Semua hal yang baik biasanya datang dalam tiga. Oleh karena itu, pelajari di Bagian 11 seri Affinity Photo Natal kami cara ketiga untuk membuat bingkai foto hingga bebas. Segera setelah itu, Anda akan berhasil membentuk bola kaca seolah-olah keluar dari hampa. Sebuah keberhasilan!
Bagian 11: Memotong gambar batu dengan brush pemilihan dan menyisipkan ke background
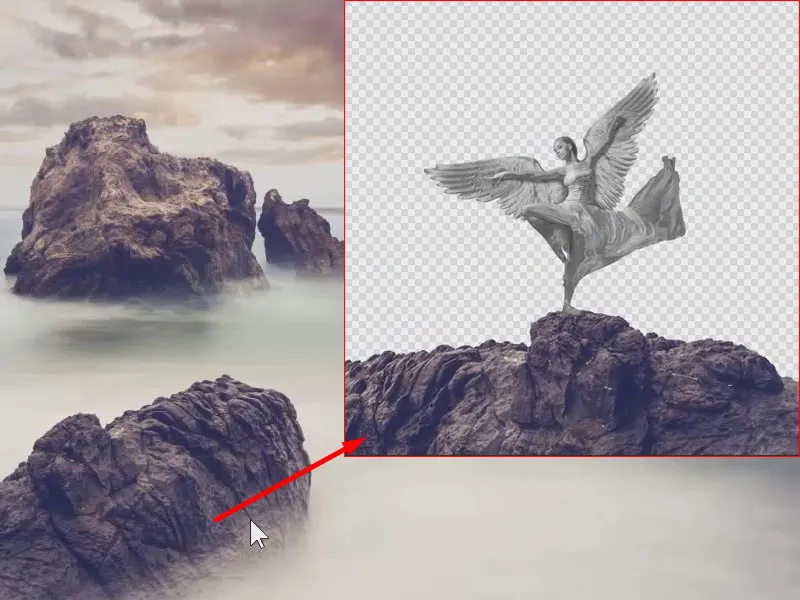
Sangat mengesankan bagaimana malaikat dengan sayapnya hadir dalam tampilan logam yang berkilauan. Namun, penampakan patungnya masih terapung di ruang hampa udara. Oleh karena itu, kami sekarang memberinya latar belakang baru berupa tanah berbatu. Dan karena formasi batu tersebut tidak muncul dengan sendirinya dalam gambar, harus dipotong terlebih dahulu dari gambar lain. Alat untuk proses pemotongan kali ini: brush pemilihan. Cara pelatih Anda, Marco Kolditz, menggunakan brush untuk menempatkan batu di tempatnya:

Yang akan Anda pelajari di Bagian 11 tutorial Affinity Photo
- Membuat pemilihan dengan brush pemilihan
- Cara menggunakan fungsi raster
- Hal-hal yang perlu diperhatikan saat menempatkan latar belakang baru
Memotong gambar batu dengan brush pemilihan
Sekarang kita akan mengurus batu di mana malaikat Natal akan berdiri nantinya. Untuk itu, saya telah membuka gambar batu. Kami akan memotong bagian bawah batu (1). Cara memotong objek dengan bantuan QuickMask atau dengan Pensil Gambar seperti telah saya tunjukkan sebelumnya.
Di sini kami menggunakan metode lain, yang berfungsi sangat baik untuk kontras yang kuat. Anda bisa melihat dengan jelas dalam gambar batu gelap di depan latar belakang putih. Oleh karena itu, untuk motif ini, alat brush pemilihan (2) sangat cocok, yang bisa diaktifkan dengan pintasan keyboard W.

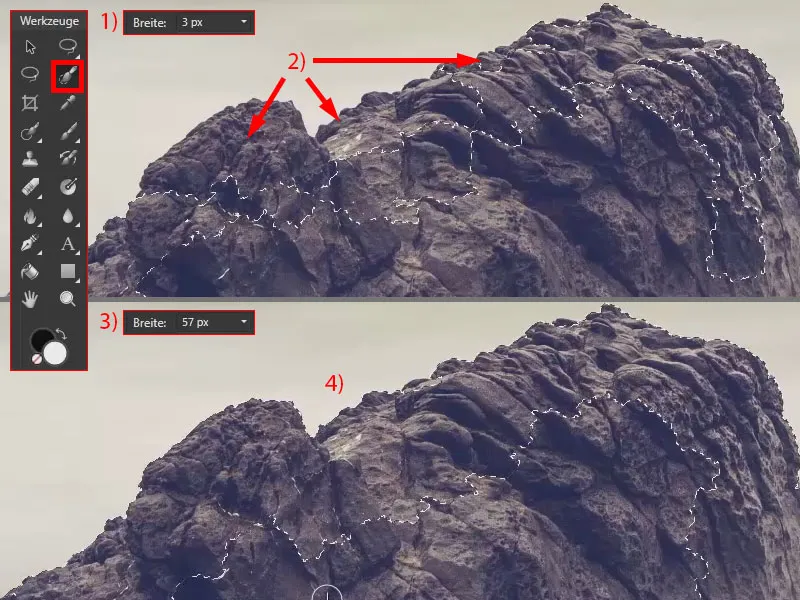
Saya memperbesar gambar dan beralih ke brush pemilihan. Dengan alat ini, saya bisa melukis di atas gambar. Pertama, saya memilih Lebar 3 px (1), yang belum bekerja dengan baik untuk gambar ini. Anda dapat melihat beberapa area yang belum dipilih (2). Jika Anda ingin memilih objek yang lebih besar dengan brush pemilihan, saya sarankan untuk memperbesar Lebar (3).
Sekarang saya melukis di atas batu, dan Anda akan melihat, beberapa area dipilih secara otomatis (4). Brush pemilihan ini mengacu pada kontras yang kuat dan kontur. Artinya, secara harfiah, ia mengenali: Di sini cerah, di sini gelap, jadi ini harus menjadi tepi objek yang akan dipilih.

