Page Experience adalah faktor peringkat SEO untuk Google (Core Web Vitals)
Google telah membuat faktor-faktor seperti PageSpeed, optimasi mobile, dan kepercayaan sebagai faktor-faktor positif untuk daftar di hasil pencarian Google dalam beberapa tahun terakhir. Pada bulan Mei 2020, Google mengumumkan bahwa beberapa metrik pengukuran akan dibundel sebagai Sinyal Pengalaman Halaman dan pada bulan Mei 2021, Sinyal Pengalaman Halaman diperkenalkan sebagai faktor peringkat baru untuk situs web dengan menggunakan berbagai faktor untuk memberikan gambaran keseluruhan kualitas pengalaman pengguna sebuah situs web.
Enam faktor utama untuk Pengalaman Pengguna & Halaman termasuk:
- Kecepatan muat
- Interaktivitas (FID - hingga Februari 2024), Interaksi hingga Tampiran Selanjutnya (INP - sejak Maret 2024)
- Stabilitas visual (penggantian layout kumulatif)
- Optimisasi mobile
- Safe Browsing: tidak ada malware, tidak ada penipuan merek, ...
- HTTPS: Enkripsi melalui sertifikat SSL
- Tidak ada interstitial yang mengganggu (banner penuh layar)

Kecepatan muat menurut Core Web Vitals
Loading mengacu pada kecepatan situs web, seberapa cepat konten utama membangun untuk pengguna Anda. Google menetapkan waktu hingga 2,5 detik sebagai nilai yang baik yang para pemilik situs web harus berusaha mencapainya untuk pengguna mereka.
Interaktivitas dan Responsiveness menurut Core Web Vitals
Interaktivitas dalam hal Tundaan Input Pertama (First Input Delay) adalah ketika sebuah halaman benar-benar merespons ketika pengguna ingin berinteraksi dengannya… misalnya dengan menggulir atau mengklik tombol. Ini adalah kecepatan respons situs web terhadap interaksi pengguna. Periode ini harus dijaga seminimal mungkin dan nilai yang baik bagi Google adalah hingga 100 ms. Sejak Maret 2024, metrik ini digantikan dengan Interaksi hingga Tampiran Selanjutnya (INP). Interaksi hingga Tampiran Selanjutnya (INP) mengukur responsivitas menyeluruh sebuah situs web terhadap interaksi pengguna dengan memantau penundaan semua klik mouse, ketukan tombol, dan input keyboard yang terjadi selama kunjungan seorang pengguna ke suatu halaman. Nilai INP akhir sesuai dengan interaksi terpanjang yang diamati, dengan mengabaikan nilai-nilai yang ekstrem. Latensi didefinisikan sebagai periode waktu antara tindakan pengguna dan munculnya respons yang terlihat.
Skrip untuk tutorial pemasaran digital saya, yang dibuat di aplikasi online Google Docs, mencakup lebih dari 600 halaman. Di bab-bab belakang, saya mencatat adanya lag kecil saat menulis di browser karena jelas bahwa browser saya kesulitan memuat ulang ratusan halaman berat sumber daya termasuk banyak file gambar dengan lancar. Suatu kejadian yang meskipun tidak mengganggu pekerjaan saya secara langsung, namun menyebabkan gangguan reaktif dalam penggunaan. Oleh karena itu, saya membuat dokumen baru tempat bab tersebut dibuat, untuk kemudian menyalinnya ke skrip besar. Hal yang sama terjadi dalam interaktivitas situs web, bahwa pengalaman pengguna dalam berbagai aspeknya harus positif. Jadi, ini berkaitan dengan respons terhadap interaksi tertentu seperti menggulir, mengklik, menggeser, dan juga kelancaran animasi.
Pergeseran Layout Kumulatif menurut Core Web Vitals
Pergeseran Layout Kumulatif, atau CLS, terjadi ketika situs web Anda memuat asinkron dan seorang pengguna misalnya telah membaca area di bagian bawah sementara di bagian atas masih ada gambar atau iklan dengan ukuran file besar yang masih dimuat, dan oleh karena itu tata letaknya bergeser ke bawah. Ini seringkali menjadi alasan tidak lulusnya Core Web Vitals meskipun situs web Anda memuat dengan cepat.
