Di dalam kiriman ini, saya ingin memberikan gambaran tentang alat linter dan analisis umum untuk berbagai bidang, di mana kami juga menggunakan sebagian sebagai bagian dari upaya untuk meningkatkan dan memvalidasi kode. Setelah relaunch TutKit.com pada bulan November 2021, kami menghabiskan sekitar 1,5 tahun untuk Bugfixing dan Refaktorisasi dan entah mengapa terasa bahwa ini tidak kunjung berhenti. TutKit.com merupakan pengembangan individu berdasarkan PHP-Framework Laravel dan framework JavaScript vue.js. Siapa pun yang secara profesional mengoperasikan portal atau perangkat lunak, pada akhirnya harus menggunakan alat linter dan analisis semacam itu. Bahkan untuk situs web kecil atau kebutuhan khusus, alat-alat ini yang memeriksa dan memvalidasi kode ini bisa menjadi pilihan, karena mereka menyediakan cara cepat untuk menunjukkan kesalahan dan masalah.
Daftar Isi
- Apa yang dimaksud dengan Pesan Linter (Linter-Messages)?
- Mengapa Pengembang Harus Menggunakan Alat Linter?
- Alat Linter untuk JavaScript
- Alat Linter untuk PHP
- Alat Linter untuk Python
- Alat Linter untuk Laravel
- Alat Linter untuk MySQL
- Alat Linter untuk File XML
- Alat Linter untuk Validasi sitemap.xml
- Alat Linter untuk Data Terstruktur
- Ekstensi Linter untuk Editor dan Lingkungan Pengembangan
- Apakah Penggunaan Alat Linter juga Membantu dalam Langkah-langkah SEO?
Apa yang dimaksud dengan Pesan Linter (Linter-Messages)?
Pesan Linter (Linter-Messages) merujuk pada pesan kesalahan, peringatan, atau informasi yang dihasilkan oleh suatu alat linter. Sebuah linter adalah program analisis atau perangkat lunak analisis yang menganalisis kode sumber untuk mendeteksi potensi kesalahan, masalah gaya, sintaks yang salah, kerentanan keamanan potensial, atau masalah lainnya dalam kode. Ini sering digunakan dalam pengembangan aplikasi, situs web, dan perangkat lunak untuk memastikan bahwa kode mematuhi standar tertentu dan ditulis dengan baik.
Pesan Linter dapat dihasilkan dalam berbagai format, misalnya sebagai teks, XML, atau JSON. Mereka juga bisa muncul dalam berbagai tingkat keparahan, misalnya sebagai kesalahan, peringatan, atau informasi.
Berikut adalah beberapa jenis Pesan Linter umum:
Pesan Kesalahan: Pesan ini menunjukkan masalah serius dalam kode yang dapat menyebabkan program tidak berfungsi dengan benar atau crash. Kesalahan ini sangat serius sehingga membuat kode menjadi tidak valid atau dapat menyebabkan perilaku yang tidak terduga. Kesalahan harus diperbaiki sebelum kode dapat dikompilasi atau dijalankan. Contoh kesalahan meliputi kesalahan sintaksis, variabel yang tidak terdefinisi, atau fungsi yang tidak valid.
Beginilah contoh pesan kesalahan linter:
Error: Variable 'undefined' is not defined
Pesan kesalahan ini menunjukkan bahwa sebuah variabel digunakan yang belum didefinisikan.
Peringatan: Peringatan menunjukkan masalah potensial yang, meskipun tidak langsung menyebabkan kesalahan, namun dapat menyebabkan perilaku yang tidak diinginkan atau kode yang tidak efisien. Misalnya, peringatan bisa menunjukkan variabel yang tidak terpakai atau impor yang tidak digunakan. Peringatan bisa diabaikan, tetapi sebaiknya diperbaiki untuk meningkatkan kualitas kode.
Beginilah contoh peringatan linter:
Warning: Use of deprecated function 'foo()'
Peringatan ini menunjukkan bahwa sebuah fungsi yang sudah usang digunakan dan bisa dihapus di versi masa depan dari bahasa pemrograman.
Informasi atau Rekomendasi: Jenis pesan ini menunjukkan perbaikan atau praktik terbaik yang dapat membuat kode lebih mudah dibaca, lebih mudah diperbaiki, atau lebih efisien. Mereka kurang kritis dibandingkan dengan kesalahan atau peringatan dan sering digunakan untuk meningkatkan standar kualitas kode.
Beginilah contoh pesan informasi linter:
Note: Code could be more efficient
Pesan ini menunjukkan bahwa kode bisa diperbaiki, misalnya dengan menggunakan algoritma yang lebih efisien.
Mengapa Pengembang Harus Menggunakan Alat Linter?
Pengembang seharusnya menggunakan alat linter atas berbagai alasan, karena mereka menawarkan sejumlah keuntungan yang dapat meningkatkan kualitas kode, meningkatkan produktivitas, dan mengurangi kesalahan. Berikut adalah beberapa alasan utama mengapa pengembang harus menggunakan alat linter & pengecek kode:
- Pendeteksian Kesalahan: Alat linter dapat mengidentifikasi potensi kesalahan dalam kode sebelum menyebabkan kesalahan saat runtime. Hal ini memungkinkan pengembang untuk memperbaiki kesalahan secara dini, menghemat waktu dan usaha dalam perbaikan kesalahan.
- Kepatuhan pada Standar Kode: Alat linter dapat memastikan bahwa kode mematuhi standar kode yang ditetapkan dan panduan gaya. Ini memudahkan pemeliharaan kode dan kerja sama dalam tim, karena kode menjadi lebih konsisten.
- Keberhasilan Membaca dan Pemeliharaan: Alat linter dapat memperhatikan keberhasilan dan pemeliharaan kode. Hal ini menghasilkan kode yang lebih mudah dipahami dan lebih mudah dipelihara, yang lebih mudah diakses oleh pengembang dan anggota tim lainnya.
- Praktik Terbaik: Sebagian besar alat linter dapat memeriksa praktik terbaik dan pola desain, dan memastikan bahwa ini digunakan dalam kode. Hal ini berkontribusi pada pengembangan kode yang berkualitas.
- Efisiensi: Dengan mengidentifikasi bagian-bagian kode yang tidak efisien, alat linter dapat membantu meningkatkan kinerja kode dengan mengungkapkan algoritma yang tidak efisien atau pemborosan sumber daya.
- Otomatisasi: Alat linter mengotomatisasi proses pemeriksaan kode, menghemat waktu dan usaha pengembang. Mereka dapat diintegrasikan dalam alur kerja pengembangan dan berjalan secara kontinu untuk memeriksa kode di latar belakang.
- Pencegahan Celah Keamanan: Beberapa alat linter dapat mengungkapkan potensi celah keamanan dalam kode, yang membantu meminimalkan risiko keamanan.
- Konsistensi dalam Tim: Alat linter mendorong kepatuhan dengan konvensi bersama dan standar dalam tim, yang membuat basis kode menjadi lebih homogen dan mengurangi diskusi tentang gaya penulisan kode.
- Dokumentasi dan Pelatihan: Alat linter dapat memberikan petunjuk dan saran kepada pengembang untuk memperbaiki kode mereka, yang membantu dalam memperluas pengetahuan dan keterampilan dalam tim.
Secara keseluruhan, alat-alat Linter dapat membantu meningkatkan kualitas dan keandalan proyek perangkat lunak dan web serta membuat pengembangan lebih efisien dan kurang rentan terhadap kesalahan. Mereka merupakan bagian penting dari proses pengembangan modern dan digunakan dalam berbagai bahasa pemrograman dan platform pengembangan.
Alat Linter & Analisis untuk HTML
Ada beberapa alat Linter dan alat pemeriksaan kode untuk HTML yang digunakan untuk mengidentifikasi kesalahan dan masalah gaya dalam kode HTML serta untuk meningkatkan kualitas kode. Alat-alat Linter ini dapat membantu pengembang dalam memeriksa kode HTML terhadap berbagai jenis kesalahan, seperti:
- Tag HTML yang hilang atau tertata salah.
- Atribut atau nilai yang tidak valid.
- Tag HTML tidak ditutup.
- Elemen HTML yang wajib tidak termasuk.
- Panduan gaya dan praktik terbaik untuk HTML.
Berikut adalah dua alat Linter HTML yang terkenal:
``Der Nu HTML Checker merupakan layanan validasi HTML online dari W3C yang memeriksa dokumen HTML untuk kepatuhan terhadap standar HTML5. Ini gratis dan tersedia online. Di sini, Anda cukup memasukkan URL Anda dan mendapatkan hasil pemeriksaan - aktifkan juga opsi untuk melihat masalah langsung dalam kode:

