Ebben a tutorialban megmutatom nektek, hogyan készíthettek egy szép megközelítési vázlatot Illustrator segítségével.
Minden weboldalon egy megközelítési leírásnál elkerülhetetlen egy térkép használata. Általában ilyenkor a Google Térkép kerül használatra. Ha azonban egy szórólapon szeretnénk megosztani egy térképet, sajnos nem lehet egyszerűen képernyőképet készíteni a Google Térképről. Ebben az esetben a térképet magunknak kell megrajzolni. Hogyan? Erről szól a következő útmutató.
Mit is jelent pontosan a kartográfia?
A kartográfia a térképek készítésének tudománya, művészete és technikája. Foglalkozik térbeli információk grafikus módon történő ábrázolásával, és magába foglalja a térképek és tervek készítését és tanulmányozását egyaránt. A kartográfusok földrajzi és statisztikai adatokat használnak, hogy a Föld felszínén megjelenítik a fizikai és társadalmi jelenségeket.
A kartográfia kulcsfontosságú szerepet játszik számos területen, többek között a földrajzban, tervezésben, navigációban és még sok más területen. Segít bonyolult információkat olyan módon ábrázolni, hogy könnyen érthető és használható legyen. A technológia fejlődésével a kartográfia is továbbfejlődött, és ma már magában foglalja a digitális térképezési módszereket és az interaktív online térképek készítését a hagyományos, nyomtatott térképek mellett.
Saját térképek tervezése
Itt találod a leírásomat, hogyan készítheted el saját térképedet.
1. Sablon kiválasztása
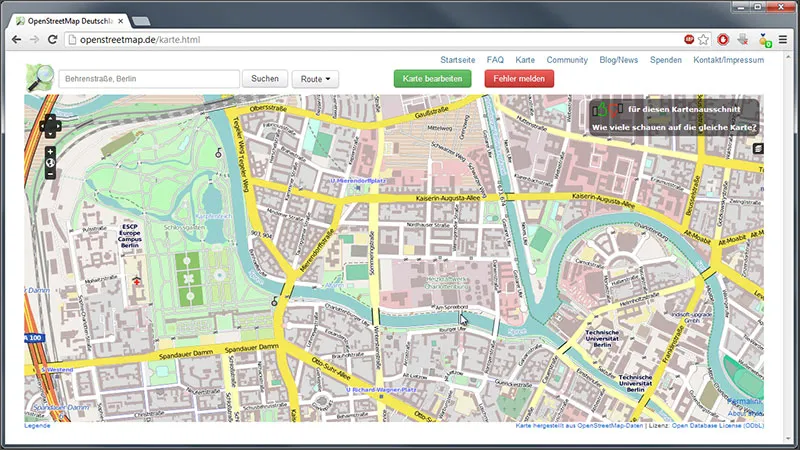
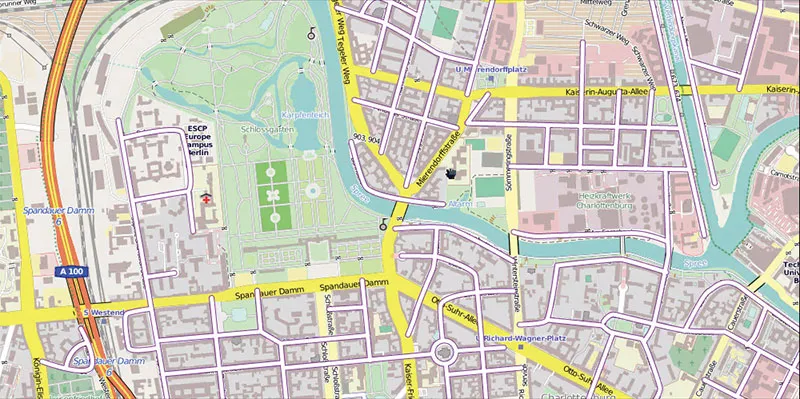
Első lépésként szükségünk van egy térkép sablonra, amiből meg tudjuk rajzolni a térképet. Biztonságosabb, ha nem a Google Térképet, hanem az OpenStreetMap-et használjuk. Az OpenStreetMap egy olyan szabad projekt, amely térinformatációkat gyűjt mindenki számára szabadon felhasználható módon. Ezért nem probléma ezt sablonként használni a saját színes térképedhez. Első lépésként nyissuk meg az openstreetmap.de oldalt, és válasszunk egy célpontot. Egyszer nyomjuk meg az Print gombot, hogy készítsünk róla egy képernyőképet...

