Di mana letak perusahaan Anda dan di mana itu diterapkan? Jika Anda ingin menghadapi pertanyaan semacam ini secara visual, maka bawa jawabannya ke dalam peta! Kami akan menunjukkan cara Anda dapat membuat dan menyesuaikan peta Anda sendiri dengan warna yang Anda inginkan dan jenis huruf yang cocok menggunakan templat berbasis vektor kami. Panduan langkah-demi-langkah, termasuk video dan templat gratis untuk dibuat sendiri.
Sistem Navigasi Cepat
- Video inspiratif dengan petunjuk: Perusahaan yang menggunakan desain mereka pada peta kami
- Langkah demi langkah: Membuat dan mendesain peta di Photoshop (contoh menggunakan templat peta untuk Hessen)
- Sekilas: Menampilkan lokasi perusahaan dalam peta
- Sekilas: Menampilkan lokasi perusahaan dalam peta
- Templat peta gratis untuk Photoshop bisa diunduh
TutKit dalam Aksi: Perusahaan yang sepenuhnya mengadaptasi desain mereka ke peta kami!
Kami sungguh senang melihat aset dan templat dari TutKit.com digunakan dalam situasi nyata – seperti Peta. Dalam video ini, Matthias Petri menunjukkan beberapa contoh perusahaan, yang sepenuhnya mengadaptasi desain mereka ke peta kami. Selain itu, Anda akan mendapatkan panduan tentang bagaimana membuat desain peta sendiri di Photoshop...


Langkah 1: Pilih templat peta Anda
Untuk bagian impresum atau tentang kami di situs web Anda – untuk brosur informasi, brosur citra, atau slide penutup presentasi berikutnya: Jika Anda ingin menampilkan lokasi atau wilayah operasi perusahaan Anda, kami merekomendasikan templat peta untuk Jerman, Austria, Swiss, dan 16 negara bagian Jerman.
Peta negara bagian Jerman dapat diedit di Adobe Illustrator dan Adobe Photoshop. Selain itu, tersedia dalam format PNG, SVG, dan EPS.
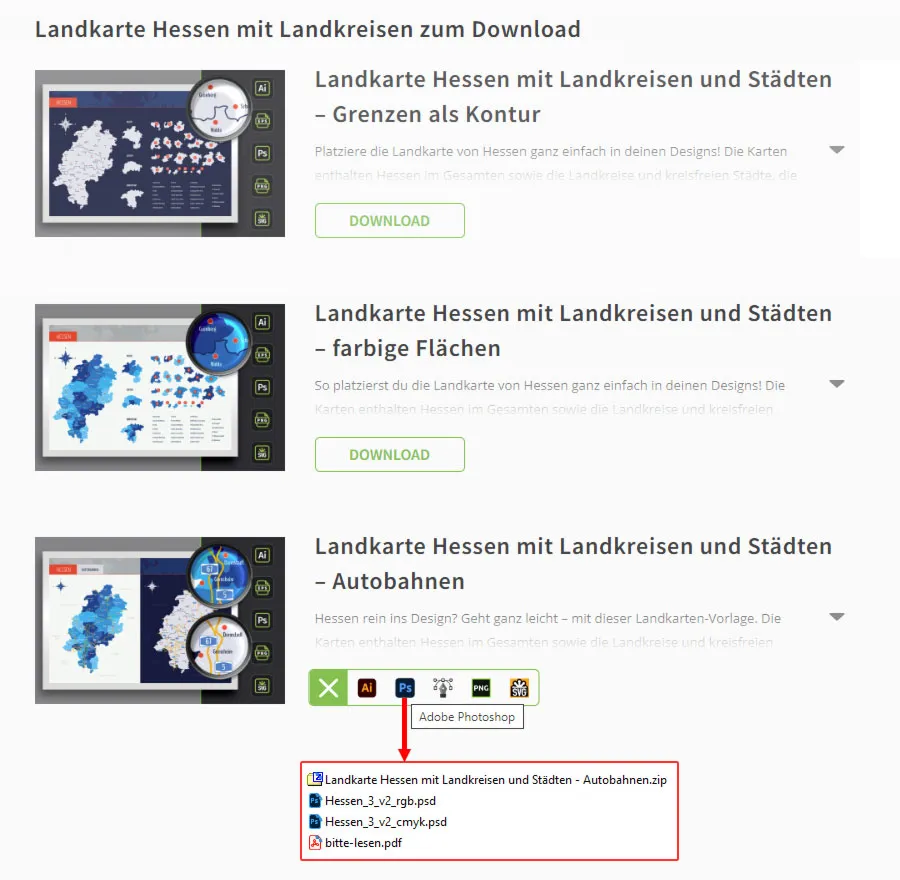
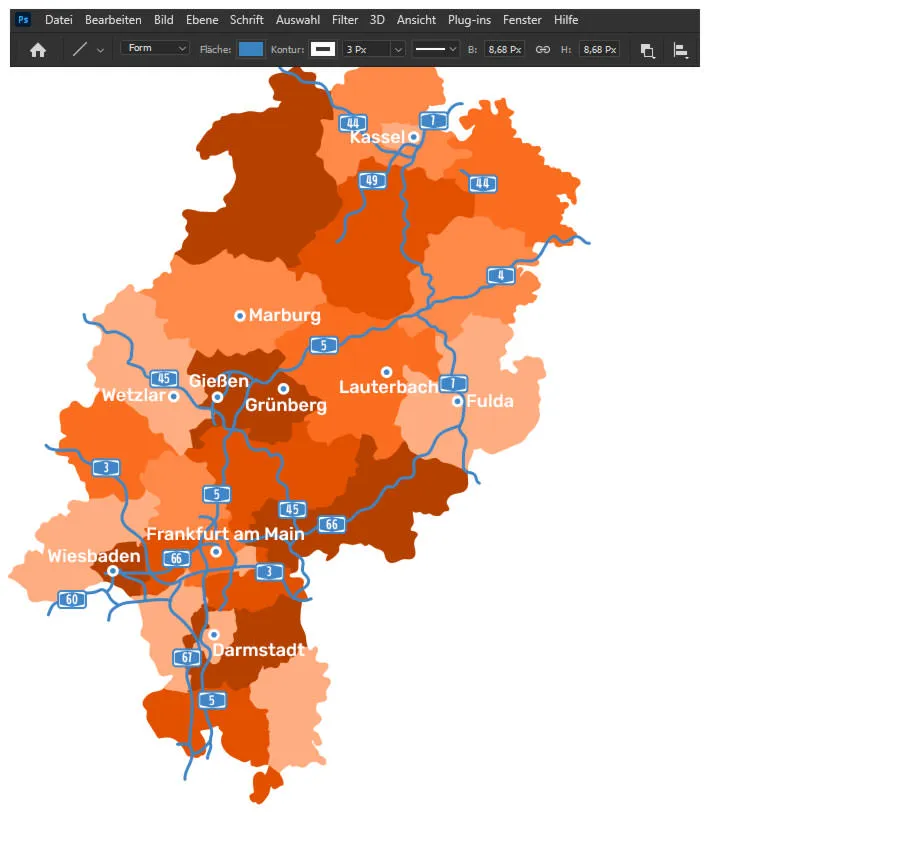
Dalam panduan berikut, kami memilih Peta Hessen. Kami memilih templat Photoshop, yang mencakup jalan raya di Hessen. Setelah mengunduh dan mengekstrak file ZIP, kita membuka versi RGB, karena peta tersebut akan digunakan untuk web di akhirnya. Jika Anda ingin mencetak peta Anda nanti, sebaiknya gunakan varian CMYK.