Memeriksa dan memperbaiki pemilihan dengan brush pemilihan
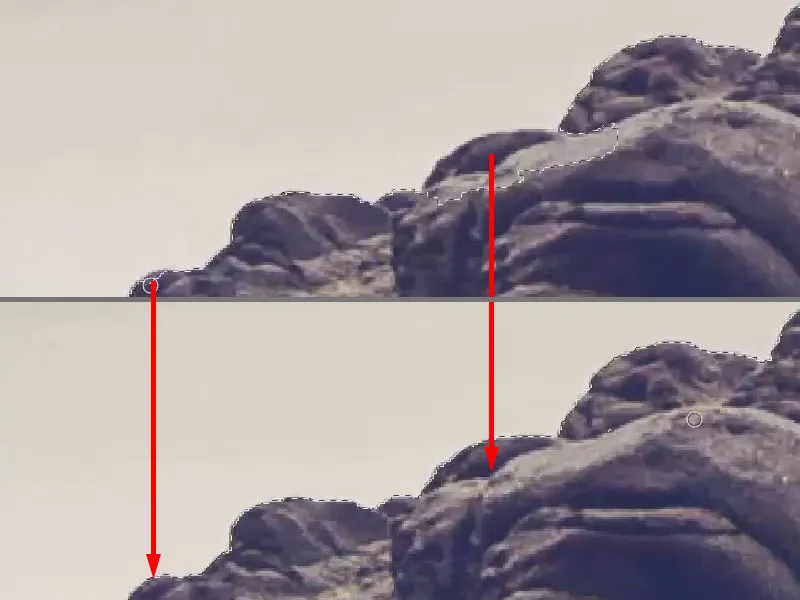
Pada titik ini (1), tidak begitu berhasil, sebagian area tidak terpilih. Tidak apa-apa - cukup klik lagi, dan area tersebut akan terpilih juga (2).
Ketika saya memperbesar gambar, Anda akan melihat bahwa beberapa area lain juga terpilih (3). Anda dapat mengurangi Lebar kembali (4>6), tahan tombol Alt dan klik pada area yang harus ditarik kembali (5), untuk membatalkannya (7).

Dengan tombol Spasi ditekan, saya bergerak melalui gambar untuk menangani masalah seperti itu. Ini berfungsi dengan sangat baik dan cepat.

Dengan Kuas Pilihan yang lebih besar, saya memilih area tambahan. Kemudian, terlalu banyak yang dipilih bisa dihapus kembali menggunakan masker.

Membuat Masker
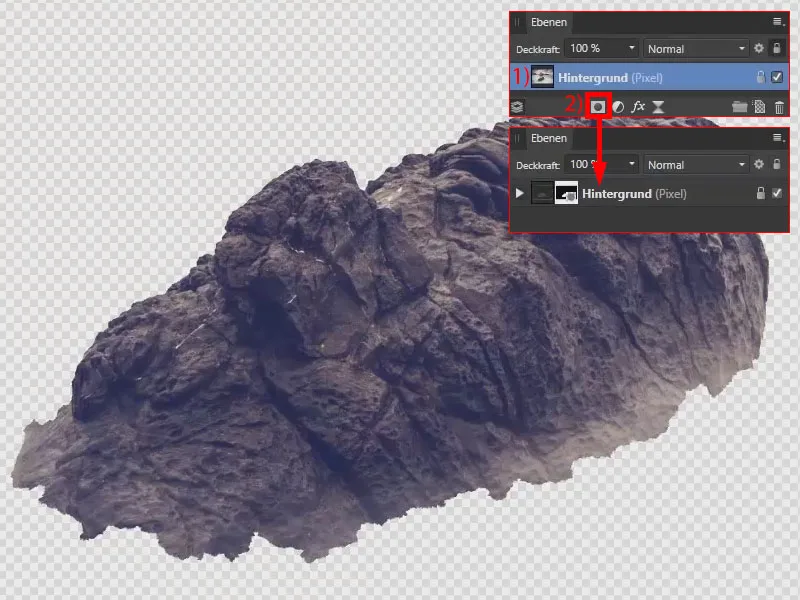
Berdasarkan pilihan, saya dapat membuat masker. Untuk melakukan hal ini, saya klik lapisan latar belakang (1) dan pilih ikon masker (2). Untuk membatalkan seleksi, tekan Ctrl+D. Sekarang kita telah memisahkan batuan.

Memeriksa dan Memperbaiki Tepi Pilihan dengan Lapisan Warna
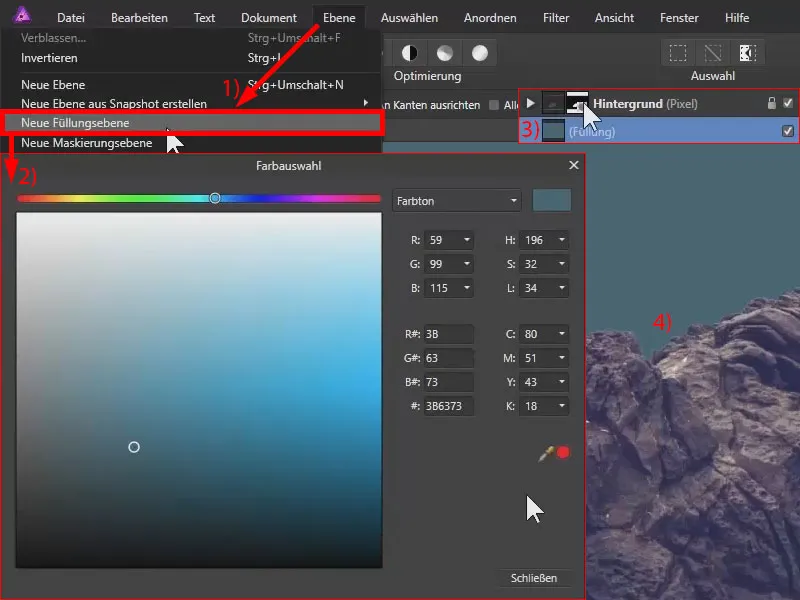
Melalui Lapisan>Lapisan Isian Baru (1), saya membuat Lapisan Warna biru (2). Lapisan ini saya seret sampai ke bawah (3). Dengan cara ini, saya bisa melihat apakah tepi benar-benar telah dipilih dengan baik (4).

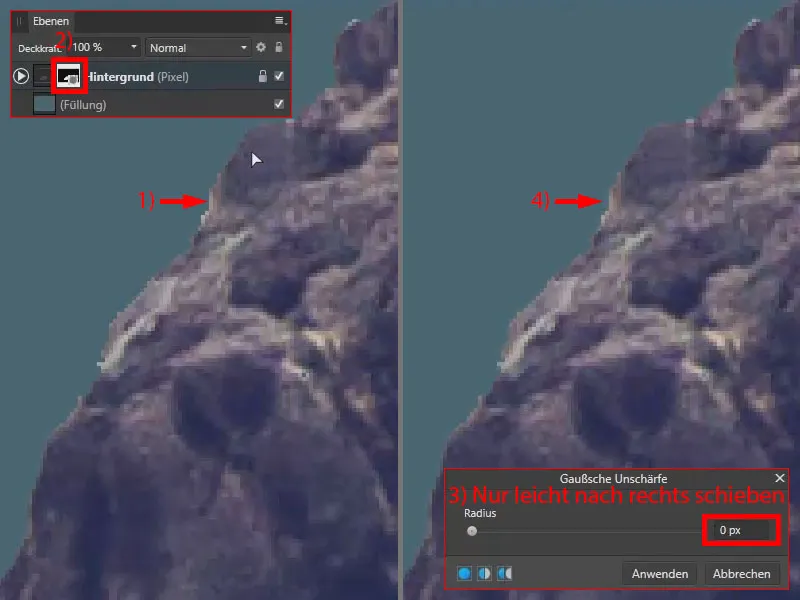
Pada saat ini, tepinya terlihat sangat tajam. Ini berarti, kami tidak memiliki Anti-Aliasing di sini, melainkan efek tangga yang tidak menarik (1). Ini bisa diperbaiki dengan memilih masker (2) dan pergi ke Filter kemudian Blur dan Blur Gaussian. Dengan ini, saya membuat masker menjadi sedikit kabur - tidak mempengaruhi gambar itu sendiri.
Tanpa kabur, tepinya tetap tajam. Jika saya menaikkan radius hanya sedikit (3), nilai tetap menjadi 0 px, tetapi tepi jadi sedikit kabur (4). Saya mengkonfirmasi dengan Terapkan.

