Így fog kinézni. Most viszont elég volt beszélni. Kezdjünk közvetlenül az Illustratorban...

1. lépés: Háttér létrehozása
Mielőtt elkezdenénk a tényleges munkát, egy új munkaterületet kell létrehoznotok. Ezt megtehetitek a FájlÚj segítségével vagy a gyorsbillentyű Command/Strg+N. Válasszatok DIN A3 formátumot vízszintesen, majd erősítsétek meg az OK gombra kattintva.

Most már végre teljes gőzzel kezdhettek.
Ragadjátok meg az Alakzatok eszközt és hozzatok létre vele egy olyan Alakzatot, ami átfedi az egész munkaterületet.
Ezt az Alakzatot most egy Átmenettel kell kitöltenünk. Jelenítsétek meg az Átmenet palettát, majd kattintsatok a standard Fekete/Fehér átmenetre (lásd 3. ábra):
(Ha az Átmenet palettát nem találjátok a munkaterületen, bekapcsolhatjátok a AblakÁtmenet menüpontban):

Mivel egy kerek Átmenetre van szükségünk, váltsátok az átmenet típusát Liniárisról Körkörösre.
Most pedig ideje beszínezni. Ehhez a tutorialhoz két CMYK színt előkészítettem.
• világos narancs: CMYK - 0/35/95/0
• sötét narancs: CMYK - 0/50/100/20
Minden egyes Átmenet színmezőjére kattintva a két színt hozzárendelhetitek az Átmenethez egy-egy Dupla kattintással. Ezután kb. így kell kinéznie nálatok (lásd 4. ábra):

Hogy az Átmenet ne üljön ennyire pontosan a közepén, most szükségetek lesz az Átmenet eszközre az Eszköztárból (lásd 5. ábra):

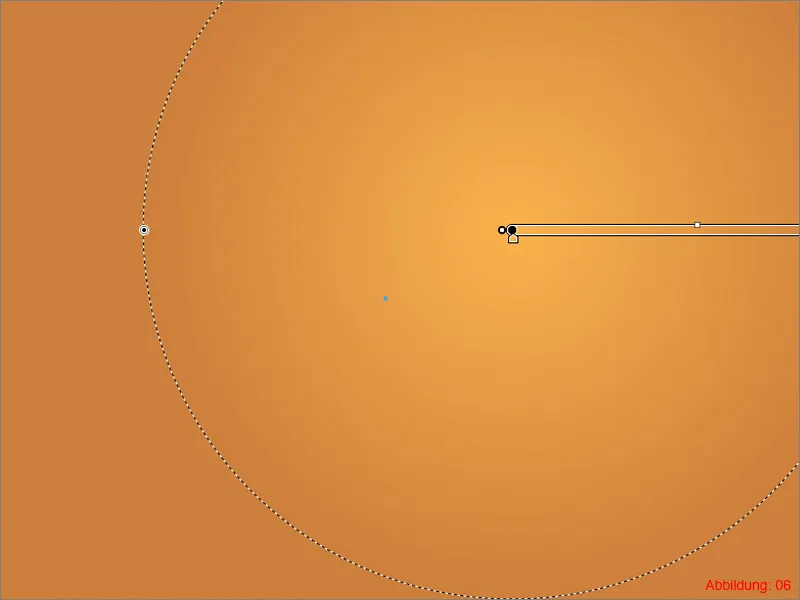
Ha aktiváltátok ezt, egyfajta átmeneti vonal fog megjelenni a narancsos Átmenetenek. Mozgassátok ezt a vonalat kissé jobbra felfelé (lásd 6. ábra), amíg a középpont már nem ül középen.
A háttér-Átmenet kész.

