A következő pont a teljesítményt érinti. A szerver lassan jeleníti meg tizenegy oldalt. Érdekes, hogy a kezdőlap ebben nem szerepel.
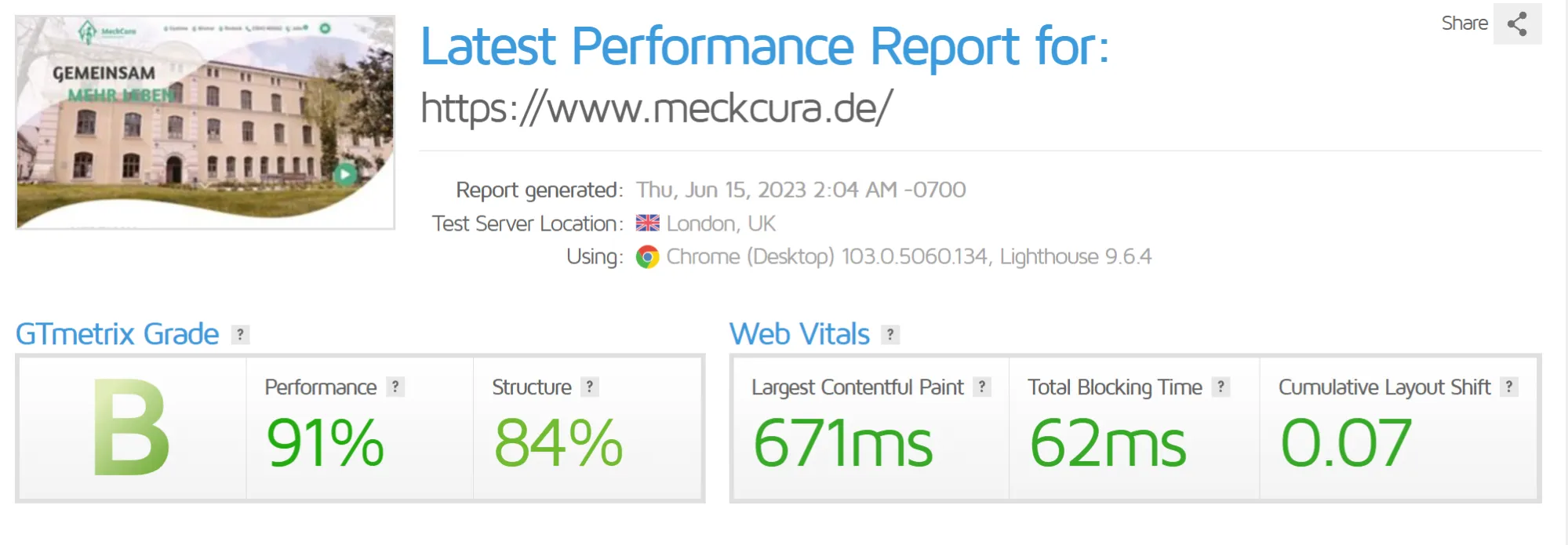
Ellenőrzöm az ellenpéldát, hogy megtaláljam a szűk keresztmetszetet, és a teljesítményt a GTMetrix segítségével tesztelem. A kezdőlap gyors - még a videóloop és az oldalon lévő kis animációk mellett is:

Vegyünk most egy oldalt, amit a Seobility kifogásol:

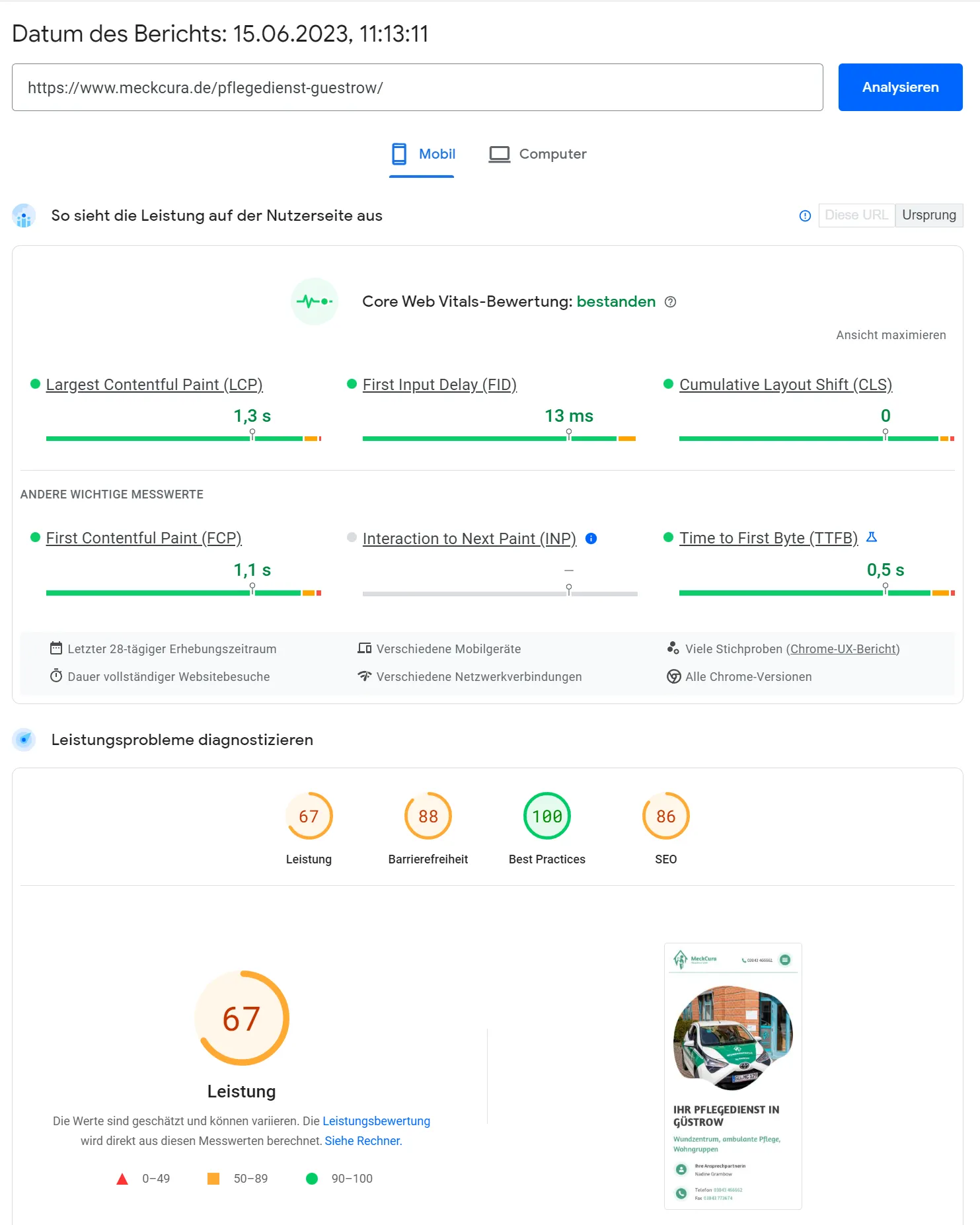
Alig van hiba az oldal lekérésekor a GTMetrix segítségével. A Seobility maga is teljesítményoptimalizálási tippekkel szolgál az információs dobozban, és a teszteszközként a Google PageSpeed Insightsre utal. Míg az asztali nézet 95%-os eredménye szinte az optimális értéket érte el, a mobil nézetnek szigorúbb követelményei vannak. Az eredmény 67%-os teljesítményt mutat, ami inkább közepesnek tekinthető. Legalább a Core Web Vitals teljesülnek.

Egyfajta problémaként főleg a képméretek méretét említik. És be kell vallanom, hogy több mint 800 kB valóban meglehetősen nagy. Ez a PNG 24-formátumnak köszönhető. A PNG 8-mal való tárolással lényegesen kisebbek lennének a képek, de az íveknél pontatlanok lennének. És az animáció hatására ez valahol az a kompromisszum, amelyet az újrafelvezetés során elfogadtunk.