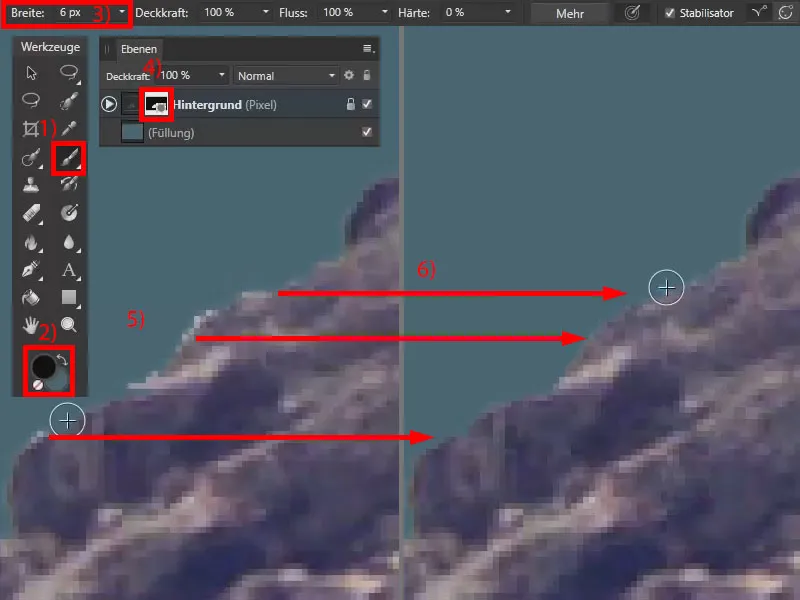
Dengan bantuan Kuas Cat (1), warna depan hitam (2), dan lebar yang lebih rendah (3), Anda dapat mengoptimalkan tepi. Saya berada di masker (4) dan mewarnai dengan warna hitam. Di tempat di mana ada kilatan terang di tepi (5), saya mewarnainya (6).

Jadi, dengan Kuas Pilihan, hasil yang baik sudah bisa dicapai. Dengan Kuas Cat, kita masih bisa mengoptimalkan secara manual. Semakin banyak waktu yang diinvestasikan, semakin rinci pekerjaan dilakukan, semakin bagus hasilnya.

Mengonversi untuk Menghemat Ruang Penyimpanan
Dalam tutorial sebelumnya, saya menunjukkan cara memisahkan objek dengan masker dan kemudian hanya menempatkan objek itu sendiri, tanpa masker, ke dalam dokumen lain. Langkah ini mungkin bersifat destruktif, tetapi jika Anda tahu bahwa Anda tidak akan terus mengedit objek tertentu melalui masker, hal ini dapat menghemat ruang penyimpanan dan juga daya komputasi, tergantung pada berapa banyak lapisan yang akhirnya Anda gunakan.
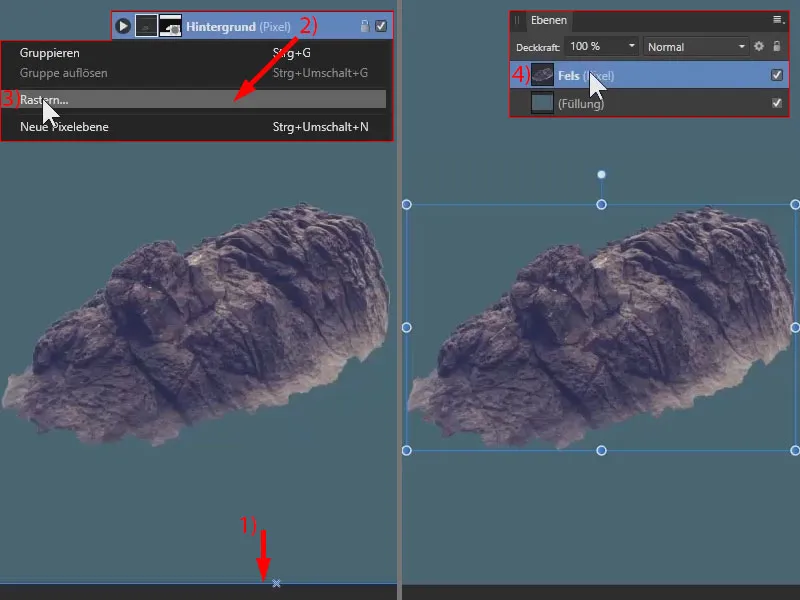
Berdasarkan bingkai pilihan ini (1), kita dapat melihat bahwa kita masih bekerja dengan gambar lengkap - bukan hanya batuan saja. Bagian lain dari gambar masih ada, namun saat ini disembunyikan. Namun, kami ingin bekerja hanya dengan batuan saja.
Untuk ini, ada fitur bernama Konversi. Dengan mengklik kanan pada lapisan batuan (2) dan memilih Konversi… (3). Dengan cara ini, masker akan diterapkan, sementara sisa gambar sepenuhnya hilang, dan sekarang kita hanya memiliki batuan yang dipilih di lapisan tersebut.
Lapisan tersebut kemudian diubah namanya menjadi "Batuan" (4). Sekarang saya menyalin batuan dengan Ctrl+C.

