3D objektumok készítése
Bevezető:
Sziasztok kedves PSD közösség. Örülök, hogy ismét részt vesztek az egyik tanulmányomnál. Ma elmerülünk az Adobe Illustrator 3D világában. Habár ezzel nem lehet profi 3D programokat, mint pl. a Cinema 4D-t helyettesíteni, az Illustratorral már elég jól lehet néhány 3D objektumot készíteni. Ehhez a tanulmányhoz három objektumot készítettem elő, amelyeket lépésről lépésre fogunk elkészíteni együtt. De most már elég a beszédből. Kezdjünk is neki …
1. lépés: Játékfigura készítése
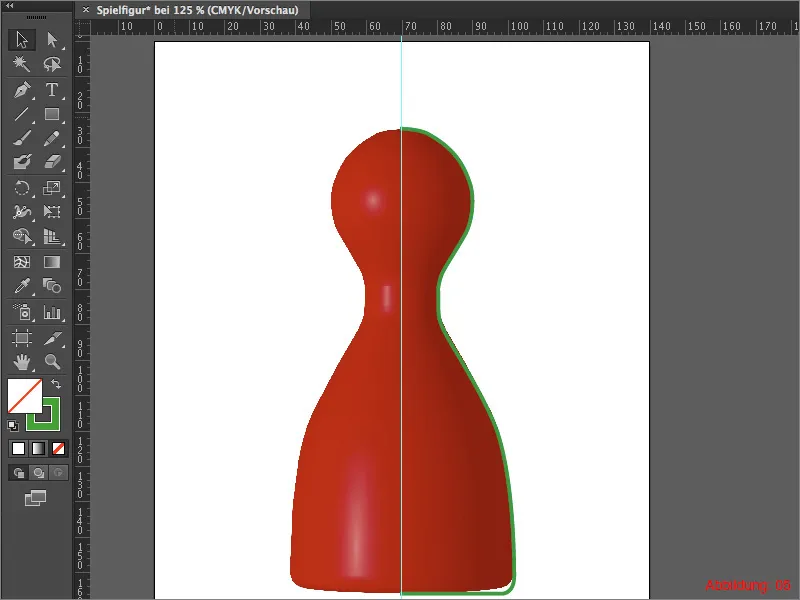
Hogy közvetlenül belemerüljünk az Adobe Illustrator 3D funkciójába, az első lépésben egy tipikus játékfigurát fogunk készíteni (amilyet a legóból ismerünk).
Indítsd el az Illustrator-t, hozz létre egy új rajzlapot 140x180 mm-es méretekkel a Fájl>Új menüpont segítségével, majd erősítsd meg az OK gomb megnyomásával.

Annak érdekében, hogy ne kelljen szabadkézből rajzolnod az alapformát, az mellékelt munkafájlokba betettem egy képet egy ilyen játékfiguráról.
Menj a felső menüsorba, válaszd a Fájl>Helyezés lehetőséget, és válaszd ki a "Sablon.jpg" nevű fájlt a munkafájlok közül, majd kattints a Helyezés gombra.

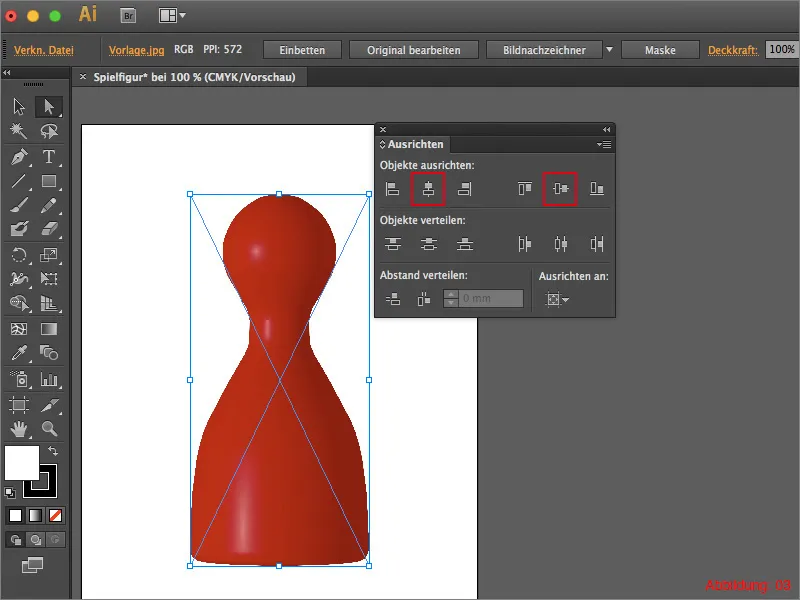
Az Igazítás palettából helyezd át a beillesztett képet a munkalap közepére. (Ábra 03)

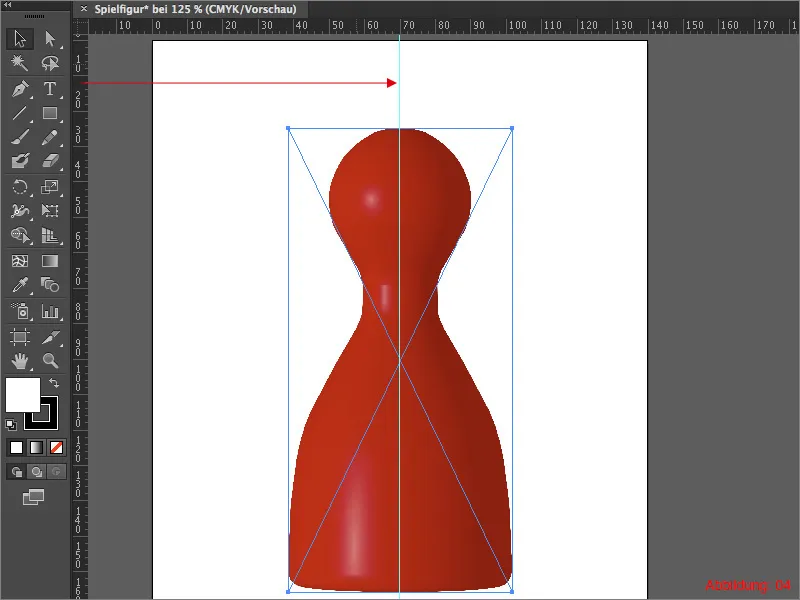
Miután középre helyezted a képet, az Parancs+R (PC-n - Ctrl+R) billentyűkombinációval aktiváld a Vonalzókat, majd húzz egy függőleges Segédvonalat pontosan a munkalap közepére, hogy a játékfigúra optikailag középen legyen osztva. (Ábra 04)

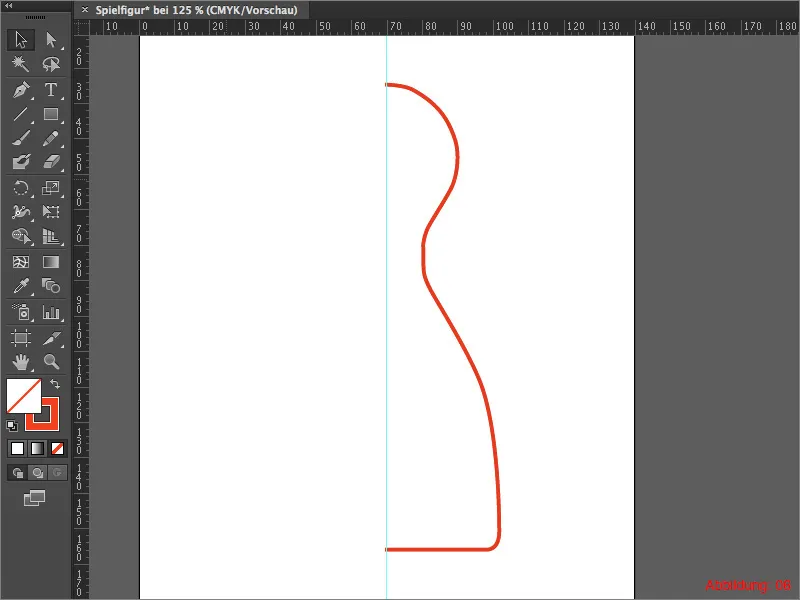
Mivel egy játékfigura kör alakú, elég, ha csak az külső kontúr egyik felét rajzolod le. Tehát válaszd ki a Rajzoló tollat a Rajzolóeszköz palettáról, majd hozz létre egy Útvonalat az 05. ábrán látható módon (itt zölddel jelölve). Ügyelj arra, hogy az eleje és a vége ponton a Segédvonalon legyen.

