Azonban most elég volt beszélni. Sok sikert kívánok nektek a tutorialhoz...
1. lépés: Figyelmeztető tábla alapja elkészítése
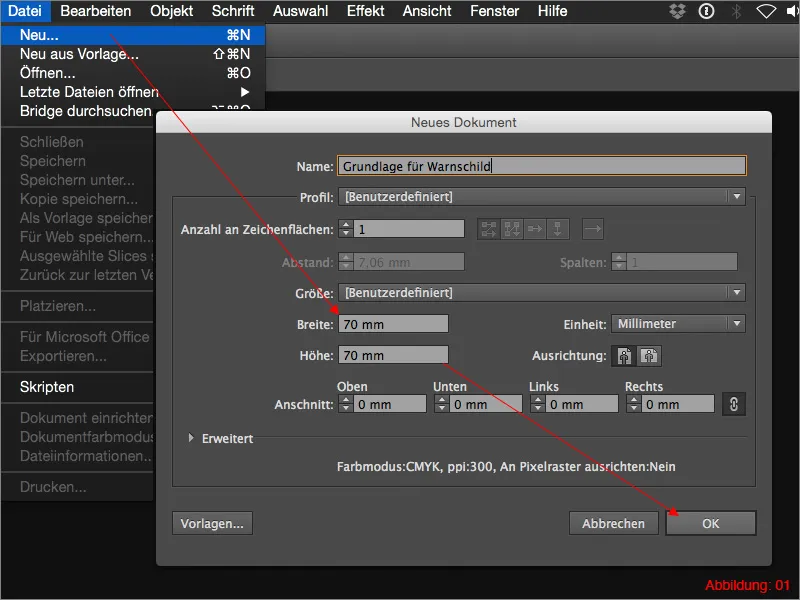
Az első lépésben létre fogjuk hozni a figyelmeztető táblák alapját. Tehát indítsd el az Illustrator-t, és hozz létre egy új dokumentumot a File>New opcióval. A formátumnál válaszd a 70x70mm-t, majd erősítsd meg a beállításokat az OK gombbal.

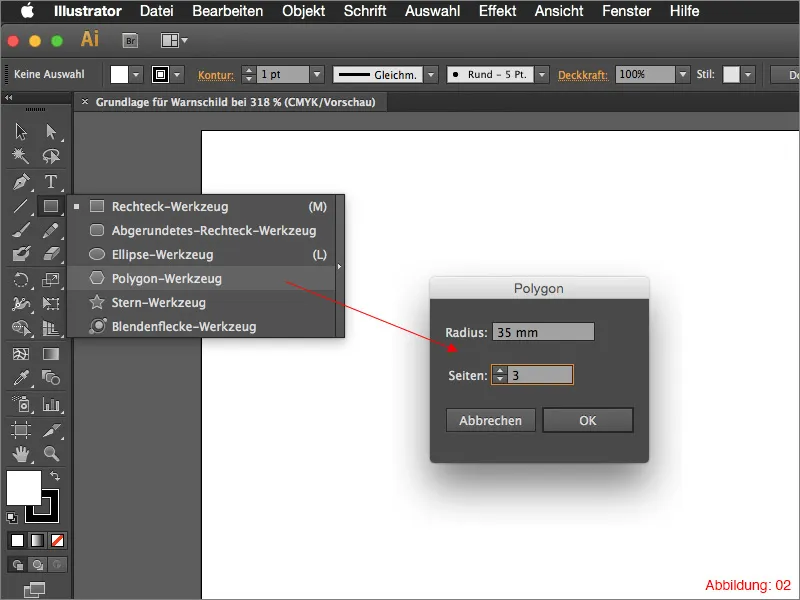
Vegyétek fel a Hatszögletű eszközt (ez az eszköz a Négyzet eszköz alatt található, hosszan kattintva érhető el), majd kattintsatok bárhová a munkaterületen. Ekkor megjelenik egy ablak, ahol beállíthatjátok a Sugárt és a Csúcsok számát. Válasszatok 35mm-es Sugárt és a Csúcsok számának 3-at (02. ábra).

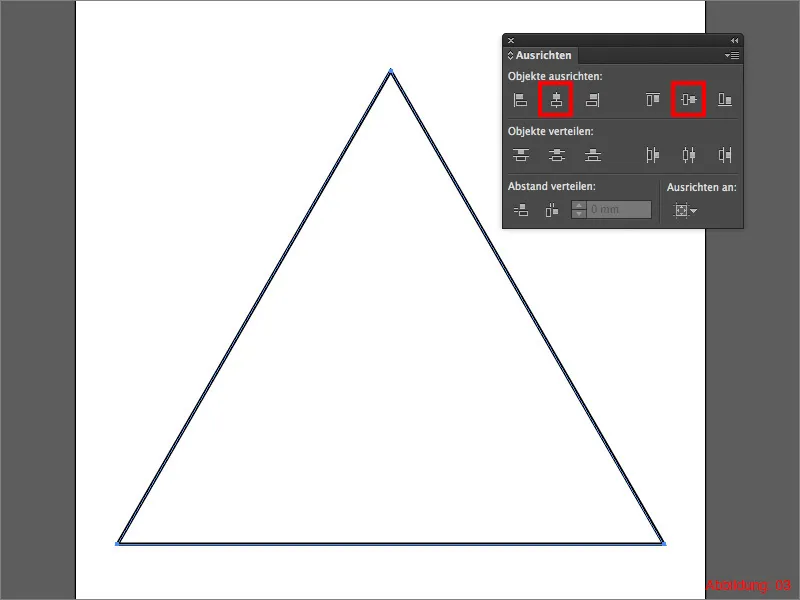
Menjetek a Igazítás palettába és középre igazítsátok a háromszöget a munkaterületen. Ha még nincs megnyitva az Igazítás paletta, akkor megtalálhatjátok a felső menüsorban a Window>Align menüpont alatt.

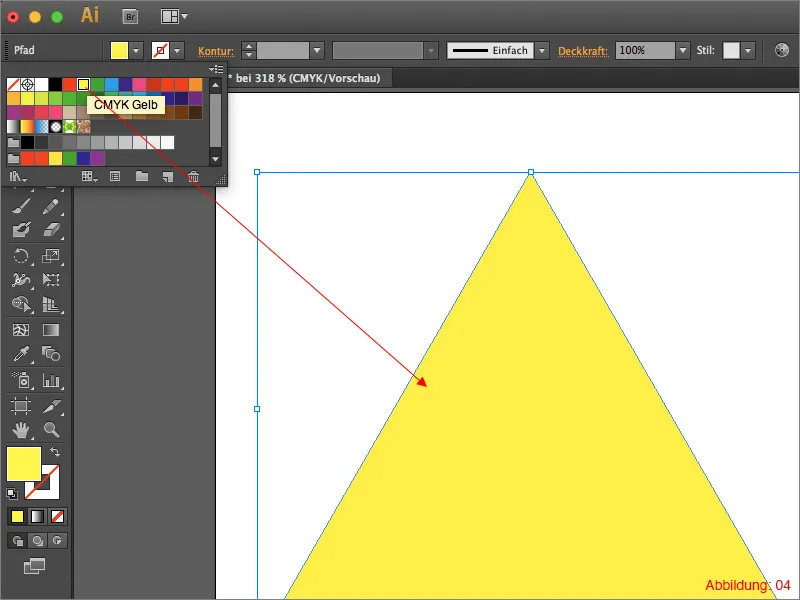
A háromszög igazítása után kitöltitek sárga színnel (04. ábra).

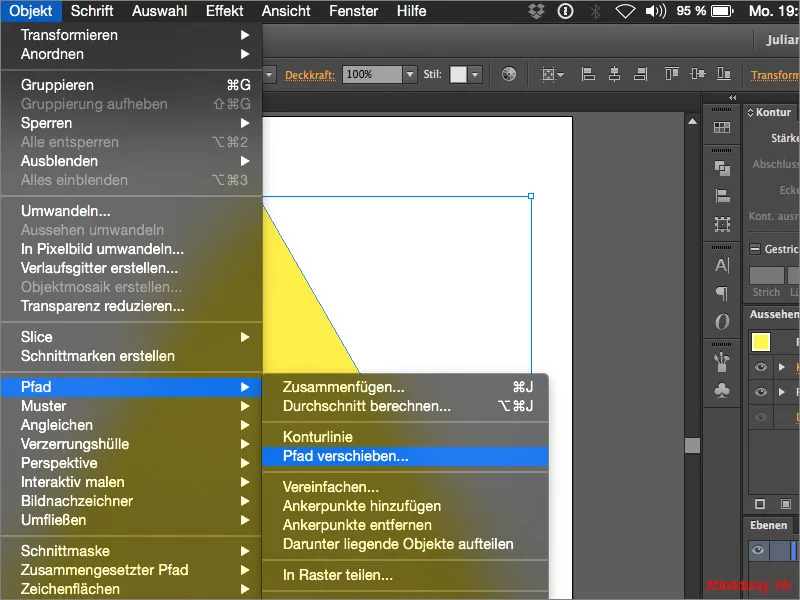
Menjetek a felső menüsorban az Object>Path>Offset Path ... lehetőségre. A megjelenő párbeszédablakban állítsatok be 2,3mm-es értéket és erősítsétek meg az OK gombbal.