Menambahkan Batu Sebagai Elemen Latar Belakang Baru
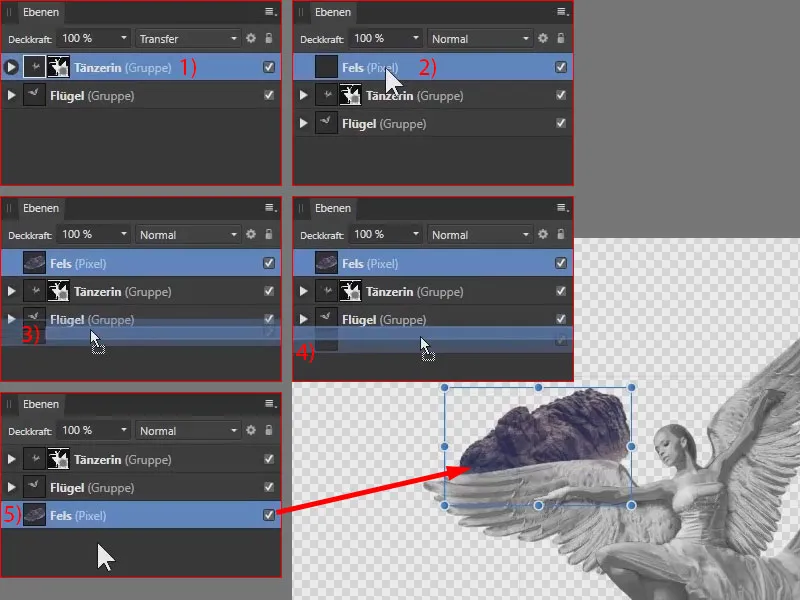
Saya beralih ke gambar lain dan menyisipkan batu dengan Strg+V. Tapi hati-hati: Sekarang di palet lapisan, tidak ada lapisan atau grup yang dipilih lagi. Penting untuk mengklik misalnya grup teratas atau lapisan (1), lalu tekan Strg+V sekarang agar batu diletakkan di atasnya (2).
Kita ingin memindahkan batu ke bawah, tetapi juga perlu diperhatikan: Saat Anda mengambil lapisan ini dan menarik ke bawah, Anda akan melihat batang biru - di titik ini (3), saya akan memasukkan batu misalnya dalam grup "Sayap".
Oleh karena itu: Tarik sedikit ke bawah, sehingga batang biru mencakup lebar penuh (4), dan lepaskan. Sekarang lapisan berada di bagian paling bawah (5).

Memperhatikan Pencahayaan Komponen Gambar
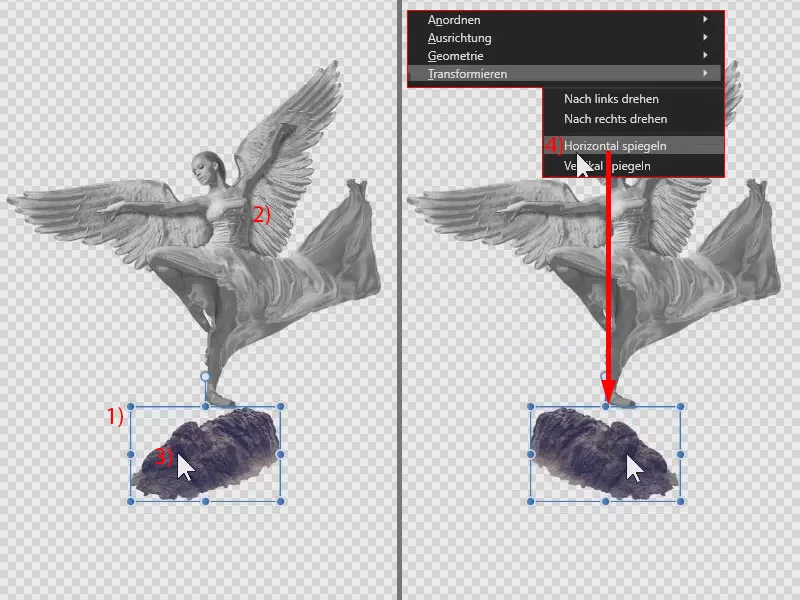
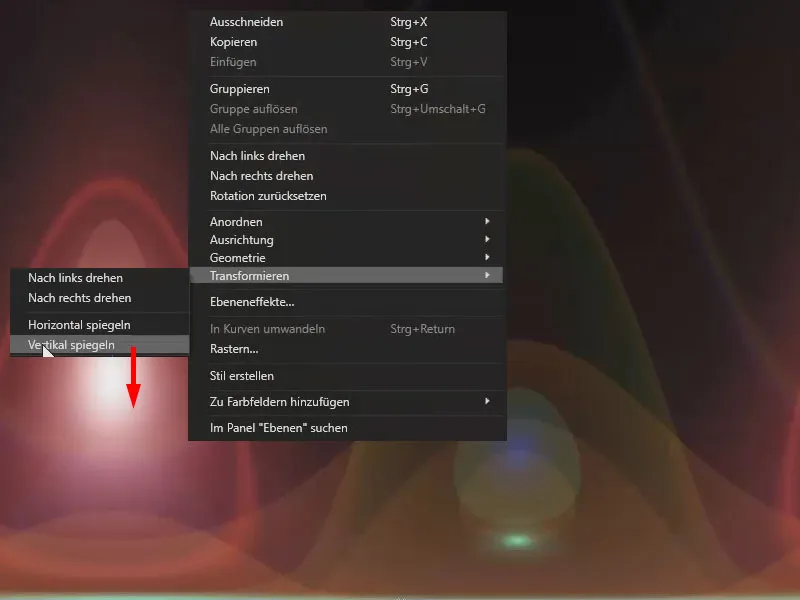
Saya memperbesar gambar, menarik batu ke bawah (1). Saya harus membaliknya, karena di sini (2) kita memiliki Bayangan di sisi kanan, di sini di sisi kiri (3). Dengan lapisan aktif, saya klik pada batu, pilih Transformasi dan Pencerminan Horizontal (4).

Menyelaraskan Batu
Sekarang saya bisa memperbesar batu, bahkan dapat melebar atau memutar, sampai malaikat berdiri di atas batu sesuai keinginan. Saya juga memperhatikan pinggiran gambar, agar tidak ada area transparan yang muncul. Dan saya ingin batu tersebut cukup lurus.

Sekarang malaikat kita akhirnya mencapai posisi yang kokoh!

Memisahkan Motif dengan Spuit Seleksi - Ringkasan Bagian 11
- Pada kontras tinggi antara motif dan latar belakang, Anda dapat menggunakan Spuit Seleksi untuk memisahkan.
- Pintasan Anda untuk Spuit Seleksi: tombol W.
- Anda bisa membatalkan area yang dipilih dengan menekan tombol Alt- saat menekan.
- Tips: Letakkan area berwarna di latar belakang untuk memeriksa tepi pilihan Anda.
- Rapatkan tepi dengan bantuan Kabur Gauss, jika perlu.
- Gunakan juga jika perlu kuas melukis untuk mengoptimalkan pilihan.
- Manfaatkan fungsi raster untuk menerapkan masker pada gambar. Meskipun bersifat destruktif, namun dapat menghemat ruang penyimpanan terutama untuk komponen yang lebih besar.
- Perhatikan posisi elemen gambar baru dalam komposisi selalu pada pencahayaan di semua elemen.
Bagian 12: Membuat Bola Kaca dengan Filter Affinity Photo
Sederhana saja - tapi sama sekali bukan sihir! Marco Kolditz sekarang mengambil cahaya dan mengubahnya menjadi bola dengan beberapa klik cermat. Bagaimana bisa bola kaca tercipta dari sana? Sebenarnya sangat mudah - seperti biasa, Anda hanya perlu tahu cara melakukannya.