Ha elégedett vagy az elkészített Útvonallal, törölheted a sablonképet, vagy egyszerűen elrejtheted a Rétegek palettában. Mivel ebben a tanulmányban egy piros játékfigurát készítünk, a most létrehozott Útvonalhoz egy piros Kontúrt fogunk rendelni.

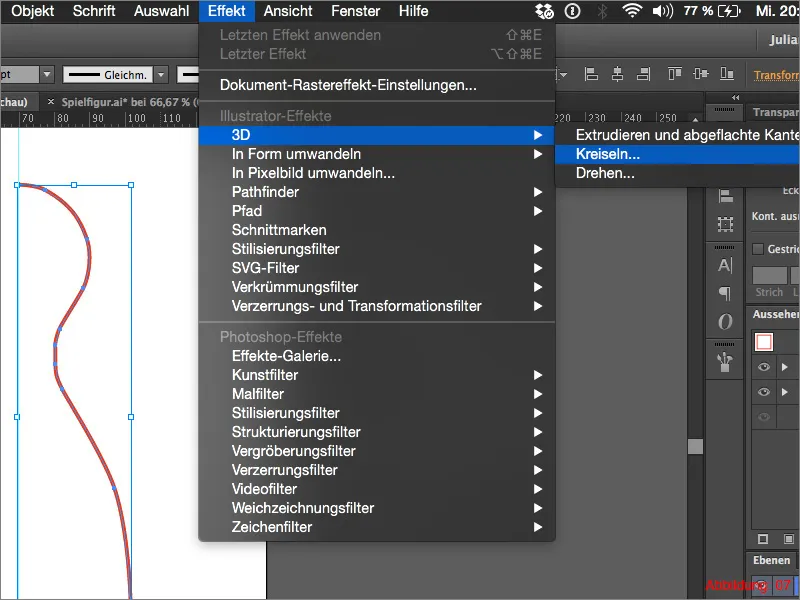
Már minden készen áll ahhoz, hogy az útvonalat 3D objektummá alakítsuk. Ehhez menj a felső menüsorban az Effekt>3D>Forgatás... lehetőségre

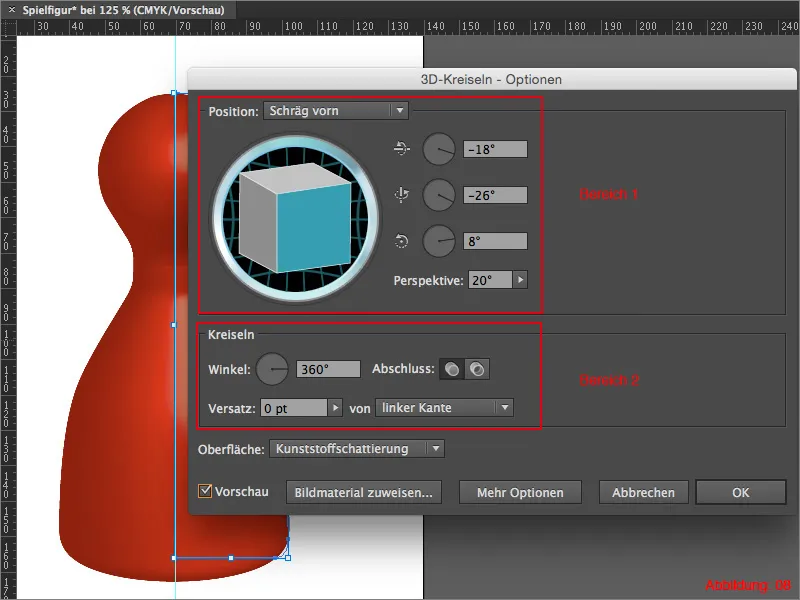
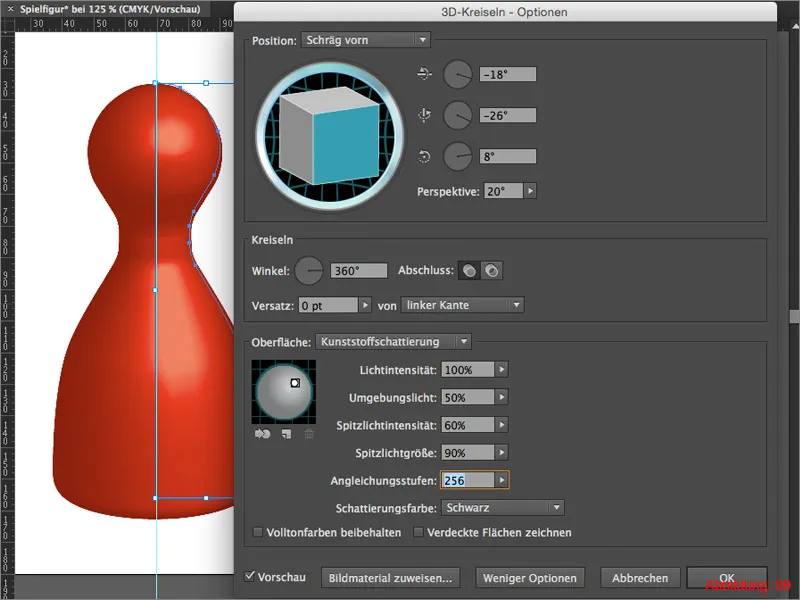
Ezután megjelenik egy viszonylag nagy párbeszédpanel, ahol még néhány beállítási lehetőség van.
Először aktiváld a párbeszédpanel alsó bal sarkában lévő Előnézet opciót, hogy láthasd ennek az effektnek a hatásait.
A felső részen (1. terület) beállíthatod a 3D objektumod szögét vagy forgatását. Emellett itt van egy paraméter a perspektívához. Ez gyakorlatilag egy fényképezőgép objektívénél a gyújtótávolság. Attól függően, hogy ezt a paramétert hogyan változtatod, lehet széles látószögre vagy teleobjektívre hasonlító hatása.
Az alsó részen (2. terület) főként a szögnél van számításba vehető. Ha teljes játékfigurát szeretnél, ezt a Szöget 360°-ra kell állítanod. Ha viszont inkább csak egy fél játékfigurát szeretnél, akkor lejjebb is csökkentheted a Szöget 180°-ra.