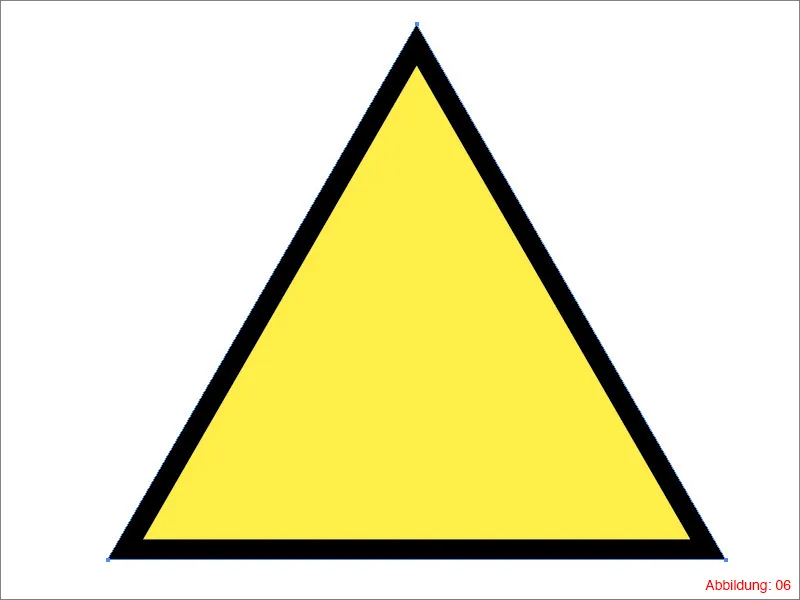
Ezután további parancs segítségével egy újabb, nagyobb háromszöget hoztok létre. Ezt most fekete kitöltéssel kell ellátni. Ezután nálatok hasonlóan fog kinézni a dolog (06. ábra):

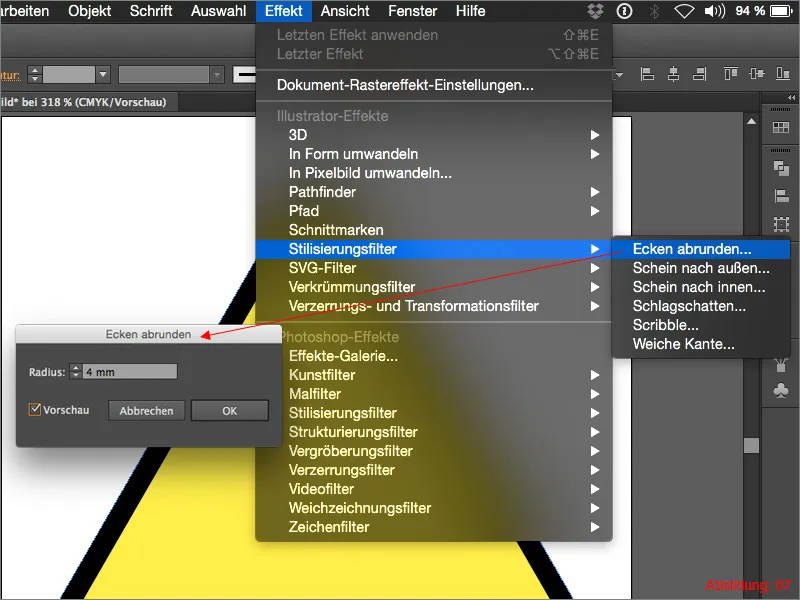
A következő lépésben le kell kerekíteni a fekete háromszög csúcsait. Ehhez lépj be az Effect>Stylize>Round Corners ... lehetőségbe. Itt adjatok meg egy 4mm-es értéket, majd erősítsetek az OK gombbal.

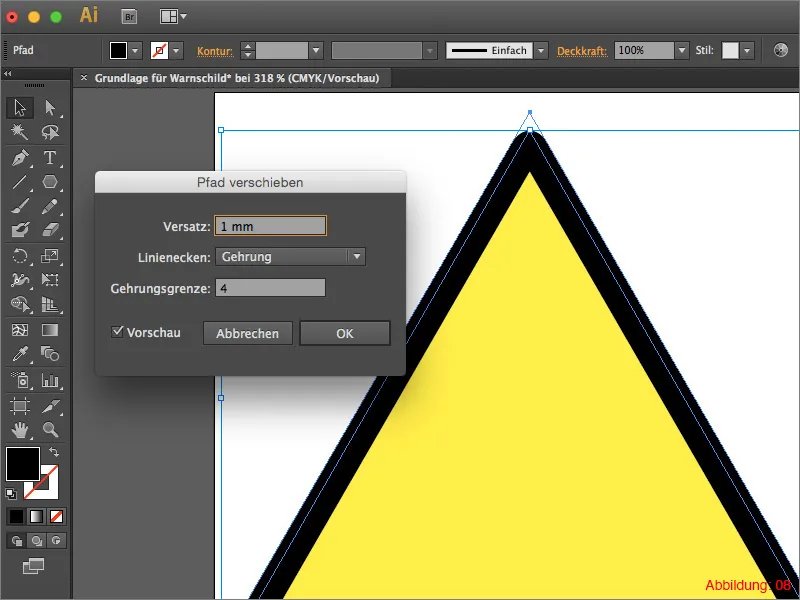
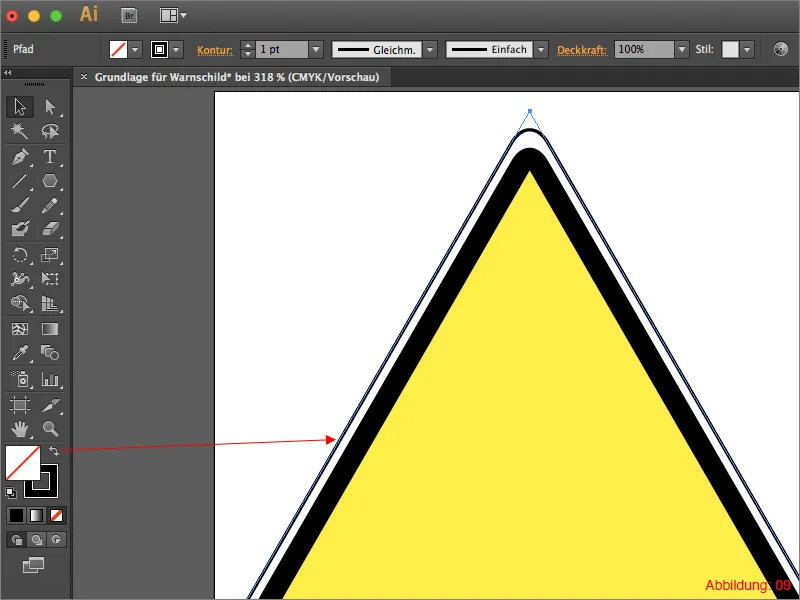
A figyelmeztető táblánk utolsó keretének elkészítéséhez újra a Object>Path>Offset Path ... lehetőségre kell kattintani, majd állítsatok be egy 1mm-es Mozgatást. A műveletet erősítsétek meg az OK gombbal.

Kattintsatok a Eszköztárban a kis Visszafelé mutató nyílra annak érdekében, hogy a kitöltési színt határként definiáljátok (09. ábra).

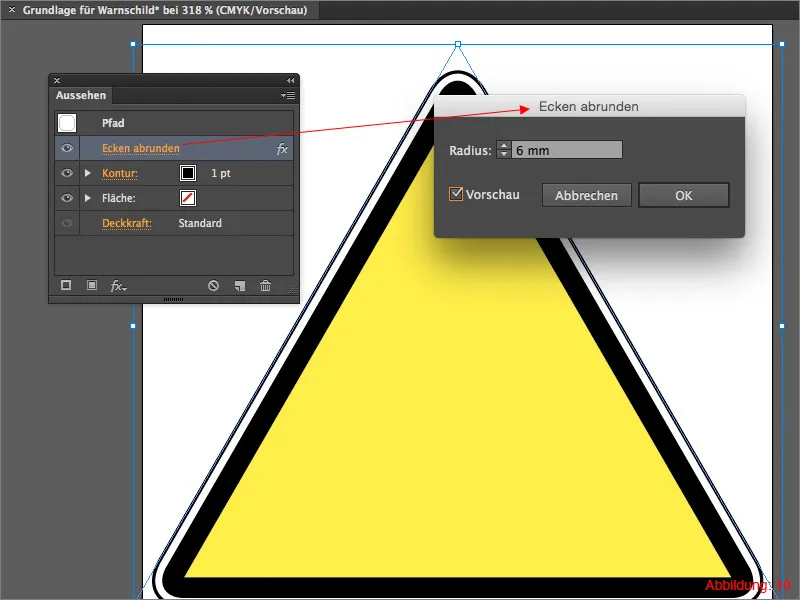
Mivel jelenleg ez még nem igazán harmonikus, kattintsatok az Kinézet palettában, majd kiválasztjátok az Osztott súgó lehetőséget. A megjelenő ablakban váltsátok át a 4mm-es értéket 6mm-re, majd erősítsetek az OK gombbal.

Végül jelöljétek ki az összeset és nyomjátok meg a Command+G gyorsbillentyűt (PC-n: Ctrl+G) az egyszerűsítés érdekében.
Az eredmény így fog kinézni nálatok. Mentsétek el ezt a fájlt a "Figyelmeztető tábla_alap" nevű mappába (vagy egy hasonló névvel).