Most készüljünk a vírussal, amely ugyancsak háttérelemként fog szolgálni.
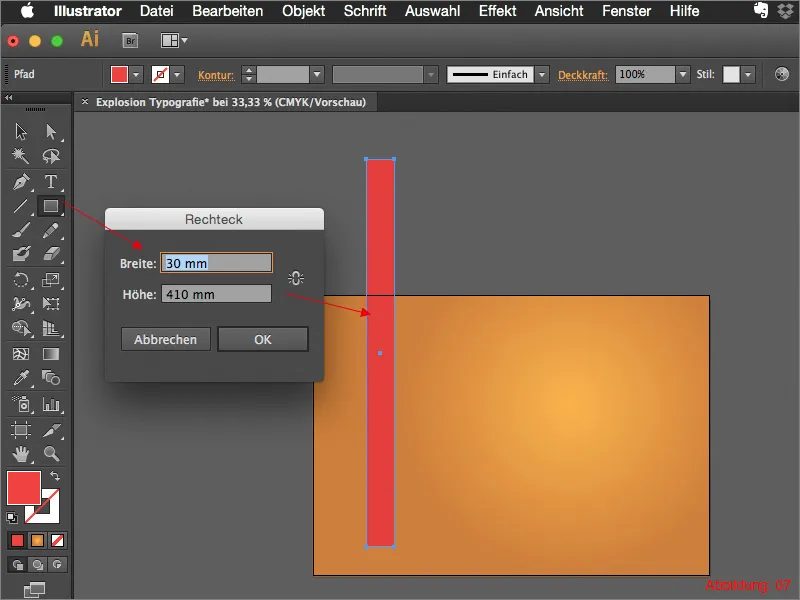
Fogjátok meg a Forma eszközt és hozzatok létre vele egy 30x410mm-es Alakzatot.

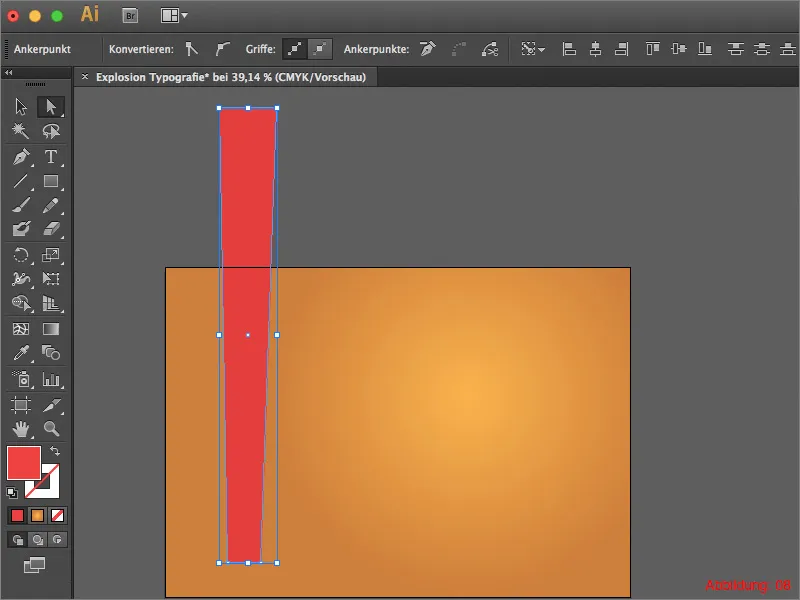
Ezután vegyétek elő a Közvetlen kiválasztás eszközt (fehér egérmutató) és mozgassátok a Alakzat sarkait úgy, hogy az alsó részen keskenyebb legyen, mint a felső (lásd 8. ábra):

