Ebben a részben megmutatom nektek, hogyan rajzolhatjuk meg a lakóövezeteket.
Lakóövezetek rajzolása
A lakóövezetek olyan területek, ahol a képernyőképen szerte mindenütt kis házikókat látsz. Első pillantásra nagyon részletesnek tűnik. De először így fogjuk rajzolni, hogy egy durva vázunk legyen, egyszerűen csak azért, hogy tudjuk, mely területek lakóövezetek.
Először a Réteg-palettába megyünk, és először mindent zárolunk, amire éppen nincs szükségünk. Ezzel párhuzamosan feloldjuk a lakóterületet.

Utána fogjuk a Útvonal-eszközt azzal, hogy egyszerűen csak egyszer lenyomjuk a P billentyűt, és először nem rendelünk színt a színtérnek. Először csak egy Kontúrt akarunk.

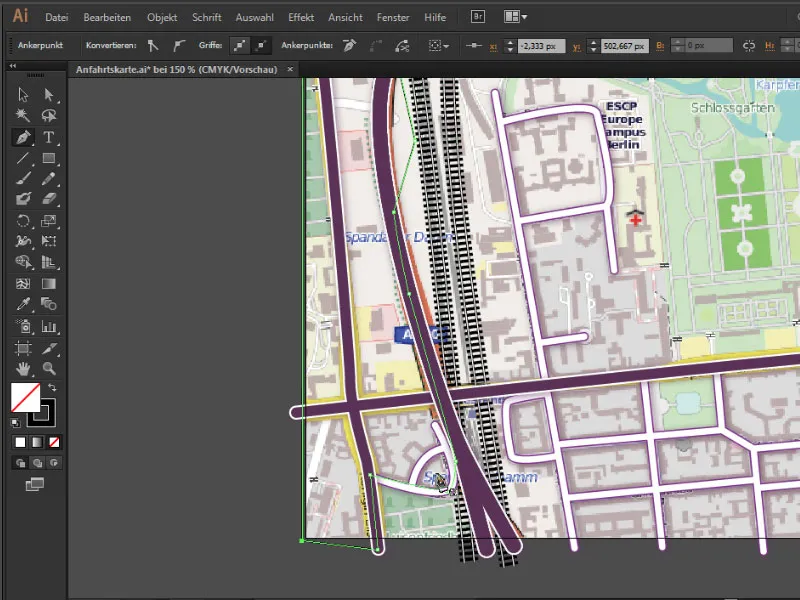
Itt a 3 pt-kontúrt fogjuk használni. Ez első körben elegendő a rajzoláshoz. Lent kezdünk, az első kattintást az alsó bal sarkon tesszük, és ott folytatjuk az első lakóterület előtt ...

Azért, hogy jobban megkülönböztesse a Kontúrt a térképen, adjunk neki egy jól látható színt (pl. világos rózsaszín), és erősítsük meg a Kontúrt nagyjából 3 pt-re.

Körköz forgalmi terület kihagyása
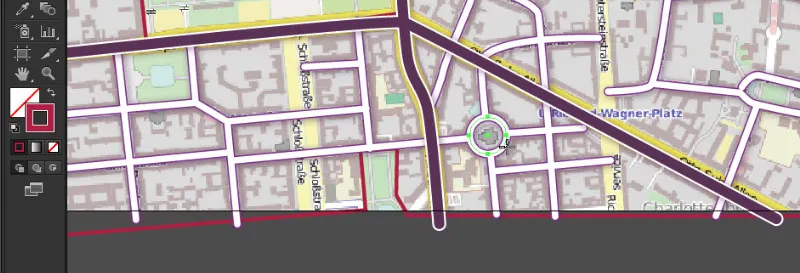
Annak érdekében, hogy kihagyjuk a körforgalmat a lakóterületünkből, először meg kell határoznunk a lakóterületet ott. Csak így lesz lehetséges később kivágni a kívánt területet. Ezt követően fogjuk az Ellipszis-eszközt, és tartsuk lenyomva a Shift billentyűt, hogy egy kört húzzunk fel ...

