Panduan Sketsa - Menjadi Desainer UI dan UX
Sketch adalah alat yang efektif dan intuitif yang memungkinkan Anda membuat prototipe proyek web. Dengan bantuan perangkat lunak UI dan UX, Anda membuat antarmuka yang dinamis untuk situs web dan aplikasi. Salah satu keuntungan utamanya adalah bahwa desain mengikuti aturan desain web, sehingga Anda memberikan hasil yang dapat diimplementasikan langsung ke pengembangan. Pelajari Sketch dalam tutorial selama lebih dari lima jam dari Luca Kiedrowski, yang akan membimbing Anda dari konsep hingga prototipe hingga antarmuka web yang sepenuhnya dirancang.
- Menjadi desainer UI dan UX: Ciptakan antarmuka pengguna dengan Sketch untuk situs web dan aplikasi
- Untuk memulai dengan cepat: Kuasailah dasar-dasar Sketch, desain UI, dan UX.
- Untuk kemajuanmu: Pelajari teknik desain lanjutan seperti operator boolean
- Tutorial yang mendekati praktek: Buat antarmuka pengguna modern berdasarkan contoh aplikasi
- Lebih baik bermain tim dengan pengembang: Berikan mereka prototipe yang siap dikembangkan secara langsung.
- Pahami konsep UI dan UX dalam 5 jam: Pelatih Luca Kiedrowski menunjukkan contoh praktik terbaik
- Begini agar pengetahuan tetap terkunci di dalam otak: Termasuk materi kerja untuk berpartisipasi
Google dan Apple juga mengandalkan Sketch - ikuti jejak mereka dan pelajari sekarang, bagaimana cara membuat desain UI yang sederhana, indah, ramah pengguna, dan siap untuk pengembangan.
- Dapat digunakan dengan:
- Isi:
5 h Pelatihan video
- Lisensi: pribadi dan komersial Hak penggunaan
- Bonus: termasuk bahan kerja