Menguji Kecepatan Halaman dengan Alat Online
Kecepatan halaman dapat diuji di sini:
https://pagespeed.web.dev/
https://gtmetrix.com/

Alternatifnya, Anda juga bisa menggunakan Lighthouse di fungsi Dev di browser Chrome Anda. Cukup tekan F12 dan kemudian di menu di kanan Anda akan menemukan Lighthouse, di mana Anda bisa menguji situs web yang sedang dibuka saat ini.
Kecepatan situs web dan responsivitasnya bergantung pada banyak faktor seperti kinerja server, kualitas kode, apa yang dimuat kapan, ukuran file gambar, ikon sebagai SVG daripada PNG, dll. Oleh karena itu, disarankan untuk terlebih dahulu mengikuti rekomendasi dari GTMetrix dan PageSpeed Insight untuk mencapai perbaikan global jika nilai-nilai masih belum baik.
Google akan memberikan kepada Anda nilai yang disimpulkan untuk Core Web Vitals baru untuk Pengalaman Halaman. Di Google Search Console, Anda juga memiliki kemungkinan untuk mendapatkan asosiasi dengan halaman-halaman individu dari situs web Anda. Ini akan membantu Anda dalam menganalisis, mendeteksi, dan memperbaiki masalah di halaman-halaman Anda.
Optimisasi Mobile sebuah Situs Web menurut Pengalaman Halaman
Optimisasi mobile sebuah situs web juga dapat diuji melalui alat Dev di browser Chrome Anda dengan menggunakan Toggle Device Toolbar (Ctrl + Shift + M).
Seringkali penting bagi para pengembang untuk dapat memahami bagaimana tata letak merespons pada perangkat tertentu, misalnya ketika seorang pelanggan melaporkan masalah dengan model iPhone yang lebih lama. Di Chrome = F12, Anda dapat langsung mengaktifkan berbagai perangkat yang kemudian akan menampilkan resolusi. Ada juga alat profesional yang melakukan tes menyeluruh, seperti yang ditawarkan oleh Lambda-Test.
Termasuk dalam optimisasi mobile adalah bahwa pengguna dapat dengan nyaman melihat konten di ponsel pintar tanpa perlu zoom! Ini juga berarti bahwa konten yang terlihat di desktop besar tidak selalu harus terlihat di ponsel pintar. Ponsel pintar memiliki mekanisme interaksi mobile yang berbeda seperti sentuhan daripada klik. Hal ini penting terutama untuk elemen Hover populer di situs web, yang tidak berfungsi seperti itu di ponsel pintar.
Juga, smartphone saat ini seringkali menjadi awal dari sebuah penelusuran, yang kemudian mungkin dilanjutkan di perangkat lain seperti tablet atau desktop. Ini merupakan awal dari perjalanan pelanggan yang panjang melalui beberapa perangkat, oleh karena itu pengalaman pengguna juga harus memperhitungkan penggunaan lintas perangkat (Cross-Device-Nutzung).
Contoh dari pengalaman pribadi tentang penggunaan lintas perangkat: Saya dan pasangan memiliki tiga anak bersama. Kami baru-baru ini berada di kolam renang dalam ruangan milik seorang teman. Smartphone saya terletak di dekat area kolam renang. Sebuah pikiran muncul dalam pikiran saya, bagaimana jika secara tidak sengaja atau karena salah satu anak smartphone jatuh ke air. Smartphone sudah mengatur setengah dari kehidupan saya. Namun, pikiran tersebut menjadi urgensi karena saya juga mengelola portofolio saya melalui smartphone. 100% mobile... demikian Trade Republic, pialang online saya, beriklan. Tiba-tiba saya menyadari bahwa saya tidak akan memiliki cadangan jika kehilangan smartphone. Saya akan berada di luar akses ke portofolio saya selama beberapa jam atau bahkan mungkin hari. Bagi seseorang yang memiliki beberapa saham knock-out dengan leverage tinggi dan ambang knock-out yang ketat dalam portofolionya sepanjang hari, bisa dibayangkan bahwa hal tersebut bisa memicu kepanikan kecil. 100% mobile akhirnya menjadi kelemahan potensial bagi saya, oleh karena itu saya membuka rekening baru di pialang neobroker lain di mana saya dapat bertransaksi baik secara mobile maupun melalui desktop. Saat ini Trade Republic juga memiliki versi desktop - bagus sekali!