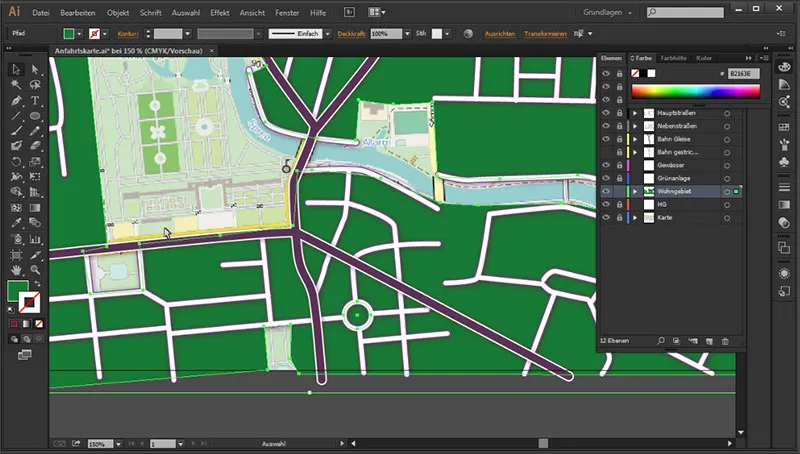
Ha most egyszerűen nagyon durván befestjük az egész lakóterületet bármilyen színnel, ahol kiemeljük az összes lakóövezetes réteget, és a színtéren kiválasztunk egy színt, jobb áttekintést kapunk a lakóterületekről, és a körforgalmat is könnyebb lesz folytatni. Ugyanakkor eltávolíthatjuk a Kontúrt, így csak a lakóterületet ábrázoljuk színes flottában:

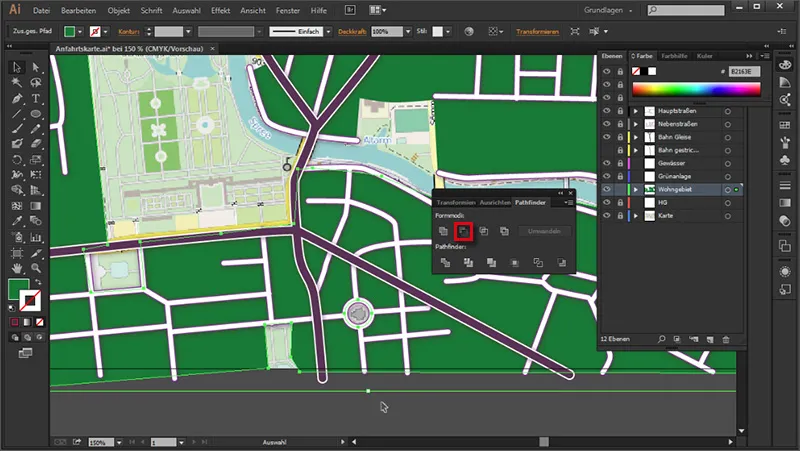
Ezután, hogy a kört kihagyjuk a körköz forgalmi területekből, menjünk a Ablak>Útvonalválasztók ...
... és először válasszuk ki a lakóterületet és a körforgalom területét az Kiválasztási eszköz-al eszközzel. Amint mindkettő be van jelölve, menjünk a Útvonalválasztókban a Formmódokra a második szimbólumba, azaz Elülső objektum levonása - így lesz kivágva a terület:

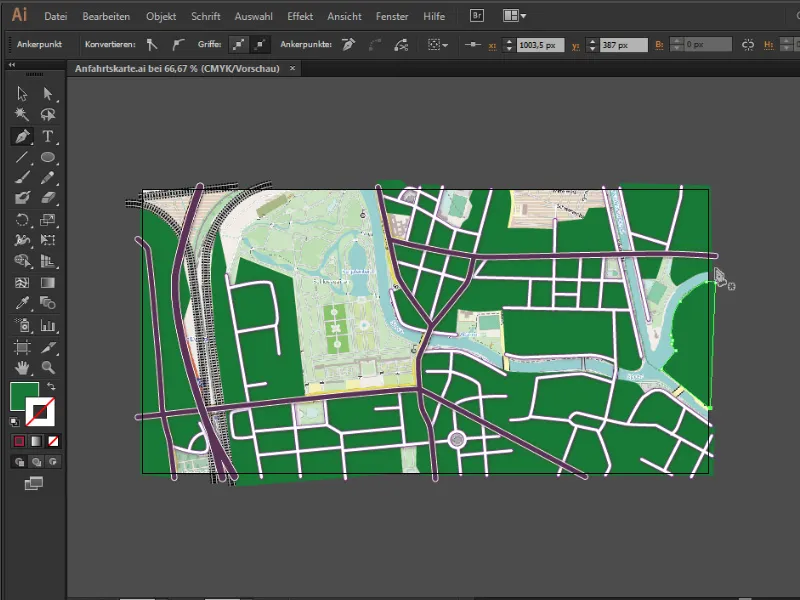
Közberedmény:

Lakóterület befestése
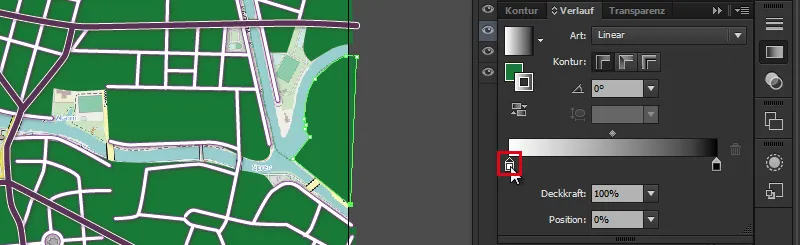
A lakóterületet megfelelően szép módon befestéshez először jelöljük ki az egész lakóterületet, hívjuk elő a Gradiens-panelt az Ablak>Gradiens alatt, és ott állítsunk be egy lineáris Gradienst. Ehhez menjünk az első gradiensszabályozóba ...

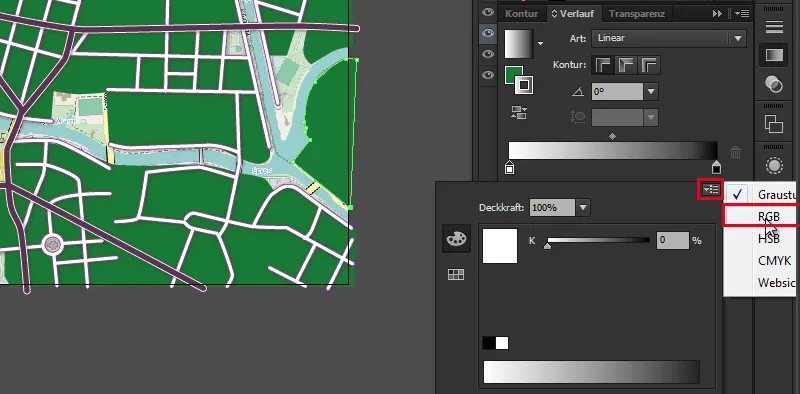
... amihez megjelenik egy menü. Itt először állítsuk be a "Fekete-fehér" helyett RGB-re, hogy a jelenleg Szürkeárnyalatos gradiensszabályozóban színes színeket választhassunk ki ... és válasszuk a bal oldali gradiensszabályozónál a következő hexadecimális kódot: #d6a5ba - ugyanezt tegyük a jobb oldali gradiensszabályozónál is.