...majd váltás következik az Illustratorra.
2. Új dokumentum létrehozása
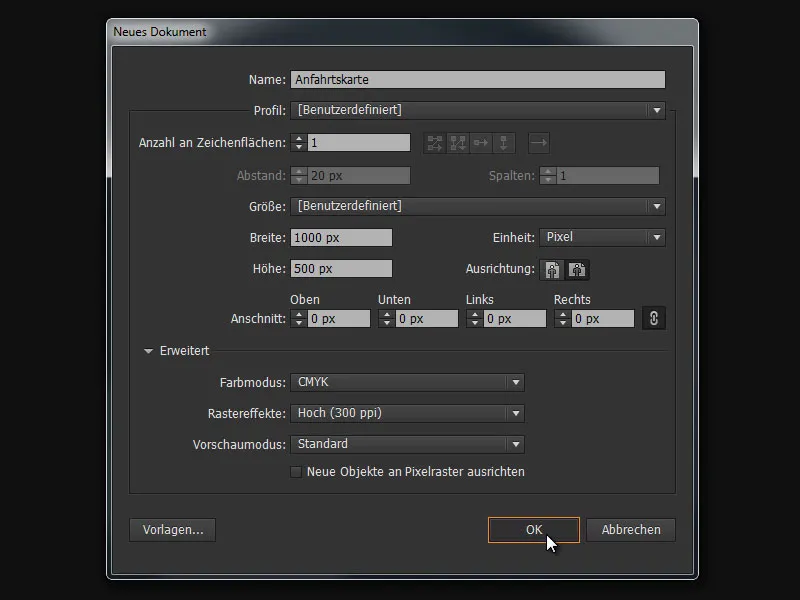
Egy új dokumentumot hozunk létre "Megközelítési térkép" névvel, 1000 px szélességgel és 500 px magassággal.

...majd megnyomjuk az Ctrl+V billentyűkombinációt, hogy beilleszthessük a térképet a vágólapról.