HTMLHint: HTMLHint adalah alat Linter HTML yang banyak digunakan, berbasis Node.js. Ini memeriksa file HTML untuk kesalahan dan memperingatkan tentang praktik terbaik dan standar kode. Anda dapat menggunakannya sebagai alat online, menginstalnya sebagai alat CLI (Command Line Interface), atau mengaktifkan sebagai ekstensi IDE untuk Visual Code Studio, Atom, Sublime Text, atau editor lainnya. Di alat online, Anda memasukkan kode Anda dan menerima petunjuk di awal baris yang ditandai dengan tanda silang - saat mengarahkan mouse, Anda dapat melihat apa yang tidak sesuai.

Juga terdapat plugin HTML untuk Linter lain yang berfokus misalnya pada JavaScript. Juga, Anda dapat menemukan ekstensi editor yang sesuai untuk kebanyakan editor, lihat di bawah ini. Penggunaan alat Linter HTML membantu Anda memastikan bahwa dokumen HTML Anda sesuai dengan standar umum, divalidasi dengan benar, dan ditulis dengan baik, yang meningkatkan keterbacaan dan perawatan situs web Anda.
Alat Linter untuk CSS
Prinsip yang sama berlaku untuk CSS (Cascading Style Sheets) seperti untuk HTML. Alat Linter untuk CSS membantu pengembang dalam mendeteksi berbagai jenis kesalahan dan masalah gaya, termasuk:
- Selektor CSS yang hilang atau salah.
- Sifat CSS atau nilainya yang tidak valid.
- Aturan atau selektor CSS yang tidak digunakan.
- Panduan gaya dan praktik terbaik untuk CSS dan pra-pemroses CSS seperti SCSS atau LESS.
- Format yang konsisten dan indentasi.
Berikut adalah dua alat Linter CSS untuk Anda:
stylelint: stylelint adalah salah satu alat Linter CSS dan SCSS yang paling populer. Ini memeriksa file CSS untuk kesalahan dan panduan gaya serta memungkinkan penyesuaian aturan dan konfigurasi yang komprehensif. stylelint memastikan bahwa panduan gaya CSS dan praktik terbaik diikuti.

Prettier: Meskipun Prettier pada dasarnya adalah alat pemformat kode, dapat digunakan juga untuk memeriksa dan memformat kode CSS untuk memastikan format dan indentasi yang konsisten.

Penggunaan alat Linter CSS membantu membuat kode CSS lebih mudah dibaca, lebih mudah dikelola, dan bebas dari kesalahan, yang pada akhirnya akan meningkatkan kualitas situs web dan aplikasi web. Ini juga mempermudah kerja sama tim, karena kode CSS yang konsisten dan ditulis dengan baik lebih mudah dipahami dan dipelihara.
Alat Linter untuk JavaScript
Ada alat Linter untuk JavaScript, tetapi juga langsung untuk kerangka kerja JavaScript seperti vue.js, yang digunakan di sini di TutKit.com. Mereka membantu Anda dalam mendeteksi berbagai jenis kesalahan dan masalah gaya, termasuk:
- Kesalahan sintaksis dan logika.
- Variabel atau fungsi yang tidak digunakan.
- Variabel dan objek yang tidak valid atau tidak dideklarasikan.
- Kepatuhan terhadap standar penulisan kode dan panduan gaya.
- Susunan konstruksi yang berpotensi berbahaya dan praktik terbaik.
ESLint adalah salah satu alat Linter yang paling sering digunakan untuk JavaScript. Ia menyediakan pemeriksaan komprehensif kode JavaScript Anda terhadap kesalahan dan panduan gaya. ESLint dapat dikonfigurasi secara ekstensif dan memungkinkan Anda menetapkan aturan dan konvensi Anda sendiri. Anda juga dapat memperluas ESLint dengan plugin untuk Linting HTML & CSS, sehingga dapat memeriksa data HTML dan file CSS.

JSHint adalah alat lint JavaScript yang lebih sederhana yang memeriksa kode untuk kesalahan dan pedoman gaya. Ini kurang dapat dikonfigurasi daripada ESLint, tetapi tetap berguna untuk kebutuhan Linting dasar.
Flow adalah solusi tyoing untuk JavaScript yang juga dapat digunakan untuk mendeteksi kesalahan dalam kode yang disebabkan oleh ketidaktepatan atau kurangnya tipen.

StandardJS adalah alat Linter JavaScript yang relatif sederhana yang didasarkan pada gagasan untuk mempromosikan gaya penulisan kode yang seragam untuk JavaScript. Ini memberlakukan sekumpulan aturan dan konvensi tanpa konfigurasi.
Alat Linter untuk PHP
Ada beberapa alat Linter untuk PHP (Hypertext Preprocessor) yang membantu pengembang backend dalam mengidentifikasi kesalahan, masalah gaya, dan praktik terbaik dalam kode PHP mereka dan meningkatkan kualitas kode, termasuk:
- Kesalahan sintaksis dan logika.
- Kepatuhan standar penulisan kode dan pedoman gaya.
- Kesalahan tipis dan celah keamanan potensial.
- Metrik kode dan praktik terbaik untuk kualitas kode.
Periksa salah satu dari alat Linter PHP ini untuk meningkatkan proyek backend Anda:
PHPStan adalah static analysis Linter untuk PHP yang memeriksa kode untuk petunjuk tipe, kesalahan potensial, dan masalah keamanan. Ini menyediakan deteksi kesalahan yang sangat akurat dan dapat membantu meningkatkan kualitas kode. Anda juga dapat menggunakannya secara online. Bagusnya, alat ini ramah terhadap kode lama yang sudah usang. Di sisi lain, alat ini juga sangat berguna saat digunakan untuk kerangka kerja PHP seperti Laravel, di mana TutKit.com juga berbasis, atau Symfony.

