A második részben meg fogom mutatni nektek, hogyan kell kirajzolni a főutcákat, az autópályát és egy vasúti átjárót.
1. Főutcák létrehozása
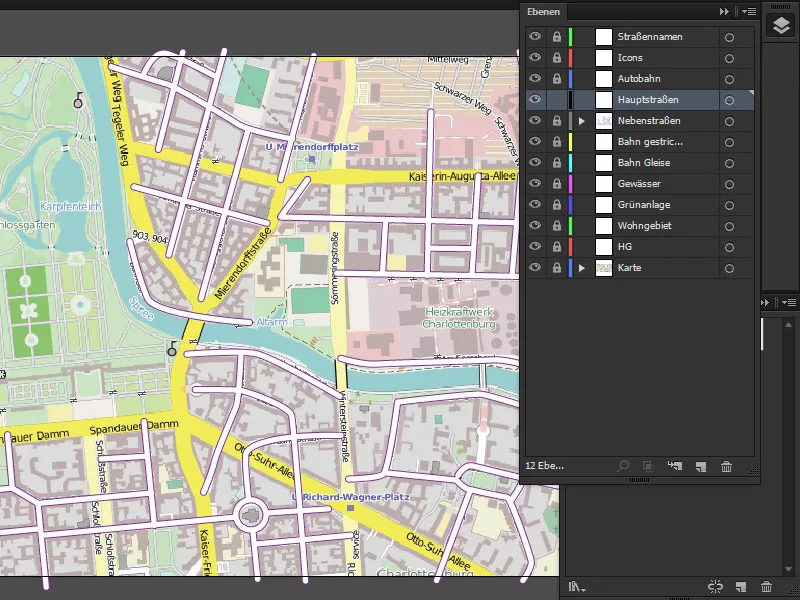
A főutak készítéséhez először le kell zárni az mellékutcákat, majd fel kell oldani a főutakat. Ezután egyszer jelöljük meg a síkot.

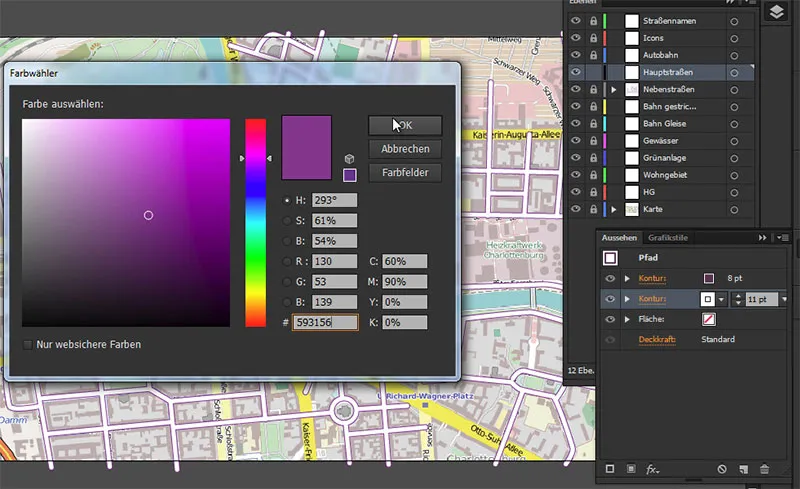
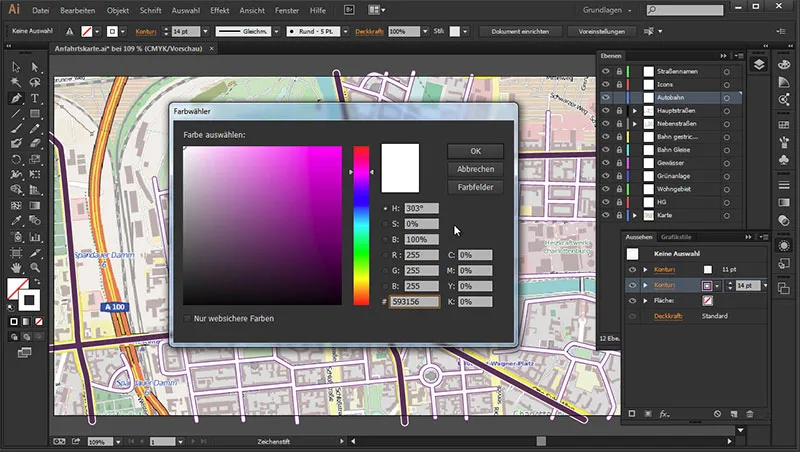
A Jelölő eszközzel veszi kezdetét a folyamat, majd a Külsejét-Panelba megyünk. Ott válasszunk egy 8 pont vastagságú Kontúrt, majd adjunk hozzá egy másik Kontúrt-ot, melynek vastagsága 11 pont. Ez fehér, és az a felső kontúr színe #593156.
• Felső Kontúr: 8 pont #593156
• Alsó: 11 pont fehér
Ezt követően kattintsunk az OK gombra.