Langkah 2: Pilih Desain
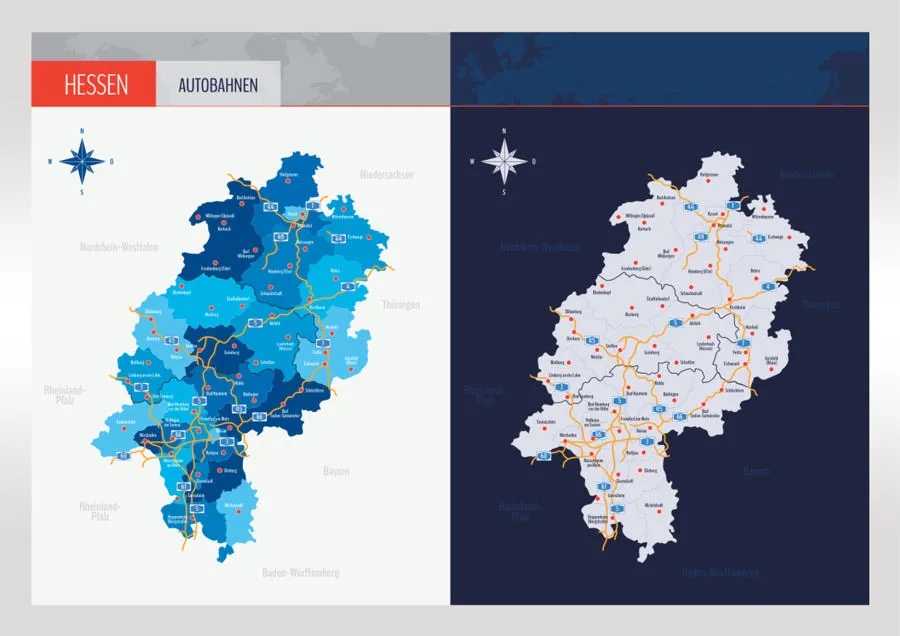
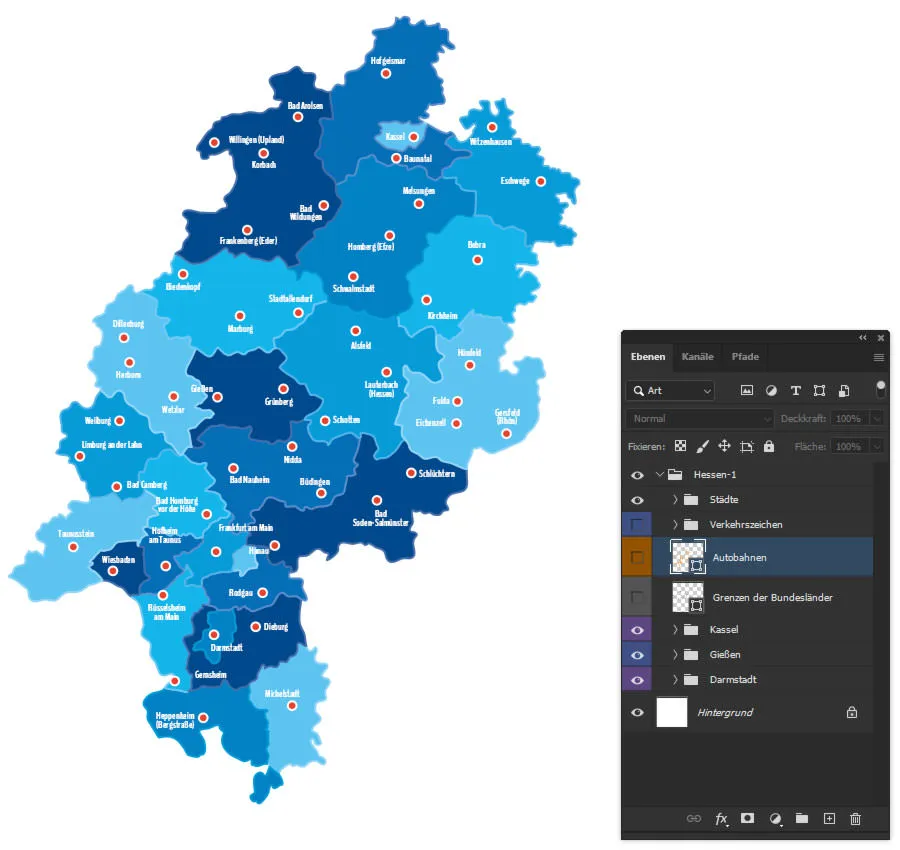
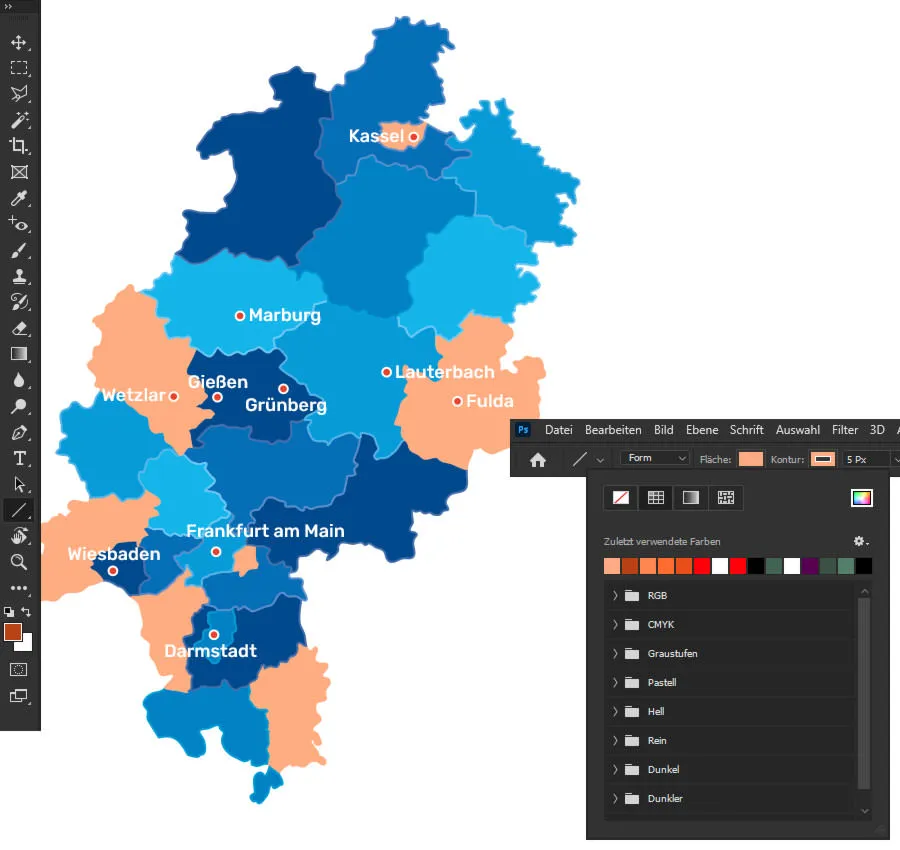
Jika Anda juga memilih peta dengan jalan raya, setelah membuka peta di Photoshop, akan ada dua desain yang tersedia: Bagian kiri menampilkan area distrik dengan berbagai warna, mulai dari biru muda hingga biru gelap. Di sebelah kanan, ada varian satu warna, di mana area distrik dipisahkan oleh kontur.
Pada dasarnya, tidak masalah dengan desain mana Anda lanjutkan, karena pada akhirnya Anda dapat mengubah varian warna menjadi satu warna dan sebaliknya. Namun, lebih cepat jika Anda sudah tahu bagaimana Anda ingin menampilkan peta Anda sekarang, dan memilih varian yang sesuai.