Contoh penggunaan
-
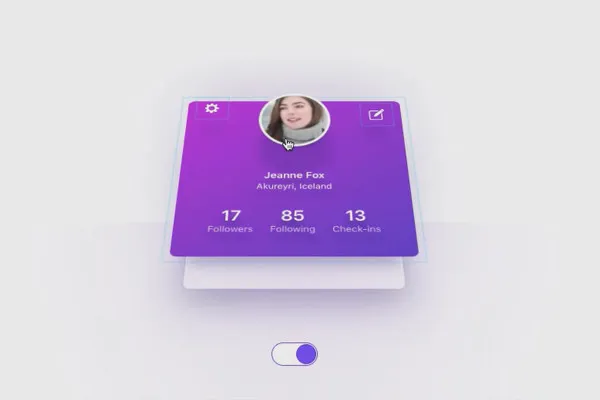
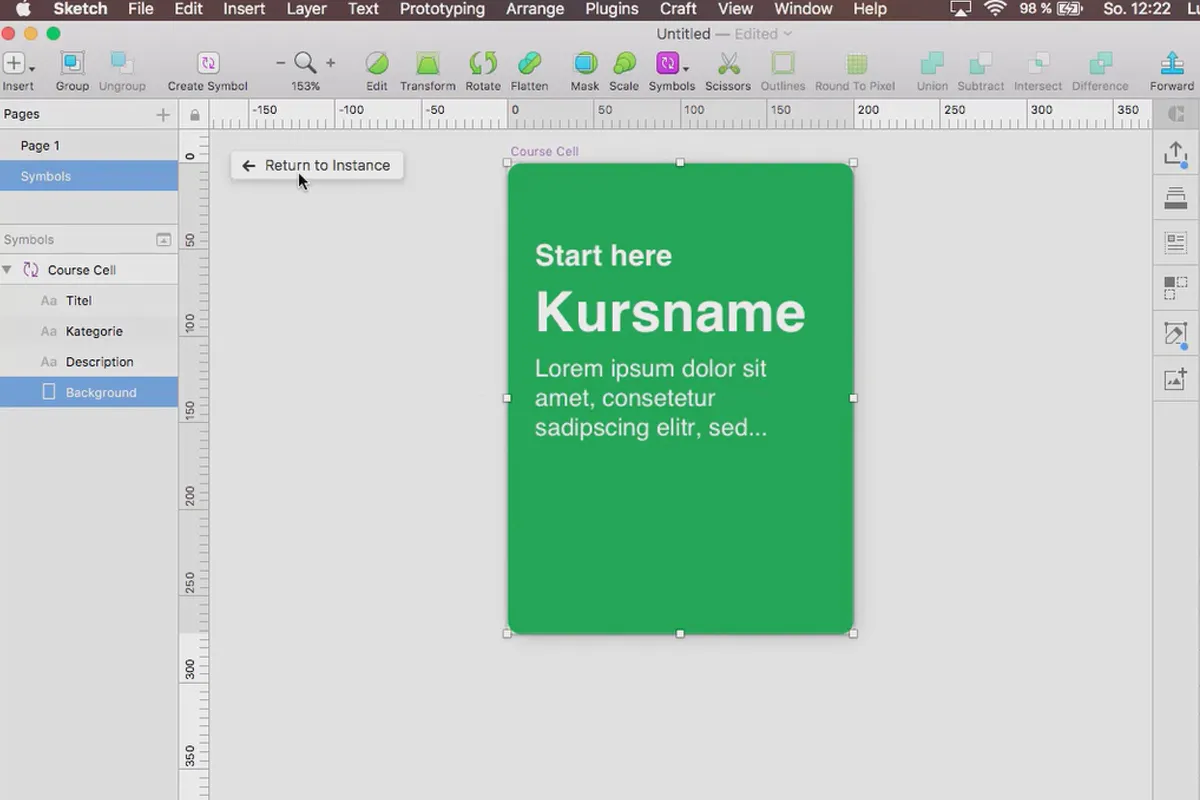
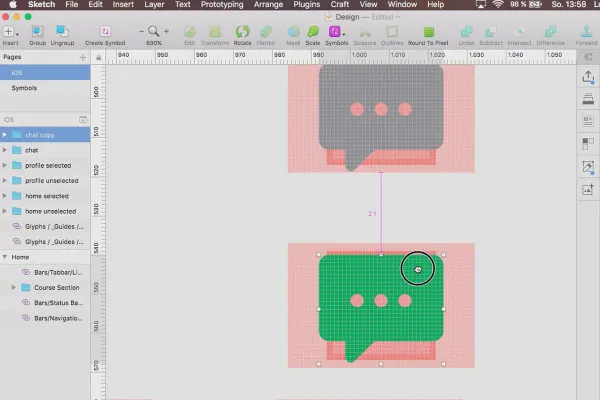
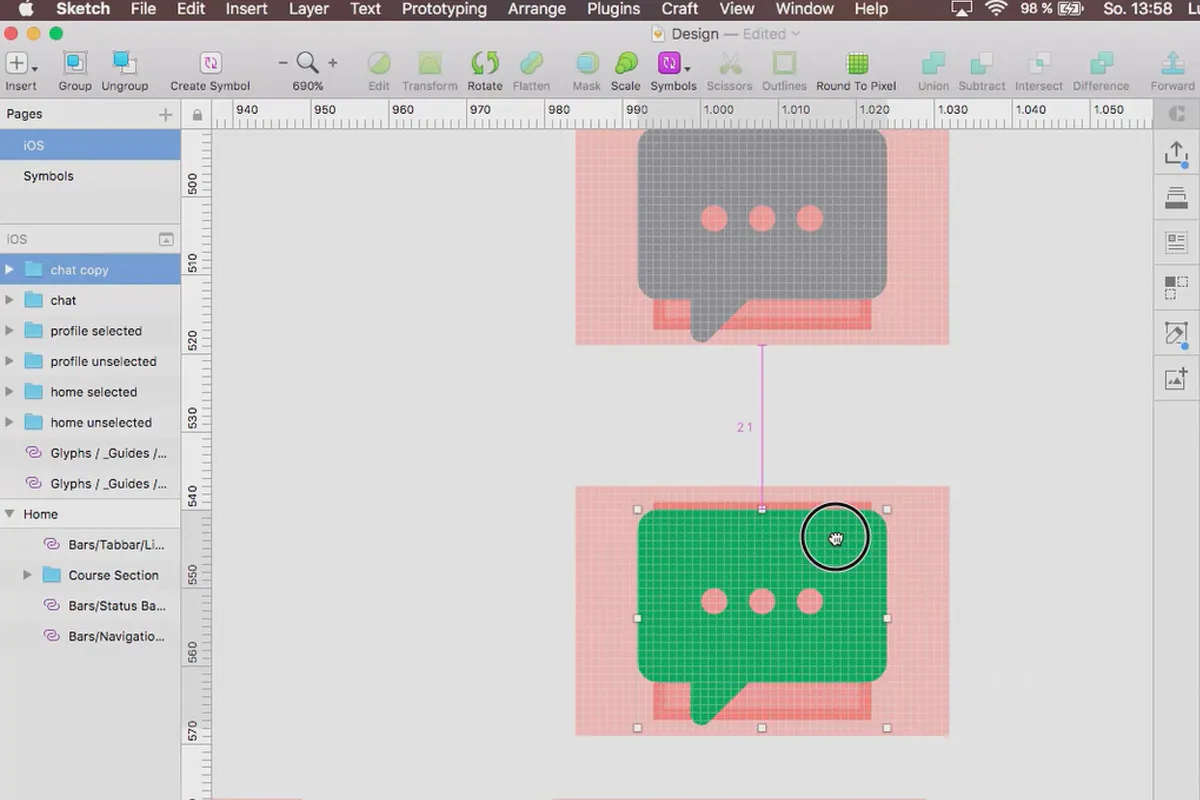
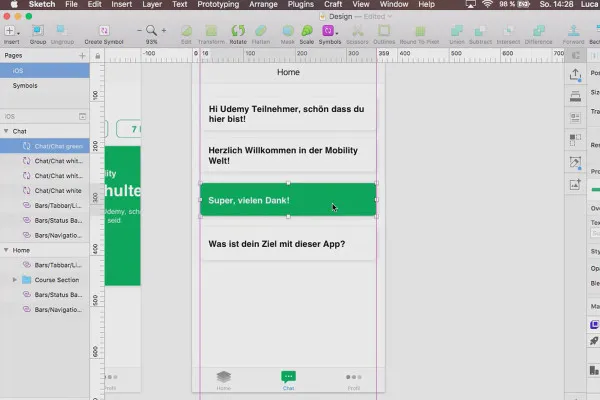
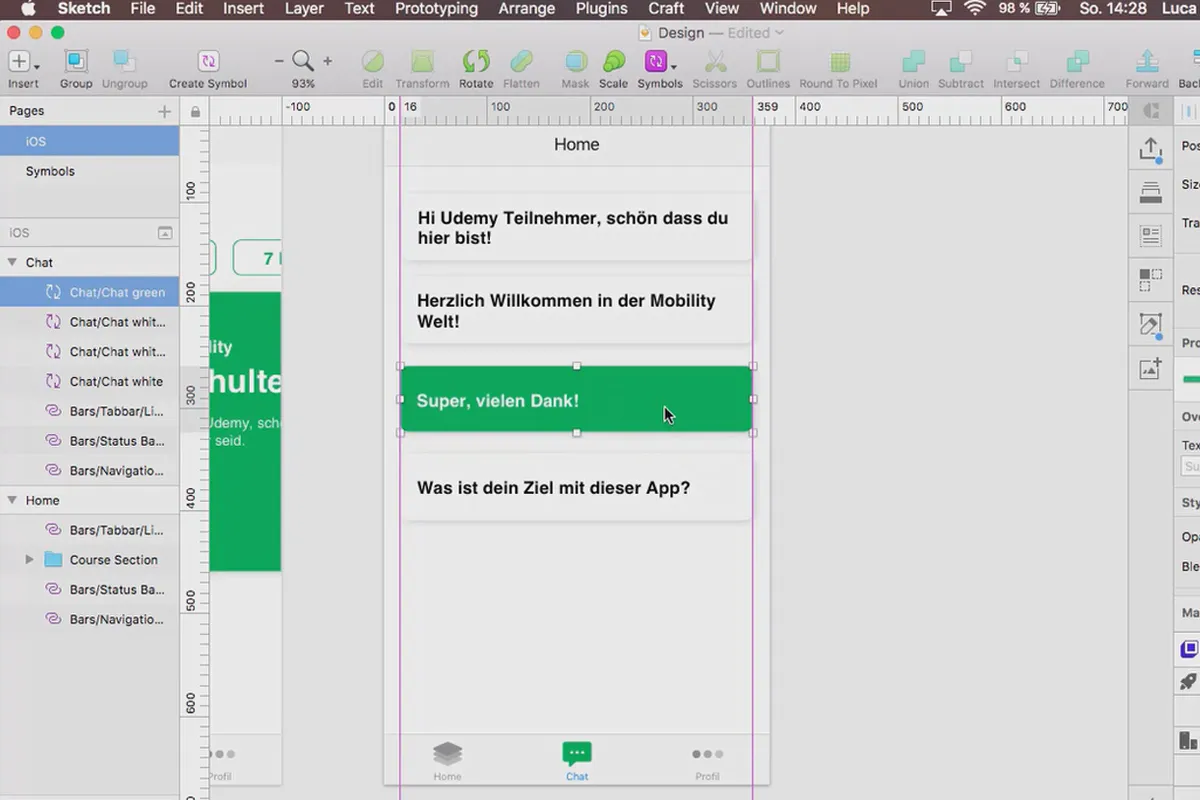
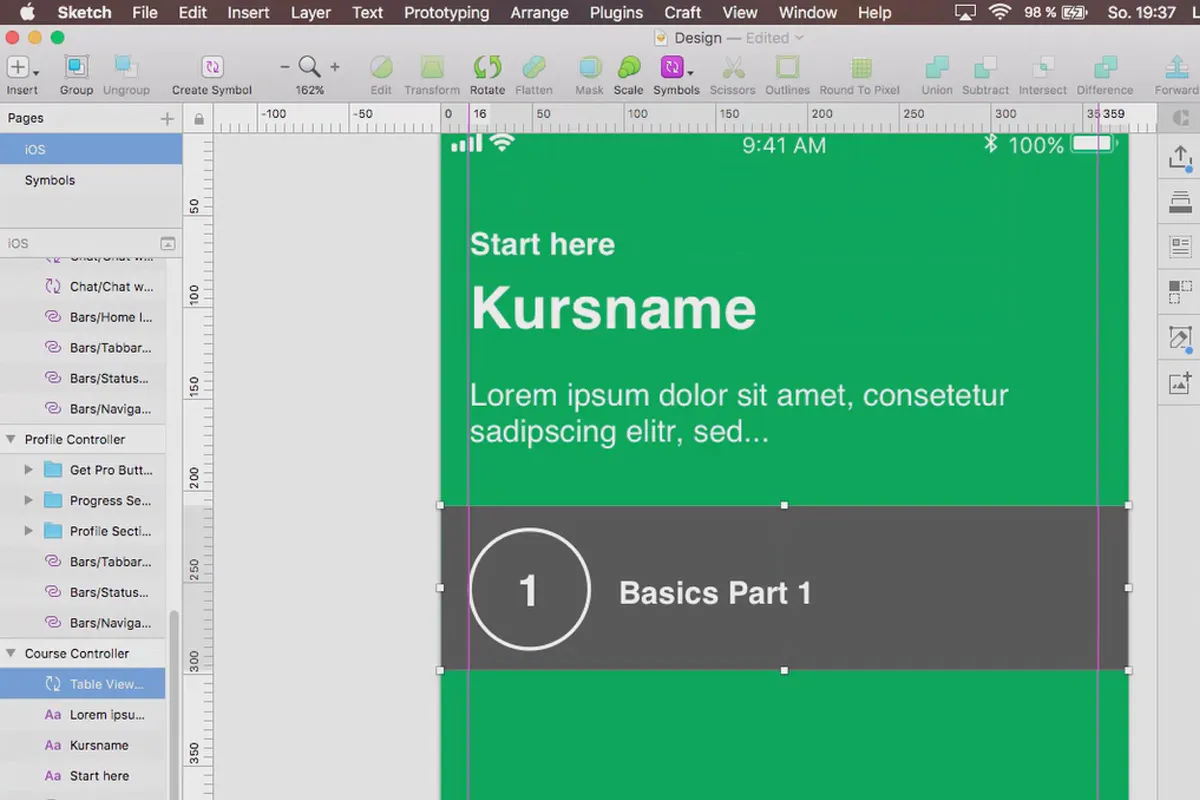
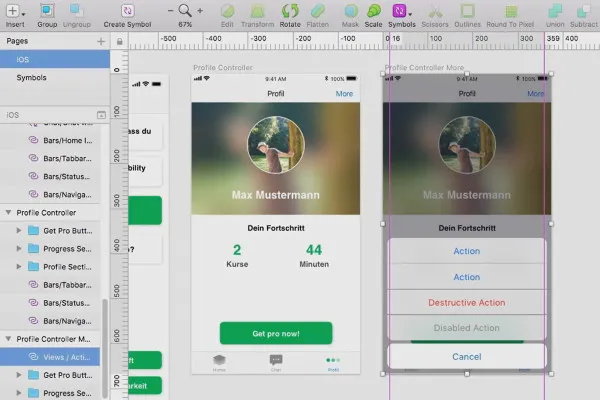
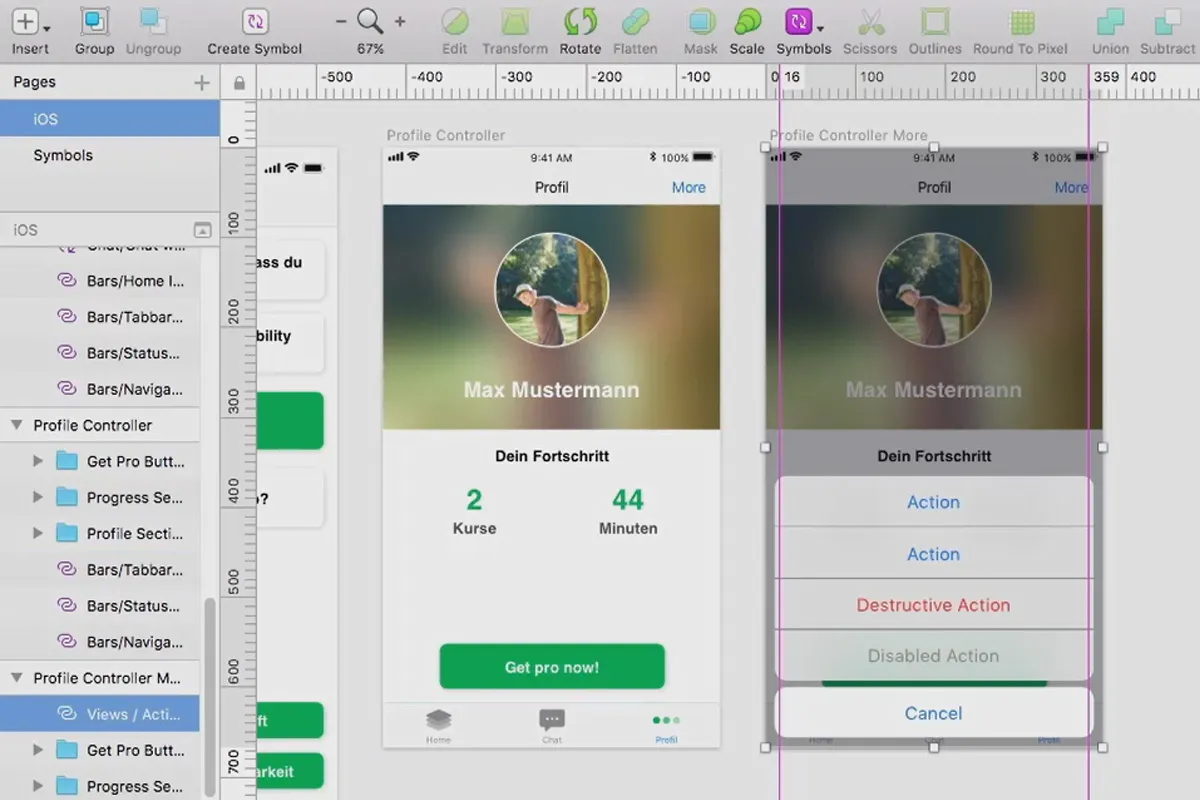
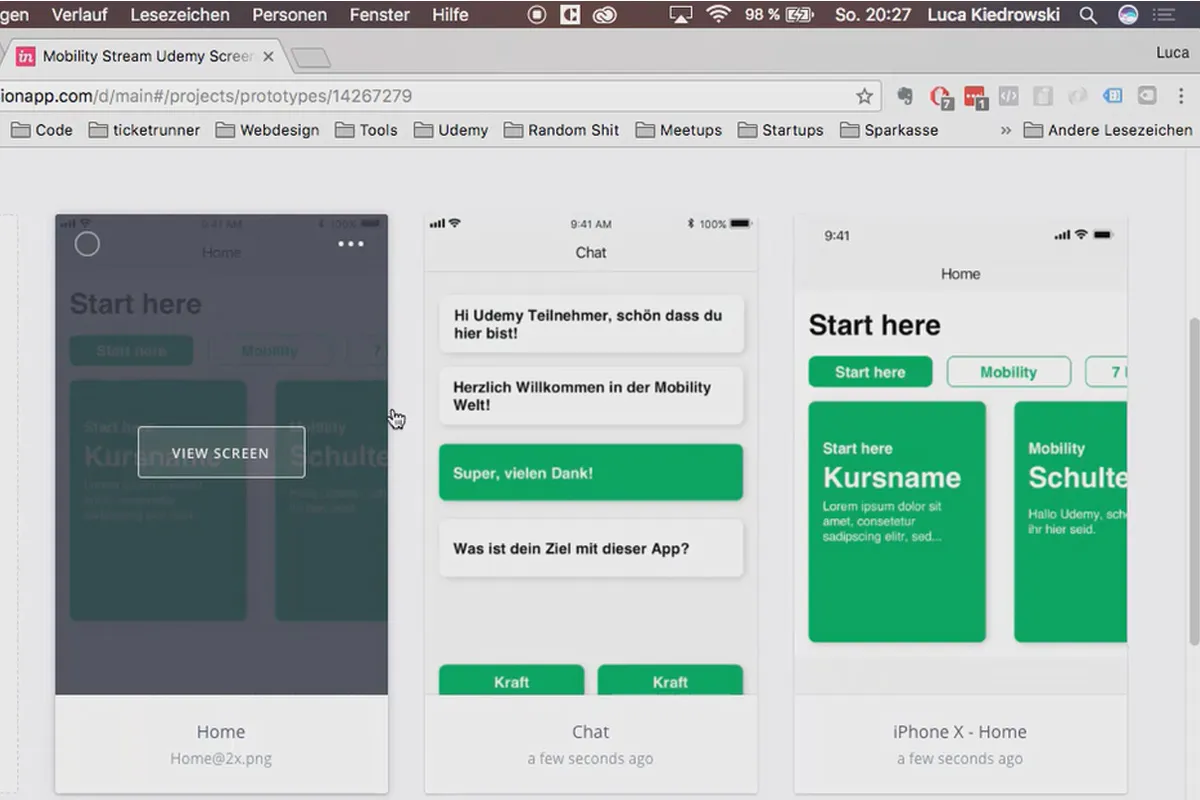
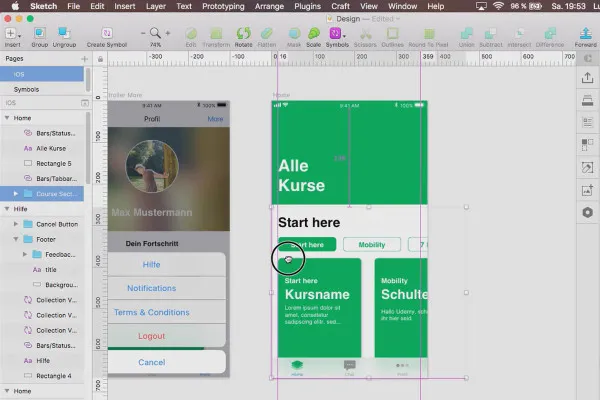
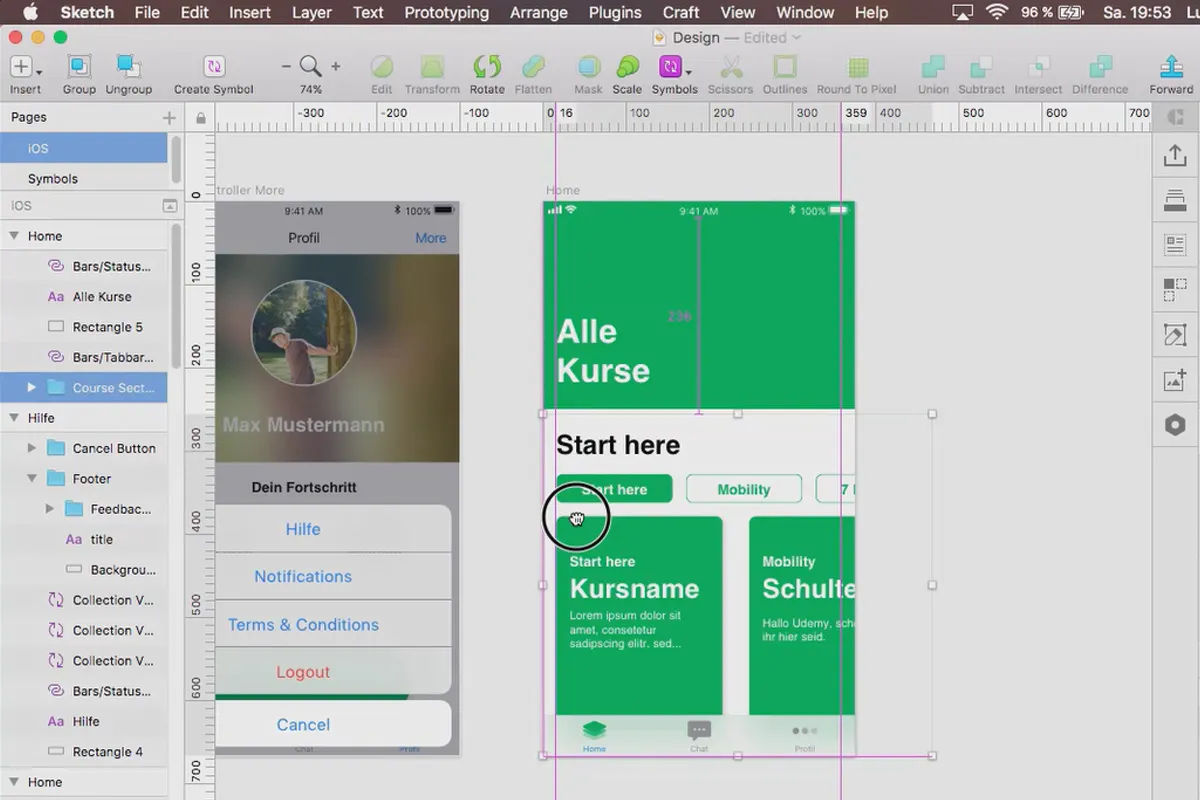
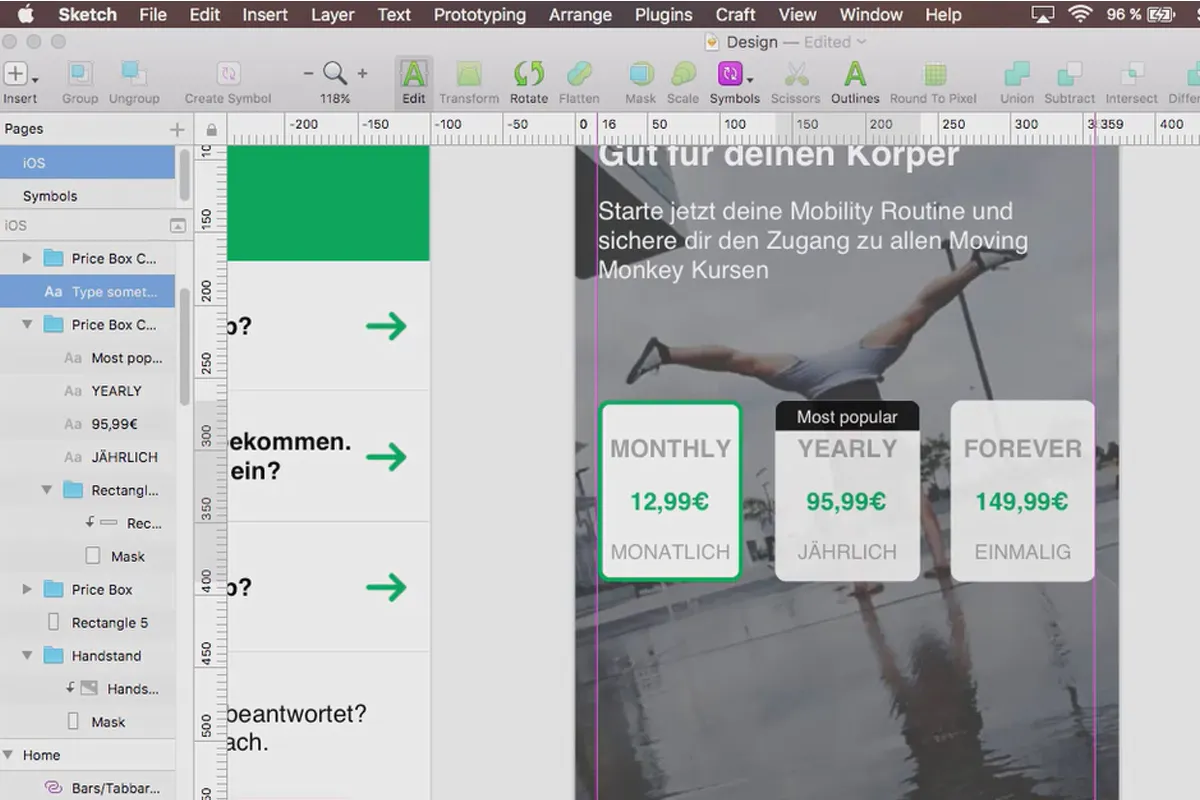
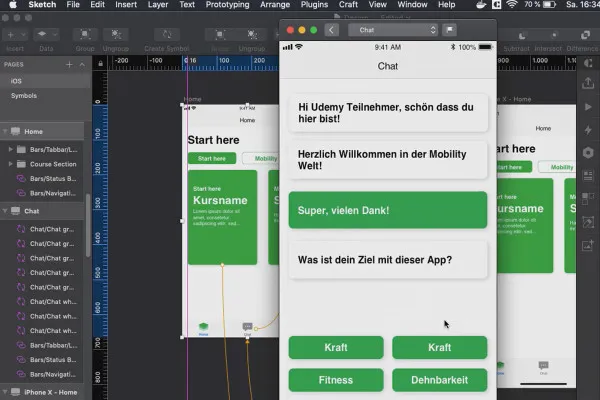
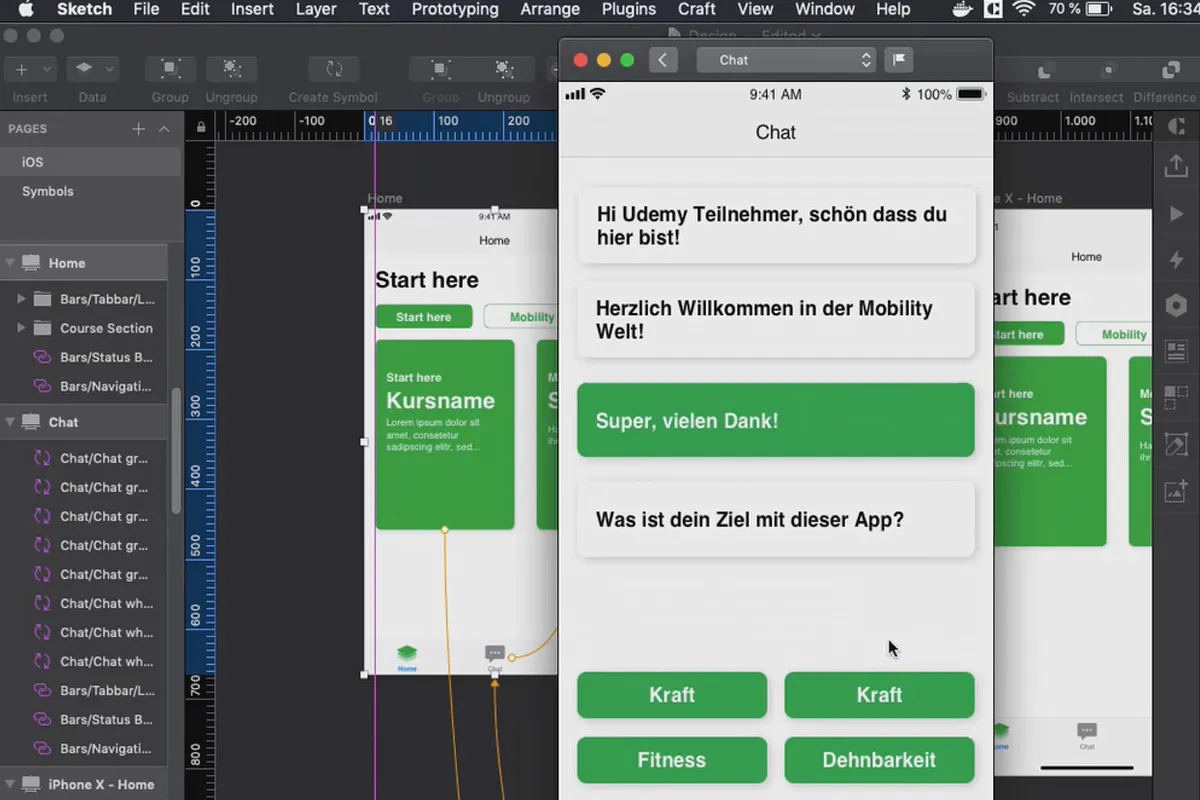
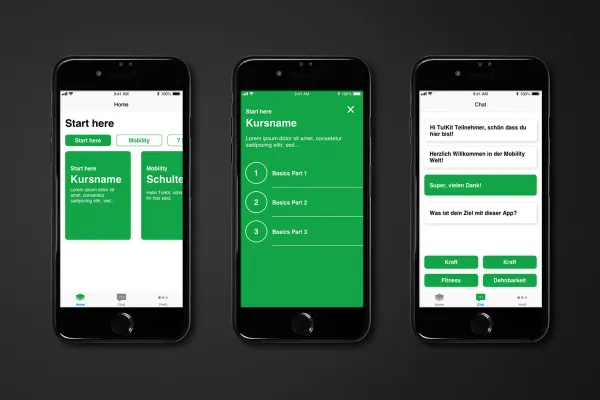
 Buka galeriContoh: Dalam tutorial, kamu akan membuat aplikasi yang dapat dikembangkan menggunakan Sketch.