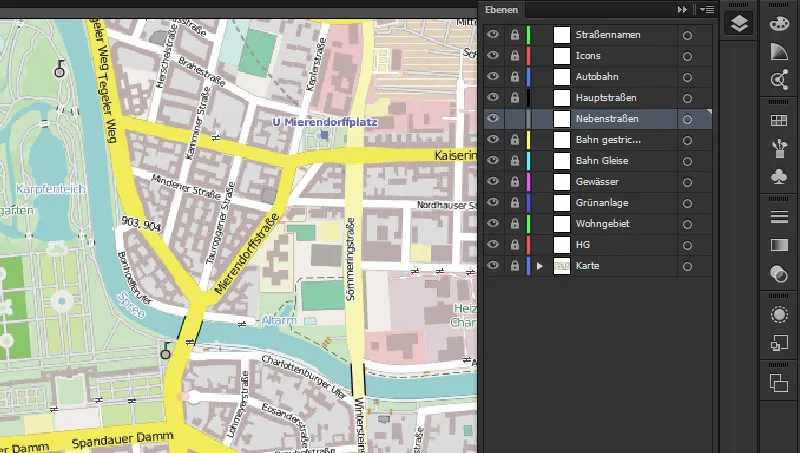
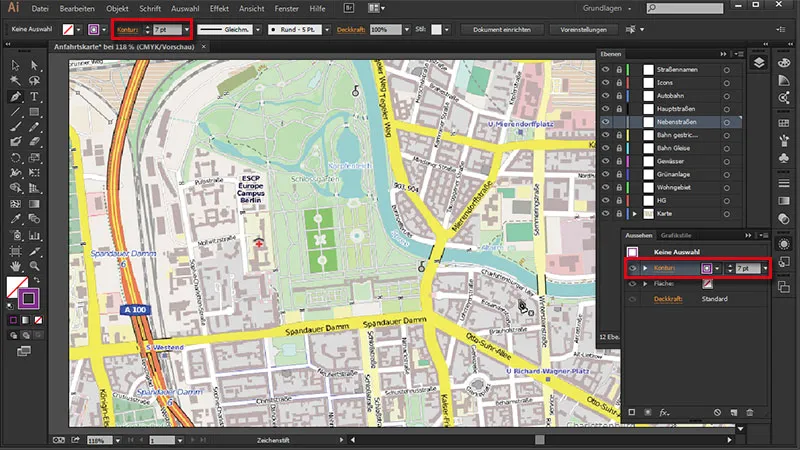
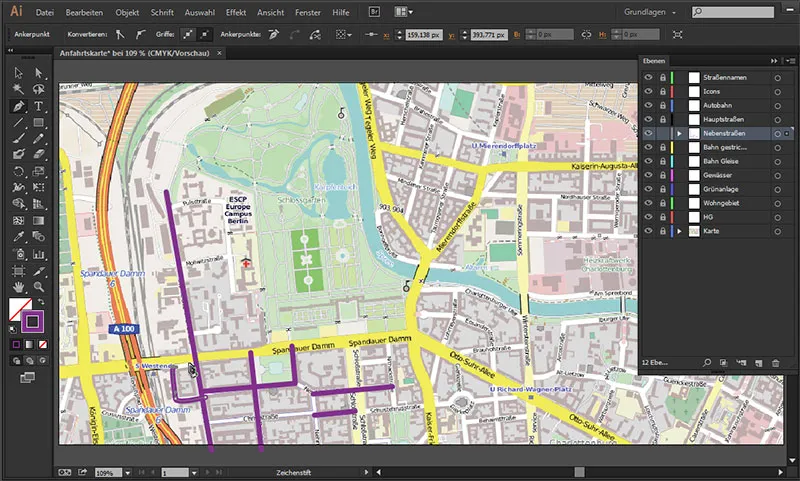
Először is létrehozzuk a megfelelő rétegeket az Rétegek panelben (kérjük, az alábbi listán haladjunk alulról felfelé):
• Utcanév
• Ikonok
• Autópálya
• Főutak
• Mellékutak
• Vonalas vasút
• Vasúti pálya
• Vízfelület
• Zöldterület
• Lakóövezet
• HG
• Térkép
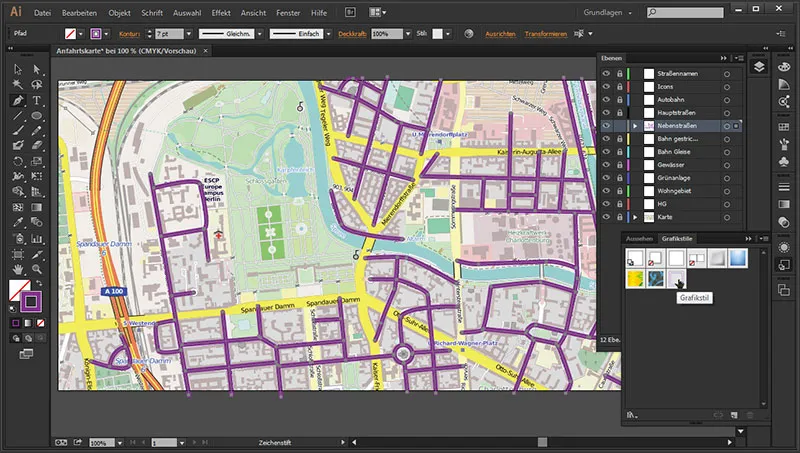
Hogy könnyebben dolgozhassunk, zároljuk az összes réteget - kivéve a mellékutakét.

Vegyük elő az Út-eszközt (P billentyűvel), válasszunk az út színéhez ...
• Körvonal szín: #593156
• Körvonal vastagság: 7 Pt
...és kapcsoljuk ki a kitöltést. Az Kinézet panelben és a felső állapotsoron beállíthatjuk a Körvonal vastagságát.