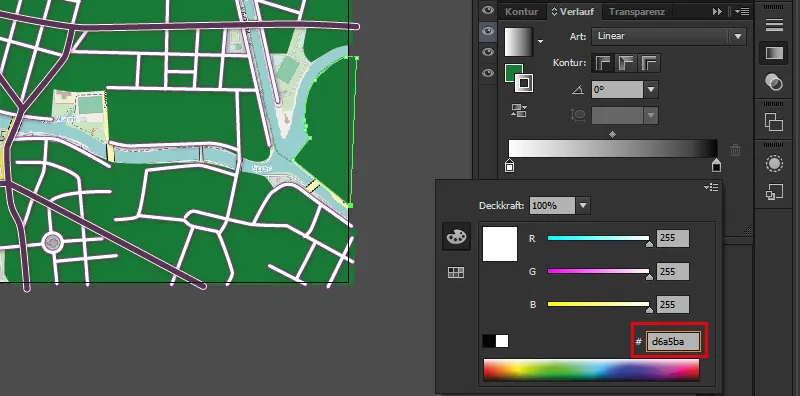
Ennek is megkapja a hexadecimális kódot: #d6a5ba:

• 1. Gradiensszabályozó: #d6a5ba
• 2. Gradiensszabályozó: #ae8596
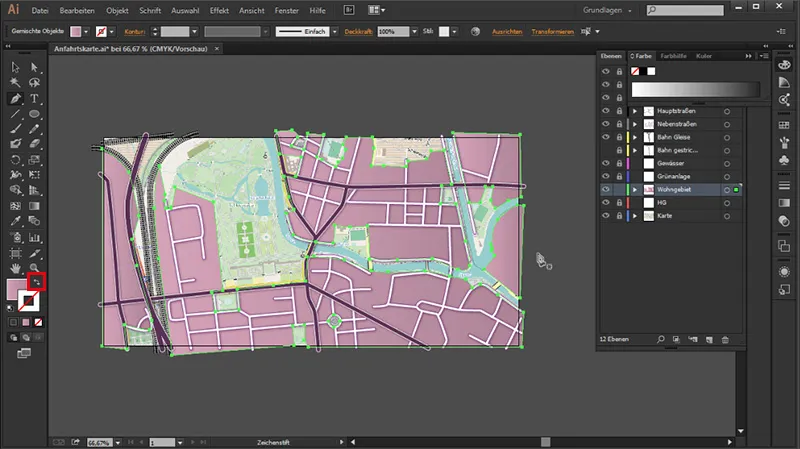
Ha a Gradiens-unk csak a Kontúrra van hatással, menjünk a Színpaletta-mezőjére a dupla nyíllal, és cseréljük ki vele a kontúrszínt a flénszínre. A kontúrszínt magát pedig inaktiváljuk.

Hozzáadni a struktúrát
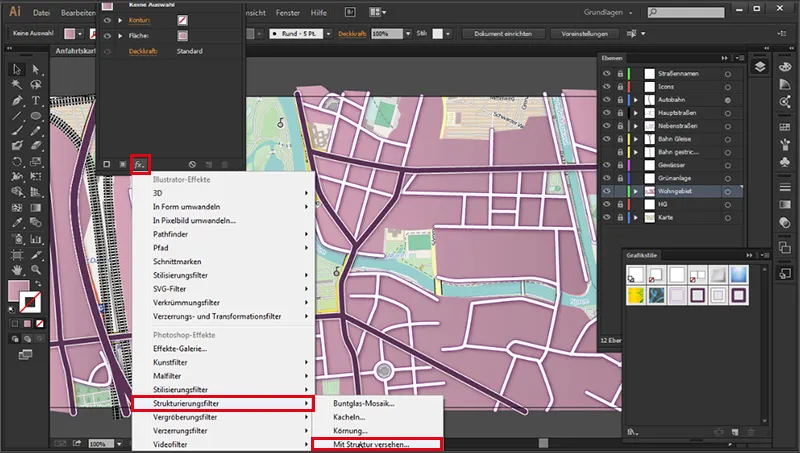
Ez most ugyan jól néz ki egy lakóövezethez, de még mindig eléggé simának tűnik. Ezért hozzá fogunk adni egy struktúrát ehhez a területhez. A lakóövezetet ismét teljesen kijelöljük, belépünk az Kinézet-panelbe, ott a kis fx-szimbólumra kattintunk, amelyet az alábbiak szerint neveznek:
Új effekt hozzáadása>(Photoshop hatások) Struktúra szűrő>Struktúrálás ...