Buka galeriContoh: Dalam tutorial, kamu akan membuat aplikasi yang dapat dikembangkan menggunakan Sketch. -
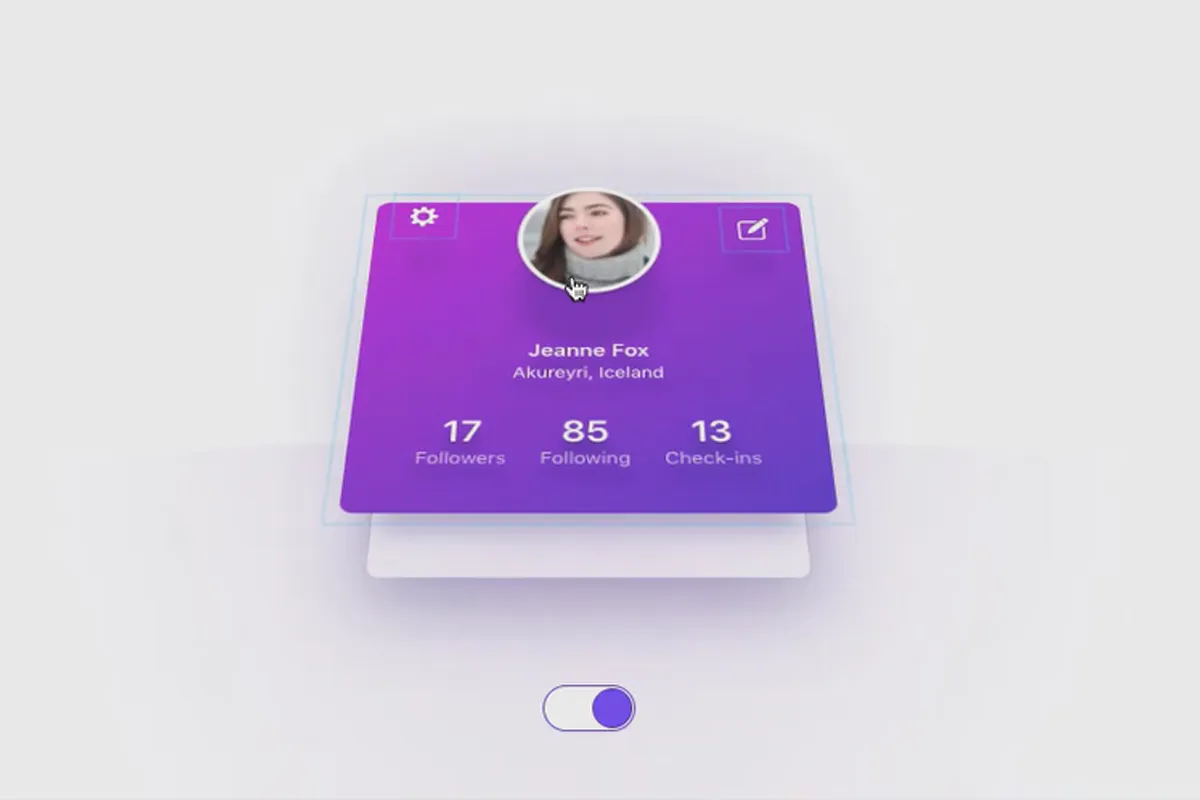
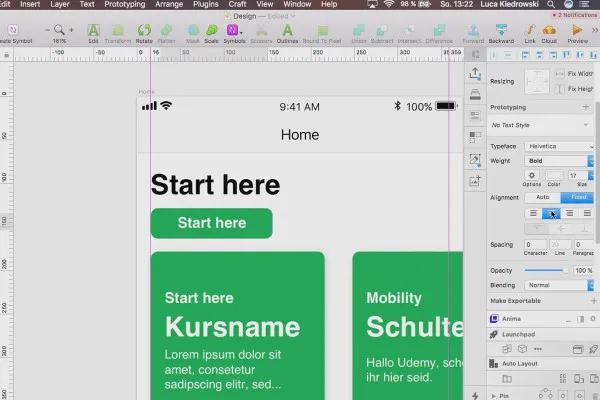
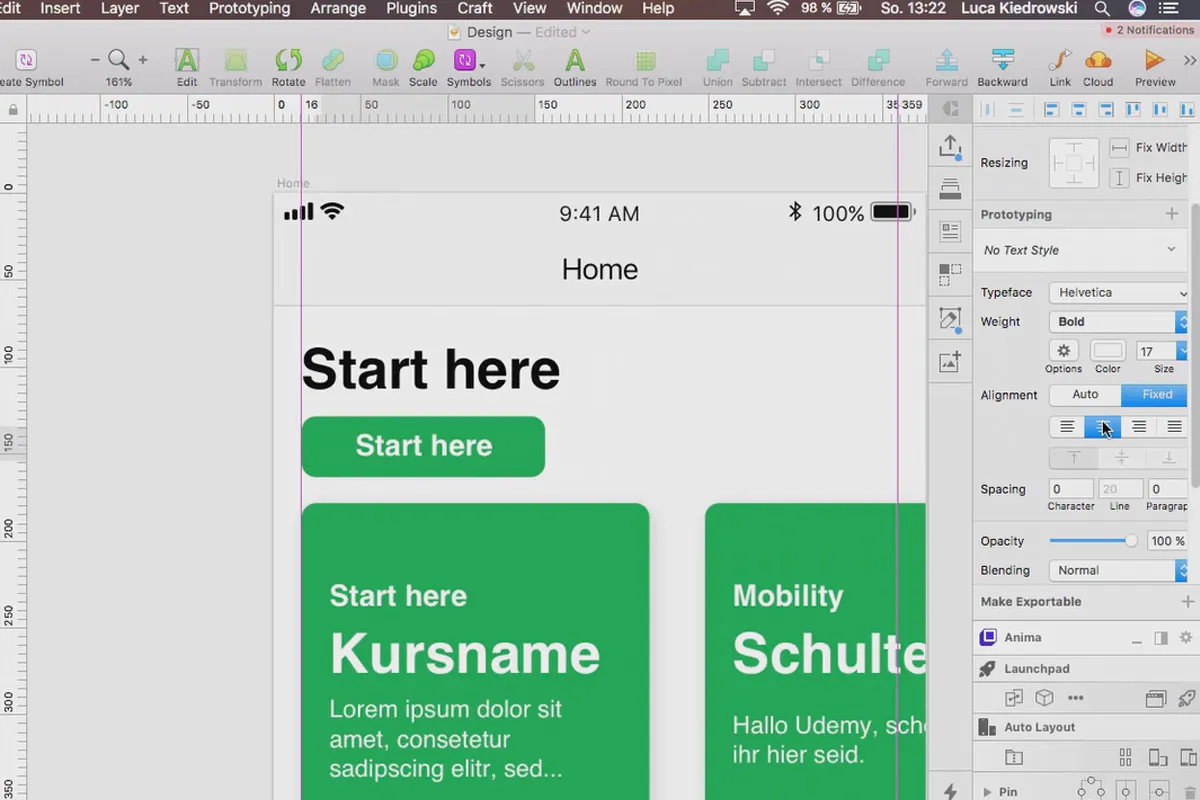
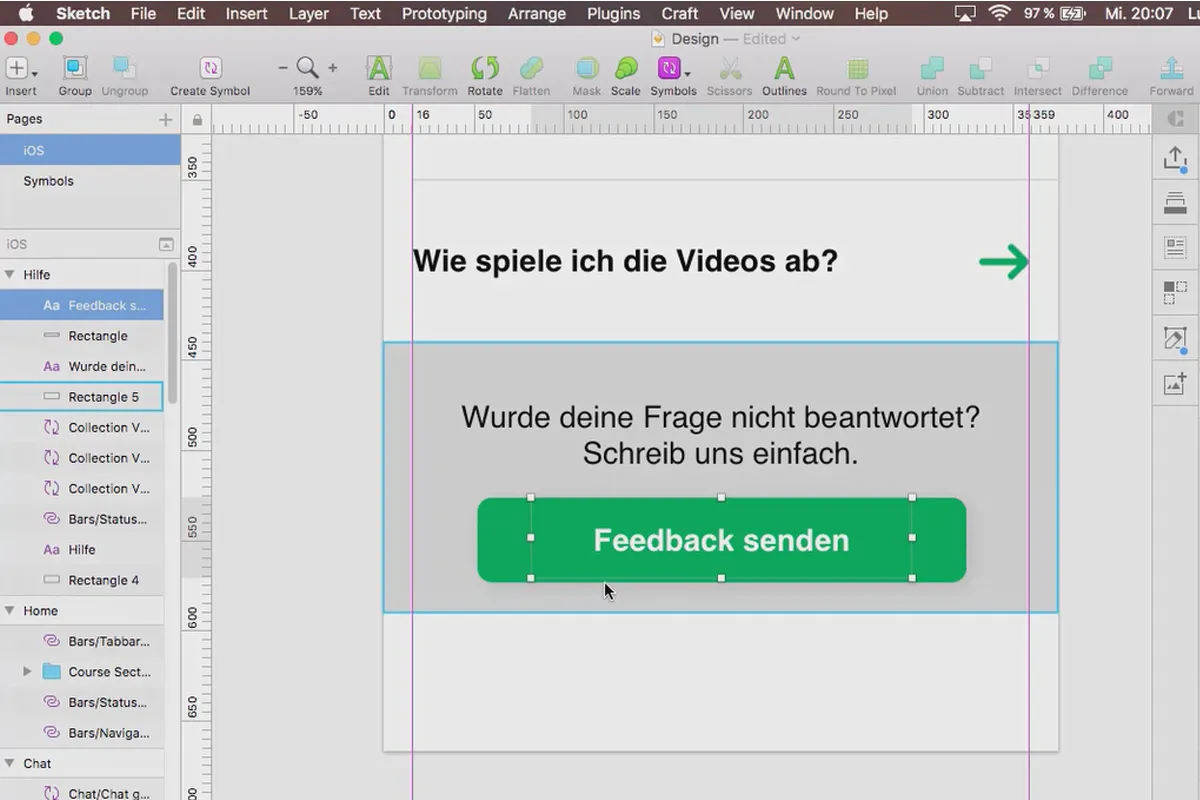
 Buka galeriContoh: Pelatihmu memberikan tips dan trik mengenai desain UX dan UI modern.