Kami juga menggunakan alat berbayar SymfonyInsight (di proyek Laravel kami). Meskipun bukan gratis, alat ini memiliki fitur Gamifikasi dan Skor, sehingga para pengembang tetap termotivasi untuk melakukan perbaikan kode tertentu untuk meningkatkan keamanan.

Alat Linter PHP lain yang sebaiknya Anda periksa adalah:
- PHP_CodeSniffer: PHP_CodeSniffer adalah salah satu alat Linter yang paling sering digunakan untuk PHP. Ini memeriksa kode PHP untuk mematuhi standar penulisan kode dan menawarkan berbagai standar penulisan kode predefinisi atau dapat disesuaikan, termasuk standar PSR (PHP-FIG). PHP_CodeSniffer terdiri dari dua skrip PHP: skrip utama phpcs, yang menguraikan file PHP, JavaScript, dan CSS untuk mendeteksi pelanggaran standar penulisan kode yang telah ditentukan, dan skrip kedua phpcbf, yang secara otomatis memperbaiki pelanggaran standar penulisan kode. PHP_CodeSniffer adalah alat pengembangan yang penting yang memastikan kode Anda tetap bersih dan konsisten.
- Psalm: Psalm adalah alat Linter static analysis lain untuk PHP yang berspesialisasi dalam tipe dan keamanan. Ini menawarkan analisis statis kode yang kuat dan juga dapat digunakan untuk mengidentifikasi masalah tipe.
- PHPMD (PHP Mess Detector): PHPMD memeriksa kode PHP untuk metrik kode, pelanggaran DRY (Don't Repeat Yourself), keterikatan dan koherensi, serta masalah potensial lainnya dalam kode.
- PHPLint: PHPLint adalah alat Linter PHP sederhana yang memeriksa kesalahan sintaksis dan masalah dasar kode.
- Xdebug: Meskipun Xdebug biasanya digunakan untuk debugging, itu juga dapat digunakan untuk memeriksa kode PHP, mengumpulkan informasi tentang cakupan kode dan waktu eksekusi.
- PHP-CS-Fixer: PHP-CS-Fixer pada dasarnya adalah alat pemformat kode, namun juga dapat digunakan untuk memeriksa dan menyesuaikan standar penulisan kode untuk meningkatkan kode PHP.
Pengembang kami di tim menggunakan PhpStorm untuk pengembangan backend. Integrasi Alat Linter PHP eksternal sangat mungkin di sana.
Juga bermanfaat adalah gambaran ini tentang beberapa Alat untuk Memastikan Kualitas Proyek PHP lainnya.
Alat Linter untuk Python
Python adalah bahasa pemrograman paling populer dengan minat pengguna sebesar 28 persen, diukur berdasarkan volume pencarian di Google untuk tutorial menurut Indeks PYPL (PopularitY of Programming Language)
Oleh karena itu, ada berbagai alat Linter untuk Python, dengan bantuan yang bisa Anda gunakan untuk memeriksa kode Python Anda berikut:
- Kesalahan sintaksis dan kesalahan logika.
- Variabel atau fungsi yang tidak digunakan.
- Kepatuhan terhadap standar penulisan dan pedoman gaya.
- Pengecekan tipe dan analisis statis tipe (dalam proyek dengan notasi tipe).
Coba salah satu dari alat Linter berikut untuk Python, yang dapat Anda gunakan berdasarkan fokusnya untuk meningkatkan proyek-proyek Anda:
- pylint: pylint adalah alat Linter yang banyak digunakan untuk Python. Ini memeriksa kode Python untuk kesalahan, pedoman gaya, dan standar penulisan kode. Pylint sangat dapat dikonfigurasi dan dapat disesuaikan dengan persyaratan spesifik suatu proyek.
- pyflakes: pyflakes adalah alat Linter yang sederhana dan ringan, yang memeriksa kode Python untuk kesalahan dan masalah potensial. Ini berfokus terutama pada analisis kode statis.
- Black: Black secara utama adalah Pemformat Kode, tetapi juga bisa digunakan sebagai alat Linter untuk memastikan kode Python memiliki format dan indentasi yang konsisten.