2. lépés: Radioaktív-jel jelvény készítése
Ebben a tutorial-részben lépésről-lépésre létre fogunk hozni egy radioaktív szimbólumot. Ehhez hozz létre egy új munkaterületet a File>New opcióval és válassz újra 70x70mm méretet.
A következő lépésben a Vonalzókat kell megjeleníteni. Erre a legegyszerűbb módszer az, ha megnyomjátok a Command+R (PC-n: Ctrl+R) gyorsbillentyűt.
Bonusz tudnivaló:
Mivel ezt a gyorsbillentyűt gyakran használjátok majd az Illustratorral dolgozva, tudnotok kell, hogy megjegyezzétek. Személy szerint mindig jól megjegyzem a gyorsbillentyűket, ha értem azok értelmét. Ebben az esetben az R az angol Rulers (vonalzók) rövidítése miatt történt.
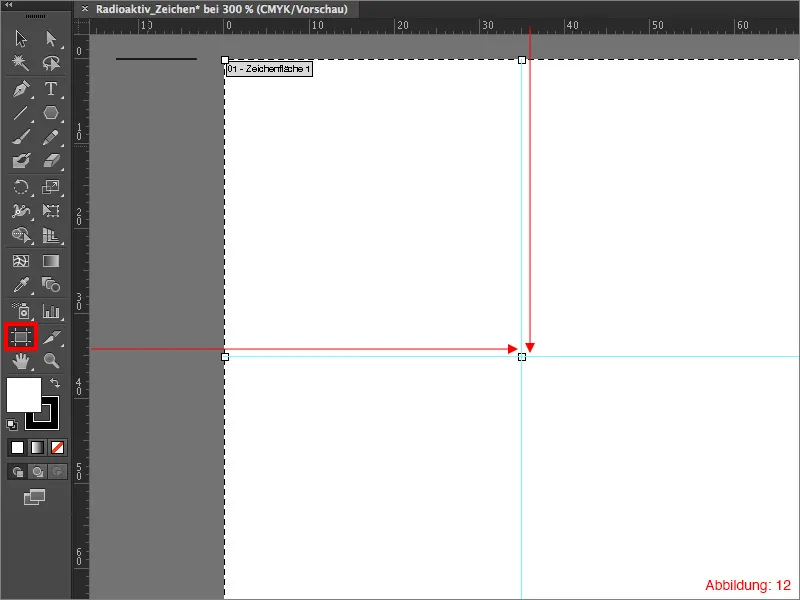
Váltson most az rajzfelület-eszközre a Eszköztárban. Ennek az az előnye, hogy most megkapjátok a munkaterület pontos középpontját. Húzzatok most a Vonalzóról egy-egy vízszintes és függőleges segédvonalat pontosan a középpontba.
Ezután így kellene kinéznie neked (12. ábra):

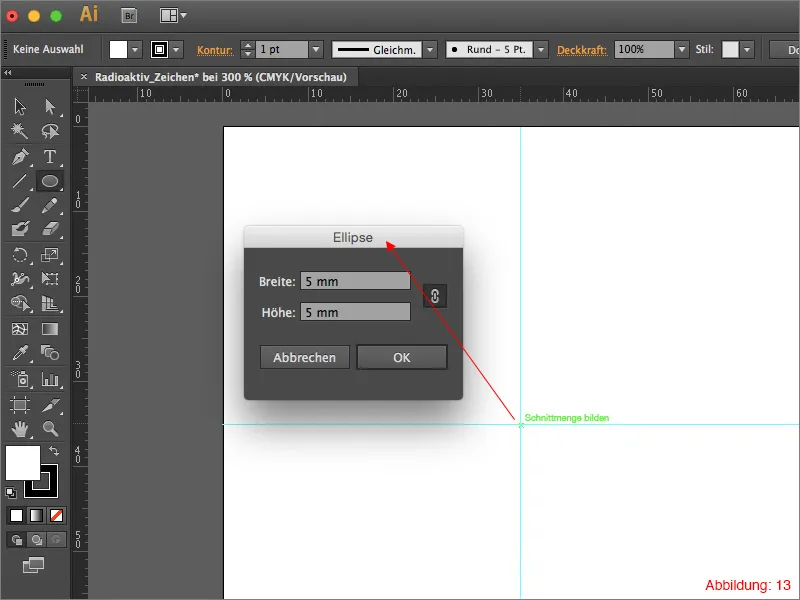
Fogd most az Ellipszis-eszközt a Eszköztárból és kattints az egérrel nyomva tartott Alt billentyűvel a középponton. A következő ablakban válassz 5mm-es értéket mind a Szélesség mind a Magasság beállításánál. Erre a tevékenységre kattints az OK gombra.

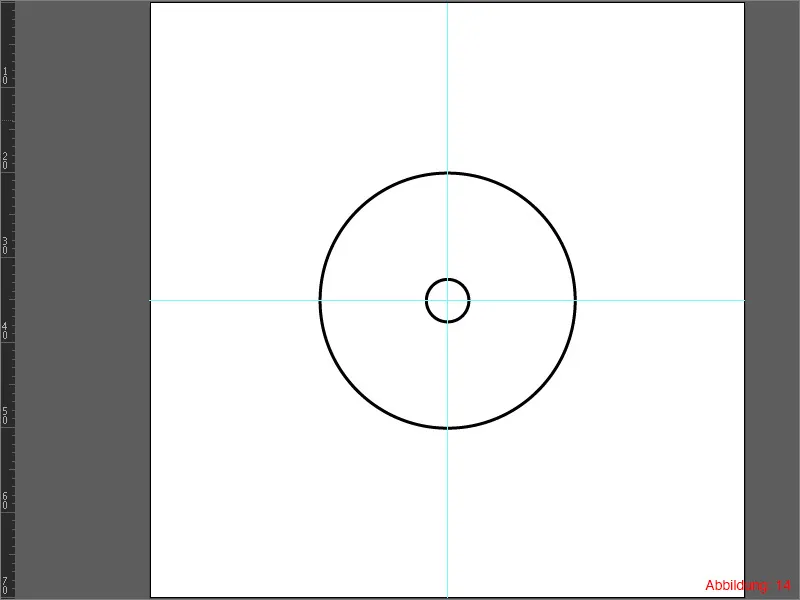
Kattints újra az Ellipszis-eszközzel és az egérrel nyomva tartott Alt billentyűvel a középponton, majd válassz 30mm-es értéket mind a Szélességnél mind a Magasságnál. Ezután csak ennyit kell tenned, és így kellene kinéznie neked (14. ábra):

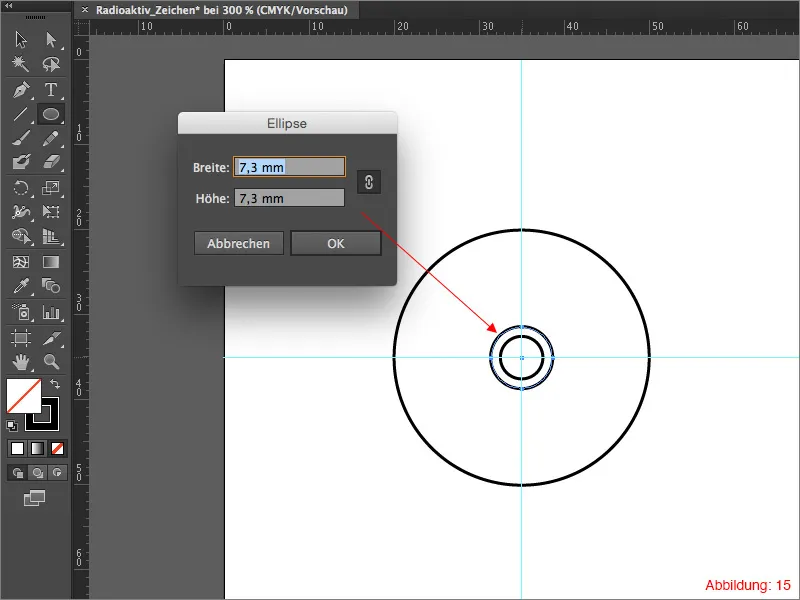
Mivel olyan jó érzés kört készíteni, még egy harmadik kört is készítünk. Ebben az esetben pont úgy kell eljárnotok mint az első körök esetében. Azonban ebben a körben 7,3 x 7,3mm-es méretet kell beállítanotok (15. ábra).

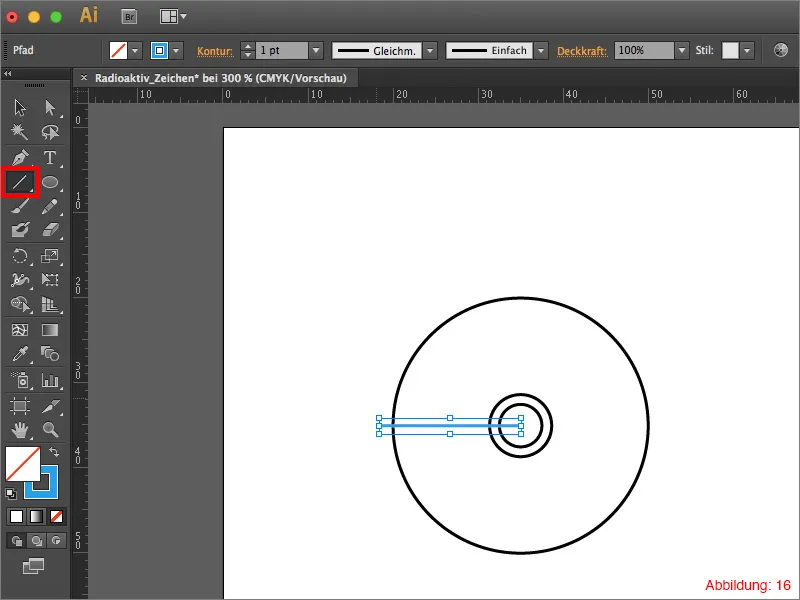
Válaszd most az Vonal-eszközt a Eszköztárból és húzz egy vízszintes vonalat a középpontból az külső körig (16. ábra).