Langkah 3: Pindahkan peta ke file terpisah
Selanjutnya, kita akan membuat file baru di Photoshop dengan nilai yang dibutuhkan untuk menampilkan peta sesuai kebutuhan kita. Dalam kasus kita, itu akan menjadi area kerja 900 kali 900 piksel dengan resolusi 72 dpi. Kamu bebas memilih pengaturanmu sendiri. Peta ini berdasarkan bentuk vektor dan akan tetap tajam baik dalam tampilan kecil maupun besar.
Pada masker lapisan file template, kita akan menandai folder dengan desain peta yang diinginkan. Dengan menahan tombol Ctrl- klik pada peta dan seret ke file baru. Di sana, atur ulang ukuran peta melalui Transform (Ctrl + T). File template dapat kita tutup. Dengan begitu, file template tetap utuh dan kita bisa kembali lagi ke desain awal nantinya.
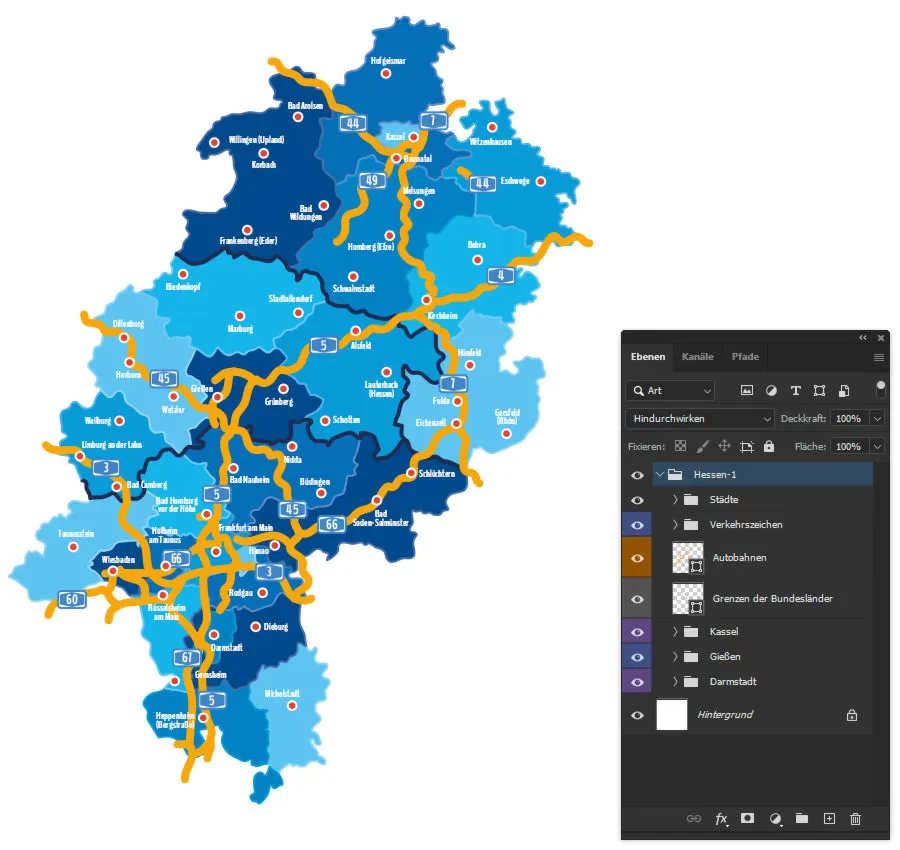
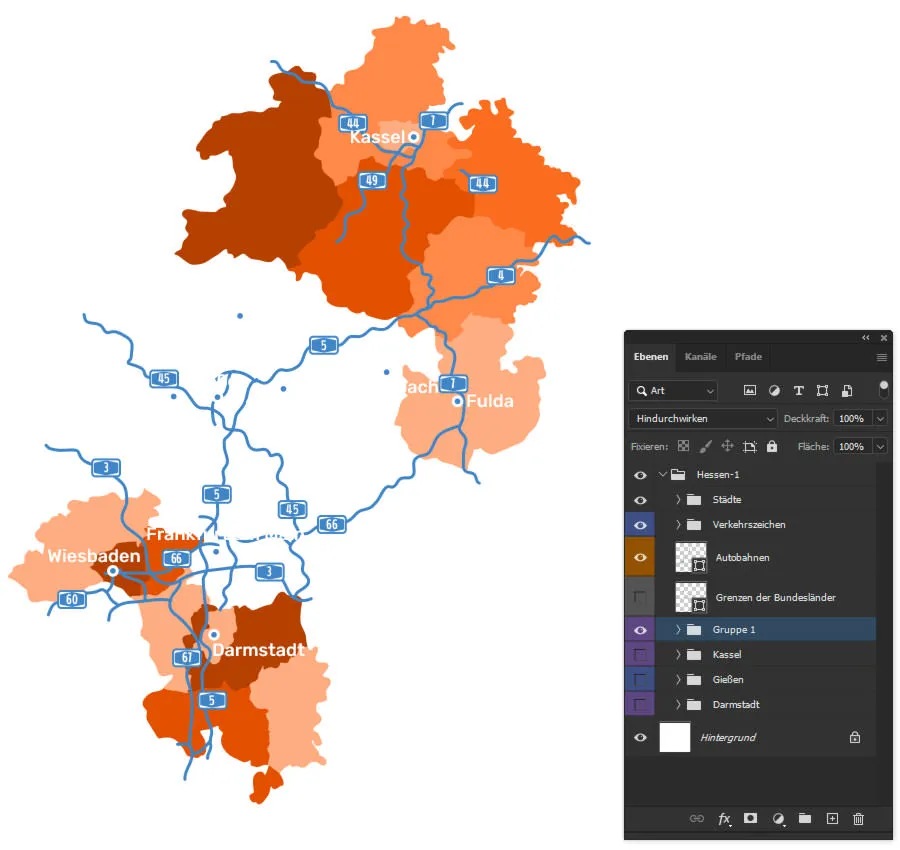
Sebelum mulai mengedit, kita akan melihat secara singkat lapisan: Di template peta negara bagian Jerman, kamu bisa menampilkan atau menyembunyikan semua kota, distrik, jalan bebas hambatan beserta nomornya. Jika dalam contoh yang diberikan kamu hanya ingin menampilkan Kassel, Fulda, dan Frankfurt am Main, kamu bisa dengan mudah menyembunyikan kota-kota lainnya. Namun tentang hal itu, kita akan segera membahasnya. Silakan jelajahi folder dan lapisan yang tersedia untuk mendapatkan gambaran yang lebih jelas.