Terdapat juga alat Linter Python lainnya seperti mypy, isort, Prospector, dan juga Bandit, yang dirancang khusus untuk celah keamanan dalam Python.
Alat Linter untuk Laravel
Terdapat alat Linter dan alat pemeriksaan kode yang dikembangkan khusus untuk framework PHP Laravel, untuk memeriksa kesalahan dan masalah gaya dalam aplikasi Laravell. Kami sangat berterima kasih karena kami adalah agen Laravel yang berspesialisasi.
Larastan: Larastan adalah alat Linter analisis statis untuk aplikasi Laravel, yang berbasis pada PHPStan. Ini memungkinkan pemeriksaan tipe statis kode khusus Laravel untuk mendeteksi kesalahan dan masalah terkait Laravel.
Laravel Shift: Laravel Shift adalah layanan yang memeriksa pembaruan, celah keamanan, dan paket usang dalam aplikasi Laravel dan memberikan rekomendasi tentang bagaimana cara memperbarui atau memperbaikinya.
PHP Insights: PHP Insights adalah alat analisis kode yang dikhususkan untuk Laravel. Ini memeriksa aplikasi Laravel untuk standar penulisan kode, masalah kinerja, kompleksitas kode, dan metrik kualitas kode lainnya.
Laravel Shift Linter: Ini adalah alat Linter khusus dari Laravel Shift, yang mengkhususkan diri dalam pedoman gaya dan praktik terbaik untuk pengembangan Laravel. Ini memeriksa kode untuk kepatuhan dengan konvensi Laravel.
Laravel IDE Helper: Meskipun Laravel IDE Helper bukan secara langsung alat Linter, ini adalah alat yang berguna yang membuat kode spesifik Laravel Anda terlihat dalam lingkungan pengembangan seperti PhpStorm, sehingga memudahkan pengembangan dan pemahaman kode Laravel.
Laravel Debugbar: Meskipun paket ini bukan Linter, ini berguna untuk membantu pengembang dalam memeriksa dan mengoptimalkan kinerja aplikasi Laravel. Ini menampilkan informasi terperinci tentang waktu permintaan dan respon serta kinerja kueri database.
Di sini terdapat lebih banyak alat yang khusus untuk ekosistem Laravel: https://madewithlaravel.com/
Alat Linter untuk MySQL
Dibandingkan dengan bahasa pemrograman lainnya, ada sedikit alat Linter tradisional untuk MySQL dan SQL secara umum, yang digunakan dengan cara yang sama seperti kode sumber dalam bahasa pemrograman. SQL adalah bahasa kueri untuk manipulasi basis data, dan cara menulis dan mengoptimalkan kueri SQL berbeda dengan bahasa lain.
Namun, masih ada alat dan pendekatan untuk memeriksa kode SQL dalam hal kinerja dan keamanan:
Shell MySQL (mysqlsh): Shell MySQL menyediakan beberapa fungsi pemeriksaan yang dapat membantu memeriksa kueri SQL untuk kesalahan sintaksis dan beberapa masalah dasar.
Penyaji Kueri MySQL: MySQL memiliki alat analisis kueri bawaan yang dapat digunakan untuk mengidentifikasi kueri lambat atau tidak efisien dan menganalisis kinerja kueri.
Ulasan Kode: Metode teruji untuk memeriksa kode SQL adalah dengan melakukan ulasan kode oleh pengembang atau administrator basis data lainnya. Ini dapat membantu dalam mengidentifikasi masalah potensial dan peluang perbaikan dalam kode SQL.
Alat Penyetelan Kinerja SQL: Ada alat dan layanan pihak ketiga yang berfokus pada optimisasi kueri SQL dan identifikasi masalah kinerja. Contoh-contohnya adalah Percona Toolkit dan layanan Analisis Kueri.