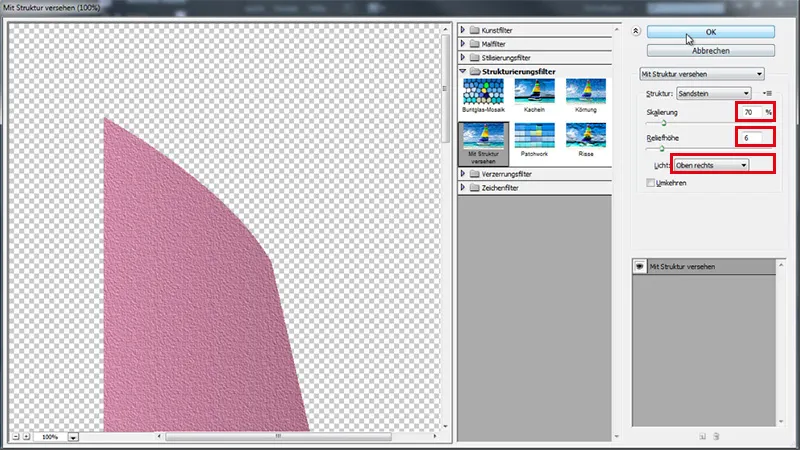
... és itt adjuk meg az alábbi értékeket:
• Méretezés: 200 %
• Domborzati magasság: 6
• Fény: Jobb felső

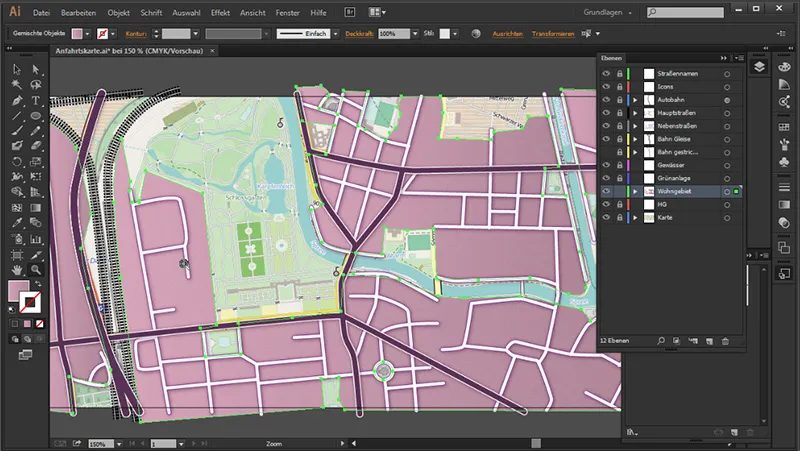
Közberedmény:

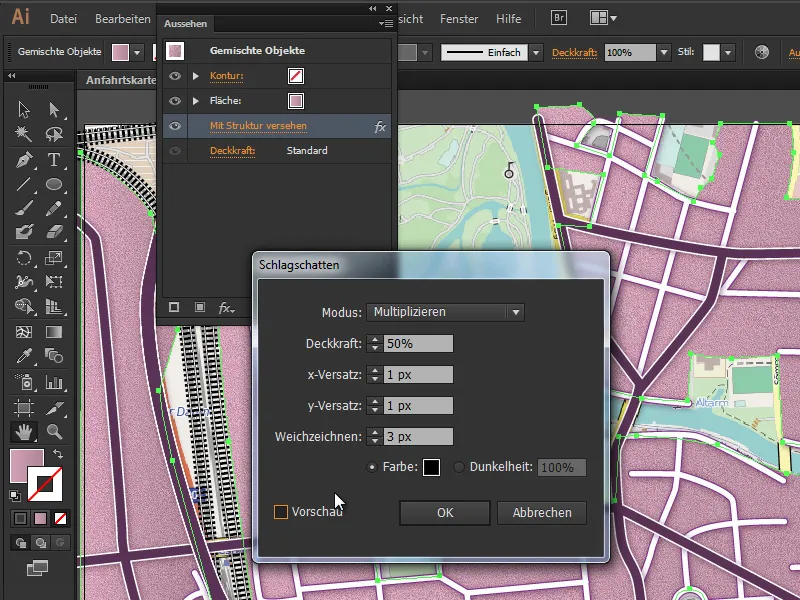
Árnyék hozzáadása
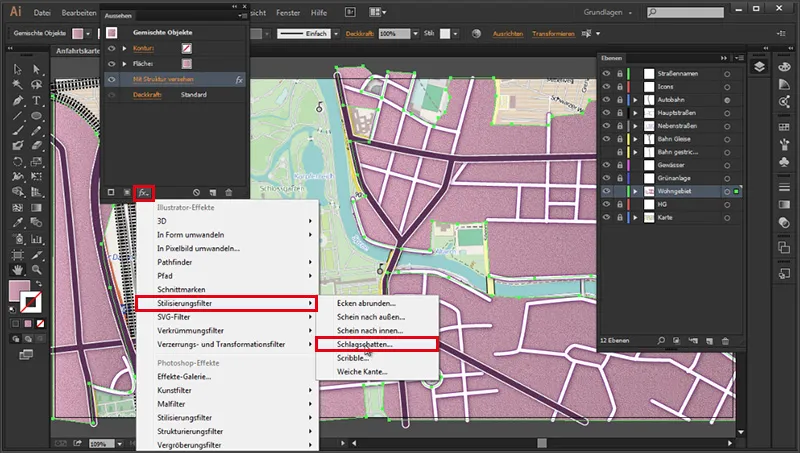
Ezután szeretnénk még egy Árnyék hatást adni az egésznek, hogy kicsit térhatású legyen. Ugyanezt találjuk meg ismét az Kinézet-panelben. Méghozzá itt:
fx>(Illustrator hatások) Stilizálás szűrő>Árnyék.

• Mód: Szorzás
• Átlátszóság: 50 %
• x-eltolás: 1 px
• y-elmozdulás: 1 px
• Elmosás: 3 px
• Szín: Fekete

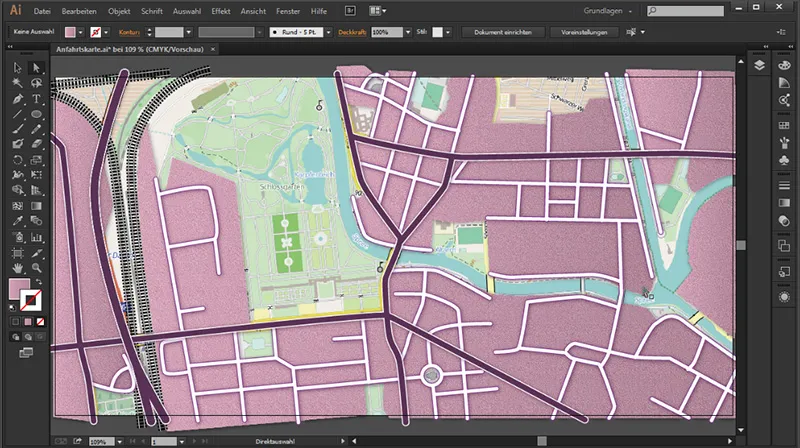
Ez már sokkal jobban néz ki:

Ez mind a rész itt. A következő részben a parkot és a víztestet fogjuk lerajzolni.


