Pengalaman Pengguna vs. Antarmuka Pengguna vs. Keberdayaan: kenali perbedaannya
Perangkat Pengguna (UI), Pengalaman Pengguna (UX) dan Usability saling terhubung, namun memiliki fokus isi yang berbeda. Berikut adalah perbedaan mendasar:
- Perangkat Pengguna (UI):
- UI merujuk pada elemen visual dan kemungkinan interaksi yang dilihat pengguna langsung di layar dan digunakan dalam aplikasi atau situs web. Ini termasuk tata letak, warna, jenis huruf, gambar, tombol, ikon dan elemen grafis lainnya, juga elemen Branding dan Trust serta desain interaksi.
- Tujuan utama dari Desain Perangkat Pengguna adalah menciptakan antarmuka pengguna yang menarik, efektif, dan intuitif untuk memfasilitasi interaksi antara pengguna dan produk digital.
- Pengalaman Pengguna (UX):
- UX mencakup seluruh pengalaman yang pengguna miliki dengan suatu produk. Ini tidak hanya berkaitan dengan desain visual (UI), tetapi juga secara menyeluruh dengan interaksi pengguna, emosi, harapan, dan persepsi selama seluruh proses pengalaman pengguna – termasuk juga persepsi sebelum dan sesudah penggunaan faktual.
- Tujuan utama dari UX adalah memastikan produk sesuai dengan kebutuhan dan harapan pengguna serta memberikan pengalaman positif, memuaskan, dan efisien – dan menghindari frustrasi di setiap tahap perjalanan pelanggan.
- Usability:
- Usability merujuk pada kemudahan penggunaan suatu produk dan seberapa mudah pengguna dapat menyelesaikan tugas tertentu di situs web atau aplikasi tersebut.
- Ini berfokus pada efisiensi, efektivitas, dan kepuasan pengguna dalam menggunakan produk tersebut. Prediktabilitas juga merupakan bagian dari Usability, dimana pengguna menemukan pola biasa (Pencarian di atas atau di kanan atas), Navigasi berada di atas atau di kiri dan sebagainya.
- Usability adalah aspek dari keseluruhan UX, tepatnya bagian yang terjadi selama penggunaan oleh pengguna. Antarmuka pengguna yang ramah adalah bagian penting dari Usability.
Sangat penting untuk mempertimbangkan aspek waktu ini. Pengalaman Pengguna dimulai sebelum penggunaan dengan representasi mental, harapan, dan bahkan prasangka pengguna. Pengalaman Pengguna kemudian melalui proses penggunaan – aspek waktu ini direpresentasikan oleh Usability dengan kepuasan, efektivitas, dan efisiensi penggunaan. Dan akhirnya, Pengalaman Pengguna diakhiri dengan pengalaman dan koneksi emosional setelah penggunaan.
Sementara Desain Antarmuka Pengguna terutama berfokus pada huruf, warna, tombol, gambar, ikon, dan lain sebagainya, Desain Pengalaman Pengguna beroperasi dalam konteks yang lebih luas: Desainer UX mempertimbangkan audiens dan Personas, mendefinisikan arsitektur informasi, bekerja dengan Wireframes dan Prototipe, merancang jalur interaksi sepanjang Customer Journey, dan mengembangkan skenario dan elemen interaksi. Bahkan Penceritaan juga merupakan bagian dari Pengalaman Pengguna.