Mivel általában ki is szeretnénk világítani egy 3D objektumot, a párbeszédpanel alsó részén a További opciók opcióra kattintva bővíthetjük a párbeszédpanel alját, és lehetőség nyílik egy vagy akár több fényforrás beállítására (amelyek csak a 3D objektumra hatnak).
Az első három menüparancs, mint például a Fényerő, Környezeti fény és a Csúcspont fényerő majdnem maguktól értetődőek.
Izgalmas lesz újra az Hangolási szinteknél. Ezek alatt értjük az RGB színterületen elérhető 256 lehetséges árnyalatot. Ha ezeket az árnyalatokat egy viszonylag alacsony értékre állítjuk, a ragyogó fényrelámpás nagyon durva lesz, és a 3D objektumra csúnya szín törésekkel vetül. Ennek következtében az lesz az előnye, hogy az Illustrator gyorsabban képes lesz mindezt kiszámolni. Ha ezt az értéket a maximumra, azaz a 256 árnyalatra állítjuk, akkor az összes rendelkezésre álló színárnyalatot felhasználja. Ennek az eredménye az, hogy a ragyogó fény szép minőségben vetítődik a 3D objektumra. Azonban ennek következtében a számítás néha hosszabb időt vehet igénybe az Illustrator számára a számítógép teljesítményétől függően.
Ha elégedettek vagytok a beállításaiddal, csak kattintsatok az OK gombra a megerősítéshez. Kész a játékfigurátok.
Mini-tipp:
Ha a megerősítés után rájöttök, hogy mégis szeretnétek változtatni az beállításokon, nincs más teendőtök, mint kiválasztani a játékfigurátokat az Áttekintés palettájában, majd kattintsatok a 3D körök hatásra. Ekkor újra megnyílik az ablak, ahol meg tudjátok változtatni a 3D beállításokat.

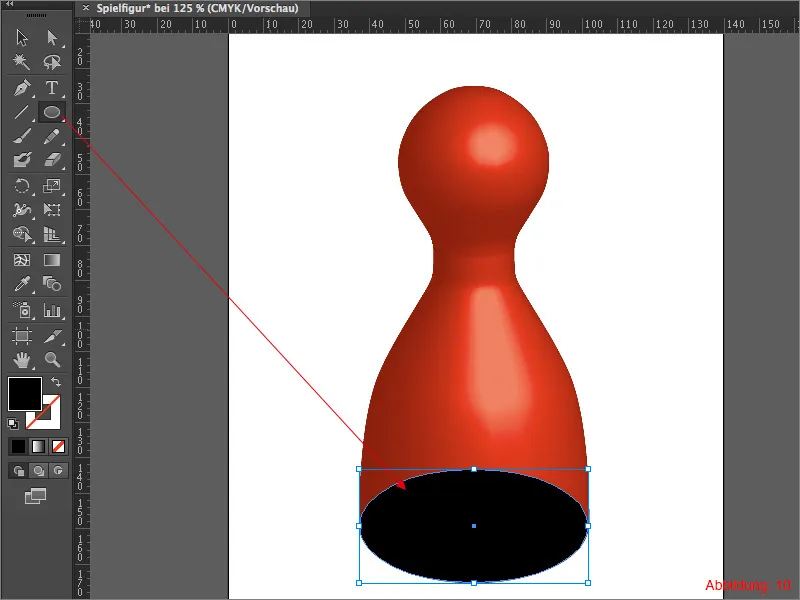
Még finomhangoláshoz vegyétek elő az Ellipszis eszközt, és húzzatok egy ellipszist, ami nagyjából megegyezik a játékfigurátok alsó részének méretével. (Lásd a 10. ábrát)

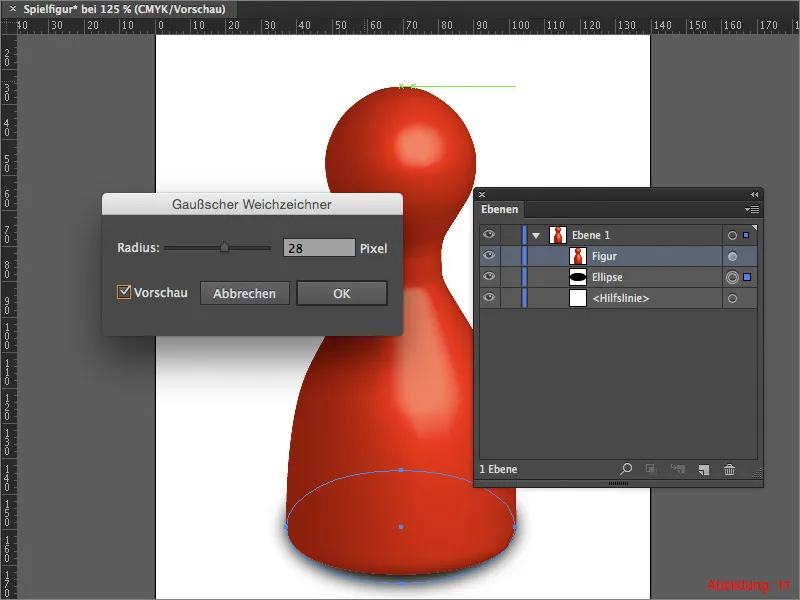
Rakjátok el ezt az ellipszist az Áttekintő palettában a játékfigurátok mögött, majd kattintsatok az Effekt>Lágyítások>Gaussi Lágyítás menüpontra. Adjatok meg körülbelül 20 pixeles értéket az új ablakban, majd kattintsatok az OK gombra. Így létrehoztatok egyfajta árnyékot, amellyel a játékfigurátok még háromdimenziósabbnak hat.

Lépés 2: Kocka létrehozása
Miután az első lépésben létrehoztatok egy 3D játékfigurát, most elérkezett egy újabb 3D objektum ideje. Ebben a tutorial szakaszban egy teljes textúrázott játékkockát fogunk létrehozni.
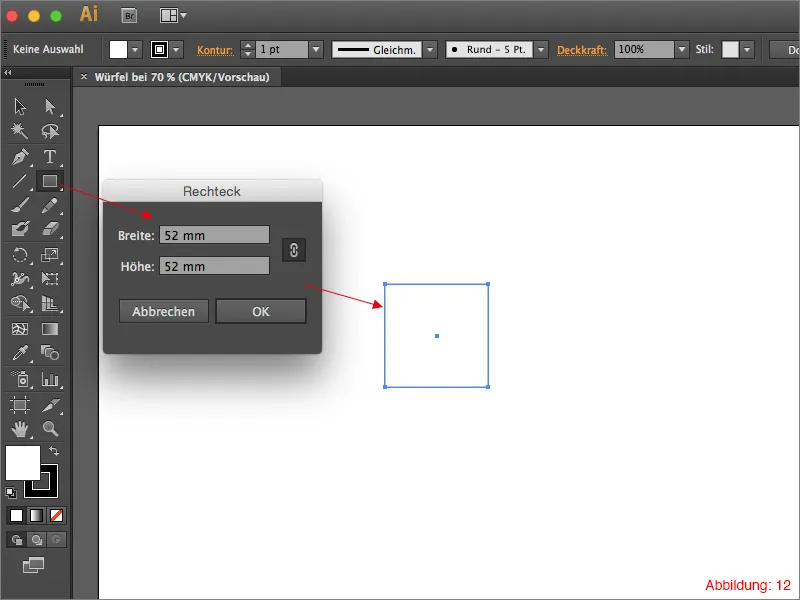
Kezdetnek hozzatok létre egy új munkaterületet újra az Fájl>Új menüben, DIN A3 formátumban vízszintes elrendezésben. Ezután ragadjátok meg a Derékszög eszközt és kattintsatok egyszer a munkaterületen, hogy megjelenjen az ablak, ahol beállíthatjátok a téglalap méretét. Válasszatok egy 52x52mm-es méretet és erősítsetek meg az OK gombbal.