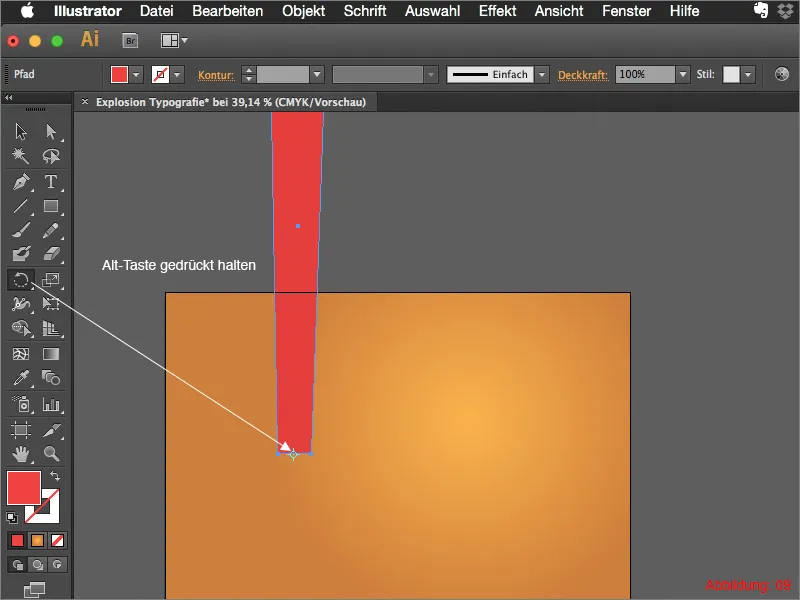
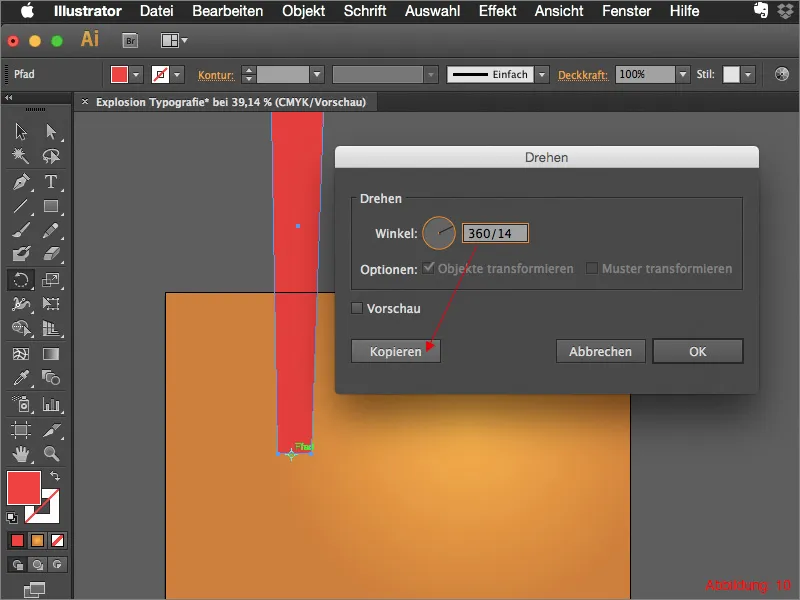
Ha elégedettek vagytok vele, akkor elővéve a Forgatás eszközt az Eszköztárból. Tartsátok lenyomva az Alt billentyűt és kattintsatok a létrehozott Alakzat alsó középpontjára. (9. ábra):

Ezután egy új párbeszédpanel jelenik meg, ahol a forgatási Szöget megadhatjátok.
Összesen 14 darabra van szükségünk ebből az Alakzatból. Ezeket azonos távolságra egymástól el kell forgatni. Mivel az Illustrator elég okos ilyen téren, elég csak beírnotok a 360/14-et és egy Másolás gombbal megerősítitek.