Fogd most az Elforgatás-eszközt és az egérrel nyomva tartott Alt billentyűvel kattints a középponton (a most létrehozott vonal természetesen kiválasztásra kerül).
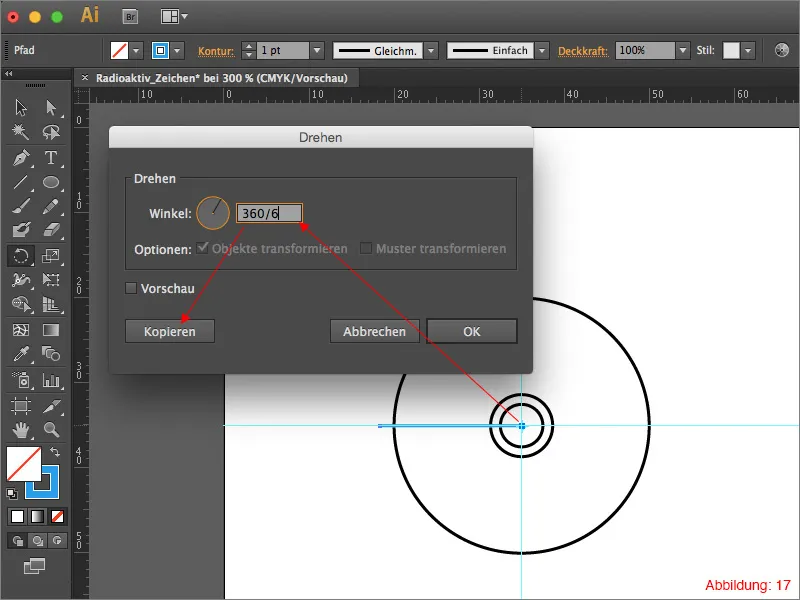
Mivel pontosan hat részre kell osztanunk a köröket, egyszerűen írjátok be a Elforgatás-párbeszédpanelbe a 360/6 értéket. Az Illustrator automatikusan kiszámítja a megfelelő szöget. Erősítsétek meg ezt a műveletet egy kattintással az Másolás gombra.

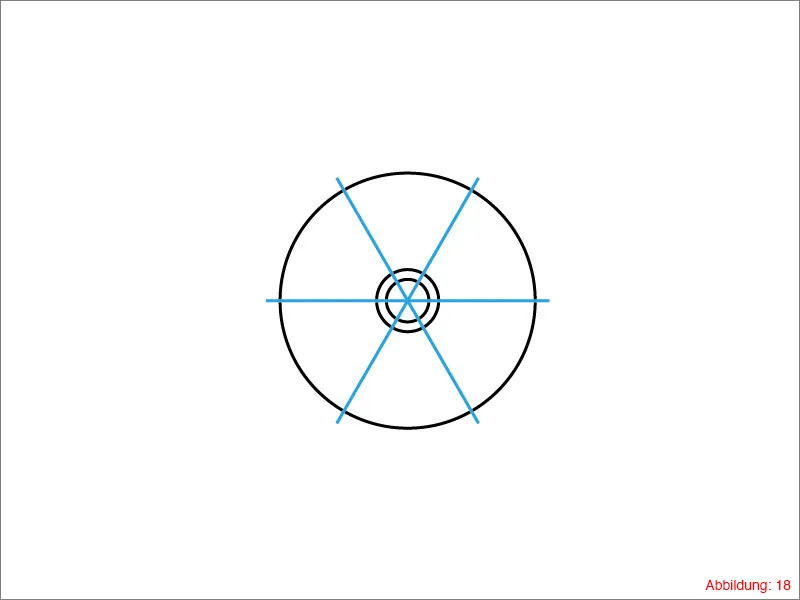
Hogy ezt a folyamatot még négyszer megismételhessétek, használjátok a leggyorsabb billentyűkombinációt: az Command+Dt (PC-n: Ctrl+D). Ez után így kellene kinéznie neked (18. ábra):

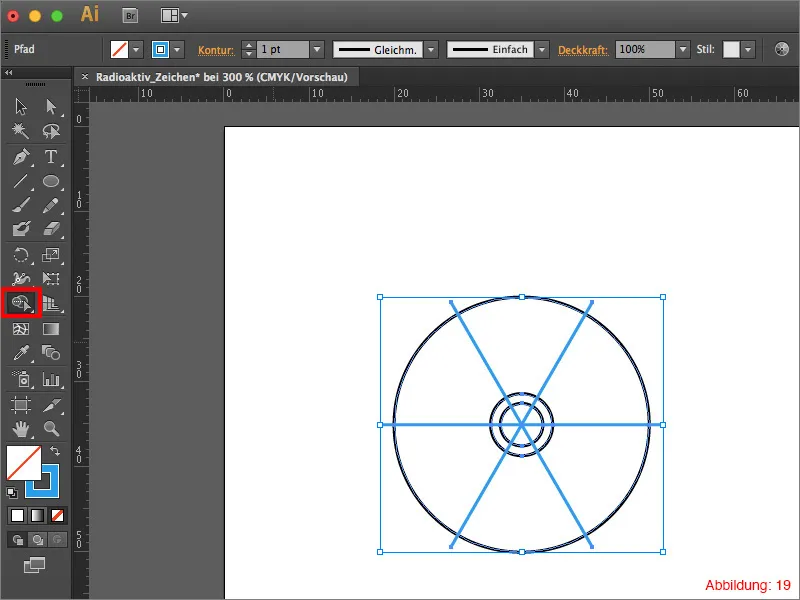
A következő lépésben egy olyan eszközt fogunk használni, amit talán néhányan még nem ismernek, bár valóban nagyon hasznos lehet. Ez pedig az Alakzatkészítés-eszköz.
Válasszátok ki az összeset (a legegyszerűbb az Összes kijelölése parancs használata: Command+A (PC-n: Ctrl+A) és vegyétek elő ezt az említett Alakzatkészítés-eszközt a Eszköztárból (19. ábra).

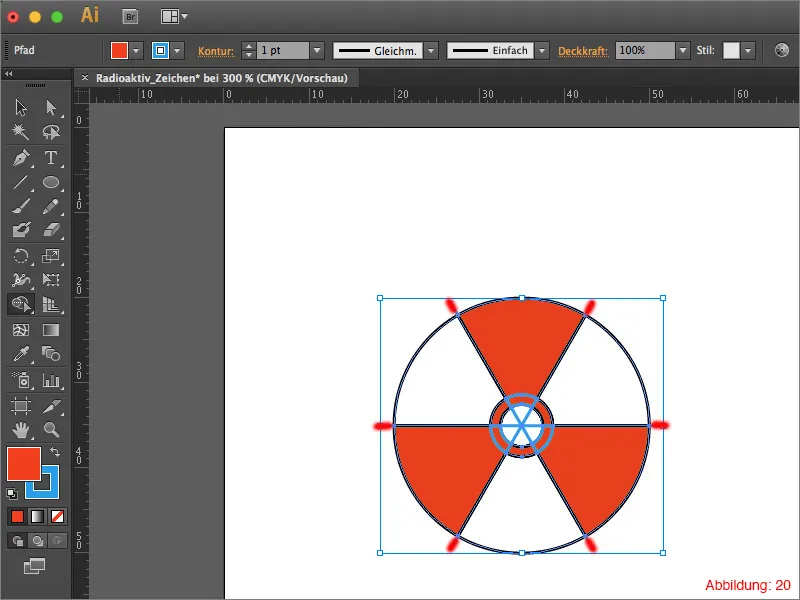
Az egérrel nyomva tartott Alt billentyűvel most lehetőséged van formákat eltávolítani. Ehhez egyszerűen kattints az asztalra és húzd át a kívánt területeket.
Ezen a módon távolítsd el az összes pirossal jelzett területet, mint a 20. ábrán látható.