Buka galeriContoh: Pelatihmu memberikan tips dan trik mengenai desain UX dan UI modern.
Pengantar
Dasar-dasar desain
Membuat prototipe
Desain layar
Menyediakan desain
Menyediakan informasi penting
Desain-Profi
Inovasi dalam Sketch
Detail tentang isi
Memahami Desain UI dan UX Mobile dan Mengimplementasikannya dengan Sketch
Baik aplikasi, situs web, atau blog - hidupkan konsep UI dan UX Anda - dengan Sketch. Dalam video tutorial selama lebih dari lima jam dari Pelatih Luca Kiedrowski, Anda akan dengan cepat menguasai semua dasar-dasar penggunaan program ini, untuk segera mulai bekerja intensif pada proyek contoh desain aplikasi interaktif.
Alasan Mengapa Anda Perlu Menonton Tutorial Sketch Ini
Anda menggunakan perangkat profesional langsung dalam desain UI dan UX, karena Sketch juga digunakan oleh perusahaan terkenal seperti Google, Facebook, dan Apple. Karena penggunaannya yang intuitif, penggunaan program ini mudah dipelajari, sehingga Anda dapat mencapai hasil yang dapat dipamerkan dalam waktu singkat.
Baik Anda memiliki latar belakang desain atau tidak: Tutorial Sketch sangat cocok untuk memulai di bidang desain UI dan UX dan khususnya untuk mewujudkan ide desain aplikasi Anda sendiri dengan Sketch. Dasar-dasar dan aplikasi dalam satu!
Jika Anda sudah merancang desain untuk web dan cetak (misalnya dengan Photoshop atau Illustrator): Pelajari keterampilan mentransfer desain Anda dan elemen individual seperti ikon atau simbol ke desain UI yang dinamis dan siap dikembangkan. Dengan pengetahuan Anda di bidang desain web, Anda memberikan nilai tambah yang banyak (dan semakin banyak) pada riwayat hidup Anda.
Tingkatkan kerjasama dengan pengembang web: Dengan menggunakan Sketch, Anda mempersiapkan antarmuka pengguna yang telah sesuai dengan aturan desain web. Dengan demikian, Anda memberikan desain kepada pengembang yang dapat diimplementasikan secara langsung. Dengan cara ini, Anda mempersingkat jalan dari konsep dan desain hingga aplikasi web yang dikembangkan secara signifikan.
Desain UI dan UX dengan Sketch dari A hingga Z
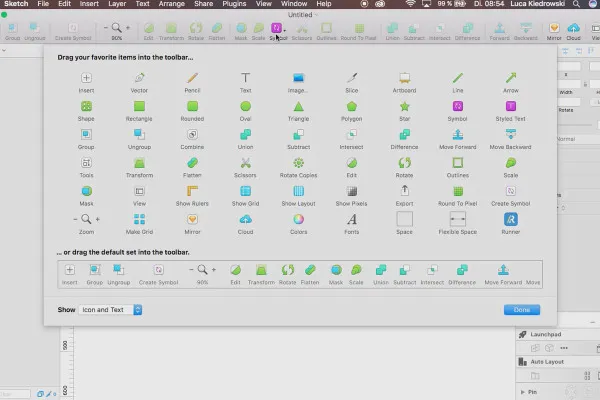
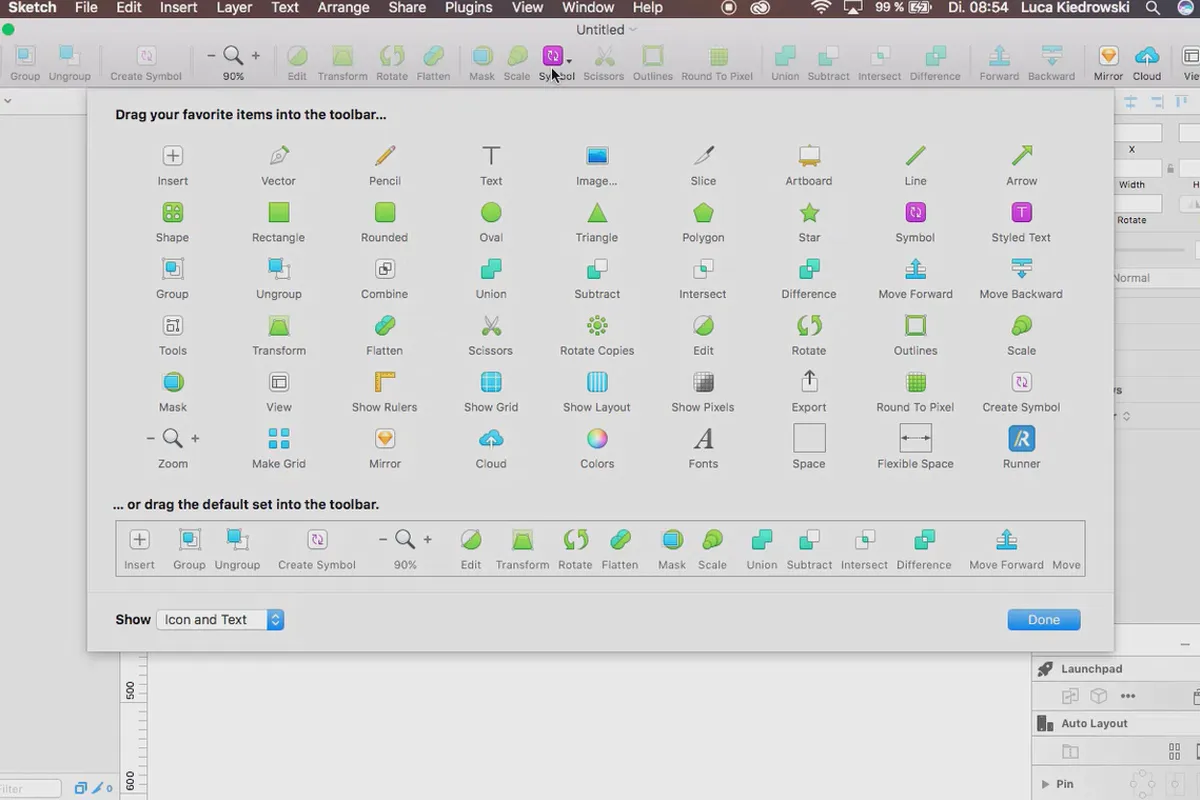
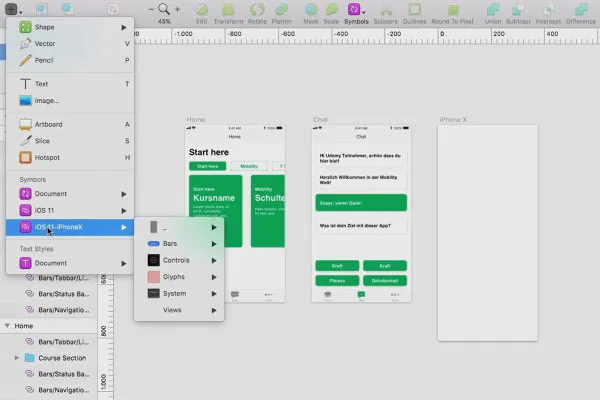
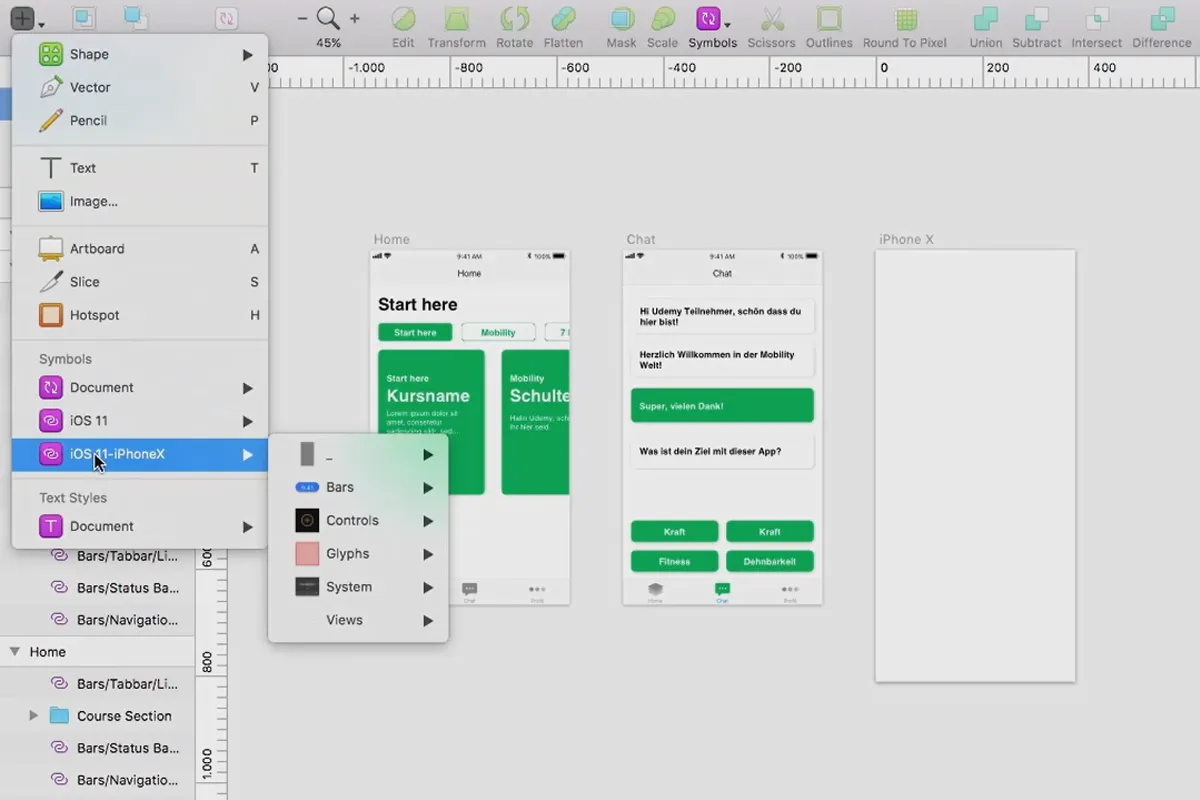