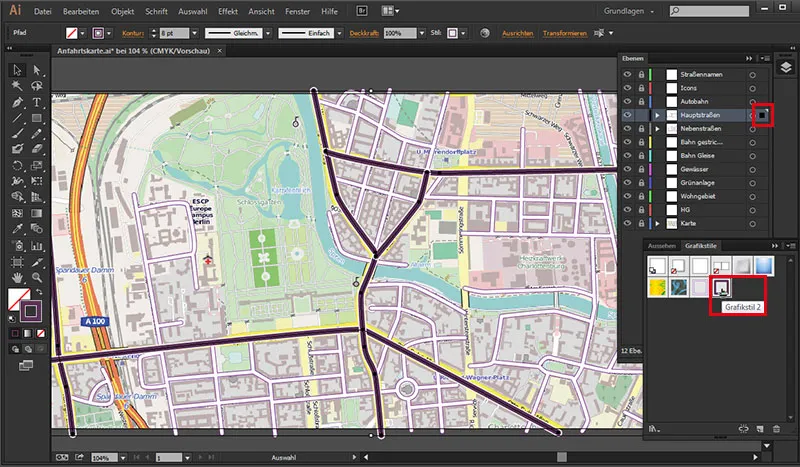
Most már elkezdhetjük itt kirajzolni az utakat. Ahogy könnyen látható, a főutak mindegyike sárga jelzéssel rendelkezik. A nézetet az Space-billentyű lenyomva tartásával tudjuk mozgatni.

2. Grafikus stílus készítése
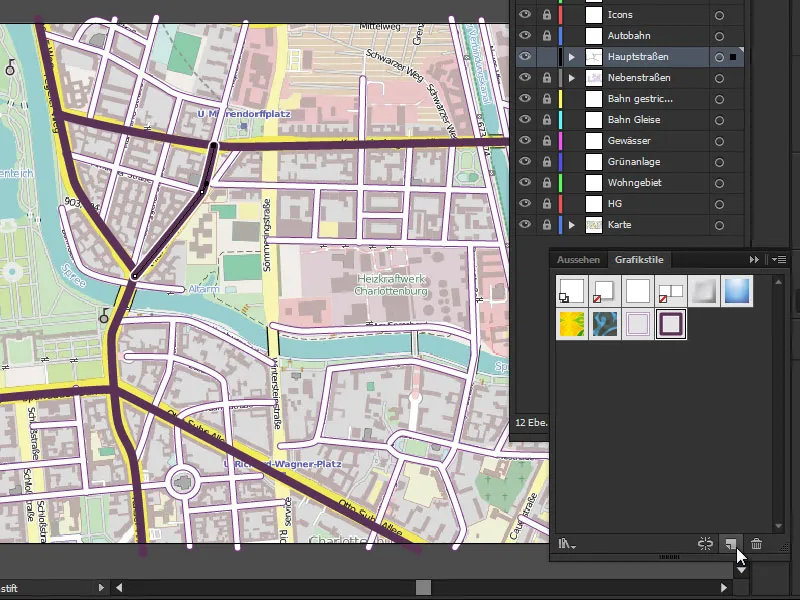
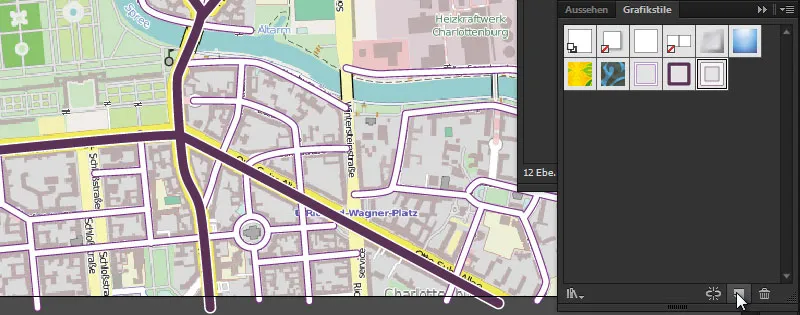
A korábban a Külsejében-Palettán beállítottakat most Grafikus stílusként tudjuk menteni. Ehhez menjünk a Grafikus stílusok-Palettába, kattintsunk az ikonra: Új grafikai stílus, és már el is raktároztuk a főutak stílusát.

Ezután csak meg kell jelölnünk a főutakat, majd egyszer kattintsunk a Grafikus stílusok-Palettában a stílusra ...