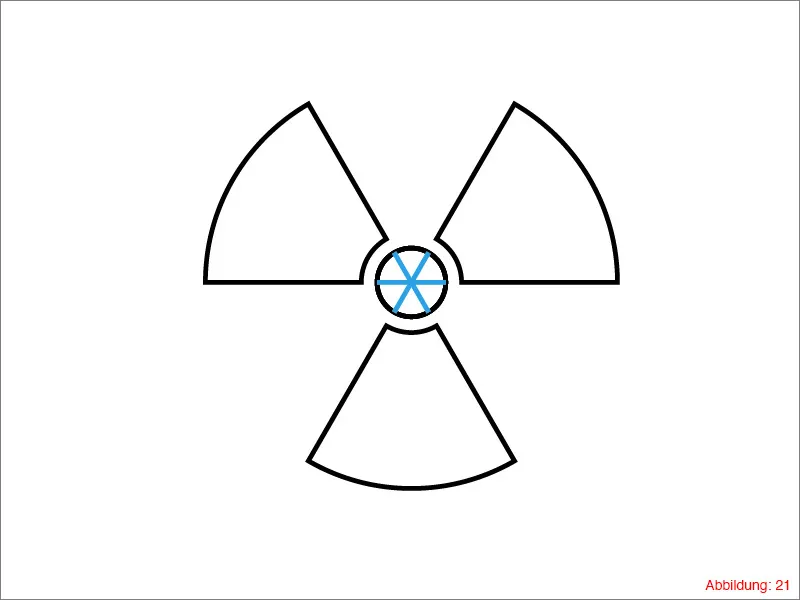
Ezután így kellene kinéznie neked (21. ábra):

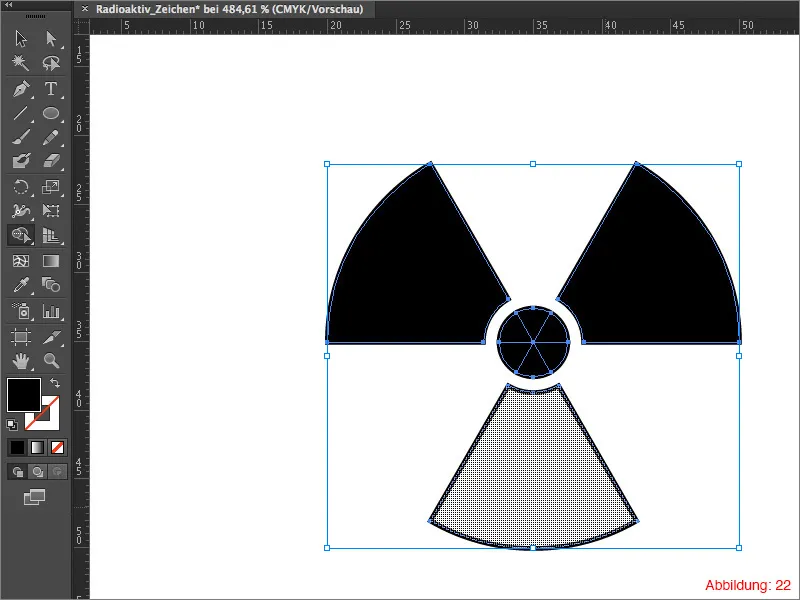
Az összes út tiszta lefutása érdekében...

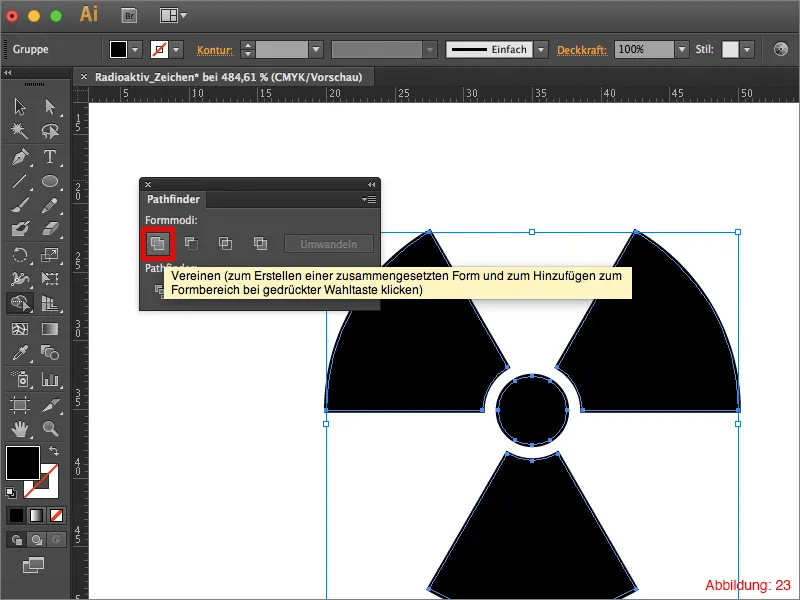
... most menj a Pathfinder-palettához és kattints az Egyesítés gombra. Ezzel főleg a Radioaktív szimbólum középpontját takarítod meg a felesleges utak alól (23. ábra).
Kész a Radioaktív szimbólumod.

3. lépés: Biohazard szimbólum készítése
Miután elkészítetted a Radioaktív szimbólumot, most a Biohazard-jel következik.
Hozz létre egy új munkaterületet a 70x70mm-es méretekkel pontosan úgy, mint a Radioaktív szimbólum esetén, és készítsd el a középpontot két segédvonal segítségével, ahogyan a 2. lépésben tettétek.
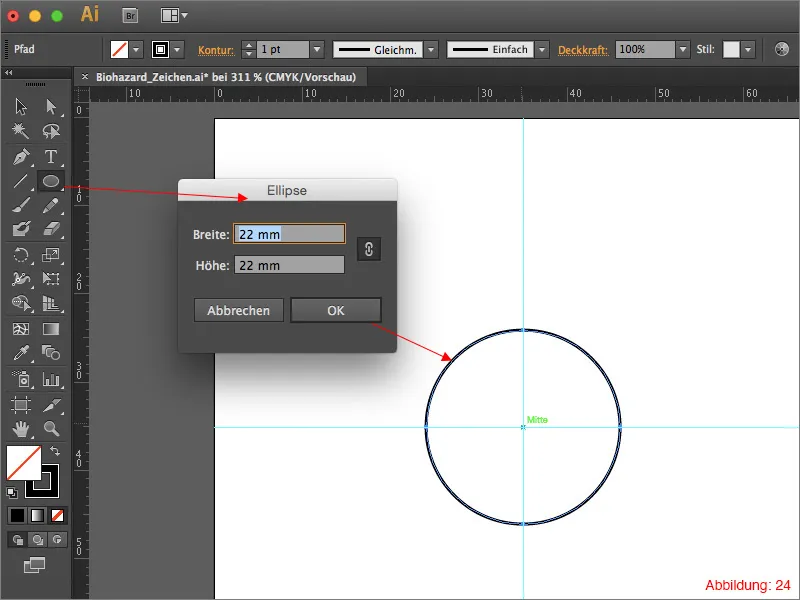
Fogd meg most az Ellipszis eszközt és kattints az egér középgombjának lenyomásával a középponthoz. A méret mezőben adj meg egy értéket 22x22mm-re és erősítsd meg az OK gombbal.

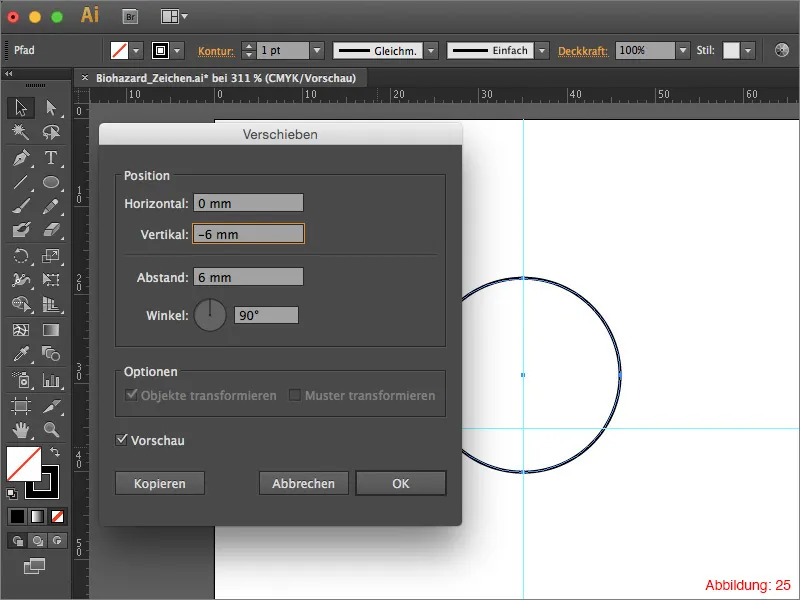
Válaszd ki most a Mozgatás eszközt és nyomd meg az Enter billentyűt. Ezután megjelenik a Mozgatás párbeszédablak, amelyet általában a Objektum>Átalakítás>Mozgatás menüponton keresztül érhetsz el.
Adj meg a Vízszintes mezőben 0mm-t és a Függőleges mezőben -6mm-t, majd erősítsd meg az OK gombbal.

