Az előző részben bejelentettük, hogy itt fogjuk lerajzolni a zöld területet. Ezután hozzuk létre a háttérképet, és végül létre fogjuk hozni a vizet. Bár ez eléggé bonyolultnak tűnik itt, ha figyelembe vesszük, hogy mindegyik részletet újra kell rajzolni az elernyőzési eszköz használatával. De ne aggódj, van erre egy speciális eszköz, amivel könnyedén meg lehet csinálni. Erről később többet is fogunk beszélni.
Zöld terület rajzolása
Első lépésként a zöld területtel kezdünk. Ehhez megnyitjuk a Réteg-panelt, feloldjuk a zöld területet, és a többit lezárjuk, hogy véletlenül ne módosítsuk azokat a más rétegeken.

Ezt kijelöljük, majd egy elég jól látható Kontúrt választunk ki. Ez azt jelenti, hogy egy erősen színezett 2 pt vastagságú kontúrt választunk (az én esetemben egy tetszőlegesen zöld - a pontos rét színét később határozzuk meg). A felületet kikapcsoljuk. Elveszünk az elernyőzési eszközt, majd elkezdjük a zöld területeket lemásolni. Ez viszonylag gyorsan megy. Nem sok földterület van. Akár a Spree alatt is átmehetünk, mivel az összes út a zöld terület felett helyezkedik el. Mivel, ha megnézzük a Réteg-panelünket, a lakónegyed felett rajzolunk, a rétet már olyan pontosan kell megterveznünk, amennyire csak lehet.

És utána a területet megfelelően kitöltjük:

Zöld terület kiszínezése
Ezután adjunk színt a zöld területnek. Ehhez megnyitjuk a Réteg-panelt, majd először is az összes réteget kijelöljük. Ezután kikapcsoljuk a korábban létrehozott Kontúrt, amellyel az alaprajzot létrehoztuk, majd rákattintunk a színátmeneti területre. Ezzel megnyílik a Színátmeneti- panel. Duplán kattintsunk a bal csúszkára, majd kattintsunk a jobb nyílra. A felugró menüben állítsuk át RGB- re, ...

... mert csak így tudjuk beírni a következő hexadecimális értéket: Szín: #cbcc98.

A jobb csúszkára is duplán kattintsunk, és állítsuk át azt is RGB- re ...

... és adjuk meg neki a színt: #dbe6b6 ...,

... nyomjuk meg az Enter- billentyűt, és egy szép zöld területünk van.

Hogy a felületünk ne olyan egyenletesen sötéttől világosig fussék, adjunk neki a Színátmeneti- panelben egy Szöget: 94°. Így szép természetes Színátmenetet kapunk, ami már nem túl művészies hatású.

Fű struktúra
Ezután szeretnénk valamivel több megjelenést adni a fűnek - ebben az esetben egy Struktúrát. Ehhez nyissuk meg a Kinézet- panelt, majd kattintsunk a ...
fx>(Photoshop-Effekte) Strukturierungsfilter>Mit Struktur versehen.

• Struktúra: Homokkő
• Skálázás: 200 %
• Domborúság: 3
• Fény: Jobbfelső
A Domborúság 3 értéke alapján a Domború kevésbé hangsúlyos, mint a lakóterületen, ezért ideális egy rét számára.

Kattintsunk az OKk gombra, és a szűrőnk alkalmazva lett.

Nem akarunk kapni egy Árnyék szöget. Mert egy rét mindig nagyon lapos, és ennek megfelelően nincs szüksége térbeli hatásra, mint például egy magas épület esetében.
Mezei lehetőségek
Lehetőség 1
Még egy lehetőséget szeretnék nektek megmutatni a mezők létrehozására, mégpedig megduplázzuk a kertet, és elrejtjük az alsó kertet.

Most belépünk a Grafika stílus-panelbe, és az alsó bal ikonra kattintva, amivel megnyithatjuk a könyvtárakat, láthatjuk, hogy további struktúrákat is betölthetünk.

Itt fölmegyünk ...

... és megvizsgáljuk, mi található ott ... Ott találunk egy szimbólumot, amelynek neve RGB Térképezés - Alacsonyföld a fölé helyezéskor.