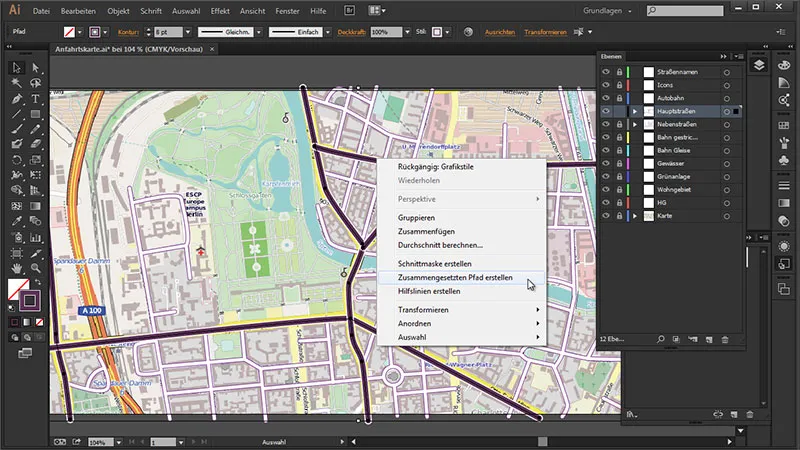
Mivel az utak ismét átfedik egymást, szükségünk van egy összetett Ösvényre, hogy ezeket összekapcsolhassuk. Bizonyosodjunk meg róla előtte, hogy az Ösvények mind kijelöltek, majd menjünk ide:
Jobb Kattintás> Összetett Ösvény létrehozása.

Ezzel az összes Ösvény ismét egységes.

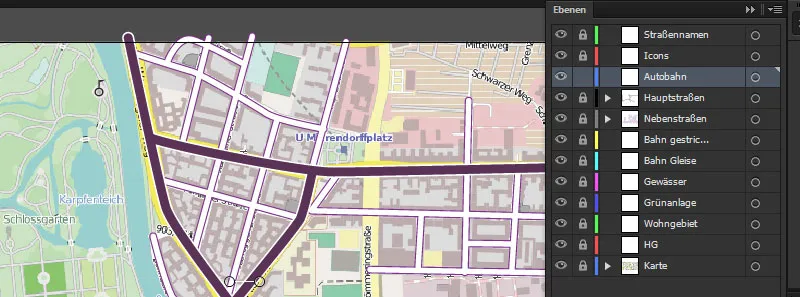
3. Autópálya létrehozása
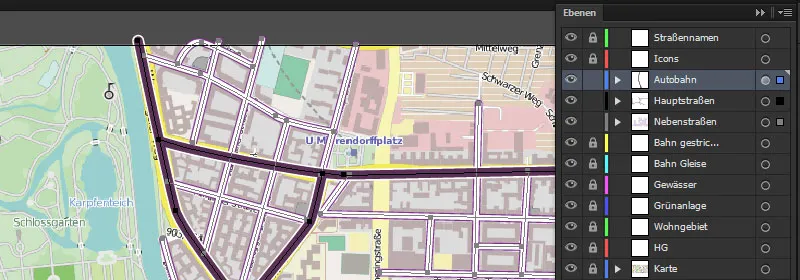
Az autópálya esetében térjünk vissza a Sínek-Panelhoz, zárjuk le a főutat és oldjuk fel az autóutat.

Az Ösvény eszköz aktiválásával menjünk a Külsejét-Panelbe, és állítsuk itt be a Kontúrt. Ez legyen 11 pontos, az alsó pedig 14 pontos. A felső fehér, az alsó pedig #593156 színű lesz.
• Felső Kontúr: 11 pont fehér
• Alsó: 14 pont #593156

Ezeket a beállításokat ismét elmentjük a Grafikus stílusok-Panelon egy új Grafikus stílusnak ...

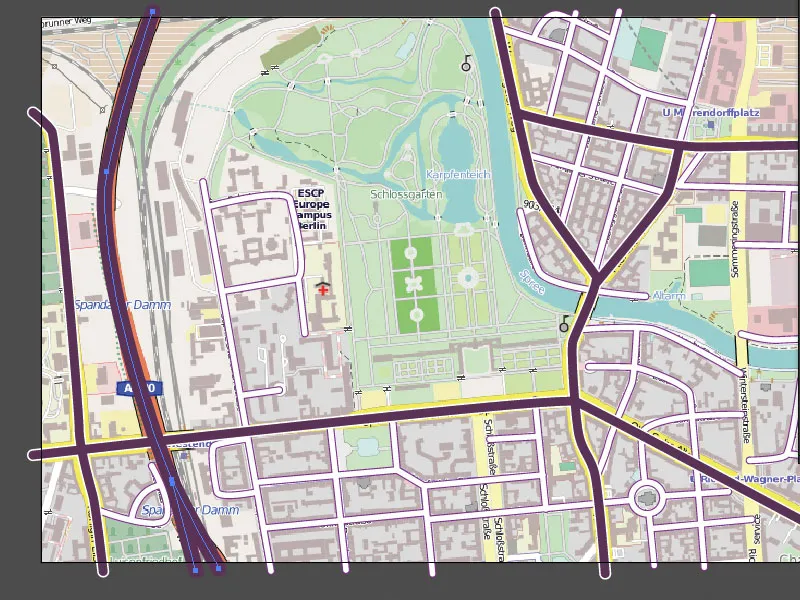
Azután már kezdhetjük a munkát, és megrajzolhatjuk az autóutat.

Egy kattintással a Grafikus stílusra megadtuk az autóútnak a megfelelő színt.

4. Árnyékolás az utakhoz
Most pedig egy kis térbeliség érdekében adjunk mindenkinek kis árnyékot az utakhoz. Ehhez most feloldjuk valamennyi utat, és jelöljük ki valamennyit a Shift-gomb lenyomásával.