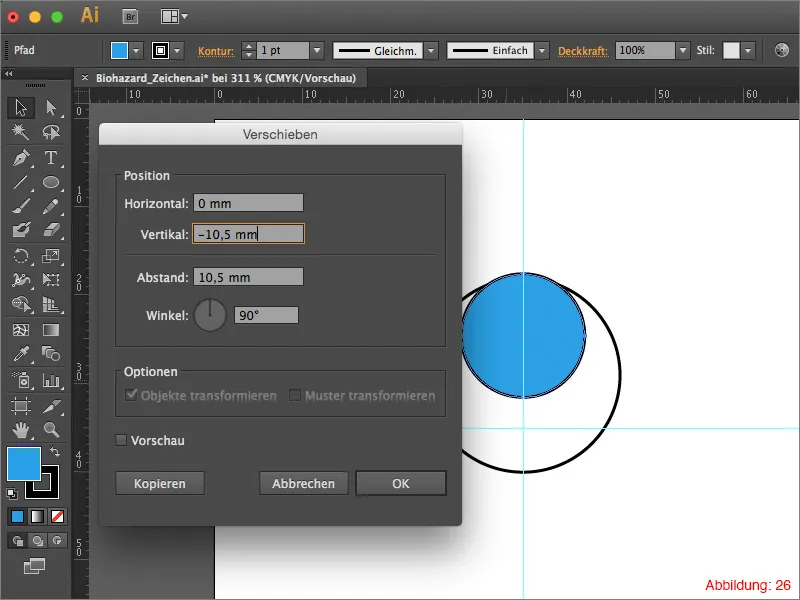
Következő lépésként létre kell hoznod még egy kört. Ezt újra az egér középgombjának lenyomásával és egy kattintással a középponthoz teheted meg. Ezúttal azonban adj meg egy 14x14mm-es értéket. (Ehhez a körhöz válassz inkább egy másik színt (pl. kék), hogy könnyebben megkülönböztethesd őket egymástól).
Most váltás a Döntés eszközre, majd egy billentyűleütéssel hívd meg újra a Mozgatás párbeszédablakot. Adj meg a Vízszintes mezőben újra 0mm-t és a Függőleges mezőben -10,5mm-t, majd erősítsd meg az OK gombbal.

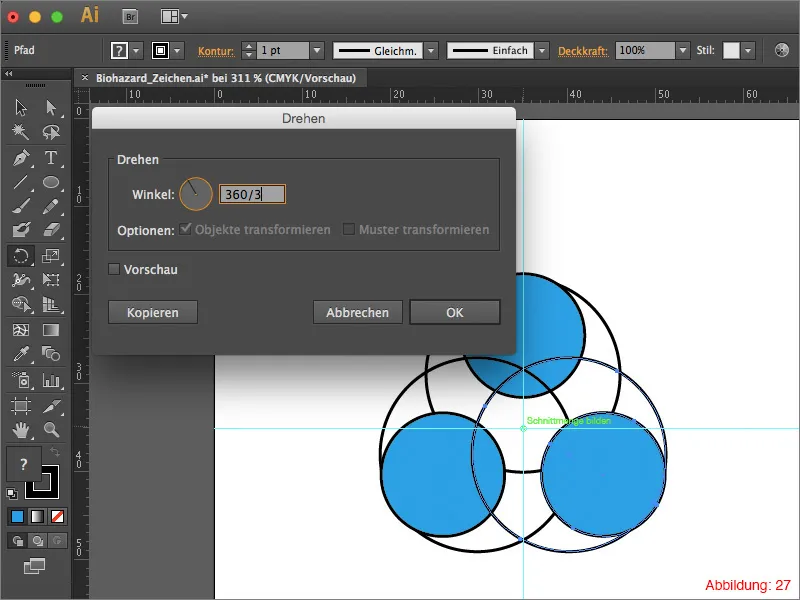
Jelöld ki most mindkét kört, majd váltás a Forgatás eszközre. Kattints az egér középgombjának lenyomásával a középponthoz, hogy közvetlenül ezen tengely körül tudj forgatni. Add meg a Forgatás párbeszédablakban az 360/3 értéket, majd erősítsd meg egy kattintással a Másolás gombbal. Ismételd meg ezt a műveletet a Command+D billentyűkombinációval (PC-n: Strg+D), majd ezután már így kellene kinéznie neked (27. ábra):

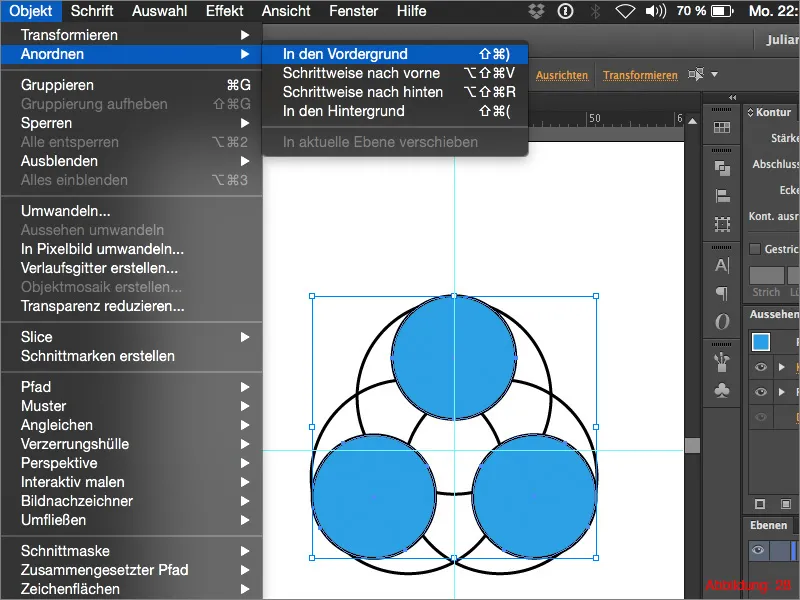
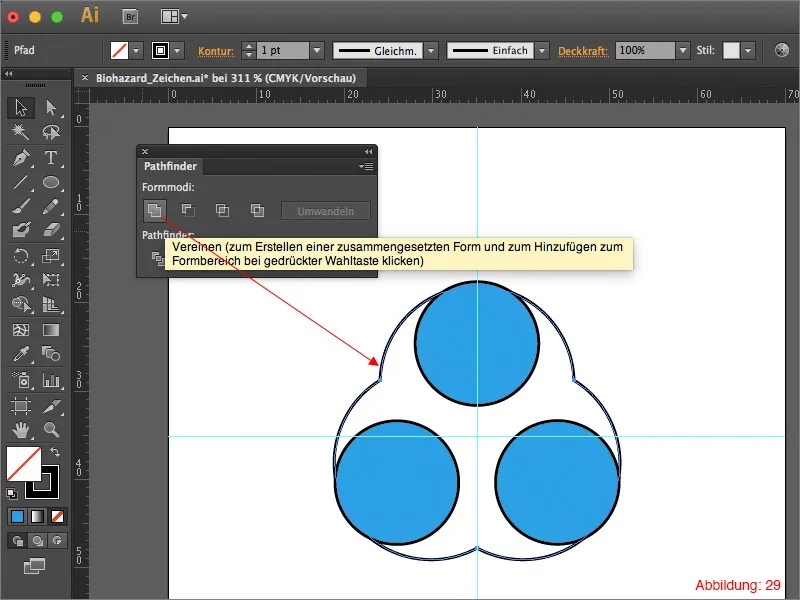
Válassz ki most az összes kék kört a nyomvatartás gombjának lenyomásával, majd menj a Objektum>Elrendezés>Előtérbe helyezés menüpontba.

A következő lépésben jelöld ki az összes fekete kört, majd a Pathfinder-ben válassz a Unió opciót.

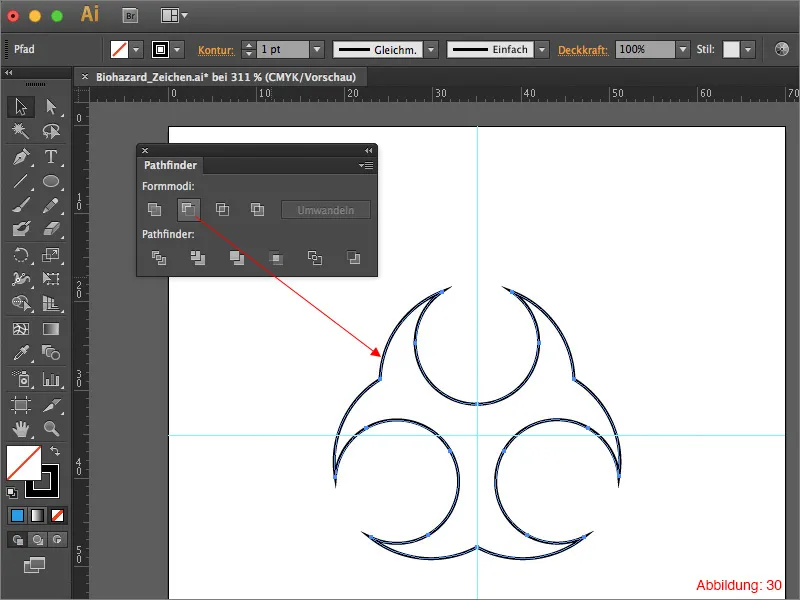
Válaszd ki most az összes elemet a Command+A billentyűvel (PC-n: Strg+A), majd a Pathfinderben válaszd a Frontális tárgy elvétele lehetőséget. Ekkor már így kellene kinéznie (30. ábra):

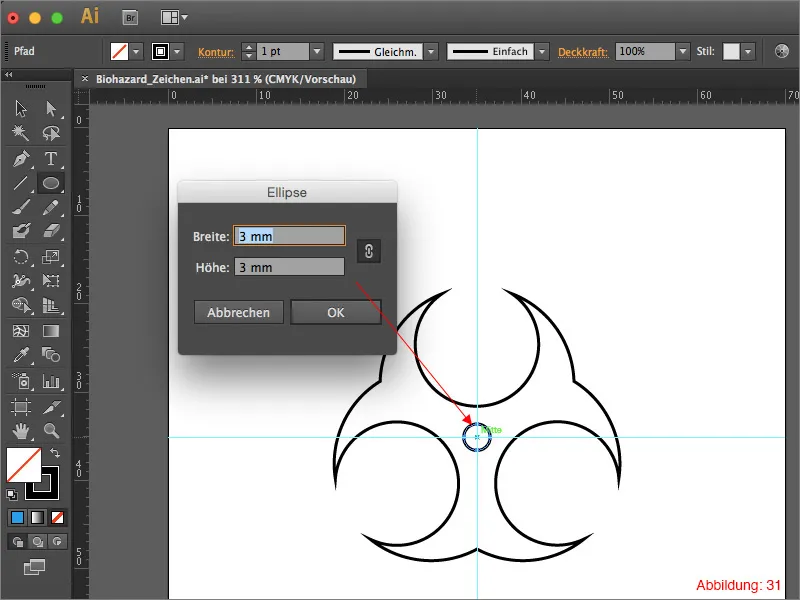
A Biohazard-jelzés középpontjában lévő kivágás létrehozásához ismét egy Ellipszist kell létrehoznod, egy kattintással az egér középpontjának lenyomásával tartva az Alt billentyűt. Ezúttal adj meg egy 3x3mm-es méretet.