Ha egyszer rákattintunk, azonnal alkalmazódik ez a struktúra és ezzel egy mezőstruktúrát kapunk. Mint láthatjátok, elmosódott szélekkel, amelyek nagyon szépen átvezetnek a lakónegyedbe vagy a vidékre. Ez nagyon szépnek is néz ki.

Lehetőség 2
Ezután még egy lehetőségünk van, ami RGB Fű, és ha most erre kattintok, aktiválhatom ezt a struktúrát is.

Ezek a dolgok csak további lehetőségeket mutatnak, hogy mire lehet még támaszkodni, ha valakinek nincs kedve saját struktúrákat létrehozni a lakónegyedek, mezők, talaj stb. ábrázolásához.

Talaj
Vízfelület mellett még egy igazi háttér hiányzik. Ekkor belépünk a Háttér-rétegbe és feloldjuk azt. A kertet most már zárhatjuk.

Ezt követően azonnal a színes területre megyünk, ahol kiválasztunk egy megfelelő homokszínt.
Szín: #f1efd8

Egyszer csak lenyomjuk az Enter gombot és már meg is van a megfelelő homokszínünk. Ezután fogjuk a Téglalap eszközt és húzunk egy szép nagy Téglalapot az egész térképterületre, amely azonnal megfelelő színben jelenik meg.

Egy kis struktúrát is kap, mert az ilyen talaj inkább homokhoz hasonlítható és ezért nem teljesen struktúrátlag. Ezért ismét belépünk a Kinézet-panelbe ...
Kinézet>fx>(Photoshop hatások) Strukturálás szűrő>Vevőanyag struktúrálás

Ezután megnyílik a párbeszédpanel.
• Struktúra: Homokkő
• Méretezés: 100 %
• Domborzati magasság: 4
• Fény: Jobb felső
Mivel egy nagyon finom talajnak kell lennie, a Méretezést 100%-ra és a Domborzati magasság 4-re állítjuk, hogy kissé hangsúlyosabb legyen. Így egy igazán szép kőtextúrát kaphatunk.

Egyszer csak kattintsunk az OK gombra és a szűrő alkalmazva lesz. És már megint egy gyönyörű textúrát kaptunk.

Ez mindig sokkal természetesebb hatást kelt, mint egy sima felület. Mert nincs olyan felület, ami valóban sima lenne, és általában nagyon művészinek tűnik.
Víztestek
És akkor rögtön el is kezdhetjük a víztestekkel. Ehhez a Sík-panelbe lépünk, és először is mindent eltakarunk, ami a térképet fedné. Ugyanis látni szeretnénk a vizet. Majd átmegyünk a víztest rétegre, feloldjuk azt és bekapcsoljuk egy kattintással a szabad négyzetbe, ahol rögtön megjelenik egy szem-szimbólum.

És ha most megvizsgáljuk alaposan a víz felépítését, ahogyan itt van kialakítva, akkor láthatjuk, hogy sok kanyar és apró elágazása van már itt. Néha a vonal is vékony lesz az igen keskeny elágazásoknál. És itt tényleg sokféle típusú és alakú elemet találunk, amelyekkel itt a Kontúrt kellene formálnunk. Azaz, ha végigvesszük az összes szakaszt a vonallal, akkor már elég hosszú ideig el tudunk lenni vele. De van egy másik lehetőség is, hogy viszonylag gyorsan kitöltsük ezeket a területeket. És ezt a Csepp ecset-eszközzel tehetjük meg.
A Csepp ecset-eszközzel kitöltjük a területeket, anélkül hogy egyes pontokat újra meg kellene adni. Egyszerűen csak festünk a területen, és ha vele végeztünk, ...

... látjuk, hogy létrejön egy vonalterület úgy, hogy előtte nem kellett egyes kotnypontokat megadnunk.

