük meg az OK-val - és máris kész az új dokumentum.
A tetején van a 3 mm-es elvágásunk (piros vonal a dokumentum szélén), ez az oldalunk határa, azaz az A4-es formátum (fekete külső szél). Itt van a felső élünk, amit mi határoztunk meg, a fejléc (rózsaszín vonal a piros keretes területen).
De mi történt itt? Egyáltalán nem illik bele: az alapvonalrács első kék vonala a tetején van, és rossz helyen van. Ezt a Szerkesztés>Beállítások>Rács... menüponton keresztül korrigáljuk .
Az eleje 12,7 mm-nél van. De mi a 15 mm-t szeretnénk használni, ezért ezt megváltoztatjuk (1). Az osztást is megváltoztatjuk 5 mm-enként. Ha megnyomom a Tab billentyűt, ez átváltozik Pt-re, azaz 14,173 Pt-ra (2). Ha ezt megerősítem, akkor jól néz ki (3).
A mintaoldalon (1) létrehozom az irányvonalakat. Ezekre a vízszintes felosztáshoz van szükségünk, mert eddig csak a hat rácsoszlop van meg.
Ehhez a Layout>Create guides... menüpontra lépek ... Itt megadom a kilenc kívánt segédvonalat. Megnyomom a Tab billentyűt, és máris 5 mm-es oszloptávolságunk van . Ez kitölti az egész dokumentumot.
Ha a dokumentum létrehozásakor elfelejtette a függőleges oszlopokat, akkor azt is itt teheti meg. Mehetnék 6-ra, akkor azokat is hozzáadja. De nekem megvannak, ezért visszamegyek a 0-ra, és megerősítem ezt.
A sablonom most már teljes. Egyszer elmentem, így az egészet elmentjük, és újra hozzáférhetünk. Fájl>Mentés másként..., InDesign CS6 sablonként.
Az elrendezés feltöltése tartalommal (címlap)
Most már elkezdhetjük a dokumentum feltöltését. Ehhez új oldalakat hozunk létre.
Ehhez a képen látható módon járjunk el: kattintsunk az 1), a 2) és a 3) gombra kétszer. Mivel az útmutatókat a mesteroldalon (4) hoztuk létre, a dokumentumunk minden más oldalán is látni fogjuk őket, és nem kell újra létrehoznunk őket.
Egy kis tipp: Menjünk a Nézetre, és ellenőrizzük, hogy a Rács és útmutatók alatt aktiválva van-e az Igazítás útmutatókhoz és az Intelligens útmutatók beállítások. Ez azt az előnyt biztosítja számunkra, hogy az elhelyezett elemek automatikusan mágnesesen dokkolnak ezekhez az útmutatókhoz, amikor közel megyünk hozzájuk.
Most megnyomom a Ctrl + D billentyűkombinációt , ami a képek elhelyezésére szolgál. Ezt a nagyszerű, szemet gyönyörködtető képet fogom ide feltenni.
Felhúzom a derékszíjra. Alul egy kicsit nagyobbá teszem a mezőt (piros nyíl a képen). Ha ezt megteszed, észreveszed, hogy a mező széle a vezérvonalakra ugrik, ami szuper praktikus.
Most kattintson a jobb gombbal a képre, és válassza a Testreszabás>Keret arányosan kitöltése menüpontot .
Mi is bevettük a kivágást felül és jobbra. Ez nem baj.
Ezután szeretnék egyfajta alapot alulra. Ehhez fogom az eszközömet (1), és a (2)-re húzom. Kitöltöm egy olyan színnel, ami jelenleg nincs itt tárolva. Ezért létrehozok egy új színmezőt (3, 4, 5) 70 százalékos feketével (6). Erősítsük meg (7).
Ezzel megkapom a sávot az alsó szélén (1). Az elejére pedig határozottan úgy gondoltam, hogy a névnek oda kell kerülnie. Ezt elraktároztam a könyvtáramban (2). Egyszerűen kihúzom (3 a 4).
Az elrendezés feltöltése tartalommal (hátul)
Bal oldal: Itt is egy nagy, nagy képet szeretnénk. Ctrl + D ... Alulról kezdem, viszem magammal a bleed-et ... Oké, el van helyezve.