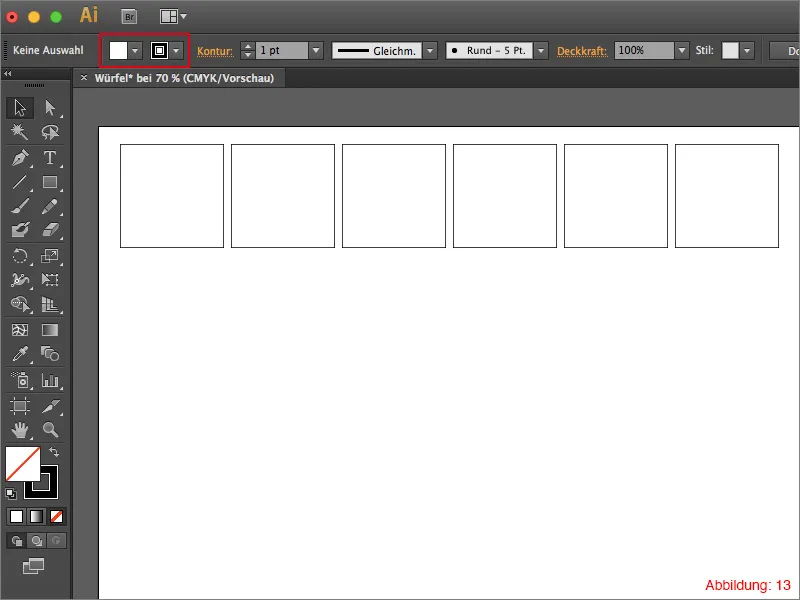
Adjatok a téglalapnak egy fekete Kontúrt és egy fehér kitöltést, ha még nincs ilyen. Duplikáljátok ezt a téglalapot ötször, és rendezzétek őket egymás mellé. (13. ábra)

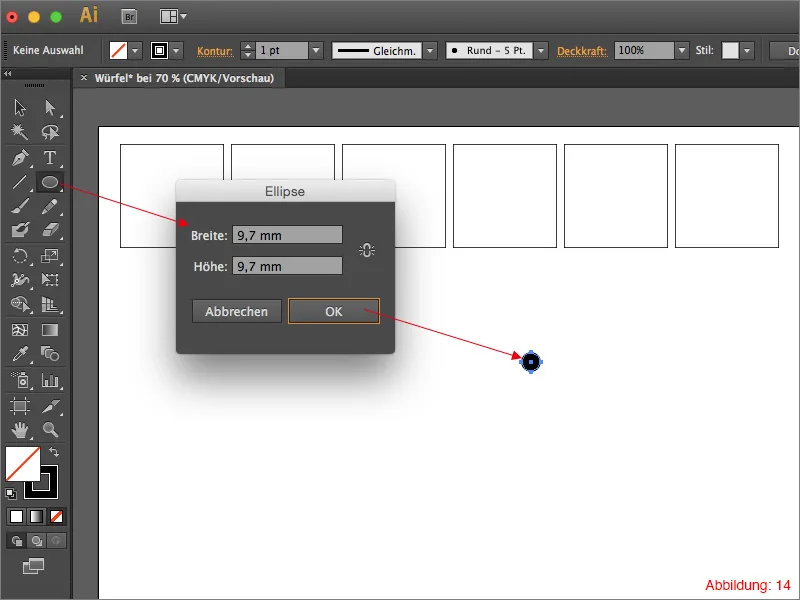
Vegyetek most elő az Ellipszis eszközt és kattintsatok újra a munkaterületen. Adjatok 9,7x9,7mm-es méretet ennek az ellipszisnek.

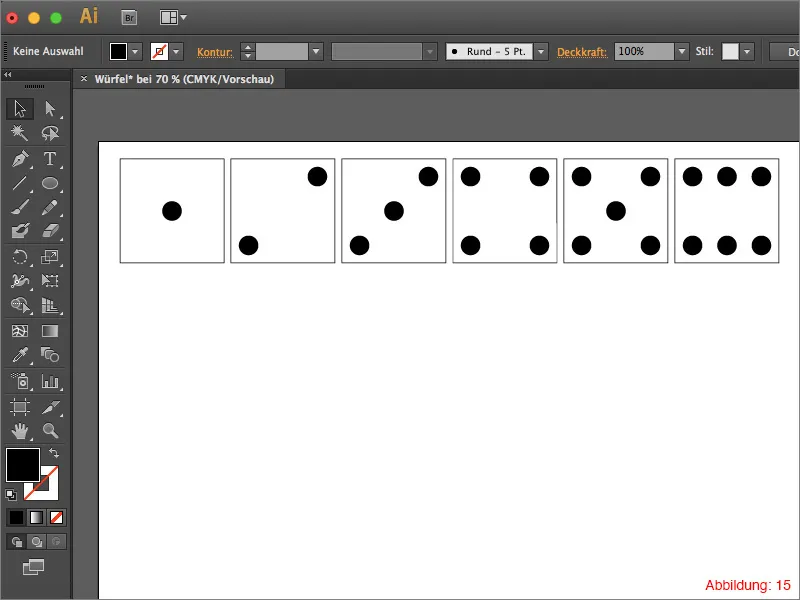
Duplikáljátok ezt az ellipszist és rendezzétek úgy, hogy a játékkocka tipikus oldalait kapjátok meg. (Lásd a 15. ábrát)
Mini-tipp:
Aktiváljátok az Értelmes segédvonalakat a Command+U vagy Ctrl+U billentyűkkel, hogy könnyebben meg tudd oldani ezt a feladatot.

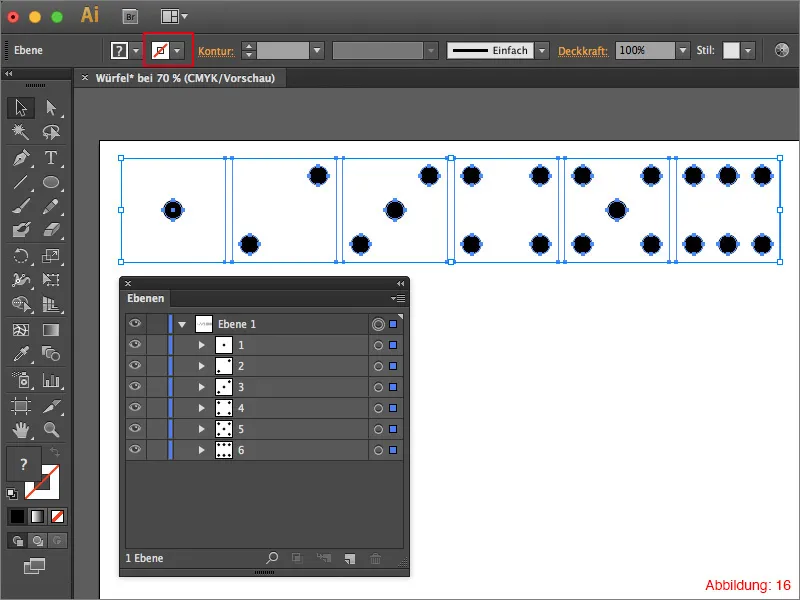
Miután elkészítettétek a hat kocka oldalát, távolítsátok el a téglalapok fekete kontúrjait, így azok csak az Illustrator számára, de nem az emberi szem számára láthatók. Ezután mindig jelöljétek be egy kocka felületét, majd csoportosítsatok Command vagy Ctrl+G-vel. Ezek után hat csoportnak kell láthatóaknak lennie az Áttekintő palettában.