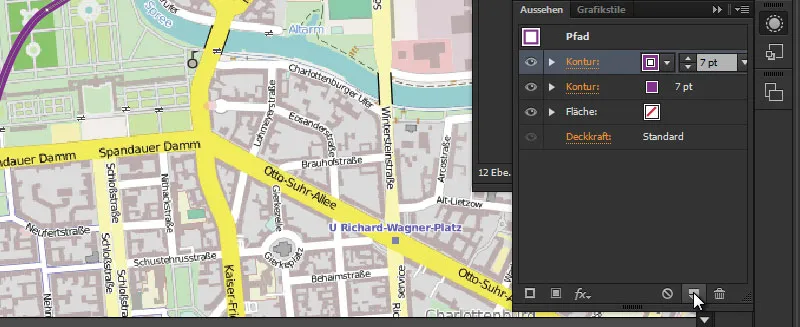
Hozzunk létre egy további Körvonalat az Kinézet panelben ...

...és adjuk meg neki a következő értékeket:
• Körvonal szín: #ffffff
• Körvonal vastagság: 5 Pt
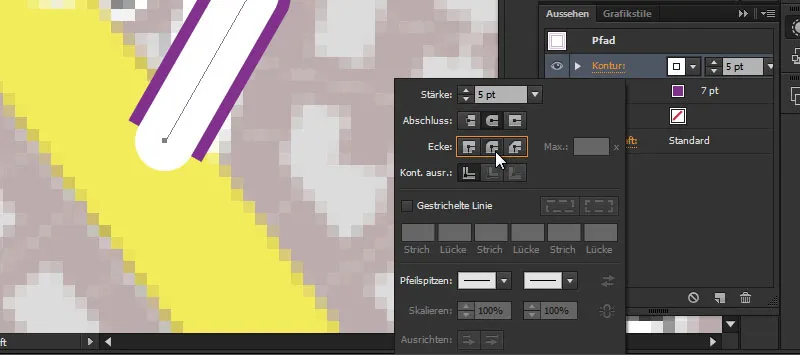
Kerek végződésekhez az Kinézet panelben válaszd ki a Körvonalat a következő értékeknek megfelelően:
• Zárás: Kerek
• Sarok: Kerek sarkok

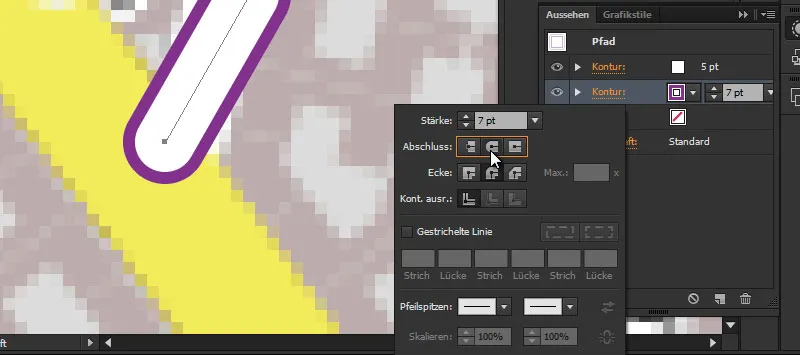
Ezt ismételjük meg a lila Körvonallal is, hogy az is zárt legyen.

Ha már kész, és azon gondolkodsz, hogy letölthető, vektor minőségű, illusztrált térképek után kutatsz, mi már kisebb számút előkészítettünk számodra.
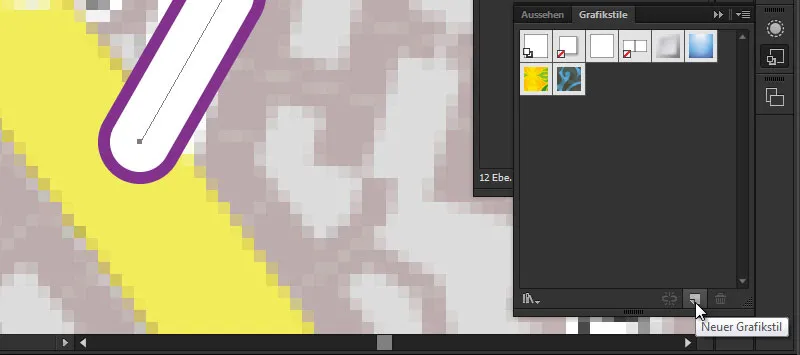
3. Grafikstílusok létrehozása
És hogy ne kelljen mindig újra megalkotnom ezt a megjelenést, menjünk a Grafikstílusablakra, és kattintsunk egyszer az Új Grafikstílus ikonra.