Langkah 4: Sembunyikan yang tidak diperlukan.
Kemudian kita mulai dengan merancang peta sebenarnya: Mari kita mulai dengan menyembunyikan segala hal yang berhubungan dengan jalan bebas hambatan, karena itu akan kita atasi nanti. Jadi, klik ikon mata sebelum folder "Rambu lalu lintas" dan lapisan "Jalan bebas hambatan". Juga lapisan "Batas negara bagian" dapat kamu sembunyikan.

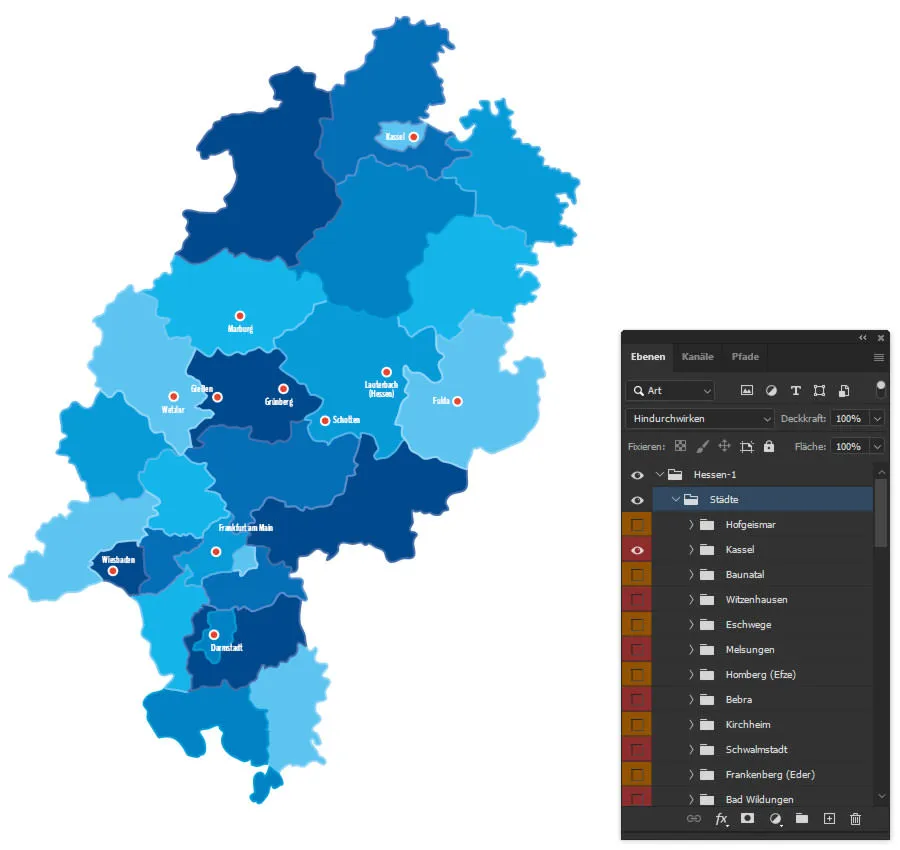
Pada peta negara bagian, kami sudah memasukkan posisi sebanyak mungkin kota untukmu. Dengan begitu, kamu bisa memutuskan sendiri ingin menampilkan kota mana dan mana yang tidak.
Untuk contoh kita, kita membayangkan sebuah perusahaan fiktif yang berbasis di Grünberg, Hessen, dan aktif terutama di daerah distrik tengah. Oleh karena itu, kami menampilkan lebih banyak kota di sana dibandingkan dengan daerah lain. Kota-kota besar seperti Kassel, Wiesbaden, Darmstadt, dan Frankfurt am Main tetap ditampilkan untuk orientasi.
Untuk menampilkan atau menyembunyikan kota, buka folder "Kota" dan klik ikon mata di depan folder yang sesuai.