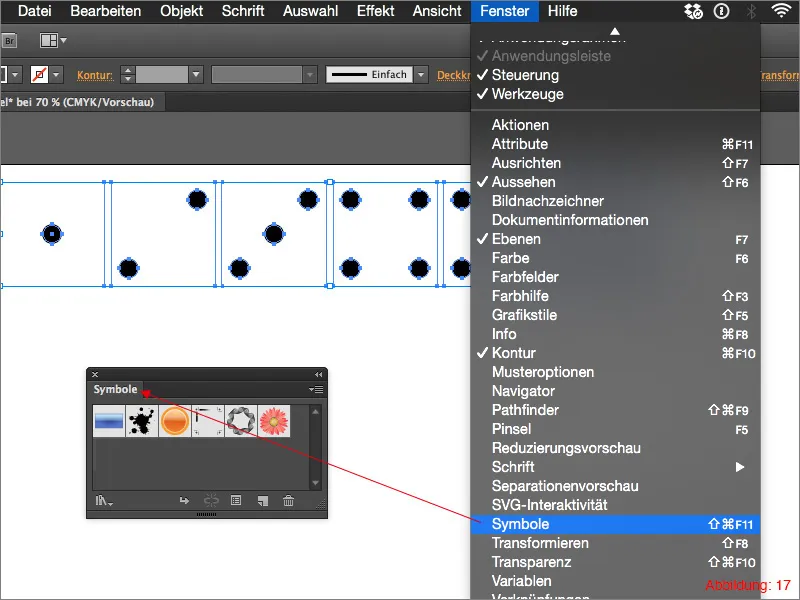
A következő lépésben szükségetek lesz a Szimbólumok palettára. Ezt a Ablak>Szimbólumok menüpont alatt találhatjátok.

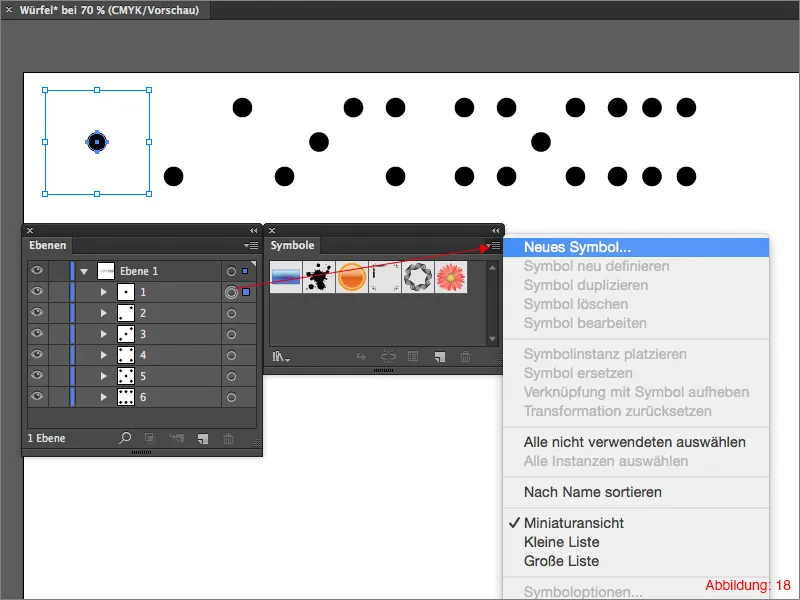
Válasszátok ki az első csoportot, majd kattintsatok a Szimbólumok palettában a jobb felső sarokban lévő kis nyílra. Ekkor megjelenik egy legördülő menü, ahol válasszátok a Új szimbólum létrehozása lehetőséget. Most még adhattok egy nevet az új szimbólumnak.

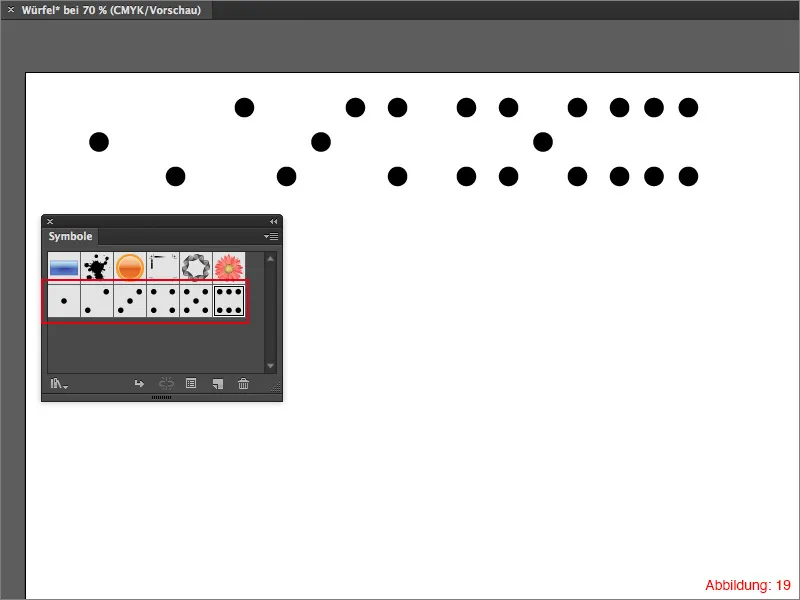
Miután mindezt megcsináltátok mindegyik csoporttal, hat új szimbólumot kell látnotok a Szimbólumok palettában. (19. ábra)

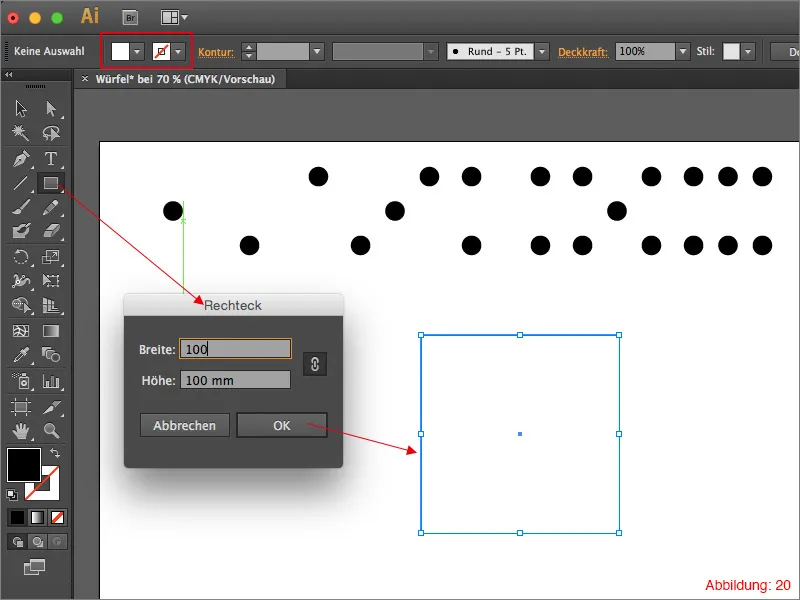
Most, hogy az összes textúrát szimbólumként elmentettétek, lássunk neki a megfelelő kocka létrehozásának. Vegyétek elő a Derékszög eszközt és kattintsatok vele a munkaterületen. Válasszatok 100mm-es szélességet és magasságot, majd erősítsetek meg az OK gombbal.
Add egy fehér színű felületet ennek a négyzetnek. Egy kontúrra nincs szükség.