Mostantól bármikor - amint újabb Útvonalat rajzoltunk - egyszerűen kattinthatunk erre a stílusra, és azonnal ugyanazt a megjelenést kapjuk, amit definiáltunk a mellékutcák számára.
Most már elkezdhetjük megrajzolni az utakat a térképen. Ehhez néhány hasznos tipp, hogyan lehet könnyebbé tenni a dolgot:
| Ctrl | útvonal befejezése után nyomva tartva és a képre kattintva új útvonalat kezdhetsz |
| Alt | nyomva tartva gyorsan nagyítás és kicsinyítés egér görgővel |
| Space | nyomva tartva ideiglenesen a Kezelőeszköz-re váltás, hogy el tudjád tolni a nézetet |
| Tab | összes vezérlőpanel eltüntetése > jobb kilátást biztosít a munkához |
Állapot:

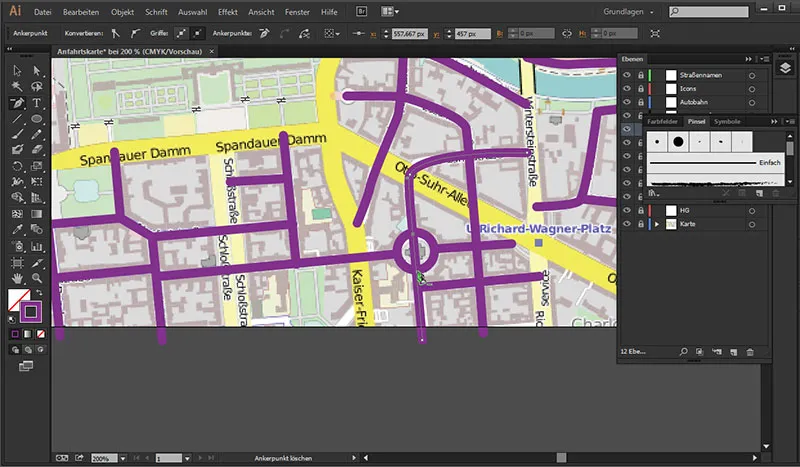
4. Körkörönd
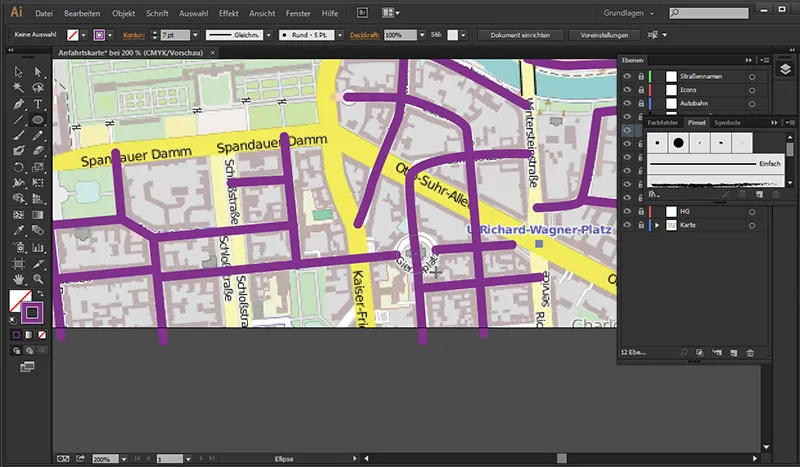
Itt egy kis nehézség vár ránk egy körforgalom formájában. Ennek megoldására válaszd az Ellipszis Eszközt és húzz egy Ellipszist a körkörönd méretének megfelelően. A kézben tartott Space-t nyomva tartva itt is el tudod tolni a köröndöt mielőtt elengeded az egeret.

Mivel itt egy út halad át, egyszerűen töröld le az egyesülő kontúrt az Anchor Point-Delete Tool-al, ...