Yang akan Anda pelajari di Bagian 12 Tutorial Affinity Photo
- Bagaimana membuat bola kaca dari bercak cahaya
- Bagaimana menggabungkan bola kaca ke dalam komposisi
- Penggunaan filter khusus seperti Polarnya dalam Kartesius
Titik cahaya sebagai titik awal untuk bola kaca
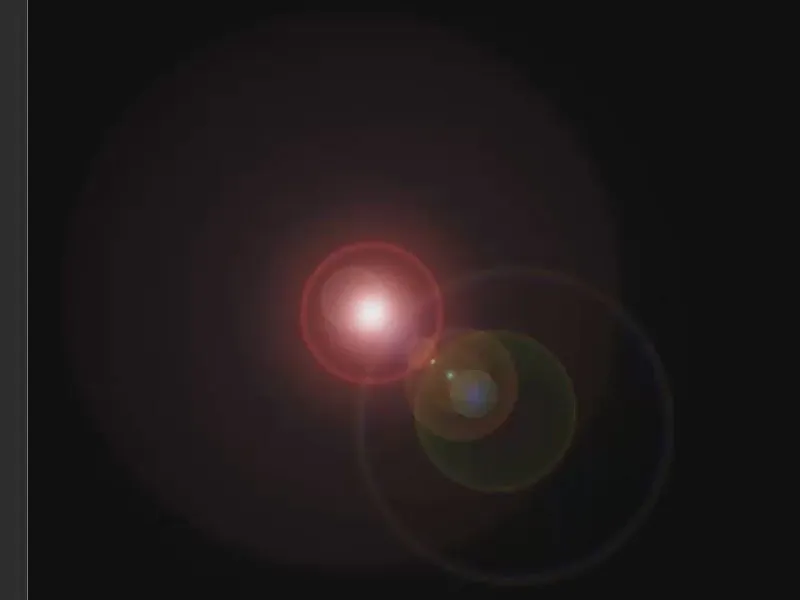
Sekarang kita akan membuat bola salju. Untuk itu, saya telah membuat sebuah gambar dengan titik cahaya. Sayangnya, Affinity Photo (Versi 1.6) secara default tidak menyediakan fungsi untuk menghasilkan titik cahaya seperti itu. Saya membuatnya dengan Photoshop, di mana terdapat filter render sederhana untuk menghasilkan titik cahaya tersebut.

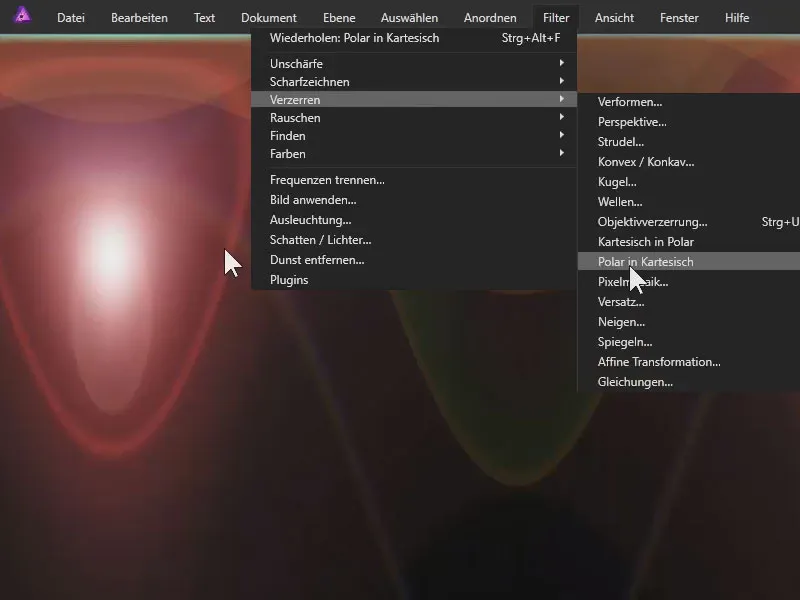
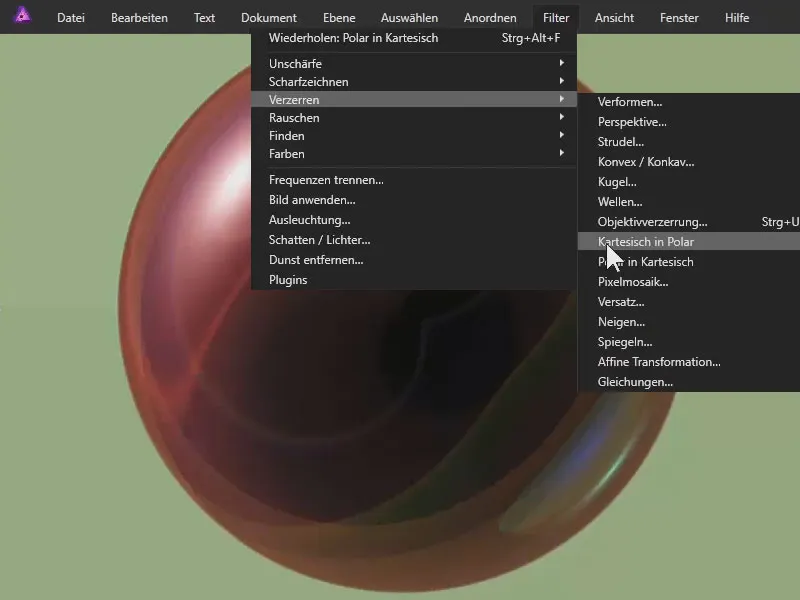
Gambar itu berada di sebuah layer. Kita menggunakan Filter, yaitu di bawah Distorsi>Polar ke Kartesian. Sudah tercipta hasil menarik berikut ini:

Kami mencerminkannya: Dengan layer aktif, Anda mengklik gambar dan memilih Transformasi>Mencerminkan secara vertikal.