A nagyszerű dolog ebben a képben a gradiens. Lágy szürke árnyalataink vannak, majd átvált fehérre. Ez azt jelenti, hogy nincsenek kemény élek a kép felett.
A bal felső sarokban a cég nevét is beillesztem.
Balra a címet is hozzáadom, jobbra pedig egy kis megjegyzést: "Az Ön előnyei egy pillantásra", így természetesen van egy felhívás a cselekvésre is.
Tehát felhúzok egy szövegmezőt (1), veszek vele két mezőt (2) ...
... és beillesztem a szöveget. Itt azt szeretném megmutatni, hogy a szöveg az alapvonalakon nyugszik - mondhatni, mint könyvek a könyvespolcon (1). A sortávolságnak itt alapvetően nincs közvetlen hatása, mert minden sor külön-külön fekszik az alapvonalon, és ezek sortávolsága 5 mm.
Hogyan lehet ezt megvalósítani? A Font>Paragraph menüponton keresztül, és kattintsunk erre a szimbólumra (1). Ha viszont azt akarom, hogy a szöveg ne feküdjön az alapvonalakon, akkor egyszerűen ide kattintok (2). Ekkor a szokásos távolságtartás érvényesül, példánkban 12 pt. Ezt visszaállítom (1) és bezárom a bekezdés ablakot.
Alatta most elhelyezek egy szlogent, amit már előkészítettem a könyvtárban.
Mellette balra egy kártyát. A zárósor alján a telefonszámmal kezdődik.
Ebben az esetben nem ragaszkodom a rácshoz, mert egy kicsit a megjelenésről is szó van: mivel az első sor a "transportfiktiv GmbH"-val nem az alapvonal tetején, hanem kicsit lejjebb végződik, a kártya keretét is nagyjából oda igazítom.
Ctrl + D ismét , oda fog kerülni ez a térkép.
Miért nem látunk most semmit a képből? A keret olyan, mint egy képkeret, ami túl kicsi a belehelyezett képhez.
Amikor megfogod a kezed, kinyílik a tényleges kép, és máris láthatod, hogy a kép túl nagy (1, barna keret). Ezt könnyen kijavíthatjuk, ha ismét jobb egérgombbal kattintunk, majd a Testreszabás>Keret arányosan kitöltése menüpontra kattintunk .
Most már csak balra és jobbra van egy kis képkivágás (2), de ez számomra teljesen elfogadható. És a kép felső széle is jól illeszkedik a szöveghez (3).
Most egy másik szövegmező a cím mellett. Bemásolom a "transportfiktiv GmbH" címet, beleteszem, majd megváltoztatom a szöveget: "Az Ön előnyei egy pillantásra". Aztán: "Előnye 1" a "Előnye 6" (1).
És ezt most nem félkövér betűvel akarom. A főcímhez teljesen rendben van, de az egyes felsorolásokat regularban akarom . Tehát ezt kiválasztom, és Regularra állítom (2). Ez egyébként a Myriad Pro, ami egy nagyon jól kidolgozott betűtípus, sokféle súlyozással, és ezért szeretem, mert nagyon rugalmasan lehet vele dolgozni. Jelöld meg még egyszer az egészet, majd igazítsd ki az Object>Paragraph (3) segítségével.
Természetesen mindezt a bekezdésstílusok segítségével is megtehetnéd, de ez nem ennek a bemutatónak a fókusza, ezért ezt most kihagyom, és kézzel csinálom.
Az áttekintés most így néz ki. Észrevettem, hogy: A második szövegmező talán egy kicsit túl közel van, ezért jobbra tolom. Az előnyök listájához pedig hozzáadhatom ezeket a felsoroláspontokat.
Ezzel tulajdonképpen megterveztük az elejét és a hátulját. Egyébként - ha esetleg kíváncsiak lennének, miért csináltam ezt kétoldalasra: Természetesen igazad van. Normális esetben a címlapnak az első (1.) oldalon kellene lennie, de én a szemléltetés kedvéért így csináltam, hogy jobban megmutathassam, mire akarok kilyukadni.