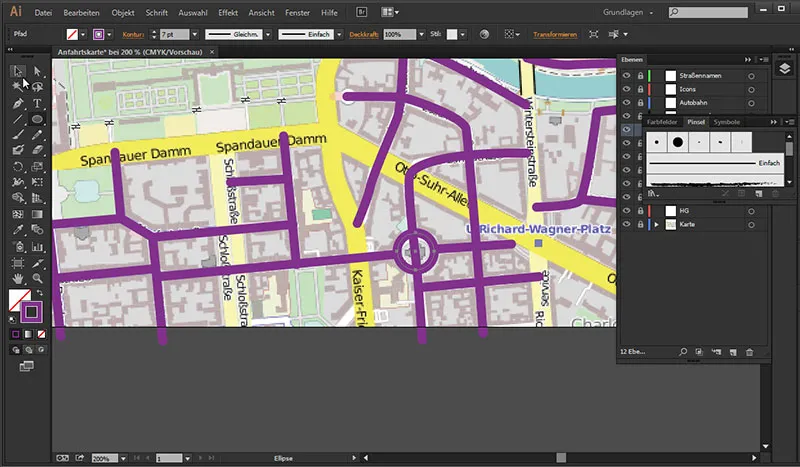
... az egeret a körrész alsó pontjára helyezve kattints az Anchor Point eltávolításához.

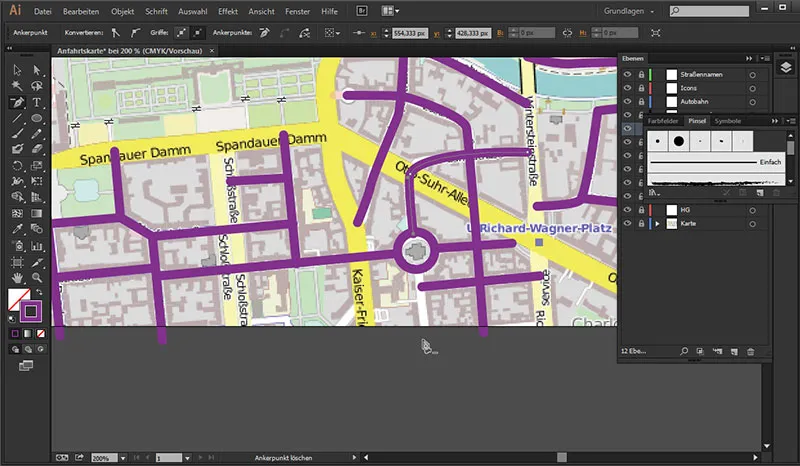
Az utcáknak azon részét is kattintsuk meg, hogy teljesen eltűnjön az átlógó út.

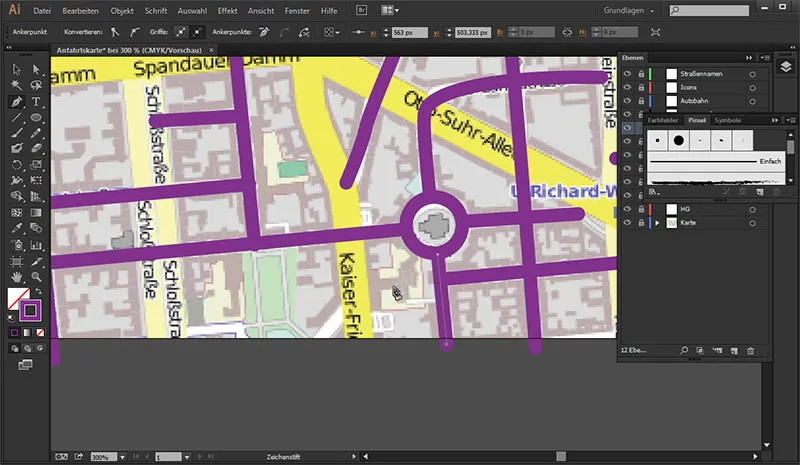
Ezután húzzunk egy Path pontot a körforgalom alsó pontjára a Path Tool-al, és ezáltal folytathatjuk az utat.