Fokus utama dari tutorial Sketch adalah pada penggunaan praktis program tersebut, yang tersedia dalam versi uji coba gratis dari penyedia. Dengan bimbingan pelatih Anda, Anda melalui langkah demi langkah semua tahapan, mulai dari pembuatan sketsa hingga desain UI yang selesai, menggunakan desain aplikasi sebagai contoh. Material kerja disertakan dalam tutorial ini, sehingga Anda dapat langsung berpartisipasi secara praktis:
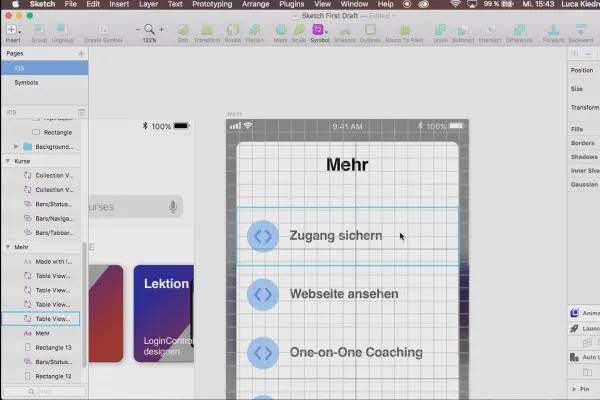
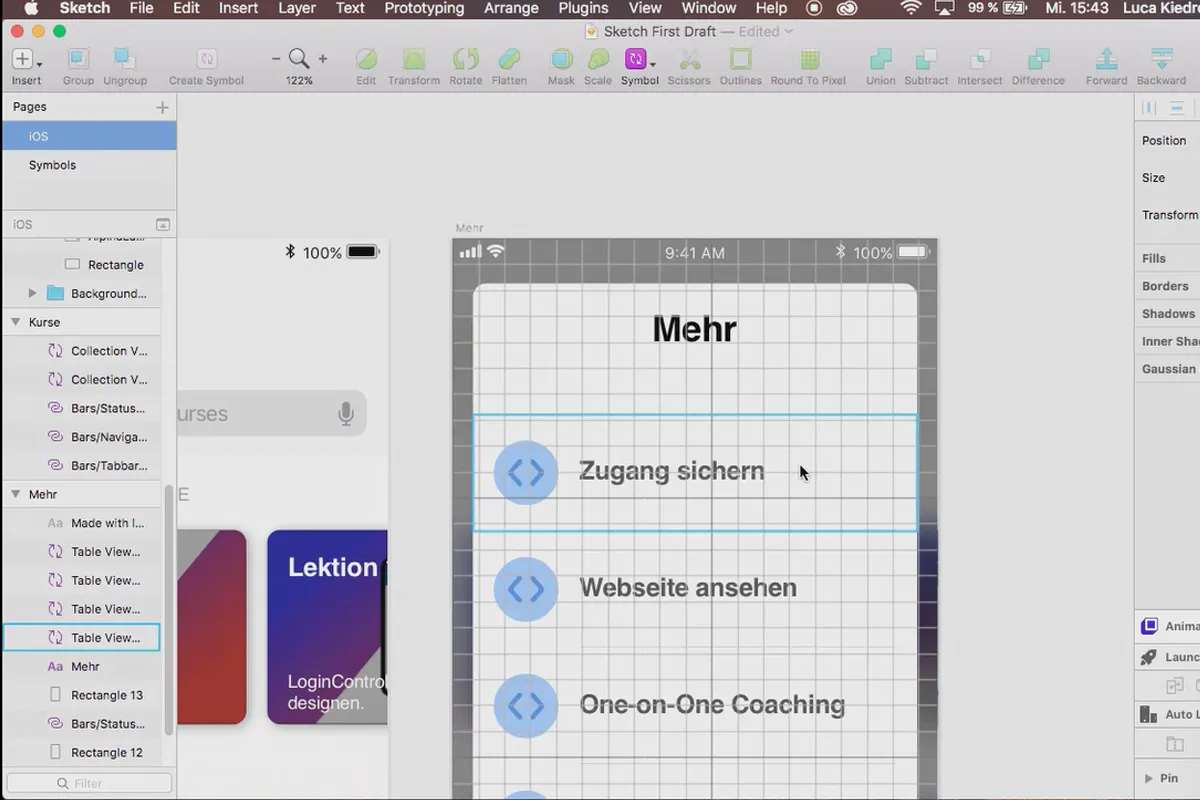
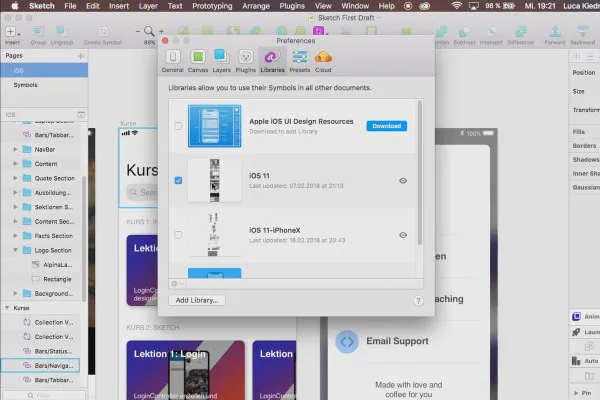
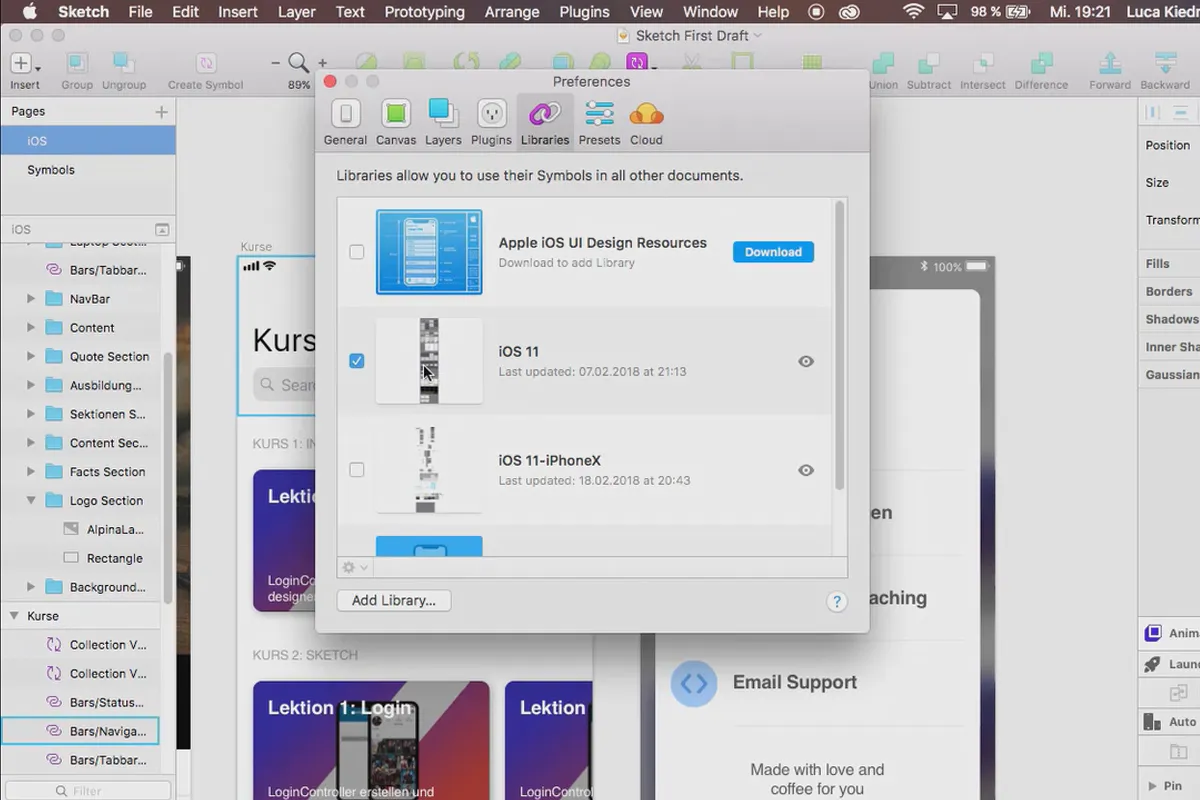
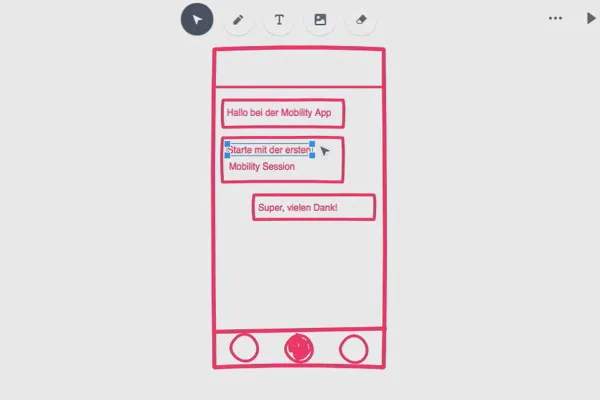
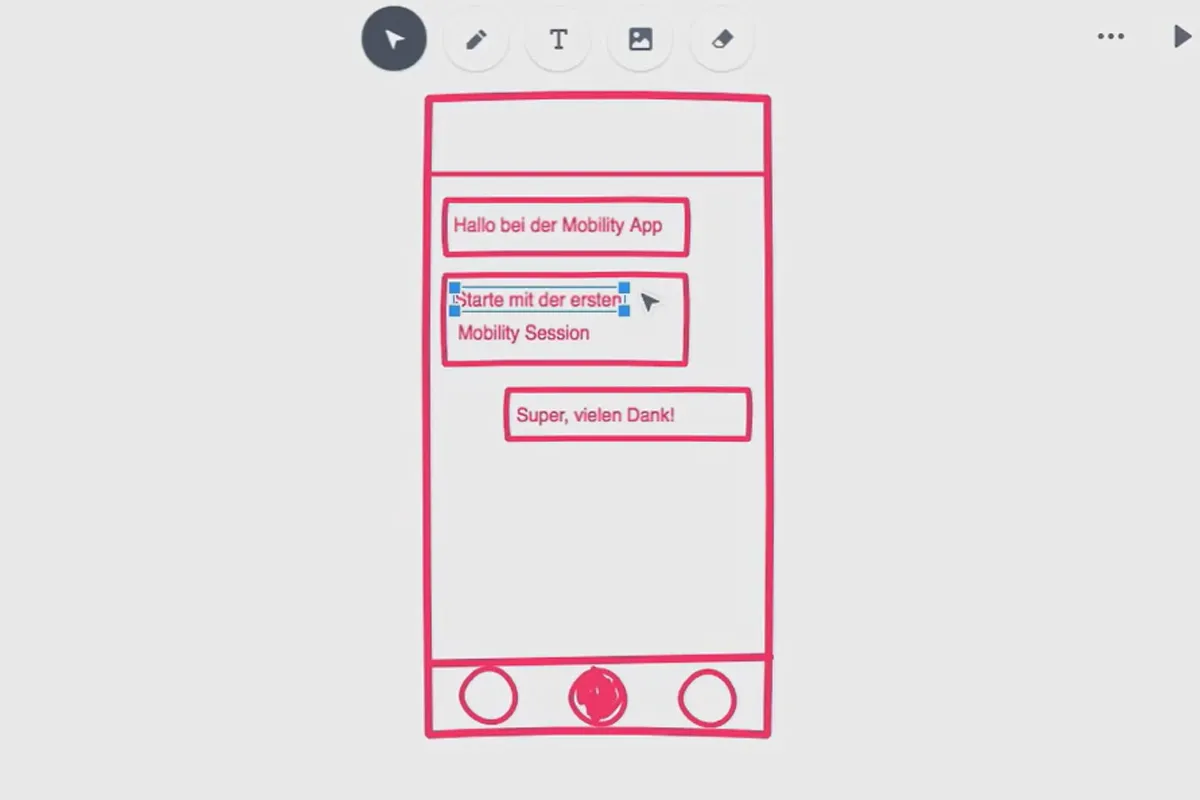
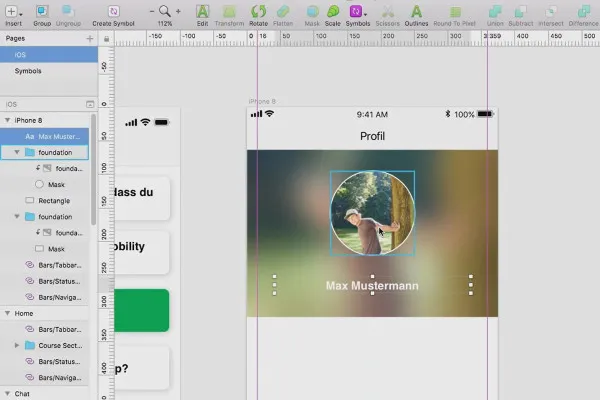
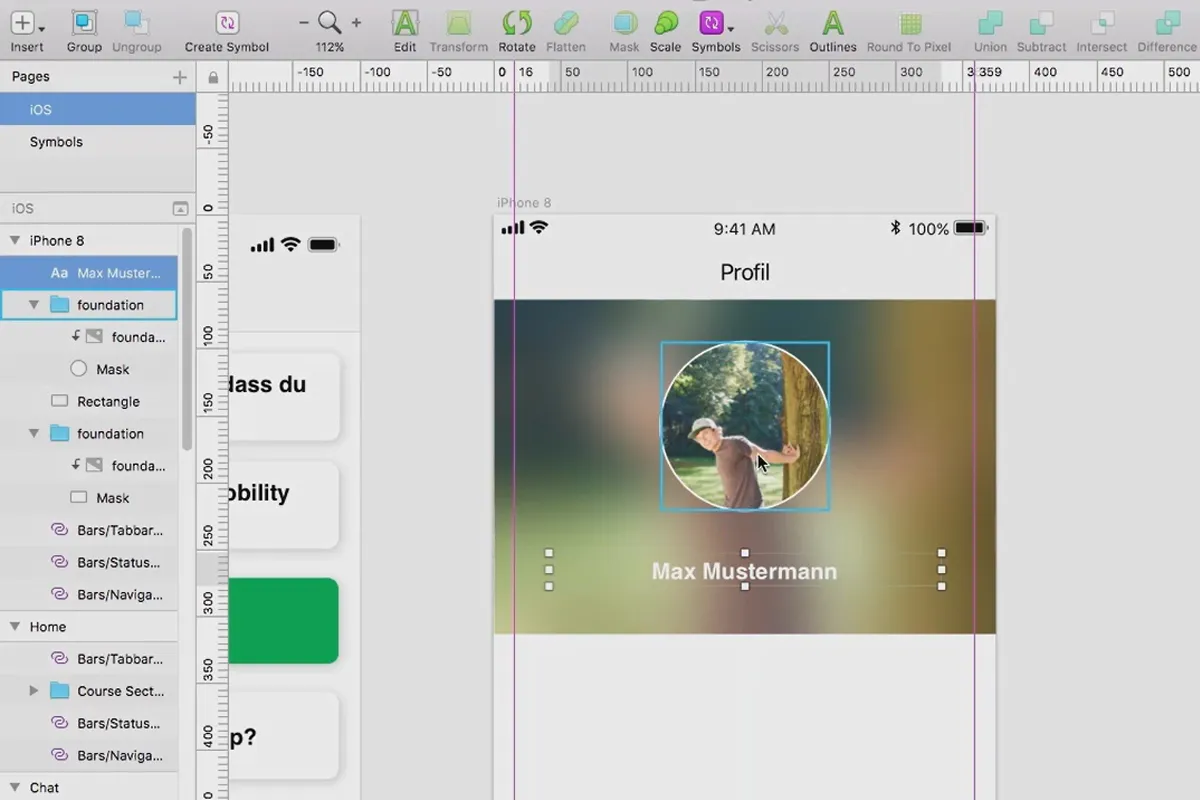
Pertama-tama, Anda akan menggambar secara kasar bagaimana antarmuka pengguna aplikasi akan terlihat nantinya. Kemudian Anda langsung merancangnya. Anda membuat layar awal, bekerja dengan grup, layer, dan gaya teks, serta memilih ikon yang sesuai. Anda mendesain obrolan, bantuan, dan profil pengguna, dan Anda belajar cara bekerja dengan Libraries, Action Sheets, dan Efek. Pada akhirnya, akan ada desain UI lengkap, dari mana Anda bahkan dapat membuat prototipe dalam versi 52 Sketch saat ini.