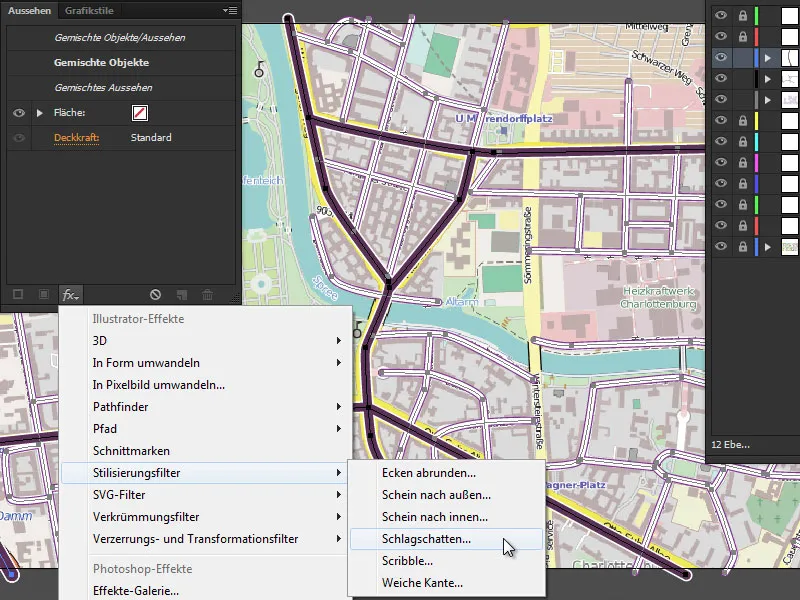
Ezután menjünk a Külsejét-Panelba, és kattintsunk az alsó fx-ikonra: Illustrátor-Effektek: Stilizálási szűrők>Árnyék.

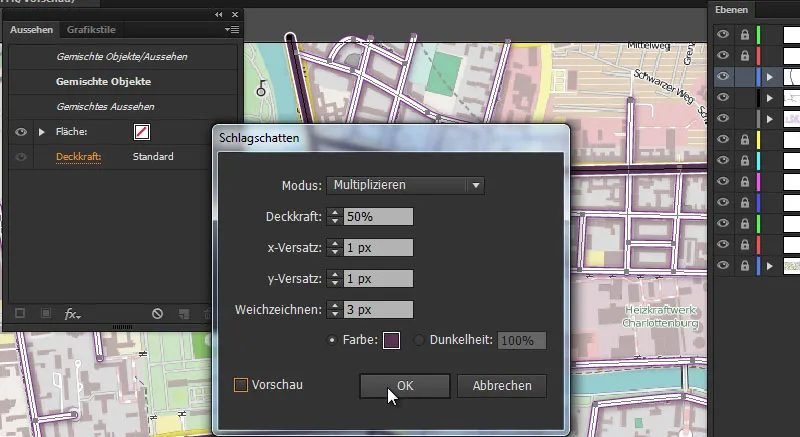
Itt választjuk ki a következő beállításokat:
• Mód: Szorzás
• Átlátszóság: 50 %
• x-elhelyezés: 1 px
• y-elhelyezés: 1 px
• Lágyítás: 3 px
• Szín: #593156