Langkah 5: Peta dalam font perusahaan Anda
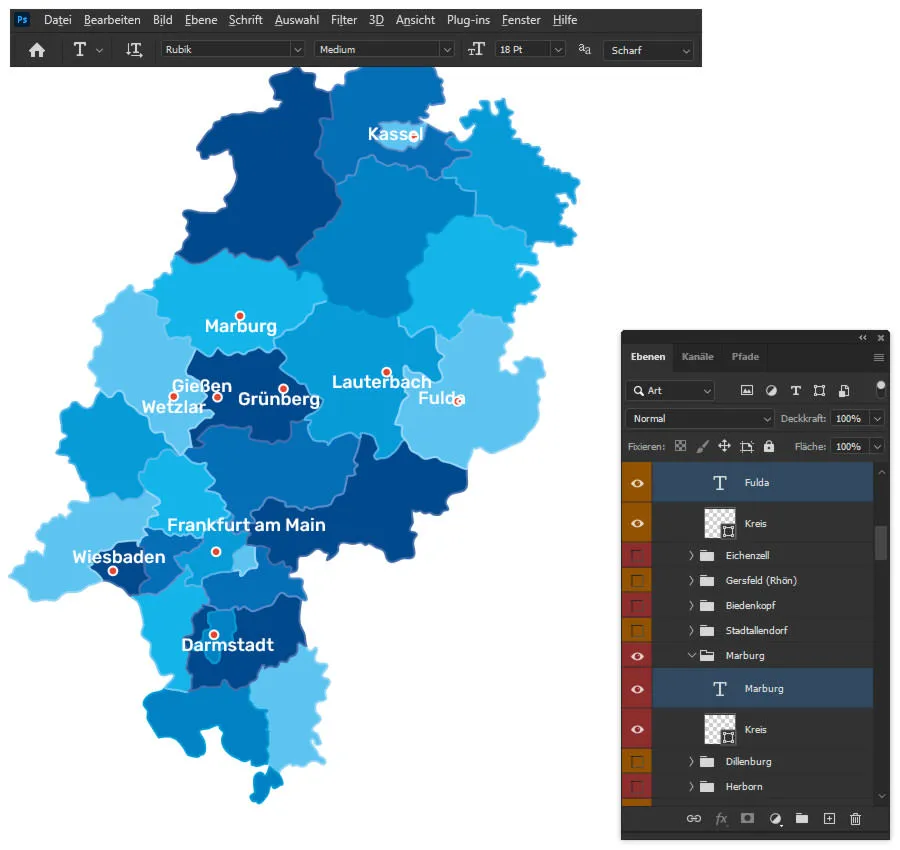
Jika Anda peduli dengan Desain Identitas Perusahaan Anda, pasti Anda juga akan ingin menggunakan font perusahaan Anda sendiri pada peta Anda sendiri. Untuk menyesuaikan semua nama kota sekaligus, lakukan langkah berikut: Aktifkan Alat Pemindah (Shortcut V), tahan tombol Shift- dan klik setiap nama kota. Dengan begitu, Anda memilih semua lapisan teks dengan nama kota.
Kemudian beralih ke Alat Teks (Shortcut T) dan atur jenis huruf, gaya huruf, dan ukuran huruf melalui bilah menu. Dalam contoh kami, kami menggunakan Rubik dengan Sedang pada ukuran 18 poin.
Saat mengubah font, nama-nama kota di peta akan sedikit bergeser. Tips kecil: Anda dapat kasar menyesuaikan nama dengan Alat Pemindah. Namun, penataan akhirnya harus dilakukan di akhir saat Anda menyelesaikan sentuhan terakhir pada peta Anda.

Langkah 6: Peta dalam Warna Rumah Anda
Seperti dengan teks, kemungkinan warna Anda juga harus sesuai dengan Desain Perusahaan! Mungkin Anda tidak menyukai warna biru yang kami siapkan dari awal dan Anda ingin warna peta yang benar-benar berbeda. Jika Anda ingin mengubah warna, Anda dapat menggunakan tumpang tindih warna dan masker potong, misalnya. Cara kerjanya, Matthias Petri akan menunjukkan kepada Anda dalam video di awal pos blog ini.

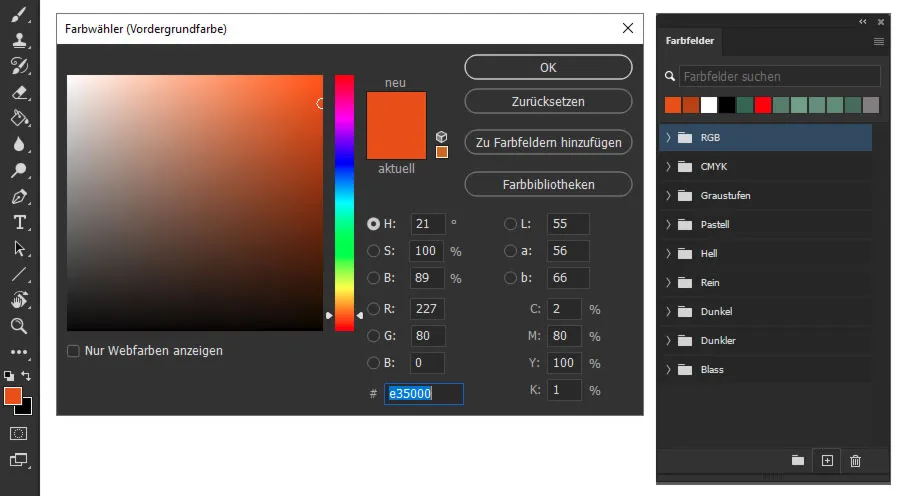
Variasi lain yang mungkin untuk penyesuaian warna kami jelaskan di bawah ini: Siapkan empat, lima variasi warna yang berbeda dalam kecerahan yang sama dengan warna yang Anda inginkan. Idealnya, Anda membuat bidang warna sendiri. Untuk itu, klik pada kotak di bagian bawah menu alat di sisi kiri dan buka jendela Pemilih Warna (Foreground Color). Atur warna di sini dan klik pada Tambahkan ke Bidang Warna masing-masing. Setelah memberi nama ke bidang warna, Anda dapat menyusun ulang jika perlu dalam menu yang sesuai (Jendela > Bidang Warna).