Plugin Linter SQL: Beberapa IDE pengembang dan alat manajemen basis data menyediakan plugin Linter, yang dapat memeriksa kueri SQL untuk kesalahan sintaksis dan beberapa masalah umum.
Sementara tidak ada alat Linter spesifik untuk MySQL yang sesuai dengan pemahaman tradisional alat Linting, pendekatan dan alat yang disebutkan di atas berguna untuk memeriksa kode SQL untuk masalah kinerja, kerentanan keamanan, dan kesalahan sintaksis. Mengidentifikasi dan memperbaiki isu dalam query SQL penting untuk mengoptimalkan kinerja basis data dan memastikan operasi basis data berjalan efisien dan aman.
Alat Linter untuk CSV
Juga terdapat alat Linter dan alat validasi yang khusus dikembangkan untuk file CSV (Comma-Separated Values) untuk memastikan bahwa data dalam file CSV terformat dengan benar dan valid. Berikut adalah beberapa contoh alat Linter dan alat validasi untuk file CSV:
- csvlint adalah alat baris perintah dan platform online yang dapat digunakan untuk memeriksa kesalahan sintaks dan validitas pada file CSV. Ini menampilkan kesalahan dan peringatan dalam format CSV dan memungkinkan pengguna untuk memvalidasi dan menganalisis file tersebut.
- csvkit adalah suite alat baris perintah untuk bekerja dengan file CSV di Python. Ini termasuk alat csvclean, yang dapat digunakan untuk memeriksa file CSV terhadap duplikat dan data yang inkonsisten.
- OpenRefine adalah perangkat lunak sumber terbuka yang digunakan untuk pembersihan dan transformasi data. Ini juga menyediakan fitur untuk validasi dan pemeriksaan file CSV terhadap data yang inkonsisten.
- CSVLint adalah layanan online untuk validasi file CSV. Anda dapat mengunggah file CSV, dan alat ini akan memeriksanya terhadap kesalahan sintaks dan inkonsistensi.
Alat-alat ini dapat membantu memastikan bahwa file CSV terformat dengan benar dan valid, terutama saat file CSV digunakan untuk pertukaran data atau pemrosesan data.
Alat Linter untuk File XML
Ada alat Linter dan alat validasi yang dikembangkan khusus untuk XML (eXtensible Markup Language) untuk memastikan bahwa dokumen XML terstruktur dengan benar dan valid. Berikut adalah beberapa contoh alat Linter dan alat validasi untuk XML:
XMLLint adalah alat baris perintah yang merupakan bagian dari paket libxml2 dan digunakan untuk memeriksa dokumen XML terhadap kesalahan sintaks dan validitas. Alat ini banyak digunakan dan dapat digunakan di berbagai platform.
Ada banyak layanan validasi XML online yang dapat digunakan untuk mengunggah dokumen XML dan memeriksanya terhadap validitas. Salah satunya adalah Validasi XML Online.
Juga, editor biasa menyediakan ekstensi untuk validasi XML.
Alat Linter untuk Validasi sitemap.xml
Juga terdapat alat Linter dan alat validasi yang khusus dikembangkan untuk file sitemap.xml guna memastikan bahwa mereka sesuai dengan standar protokol Sitemap dan terformat dengan benar. Berikut adalah beberapa contoh alat Linter dan alat validasi untuk file sitemap.xml:
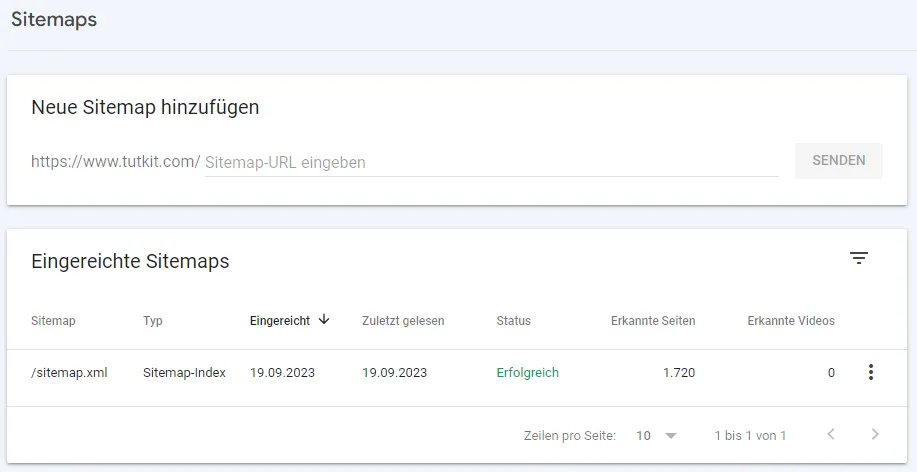
Google Search Console: Google menyediakan alat terintegrasi untuk validasi Sitemap di Search Console. Anda dapat mengunggah file sitemap.xml Anda dan memeriksanya untuk kesalahan atau masalah. Pengajuan kemudian selalu terkait dengan permintaan untuk pengindeksan oleh Google.