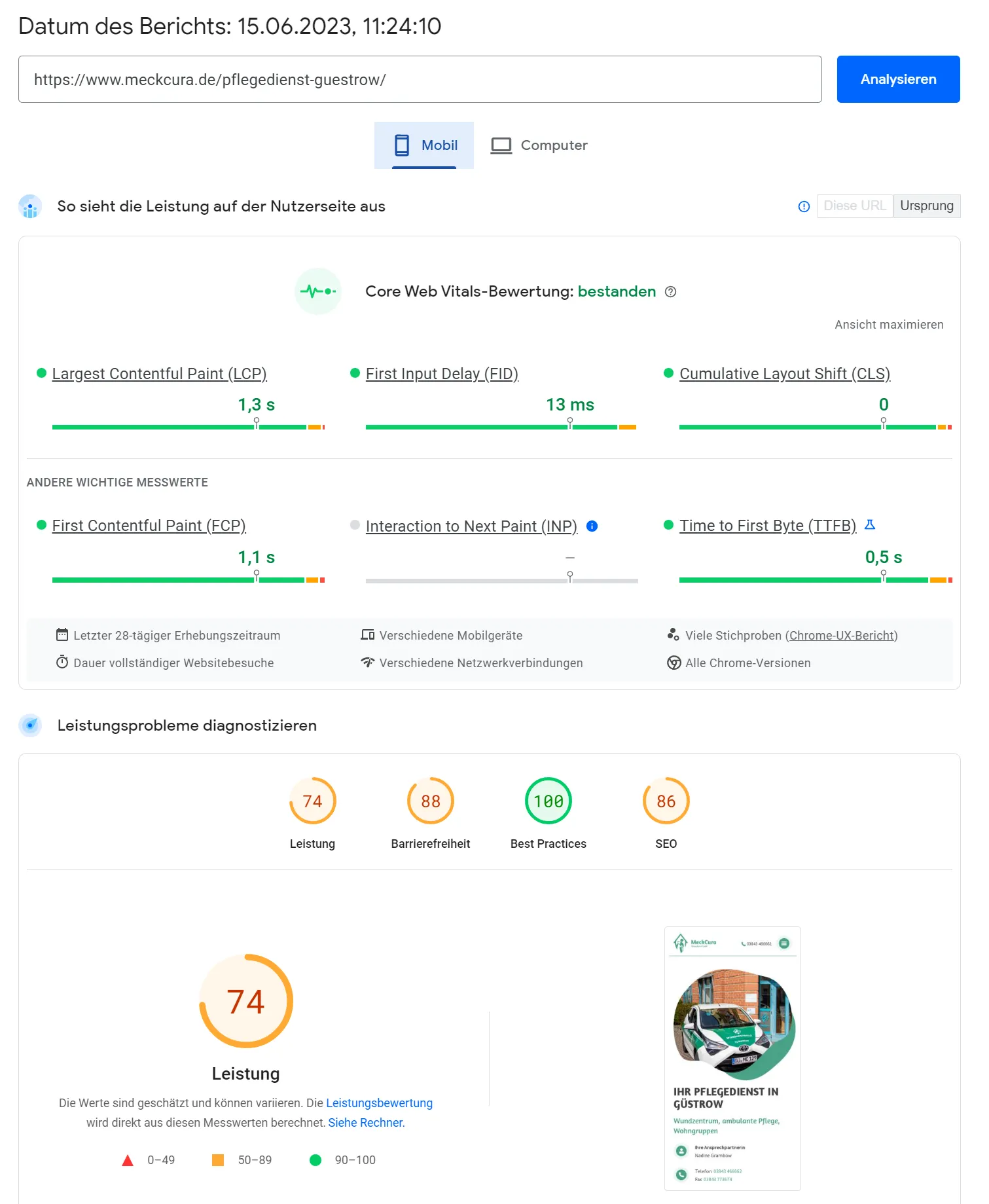
A Google azt javasolja, hogy a modern képformátumokat használjuk. És a Google ezzel igaza van. Kipróbálásképpen átkonvertálom a két PNG képet a squoosh.app online eszközzel, és azokat WEBP képekkel cserélem ki az oldalon, amelyek már csaknem feleakkora. Most a teszteredmény 98%-os asztali nézetben, és 74%-os mobilnézetben.

Ez egy jó javulás, amit néhány perc alatt el lehet érni.
A Google és a GTMetrix egyaránt további tippeket ad nekem, hogy hol vannak optimalizálási lehetőségek. Példaként kiválasztok egy szerverfrissítést a szoftverre, PHP 8.2-re a PHP 7.2 helyett, mivel a webhely jelenleg PHP 7.2-n fut. Ez biztonsági okokból ésszerű, és a teljesítmény szempontjából is javulást eredményez.