Ismételjétek meg ezt a folyamatot 13-szor. De ne aggódjatok, nem kell mindig újra és újra használni a Forgatás eszközt. Most már elég lesz, ha még 13-szor megnyomjátok a Command/Strg+D gyorsbillentyűt.
(A Command/Strg+D mindig megismétli az utolsó lépést, amit az Illustratorban végrehajtottatok).
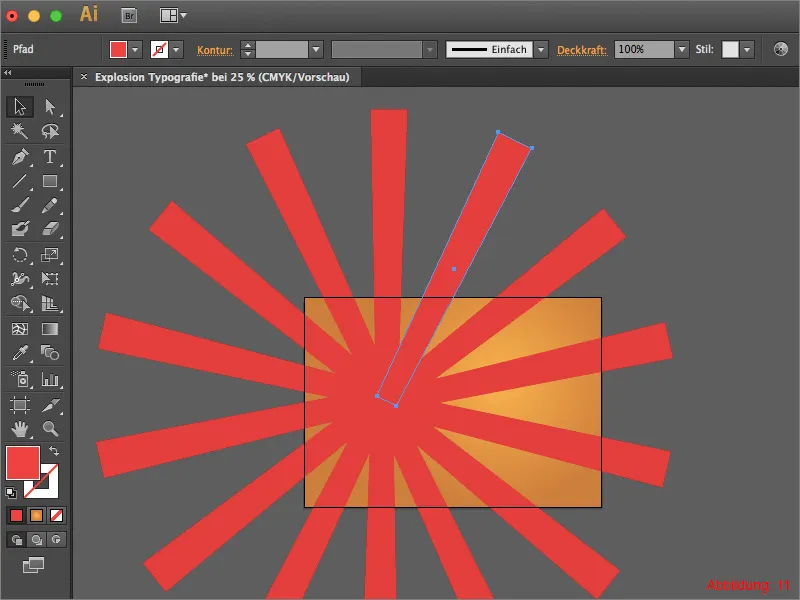
Végül kb. így kell kinéznie nálatok (lásd 11. ábra):

Óvatosan csoportosítsd az összes négyzetet a Command/Strg+G paranccsal, majd válassz a Hatás>Torzítások>Suhangok… lehetőséget (12. ábra):

A következő ablakban a Hajlítás értékét állítsd be 40%-ra, majd kattints az OK gombra (13. ábra):

Fogd meg az összes csoportot, és mozgasd a középpontot kb. ugyanarra a pontra, mint az Átmenet-középpont. Ügyelj arra, hogy a munkaterületed teljesen legyen letakarva a forgáddal (14. ábra):

Azért, hogy a forgó ne legyen olyan vad a munkaterületed felett, most hozz létre egy új négyzetet, amely ugyanolyan méretű, mint a munkaterületed.
Ezután jelöld ki a forgót és az épp elkészített négyzetet, majd jobb klikkelj. A megjelenő menüben csak kattints a Kivágómaszk létrehozása lehetőségre (lásd a 15. ábrát):

Mivel a forgó nem fedje le teljesen az narancssárga átmenetet, további kitöltési módot szeretnék alkalmazni rá. Ehhez menj a Átlátszóság palettába és állítsd át a módot Normálról Keresztösszemosásra vagy Lágy fényre. Itt magad határozhatod meg, melyik tetszik jobban.
Kész a háttér. Hogy ne mozduljon el tovább, javaslom, hogy zárd le ezt a réteget egy lakattal.

2. lépés: Robbanó tipográfia
Mivel a háttér elkészült, most kezdhetjük a robbanó vagy széttöredezett tipográfia létrehozását. Hozz létre egy új réteget a szövegnek, és nevezd el "Szöveg" vagy "Tipográfia" néven.
Fogd meg a Szöveg eszközt, és írd le a "Boom!" vagy hasonló szót a munkaterületedre. Betűtípusként ajánlom azt a betűtípust, amely elég vastag és stabilnak tűnik. Ehhez a tutorialhoz az Impact betűtípust választottam 310 pont méretben. A betűszín legyen fehér (lásd a 17. ábrát):

Hogy a szöveget széttörhessük, át kell alakítanod a betűtípust ösvényekké. Ehhez válaszd a Betűtípus osztása ösvényeivé lehetőséget. Alternatív módon használhatod a Command+Shift+O billentyűkombinációt (PC-n: Ctrl+Shift+O) (18. ábra):

Most elérkezett az idő, hogy létrehozzuk az osztásokat, ahol később szétszórodik majd a szövegünk. Ehhez válaszd a Vonalsegmet-eszközt a Eszköztárban, és húzz egyszerre több vonalat az „O” betű közepéből kiindulva. Így kb. így kellene kinéznie nálad (lásd a 19. ábrát):

Hogy a későbbi robbanás ne legyen olyan egyenletes, most húzhatsz további vonalakat a szövegeden át (lásd a 20. ábrát). Csak addig folytasd, amíg elégedett nem vagy. Minél vadabb, annál hevesebb lesz a szöveged széttörése később.