Térjünk át a belső oldalakra. Ehhez hozzunk létre két új oldalt (2), majd nyomjuk meg ismét a W gombot.
Töltsük meg az elrendezést tartalommal (belső oldal balra)
Itt már megvan a konkrét elképzelésem, ezért nézzük meg gyorsan a firkálmányomat: vannak képeink, szövegünk, egy kis lista piktogramokkal és a logónk az alján. Így kellene kinéznie.
Ctrl + D ismét és ez a kép. Ide helyezem a felső oszlopom (1) szélére. Az egészet egy kicsit levágom (lásd a képen a nyilat), egészen idáig, hogy a távolság megmaradjon, a többi elemtől is (2).
A bal felső részhez adunk egy teasert, ami szintén a könyvtárban van.
Ezután a képek kerülnek elhelyezésre. Ezúttal a téglalap eszközt használom (1), és három képet rajzolok. A zöld útmutatók máris jelzik nekem: "Aha, ugye olyat akarsz rajzolni, ami ugyanolyan méretű, mint a többi?". Így hát létrehozom a három képet (3, 4, 5).
Azt akarom, hogy alul ugyanaz legyen az alap, mint felül. Ezért a Ctrl + C bill entyűkombinációval (1) lemásolom az első oldalról, és a jobb gombbal kattintva beillesztem: Szerkesztés>Beillesztés az eredeti pozícióba (2 ). Ezután úgy illeszkedik, mint a kesztyű odalent (3).
Szeretnék valami hasonlót a második oldal felső szélére is, de nem egészen ilyen vastagot. A kivágást is újra beillesztem. És itt ismét a céges szín kerül előtérbe, hogy egy kis kontrasztot teremtsen, és a céges arculati igénynek is igazságot tegyen.
Most pedig vissza az imént készített keretekhez: Ctrl + D. Fogom a repülőgépet, a teherautót és a hajót, és a Megnyitás gombra kattintok (1).
Most már mindhárom képet egy betöltött egérmutatóban látom (2). A kis szám is azt mutatja, hogy három kép van a betöltött egérmutatóban. Ha az általam használni kívánt kép nem az első pozícióban van, akkor a nyílbillentyűkkel tudok váltani.
A repülőgépet itt, a teherautót itt, a hajót pedig ott akarom. A probléma ismét az, hogy a képek túl nagyok (1). Tehát: Mindet kijelölni, Beállítás>Keret arányosan kitöltése (2).
És a teherautót megint vízszintesen megfordítom (Object>Transform>Flip Horizontal), mert nem szeretem, ha az elemek kimozdulnak az elrendezésből - ott nincs semmi érdekes, és az olvasó tekintetét is szeretnénk irányítani. Ezért ügyeljünk arra, hogy minden szépen belenézzen a dizájnba. A hajót vízszintesen is tükrözzük.
A bal alsó részbe a könyvtárból származó logót illesztjük (a képen nem látható).
Most a szövegeket állítom be (1). Tehát rajzolok egy szövegmezőt ezen a ponton a teaser alá, újra előveszem a Myriad Pro-t és azt írom: "Minden logisztikai szolgáltatás egy kézből".
Felismerjük, hogy a sor nem az alapvonalrácson van (2). Tehát kijelölöm az egészet, és a Font>Paragraph (Betűtípus>Paragrafus) menüponton keresztül erre a szimbólumra kattintva újra igazítom (3).
Most egyszer megnyomom az Entert a szövegmezőben. Átugrik egy sor (1). Ez azért van, mert itt fent 14,4 pt-os sortávolság van (2), és a sorok 5 mm távolságra vannak egymástól. Ez azt jelenti, hogy a sortávolság túl nagy. Megmutatom a rejtett karaktereket (Betűtípus>Rejtett karakterek megjelenítése). Most újra megnyomom az Entert , és kihagy egy sort (1).
Hogy ezt megkerüljem, egyszerűen lecsökkentem a sortávolságot 12 pt-ra (3).
Betűtípus>Kitöltés helyőrző szöveggel (4). És a címszót félkövérre állítom (5). Az egész jól néz ki, ez lenne a légi szállítmány leírása.