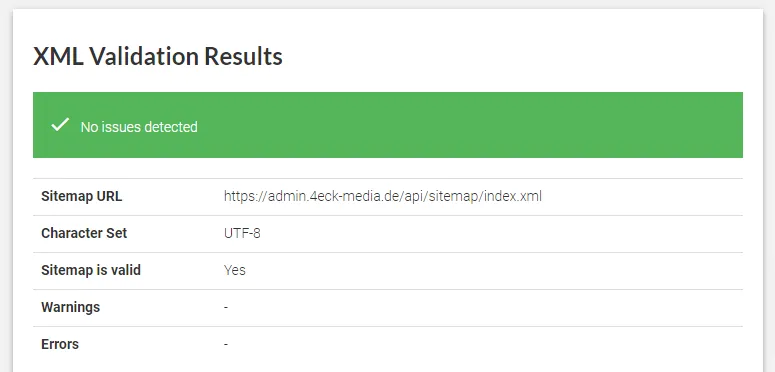
Ada berbagai layanan online validasi XML-Sitemap yang dapat digunakan untuk memeriksa file sitemap.xml terhadap kesalahan sintaks dan validitas. Termasuk Pemvalidasi Sitemap XML (Alat Online). Di sini Anda mengirimkan URL sitemap Anda dan mengetahui apakah valid atau di mana letak kesalahannya.