Ha duplán kattintunk a Csepp ecset-eszközre, már beállíthatjuk az Méretét.
Méret: 5 pont

Aztán ráközelítünk a térképre és választunk egy megfelelő színt, hogy rendesen lássunk valamit először. Elég egy jóval sötétebb kék is. És választjuk a Méretet, ami éppen a leggyakoribb. Ezért vissza is állíthatjuk 1 pontra. A legegyszerűbb, ha esetleg kezdetben egy kisebb Méretet veszünk és az élek mentén haladunk. Utána egy egyszerűen betölthetjük a belsejét. És ha itt a szél kissé hegyes lenne - kezdetben ez nem számít. Mert később még ki tudjuk egyenesíteni. Ezt majd később mutatom meg nektek lépésről lépésre.

A jó ebben az, hogy azoknak, akiknek már van grafikus táblájuk, különösen könnyű ezt leszerkeszteni. Hiszen ugyanúgy, mint tollal és papírral, például áthúzáskor, itt is követhetjük az éleket és majd festhetjük a területeket. És már hihetetlen, hogy itt mennyire gyorsan lehet ezeket a nehéz átmeneteket vastagtól vékony vonalakig kiszínezni. És attól függően, hogy picit gyorsabban megy, az éleket mindig kissé módosíthatjuk és - például itt a pontyos-tavat - gyorsan kiszínezhetjük. Ha lenyomva tartom az Üres billentyűt, akkor itt könnyedén mozoghatok.
Egyenesítés
És ha most megnézzük a rajzolt kontúrjainkat, láthatjuk, hogy nem teljesen optimálisak.

Itt egy sarkocska van, ott meg megint egy sarkocska. A víz nem szokott szögletesen folyni. :) És erre van egy csodálatos megoldás is, mégpedig most megnyomjuk az Ctrl-gombot és kattintunk az elvére. Így látjuk az összes élponot, amelyek ezzel létrejöttek. És azt is látjuk, hogy túl sok van belőlük. Hogy ezeket szépen elsimítsuk, egyszer megnyomjuk az Alt- billentyűt és átmenetileg átváltunk a Simaító eszközre. És ha most ezzel többször végigmegyünk a kontúrokon, az elhanyagolható élponok törlődnek és a Útvonal egyenesedik. Így csodálatosan lehet a folyást felépíteni. :D
Alt (lenyomva tartva): (átkapcsolás a) Simaító eszközre (ideiglenesen).

És itt tényleg csodás eredményt értünk el.

Egyetlenegy gombnyomással az Ctrl-t és közben kilépve, hogy pontosan meg tudjuk ítélni a végeredményt. És ez tényleg egy nagyon meggyőző folyásirány. Ezt most az egész víztesteinkkel fogjuk megtenni.
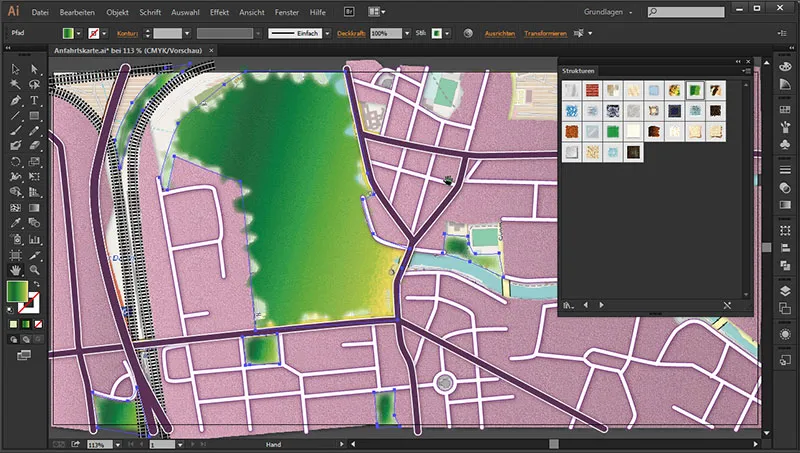
Az egyenletes folyású folyam alakja csak egy megfelelő kontúrral egyszerűen követhető nyomon. Most láthatjátok, hogy a víz területeket az utak felett húztuk meg.


És a maradék rész segítségével már az átmeneti eredményünket is láthatjuk:

A következő részben festeni fogjuk a vizet és a park területeit - képzeljük el, hogy ott egy erdő lenne - és megfelelő erdő szimbólumokat készítünk. Ezenkívül elkészítjük a főutcák feliratozását is.