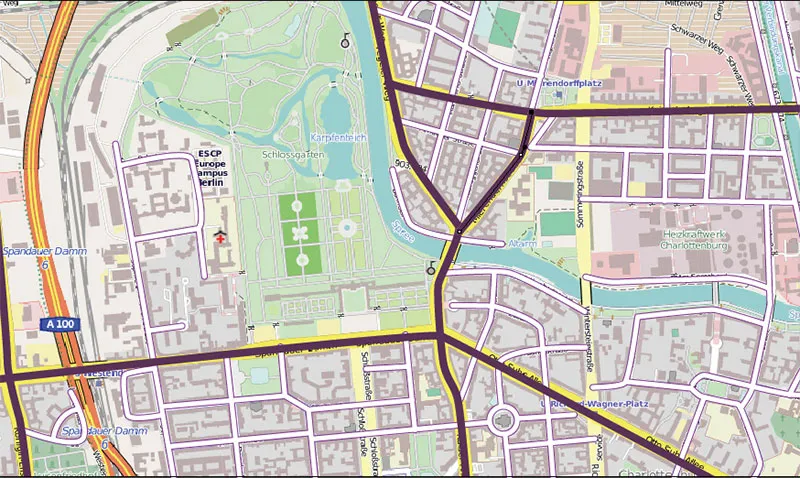
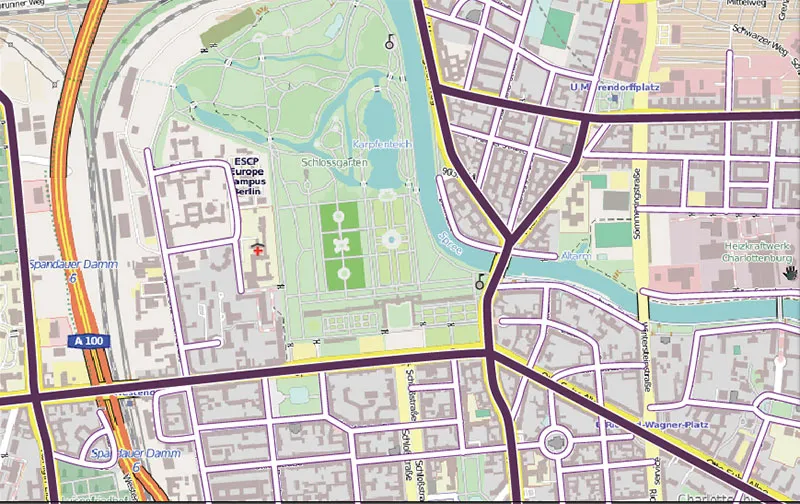
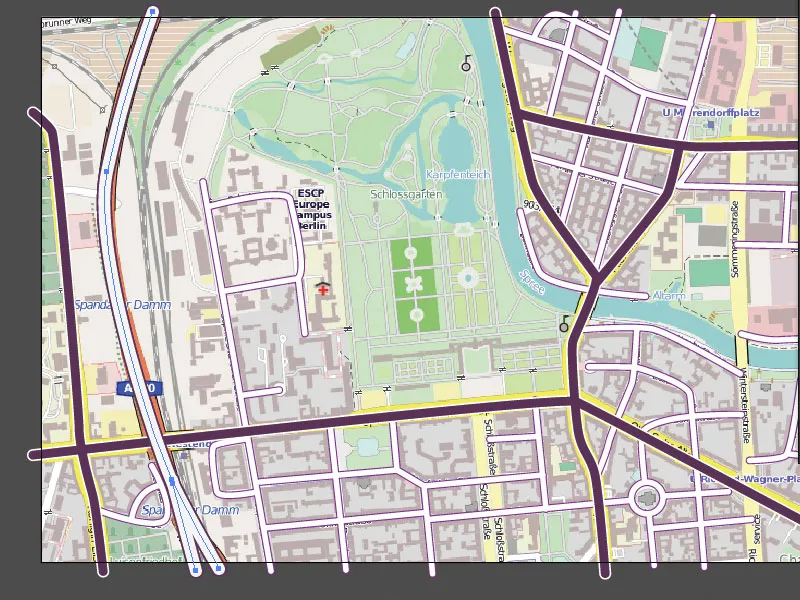
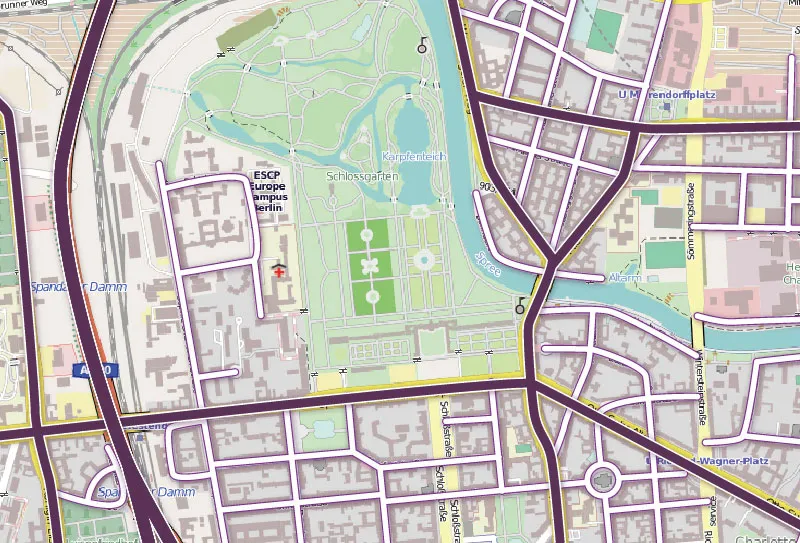
Közbenső eredmény:

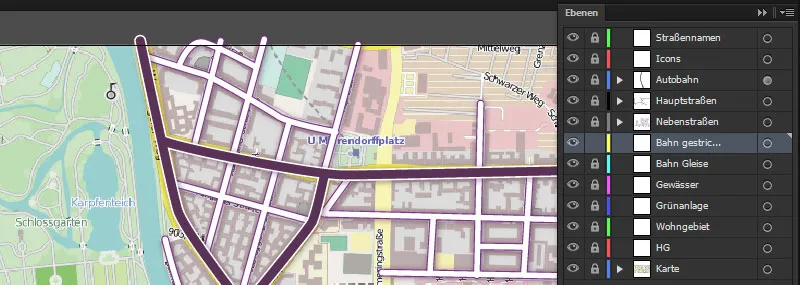
5. Vasúti átjáró létrehozása
Változat 1
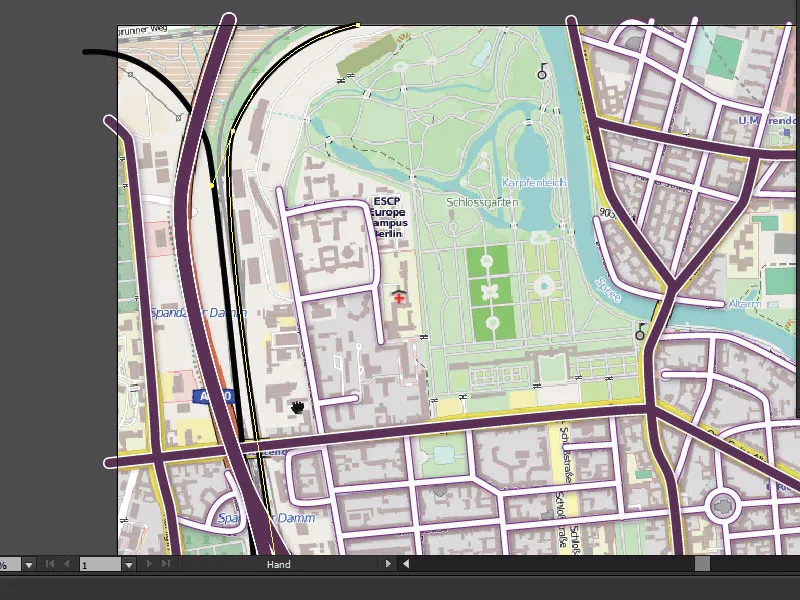
Következésképpen rajzoljuk meg a vasúti átjárót. Két lehetőséget szeretnék mutatni nektek, hogy ez hogyan nézhet ki. Ismét zároljuk az utakat, és egyszer véndssz meg az "Intervallum vonal" gombot.

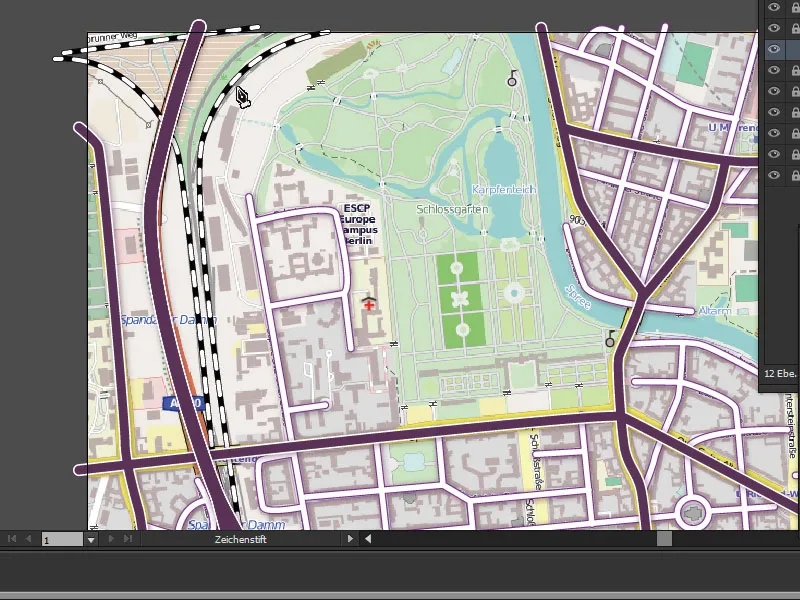
A Rajzceruzával fekete Kontúrt választunk 5 Pt vastagsággal, és végighúzzuk a síneken a vasútvonalunkat.

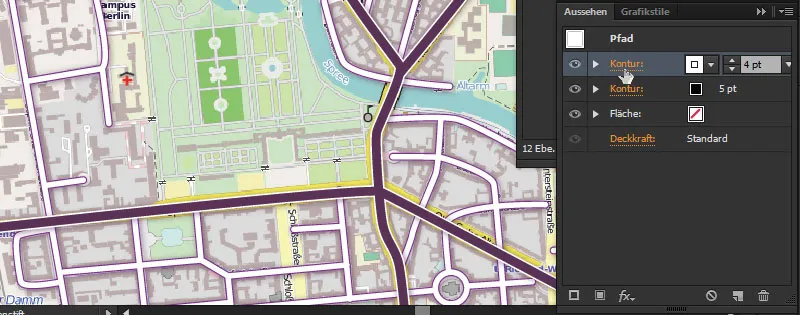
A vasútnak lekerekített sarkokra van szüksége. Pontosan miért, ezt rögtön megmutatom nektek. Először adjuk meg neki a szükséges textúrát. Kijelöljük a vasútvonalunkat az Alrendszerek panelen, és létrehozunk egy további Kontúrt. Ez legyen fehér és 4 Pt vastag.
Majd egyszer kattintsunk a "Kontúr" szóra ...