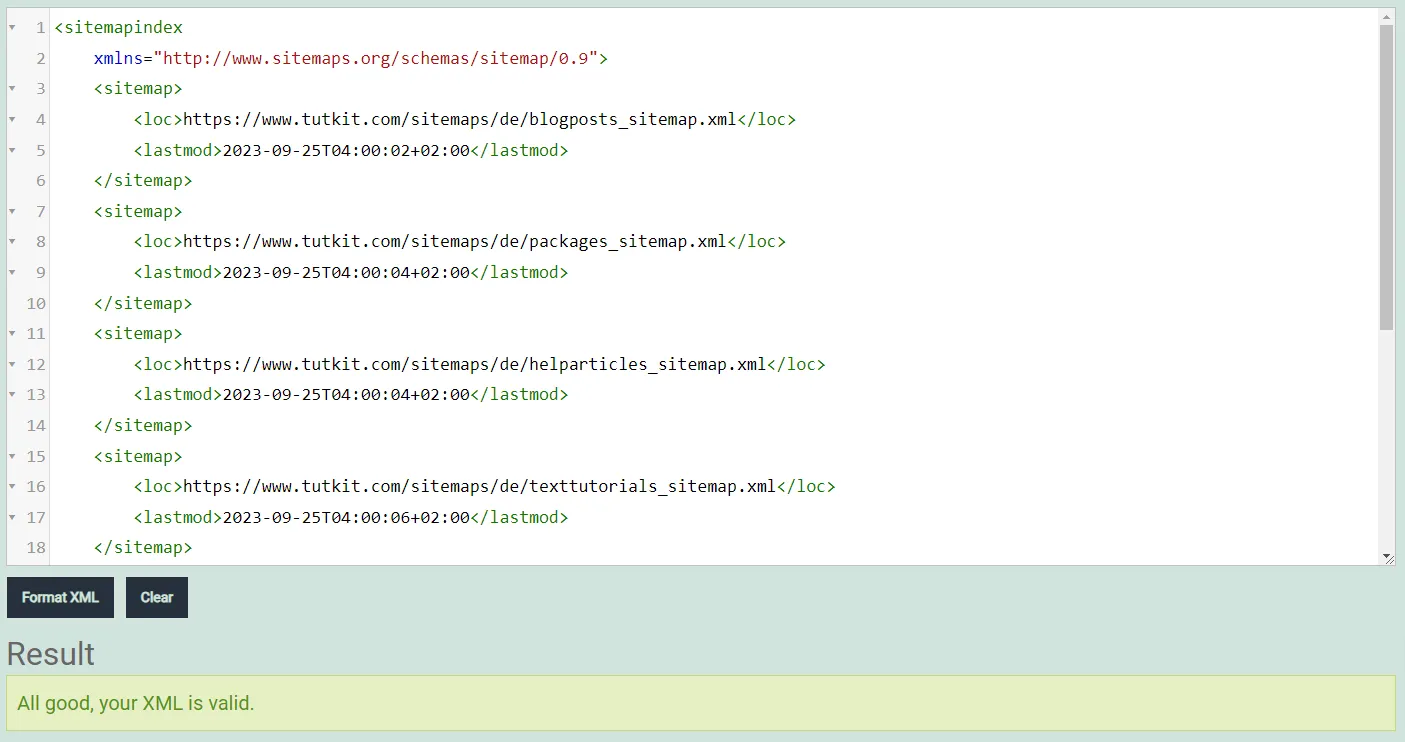
Pada XMLLint, yang sudah saya sebutkan sebelumnya, Anda dapat dengan mudah menempelkan kode file sitemap.xml Anda dan langsung memeriksa validitasnya.

Screaming Frog SEO Spider: Alat SEO berbayar ini menyediakan fitur Validasi Sitemap. Anda dapat mengimpor file sitemap.xml Anda ke dalam alat ini dan memeriksanya terhadap kesalahan.
Penggunaan alat validasi sitemap.xml penting untuk memastikan bahwa mesin telusur seperti Google dan Bing dapat menginterpretasikan Sitemap Anda dengan benar. Sitemap yang tidak valid atau bermasalah dapat menyebabkan masalah pada proses pengindeksan dan pengurai situs web Anda oleh mesin telusur. Oleh karena itu, disarankan untuk memeriksa file sitemap.xml Anda sebelum digunakan atau saat terjadi perubahan, guna memastikan bahwa sesuai dengan standar protokol Sitemaps.
Alat Linter untuk Data Terstruktur
Ada alat Linter dan alat validasi yang dikembangkan khusus untuk data terstruktur. Data terstruktur adalah informasi yang disajikan dalam format standar dan digunakan untuk membantu mesin pencari dan aplikasi lain memahami konten halaman web dengan lebih baik. Berikut adalah beberapa contoh alat Linter dan validasi untuk data terstruktur:
Google Structured Data Testing Tool: Alat dari Google ini memungkinkan pemeriksaan data terstruktur pada sebuah halaman web. Ini membantu memastikan bahwa data terstruktur mematuhi standar yang direkomendasikan oleh Google.

Structured Data Linter: Alat online ini memungkinkan pemeriksaan data terstruktur dalam berbagai format, termasuk JSON-LD, Microdata, dan RDFa. Ini menampilkan peringatan dan kesalahan dalam markup data terstruktur.