Apakah Anda telah menemukan nada yang tepat secara visual? Kemudian kembali ke peta: Seperti sebelumnya dalam penyesuaian teks untuk nama kota, sekarang pilih semua distrik yang ingin Anda lihat dalam variasi warna. Jadi, lagi tekan Shift dan klik pada distrik peta yang sesuai.
Aktifkan salah satu alat gambar bentuk menggunakan shortcut U. Di menu konteks di atas, Anda sekarang dapat mengubah warna untuk area dan kontur dari distrik yang dipilih. Klik setelah Area atau Kontur pada ikon dan pilih dari menu yang terbuka warna yang diinginkan dari bidang warna yang telah Anda siapkan. Jika Anda tidak ingin menampilkan kontur, gunakan warna yang sama seperti area.

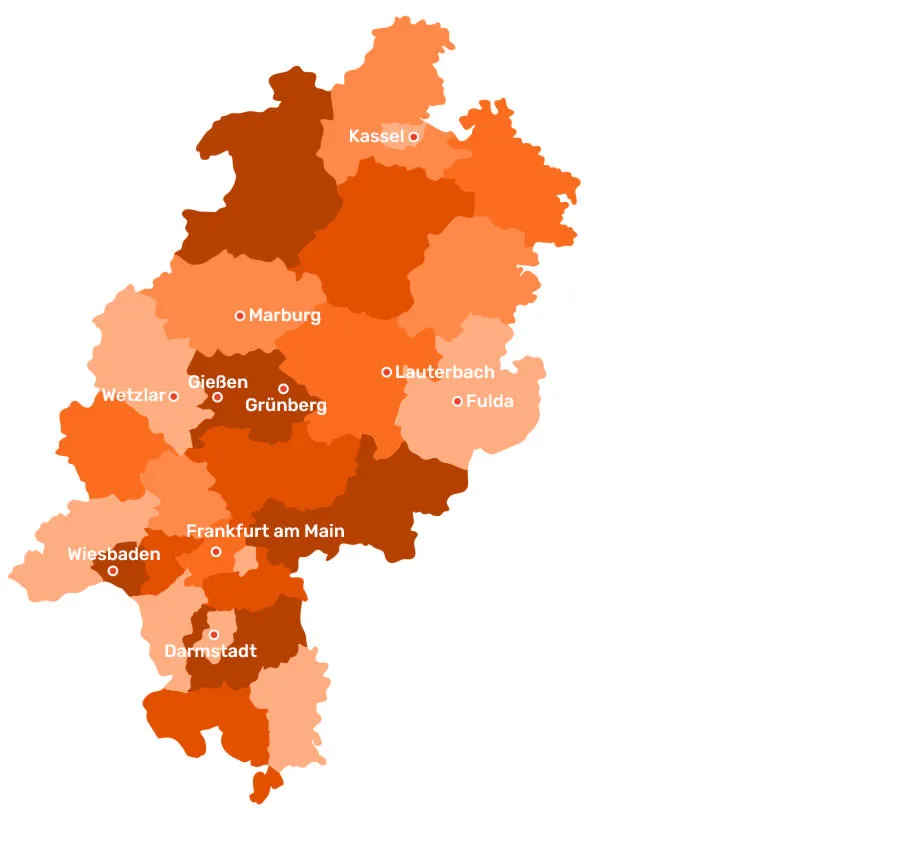
Kemudian ulangi semua ini dengan distrik lainnya, hingga peta Anda mendapat tampilan yang sepenuhnya baru ...