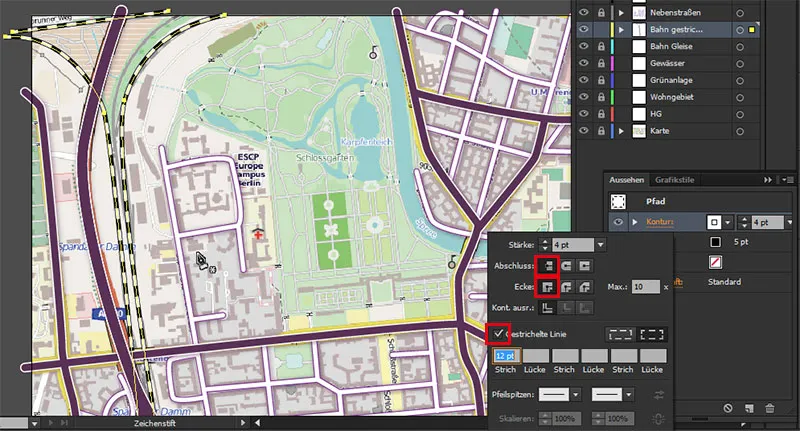
... és szeretnénk, hogy a sarkok ne legyenek lekerekítve. Előtte kattintsunk a Szaggatott vonalra.

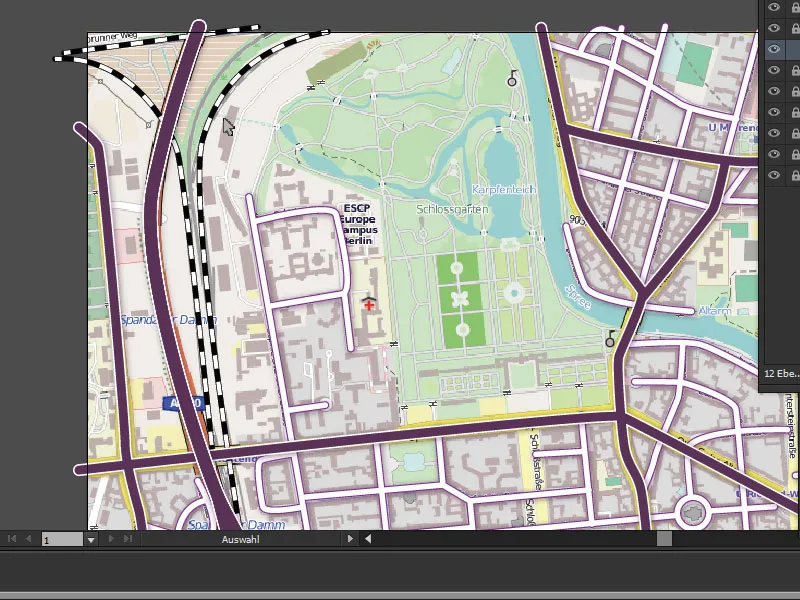
És most pontosan láthatjuk, hogy ha ezek kerek (a Záró és Sark második szimbólumát választjuk a megfelelő elsők helyett), akkor egy kicsit furcsa vasúti átjárót kapnánk.

Ezért menjünk még egyszer a Kontúrhoz, hogy eldobhassuk a sarkokat (mint az utolsó előtti képen látható) ...

Változat 2
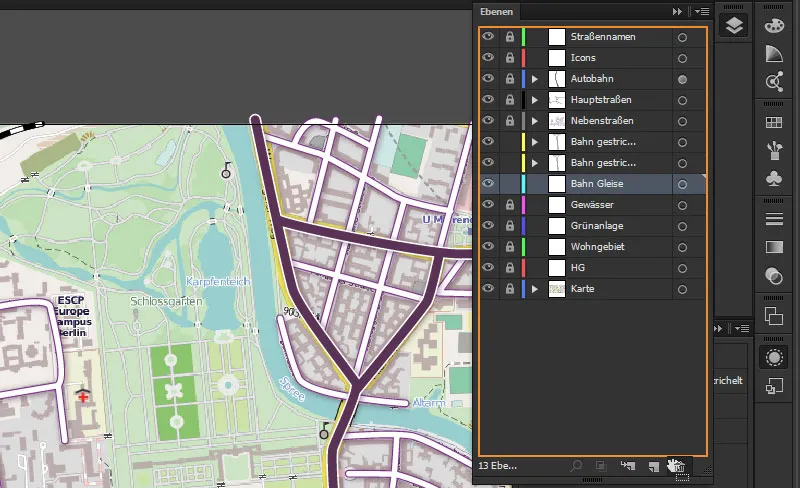
Most megmutatom még egy lehetőséget, hogy hogyan ábrázolhatjuk a vasúti síneket. Ehhez egyszerűen duplicáljuk a "Szaggatott vonal" réteget, és először töröljük a vasútutakat ...