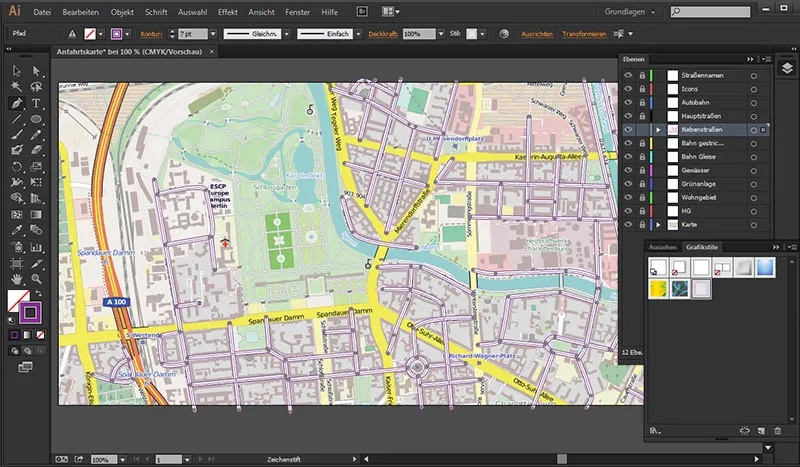
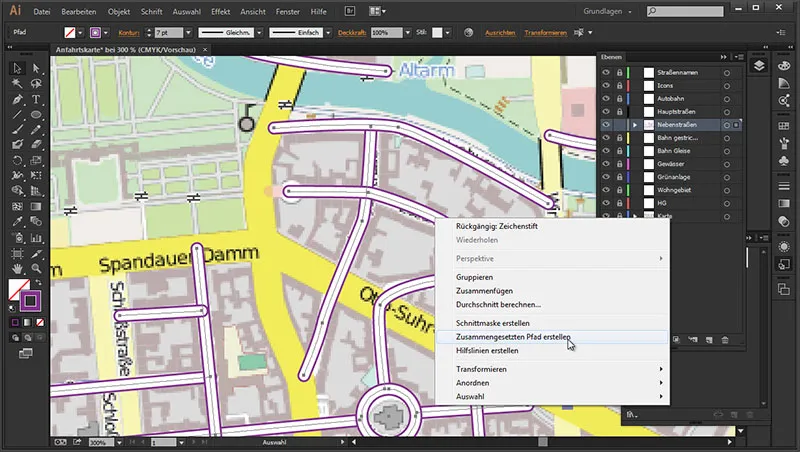
Miután minden mellékutcát befejeztünk, csak ki kell választanunk az összes síkutat a melékutcák réteg mellett, jobb gombbal kattintsunk ...

Ezután alkalmazhatjuk az előre elkészített stílust a Grafikstílus Panel-ből.

És így egy kattintással az összes utat a kívánt stílusba alakíthatjuk át.

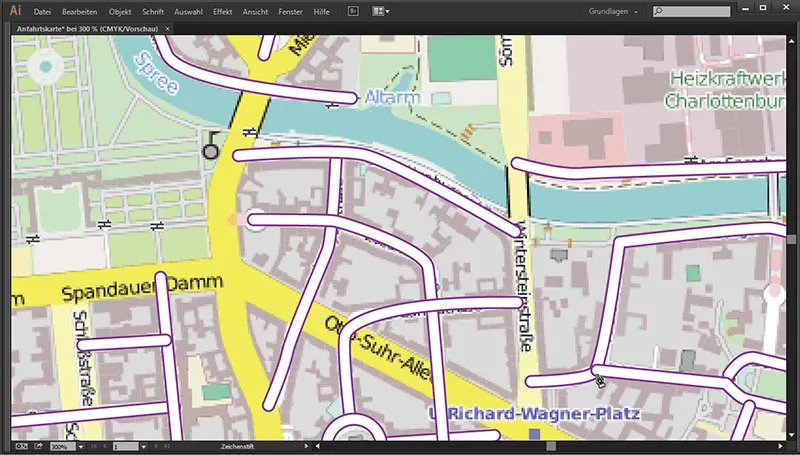
Viszont ami zavaró lehet, hogy az utak nem egymásba mennek át, hanem átfedik egymást.