Langkah 7: Memodifikasi Autobahn dengan Cepat
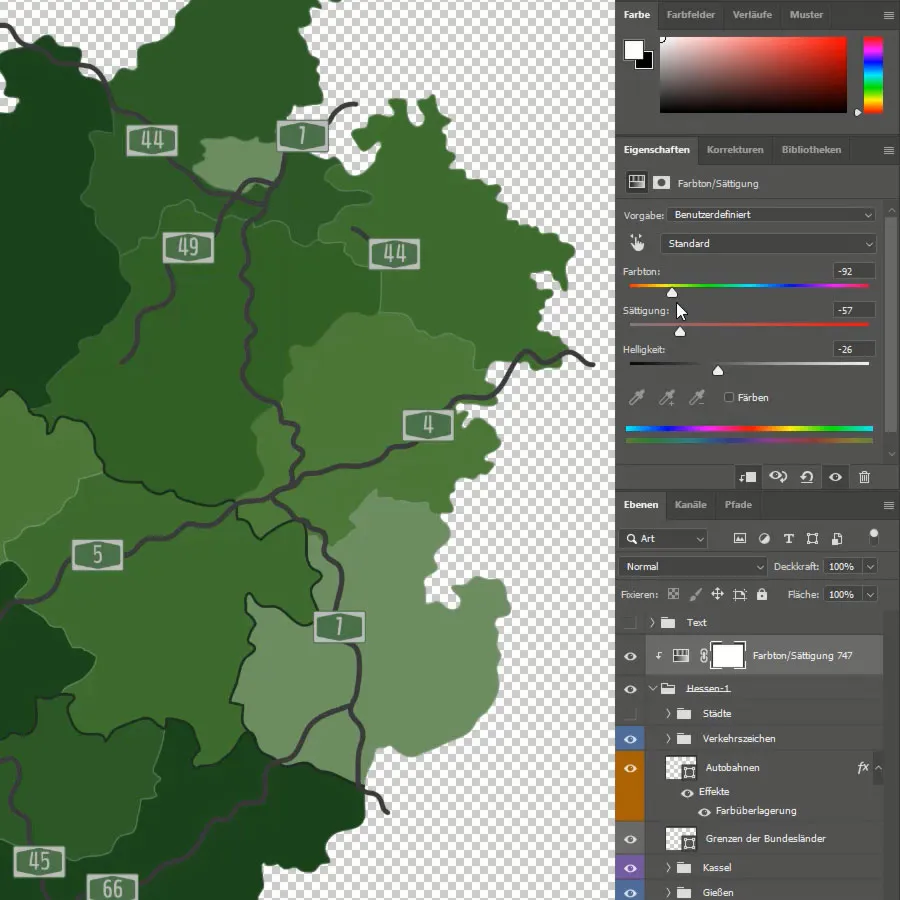
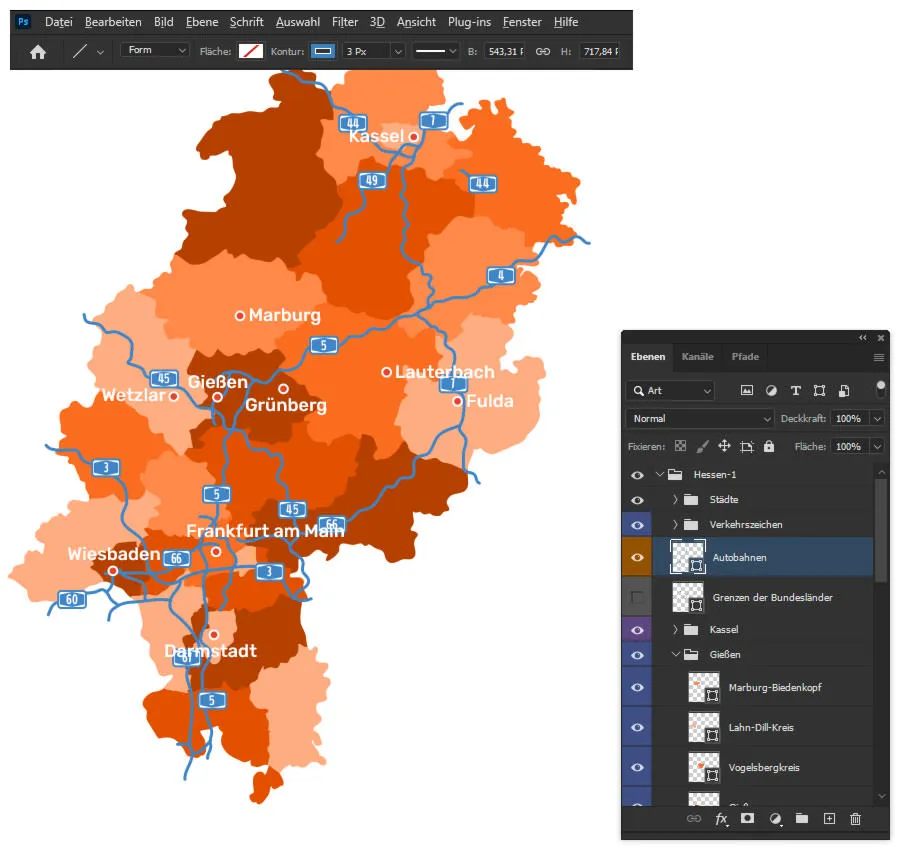
Apakah Anda masih ingat lapisan dengan Autobahn dan folder dengan rambu lalu lintas yang kami sembunyikan sejak awal? Itu yang akan kita tampilkan sekarang. Pilih lapisan Autobahn dan aktifkan kembali alat gambar bentuk dengan menekan tombol U. Melalui menu konteks, Anda dapat mengatur warna, ketebalan garis, dan juga struktur garis di belakang Kontur.

Langkah 8: Penyesuaian Terakhir
Terakhir, disarankan untuk sekali lagi memeriksa posisi nama kota dengan cermat. Misalnya, kami masih sedikit bergeser nama untuk Frankfurt am Main di sini. Setelah Anda selesai, Anda dapat mengekspor dan menyimpan peta yang dipersonalisasi.

Pelengkap: Menampilkan Daerah Penggunaan
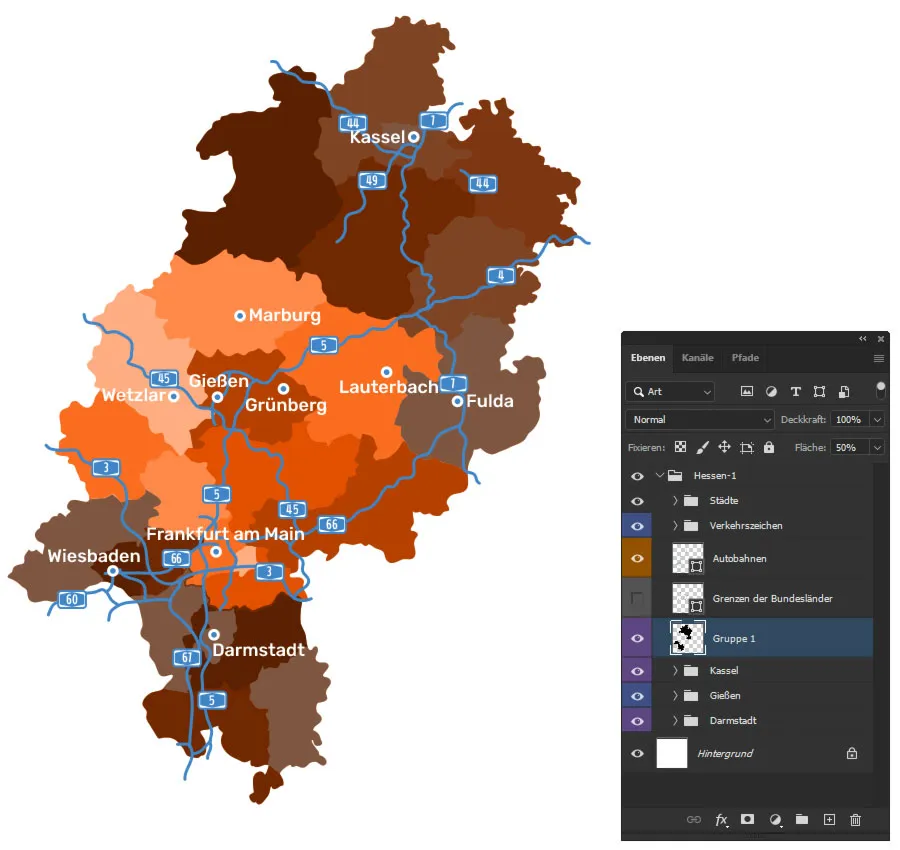
Jika Anda ingin menunjukkan dengan peta di mana perusahaan Anda beroperasi dan di mana tidak begitu, berikut adalah ide untuk itu: Kegelapkan daerah-daerah di mana Anda tidak aktif.
Untuk mencapai itu, Anda dapat misalnya melakukan hal berikut: Pilih dengan menekan Shift dan beberapa klik semua kabupaten yang ingin Anda kegelapkan. Buat salinannya dengan menekan Ctrl + J, dan tempatkan salinan tersebut dalam grup sendiri dengan menekan Ctrl + G. Sekarang pastikan bahwa grup dengan salinannya berada di atas lapisan dengan kabupaten lainnya.