Browsing Aman dalam Konteks Pengalaman Halaman
Browsing Aman berarti bahwa situs web Anda tidak mengirimkan malware dan Anda juga mengikuti aturan, misalnya Anda tidak menggunakan logo merek yang seharusnya tidak Anda gunakan atau meniru produk merek yang tidak Anda miliki dalam portofolio. Juga termasuk di dalamnya adalah bahwa misalnya tombol putar untuk memutar video seharusnya benar-benar memutar video dan bukan melakukan unduhan untuk pengguna. Titik malware ini merupakan risiko terbesar bagi banyak situs web dalam browsing aman, yang hanya dapat dibatasi melalui pembaruan terus-menerus dari CMS dan plugin yang digunakan. Jika situs web Anda tidak benar-benar memerlukan formulir kontak, maka merupakan pertimbangan untuk tidak menggunakan, karena bidang formulir merupakan pintu masuk untuk hacker atau serangan otomatis, seperti SQL-Injects, Crosssite Scripting, kode heksadesimal, dll.
Pada bulan Agustus 2021, Google mengambil kembali posisi sebelumnya dan menyatakan bahwa Browsing Aman sekarang tidak dipertimbangkan sebagai faktor peringkat. Langkah ini dijelaskan dengan banyak pemilik situs web tidak dapat disalahkan untuk peretasan. Namun, rekomendasi untuk Browsing Aman masih ditemukan dalam analisis Insights dan Lighthouse Pagespeed. Oleh karena itu, dapat disimpulkan bahwa topik ini mungkin belum sepenuhnya selesai untuk SEO.

Koneksi Aman melalui HTTPS untuk Pengalaman Halaman yang Tinggi
HTTPS adalah standar saat ini. Setiap halaman harus memiliki sertifikat SSL. Di Jerman terutama, ada risiko dari tuntutan hukum bagi pemilik situs yang tidak memiliki sertifikat SSL.
Dalam konteks ini, sangat penting untuk memerhatikan bahwa gambar-gambar yang ditempatkan sebelum penugasan sertifikat SSL juga harus disesuaikan dari http ke https dalam kode. Jika tidak, browser akan menunjukkan bahwa situs tersebut tidak aman. Hal ini terjadi terutama pada situs WordPress - yang merupakan CMS yang paling sering digunakan.
Menghindari Interstitials
Poin terakhir dalam grafik adalah menghindari interstitials yang mengganggu, yaitu banner layar penuh yang sangat jarang membuat hati pengguna Anda berdebar lebih cepat. Mereka hanya memicu frustrasi dan menyebabkan emosi negatif serta pengakhiran yang cepat. Dalam konteks ini, juga harus dipertimbangkan banner pendaftaran newsletter yang muncul dengan cepat. Juga banner cookie untuk menyambut pelanggan baru adalah hal yang mengganggu. Jika seorang pengguna kembali ke hasil pencarian langsung setelah mengalami banner semacam itu, juga akan menjadi tanda negatif bagi Google.