Sekarang kita pilih di bawah Filter dan Distorsi titik Kartesian ke Polar. Sudah tercipta efek ini:

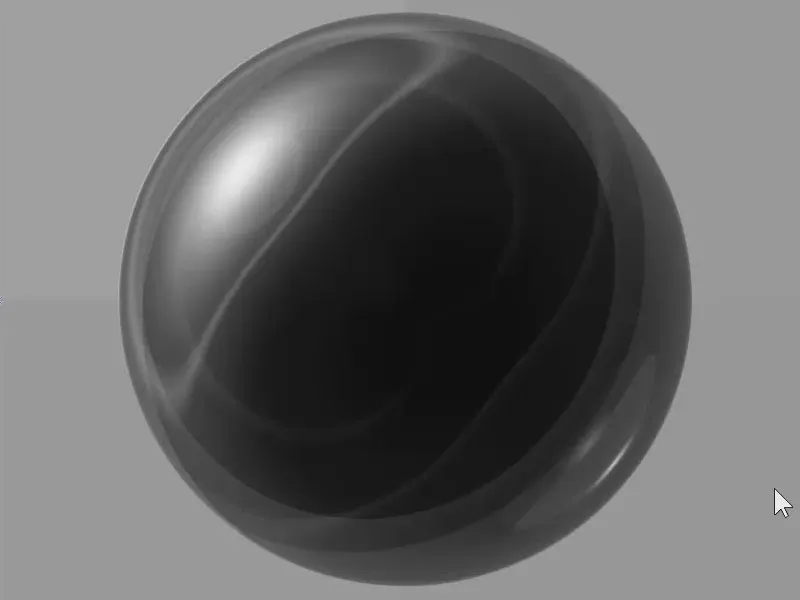
Dari yang berwarna menjadi bola hitam-putih
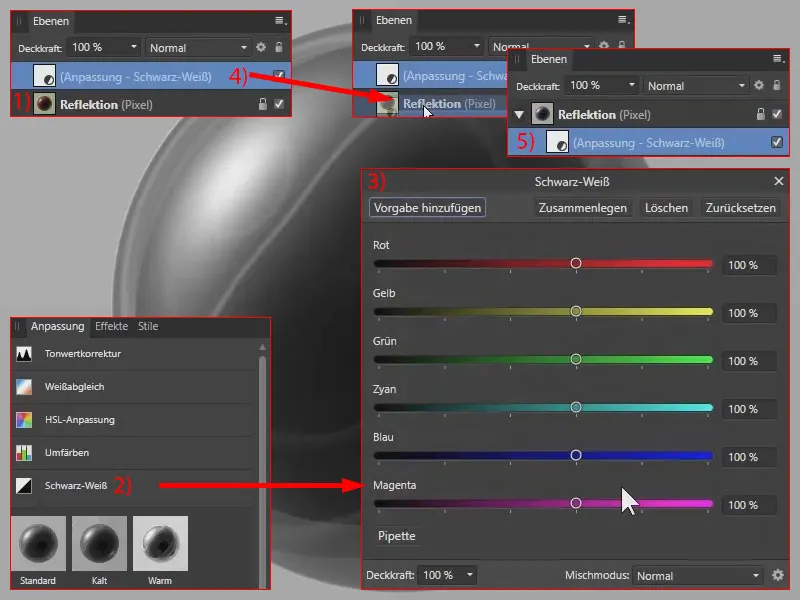
Terlihat seperti bola kaca sebenarnya, namun saat ini masih berwarna. Saya mengubah nama layer ini menjadi "Refleksi" (1). Selain itu, saya memperlihatkan Bola dalam Hitam-Putih dengan memilih penyesuaian Hitam-Putih (2). Saya biarkan parameter tetap (3).
Layer dengan penyesuaian Hitam-Putih saya tarik ke dalam layer "Refleksi" (4), sehingga penyesuaian Hitam-Putih hanya berlaku pada layer ini (5).

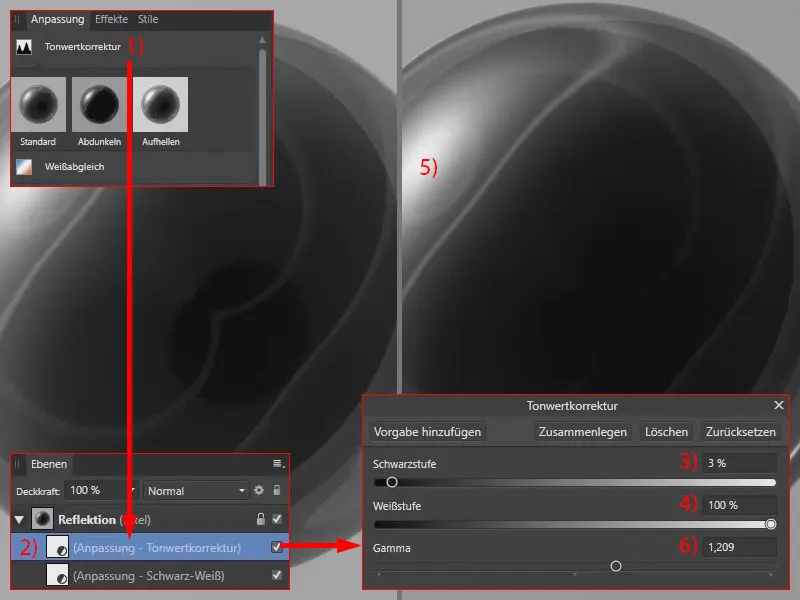
Sekarang saya sesuaikan Kontras: Untuk itu saya pilih penyesuaian Koreksi Nilai Tertentu. Ini berada langsung di dalam layer "Refleksi" (2), karena sebelumnya saya telah memilih layer Hitam-Putih dalam layer "Refleksi". Saya sedikit menggelapkan area gelap (3). Area terang saya biarkan (4), jika tidak area putih akan terlalu terang, seperti yang terlihat (5). Saya tingkatkan nilai Gamma (6).

Dengan demikian, bola sudah siap.

Membuat Masker untuk bola
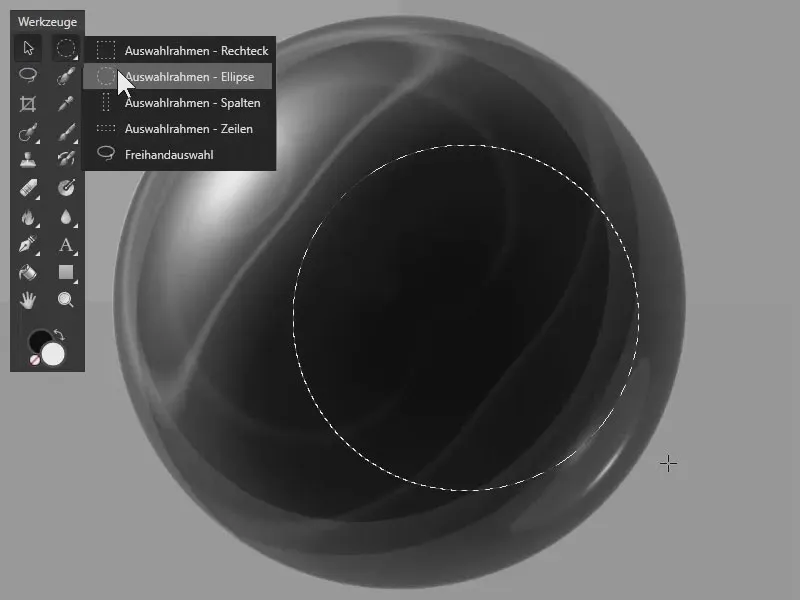
Kita akan menghapus latar belakang. Untuk itu kita membuat sebuah seleksi. Biasanya saya akan menggunakan alat Frame Seleksi - Elips. Dengan alat ini, Anda bisa membuat lingkaran dengan menekan tombol Shift. Saat membuat lingkaran, saya ingin agar seleksi ini masih bisa digeser. Di Photoshop, hal ini dapat dilakukan dengan menekan tombol Spasi. Namun sayangnya hal ini tidak dapat dilakukan di Affinity Photo (Versi 1.6).