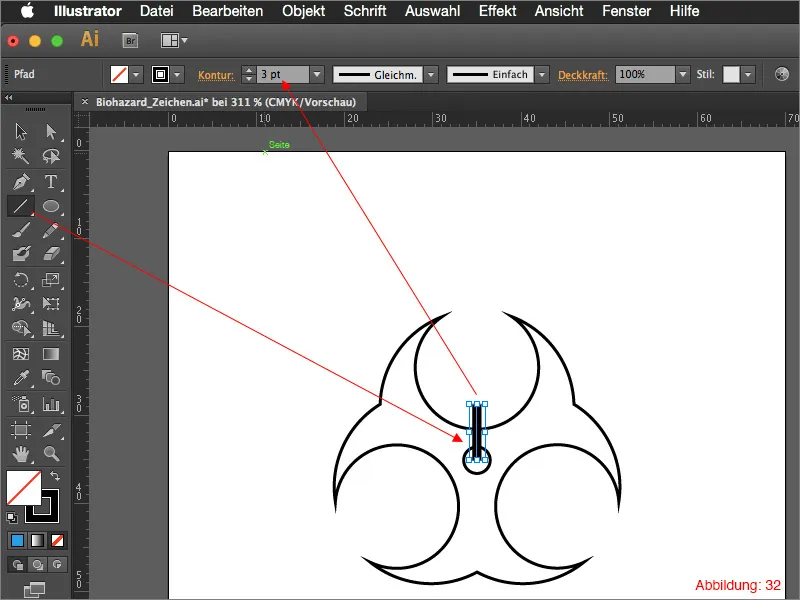
Ezután vedd a kezedbe az Vonal eszközt és húzz egy vízszintes vonalat a középpontból felfelé (lásd 32. ábra). Adj meg ennek a vonalnak egy 3pt-es kontúrvastagságot.

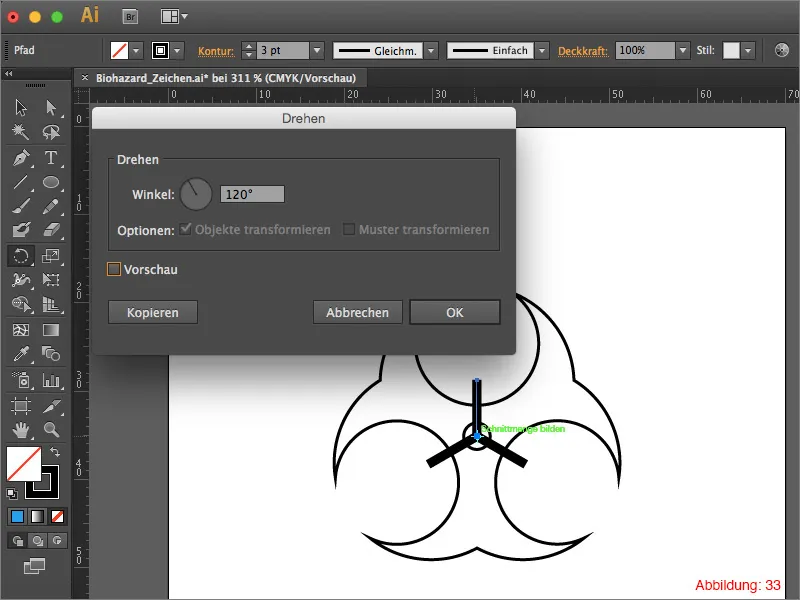
Fogd meg most újra a Forgatás eszközt és kattints ismét az egér középgombjának lenyomásával a középponthoz. A szögként adj meg 120°-t, majd erősítsd meg egy kattintással a Másolás gombbal. Ismételd meg ezt a műveletet a Command+D billentyűkombinációval (PC-n: Strg+D).

Ezután válaszd ki a három vonalat és az menüsoron keresztül válaszd az Objektum>Átalakítás lehetőséget. Erősítsd meg az azt következő párbeszédablakot az OK gombbal.

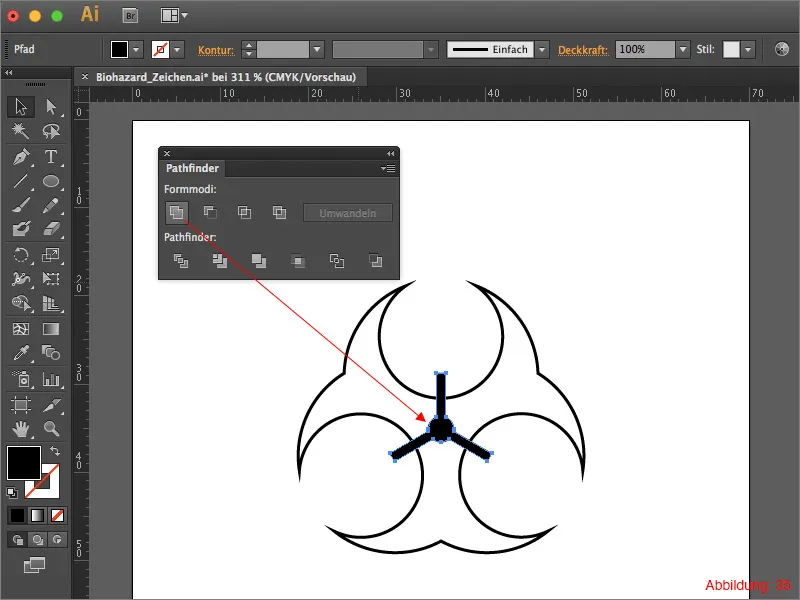
Válaszd ki a három vonalat és a középső kört, majd a Pathfinder-ben válassz a Unió opciót.

Ezután válaszd ki az összes elemet és a Pathfinder-ben válasszd a Frontális tárgy elvétele lehetőséget.
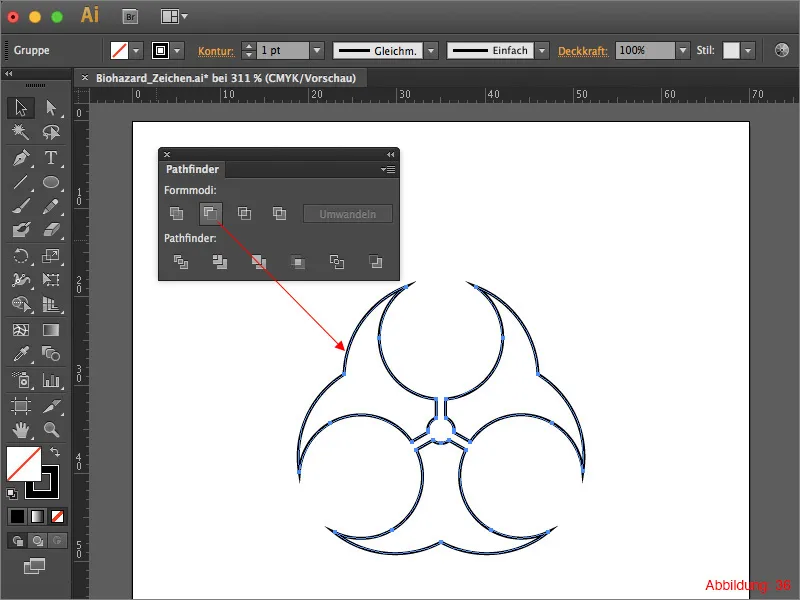
Ezután így kellene kinéznie neked (36. ábra):