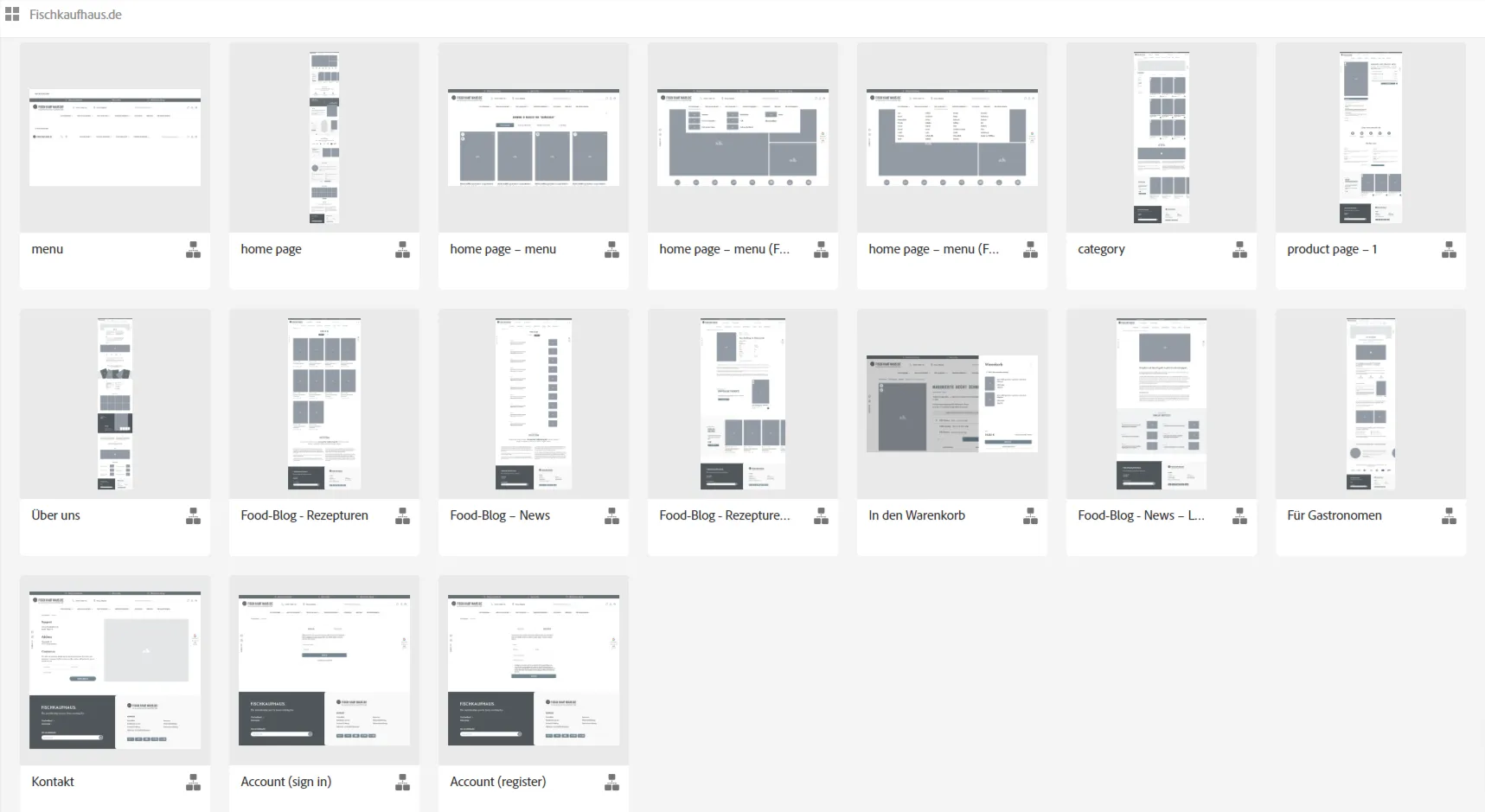
Jadi, Desainer UX merancang konsep Wireframe yang bisa diklik sebagai prototip awal untuk memvisualisasikan arsitektur informasi dan jalur interaksi:

Berikut adalah contoh Desain Antarmuka Pengguna mobile dengan jalur klik, yang dibuat dengan Adobe XD:

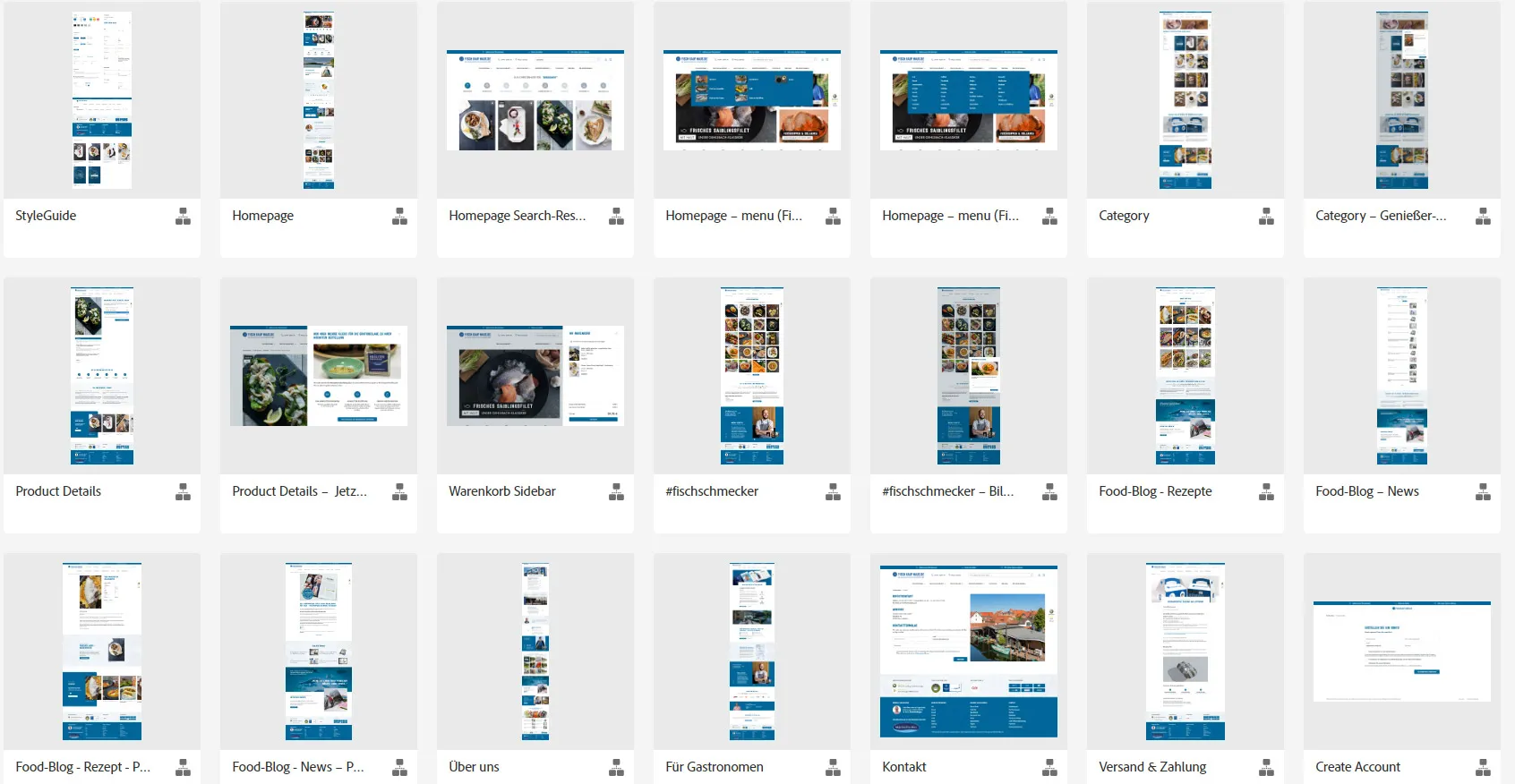
Pengaturan aktual bagian-bagian situs web kemudian terkait dengan Antarmuka Pengguna. Berikut adalah contoh Desain Antarmuka Pengguna yang diatur dari konsep Wireframe di atas:

Dalam rangkuman: UI berfokus pada desain visual dan elemen interaksi, UX berkaitan dengan keseluruhan pengalaman pengguna, dan Usability berfokus pada kemudahan penggunaan dan kecakapan dalam menggunakan suatu produk. Ketiga aspek ini penting untuk menciptakan produk digital yang tidak hanya estetis tetapi juga fungsional serta memberikan pengalaman pengguna positif sambil meminimalkan potensi frustrasi.
Dari Matthias Petri