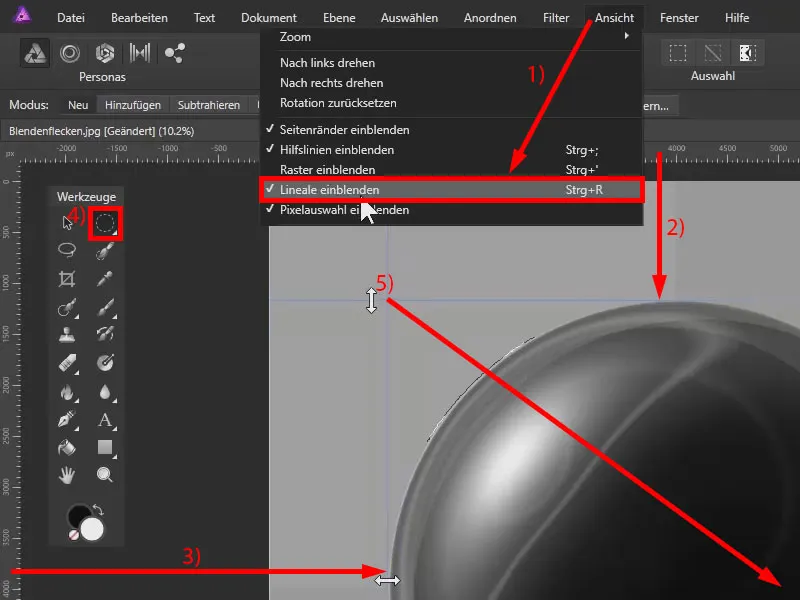
Sekarang saya akan membuat lingkaran dengan menggunakan alat Seleksi Elips (4), dimulai dari titik persimpangan dua garis bantu (5). Saya akan melampaui sedikit batas bola agar nantinya kita juga bisa melihat pinggirannya.

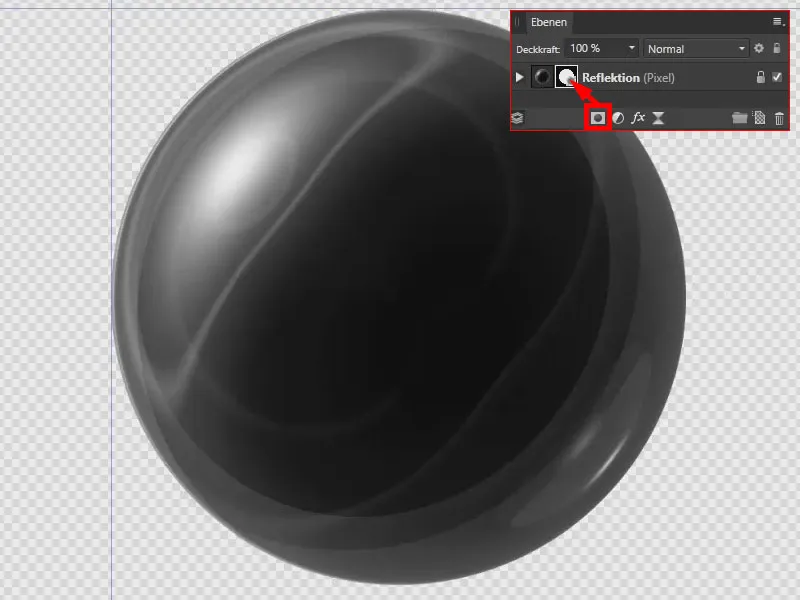
Dengan satu klik pada Simbol Masker, saya membuat sebuah masker. Dengan menekan Ctrl+D, saya menghapus pilihan. Sekarang kita sudah membuat bola.

Meletakkan bola di gambar
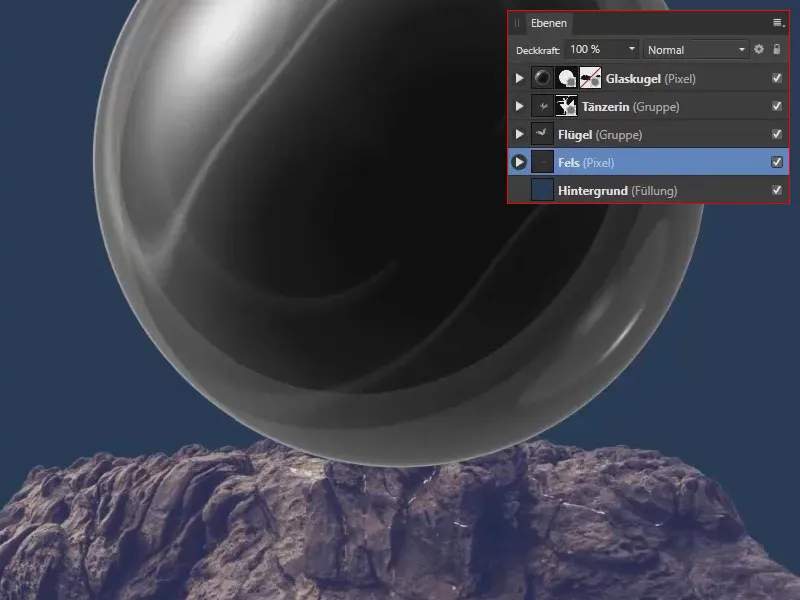
Saya telah memangkas langkah-langkah berikut karena merupakan tahapan pengeditan yang sudah kami lakukan sebelumnya. Di bawahnya terdapat batu kami. Di belakang bola, terdapat malaikat Natal kami. Saya telah menempatkan bola beserta maskernya di posisi teratas.
Sekarang saya ingin menampilkan potongan batu di bawah bola.