Jelöljétek ki újra az egészet. Command+C és Command+F (PC-n: Strg+C és Strg+F) billentyűk kombinációjával másoljátok a tárgyakat, majd illesszétek be ugyanarra a helyre. Adjátok meg ennek a másolatnak a Kontúrt 4pt-es vastagsággal.
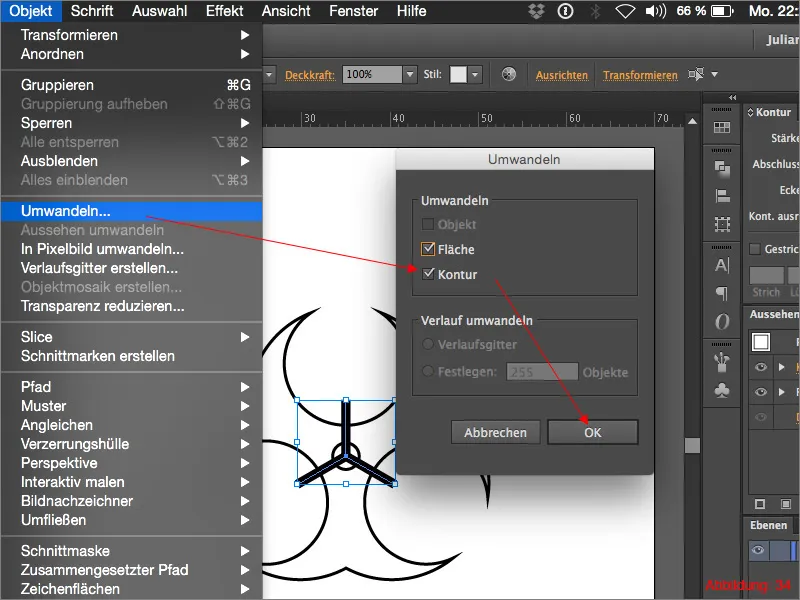
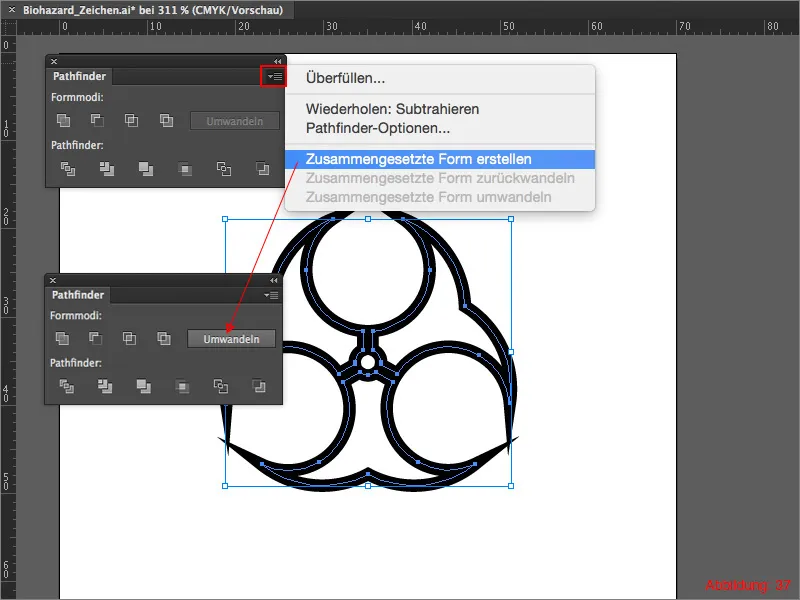
Ezután menj az Object>Transform... menüpontba. Ezzel a kontúrt egy térré alakítja át. A következő lépésben menjetek a Pathfinder palettájára a jobb felső sarokban lévő kis nyílra kattintva, majd válasszátok az Összetett forma létrehozása lehetőséget. Most már kattinthattok az Átalakítás gombra.

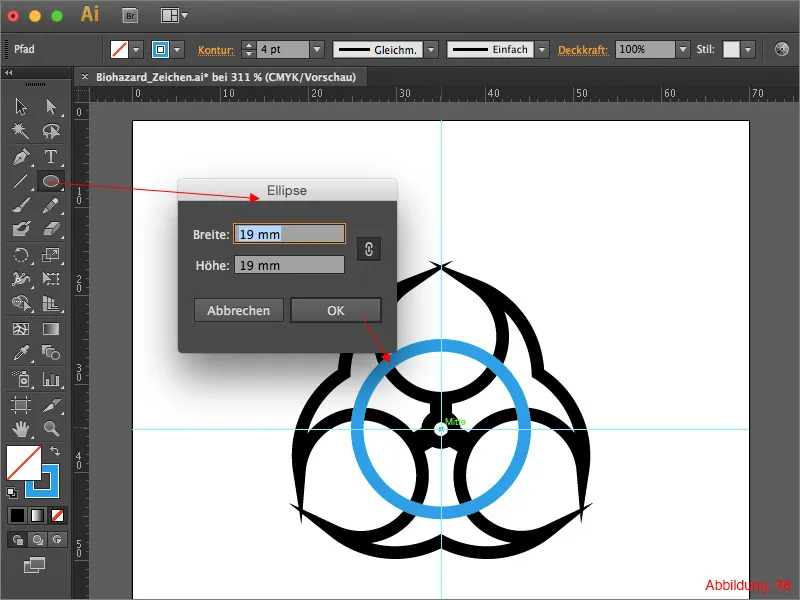
Már majdnem a végcélnál vagyunk. Vegyétek elő újra az Ellipszis eszköz és hozzatok létre egy 19x19mm-es kört. Ismét úgy járjatok el, hogy az Ellipszis eszköz-vel és az Alt gomb lenyomásával kattintotok a középpontra.
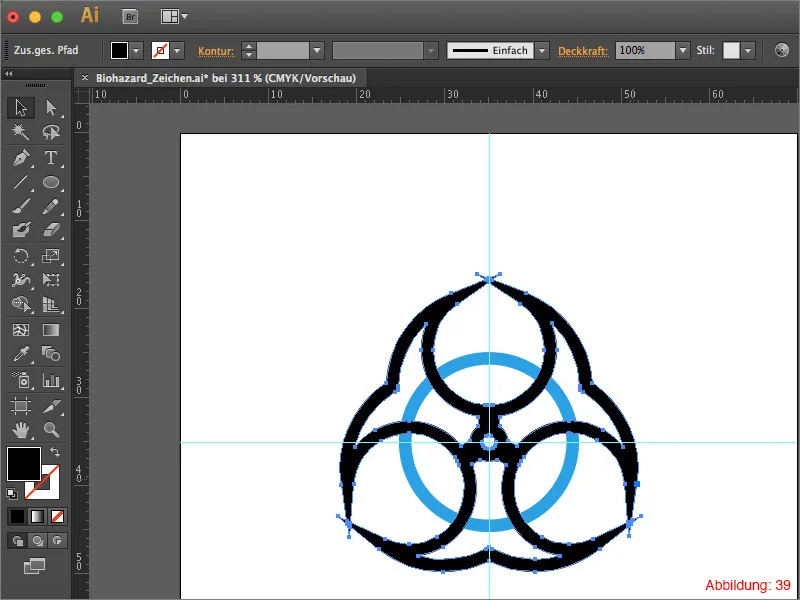
Adjátok meg ennek a körnek a kontúrt 4pt-es vastagsággal, majd menj vissza az Objekt>Átalakítás... menüpontba. Erősítsétek meg a következő ablakot az OK gombra kattintva.

Most már csak ki kell jelölni a korábban létrehozott formát (az úgynevezett forma, amit épp most hoztál létre a Pathfinder segítségével) és az Objekt>Elrendezés>Előtérbe opcióval előtérbe hozni.

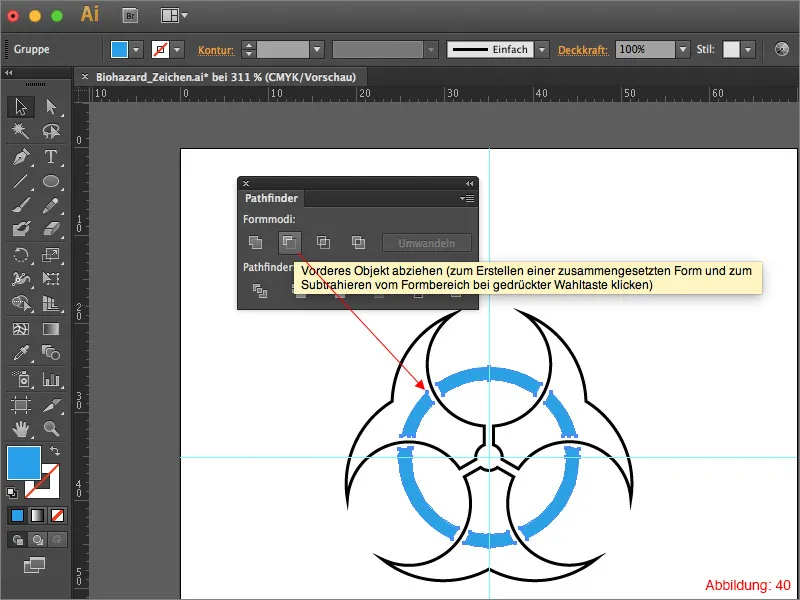
Jelöljétek ki most az előtérben lévő formát a Shift billentyű lenyomva tartásával és a kört. Ezt követően a Pathfinder palettában kattintsatok a Kijelölt objektum levonása az előtérből opcióra.

Végül távolítsátok el az összes kontúrt és színezzétek be az összes térkitöltést feketével. Ezt követően így kell kinéznie az egésznek:
Elkészült a bioveszély-jel.

Zárás:
Most minden elem rendelkezésre áll ahhoz, hogy egy figyelmeztető táblát hozz létre. Nyisd meg az 1. lépésben elmentett fájlt, és illessz be belőle egyet a most előállított szimbólumaid közül. Csak középre kell helyezni a háromszög alakú táblán, és kész is van a figyelmeztető tábla.

Végszó:
Remélem, élveztétek a tutorialt, és most már képesek vagytok saját figyelmeztető táblákat készíteni. Ha további kérdéseitek vannak a témával kapcsolatban, nyugodtan írjátok meg az alábbi kommentek közé. Igazán igyekszem majd minél gyorsabban válaszolni.
Julian