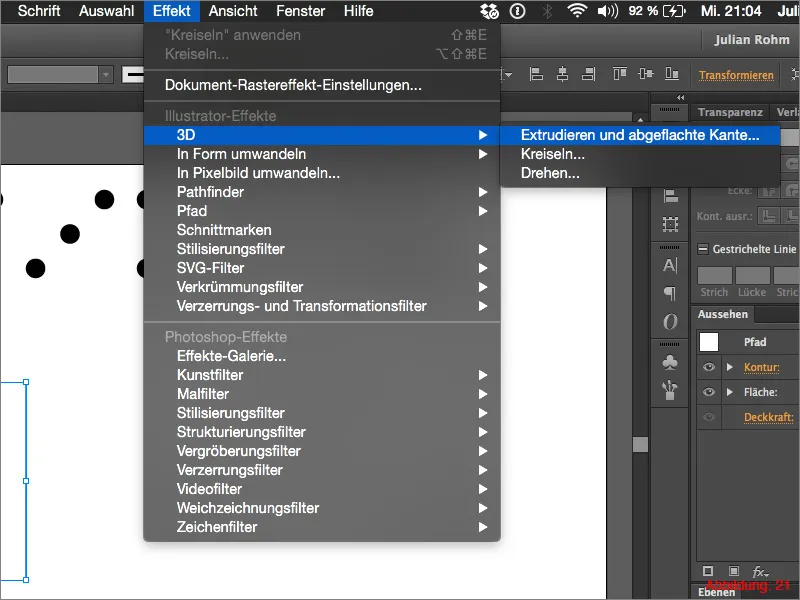
Hogy ebből a négyzetből egy kockát hozzon létre, lépj be az Effect>3D>Extrudieren und abgeflachte Kante … opcióba.

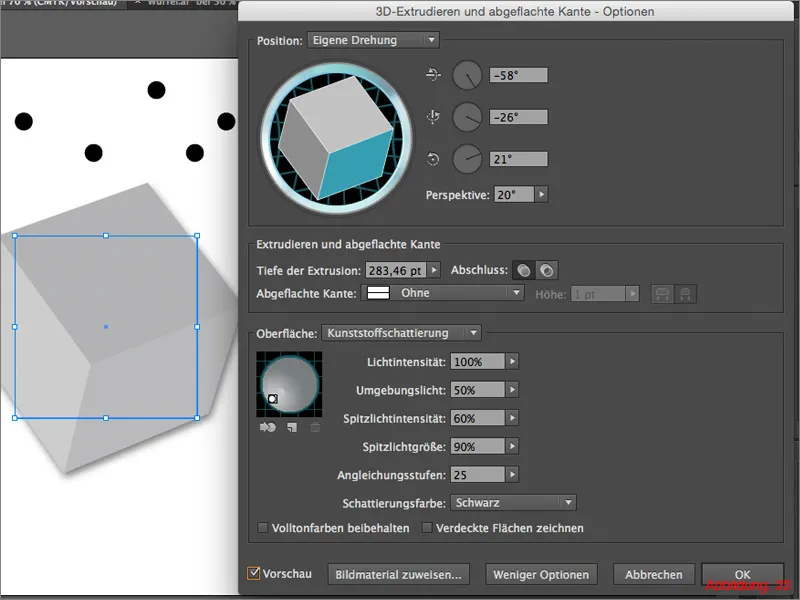
Ha kiválasztottad ezt az effektet, megjelenik a jól ismert párbeszédpanel, ahol beállíthatod az összes 3D objektumhoz szükséges beállítást. A Szögek, amelyek meghatározzák a kocka forgását, bármilyen értéket kaphatnak. (Az én beállításaimat a következő képernyőképen láthatod). Mivel egy kockát szeretnél létrehozni, minden oldalának ugyanolyan méretűnek kell lennie. Emiatt az extrúzió mélységének adj meg egy 100 mm-es értéket. Az Illustrator átkonvertálja ezt pt mértékegységbe.

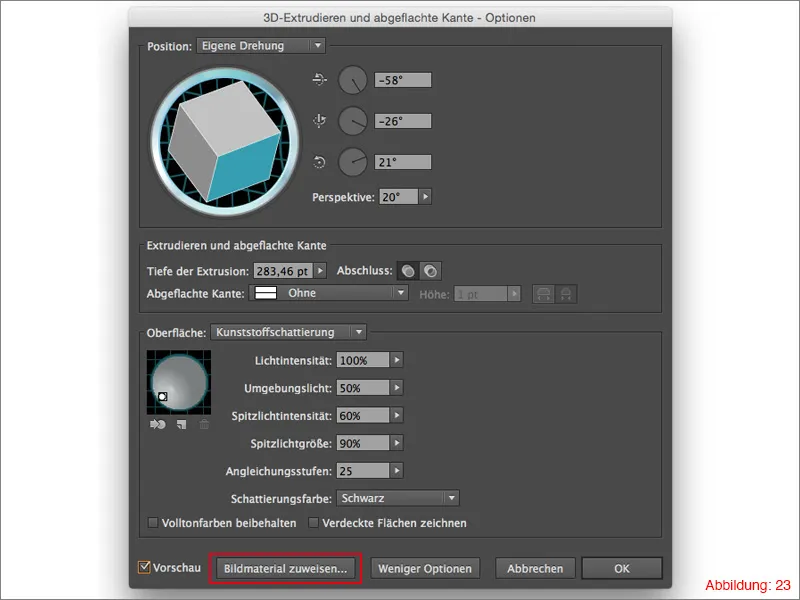
A kocka textúrázásához az alsó részen kattints az Ábrázolás lehetőségre ebben a párbeszédpanelben. (Ábra 23)

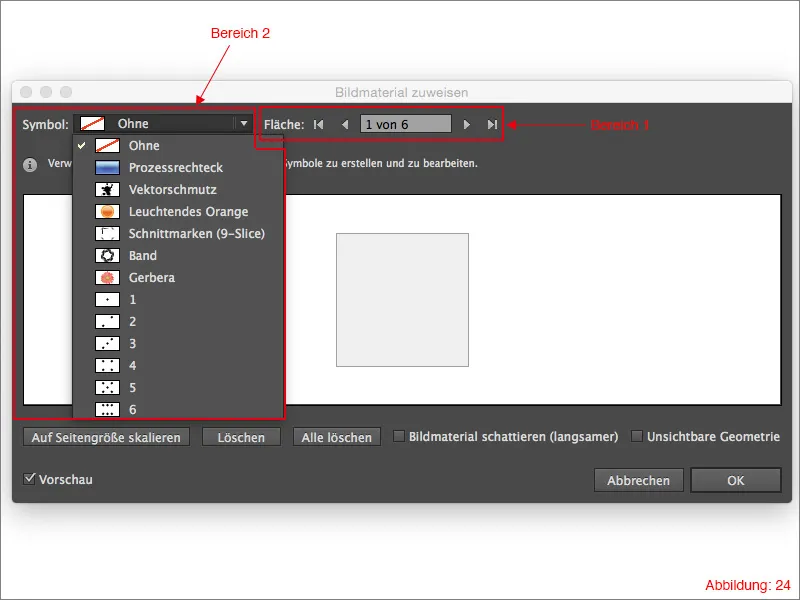
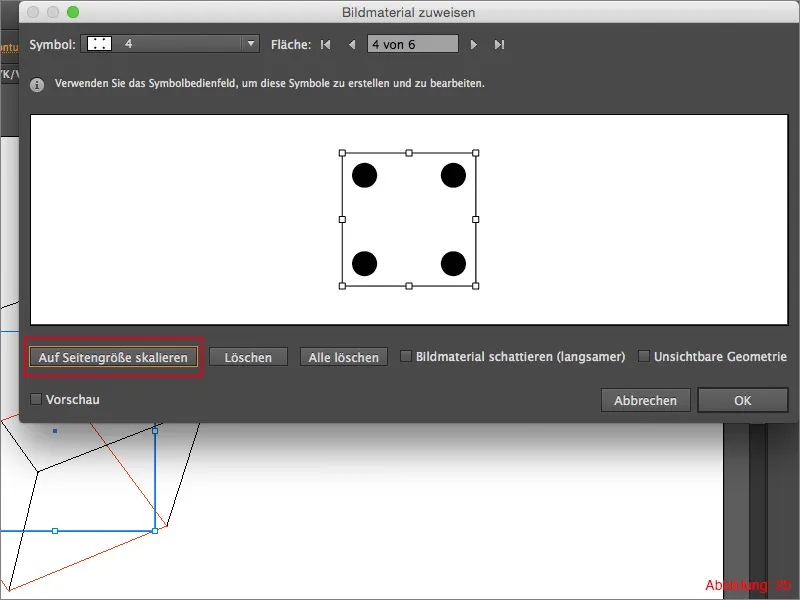
A következő párbeszédpanelen lehetőséged van minden kocka oldalát külön textúrázni. Az 1-es szekció (Ábra 24) lehetővé teszi, hogy kiválaszd a kocka adott oldalát. Mivel egy kockának köztudottan 6 oldala van, itt tudsz 1-6 között váltani. A 2-es szekció (Ábra 24) lehetővé teszi az adott textúra vagy a korábban létrehozott szimbólum kiválasztását.