Kimásolom a szövegmezőt (Ctrl+C) és újra beillesztem a teherautó alá. Az Alt és a Shift billentyűlenyomva tartásával létrehozok egy duplikátumot, és jobbra, a hajó alá helyezem. Mivel a Shiftet lenyomva tartom, a szövegmező nem tud elcsúszni.
Ezzel elkészül a bal oldal.
Az elrendezés feltöltése tartalommal (jobbra belül)
Folytatom a jobb oldalon. Ott valóban hasonlóan néz ki: Az Alt billentyűtlenyomva tartva ismét létrehozom a szöveg duplikátumát, áthelyezem erre a pozícióra (1), nem a margóra, hanem oda (2), és egy kicsit nagyobbra húzom a mezőt (3).
A ténydobozoknak itt alulra kell kerülniük. Rajzolok egyet (1), és kitöltöm egy színnel (2). Ezután ismét két másolatot készítek belőle (3).
Ezek a mezők például a növekedés leírására szolgálnak, éves számadatok vagy forgalmi adatok megadásával, vagy hogy hány hajót süllyesztett el ez a hajózási társaság tavaly ... Egy kicsit több szöveget adok a szövegmezőbe (4).
A jobb oldalon most piktogramok kerülnek hozzá, ezért először három keretet rajzolok (1). Kiválasztom őket, és a duplikátumokat az Alt és a Shift billentyűklenyomva tartásával lefelé mozgatom (2). Két mezőt szabadon hagyok közöttük (3).
A Ctrl + D billentyűkombinációval előhívom az AI fájlokat (4). Ezek vektoralapú piktogramok.
A különbség a pixelgrafikákhoz képest az, hogy a vektorgrafikák matematikai képleteken alapulnak, és ezért bármilyen méretre méretezhetők, ami a pixelgrafikák esetében nem lehetséges. Ezután a nyílbillentyűkkel ismét kiválasztom a megfelelő képet, és elhelyezem az előkészített keretben (5).
A piktogramok ismét túl nagyok a keretekhez, ezért mindet kijelölöm, és az Adjust (Igazítás ) lehetőséget választom, és ezúttal a Adjust content proportional (Tartalom arányosan) lehetőséget választom. Remekül néz ki.
Ez a három kinéz az elrendezésből (1), ezért vízszintesen tükrözöm őket, hogy az elrendezésbe nézzenek (2). Erre mindig figyelj, csak vigyázz, ha szöveg van a képeken - tükrözéskor olvashatatlan lesz, és a tükrözésed kilóg a sorból.
Ezután apró leíró szövegeket adunk hozzá (3), mindig két cellát vigyünk magunkkal a tervezési rácsból.
A szöveg igazítását most jobbra igazítottam, hogy hangsúlyozzam, hogy a piktogramokhoz tartozik.
A végeredmény így néz ki. Megint megvan a szín a tetején, a képek mind a helyükön vannak, a szövegek is, és alul ismét megjelenik az alap, és vannak ténydobozok is ...
És ezt láthatjátok: Ez a tervezési rács egyszerűsége. Az egész nagyon gyorsan ment, mert egyszerűen előre elvégeztük a munkát, hogy egy ilyen design rácsot tervezzünk.
Még a "transportfiktiv" is jól néz ki, függetlenül attól, hogy hány konténert veszítettek el az Új-Zélandról Amerikába vezető úton. Nem számít. Amint látja, a dizájnrácsok mindenképpen megérik. Nagyon szívesen ajánlom őket Önnek.
És ha most a firkánkat egy új rétegre helyezzük, és a végén csökkentjük az átlátszatlanságot, akkor láthatjuk, hogy az ötletelés során nagyon közel voltunk a végleges dizájnhoz, és ebben a design grid segített nekünk.
Mindezek tudatában: várom a hozzászólásaitokat, írjatok be valamit, ha valami tetszik, ha valami nem tetszik, dicséretet vagy kritikát - várom a visszajelzéseiteket, és remélem, sikerült valamit magatokkal vinnetek. Csak próbáljátok ki magatoknak.
Stefan