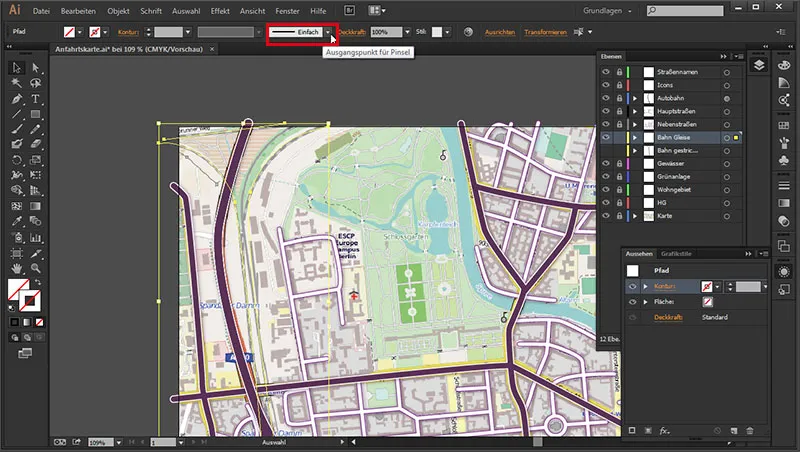
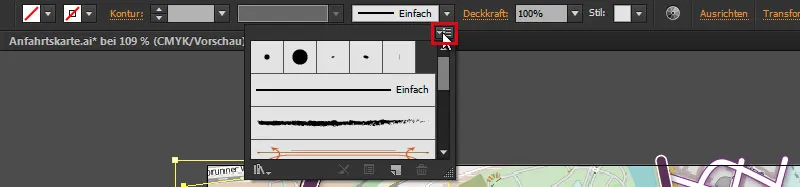
Itt másoljuk a pályát, így nem kell újra rajzolnunk. Először kikapcsoljuk a szaggatott vasútunkat, és a "Vasúti pályák" rétegen töröljük a kontúrképzéseket. Ha itt tovább nézünk, láthatjuk, hogy a kijelölt indítópont kis háromszög szimbólumára kattintva további lehetőségeink vannak a státusz sávban ...

..., és itt egy kattintással megnyithatunk egy Ceruza-könyvtárat ...

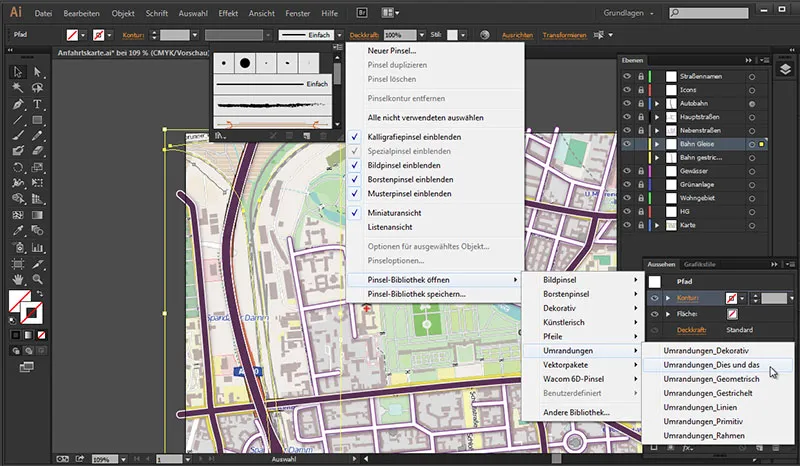
Triangulum-szimbólum>Ceruza könyvtár megnyitása>Vonalképzések>Vonalképzések_Az egyik és a másik.

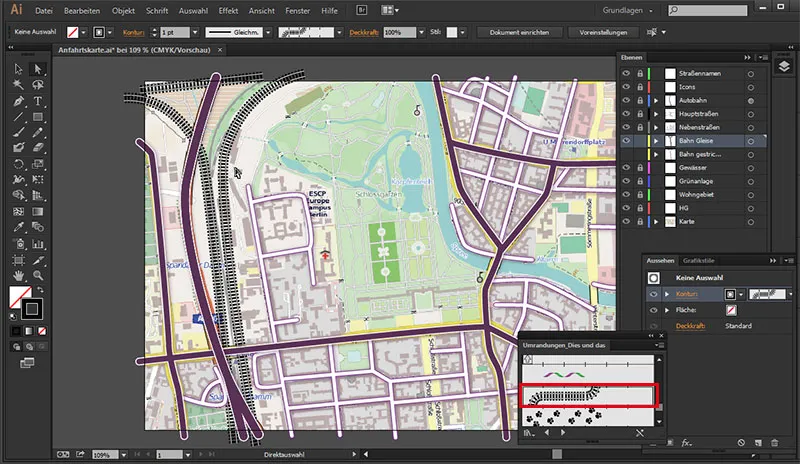
Ezután az eszköztár azonnal megnyílik, és nézzük meg, hogy mi található ott. Ott találunk egy "Vasúti sínpálya" lehetőséget, és egyszerűen kattintsunk rá (előtte a "Vasúti pályák" rétegnek kell lennie kijelölve). Így ez a Stílus a Kontúrra került. Most azonban még csak meg kell igazítanunk a Pályákat úgy, hogy ne fedjék át egymást, mégis elég hely legyen közöttük.

Ez egy másik lehetőség a vasúti pályák ábrázolására, és mivel most mindkét változatot különböző rétegeken hoztuk létre, most kiválaszthatjuk, melyik tetszik nekünk legjobban, és azt hagyjuk bekapcsolva.
Ez az átmeneti eredményünk erre a részre:

A következő részben megmutatom nektek, hogyan rajzoljuk fel a lakónegyedeket.