Schema.org Generator: Alat ini membantu dalam pembuatan data terstruktur dalam format JSON-LD dengan membantu Anda memilih skema dan membuat kode markup. Berguna untuk menghasilkan data terstruktur untuk konten tertentu. Di contoh ini, jelas terlihat bahwa isbn sebagai Properti tidak dikenali. Setelah penelitian, jelas bahwa penandaan yang benar adalah gtin13 bukan isbn.

Alat Linter dan alat validasi ini membantu memastikan bahwa data terstruktur pada situs web Anda diformat dengan benar dan dibuat sesuai dengan standar dan rekomendasi dari mesin pencari dan spesifikasi Schema.org. Ini membantu meningkatkan visibilitas dan pemahaman konten oleh mesin pencari serta mengoptimalkan Rich Snippets dalam hasil pencarian. Maka, manfaatkanlah!
Ekstensi Linter untuk Editor dan Lingkungan Pengembangan
Untuk sebagian besar editor dan lingkungan pengembangan, ada cara untuk mengaktifkan alat Linter yang disebutkan di atas. Berikut adalah tautan penting terkait:
Sublime Text:
https://www.sublimelinter.com/en/latest/
Visual Studio Code:
https://marketplace.visualstudio.com/search?term=lint&target=VS&category=All%20categories&vsVersion=&sortBy=Relevance
Adobe Dreamweaver:
https://helpx.adobe.com/de/dreamweaver/using/linting-code.html
Atom:
https://atomlinter.github.io/
PhpStorm:
https://www.jetbrains.com/help/phpstorm/linters.html
https://www.jetbrains.com/help/phpstorm/php-code-quality-tools.html

Apakah Penggunaan Alat Linter juga Membantu dalam Langkah-langkah SEO?
Penggunaan alat Linter dan optimisasi mesin pencari (SEO) biasanya tidak secara langsung terkait. Alat Linter adalah alat pengembangan dan pemeriksaan kode yang bertujuan untuk mengidentifikasi kesalahan dan masalah gaya dalam kode sumber, sementara SEO berkaitan dengan optimisasi situs web dan konten untuk mesin pencari seperti Google untuk meningkatkan visibilitas dan peringkat dalam hasil pencarian.
Meskipun begitu, praktik kode yang cacat atau tidak efisien pada sebuah situs web bisa memiliki dampak tidak langsung pada SEO:
- Waktu pemuatan: Kode yang buruk bisa meningkatkan waktu pemuatan situs web, yang pada gilirannya memengaruhi pengalaman pengguna secara negatif. Waktu pemuatan yang lambat dapat memengaruhi SEO karena mesin pencari seperti Google lebih memilih situs web dengan waktu pemuatan yang lebih cepat.
- Optimisasi Mobile: Optimisasi mobile merupakan faktor penting untuk SEO. Jika kode tidak responsif atau mengalami masalah dalam tampilan pada perangkat mobile, hal ini dapat berdampak negatif pada peringkat SEO.
- Konten dan Struktur: Meskipun alat Linter utamanya mengarah pada kode itu sendiri, mereka juga dapat menunjukkan masalah struktur atau metadata yang hilang yang bisa berdampak pada SEO. Sebagai contoh, mereka bisa menunjukkan jika tag meta penting seperti judul atau deskripsi meta hilang.
- Kesesuaian Pengguna: Kode bersih dan efisien dapat membantu meningkatkan kegunaan situs web. Jika pengguna mengalami situs web dengan baik, hal ini dapat tidak langsung menyebabkan tingkat keberhasilan yang lebih rendah dan durasi kunjungan yang lebih lama di situs web, yang pada gilirannya dapat meningkatkan SEO.
Secara keseluruhan, alat-alat Linter dan SEO adalah berbagai aspek dari pengembangan dan optimisasi situs web, tetapi mereka dapat saling memengaruhi ketika kode yang tidak efisien atau masalah struktural memengaruhi kinerja atau pengalaman pengguna situs web. Oleh karena itu, penting untuk memperhatikan kualitas kode dan faktor-faktor optimisasi SEO untuk menciptakan situs web yang berfungsi dengan baik dan terlihat dengan baik.
Kesimpulanku:
Pengembang menggunakan alat-alat Linter untuk memastikan bahwa kode mereka sesuai dengan standar kualitas dan konvensi yang ditetapkan dalam proyek atau komunitas pengembang. Jika bahas pemrograman atau framework Anda tidak termasuk dalam daftar alat Linter, cobalah untuk melakukan penelitian. Pasti ada alat yang tepat untuk bahasa pemrograman pilihan Anda dalam proses Linting.
Penggunaan alat-alat Linter membantu mendeteksi kesalahan dengan cepat, membuat kode lebih mudah dibaca dan lebih baik, serta menjamin kualitas, keandalan, dan kemudahan pemeliharaan perangkat lunak dan proyek web secara keseluruhan. Oleh karena itu, pesan-pesan Linter menjadi bagian penting dari proses pengembangan dan membantu memastikan kehandalan dan kemudahan pemeliharaan proyek perangkat lunak.