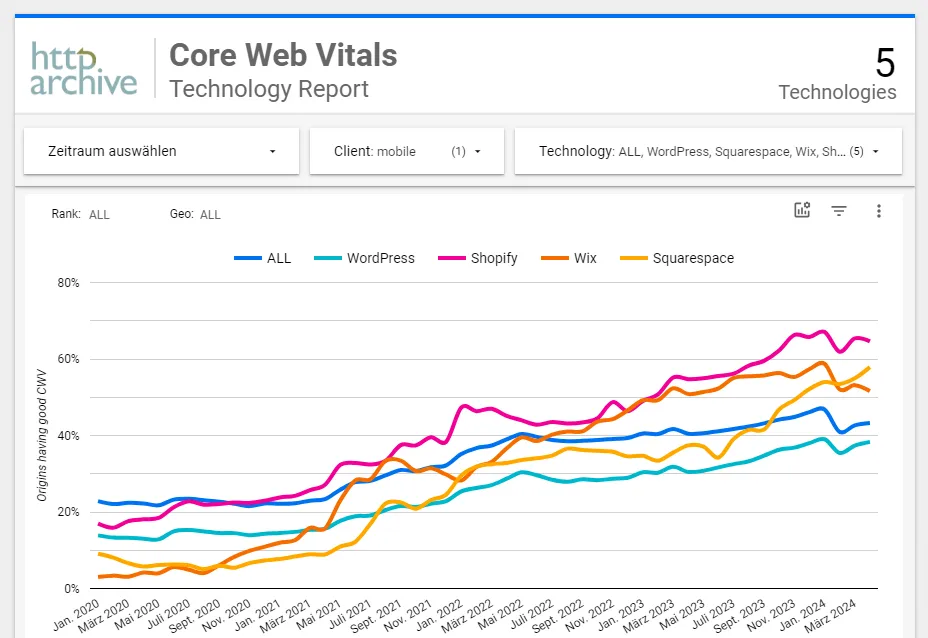
Laporan Teknologi Inti tentang Kualitas Halaman Web
Menarik adalah sebuah laporan yang memberikan informasi tentang status teknologi yang digunakan saat ini: Laporan Teknologi Inti tentang Kualitas Halaman Web.
Di dalamnya saya tidak hanya menemukan data pengukuran untuk desktop dan mobile, tetapi juga bisa membandingkan teknologi yang paling umum digunakan saat ini. Lihat di sini, di mana terlihat bahwa situs Shopify saat ini mencapai performa rata-rata terbaik dalam perbandingan:

Kesimpulan tentang Faktor Pengalaman Halaman
Penyesuaian terhadap faktor Google untuk Pengalaman Pengguna dan Halaman sebagian besar hanya dapat dilakukan oleh pengembang Anda atau agensi yang menangani. Penting bagi Anda sebagai karyawan pemasaran untuk mengetahui metrik apa saja yang digunakan untuk mengukur pengalaman halaman dan alat apa yang dapat Anda gunakan untuk itu. Jika agensi Anda diberi tugas untuk mengoptimalkan, pastikan dalam kontrak bahwa hasil pekerjaan dibutuhkan memiliki hasil pengukuran yang sangat baik untuk penilaian kinerja. Dan pastikan betul bahwa sejak Mei 2021, pengalaman halaman secara aktif mempengaruhi pencarian dan peringkat situs web di Google. Dampak peringkat juga akan dirasakan oleh pesaing Anda dan situs web mereka, jika mereka terpengaruh dalam hasil pencarian, akan disesuaikan dengan persyaratan baru.
Ingin tampil lebih tinggi di hasil pencarian Google dengan kehadiran online-mu, kamu tidak bisa menghindari topik Page Experience. Dan akhirnya, kamu tidak hanya melakukannya karena SEO, tetapi juga sebagai bagian dari pengalaman merekmu, agar target pelangganmu lebih mudah menuju perilaku yang diinginkan.
Elemen lain apa yang meningkatkan pengalaman pengguna dari target pasar Anda di situs web Anda secara khusus? Pada dasarnya, semua titik kontak, di mana pengguna Anda berada dalam perjalanan pelanggan mereka melalui funnel hingga pada konversi yang diinginkan. Lebih lanjut akan dijelaskan dalam bagian-bagian selanjutnya dari seri bantuan ini.
Dari Matthias Petri