Sekarang cepat saja: Tekan Ctrl + E, untuk menggabungkan kabupaten yang disalin menjadi satu lapisan. Tahan tombol Ctrl dan klik miniatur lapisan dari lapisan yang baru saja Anda buat, sehingga Anda memilih area kabupaten. Isi area ini dengan hitam sekarang (misalnya dengan mengatur warna foreground menjadi hitam dan kemudian menekan tombol Alt dan Delete). Terakhir, kurangi nilai di Opasitas atau Isian, sampai Anda puas dengan intensitas pengelapan.
Tip: Tentu saja, Anda juga dapat bekerja dengan tumpang tindih warna untuk proses ini (lihat video pada awal pos blog).

Pelengkap: Menampilkan Lokasi pada Peta
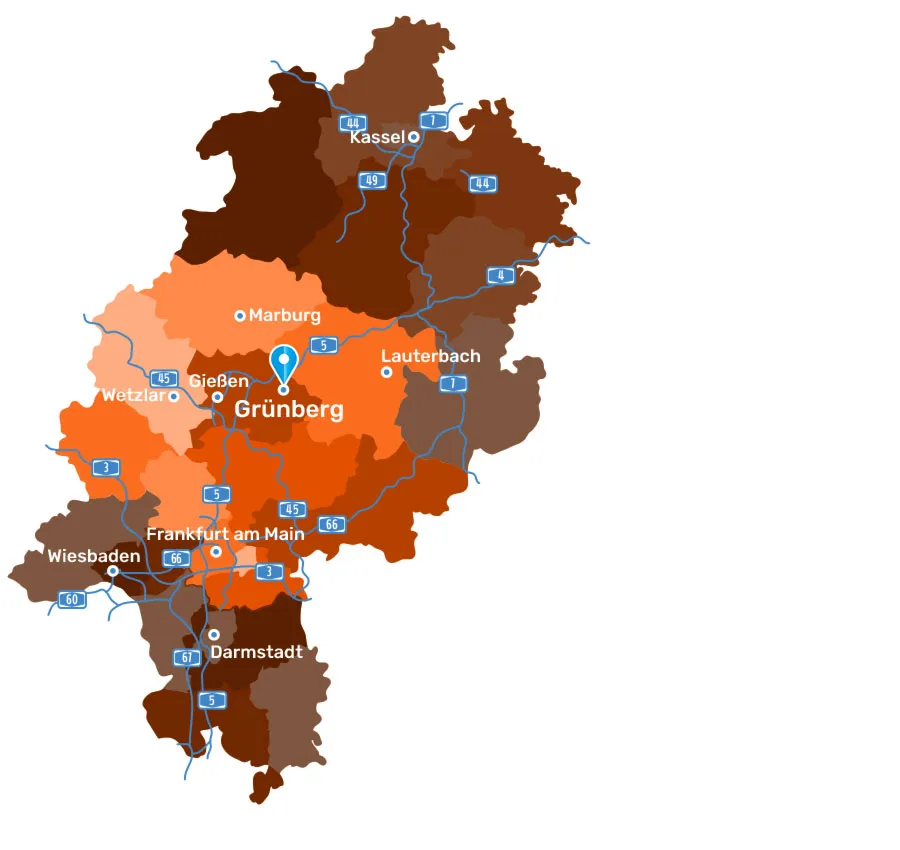
Mungkin Anda juga ingin langsung menunjukkan di mana lokasi perusahaan Anda atau di mana kemungkinan cabang-cabang berada. Anda dapat, misalnya, memperbesar sedikit huruf nama kota dan menempatkan logo Anda di sana. Atau Anda menggunakan ikon lokasi dan menempatkannya. Hal baiknya: Dalam Template Peta untuk negara bagian Jerman, set terpadu ikon selalu tersedia.
Sebagai contoh, dalam contoh kami, kita menempatkan perusahaan imajiner kami di Grünberg, Hessen dan menggunakan ikon lokasi berwarna biru:

Unduh Peta Gratis dan Cobalah Sendiri
Seperti kata pepatah, Banyak jalan menuju peta kustom. Yang dijelaskan di atas hanyalah salah satunya. Jika Anda ingin mengikuti langkah itu atau menjelajahi jalur sendiri: Unduh sekarang template peta gratis untuk Hessen di Photoshop dan coba sendiri. Unduhan mencakup peta Hessen dengan kabupaten-kabupaten dalam variasi warna yang berbeda, tanpa jalan tol, dan dipersiapkan dalam RGB.
Dan sekali lagi sebagai pengingat: Semua template peta kami tidak hanya tersedia untuk Photoshop, tetapi juga untuk Illustrator, Affinity Designer, dan sebagainya. Kunjungi kategori Peta kami dan pilih peta yang Anda butuhkan:

Kami mengharapkanmu memiliki perjalanan pengeditan yang baik dengan peta-peta pribadimu!