Az textúrázd a kockát úgy, hogy minden oldalát egy azon hat szimbólum közül választod ki, amelyet létrehoztál. Ahhoz, hogy a szimbólumok ténylegesen kitöltsék a kocka felületét, kattints a oldalméret beállítása gombra. (Ábra 25)

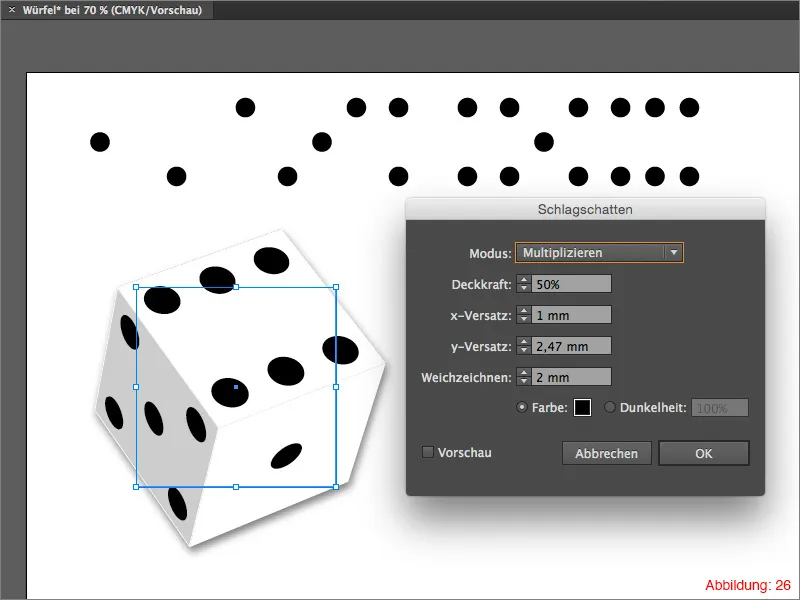
Ha textúrázva lett a kocka, megerősítheted az ablakot az OK gombra kattintva. Elkészült a játékkockád.
Végül adj a kockádnak egy enyhe árnyékot. Ezt egyszerűen megteheted az Effect>Stilisierungfilter>Schlagschatten … menüponton keresztül a felső menüsorban.

Lépés 3: Bónusztartalom - Az egy gyűrű
Mivel nagyon nagy Gyűrűk Ura rajongó vagyok, úgy gondoltam, hogy egy kis bónuszként elmagyarázom, hogyan lehet az Egy gyűrűt létrehozni az Illustratorban. Tekintve, hogy ehhez is a 3D funkciókat kell használni, ez nagyon jól passzol a mai témánkhoz. És biztos vagyok benne, hogy közöttetek is vannak Gyűrűk Ura rajongók. Tehát lássunk neki …
Először is készíts egy új munkaterületet. Ehhez egy A3-as formátumú vízszintes lap ideális lesz.
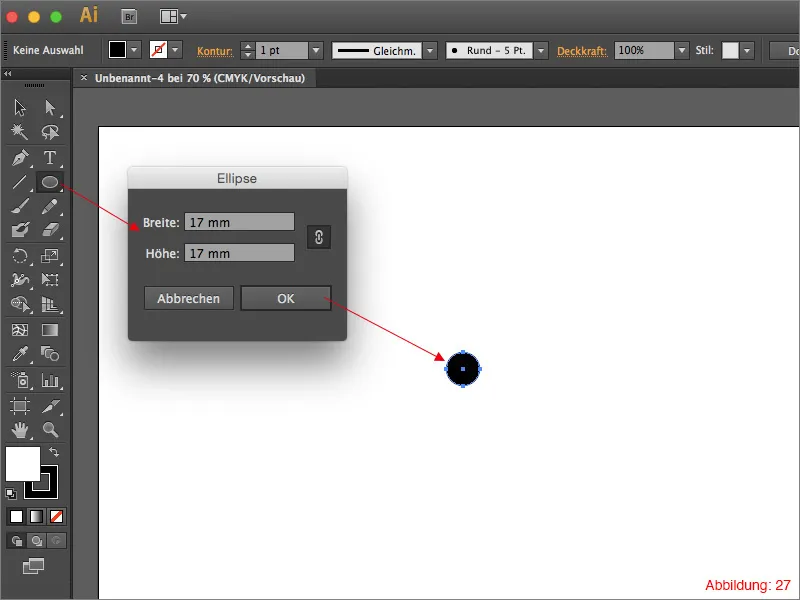
Ezt követően szükséged lesz az Ellipszis eszközre a Eszköztárban. Kattints a munkaterületedre, válassz egy 17x17mm-es méretet, majd erősítsd meg az OK gombbal.

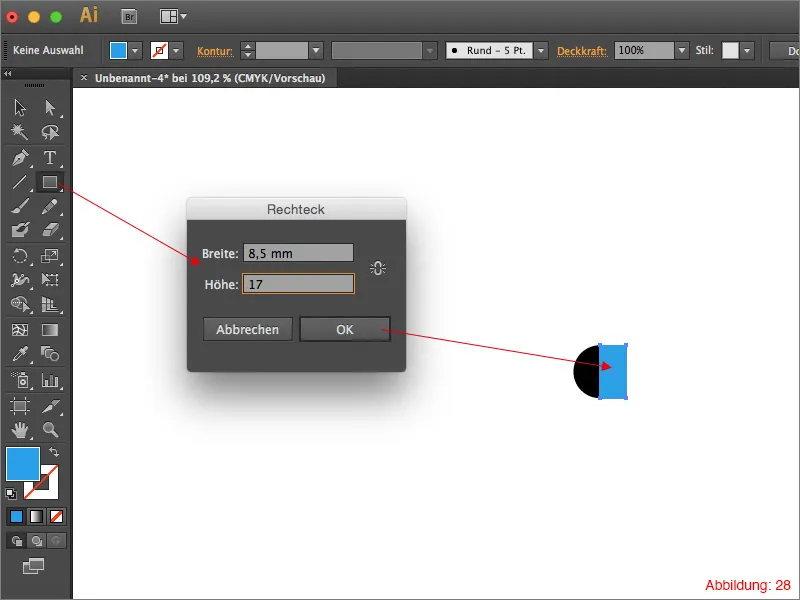
Ezután vegyél a kezedbe a Négyzet eszközt és hozz létre egy négyzetet 8,5x17mm méretben. Helyezd el ezt a négyzetet úgy, hogy az egyik félideje teljesen eltakarja a kört. (Ábra 28)

Jelöld ki az összeset a Command+A billentyű lenyomásával (PC-n - Strg+A), majd húzd le a Négyzetet a Pathfinder segítségével, így csak egy félkör marad meg. (Ábra 29)

Add arany színű felületet a félkörnek. Én a következő CMYK színkód mellett döntöttem: CMYK - 0/28/95/0.