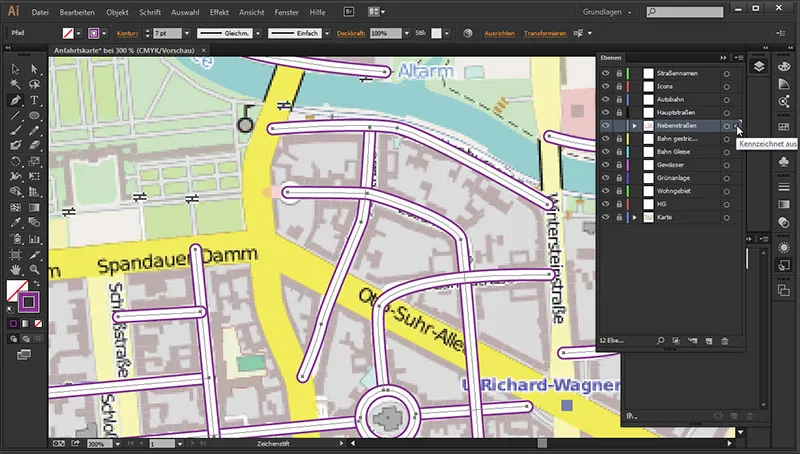
Ezt azonban a következőképpen orvosolhatjuk: egyszerűen válasszuk ki újra az összes mellékutat, ...

... kattintsunk a Kiválasztó Eszköz-re, jobbklikk a Street Paths-en, majd válasszuk az Összetett Utak Létrehozása opciót.

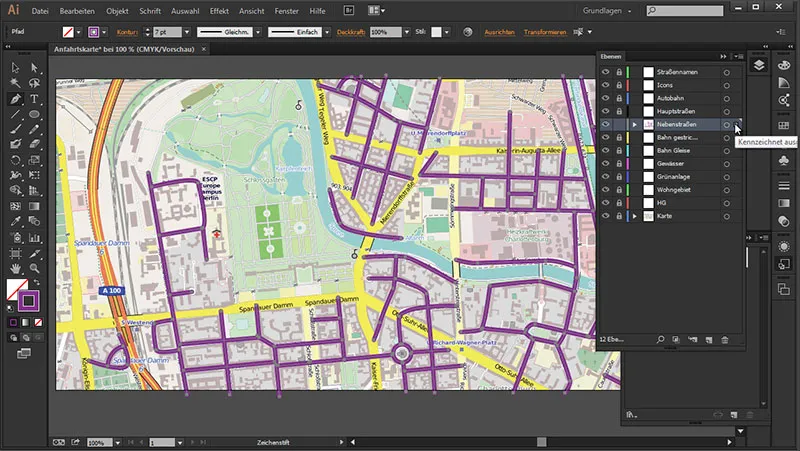
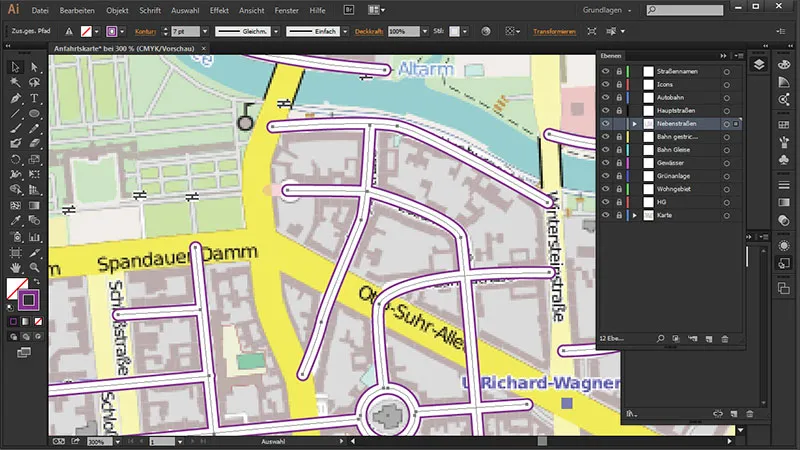
És máris eggyé olvadnak az összes út egymással:

Ez az állapotunk:

És a következő részben meg fogjuk vizsgálni a főutakat, az autópályát és a vasutat.