A vonalak elkészítése után jelöld ki az összes vonalat és a szöveget. (Ha - ahogy a második lépés elején leírtam - készítettél egy új réteget ezért, elég csak a teljes réteget kiválasztanod).
Ezután szükségünk lesz a Pathfinder-re. Ha még nem jelenítetted meg, akkor a AblakPathfinder menüpont alatt találod (lásd a 21. ábrát):

Kattints a Pathfinder-en a Terület szétvágása lehetőségre (22. ábra):

Ha most ránézel a Réteg palettádra, észre fogod venni, hogy ott egy új csoport jött létre (lásd a 23. ábrát):

Ezt a csoportot most már ki kell degradálnunk. Használjátok erre a rövidítést Command/Strg+Shift+G.
Most nagyon sok különálló elemet találtok majd az rétegpalettán (lásd a 24. ábrát):

Most végre eljött az idő ... Minden készen áll a nagy robbanáshoz ... :-)
Menj a ObjektTransformierenEinzeln transformieren …

A Szög esetén ajánlom nektek a 1°-5°-t. A tutorial számára 3°-t választottam. Mivel véletlenszerű értékekkel dolgozunk, itt kicsit kísérleteznetek kell, hogy stimmeljen.
Az Horizontális és Függőleges csúszka segítségével az Elmozdítás funkcióval szabályozhatjátok a robbanás szétszóródását. Én itt -4 és 3 értéket használtam (lásd a 26. ábrát):

Amikor elégedettek vagytok az beállításokkal, megerősíthetitek ezt az ablakot az OK gomb lenyomásával.
Jelenleg látható, hogy a szöveg széttöredezett, de még mindig meglehetősen lapos. De erre is van egy megoldásom számotokra.
Jelöljétek ki a szöveg-töredékeket a Kiválasztó eszközzel (fekete egérmutató) és lépjétek a EffektStilizálásszűrőKépjel. Erre egy új párbeszédpanel nyílik meg, ahol a árnyék beállításokat szabályozhatjátok. Az esetünkben nem kell semmit változtatni, azonnal megerősíthető az OK gombbal (lásd a 27. ábrát):
Kész a széttöredezett betűtípusotok.

3. lépés: Finomítás
Hogyan lehetne még jobban érvényre juttatni az éppen létrehozott betűtípust? Nagyon egyszerűen ... A mellékelt munkafájlokban elhelyeztem nektek egyfajta képregény bombát.
Helyezzétek ezt a FájlBeszúrás opcióval a munkaterületetekre. A fájl neve "KépregényBomb.ai" (lásd a 28. ábrát). A méretét szabadon állíthatjátok.

Ebben az esetben a bombát az alsó jobb részre helyezem a munkaterületen, és kissé felfelé hajtom a szöveget (lásd a 29. ábrát). Most úgy tűnik, mintha a Bumm valamilyen hangot adna a bombától. Mivel egy ilyen robbanás természetesen hőt termel, és a hővel természetesen meleg színeket társítunk, az narancs-vörös háttér nagyon jól illik az egész kompozíciónkhoz, véleményem szerint.

Zárószavak:
Ezzel a tutorial véget ért. Remélem, jól szórakoztatok és most már magatok is tudtok betűtípusokat robbantani, töredezni vagy széttörni. Ha kérdéseitek lennének ezzel kapcsolatban, nyugodtan írjátok meg őket a tutorial alá a megjegyzések közé. Igyekszem majd minél gyorsabban válaszolni rájuk. Minden egyes alkalommal, amikor írtok ...
Maradjatok kreatívak
A ti Julian-tok