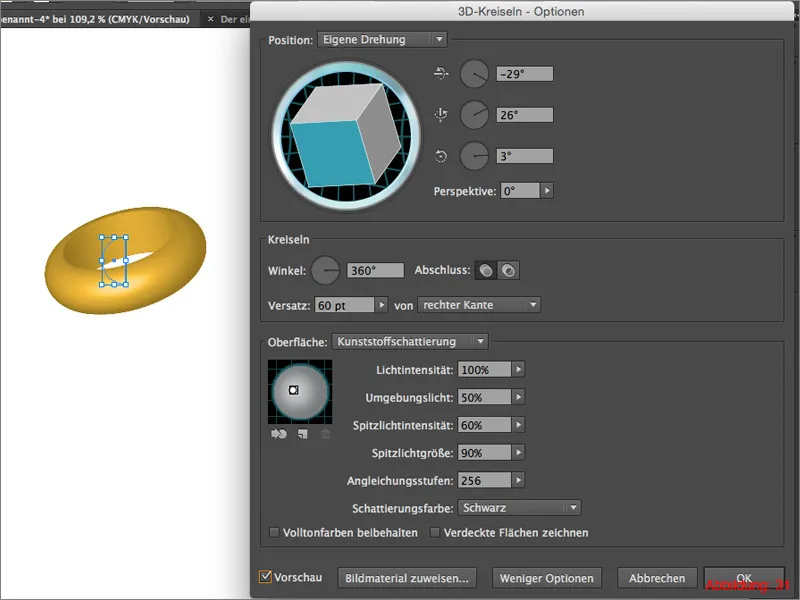
Lépj be az Effect>3D>Kreiseln … menüpontba. A következő párbeszédpanelen, ahogyan már megszokhattad, beállíthatod a gyűrűhöz szükséges beállításokat. Az én beállításaim e gyűrűhöz láthatók a 31-es ábrán. Erősítsd meg az OK gombra kattintva.

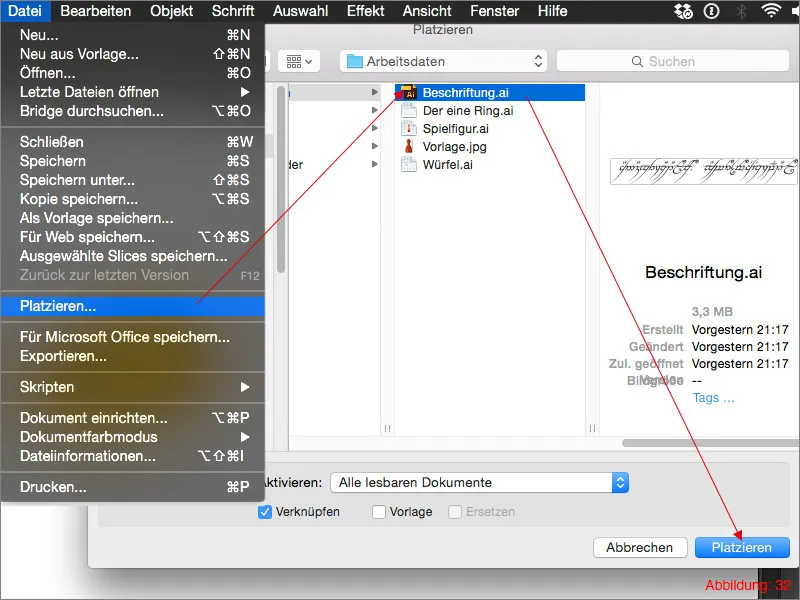
Ehhez a sima aranygyűrűhöz most A Gyűrűt kell létrehozni, most el kell helyezned a jellegzetes feliratot. A mellékelt munkafájlokban találsz egy fájlt "Felirat.ai" néven. Helyezd el ezt a fájlt a munkaterületen a Fájl>Helyezés menüpont segítségével.

Ha elhelyezted a feliratot, létre kell hozni a felirathoz egy Szimbólumot a Jelölő paletta segítségével, mint a 2. lépésben tettétek.
Kattints most ismét a gyűrűdön, és nyisd meg újra a 3D-Körbeforgás-hatást (megtalálod az Kinézet palettában).
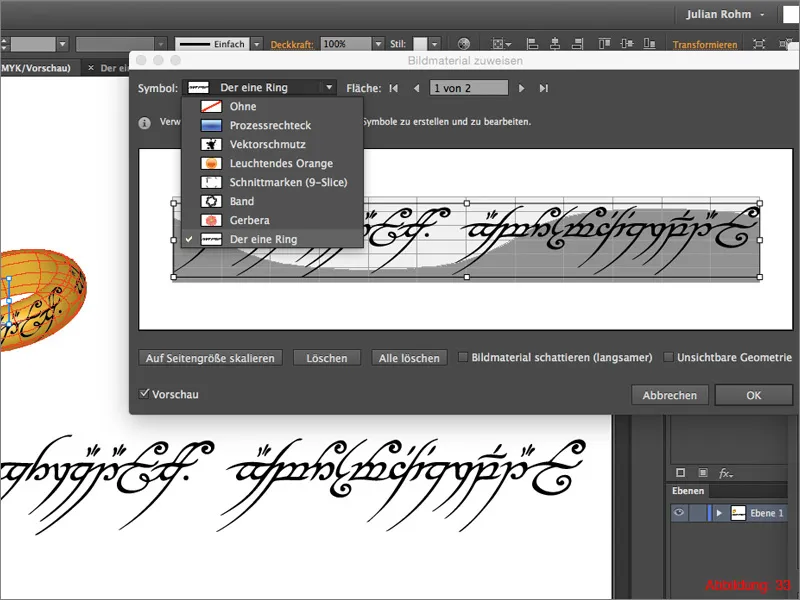
Kattints ebben az ablakban a Anyag hozzárendelése …
A következő ablakban most már hozzárendelheted a feliratot vagy a frissen létrehozott szimbólumot. (Lásd ábra 33)

Erősítsd meg az OK gombra kattintva. Most a gyűrűd ilyeseképpen kell kinéznie (Ábra 34):
Kész az A Gyűrű:

Befejezés:
Íme, elértük egy újabb útmutató végét. Remélem, szórakoztató volt és tanultál valamit. Amennyiben bármilyen kérdésed merül fel a témával kapcsolatban, nyugodtan írd meg őket hozzászólásként ennek a bemutatónak. Igyekszem azonnal válaszolni rájuk.
Julian