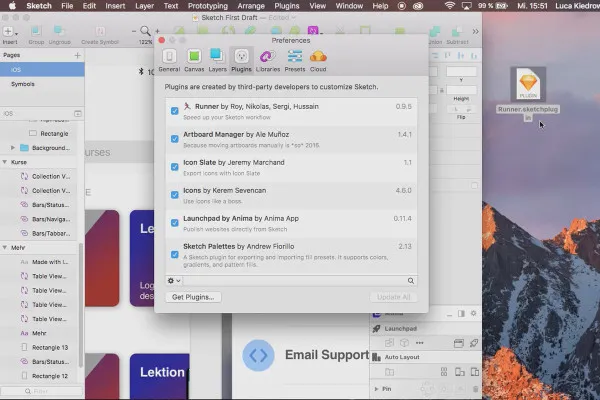
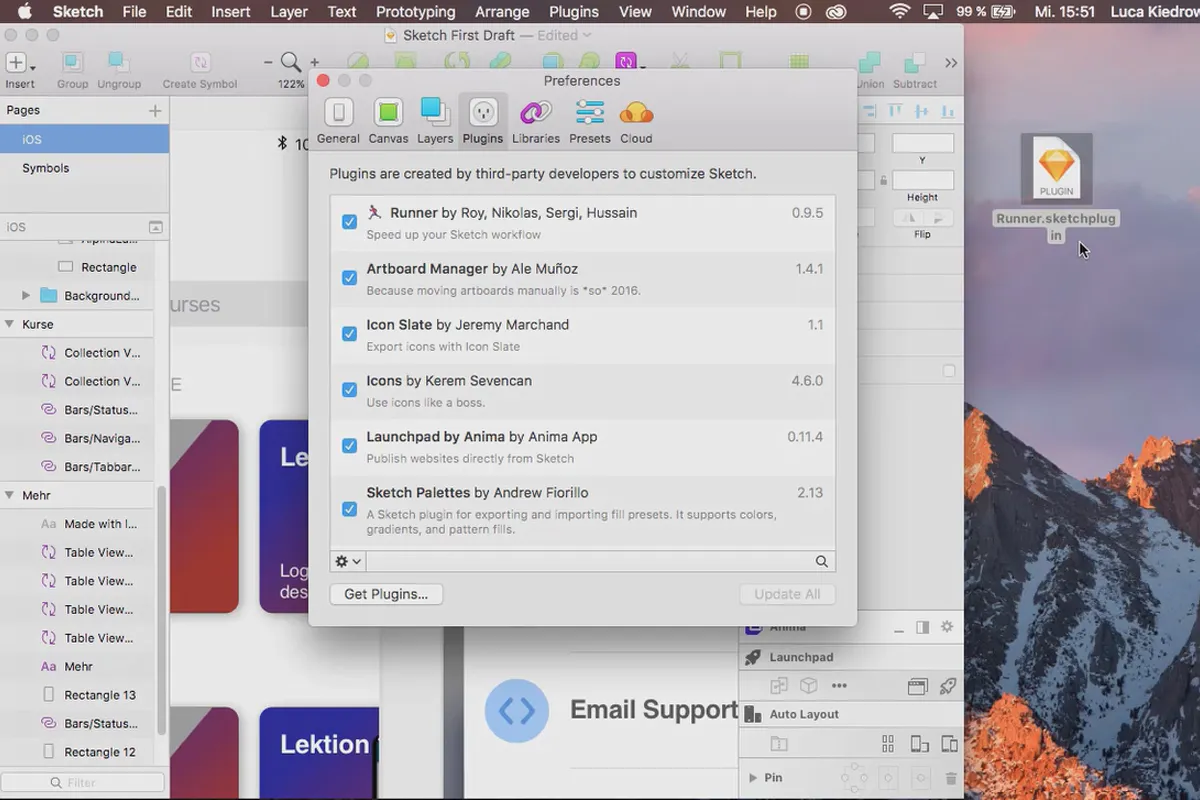
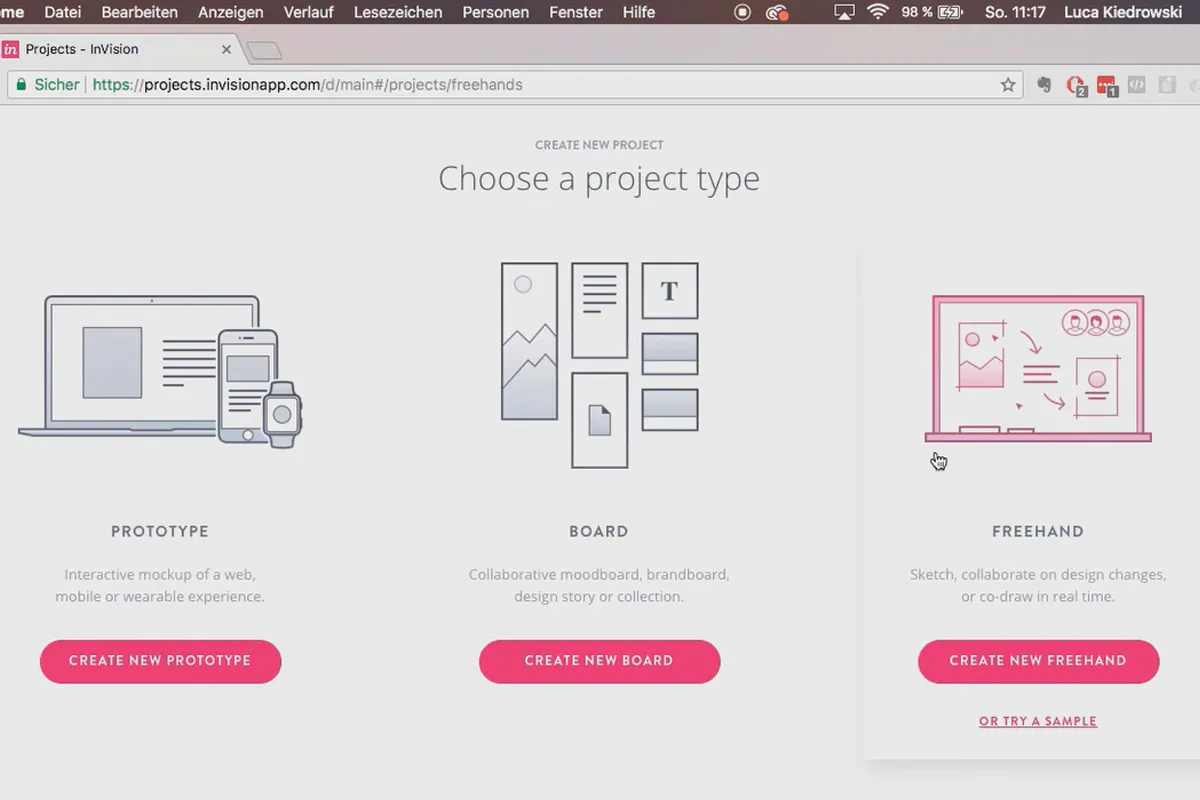
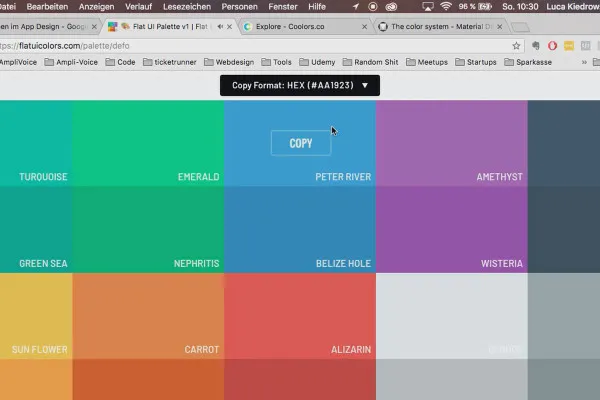
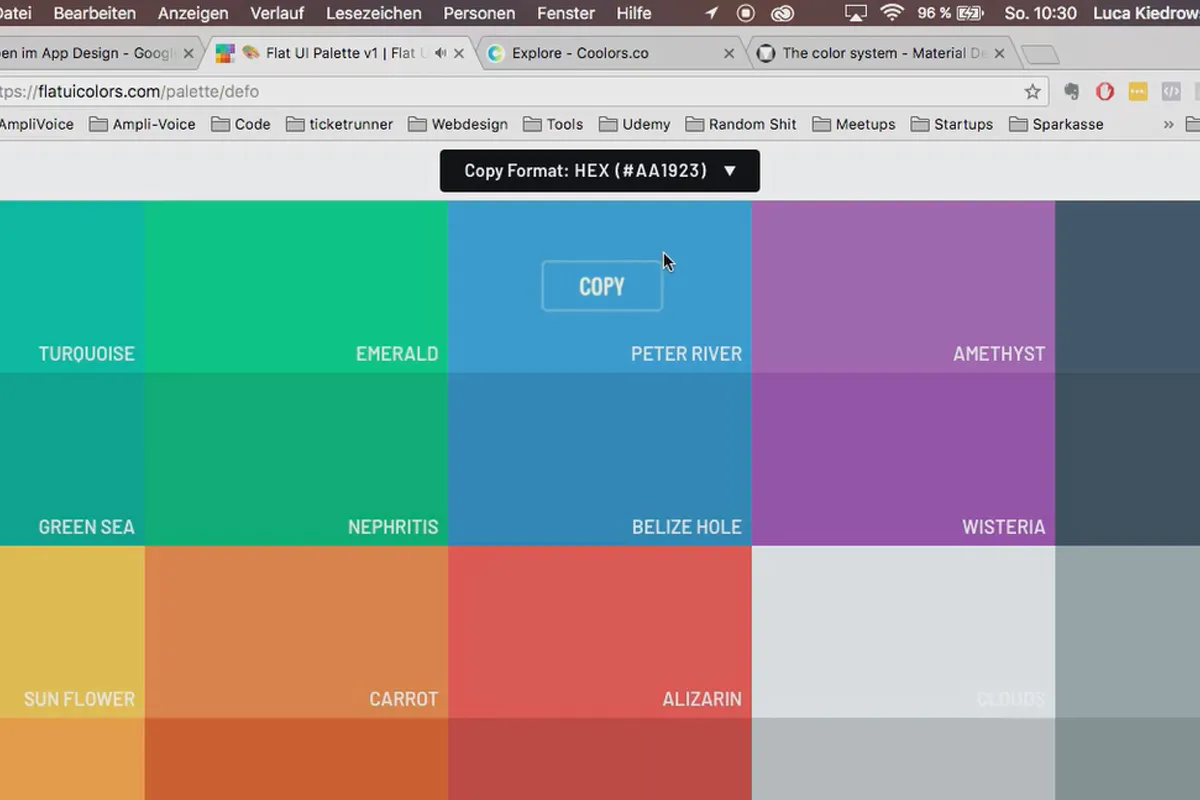
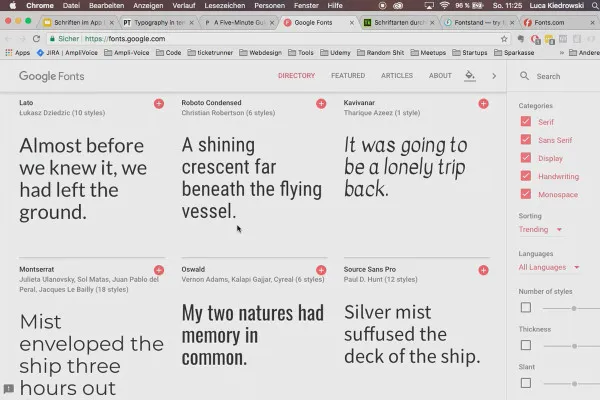
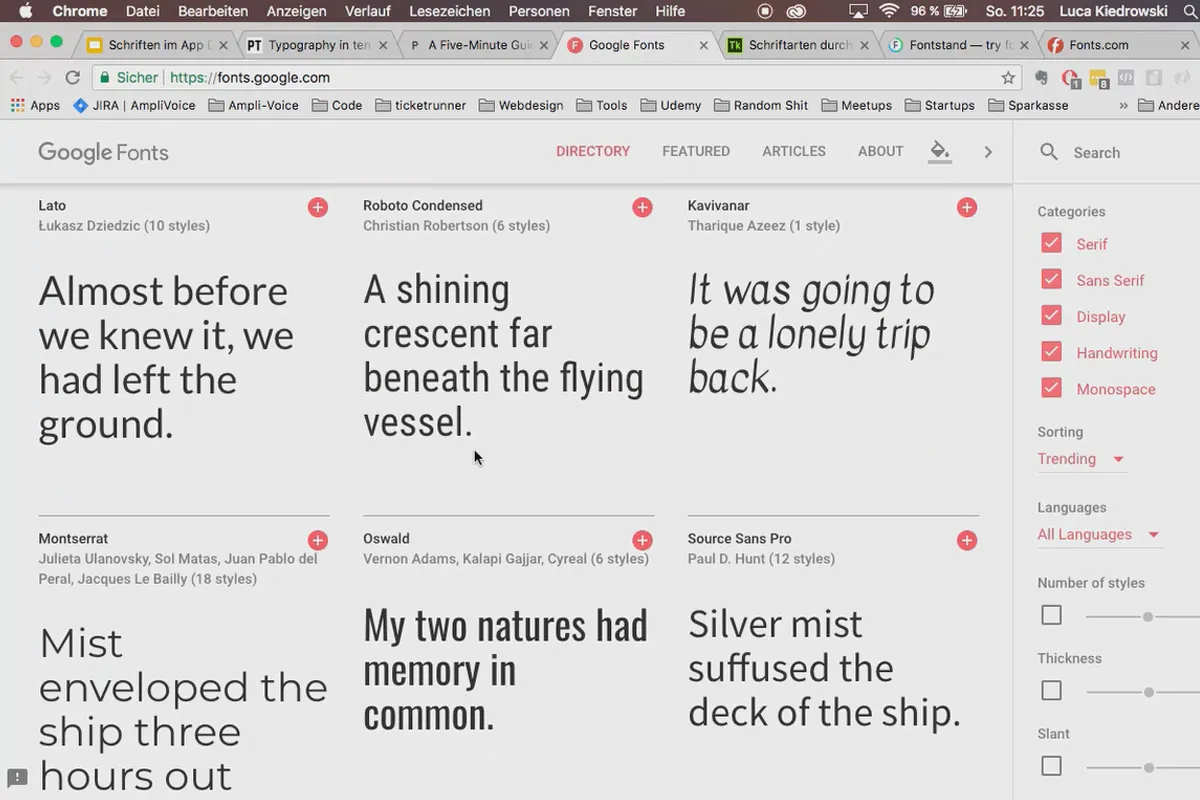
Sebelumnya, Anda akan mempelajari dasar-dasar Sketch dan desain UI yang penting. Dengan demikian, Anda dapat dengan cepat menguasai antarmuka pengguna, Anda mengenali plugin dan alat bantu penting, dan Anda tahu cara yang efektif dalam menggunakan huruf dan warna. Pelatih Anda juga akan menunjukkan kapan waktu yang tepat untuk mengombinasikan Sketch dengan InVision, misalnya dalam fase yang disebut Wireframing.
Pengguna lain juga tertarik
Lebih gaya, lebih power, lebih template!
Nikmati tata letakmu sekarang!
Menghemat waktu dengan kecerdasan buatan
Kecerdasan Buatan dalam Praktik
Memahami & menerapkan secara efektif
Tenaga penuh, lebih banyak inspirasi, efek WOW maksimal!
Kuasai vektor.
Buat desain yang menakjubkan dalam hitungan detik.