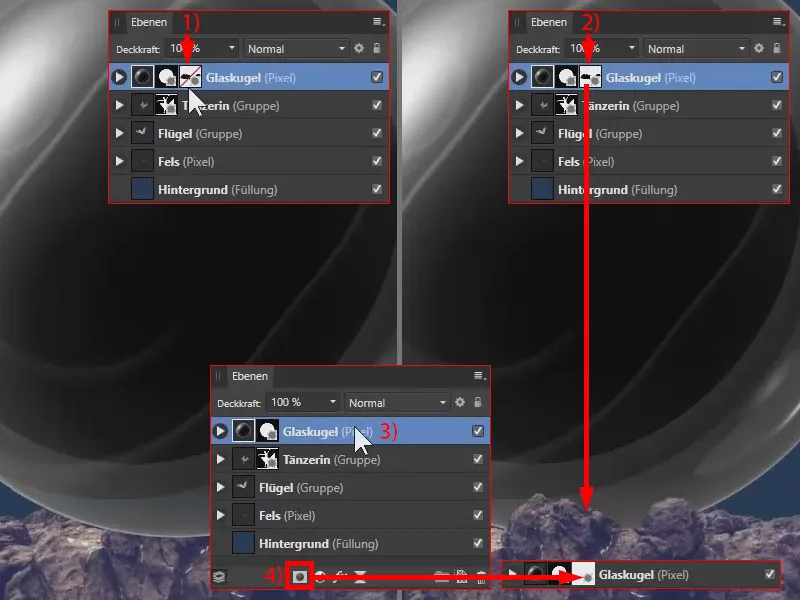
Saya memiliki dua masker: Pertama, masker berbentuk lingkaran (1). Kedua, masker di mana saya telah memaskerarea area bawah batu yang akhirnya ingin saya lihat (2).

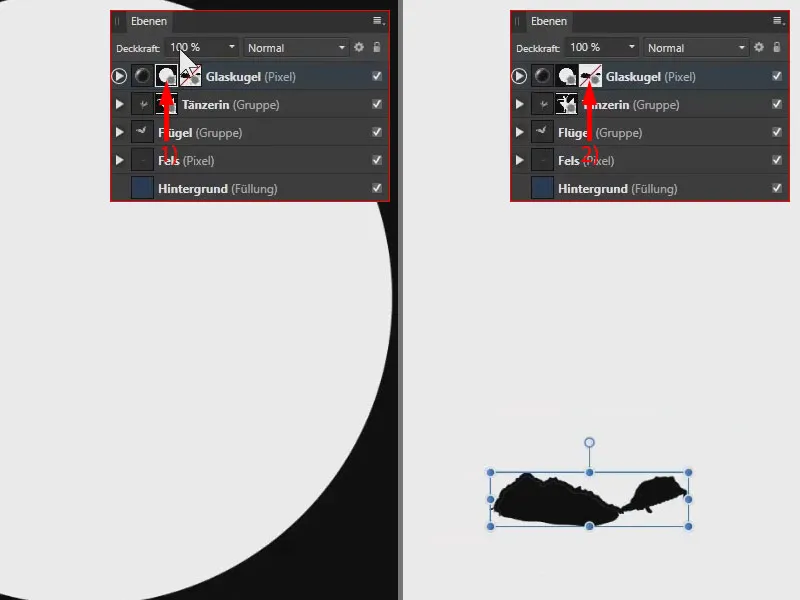
Masker tidak aktif (1). Dengan menekan tombol Shift-, saya klik pada masker, dan seketika masker menjadi aktif (2).
Pembuatan masker kedua seperti ini sangat mudah: Saya akan menghapusnya sebentar. Jika saya sekarang memilih lapisan ini (3) dan sekali lagi mengklik simbol masker (4), saya memiliki masker tambahan di mana kami bisa, misalnya, kembali memaskerarea batu.

Beri kami bola kaca!
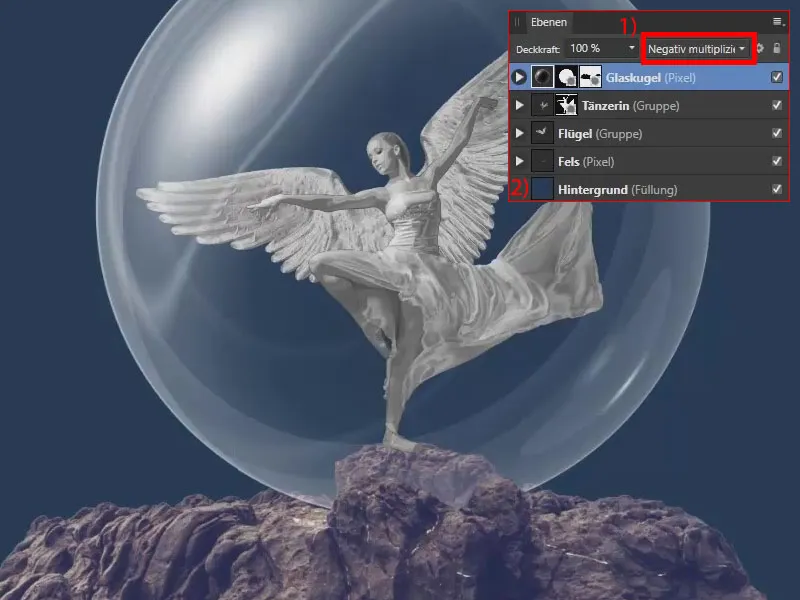
Pada lapisan bola kaca, saya sekarang mengubah Mode Campur Lapisan. Saya memilih Negatif Mentransformasi (1) di sini. Dengan cara ini, efek kaca yang sangat indah tercipta. Agar kita bisa melihat efeknya dengan lebih baik, saya juga membuat sebuah Lapisan Isian di bagian paling bawah di Palet Lapisan melalui Lapisan dengan warna biru (2).

Membuat bola kaca di Affinity Photo - Ringkasan Bagian 12
- Gunakan gambar flare yang dihasilkan dan filter Polar ke Kartesian, pantulan vertikal serta filter Kartesian ke Polar, untuk membuat bentuk bola dengan pantulan.
- Manfaatkan penyesuaian Hitam-Putih dan Koreksi Nilai Warna, untuk menyesuaikan warna dan kontras bola.
- Dengan Mode Campur Lapisan Negatif Mentransformasi, ubah bola menjadi bola kaca.
- Selalu perhatikan bagian gambar mana yang berada di depan dan di belakang elemen gambar baru saat menempatkannya dalam sebuah komposisi.
> Ke bagian-bagian sebelumnya 9 dan 10 dari Tutorial ini
> Ke bagian berikutnya 13 dan 14
Konten Bagian 11-12/14 didasarkan pada Panduan Video oleh pelatih kami Marco Kolditz:

